
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Ta instrukcja jest dostarczana z całym kodem gotowym do użycia. Rozwój był bardzo skomplikowany, ale po skonfigurowaniu można go naprawdę łatwo dostosować.
Spójrz i ciesz się;)
Krok 1: Konfiguracja Arduino


Przede wszystkim musisz skonfigurować swoje arduino.
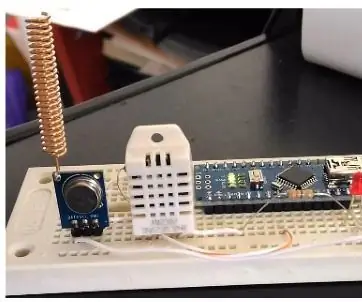
Zacznijmy od podłączenia czujnika SRF do twojego arduino. Na powyższym zdjęciu widać, jak podłączyłem SRF do mojego arduino.
W pliku zip znajdziesz kod Arduino do wgrania do Arduino. Po uruchomieniu tego kodu i otwarciu monitora szeregowego w Arduino IDE powinieneś zobaczyć „0”, gdy jesteś dalej niż 1 metr, i „1”, gdy jesteś w odległości jednego metra od czujnika.
Liczby te można zastąpić, ale później łatwiej będzie je odczytać.
Krok 2: Instalacja Node.js i uruchomienie Websocket


Zanim będziemy mogli wysłać dane do naszego środowiska przeglądarki, będziemy musieli zainstalować Node. JS.
Jeśli to jest zainstalowane, otwórz wiersz poleceń i przejdź do folderu Smartmirror
$ cd Pulpit/SmartMirror
Teraz jesteś w folderze, w którym uruchamiasz plik index.js dostarczony w pliku ZIP.
$ node index.js
Zwykle powinieneś teraz widzieć „0” i „1” z czujnika.
NOTATKA:
wewnątrz index.js prawdopodobnie będziesz musiał zmienić swój port. Mój został założony w COM6. Sprawdź w swoim arduino IDE, do którego jest podłączone twoje arduino.
var myPort = new SerialPort('COM6', { szybkość transmisji: 9600 });
Krok 3: Otwórz stronę internetową

Wewnątrz strony ustawiłem kilka API, takich jak zegar, pogoda itp.
Otwórz plik index.html w publicznej mapie, a zobaczysz w wierszu polecenia „nowe połączenie”.
Jeśli wszystko działa tak, jak powinno, tekst powinien zacząć (znikać) znikać, jeśli jesteś w odległości metra, czy nie.
Krok 4: Laserowe cięcie obudowy


Dostarczyłem też własny szablon obudowy, ale możesz stworzyć własny, ponieważ prawdopodobnie będziesz miał inny monitor niż ja.
Po wycięciu montujesz go i ukrywasz wszystkie kable.
Krok 5: GOTOWE
Jeśli wszystko poszło zgodnie z planem, powinieneś mieć teraz swoje smartmirror!
Krok 6: Wskazówki
Możesz uczynić go bardziej kompaktowym i bezprzewodowym, jeśli użyjesz Raspberry Pi. Będzie to mniej kabli i bardziej ruchome.
Zalecana:
Konwertery do samodzielnego kodowania linii szeregowej: 15 kroków

Konwertery do samodzielnego kodowania linii szeregowych: Szeregowa komunikacja danych stała się wszechobecna w wielu zastosowaniach przemysłowych i istnieje kilka podejść do projektowania dowolnego interfejsu komunikacji szeregowej. Wygodnie jest zastosować jeden ze standardowych protokołów tj. UART, I2C lub SPI. W dodatku
Jak prawidłowo zmierzyć pobór mocy modułów komunikacji bezprzewodowej w dobie niskiego poboru mocy?: 6 kroków

Jak prawidłowo zmierzyć pobór mocy modułów komunikacji bezprzewodowej w dobie niskiego poboru mocy?: Niski pobór mocy jest niezwykle ważnym pojęciem w Internecie rzeczy. Większość węzłów IoT musi być zasilana bateriami. Tylko poprzez prawidłowe zmierzenie poboru mocy modułu bezprzewodowego możemy dokładnie oszacować, ile baterii
D4E1 Pomoc w komunikacji: 7 kroków

D4E1 Pomoc komunikacyjna: Jacqueline i Gerarda to dwie entuzjastyczne starsze panie. Mieszkają w Zorghotel Heilig Hart w Kortrijk. Ich dzieci przychodzą kilka razy w tygodniu. Obie panie lubią chodzić do parku. Ich dzieci lubią pchać je do przodu na wózku inwalidzkim. Jac
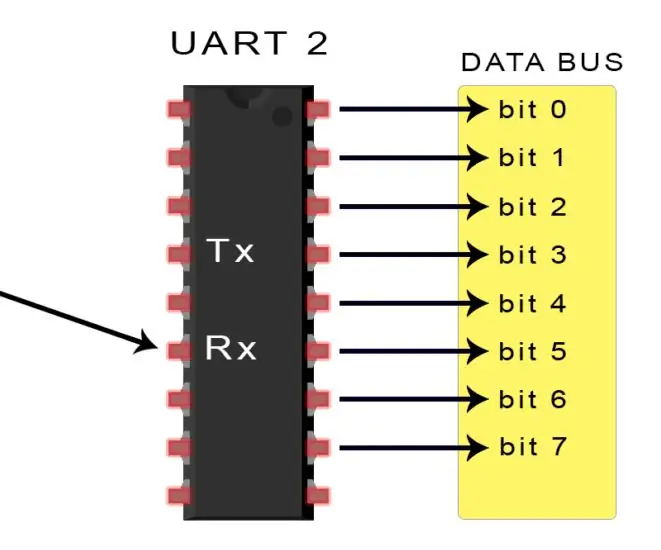
PODSTAWY KOMUNIKACJI UART: 16 kroków

PODSTAWY KOMUNIKACJI UART: Pamiętasz, kiedy drukarki, myszy i modemy miały grube kable z tymi ogromnymi, niezgrabnymi złączami? Tych, które dosłownie trzeba było wkręcić w komputer? Te urządzenia prawdopodobnie używały UART do komunikacji z twoim komputerem. Podczas gdy USB ma prawie
Hakowanie myszy szeregowej: 3 kroki

Hakowanie myszy seryjnej: najlepsze plany mężczyzn i myszy. Wszystko, czego chciałem, to tymczasowe zhakowanie myszy szeregowej, aby zobaczyć, że wentylator komputera działa na kablu szeregowym. 25-pinowy kabel szeregowy RS-232 ma pin9-10 zasilania. Badania, których się dowiedziałem Większość mbd używa chipów SuperIO, które
