
Spisu treści:
- Krok 1: Sprzęt
- Krok 2: Szkic Arduino
- Krok 3: Sinatra wkracza na scenę
- Krok 4: Skonfiguruj swoją maszynę programistyczną
- Krok 5: Ruby na Macu lub Linuksie
- Krok 6: Ruby w systemie Windows
- Krok 7: Sprawdź i ustaw swój Ruby
- Krok 8: Zainstaluj Sinatra (wszystkie platformy)
- Krok 9: Redis na Macu lub Linuksie
- Krok 10: Redis w systemie Windows
- Krok 11: Utwórz aplikację usługi sieciowej
- Krok 12: Wdróż w chmurze za pomocą Heroku
- Krok 13: Składanie wszystkiego razem
- Krok 14: Potencjał
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



W dobie telefonów komórkowych można by się spodziewać, że ludzie będą reagowali na Twój telefon 24 godziny na dobę, 7 dni w tygodniu.
Albo nie. Gdy moja żona wraca do domu, telefon tkwi w jej torebce lub bateria jest rozładowana. Nie mamy telefonu stacjonarnego. Dzwonienie lub wysyłanie SMS-a z prośbą o podwiezienie do domu ze stacji kolejowej w deszczową noc lub dzwonienie z pytaniem, czy moje klucze nadal są na moim biurku, jest dosłownie pobożnym życzeniem.
Mam ten problem na tyle często, że uzasadniam rozwiązanie. Trochę majstrowania przy Arduino i Freetronics Dot Matrix Display (DMD) zaowocowało bardzo irytującym (dla mojej żony) gadżetem, ale dla mnie niesamowitym urządzeniem komunikacyjnym i centrum informacyjnym. Uwielbiam to, a to tylko wersja 1!
Home Alert składa się z następujących części:
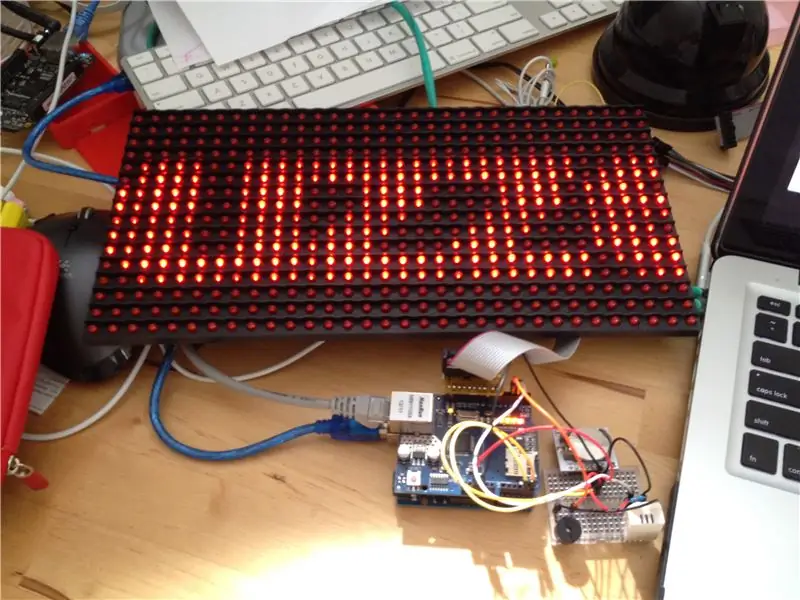
- Wyświetlacz Freetronics Dot Matrix, który jest tablicą 16x32 diod LED. Występują w różnych kolorach, ale używam czerwonego, aby podkreślić, że ten gadżet służy do „krytycznych” powiadomień.
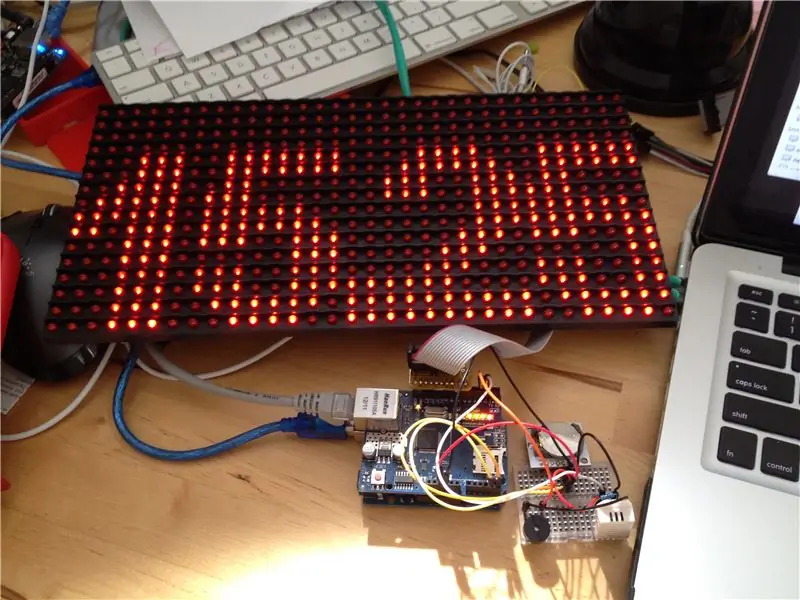
- Arduino Uno z osłoną Ethernet.
- Wybuch zegara czasu rzeczywistego, taki czy taki.
- Brzęczyk piezo
- Czujnik temperatury i wilgotności DHT22.
Home Alert jest kontrolowany przez stronę internetową hostowaną na Heroku, hoście aplikacji w chmurze. Strona internetowa jest kodowana w języku Ruby, przy użyciu frameworka aplikacji internetowej Sinatra i magazynu kluczy-wartość Redis.
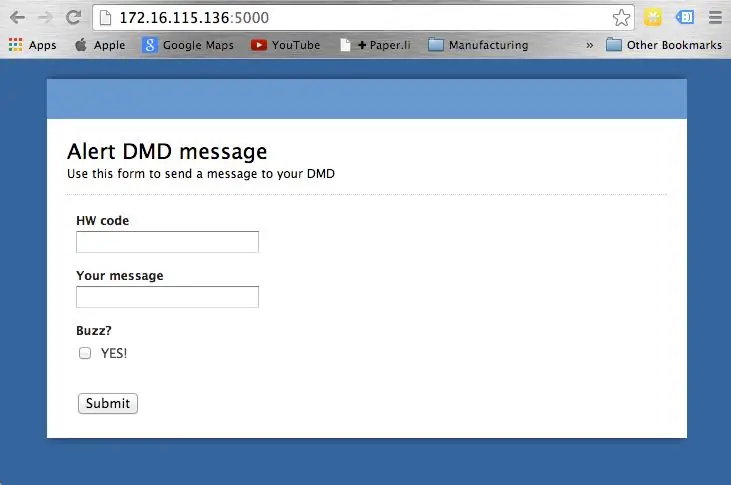
Zajrzyj na stronę główną (pokaż na pierwszym załączonym obrazku w tym kroku), gdzie formularz czeka na nową wiadomość od użytkownika.
Pierwsze pole akceptuje numeryczny kod sprzętu. Jest to kod, który pozwala na celowanie w konkretny system Home Alert, ponieważ każdemu można nadać unikalny kod. Możesz też mieć wiele alertów domowych korzystających z tego samego kodu, aby ta sama wiadomość była wyświetlana w wielu lokalizacjach.
Wiadomość, którą chcesz wyświetlić, trafia do drugiego pola. Każdy tekst, który tam wpiszesz, zostanie wyświetlony w DMD.
Jeśli chcesz trochę hałasować, sprawdź Tak! pole wyboru, a brzęczyk z pewnością zwróci uwagę każdego w pobliżu.
W tym artykule pokażę, jak zbudować własny system Home Alert, zarówno sprzętowy, jak i programowy Arduino, a także mini-aplikację internetową Sinatra.
Zacznijmy!
Krok 1: Sprzęt



DMD jest centralnym punktem gadżetu. Mógłbym wybrać mały ekran LCD, ale głównym założeniem tego projektu było stworzenie czegoś, co można zobaczyć i usłyszeć z daleka. Jeśli chodzi o część wizualną, potrzebowałem czegoś dużego i jasnego, a ten wyświetlacz Freetronics jest dokładnie tym, czego potrzebowałem. Każdy panel zawiera tablicę 16x32 diod LED i można skleić kilka z nich, aby stworzyć znacznie większe wyświetlacze. To jest coś, co chciałbym zrobić w najbliższej przyszłości.
DMD jest dostarczany z łatwą w użyciu biblioteką Arduino. komunikuje się z Arduino za pośrednictwem szybkiego interfejsu SPI. Udało mi się pobrać bibliotekę ze strony Freetronics Github, a następnie odpalić szkic demonstracyjny i uruchomić go w ciągu kilku minut od otwarcia pudełka. Byłem zaskoczony, widząc tak jasny wyświetlacz wykorzystujący tylko zasilanie z Arduino. Jeśli chcesz tymczasowo oślepić swoich widzów, możesz podłączyć dedykowany zasilacz do tego DMD. Jeśli to nie przyciągnie ich uwagi, nic!
Fizycznie ten wyświetlacz mierzy 320 mm (szer.), 160 mm (wys.) i 14 mm (gł.).
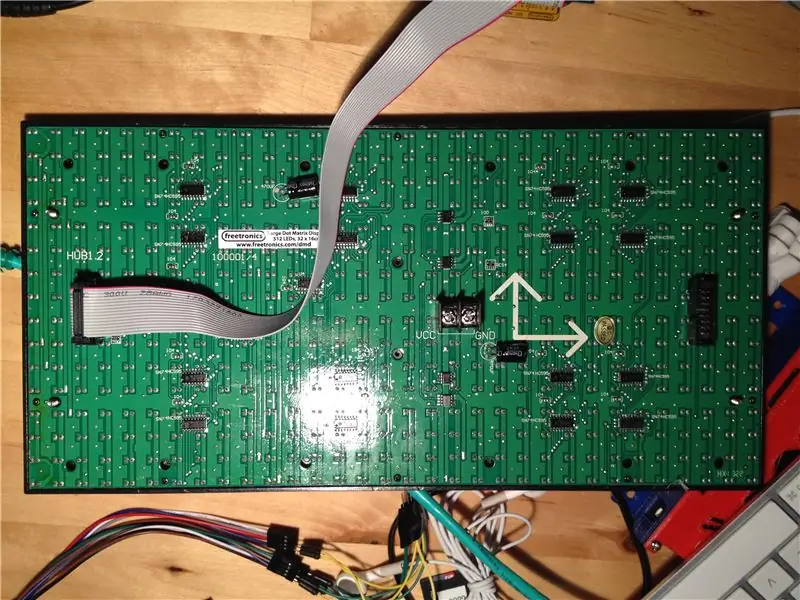
Na tylnym panelu znajdują się złącza do zasilania zewnętrznego, 5V o wydajności co najmniej 4Amps, złącze Arduino oznaczone jako HUB1 oraz złącze do szeregowego łączenia dodatkowych wyświetlaczy po przeciwnej stronie. Zgodnie z dokumentacją można połączyć łańcuchowo do czterech DMD.
DMD jest kontrolowany przez Arduino Uno. Freetronics zapewnia bardzo wygodne złącze „DMDCON”, które po prostu zatrzaskuje się bezpośrednio na właściwych pinach SPI i danych.
Oprócz DMD użyłem Arduino Uno, Ethernet Shield, przerwania zegara czasu rzeczywistego, brzęczyka i DHT22. Dla wszystkich tych komponentów stworzyłem wykłady opisujące ich działanie w moim kursie Udemy. (Bezwstydna autopromocja: zapisz się na moją listę e-mailową na arduinosbs.com i otrzymaj kupon, który daje zniżkę na wszystkie 55 wykładów).
Zegar czasu rzeczywistego, oparty na układzie scalonym zegara DS18072, jest urządzeniem I2C, więc jest podłączony do analogowych pinów 1 i 2 Uno, które implementują magistralę I2C.
Brzęczyk jest podłączony do cyfrowego pinu 3, skąd kontroluję go za pomocą funkcji tone().
Czujnik DHT22 jest podłączony do cyfrowego pinu 2. Należy uważać, aby podłączyć rezystor podciągający 10KΩ między linią 5V a linią danych.
Krok 2: Szkic Arduino
Szkic nie jest duży pod względem liczby linii, ale prawie wyczerpuje dostępną pamięć flash Uno dzięki wszystkim dołączonym bibliotekom. Jest dużo miejsca na optymalizację pamięci, ale ponieważ jestem na etapie prototypowania, to projekt na inny dzień. Ten kod jest dostępny na Github.
Oto szkic z osadzonymi komentarzami (patrz załącznik PDF).
Głównym zadaniem tego szkicu jest uczynienie Arduino konsumentem usługi internetowej. Usługa sieciowa jest prostą stroną internetową z dwoma punktami końcowymi, jednym dla użytkownika, który może uzyskać dostęp za pośrednictwem przeglądarki internetowej i przesłać ciąg tekstowy, który chce wyświetlić na DMD, oraz innym, do którego Arduino będzie miał dostęp w celu pobrać ten ciąg tekstowy.
Proszę pobrać i przeczytać załączony plik PDF, zawiera on osadzone komentarze opisujące jego działanie.
Krok 3: Sinatra wkracza na scenę

Istnieje wiele sposobów tworzenia witryn internetowych i usług internetowych. Od języków programowania z bibliotekami obsługującymi Internet po w pełni funkcjonalne frameworki, wybór jednego do tego zadania może być mylący i trudny.
Używałem i bawiłem się sporą liczbą technologii aplikacji internetowych i stwierdziłem, że Sinatra jest idealna do tworzenia usług internetowych i małych witryn internetowych. W szczególności, gdy buduję serwis internetowy do obsługi gadżetu Arduino, Sinatra jest naprawdę dobrym wyborem.
Czym jest Sinatra i dlaczego jest tak dobrym wyborem? Cieszę się, że zapytałeś!
Sinatra to język do szybkiego tworzenia aplikacji internetowych. Jest oparty na Ruby, bardzo popularnym i ekspresyjnym języku skryptowym ogólnego przeznaczenia. Możesz usłyszeć, że Sinatra jest określana jako „DSL”, język specyficzny dla domeny. Domeną tutaj jest sieć. Słowa kluczowe (słowa) i składnia stworzone dla Sinatry sprawiają, że tworzenie aplikacji internetowych jest łatwe i szybkie.
W czasach, gdy tak zwane „opiniowane” frameworki do tworzenia aplikacji internetowych, takie jak Ruby on Rails i Django, są bardzo popularne, Sinatra obejmuje przeciwny koniec spektrum. Podczas gdy Ruby on Rails i Django wymagają od programisty przestrzegania określonej konwencji i sposobu działania (co z kolei implikuje stromą i długą krzywą uczenia się), Sinatra nie stawia takich wymagań.
Sinatra jest koncepcyjnie znacznie prostsza niż Rails i Django na świecie. Możesz rozpocząć pracę z aplikacją internetową, która może wchodzić w interakcję z Arduino w ciągu kilku minut.
Pokażę na przykładzie. Oto jak wygląda minimalna aplikacja internetowa Sinatra (na razie przeczytaj poniższe, nie rób tego na swoim komputerze, ponieważ prawdopodobnie nie masz jeszcze skonfigurowanych wymagań wstępnych):
W pojedynczym pliku, nazwijmy go my_app.rb, dodaj ten tekst:
wymagaj 'sinatra'get '/' wykonaj "Hello, world!"end
W wierszu poleceń uruchom aplikację w następujący sposób:
ruby moja_aplikacja.rb
Twoja aplikacja zostanie uruchomiona, a w konsoli zobaczysz ten tekst:
peter@ubuntu-dev:~/arduino/sinatra_demo$ ruby my_app.rbPuma 2.8.1 zaczynając…* Min wątków: 0, max wątków: 16* Środowisko: rozwój* Słuchanie na tcp://localhost:4567== Sinatra/1.4.4 wszedł na scenę 4567 do rozwoju ze wsparciem z Pumy
Aplikacja jest teraz gotowa do odbierania żądań klientów. Otwórz przeglądarkę, skieruj ją na https://localhost:4567 i to właśnie zobaczysz (patrz załączony zrzut ekranu).
To cztery proste linijki kodu w jednym pliku. W przeciwieństwie do tego, Railsy wymagałyby ponad stu plików, wygenerowanych po prostu po to, by spełnić wymagania frameworka. Nie zrozum mnie źle, kocham Railsy, ale naprawdę?…
Tak więc Sinatra jest prosta i szybka w obsłudze. Zakładam, że nic nie wiesz o Ruby, Sinatrze i wdrażaniu aplikacji w chmurze, więc w następnej sekcji poprowadzę Cię krok po kroku od zera do wdrożenia usługi sieciowej Arduino w chmurze.
Krok 4: Skonfiguruj swoją maszynę programistyczną
Sinatra jest oparta na języku programowania Ruby. Musisz więc zainstalować Rubiego przed instalacją Sinatry.
Musisz także zainstalować serwer magazynu klucz-wartość o nazwie Redis. Pomyśl o Redis jako o bazie danych, która przechowuje dane z kluczem. Używasz klucza do pobierania danych i jest on zoptymalizowany pod kątem szybkości, a nie elastyczności struktur danych, dla których zaprojektowano tradycyjną relacyjną bazę danych. Home Alert przechowuje swoje wiadomości w Redis.
Krok 5: Ruby na Macu lub Linuksie
Jeśli używasz komputera Mac lub Linux, polecam użyć RVM do zainstalowania i zarządzania instalacją Ruby (RVM: Ruby Version Manager). Instrukcje dotyczące instalacji Rubiego z RVM znajdują się na tej stronie lub po prostu skopiuj i wklej to polecenie w swojej powłoce:
curl -sSL https://get.rvm.io | bash -s stabilny --ruby
Usiądź, zrelaksuj się i poczekaj na zakończenie pobierania, kompilacji i instalacji RVM i Ruby.
Krok 6: Ruby w systemie Windows
Jeśli korzystasz z systemu Windows, polecam postępować zgodnie z tym przewodnikiem na stronie internetowej Ruby Installer for Windows i korzystać z aplikacji instalacyjnej.
Krok 7: Sprawdź i ustaw swój Ruby
W chwili pisania tego tekstu najnowsza stabilna wersja Rubiego to 2.1.1.p76. Możesz sprawdzić wersję, która została zainstalowana z RVM, wpisując:
informacje o rvm
Pojawi się wiele informacji o RVM i Ruby. W moim przypadku jest to sekcja Ruby:
ruby: interpreter: "ruby" wersja: "2.1.1p76" data: "2014-02-24" platforma: "x86_64-linux" patchlevel: "2014-02-24 rewizja 45161" pełna_wersja: "ruby 2.1.1p76 (2014 -02-24 wersja 45161) [x86_64-linux]"
Polecam również używać Rubiego 2.1.1, więc jeśli widzisz coś starszego, zaktualizuj w ten sposób:
rvm zainstalować 2.1.1
To zainstaluje Rubiego 2.1.1. Witryna projektu RVM zawiera wiele informacji o RVM i sposobie zarządzania instalacją Ruby.
Krok 8: Zainstaluj Sinatra (wszystkie platformy)
W Ruby kod jest udostępniany jako pakiety zwane „ klejnotami”. Kod tworzący Sinatrę można zainstalować na komputerze jako klejnot w następujący sposób:
klejnot zainstalować Sinatra
Ten wiersz pobierze cały kod i dokumentację i zainstaluje je na twoim komputerze.
Krok 9: Redis na Macu lub Linuksie
Konfiguracja Redis na Macu lub Linuksie jest łatwa. Proces jest wyjaśniony na stronie internetowej Redis. Otwórz terminal powłoki i wpisz te polecenia:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz$ cd redis-2.8.7$ make
Uruchom Redis, wpisując:
$ src/redis-server
… i gotowe!
Krok 10: Redis w systemie Windows
Redis w systemie Windows jest zalecany tylko do programowania i trzeba go skompilować przy użyciu bezpłatnego środowiska programistycznego Visual Studio Express. Rozpoczęcie działania wymaga trochę czasu, ale działa dobrze i jest warte wysiłku. Postępuj zgodnie z instrukcjami na stronie Github projektu. Znajdziesz tam również link do strony programu Visual Studio Express.
Krok 11: Utwórz aplikację usługi sieciowej

Zbudujmy aplikację i uruchom ją na Twoim komputerze deweloperskim. Dostosujemy szkic Arduino, aby połączyć się z tą instancją aplikacji podczas jej testowania. Gdy będziemy zadowoleni, że wszystko działa dobrze, wdrożymy w chmurze i zaktualizujemy szkic, aby korzystać z instancji w chmurze.
Oto kod Rubiego, wszystko w jednym pliku o nazwie „web.rb” (ten kod jest dostępny na Github).
Ważne: Pobierz i przeczytaj załączony plik PDF, zawiera on szczegółowe osadzone komentarze (zrób to przed kontynuowaniem!).
Możesz teraz wypróbować system Home Alert. W swoim szkicu zmień stałe STRONA INTERNETOWA i STRONA INTERNETOWA, aby wskazywały na maszynę deweloperską i numer portu dla serwera deweloperskiego Sinatra. W moim przypadku mam maszynę deweloperską na IP 172.16.115.136, a serwer deweloperski Sinatra nasłuchuje na porcie 5000, więc moje ustawienia szkicu to:
#define HW_ID "123"#define STRONA INTERNETOWA „172.16.115.136:5000”#define STRONA INTERNETOWA „/get_message/”
Ten adres IP jest dostępny tylko dla urządzeń w mojej sieci domowej.
Ustawienie HW_ID reprezentuje „identyfikator sprzętu”, czyli identyfikator, z którym Arduino kontrolujący DMD będzie identyfikować się w aplikacji Sinatra. Jest to bardzo podstawowy rodzaj uwierzytelniania. Aplikacja internetowa przekaże komunikat do Arduino z prośbą o to na podstawie podanego HW_ID. Możesz mieć wiele urządzeń z tym samym HW_ID, w takim przypadku wszystkie urządzenia będą wyświetlać ten sam komunikat. Jeśli chcesz „prywatności”, wybierz identyfikator z mnóstwem losowych znaków, których inne osoby nie będą w stanie odgadnąć. Uważaj również, żadna komunikacja nie jest szyfrowana.
Teraz idź dalej i uruchom aplikację Sinatra, wpisz to (zakładając, że jesteś w folderze projektu Sinatra):
ruby web.rb
… i zobaczysz coś takiego (niektóre szczegóły mogą się różnić, o ile się nie zawiesi, wszystko w porządku):
10:42:18 web.1 | zaczęło się od pid 4911910:42:18 web.1 | Puma 2.8.1 start…10:42:18 web.1 | * Minimalne wątki: 0, maksymalne wątki: 1610:42:18 web.1 | * Środowisko: rozwój10:42:18 web.1 | * Słuchanie na tcp://0.0.0.0:5000
Skieruj swoją przeglądarkę internetową na lokalizację, której nasłuchuje serwer, a zobaczysz to (patrz drugi załącznik).
Prześlij swój szkic do Arduino, upewnij się, że jest podłączony do sieci lokalnej. Jeśli wszystko pójdzie dobrze, Arduino będzie co minutę odpytywać twoją usługę sieciową. Daj mu komunikat do wyświetlenia: W polu HW code wpisz ten sam identyfikator, który ustawiłeś dla stałej HW_ID w szkicu. Wpisz cokolwiek w polu „Twoja wiadomość” i sprawdź „Buzz?” pole wyboru.
Prześlij, poczekaj chwilę i zobacz, jak Twoja wiadomość pojawia się w DMD!
Krok 12: Wdróż w chmurze za pomocą Heroku
Teraz, gdy Home Alert pracuje w fazie rozwoju, pozwólmy mu działać w chmurze. Istnieje niezliczona ilość dostępnych opcji wdrażania aplikacji internetowych. Opierając się na zakresie i złożoności Home Alert, zdecydowałem, że konfigurowanie własnego wirtualnego prywatnego serwera nie jest warte wysiłku. Zamiast tego lepiej jest skorzystać z usługi takiej jak Heroku, hosta aplikacji. Na moją skalę bezpłatny poziom Heroku jest więcej niż wystarczający. Nawet w przypadku komponentu Redis udało mi się wybrać darmowy plan od jednego z wielu dostawców Redis, którzy współpracują z Heroku.
Wciąż jednak wiąże się to z pewnym wysiłkiem, który ma związek z nieznaczną modyfikacją mojej aplikacji, tak aby była zgodna ze specyfikacjami Heroku. Szczegóły są tutaj, ale zasadniczo będziesz musiał dodać te pliki do swojego projektu Sinatra (wszystkie poniższe pliki można pobrać z mojego konta Github):
* config.ru: Informuje Heroku, który plik zawiera aplikację. Oto zawartość:
wymagają './web'run Sinatra::Aplikacja
Pierwsza linia wskazuje na web.rb, a druga linia faktycznie uruchamia twoją aplikację.
* Gemfile: zawiera klejnoty (pakiety kodu ruby), które są wymagane przez aplikację. Heroku zajrzy do tego pliku, aby dowiedzieć się, jaki inny kod musi zainstalować, aby Twoja aplikacja działała. Innym sposobem spojrzenia na Gemfile jest to, że zawiera listę zależności dla twojego projektu. Jeśli którakolwiek z tych zależności nie jest dostępna, Twoja aplikacja nie będzie działać. Oto, co znajduje się w pliku Gemfile dla tej aplikacji:
źródło "https://rubygems.org"ruby "2.1.1"gem 'sinatra'gem 'puma'gem 'redis'
Po pierwsze, ustawia źródłowe repozytorium całego kodu Gem na rubygems.org. Następnie do uruchomienia aplikacji wymagana jest wersja Ruby 2.1.1. Następnie zawiera listę wymaganych klejnotów: Sinatra, Puma (świetny serwer aplikacji internetowych Ruby) i Redis.
*Procfile: mówi Heroku, jak uruchomić serwer. Tutaj jest tylko jedna linijka:
web: rackup -s puma -p $PORT
Ta linia mówi, że „sieć” jest jedynym wymaganym rodzajem usługi (możesz mieć inne, takie jak „pracownik”, do przetwarzania w tle), i że aby uruchomić usługę Heroku, musi użyć polecenia, które występuje po „:”.
Możesz zasymulować, co zamierza zrobić Heroku, postępując zgodnie z tą sekwencją na swoim komputerze deweloperskim (wpisz tylko test przed strzałką; to, co następuje po strzałce, jest tylko opisem polecenia):
$>gem install bundler -> instaluje Bundlera, który wie jak obsłużyć plik Gemfile. $> instalacja pakietu -> Bundler przetwarza Gemfile i instaluje zależności. $> rackup config.ru -> Rackup to narzędzie, które może przetwarzać plik config.ru. Zwykle jest dostarczany z późniejszą wersją Rubiego, jeśli nie zainstaluje go w ten sposób: gem install rack.
Ostatni krok skutkuje faktycznym uruchomieniem aplikacji. Powinieneś zobaczyć dokładnie takie same dane wyjściowe, jak podczas wcześniejszego uruchamiania z ruby web.rb. Jest to ta sama aplikacja, z tą różnicą, że drugą metodą jest sposób uruchamiania jej przez Heroku.
Jesteśmy prawie gotowi do wdrożenia tej aplikacji na Twoim koncie Heroku. Jeśli jeszcze go nie masz, śmiało utwórz go teraz. Następnie postępuj zgodnie z przewodnikiem szybkiego startu, aby skonfigurować swoje konto i lokalną maszynę programistyczną, a zwłaszcza Heroku Toolbelt.
Heroku Toolbelt instaluje klienta wiersza poleceń Heroku, Git (system zarządzania kodem źródłowym typu open source) i Foreman (narzędzie Ruby, które pomaga zarządzać aplikacjami opartymi na Procfile).
Po zakończeniu instalacji paska narzędzi Heroku zgodnie z instrukcjami na stronie internetowej Heroku, wykonaj następujące kroki, aby wdrożyć aplikację (wszystko jest wpisywane w wierszu poleceń, w katalogu aplikacji):
$>heroku login -> Zaloguj się do Heroku za pomocą wiersza poleceń $>git init -> Zainicjuj repozytorium Git dla swojej aplikacji $>git add. -> (zwróć uwagę na kropkę!) Dodaj wszystkie pliki z bieżącego katalogu do repozytorium Git $>git commit -m „init” -> Zatwierdź te pliki w repozytorium z nową wiadomością $>heroku create -> Utwórz nowy aplikacji na Heroku. Heroku nada Twojej aplikacji losową nazwę, na przykład „blazing-galaxy-997”. Zanotuj nazwę i adres URL, aby móc później uzyskać do nich dostęp za pośrednictwem przeglądarki internetowej. Ten adres URL będzie wyglądał tak: „https://blazing-galaxy-997.herokuapp.com/”. Będziesz także musiał skopiować nazwę hosta (część „blazing-galaxy-997.herokuapp.com”) nowej aplikacji do stałej STRONY INTERNETOWEJ szkicu Arduino. Zrób to teraz, aby później nie zapomnieć. $> heroku addons:add rediscloud -> Dodaje do aplikacji bezpłatną warstwę usługi Rediscloud Redis. Ustawienia konfiguracyjne są tworzone automatycznie i udostępniane Twojej aplikacji. $> git push heroku master -> Wdróż swój kod w Heroku. To automatycznie przeniesie kod, skonfiguruje wszelkie zależności od Heroku i uruchomi aplikację. Pod koniec procesu zobaczysz coś takiego: „https://blazing-galaxy-997.herokuapp.com wdrożony w Heroku”, co oznacza, że Twoja aplikacja jest teraz dostępna w publicznej chmurze! Gratulacje!
Śmiało, daj się zakręcić!
Krok 13: Składanie wszystkiego razem
Po wdrożeniu aplikacji internetowej prześlij zaktualizowany szkic do Arduino (pamiętaj, że zaktualizowałeś stałą WEBSITE, aby wskazywała na twoją produkcyjną instancję aplikacji internetowej).
Użyj przeglądarki, aby uzyskać dostęp do swojej aplikacji w Heroku. Podobnie jak we wstępie, wpisz swój identyfikator sprzętu w pierwszym polu tekstowym, swoją wiadomość w drugim i zaznacz pole wyboru, aby aktywować brzęczyk.
Twoja wiadomość pojawi się na DMD około minutę później, jeśli wszystko pójdzie dobrze!
Krok 14: Potencjał
Z systemem Home Alert możesz zrobić o wiele więcej…
Posiadanie zaplecza Heroku oznacza, że możesz dodać dużo logiki, która może dodać niesamowitą funkcjonalność. Na przykład możesz dodać do aplikacji możliwość zarządzania powtarzającymi się powiadomieniami, potwierdzeniami lub sterowania dodatkowym sprzętem powiadamiającym, takim jak światła stroboskopowe itp. Możesz rozszerzyć ją na obszar automatyki domowej i sterować światłami i drzwiami. Możesz dodać wiele DMD, aby wyświetlać różne wiadomości w każdym z nich lub pojedynczą wiadomość na połączonym większym wyświetlaczu. Po prostu drapię powierzchnię tego, co jest tutaj możliwe!
Cieszyć się!
Zalecana:
LED Smart Cloud Light: 11 kroków (ze zdjęciami)

LED Smart Cloud Light: Jest to inteligentna chmura LED, którą można połączyć przy użyciu minimalnych narzędzi. Za pomocą kontrolera możesz wykonać wszelkiego rodzaju wzory i opcje kolorystyczne. Ponieważ diody LED są indywidualnie adresowalne (każda dioda LED może mieć inny kolor i/lub jasność), ściem
Oświetlenie ścienne Pixel Cloud Ambient: 6 kroków (ze zdjęciami)

Pixel Cloud Ambient Wall Light: kolejna modyfikacja światła Ikea, dodana adresowalne diody LED i kontroler, aby stworzyć coś wyjątkowego. Przeznaczona do stosowania w pokoju dziecięcym, dająca łagodne światło otoczenia oraz jako lampka nocna. Ten projekt wykorzystuje adresowalne piksele 56x APA102, NLE
IOT Weather Cloud - korzystanie z OpenWeatherMaps: 11 kroków (ze zdjęciami)

IOT Weather Cloud - Korzystanie z OpenWeatherMaps: Jest to chmura zwisająca z sufitu pokoju i odtwarzająca pewne wzorce na podstawie wyników zwróconych z Internetu. Pobiera dane pogodowe z OpenWeatherMaps. Można nim sterować ręcznie za pomocą interfejsu internetowego lub automatycznie
Omnik Inverter Off It's Cloud i na My MQTT: 3 kroki (ze zdjęciami)

Omnik Inverter Off It's Cloud i on My MQTT: Mam instalację solarną wykorzystującą inwerter łańcuchowy Omnik. Omnik to chiński producent inwerterów fotowoltaicznych, który produkuje niezwykle wydajne urządzenia. Opcjonalnie możesz zainstalować moduł WiFi, aby był „podłączony”. Jestem bardzo
Monitorowanie jakości wody za pomocą MKR1000 i ARTIK Cloud: 13 kroków (ze zdjęciami)

Monitorowanie jakości wody za pomocą MKR1000 i ARTIK Cloud: WprowadzenieGłównym celem tego projektu jest wykorzystanie MKR1000 i Samsung ARTIK Cloud do monitorowania poziomu pH i temperatury w basenach. Do pomiaru zasadowość a
