
Spisu treści:
- Krok 1: Komponenty użyte w projekcie
- Krok 2: Projekt obwodu
- Krok 3: Przesyłanie kodu do zestawu NodeMCU za pomocą ESPlorer
- Krok 4: Konfiguracja koncentratora czujników
- Krok 5: Dostosowywanie konfiguracji
- Krok 6: Dodanie czujników do centrum i PubNub
- Krok 7: Inicjowanie zbierania danych i wysyłanie do PubNub
- Krok 8: Prosta strona HTML do wyświetlania danych w czasie rzeczywistym z PubNub
- Krok 9: Rozwiązywanie problemów i często zadawane pytania
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Większość samouczków na ESP8266 jest albo na poziomie początkującym (zdalne miganie diody), albo jest zbyt skomplikowana dla kogoś, kto szuka czegoś, co można ulepszyć i ulepszyć swoje umiejętności migania diodami LED. Ta instrukcja ma na celu wypełnienie tej luki, aby stworzyć koncentrator czujników za pomocą ESP8266 i opublikuj zebrane dane w PubNub. Głównym celem/założeniem jest zminimalizowanie czasu, jaki ludzie spędzają na budowaniu sprzętu, a zamiast tego skupienie się na analizie i wizualizacji danych z zebranymi danymi.
Dla osób, które nie są zaznajomione z ESP8266 / NodeMCU, sugerujemy, aby uzyskać podstawową wiedzę na temat flashowania i programowania za pomocą ESPLORER. Istnieje wiele samouczków / instrukcji, które oferują to, takie jak Get-Started-with-ESP8266-Using-AT -Commans-NodeMCU.
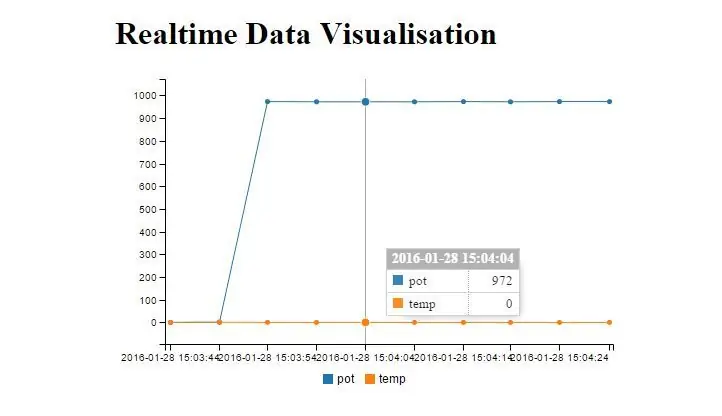
Na końcu tej instrukcji będziesz mógł zbudować własne centrum gromadzenia danych z czujników i podstawową wizualizację wykresu w czasie rzeczywistym za pomocą PubNub
Witamy w lekcji ESP8266-NodeMCU - 102!!
Krok 1: Komponenty użyte w projekcie

Do wykonania projektu wymagane są następujące elementy
- Płyta ESP8266. Płyta używana do tej instrukcji to NodeMCU devKit v1.0 (tu wstaw link do modułu 143)
- Dowolny czujnik, którego dane muszą być zbierane i rejestrowane. Tutaj prosty potencjometr jest używany jako czujnik analogowy
- Przełącznik suwakowy
- Kabel micro do USB (typ męski) do przesyłania kodu do NodeMCU devKit v1.0 i zasilania urządzenia
- 2 diody led dla wskaźnika trybu;
- Niektóre kable męskie na męskie i płytka stykowa
-
Konto PubNub z kluczem publikacji, kluczem subskrypcji i kanałem
Pobierz poniższe pliki. Jeśli nie chcesz niczego zmieniać i potrzebujesz go tylko do pracy, pobierz wstępnie skompilowaną wersję (tu wstaw skompilowany folder zip). Jeśli chcesz zrozumieć, jak to działa i chcesz ubrudzić sobie ręce wtedy możesz również pobrać główny kod źródłowy (wstaw wersję kodu źródłowego tutaj)
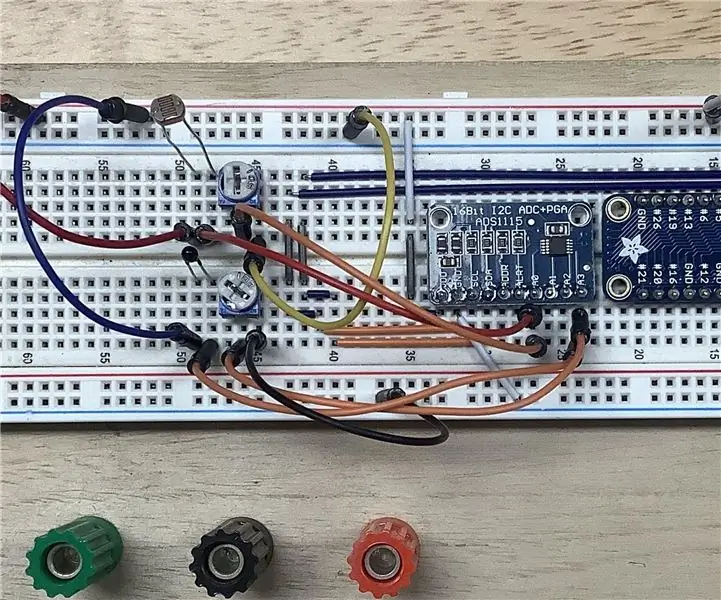
Krok 2: Projekt obwodu
Jeśli kupiłeś (wstaw link do produktu końcowego tutaj), możesz pominąć ten krok
Krok 3: Przesyłanie kodu do zestawu NodeMCU za pomocą ESPlorer


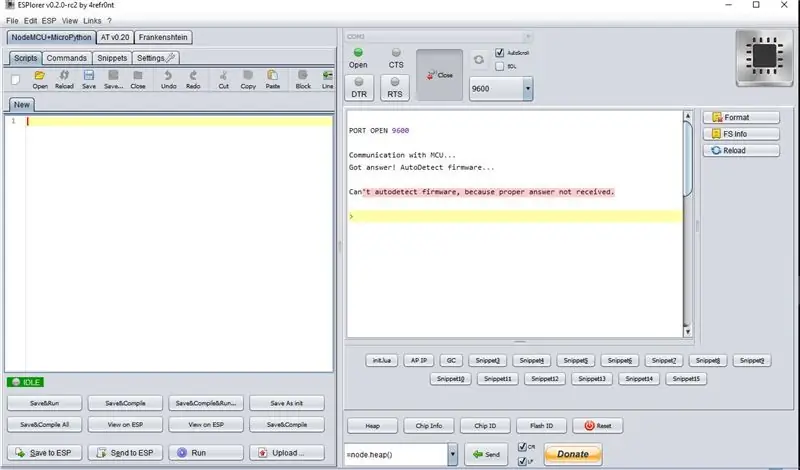
Po otwarciu aplikacji ESPlorer ekran początkowy będzie wyglądał jak pierwszy obraz. Wybierz port COM z listy rozwijanej u góry. Jeżeli port COM nie jest wyświetlany, nawet gdy urządzenie jest podłączone, po prostu ponownie otwórz aplikację.
Teraz możesz przejść na dwa sposoby i ukończyć tę instrukcję
Zakończ część sprzętową koncentratora czujnika tak szybko, jak to możliwe i przejdź do zabawy z danymi
Zrozum sposób działania skryptu NodeMCU i lua i dostosuj go do swoich potrzeb
jeśli(opcja==1)
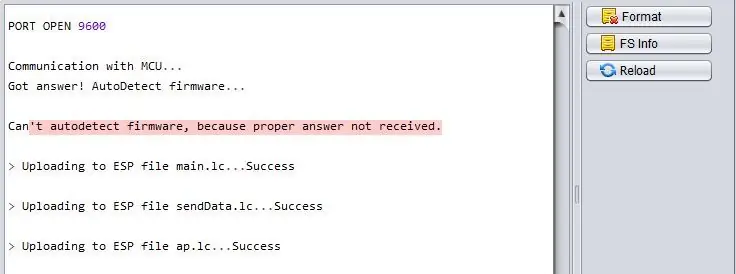
Prześlij wszystkie wstępnie skompilowane pliki (pliki.lc) i przejdź do następnego kroku
inaczej, jeśli(opcja==2)
Po prostu otwórz pliki z kodem źródłowym (.lua) w ESPlorer i zacznij bawić się kodem. Przejdź do kroku 5, aby uzyskać opis
Krok 4: Konfiguracja koncentratora czujników


Teraz przesuń przełącznik w stronę trybu konfiguracji i zrestartuj moduł. Dioda wskaźnika trybu konfiguracji powinna się zaświecić.
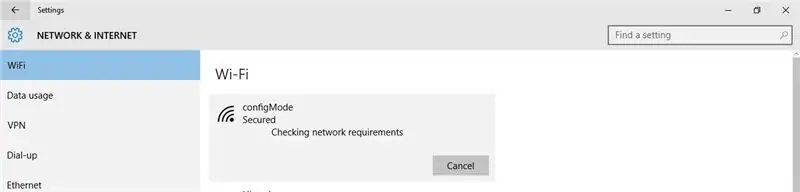
Jak pokazano na pierwszym obrazku, zostanie utworzona i widoczna sieć bezprzewodowa o nazwie "configMode". Połącz się z tą siecią za pomocą hasła "password1234" z dowolnego komputera, laptopa lub telefonu komórkowego.
Otwórz dowolną przeglądarkę i wprowadź następujący adres URL
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
Zastąp parametry w cudzysłowach własnymi wartościami hasła nazwy użytkownika Wi-Fi (z dostępem do Internetu) i kluczami PubNub. Ostateczny adres URL powinien wyglądać jak poniżej
192.168.4.1/?username=MyWiFi&pwd=123456&apipubkey=pub_kjabdc_56513akhbcqio3_ad&apisubkey=sub_ajkd23d_sf23_24'&channel=channel1&czujnikOneName=czujnik1&check=1
Jeśli koncentrator czujników jest prawidłowo skonfigurowany, dioda trybu konfiguracji zgaśnie, a dioda trybu danych zaświeci się, a sieć bezprzewodowa "configMode" zniknie. Jeśli chcesz zrozumieć, jak to działa lub chcesz zmienić niektóre parametry, sprawdź następny krok, w przeciwnym razie przejdź do kroku 8
Krok 5: Dostosowywanie konfiguracji

Tak więc ESP8266 działa jak router i tworzy sieć bezprzewodową z podanym ssid, nazwą użytkownika i adresem IP, z którą można się połączyć. Konfiguracja odbywa się poprzez wpisanie parametrów w formacie podanym poniżej i wciśnięcie poniższego adresu URL z dowolnej przeglądarki dowolne urządzenie podłączone do skonfigurowanej sieci bezprzewodowej.
192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel='Channel_name'&sensorOneName='Sensor_1_name'&check=1
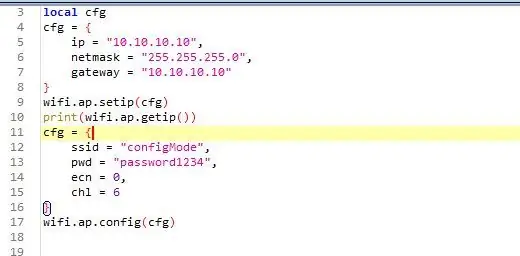
Otwórz plik ap.lua w ESPlorer. Skrypt ten odpowiada za początkową konfigurację koncentratora czujnika. Generuje dwa pliki na podstawie danych podanych przez użytkownika
- station.lua (zawiera ssid sieci i hasło, które ma dostęp do Internetu w celu opublikowania danych)
- api_file.lua (zawiera klucze PubNub, nazwę kanału z nazwami czujników)
Aby dostosować adres IP:
IP można ustawić na dowolny prawidłowy adres, który należy zmienić w url. Domyślny adres to „192.168.4.1”. Jak widać na pierwszym obrazku, pierwsze 3 linie są odpowiedzialne za ustawienie adresu IP i bramy. Możesz sprawdzić jeśli adres jest prawidłowy, wysyłając polecenie „=wifi.sta.getip()”
Aby dostosować nazwę SSID
Kolejny zestaw kodu na tym samym obrazku odpowiada za ustawienie identyfikatora SSID i hasła do sieci bezprzewodowej.
Pamiętaj, że jeśli dokonałeś jakichkolwiek zmian w pliku.lua, musisz je skompilować, aby zmiany zostały odzwierciedlone po ponownym uruchomieniu
- Prześlij zmodyfikowany plik.lua..na przykład plik ap.lua
- Wyślij polecenie „node.compile(ap.lua)”, klikając przycisk wysyłania na dole ESPlorer
- Teraz twoje pliki lua są skompilowane i zostaną wygenerowane nowe pliki.lc
Krok 6: Dodanie czujników do centrum i PubNub


Aby dodać więcej czujnika
Domyślnie kod wysyła dane tylko z jednego czujnika, który jest podłączony do analogowego pinu 0. Możesz dodać więcej czujników, aby wysyłać dane jednocześnie. Wykonaj poniższe kroki
- Dodaj nazwę czujnika w adresie URL, jak pokazano pogrubioną czcionką. Więc teraz adres URL będzie taki jak poniżejhttps://192.168.4.1/?username='wifi_network_name'&pwd='password'&apipubkey='publish_key'&apisubkey='subscribe_key'&channel=' Channel_name'&sensorOneName='Sensor_1_name'&sensorTwoName='Sensor_2_name'&check=1
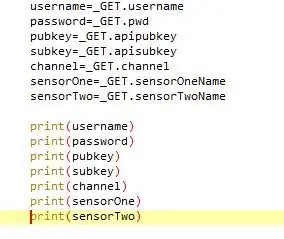
- Odpowiednia nazwa powinna zostać dodana do pliku ap.lua, jak pokazano na obrazku 1sensorTwo=_GET.sensorTwoName print(sensorTwo).(To jest tylko przeglądanie i sprawdzanie danych)
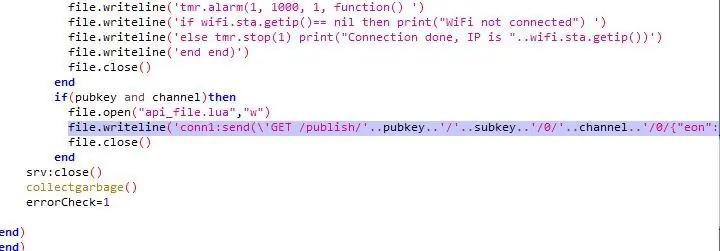
- Ostatnim krokiem jest dodanie go do części generowania pliku api_file na końcu, jak pokazano na obrazku 2{ "eon": { "'..sensorOne..'":\'..adc.read(0)..\', "'..sensorTwo..'":\'..gpio.read(2)..\' }} Powtórz ten sam krok dla każdego dodanego czujnika. Pamiętaj, aby użyć gpio.read(pin#) dla sygnałów cyfrowych i adc.read(pin#) dla sygnałów analogowych na cyfrowe
Pamiętaj, że jeśli dokonałeś jakichkolwiek zmian w pliku.lua, musisz je skompilować, aby zmiany zostały odzwierciedlone po ponownym uruchomieniu
- Prześlij zmodyfikowany plik.lua..na przykład plik ap.lua
- Wyślij polecenie „node.compile(ap.lua)”, klikając przycisk wysyłania na dole ESPlorer
- Teraz twoje pliki lua są skompilowane i zostaną wygenerowane nowe pliki.lc
Krok 7: Inicjowanie zbierania danych i wysyłanie do PubNub

Po prawidłowym wykonaniu konfiguracji dioda trybu danych włączy się.
Zasadniczo oznacza to, że dane czujnika są wysyłane do PubNub na podstawie ustawień konfiguracyjnych podanych w poprzednich krokach.
Domyślnie hub wysyła dane do PubNub co 5 sekund. Jeśli chcesz to skonfigurować, wykonaj poniższe czynności
Aby dostosować częstotliwość zbierania danych:
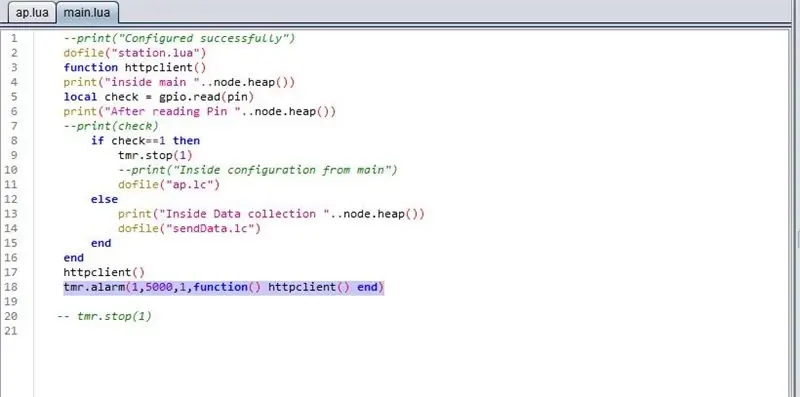
- Otwórz main.lua w ESPlorer
- Przejdź do linii zaznaczonej na obrazku
- Wspomniana tam wartość powinna być podana w milisekundach. Zaleca się zachowanie co najmniej 2-sekundowego odstępu, aby uniknąć utraty danych.
- Prześlij plik main.lua do esp i skompiluj plik, aby wygenerować plik.lc
- Uruchom ponownie moduł i sprawdź
Krok 8: Prosta strona HTML do wyświetlania danych w czasie rzeczywistym z PubNub


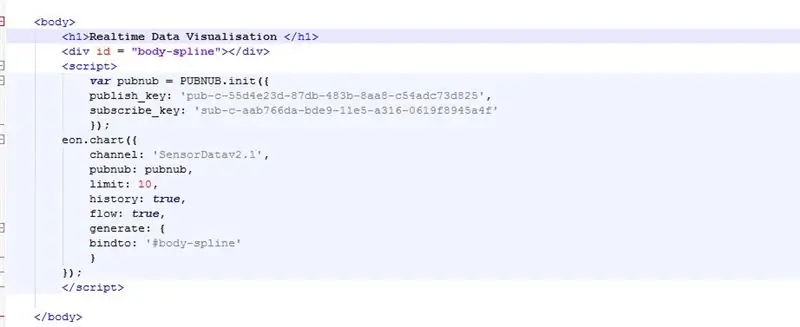
Otwórz plik Sample.html z pobranych plików. To tylko zwykła strona html, aby wyświetlić wykres zebranych danych w czasie rzeczywistym.
Jak widać na obrazku 1, wystarczy skonfigurować go za pomocą własnych kluczy PubNub i nazwy kanału.
Możesz również dodać to do dowolnej tworzonej przez siebie witryny i stworzyć jeszcze bardziej oszałamiającą wizualizację. Więcej informacji znajdziesz w PunNub EON.
Krok 9: Rozwiązywanie problemów i często zadawane pytania
Zostanie wkrótce zaktualizowany
Zalecana:
Odczytywanie i wykresy danych z czujnika światła i temperatury za pomocą Raspberry Pi: 5 kroków

Odczytywanie i tworzenie wykresów danych z czujnika światła i temperatury za pomocą Raspberry Pi: W tej instrukcji dowiesz się, jak odczytywać czujnik światła i temperatury z raspberry pi i konwerterem analogowo-cyfrowym ADS1115 oraz tworzyć wykresy za pomocą matplotlib. Zacznijmy od potrzebnych materiałów
Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD - Symulacja rejestratora danych DHT11 w Proteus: 5 kroków

Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD | Symulacja rejestratora danych DHT11 w Proteus: Wstęp: cześć, tu Liono Maker, tutaj link do YouTube. Tworzymy kreatywne projekty z Arduino i pracujemy na systemach wbudowanych.Data-Logger: Rejestrator danych (również rejestrator danych lub rejestrator danych) to urządzenie elektroniczne, które rejestruje dane w czasie w
IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: 7 kroków

IoT: Wizualizacja danych czujnika światła za pomocą Node-RED: W tej instrukcji dowiesz się, jak stworzyć czujnik podłączony do Internetu! W tym demo użyję czujnika światła otoczenia (TI OPT3001), ale każdy wybrany czujnik (temperatura, wilgotność, potencjometr itp.) będzie działał. Czujnik wartości
IoT APIS V2 - autonomiczny zautomatyzowany system nawadniania roślin z obsługą IoT: 17 kroków (ze zdjęciami)

IoT APIS V2 – Autonomiczny zautomatyzowany system nawadniania roślin z obsługą IoT: Ten projekt jest ewolucją mojego poprzedniego: APIS – zautomatyzowanego systemu nawadniania roślin Korzystam z APIS od prawie roku i chciałem ulepszyć poprzedni projekt: Możliwość zdalnie monitorować instalację. Oto jak
Wysyłanie danych z bezprzewodowego czujnika temperatury i wilgotności dalekiego zasięgu IoT do arkusza Google: 39 kroków

Wysyłanie danych z bezprzewodowego czujnika temperatury i wilgotności dalekiego zasięgu IoT do arkusza Google: używamy tutaj czujnika temperatury i wilgotności NCD, ale kroki pozostają takie same dla każdego produktu ncd, więc jeśli masz inne bezprzewodowe czujniki ncd, możesz swobodnie obserwować obok. Za pomocą stopu tego tekstu musisz
