
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Witamy w instruktażowym Yantrah!
W Yantrah koncentrujemy się na praktycznej edukacji, uczymy projektowania CAD 3D, programowania, STEAM i robotyki.
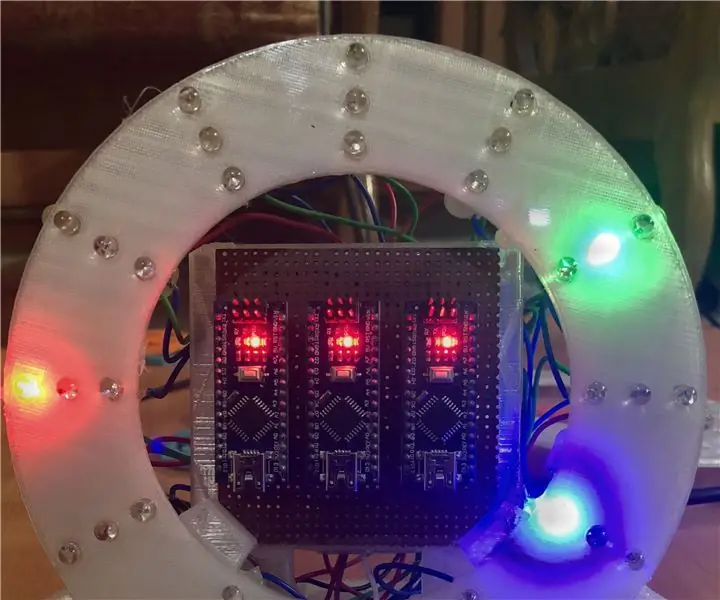
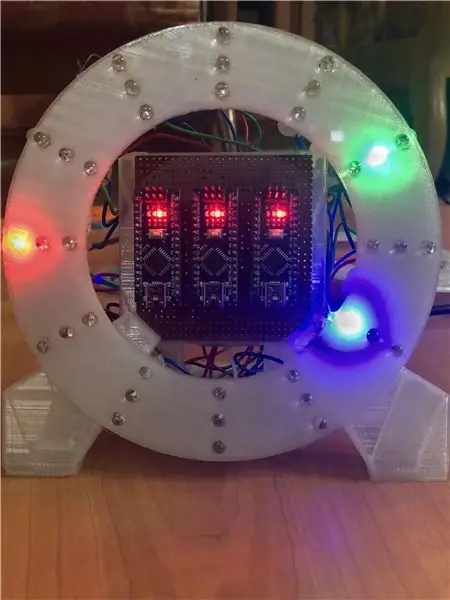
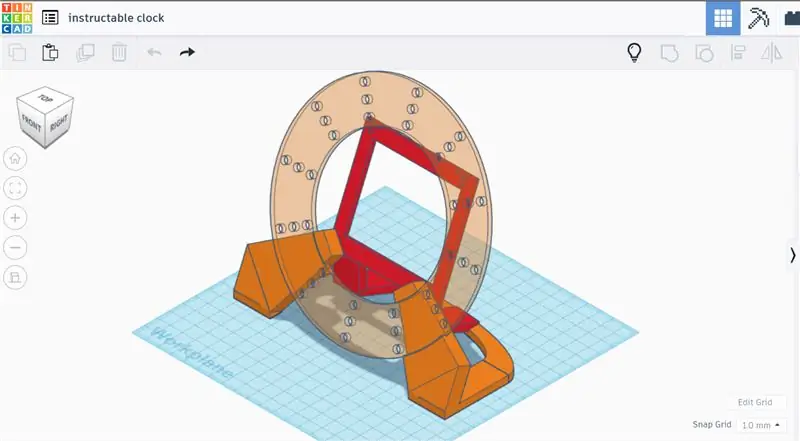
Jest to prosty zegar drukowany w 3D oparty na arduino z migającymi diodami LED, które pokazują upływającą godzinę, minuty i sekundy. Zaprojektowaliśmy i zakodowaliśmy cały zegar w TINKERCAD.
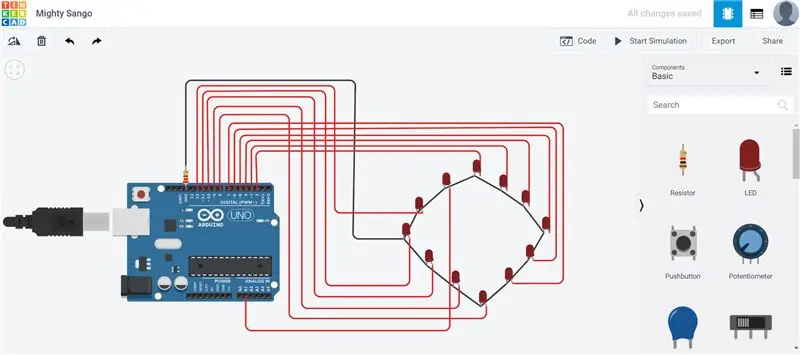
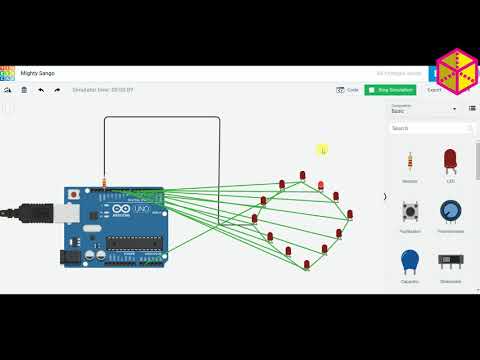
TINKERCAD to bardzo proste internetowe oprogramowanie CAD, które umożliwia projektowanie modeli 3D, a także posiada funkcję obwodów, która umożliwia kodowanie i symulowanie obwodów. Postępuj zgodnie z poniższymi instrukcjami, aby zrobić to sam!
Dostarczyliśmy Ci pliki. STL do drukowania 3D, kodowanie do programowania arduino i kilka filmów z niektórych procesów. Cieszyć się!
Krok 1: Komponenty/Części
- Części drukowane 3D (Link w opisie)
- 36x diody LED (3 kolory po 12x LED każdego)
- Rezystor 3x arduino nano 3x 100 Ω (ohm)
- tablica PCB
- Kable wielożyłowe
- Lutownica i drut
- Pistolet na gorący klej
- Gniazdo zasilania 12 V
- Zasilacz 12 V
- 6x żeńskie części złącza PCB z 15 pinami
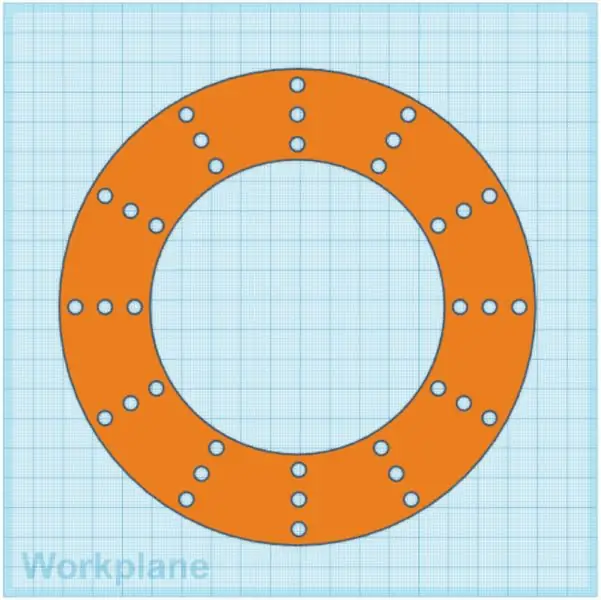
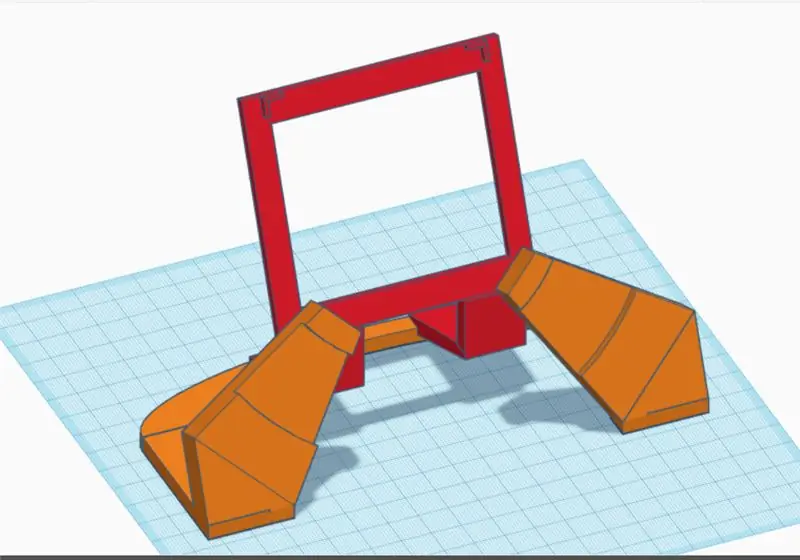
Krok 2: Części drukowane w 3D




Do tego projektu udostępniliśmy dwa pliki. STL. Pierwsza to płyta czołowa zegara, a druga to podstawa płytki PCB. Zalecamy następujące ustawienia drukowania:
Płyta zegarowa:
- Wypełnienie:- 20%
- Rozdzielczość:-0.2mm
- Tratwa:- Nie
- Wsparcie:- Nie
Płyta podstawowa płytki PCB:
- Wypełnienie:- 20%
- Rozdzielczość:-0.2mm
- Tratwa:- Nie
- Wsparcie:-Tak
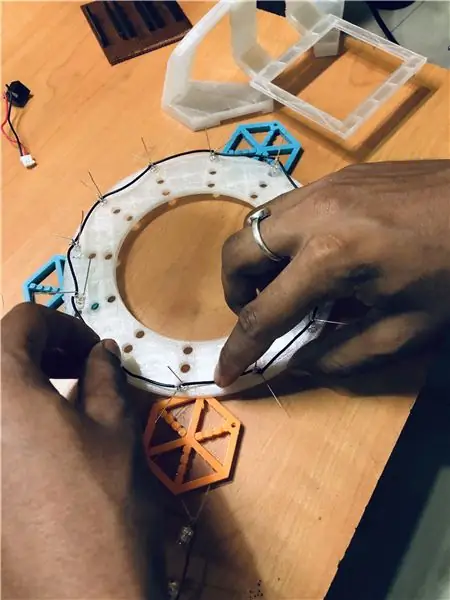
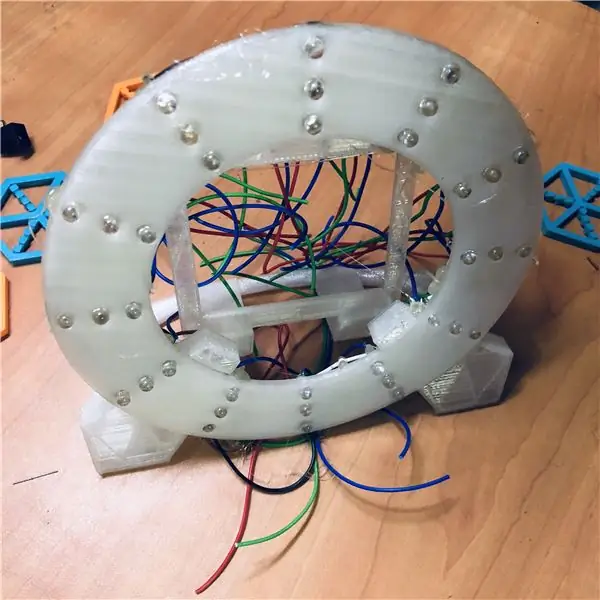
Krok 3: Montaż oświetlenia LED





Używając wydrukowanej w 3D tarczy zegara, zamontuj diody LED w każdym z otworów. Istnieją trzy warstwy diod LED, a każda warstwa reprezentuje:
Warstwa 1 = Warstwa zewnętrzna = CZERWONA = Sekundy
Warstwa 2 = Warstwa środkowa = ZIELONA = minuty
Warstwa 3 = Warstwa wewnętrzna = Niebieski = Godziny
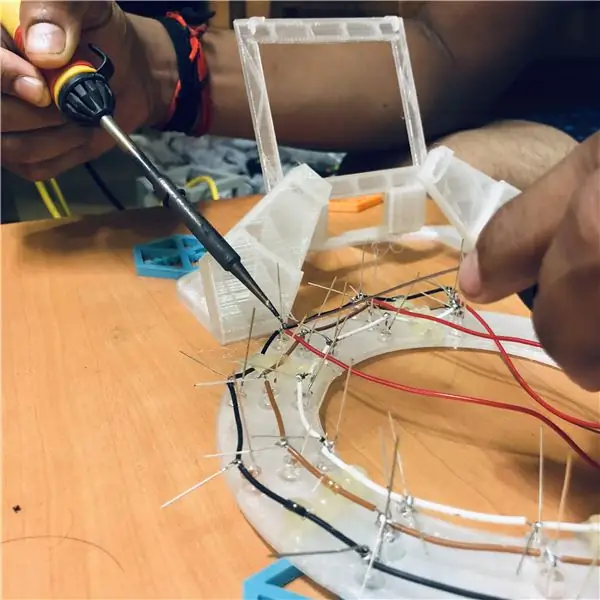
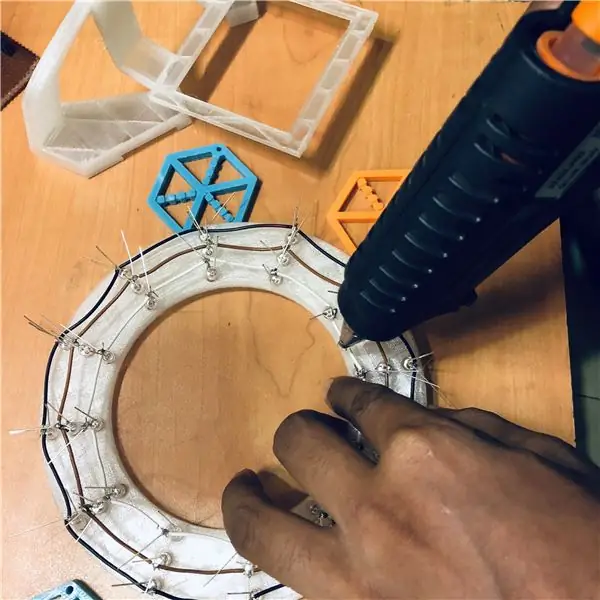
Po umieszczeniu wszystkich diod LED na tarczy zegara, musimy połączyć wszystkie ujemne bieguny każdej diody LED z jednej warstwy z paskiem drutu z kabla wielożyłowego za pomocą lutownicy (odciąć dodatkowy przewód). Powtórz ten proces dla każdej warstwy diod LED. Zauważ, że dłuższy koniec diody LED to biegun dodatni, a krótszy to biegun ujemny.
Użyliśmy pistoletu do klejenia na gorąco, aby zabezpieczyć wszelkie luźne końce.
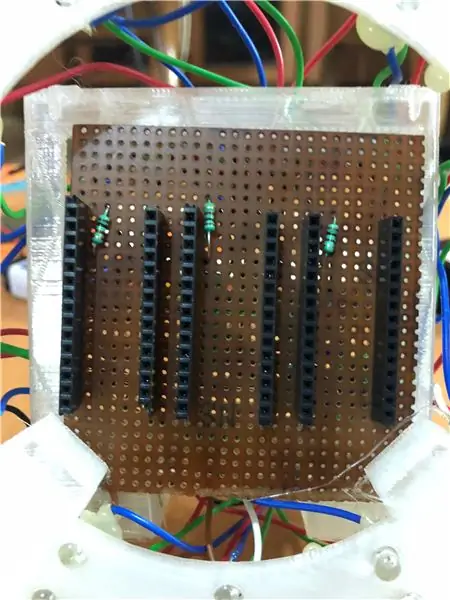
Krok 4: Montaż płytki PCB


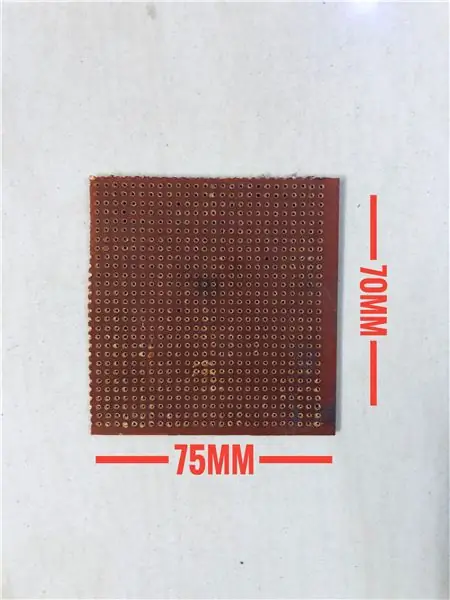
Weź płytkę PCB i pokrój ją na 75 x 70 mm.
Podłącz każde z żeńskich złączy PCB do płytki PCB, a następnie przylutuj je, aby je zabezpieczyć. Muszą one być wystarczająco rozstawione, aby można było do nich podłączyć arduino nano, z przerwą między każdą płytką arduino.
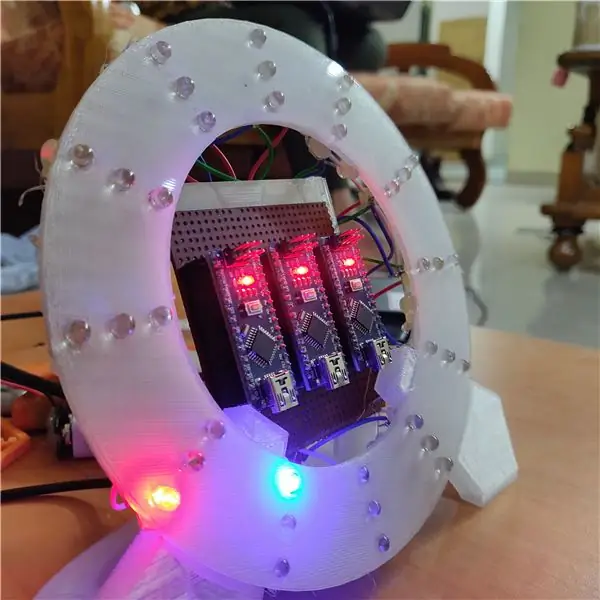
Weź płytkę PCB i umieść ją w drukowanej płytce drukowanej 3D. Teraz umieść tarczę zegara w rowku na płytce PCB.
Krok 5: Montaż obwodu PCB



Każda warstwa LED musi być podłączona do płytki arduino w następujący sposób:
godzina 12 - D2
godzina 1 - D3
godzina druga - D4
godzina trzecia -D5
godzina czwarta - D6
godzina 5 - D7
Godzina 6 - D8
Godzina 7 - D9
Godzina 8 - D10
godzina 9 - D11
godzina 10 - D12
11 godzina - A1
Upewnij się, że każda warstwa jest podłączona do następujących płyt arduino:
Warstwa 1 = Warstwa zewnętrzna = Sekundy = arduino 1 (najbardziej po lewej)
Warstwa 2 = Warstwa środkowa = minuty = arduino 2 (środkowa)
Warstwa 3 = Warstwa wewnętrzna = Godziny = arduino 3 (po prawej stronie)
Podłącz gniazdo zasilania do płytki PCB.
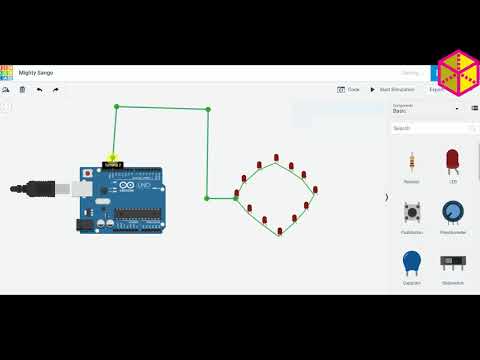
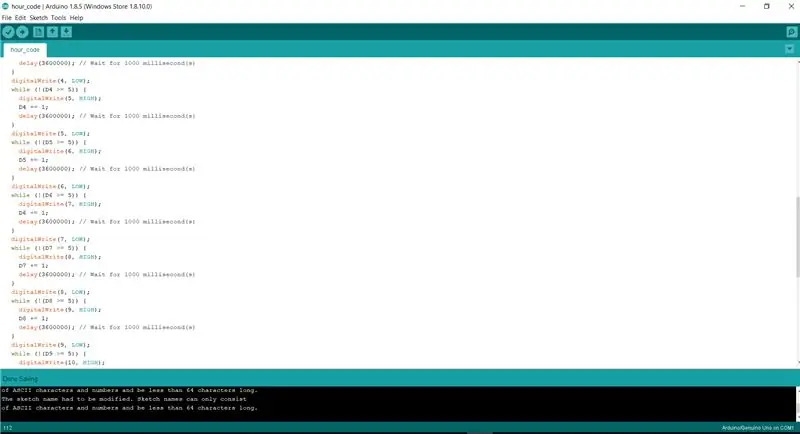
Krok 6: Czas na kodowanie


W tym celu wykonaliśmy całe kodowanie za pomocą kodowania blokowego w Tinkercad. Do tego nie jest wymagane żadne tło kodowania. Aby ułatwić Ci pracę, udostępniliśmy plik z kodem wymaganym dla tego projektu.
Skopiuj cały kod, który dostarczyliśmy do oprogramowania arduino, a następnie przejdź do narzędzi> płytka> Arduino nano Następnie przejdź do Procesor> ATmega328P. Wybierz port, do którego podłączono arduino i prześlij kod
Upewnij się, że przesyłasz kod arduino z drugiej ręki na jedną płytę arduino, minutę na drugie arduino i godzinę na trzecie arduino.
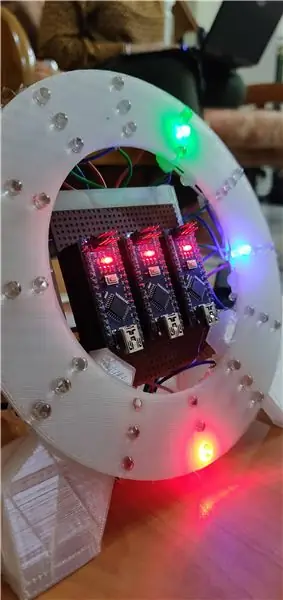
Krok 7: Jaki jest czas?
Podłącz kabel do gniazdka o ostrej 11:59 teraz Twój zegar działa idealnie! Oto, co zobaczysz:
Warstwa 1 = Warstwa zewnętrzna = Sekundy = zmienia pozycje co 5 sekund
Warstwa 2 = Warstwa środkowa = minuty = zmienia pozycje co 5 minut
Warstwa 3 = Warstwa wewnętrzna = Godziny - zmienia pozycje co 1 godzinę
(Ponieważ w tym przypadku zastosowaliśmy proste kodowanie blokowe, jesteśmy ograniczeni tym, kiedy możemy ustawić zegar)
Zalecana:
Gigantyczny migający pająk LED: 13 kroków

Giant Flashing LED Spider: Danger to moje drugie imię i chciałem stworzyć coś fajnego i technicznego na konkurs Halloween – jesteśmy początkującymi inżynierami, więc uznaliśmy, że powinniśmy być w stanie stworzyć coś fajnego. Wyszliśmy z tego: pająk z ośmioma diodowymi oczami
PODWÓJNY MIGAJĄCY LED Z UŻYCIEM 555 TIMER IC: 5 kroków

PODWÓJNY MIGACZ LED Z UŻYCIEM 555 TIMER IC: mam nadzieję, że ta instrukcja pomoże ci polub i zasubskrybuj mój kanał
Zegar z wykresem słupkowym IOT (ESP8266 + obudowa z nadrukiem 3D): 5 kroków (ze zdjęciami)

Zegar wykresu słupkowego IOT (ESP8266 + obudowa z nadrukiem 3D): Cześć, W tej instrukcji wyjaśnię, jak zbudować zegar wykresu słupkowego LED IOT 256. Ten zegar nie jest bardzo trudny do wykonania, nie jest zbyt drogi, ale musisz być cierpliwy, aby podać godzinę ^^ ale jest przyjemny w wykonaniu i pełen nauki.Aby ma
Zegar nieskończoności z nadrukiem 3D: 3 kroki (ze zdjęciami)

Zegar nieskończoności z nadrukiem 3D: Więc pomysł z tym zegarem polega na tym, aby zrobić go w kształcie symbolu nieskończoności, którego jedna strona kształtu będzie wyświetlać wskazówkę godzinową, a druga minutę. Jeśli masz jakieś sugestie lub pytania za wzór lub dorsza
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
