
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Scratch to wizualny język programowania oparty na blokach, doskonały do rozpoczęcia nauki programowania. Ma świetną społeczność użytkowników i pomaga budować kreatywność. Nie tylko to, ale jest to całkowicie bezpłatne! Scratch używam od około 3 lat i pomogło mi to rozwinąć się w bardziej skomplikowane języki programowania.
W tej instrukcji planuję pokazać podstawowe części edytora kodowania 2.0.
Krok 1: Edytor Scratch: przegląd



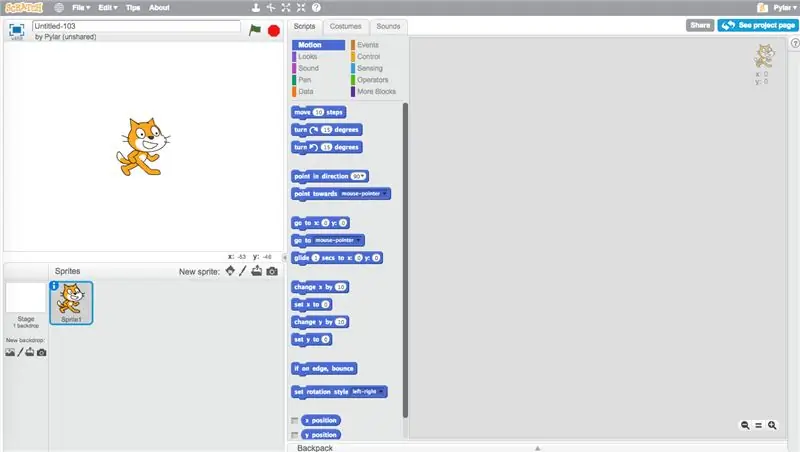
Edytor zdrapek to miejsce, w którym tworzysz rzeczywiste projekty. Nie da się zrobić skreczowania bez nauki edytora.
-
Skrypty
Obszar skryptów to miejsce, w którym przesuwasz bloki. Klikasz i przeciągasz, aby je przesuwać, i wybierasz różne sekcje, aby wybierać różne typy bloków
-
Etapie
Na scenie odbywa się projekt, wszystko, co robisz w edytorze skryptów lub kostiumów, pojawia się tutaj
-
Panel duszków
Ten obszar pokazuje aktualnie posiadane duszki wraz z tłem. W prawym górnym rogu znajduje się kilka przycisków, które pozwalają dodać więcej duszków
-
Edytor kostiumów
Tutaj edytujesz wygląd duszka lub jego kostiumy. Możesz narysować własne lub użyć tych z biblioteki zdrapek
-
Edytor dźwięków
W tym obszarze możesz nagrywać, przesyłać lub edytować dźwięki
Krok 2: Różne rodzaje bloków



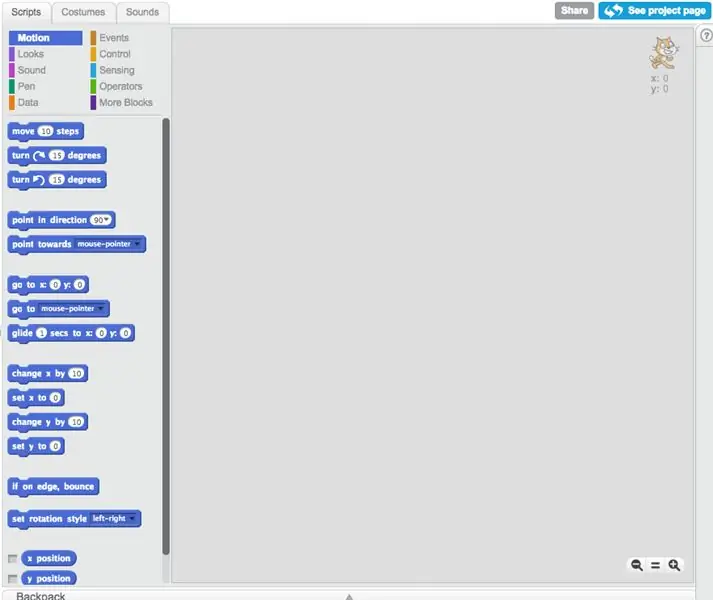
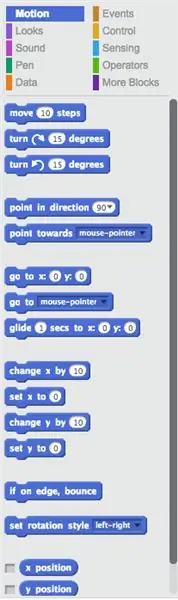
Pierwszą sekcją bloków, którą odkryjesz po otwarciu edytora skreczowania, jest sekcja ruchu. Przejdźmy przez niektóre bloki.
-
Ruch
Ruch kontroluje wszystkie klocki, które poruszają duszka
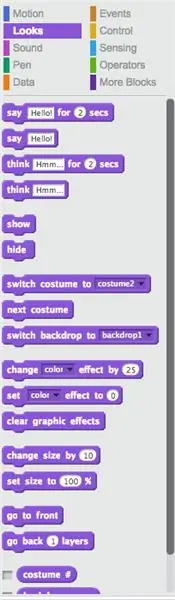
- Wygląda
Wygląd kontroluje wygląd Twojego duszka. Ma klocki, które mogą zmieniać kostium, rozmiar, kolor i inne rzeczy
-
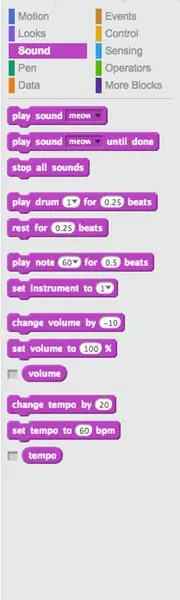
Dźwięk
Dźwięk kontroluje wszystkie dźwięki. Możesz przesyłać dźwięki i odtwarzać je lub tworzyć muzykę przy użyciu kilku różnych bloków instrumentów muzycznych
-
Dane
Dane sterują wszystkimi zmiennymi i listami
-
Długopis
Bloki Pen są używane do kreślenia kolorowych pikseli lub rysowania kształtów w lokalizacji duszka
- Wydarzenia
Zdarzenia są używane do uruchamiania skryptów. Możesz także rozgłaszać wiadomości do innych duszków, aby ułatwić dzielenie się informacjami
- Kontrola
Bloki sterujące kontrolują wszystkie pętle i inne bloki, które mogą sterować skryptami (zakończ je, wstrzymaj, tego typu rzeczy)
-
Wyczuwanie
Bloki wyczuwające mogą wyczuwać rzeczy (stąd nazwa), takie jak pozycje X i Y oraz to, czy duszek dotyka rzeczy
-
Operacje
Operacje mają operatory matematyczne i logiczne
-
Więcej bloków
Więcej bloków ma funkcje i rozszerzenia (takie jak LEGO WeDo)
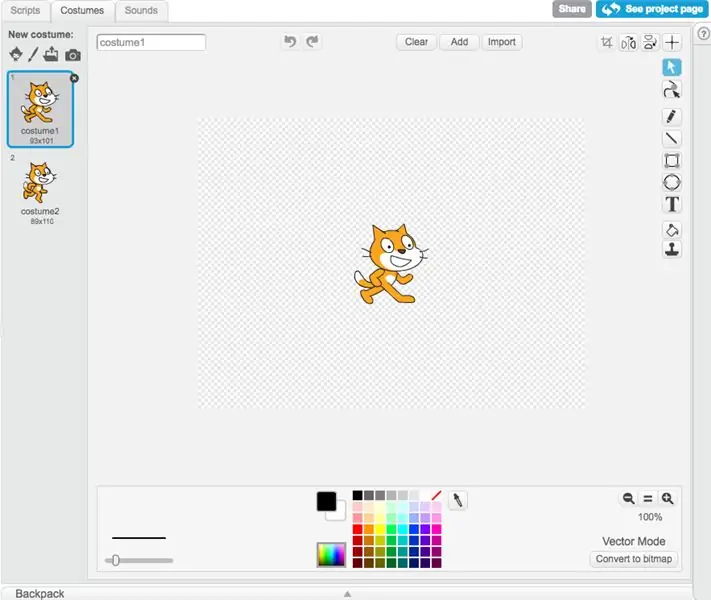
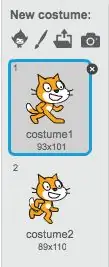
Krok 3: Edytor grafiki


Edytor grafiki to miejsce, w którym możesz rysować swoje duszki. Może to mieć kluczowe znaczenie dla tworzenia projektów, ponieważ w końcu biblioteka podstaw staje się ograniczona. Zajmuję się tylko podstawami, ponieważ edytor kostiumów może się skomplikować.
-
Okienko kostiumów
To zawiera aktualne kostiumy. Dzięki wielu kostiumom możesz łatwo zmienić wygląd duszka. Na górze znajduje się kilka przycisków (takich jak te do tworzenia duszka), których możesz użyć do stworzenia nowych kostiumów
-
Tryby wektorowe i bitmapowe
Istnieją dwa różne sposoby rysowania w Scratch 2.0: wektorowy i bitmapowy. Przycisk do przełączania między nimi znajduje się w prawym dolnym rogu
-
Narzędzia trybu wektorowego
Vector to program do rysowania wektorów (stąd nazwa). Wykorzystuje zestaw punktów kontrolnych do manipulowania kształtami. Trudniej jest opanować dwa programy do rysowania
-
Narzędzia trybu bitmapy
Tryb bitmapowy to program do rysowania rastrowego, w którym rzeczy są rysowane piksel po pikselu. Jest to dość łatwe do nauczenia i po prostu musisz rysować na ekranie, aby stworzyć swoje kostiumy
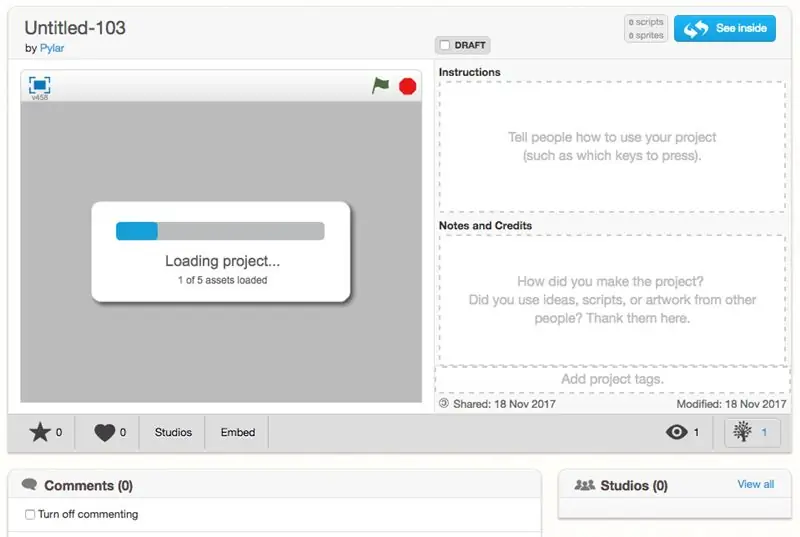
Krok 4: Udostępnianie



Po utworzeniu projektu możesz go udostępnić! (Tak długo, jak potwierdzisz swój e-mail.) Teraz każdy może to zobaczyć! Ale zanim go udostępnisz, powiedz widzowi, co to jest! Możesz go nazwać i dodać instrukcje, a jeśli ktoś ci pomógł, podaj kredyt, wszystko na boku! Gdy już będziesz gotowy, udostępnij go! Powinno pojawić się teraz na pasku współdzielonych projektów w Twoim profilu, a powyższa liczba wkrótce wzrośnie!
Pamiętaj, że udostępnienie projektu pozwala każdemu go zobaczyć, więc upewnij się, że jest on zgodny z wytycznymi społeczności, zanim to zrobisz. Jeśli Twój projekt tego nie robi lub chcesz zachować prywatność, możesz nie udostępniać go. Ponadto, jeśli Twój projekt jest udostępniany, ludzie mogą komentować, kochać i dodawać do ulubionych opinie! Naprawdę miło jest otrzymać miły komentarz lub sposób na ulepszenie projektu. >u<
Krok 5: Podsumowanie
OK, więc omówiliśmy różne typy bloków, edytor grafiki i udostępnianie. Jeśli masz jakieś pytania, możesz je zadać tutaj.
Sp, teraz, kiedy już stworzyłeś swój projekt i udostępniłeś go (a nawet jeśli nie), idź zarobić więcej! Uczysz się z doświadczenia, więc nawet jeśli początkowo ci się to nie podoba, próbuj dalej! A jeśli chcesz, opublikuj link do swojego projektu, a zobaczę, czy uda mi się to sprawdzić!
Zalecana:
Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: 20 kroków (ze zdjęciami)

Kask ochronny Covid, część 1: wprowadzenie do obwodów Tinkercad!: Witaj, przyjacielu! W tej dwuczęściowej serii nauczymy się korzystać z obwodów Tinkercad - zabawnego, potężnego i edukacyjnego narzędzia do nauki działania obwodów! Jednym z najlepszych sposobów uczenia się jest robienie. Dlatego najpierw zaprojektujemy nasz własny projekt: th
Wprowadzenie do obwodów IR: 8 kroków (ze zdjęciami)

Wprowadzenie do obwodów IR: IR to złożona technologia, ale bardzo prosta w obsłudze. W przeciwieństwie do diod LED lub LASERA, podczerwieni nie można zobaczyć ludzkim okiem. W tym instruktażowym zademonstruję użycie podczerwieni w 3 różnych obwodach. Obwody nie będą u
Gry!!! - Wprowadzenie: 5 kroków

Gry!!! - Wstęp: Cześć! Nauczę Cię tworzenia trzech różnych gier na code.org. Pod każdym samouczkiem gry opublikuję szablon, który możesz zremiksować i użyć podczas oglądania mojego filmu. Mam nadzieję, że będziesz się dobrze bawić!! Jeśli chcecie po prostu obejrzeć moje gry w
Wprowadzenie do Pythona - Katsuhiko Matsuda i Edwin Cijo - Podstawy: 7 kroków

Wprowadzenie do Pythona - Katsuhiko Matsuda i Edwin Cijo - Podstawy: Witam, jesteśmy 2 studentami w MYP 2. Chcemy nauczyć Cię podstaw kodowania Pythona. Został on stworzony pod koniec lat 80-tych przez Guido van Rossuma w Holandii. Powstał jako następca języka ABC. Jego nazwa to „Python” ponieważ gdy
Wprowadzenie do Arduino: 18 kroków

Wprowadzenie do Arduino: Czy zastanawiałeś się kiedyś nad stworzeniem własnych urządzeń, takich jak stacja pogodowa, deska rozdzielcza samochodu do monitorowania paliwa, śledzenia prędkości i lokalizacji lub sterowania urządzeniami domowymi sterowanymi za pomocą smartfonów?
