
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Niedawno zacząłem używać Arduino do swoich projektów. Jako projektant uwielbiam tworzyć niestandardowe interfejsy do moich gier/interaktywnych projektów.
Jedyny problem, na który natknąłem się, polegający na tym, że komunikacja szeregowa jest dość skomplikowana i podatna na problemy i błędy, wymagał szybkiego i łatwego rozwiązania, które pozwoliłoby mi używać zewnętrznych przycisków do sterowania moimi grami.
Ponieważ chciałem mieć urządzenie typu plug and play, z którego można by korzystać natychmiast z dowolnym komputerem, kupiłem Arduino Leonardo. Jest prawie identyczny z Uno, ale z kilkoma różnicami. Główną różnicą, którą wykorzystam na swoją korzyść w tym projekcie, jest możliwość działania jako HID. HID lub urządzenie interfejsu ludzkiego to protokół USB, który umożliwia komputerowi rozpoznawanie i akceptowanie danych wejściowych z klawiatury i myszy komputerowej bez konieczności instalowania niestandardowych sterowników dla każdego urządzenia.
uwaga: możesz również użyć Uno, jeśli zaktualizujesz oprogramowanie, jak pokazano tutaj.
Krok 1: Materiały
Do tego projektu będziesz potrzebować:
1x mikrokontroler obsługujący HID (jest kilka takich jak Arduino micro, Due i leonardo, będę używał Arduino Leonardo)
1x kabel USB do arduino (dla Leonardo jest to micro USB)
3x przyciski Arcade (kupiłem te)
1x płytka stykowa bez lutowania
Rezystory 3x 10 kΩ
Rezystory 3x 220 omów
Przewody połączeniowe
Możesz oczywiście dodać więcej przycisków lub przylutować wszystko do płytki prototypowej, aby wszystko było bardziej trwałe.
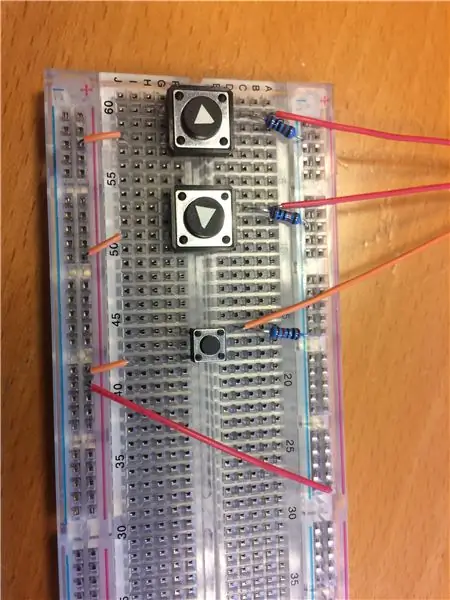
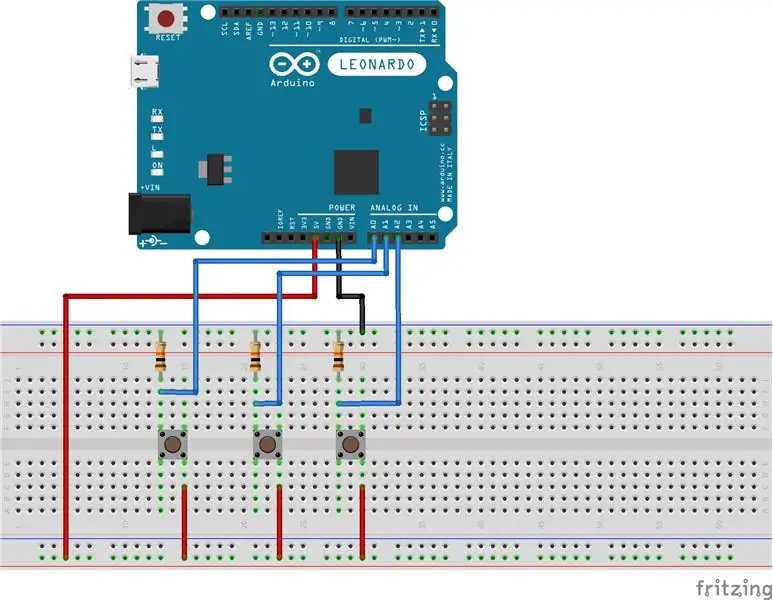
Krok 2: Prototypowanie



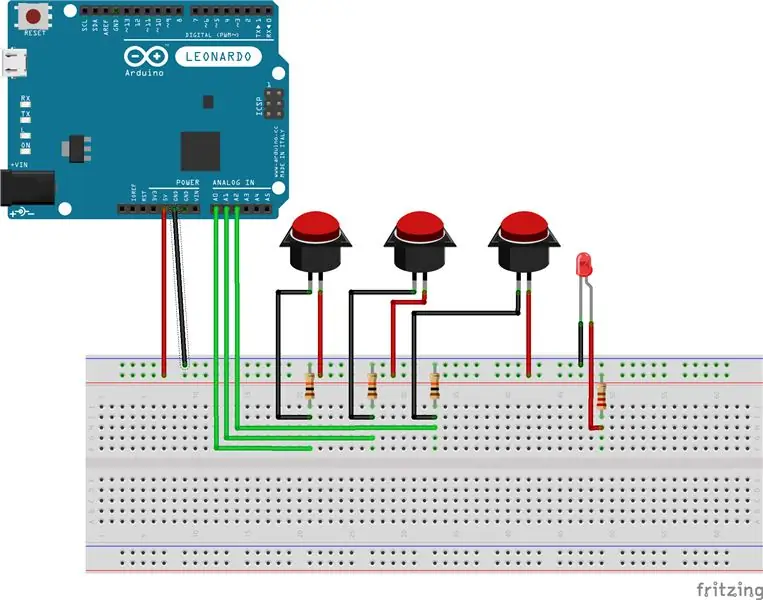
Tak więc, zanim kupiłem przyciski arkadowe, których chciałem użyć, przetestowałem to ze standardowymi przyciskami. Podłącz przyciski w standardowy sposób, wydaje mi się, że użyłem rezystorów 10K omów.
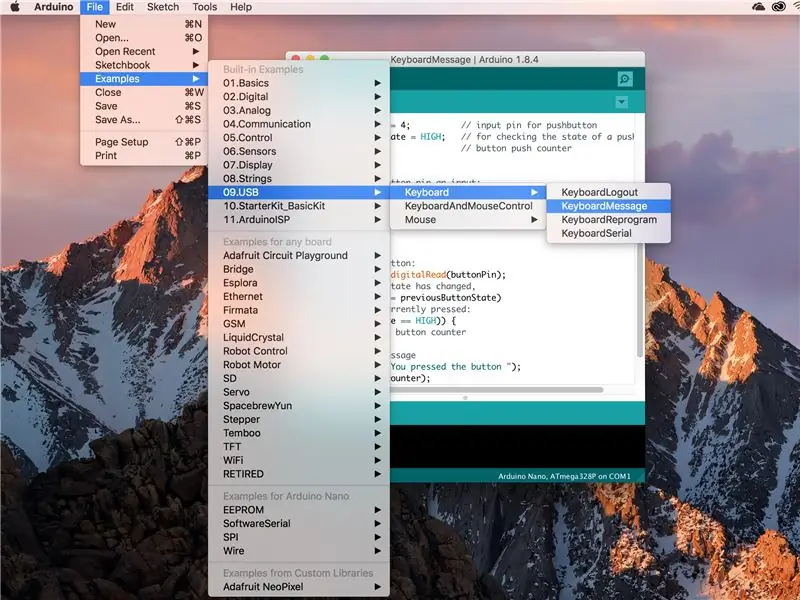
Programowanie, dzięki Leonardo, jest dość proste. Musisz dołączyć bibliotekę klawiatury. Użyłem standardowego przykładu Arduino „Wiadomość z klawiatury” jako podstawy mojego kodu.
Teraz pytanie brzmi, jak chcesz, aby działały Twoje przyciski. Zasadniczo masz dwie możliwości, pojedyncze naciśnięcia przycisków i ciągły strumień liter po naciśnięciu. To naprawdę zależy od twojego projektu, czego chcesz.
Jeśli chcesz, aby po naciśnięciu klawisza wydarzyło się pojedyncze wystąpienie czegoś, na przykład skok lub włącznik/wyłącznik, wybierz metodę pojedynczego naciśnięcia. Dzięki tej metodzie patrzysz na stan przycisku, czy jest w górę czy w dół? Następnie porównujesz to do poprzedniego stanu, czy było już w górę czy w dół? Jeśli poprzedni stan przycisku jest taki sam jak bieżący stan przycisku, nic się nie dzieje. Ale jeśli stan przycisku się zmieni, jak wciskasz lub puszczasz przycisk, coś się dzieje. W moim kodzie wpisuje literę tylko po naciśnięciu przycisku, a nie po zwolnieniu, ale można to zmienić.
#include "Klawiatura.h"
const int buttonLeft = A0; // pin wejściowy dla przycisku
const int przyciskPrawy = A1; const int buttonUp = A2;
int previousButtonStateLeft = WYSOKA; // do sprawdzania stanu przycisku
int previousButtonStateRight = WYSOKA; int previousButtonStateUp = WYSOKA;
pusta konfiguracja () {
// ustaw pin przycisku jako wejście: pinMode(buttonLeft, INPUT); pinMode(buttonRight, INPUT); pinMode(buttonUp, INPUT); // zainicjuj kontrolę nad klawiaturą: Keyboard.begin(); }
pusta pętla () {
// odczytaj przycisk: int buttonStateLeft = digitalRead(buttonLeft); // jeśli stan przycisku się zmienił, if ((buttonStateLeft != previousButtonStateLeft) // i jest aktualnie wciśnięty: && (buttonStateLeft == HIGH)) { // wpisz wiadomość Keyboard.print("a"); } // zapisz aktualny stan przycisku do porównania następnym razem: previousButtonStateLeft = buttonStateLeft;
// odczytaj przycisk:
int buttonStateRight = digitalRead(buttonRight); // jeśli stan przycisku się zmienił, if ((buttonStateRight != previousButtonStateRight) // i jest aktualnie wciśnięty: && (buttonStateRight == HIGH)) { // wpisz wiadomość Keyboard.print("w"); } // zapisz aktualny stan przycisku do porównania następnym razem: previousButtonStateRight = buttonStateRight;
// odczytaj przycisk:
int buttonStateUp = digitalRead(buttonUp); // jeśli stan przycisku się zmienił, if ((buttonStateUp != previousButtonStateUp) // i jest aktualnie wciśnięty: && (buttonStateUp == HIGH)) { // wpisz wiadomość Keyboard.print("d"); } // zapisz aktualny stan przycisku do porównania następnym razem: previousButtonStateUp = buttonStateUp; }
Jeśli chcesz, aby coś się działo tak długo, jak długo przycisk jest wciśnięty, tak jak chciałbyś dla ruchu w lewo lub w prawo, po prostu pozwól mu napisać literę bez sprawdzania poprzedniego stanu przycisku. Pamiętaj, aby dodać niewielkie opóźnienie, aby zapobiec szaleństwu i przeciwdziałać odbiciu, jakie mogą mieć twoje przyciski. Istnieją bardziej eleganckie sposoby rozwiązania tego problemu, ale jest to łatwe i szybkie.
#include "Klawiatura.h"
const int buttonLeft = A0; // pin wejściowy dla przycisku
const int przyciskPrawy = A1; const int buttonUp = A2;
pusta konfiguracja () {
// ustaw pin przycisku jako wejście: pinMode(buttonLeft, INPUT); pinMode(buttonRight, INPUT); pinMode(buttonUp, INPUT); // zainicjuj kontrolę nad klawiaturą: Keyboard.begin(); }
pusta pętla () {
// odczytaj przycisk: int buttonStateLeft = digitalRead(buttonLeft); if (buttonStateLeft == HIGH) //jeśli przycisk został naciśnięty { // wpisz wiadomość Keyboard.print("a"); opóźnienie(50); //Opóźnienie dla odbicia i umożliwienie komputerowi nadrobienia zaległości }
// odczytaj przycisk:
int buttonStateRight = digitalRead(buttonRight); if (buttonStateRight == HIGH) //jeśli przycisk jest naciśnięty { // wpisz wiadomość Keyboard.print("w"); opóźnienie(50); //Opóźnienie dla odbicia i umożliwienie komputerowi nadrobienia zaległości }
// odczytaj przycisk:
int buttonStateUp = digitalRead(buttonUp); if (buttonStateUp == HIGH) //jeśli przycisk jest wciśnięty { // wpisz wiadomość Keyboard.print("d"); opóźnienie(50); //Opóźnienie dla odbicia i umożliwienie komputerowi nadrobienia zaległości } }
Zawsze możesz użyć kombinacji obu metod, w zależności od tego, co najlepiej odpowiada Twoim potrzebom.
Krok 3: Cięcie laserowe obudowy

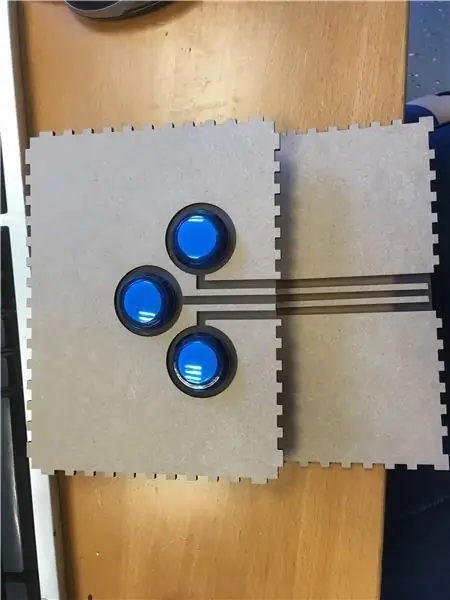
Do obudowy użyłem płyty mdf 3 mm, z wkładką z pleksiglasu 2 mm. Dodałem wkładkę, ponieważ chcę później dodać trochę diod LED do wnętrza obudowy, aby była ładna i błyszcząca.
Wprowadziłem swoje wymiary do makercase i pobrałem plik svg. Otworzyłem go w Illustratorze i dodałem otwory tam, gdzie chciałem. Jeśli nie masz programu Illustrator, w tym kroku możesz użyć Inkscape.
Oczywiście nie musisz używać wycinarki laserowej, ponieważ jest to proste pudełko z kilkoma otworami. Powinno być dość łatwe do stworzenia przy użyciu bardziej tradycyjnych elektronarzędzi (lub nawet narzędzi ręcznych!) Jestem po prostu bardzo leniwy i miałem dostęp do wycinarki laserowej.
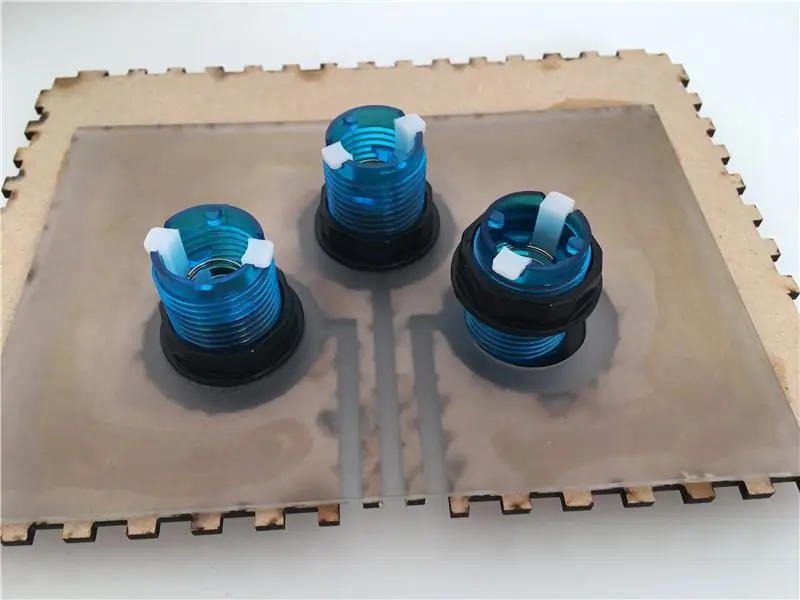
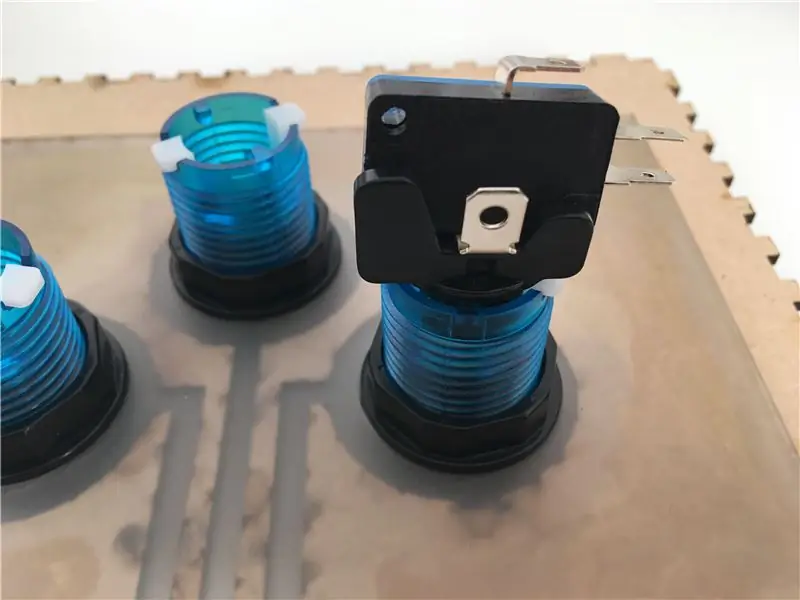
Krok 4: Lutowanie przycisków Arcade



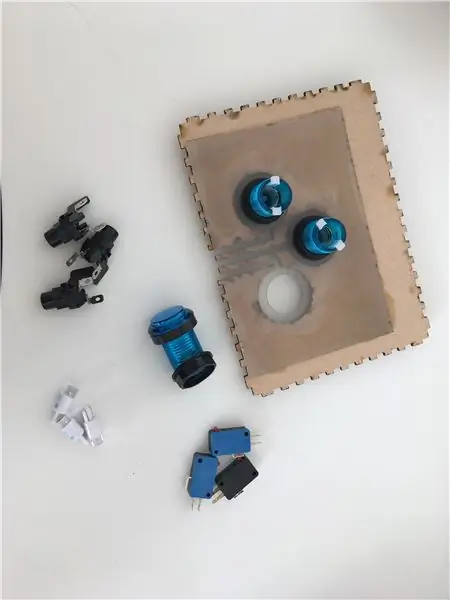
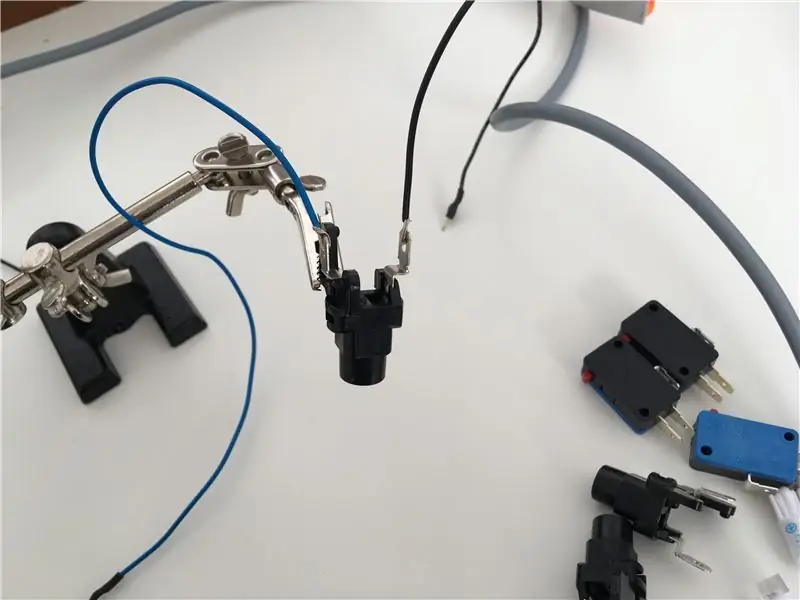
Zręcznościowy przycisk (a przynajmniej mój) składa się z trzech części. Plastikowa obudowa, oprawka LED (z diodą w niej) oraz mikrowyłącznik. Mikroprzełącznik jest właściwą częścią przycisku i jest tym, czego potrzebujesz, aby połączyć się z Arduino. Na mikroprzełączniku znajdują się trzy zaciski (wystające metalowe końcówki, do których przylutujesz przewody). Ten na górze (lub na dole, co chcesz) to ziemia. Pozostałe dwa zaciski to normalnie otwarty (NO) i normalnie zamknięty (NC). NIE oznacza, że naciśnięcie przycisku powoduje nawiązanie połączenia. NC oznacza, że naciśnięcie przycisku powoduje zerwanie połączenia. W tym projekcie użyjemy NIE. Na zdjęciach zaznaczyłem masę, NO i NC na moim mikroprzełączniku.
Moje przyciski są podświetlone, więc przylutowałem przewody do uchwytu LED. Upewnij się, że kodujesz kolorami przewody, aby wiedzieć, która strona jest anodą, a która katodą (dodatnia i ujemna strona diody LED).
Przylutowałem szpilki do przewodów do moich przewodów, aby były łatwe w użyciu z płytką stykową bez lutowania. Właśnie przylutowałem drut do kołka rozgałęźnego i umieściłem trochę rurki termokurczliwej, aby były bardziej odporne.
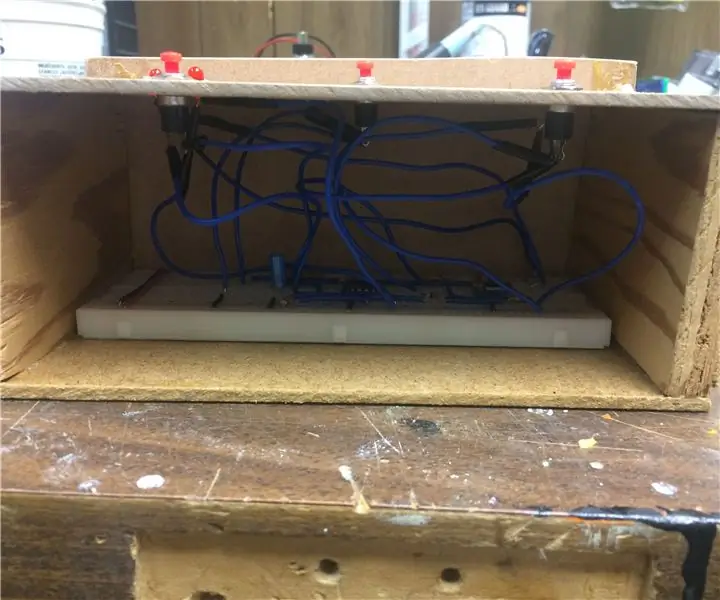
Krok 5: Ułóż przyciski i połącz je z tablicą




Teraz nadszedł czas, aby ułożyć przyciski zręcznościowe w swoim etui. Wyjmij pierścień blokujący z plastikowej obudowy i przełóż go przez otwór w obudowie. Przekręć pierścień blokujący z drugiej strony, aby zabezpieczyć przycisk na miejscu. Włóż uchwyt LED i przekręć go, aby zablokować go na swoim miejscu. Poruszaj mikroprzełącznikami (są małe wypustki i otwory, które dopasowują się do siebie, aby utrzymać je na miejscu).
Aby podłączyć przełączniki do tablicy, usuń przyciski, które mogłeś dodać lub nie. Podłącz przewód prowadzący z masy mikroprzełącznika do masy Arduino i rezystora (tam gdzie była nóżka przycisku). Podłącz przewód prowadzący od NO mikroprzełącznika do 5V Arduino.
W przypadku przewodów LED podłącz przewód ujemny do uziemienia, a dodatni za pomocą rezystora 220 omów do 5V. Jeśli połączysz je w ten sposób, będą zawsze włączone. Możesz dodać je do kodu i sprawić, by włączały się i wyłączały zsynchronizowane z przyciskami, jeśli chcesz.
Krok 6: Kodowanie piekła
Więc teraz dołączyłeś swoje fantazyjne nowe przyciski do starego kodu i nagle nie działa on już tak, jak powinien. Litery pojawiają się po dwie lub trzy naraz i nie działa to tak, jak powinno w prostych grach HTML5. Zapraszamy do odrzucenia piekła.
Najpierw najważniejsze. Kod, który napisaliśmy podczas prototypowania? działa dobrze i jest prosty, ale nie jest elegancki. Jeśli chcesz dodać więcej przycisków, musisz skopiować i wkleić fragmenty kodu i zmienić wszystkie wartości w nich zawarte. Jeśli zapomnisz jednego z nich, wejdziesz do piekła naprawiania błędów. Wykryć motyw tutaj? Kodowanie to piekło, ale bardzo zabawne piekło rozwiązywania problemów.
Chcemy ładnego, krótkiego kodu. Więc zmienimy wszystkie liczby całkowite poszczególnych przycisków na tablice. W ten sposób, jeśli chcesz dodać więcej przycisków, musisz tylko zmienić liczbę przycisków, piny, w których się znajdują i ich wyjście. Zmieniamy również kluczowe dane wejściowe na ASCII, ponieważ… działa lepiej?
Teraz, jeśli jesteś podobny do mnie, napiszesz prosty i łatwy sposób korzystania z przycisków i nie będzie działał tak dobrze, jak byś chciał. Więc tworzysz nowe wersje (pamiętaj dzieci, przyrostowe kopie zapasowe!), próbujesz różnych rzeczy, piszesz coraz bardziej skomplikowany kod, który wciąż nie działa dobrze i w końcu wracasz do prostego kodu, który napisałeś kilka godzin temu ORAZ zauważasz mały błąd, który natychmiast wszystko naprawia.
Pozwól, że oszczędzę ci tej podróży, oto działający kod:
Zastrzeżenie: ten tekst został napisany po godzinach kodowania i naprawiania bardzo prostego kodu. Proszę zignorować wszelkie oznaki frustracji i skupić się na działającym kodzie zamieszczonym poniżej;)
#include "Keyboard.h"#define button Kwota 3
int przyciskPin = {
A0, A1, A2}; //Gdzie są przyciski? int asciiLetter = { 97, 100, 119}; //Litery w ASCII, tutaj: a, d, w int buttonState[buttonAmount]; //Czy przycisk jest wciśnięty, czy nie?
pusta konfiguracja () {
for (int i = 0; i < buttonAmount; i++) { //przechodzenie przez tablicę pinMode(buttonPin, INPUT); //ustaw wszystkie piny do wejścia } }
pusta pętla () {
for (int i = 0; i < buttonAmount; i++) //przejdź przez tablicę { buttonState = digitalRead(buttonPin); //Co robią przyciski? if (buttonState == HIGH){ //Jeśli przycisk jest wciśnięty Keyboard.press(asciiLetter); //wyślij odpowiednią literę } else //jeśli przycisk nie jest wciśnięty { Keyboard.release(asciiLetter); //uwolnij literę } }
}
Krok 7: Wszystko działa

Ciesz się swoim niestandardowym kontrolerem plug & play!
Jeśli spodobała Ci się ta instrukcja, rozważ proszę głosowanie na mnie w konkursie!
Zalecana:
Jak naprawić radio satelitarne Plug and Play.: 6 kroków

Jak naprawić radio satelitarne typu Plug and Play.: Zanim zaczniesz, musisz określić najlepszą lokalizację do zamontowania radia satelitarnego na desce rozdzielczej lub na kolumnie, a będziesz potrzebować sterownika gniazdka. śrubokręt i przecinaki do drutu
Niestandardowe Arduino, aby zachować przyciski na kierownicy CAN z nowym samochodowym stereo: 9 kroków (ze zdjęciami)

Niestandardowe Arduino, aby zachować przyciski na kierownicy CAN z nowym samochodowym stereo: Postanowiłem wymienić oryginalne samochodowe stereo w moim Volvo V70 -02 na nowe stereo, abym mógł cieszyć się takimi rzeczami jak mp3, bluetooth i zestaw głośnomówiący. Mój samochód ma kilka elementów sterujących na kierownicy do sterowania stereo, z których nadal chciałbym móc korzystać
Przyciski odpowiedzi na ciekawostki: 8 kroków (ze zdjęciami)

Przyciski odpowiedzi na ciekawostki: Dzięki temu obwodowi będziesz mógł uruchomić swój własny teleturniej. Gdy naciśniesz jeden z przycisków odtwarzacza po obu stronach pudełka, odpowiednia lampka zaświeci się, a drugi przycisk zostanie dezaktywowany, aby pokazać, kto odpowiedział na pytania
Trzy przyciski z tkaniny: 6 kroków (ze zdjęciami)

Trzy guziki z tkaniny: te super proste guziki z tkaniny są miękkie, przyjemne w użyciu i mogą się przydać podczas budowania różnych prototypów. Wszystkie mają ten sam grunt lub plus, w zależności od tego, do czego się podłączasz. Sprzedaję również te ręcznie robione guziki z tkaniny za pośrednictwem
Arkusze układu płytek chlebowych bez lutowania (elektronika typu plug and play): 3 kroki (ze zdjęciami)

Arkusze układu płytki prototypowej bez lutowania (elektronika typu plug and play): Oto zabawny system zaprojektowany, aby poradzić sobie z niektórymi problemami związanymi z tworzeniem płytki prototypowej obwodu. Jest to prosty zestaw plików szablonów narysowanych w skali z komponentami elektronicznymi ze świata rzeczywistego. Używając programu do rysowania wektorów, po prostu przesuwasz c
