
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Typowy równoległy wyświetlacz LCD używany z Arduino (16x2 lub 20x4) ma 16 pinów. W Arduino wymaganych jest tylko 6 pinów I/O, ale co by było, gdybyś mógł zmniejszyć to do dwóch pinów I/O i nadal mieć te piny dostępne dla innych urządzeń?
Interfejs I2C znajduje się na pinach A4 i A5 Arduino UNO. Są one adresowalne i dlatego można je udostępniać innym urządzeniom I2C, które mają różne adresy. Teraz możesz kupić wyświetlacze LCD I2C, a nawet znaleźć wyświetlacze LCD I2C z różnymi adresami, ale zazwyczaj są to dwuwierszowe wyświetlacze LCD, a adresy są stałe. Pokażę Ci, jak zbudować własny interfejs I2C, wybrać jeden z 8 adresów, a nawet być w stanie dodać do 8 wejść lub wyjść za pomocą 16-portowego układu ekspandera MCP23017. Jest to ten sam układ, którego używa Adafruit na ich I2C LCD Keypad Shield i używa ich biblioteki, aby z nią rozmawiać. Możesz nawet mieć do 16 wyświetlaczy LCD lub do 128 cyfrowych pinów I/O i ich kombinacji
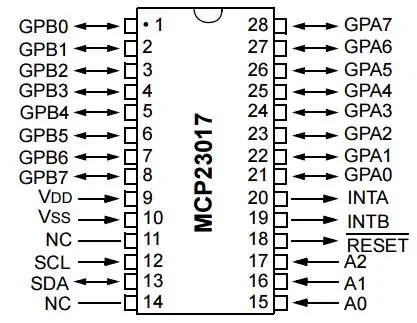
MCP23017
Wyświetlacz LCD 20x4 lub wyświetlacz LCD 16x2
Krok 1: Okablowanie LCD

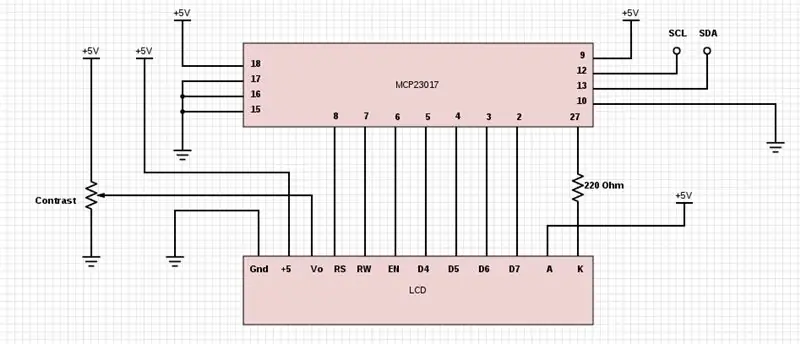
Połączenia między równoległym wyświetlaczem LCD typu Hitachi (2 lub 4 linie) a MCP23017 pokazano na zdjęciu.
SDA (pin 13 w MCP23017) łączy się z Arduino A4, a SCL (pin 12) łączy się z Arduino A5. Niektórzy sugerują rezystory podciągające 4,7k (pin 13 do +5V i pin 12 do +5V), ale ten projekt działa bez nich.
Zwróć uwagę na rezystor 220 Ohm na połączeniu LCD k (katoda, masa). To MUSI!
Bez niego można wysadzić pin podświetlenia MCP23107. Do podświetlenia można użyć 3 pinów. Pin 1 jest oznaczony jako NIEBIESKI w Bibliotece i Szkicu, Pin 28 jest oznaczony jako ZIELONY, a pin 27 jest oznaczony jako CZERWONY. Jeśli masz monochromatyczny wyświetlacz LCD, możesz użyć dowolnego z trzech styków i użyć odpowiedniego objaśnienia koloru. Jeśli masz podświetlenie RGB, możesz uzyskać wiele kombinacji kolorów. Sprawdź je na
Piny 15, 16 i 17 w MCP23017 określają adres I2C. Wszystkie 3 mamy uziemione, ponieważ jest to domyślny adres używany przez bibliotekę Adafruit. Aby dodać wiele wyświetlaczy lub wybrać inny adres, biblioteka będzie musiała zostać zmodyfikowana, więc na razie użyjemy domyślnej.
Adafruit_MCP23017.h zawiera następujący wiersz:
#define MCP23017_ADDRESS 0x20
Pin 17 = A2, Pin 16 = A1 i Pin 15 = A0
0 = uziemienie, 1 = +5v
Format adresu to 0100A2A1A0, więc ponieważ uziemiliśmy wszystkie 3 linie, używamy binarnego 0100000, czyli 20 w hex (0x20). 0100111 to 27 w hex (0x27).
Krok 2: Okablowanie przycisków wejściowych

W tym projekcie uwzględniliśmy 5 przycisków wejściowych. Nazwiemy je Lewo, Prawo, Góra, Dół i Wybierz. Standardowe przyciski są do tego idealne, ale każdy cyfrowy czujnik on/off będzie działał.
Połącz przyciski w następujący sposób:
Lewy łączy między Gnd a pinem 25 MCP23017
Prawy łączy między Gnd a pinem 22
Up łączy Gnd z pinem 24
W dół łączy Gnd z pinem 23
Wybierz połączenia między Gnd a pinem 21
Krok 3: Szkic LCD

Pobierz i zainstaluj bibliotekę Adafruit, uruchom przykład "Hello World", a ten interfejs lcd będzie działał. Użyliśmy pinu 27 w MCP23017, więc określ tylko CZERWONY dla monochromatycznego podświetlenia.
Zajmiemy się edycją adresu biblioteki, aby w przyszłości można było użyć do 8 układów MCP23017. Napisz do mnie z pytaniami.
Więcej projektów wykorzystujących ten chip i dodatkowy kod znajdziesz w:
arduinotronics.blogspot.com/2015/11/wifi-rechargeable-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
Krok 4: Jak to działa


Oto projekt, który zbudowaliśmy przy użyciu wersji Adafruit tego projektu. Wersja DIY jest okablowana tak samo, ale możesz mieć wersję monochromatyczną zamiast podświetlenia RGB.
Krok 5: Arkusz danych
Kompletny arkusz danych jest dostępny pod adresem
Zalecana:
Wyświetlacz TTGO (kolorowy) z Micropythonem (wyświetlacz TTGO T): 6 kroków

Wyświetlacz TTGO (kolorowy) Z Micropythonem (wyświetlacz TTGO T): Wyświetlacz TTGO T to płyta oparta na ESP32, która zawiera 1,14-calowy kolorowy wyświetlacz. Deskę można kupić za cenę mniejszą niż 7$ (wliczając wysyłkę, nagrodę widzianą na banggood). To niesamowita nagroda za ESP32 z wyświetlaczem.T
Wyświetlacz LCD I2C / IIC - Użyj SPI LCD do wyświetlacza LCD I2C za pomocą modułu SPI to IIC z Arduino: 5 kroków

Wyświetlacz LCD I2C / IIC | Użyj SPI LCD do wyświetlacza LCD I2C Używanie modułu SPI to IIC z Arduino: Cześć chłopaki, ponieważ normalny SPI LCD 1602 ma zbyt wiele przewodów do podłączenia, więc bardzo trudno jest połączyć go z arduino, ale na rynku dostępny jest jeden moduł, który może przekonwertuj wyświetlacz SPI na wyświetlacz IIC, więc musisz podłączyć tylko 4 przewody
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
Obwód przełączania dźwięku z dwoma wejściami: 6 kroków (ze zdjęciami)

Obwód przełączania dźwięku z dwoma wejściami: Czy kiedykolwiek miałeś problem z posiadaniem jednego systemu głośników i wielu wejść, które wymagały podłączania i odłączania przewodów audio za każdym razem, gdy chcesz słuchać jednego źródła? Cóż, mam dla ciebie rozwiązanie! Ten Instruktaż polega na tworzeniu bardzo
Pasywny mikser stereo z 3 wejściami: 4 kroki

Pasywny mikser stereo z 3 wejściami: Ta instrukcja pokaże Ci, jak zbudować prosty mikser stereo. Chociaż to pudełko ma tylko 3 wejścia stereo, możesz je łatwo rozbudować do tylu, ile potrzebujesz! Chciałem zbudować to pudełko, aby połączyć wiele wejść audio w jedno wyjście.Jestem
