
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Czy kiedykolwiek zastanawiałeś się nad zakupem zestawu słuchawkowego rzeczywistości rozszerzonej? Byłeś również zachwycony możliwością rozszerzonej rzeczywistości i spojrzałeś na metkę ze złamanym sercem?
Tak ja też!
Ale to mnie tam nie powstrzymało. Nabrałem odwagi i zamiast tego zdecydowałem się zbudować własny zestaw słuchawkowy AR.
Naprawdę czułem, że rynek rozszerzonej rzeczywistości jest niszą i potrzebuje otwartego rynku. Twórcy i deweloperzy są aktywatorami rynku.
Ale problem polega na tym, że ich zestawy deweloperskie są drogie i kosztują ponad 1000 USD. Tak więc normalnego producenta lub programisty nie stać na to. Dlatego buduję tę platformę open source dla rozszerzonej rzeczywistości zarówno na oprogramowaniu, jak i na sprzęcie, aby twórcy i programiści mogli wspólnie wprowadzać innowacje.
Krok 1: Kontynuacja…
Koszt zbudowania tego zestawu rozwojowego nie będzie kosztował więcej niż 20 dolarów za minimalny projekt. Właśnie tam zdałem sobie sprawę, że muszę zrozumieć podstawową wiedzę na temat działania zestawu słuchawkowego rzeczywistości rozszerzonej.
Obejrzałem kilka praktycznych demonstracji kilku zestawów słuchawkowych na YouTube i zrozumiałem prostą logikę stojącą za wyświetlaczem.
Jednym z zastosowań tego urządzenia jest unikanie wypadków. Większość wypadków ma miejsce w mieście z powodu rozproszenia uwagi wywołanego telefonami podczas jazdy. Można to opracować jako urządzenie, które pomaga w dostarczaniu powiadomień o wiadomościach i nawiguje użytkowników przez kask, powodując mniejsze rozpraszanie, dzięki czemu jazda jest bezpieczna. Wyposażony w GPS i akcelerometr, oba połączone z chmurą, zebrane dane geograficzne pomagają w dostarczaniu lepszych szczegółów terenu dla lokalizacji geograficznej rowerzysty.
Krok 2: Potrzebne narzędzia:
Potrzebne części:
1. Pref pokładzie
2. Arduino Nano
3. OG 05
4. Wyświetlacz OLED SSD1306
5. Brzęczyk
6. Silnik wibracyjny
7. Przezroczyste plastikowe arkusze
8. Żeńskie szpilki Berg
9. Przewody
10. Stacja lutownicza
11. Nożyczki
12. Bank baterii
Krok 3: JAK ZROBIĆ HUD



Jak działa HuD?
Więc jak działa HuD? Fizyka w szkole średniej mówi, że światło odbija się od lustra, załamuje się na półprzezroczystym lustrze i przechodzi przez przezroczyste szkło. Będziemy tutaj stosować dokładnie tę zasadę.
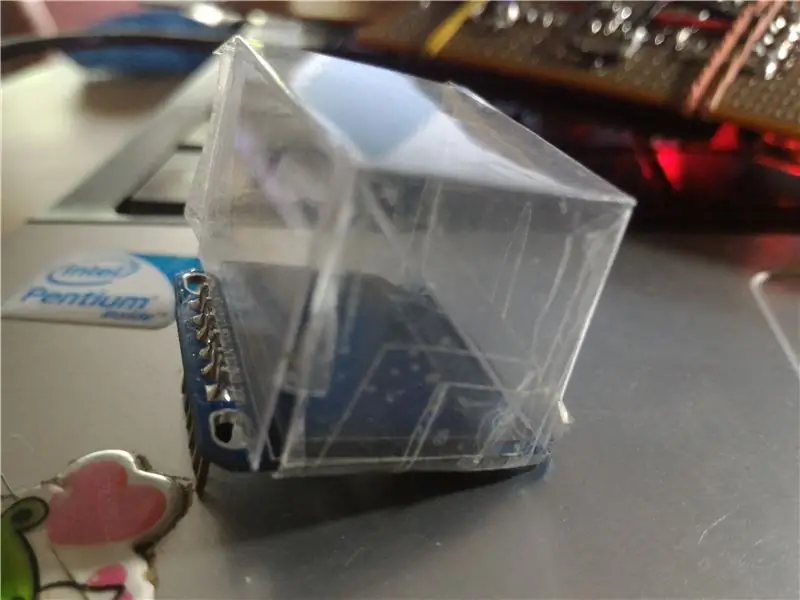
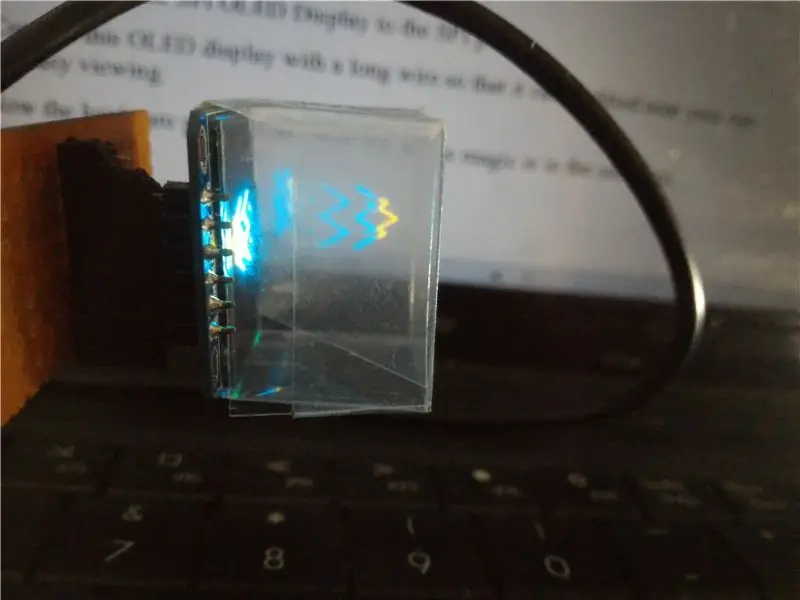
JAK ZROBIĆ HUD?
Pokrój gruby arkusz polietylenu na 5 równych kawałków w kształcie kwadratu.
Ułóż cztery kawałki w kostkę za pomocą OLED i sklej je razem.
Zamocuj refraktor światła, umieszczając szósty element po przekątnej wewnątrz sześcianu.
Przyklej go tak, aby jedna powierzchnia była skierowana w stronę wyświetlacza OLED, a druga w bok oka.
Na koniec przymocuj ostatni kawałek i uszczelnij go.
Tato!! To jest twój wyświetlacz HuD. Tak prosty!
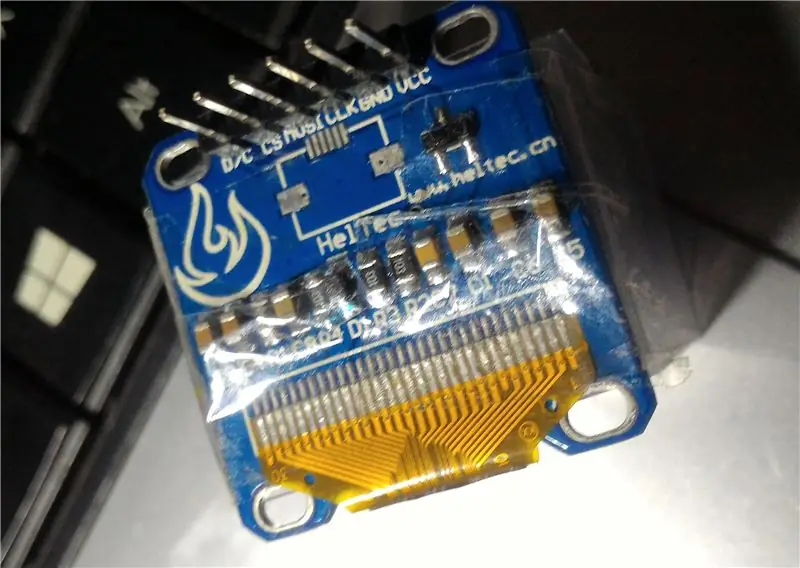
Krok 4: Wyświetlacz OLED


Użyłem chińskiego wyświetlacza OLED, który działa na magistrali SPI. Zajęło mi prawie dzień, aby rozgryźć arkusz danych. Dowiedziałem się, że do działania potrzebna jest biblioteka u8lib.
Teraz podłącz wyświetlacz SPI OLED do pinu SPI Arduino Nano.
Połącz ten wyświetlacz OLED długim przewodem, aby zmieścił się w pobliżu oka, aby mieć łatwy widok.
Teraz pobierz plik biblioteki i rozpakuj go do folderu biblioteki Arduino.
Teraz odkomentuj konkretny sterownik OLED w programie, aby włączyć wyświetlacz OLED
Testuj z różnymi trybami w folderze Library Example.
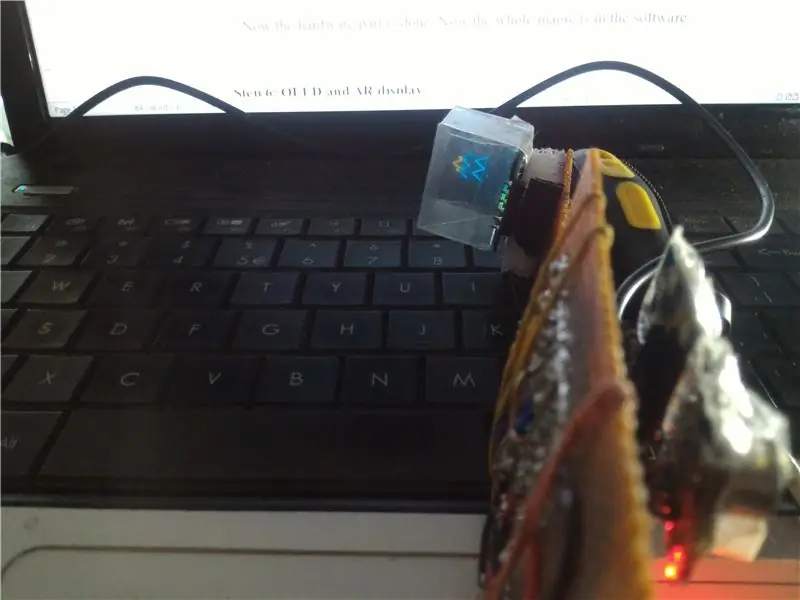
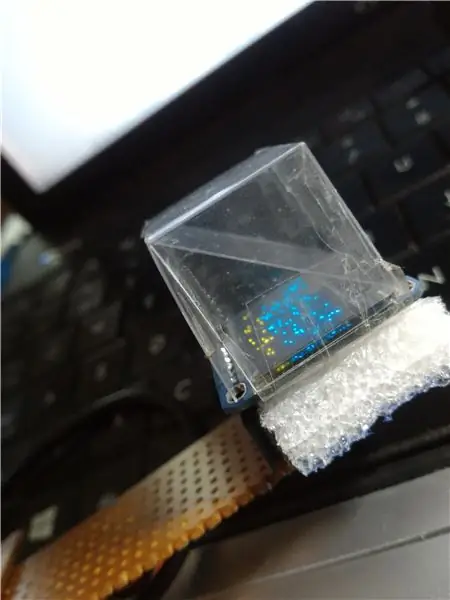
Krok 5: Wyświetlacz OLED i AR



Przetestuj OLED ze szkłem AR, używając przykładowego kodu i dostosuj wyświetlacz, aby uzyskać lepsze wrażenia podczas oglądania.
Główny problem z tym wyświetlaczem AR polega na tym, że używamy lustra do załamywania promieni, więc wyświetlany obraz musi być odwrócony. Wymaga to zbudowania biblioteki z odwróconym alfabetem i mapami bitowymi, aby wyświetlać je poprawnie.
Istnieje wiele stron internetowych, które konwertują bitmapę na kod HEX, który można wykorzystać w katalogu do plików biblioteki OLED.
Możesz użyć małego obiektywu wklęsłego, aby uzyskać lepszą ogniskową
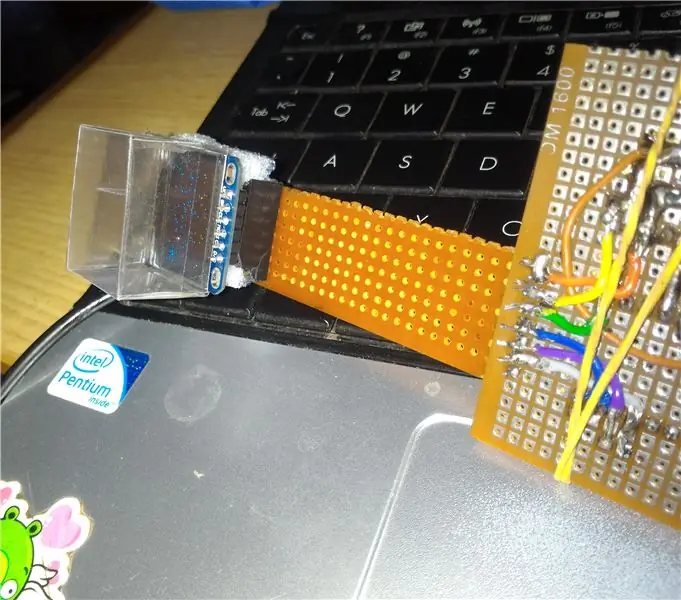
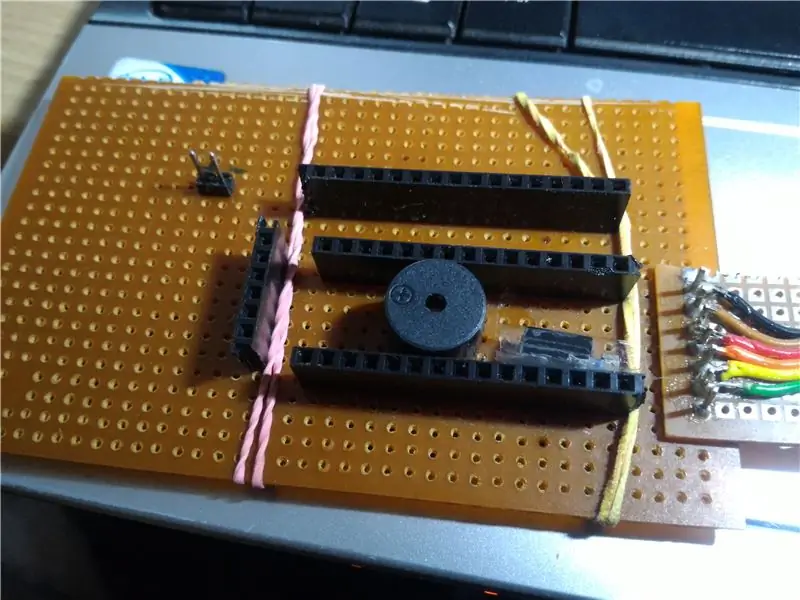
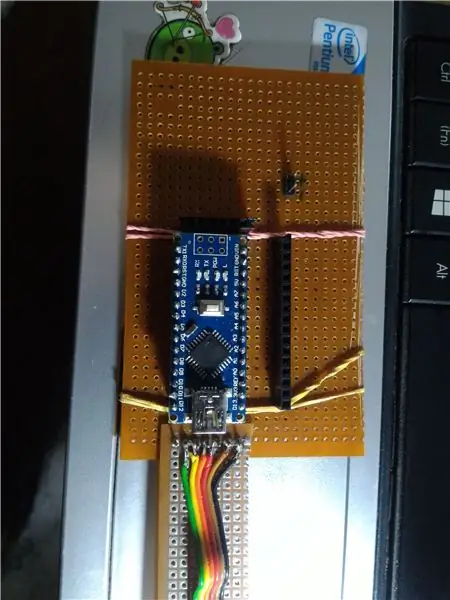
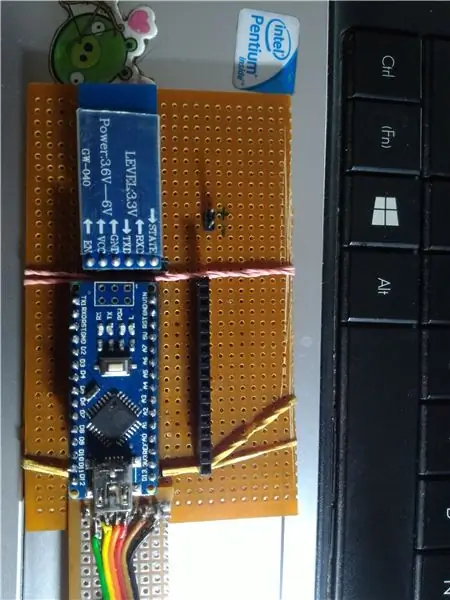
Krok 6: Interfejs sprzętowy z Ard-G



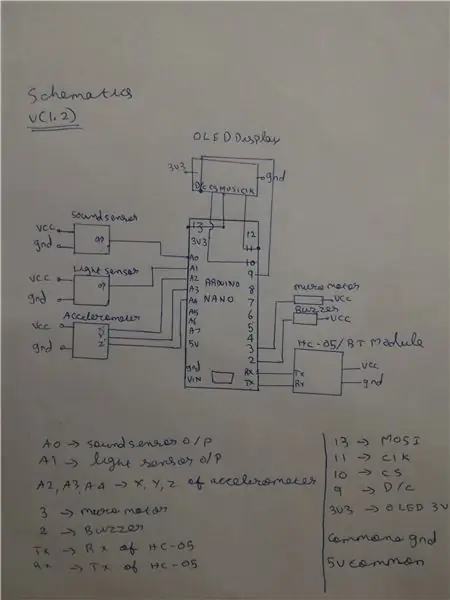
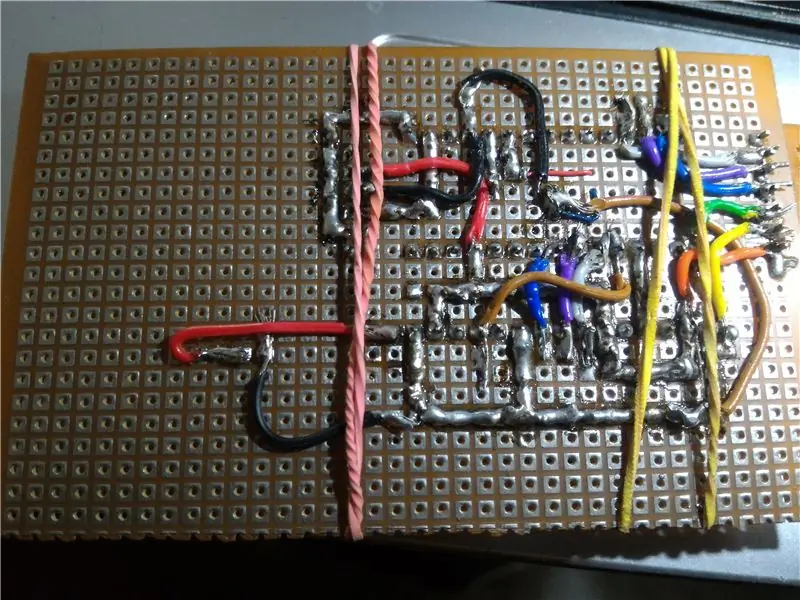
Teraz zapoznaj się ze schematami tutaj i przylutuj go do płyty pref.
To będzie trochę trudne do lutowania, jeśli jesteś NOOBem w lutowaniu.
Zalecam użycie jak największej liczby przewodów, aby uniknąć pomyłek podczas lutowania.
Teraz pokrój płytę pref na dwa kawałki i spraw, aby wyglądała jak szkło AR.
Umieść trochę pianki między OLED a płytą pref, aby zapewnić stabilność. Możesz go również skleić.
Tutaj wykonałem osłonę z gołej kości dla Arduino Nano, do której można podłączyć dowolny czujnik lub urządzenie.
Podłączyłem akcelerometr, czujnik światła i czujnik dźwięku do akwizycji czujnika i mogę być używany do aplikacji użytkownika.
Krok 7: Schemat:


Krok 8: Kod Arduino
Kliknij załącznik, aby pobrać kod.
Dla każdej funkcji wysyłam numer, po którym następuje „.” który działa jako koniec jednej i odczytuje kolejne dane. Można go skonfigurować w aplikacji ATC Lite na Androida.
Sprawdź komentarz w wierszu, aby lepiej zrozumieć kod.
Jeśli chodzi o część dotyczącą aplikacji na Androida, powiem szczerze. Nie jestem programistą aplikacji na Androida, więc nie zaimplementowałem w nim sterowania nawigacją. Właśnie pobrałem aplikację ATC lite i stworzyłem niestandardowy układ, taki jak powiadomienie do przodu, do tyłu, wiadomości i połączenia. To wysyła numery przez Bluetooth do zestawu słuchawkowego.
play.google.com/store/apps/details?id=com…. aby pobrać aplikację i ją przetestować.
Krok 9: Test końcowy

Proszę o sugestie i opinie po wypróbowaniu.
Chciałbym usłyszeć od ciebie. Zapraszam do komentowania poniżej! Porozmawiajmy!
Zalecana:
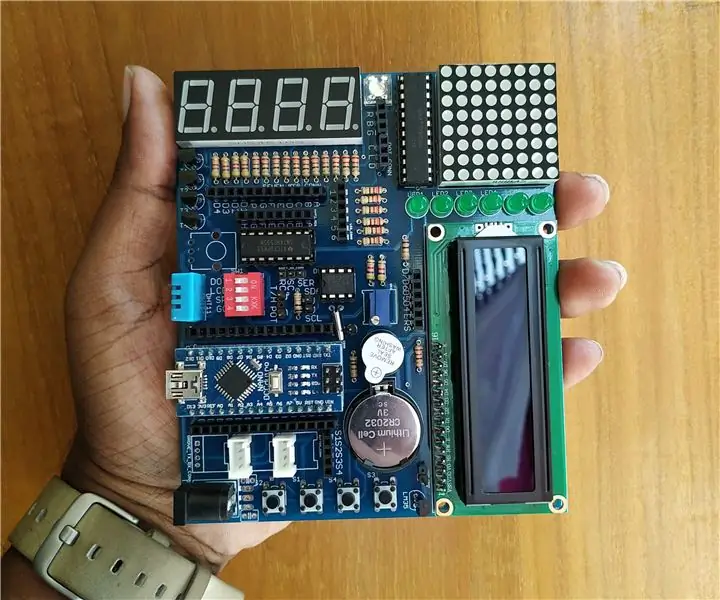
Arduino Learner Kit (Open Source): 7 kroków (ze zdjęciami)

Arduino Learner Kit (Open Source): Jeśli jesteś początkującym w świecie Arduino i zamierzasz nauczyć się Arduino, mając trochę praktycznego doświadczenia, to Instructables, a ten zestaw jest dla Ciebie. Ten zestaw jest również dobrym wyborem dla nauczycieli, którzy lubią uczyć Arduino swoich uczniów w łatwy sposób
Joy Robot (Robô Da Alegria) - Open Source 3D Printed, Arduino Powered Robot!: 18 kroków (ze zdjęciami)

Joy Robot (Robô Da Alegria) – Open Source 3D Printed, Arduino Powered Robot!: Pierwsza nagroda w konkursie Instructables Wheels Contest, druga nagroda w Instructables Arduino Contest i drugie miejsce w konkursie Design for Kids Challenge. Dziękujemy wszystkim, którzy na nas głosowali!!!Roboty są wszędzie. Od zastosowań przemysłowych po u
Przeglądarka internetowa Augmented Reality: 9 kroków

Przeglądarka internetowa Augmented Reality: Dzisiaj zajmiemy się tworzeniem przeglądarki internetowej Augmented Reality dla systemu Android. Ten pomysł zaczął się, gdy ExpressVPN poprosił mnie o zrobienie sponsorowanego filmu na YouTube. Ponieważ jest to mój pierwszy, chciałem zrobić coś, co byłoby istotne dla ich produktu. Pr
Aplikacja Augmented Reality dla początkujących: 8 kroków

Aplikacja Augmented Reality dla początkujących: Ten samouczek pokaże Ci, jak stworzyć aplikację rozszerzonej rzeczywistości dla początkujących. Wykorzystamy wykrywanie płaszczyzny naziemnej Unity3D i Vuforia, aby stworzyć aplikację AR bez znaczników na Androida lub IOS. Przejdziemy przez dodanie modelu 3D do Unity i przeniesienie go ar
Stwórzmy aplikację Augmented Reality dla MEMÓW!: 8 kroków

Stwórzmy aplikację Augmented Reality dla MEMÓW!: W tym Instruktażowym zamierzamy stworzyć aplikację rozszerzonej rzeczywistości na Androida i IOS w Unity3D, która wykorzystuje Google API do wyszukiwania memów. Będziemy korzystać z wykrywania płaszczyzny naziemnej Vuforia w Unity, więc ta aplikacja mobilna będzie działać dla
