
Spisu treści:
- Krok 1: Co to jest Vivado HLS?
- Krok 2: Biblioteka wideo HLS
- Krok 3: Syntetyzowanie
- Krok 4: Wersjonowanie i inne informacje do eksportu
- Krok 5: Eksportowanie do biblioteki IP Vivado
- Krok 6: Analiza syntezy i eksportu
- Krok 7: Dodawanie biblioteki IP w Vivado
- Krok 8: Wykonanie aktualizacji
- Krok 9: Dodatkowe szczegóły i informacje
- Krok 10: Wyjście i wejście
- Krok 11: Interfejs rejestru AXI
- Krok 12: Pragma przepływu danych
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Czy kiedykolwiek chciałeś przetwarzać wideo w czasie rzeczywistym bez dodawania dużych opóźnień lub w systemie wbudowanym? Czasami używa się do tego układów FPGA (Field Programmable Gate Arrays); jednak pisanie algorytmów przetwarzania wideo w językach specyfikacji sprzętu, takich jak VHDL lub Verilog, jest w najlepszym razie frustrujące. Wejdź do Vivado HLS, narzędzia Xilinx, które pozwala programować w środowisku C++ i generować z niego kod języka specyfikacji sprzętu.
Wymagane oprogramowanie:
- Vivado HLS
- Vivado
- (Jeśli korzystasz z rejestrów AXI) Vivado SDK
(Opcjonalnie) Pobierz przykłady wykonane przez Xilinx tutaj:
Przykłady wideo Xilinx HLS
Krok 1: Co to jest Vivado HLS?
Vivado HLS to narzędzie używane do przekształcania kodu podobnego do c++ w struktury sprzętowe, które można zaimplementować na FPGA. Zawiera IDE do tego rozwoju. Po zakończeniu opracowywania kodu dla HLS możesz wyeksportować wygenerowany adres IP w formacie do użytku z Vivado.
Pobierz załączone pliki i umieść je w pobliżu miejsca, w którym będziesz tworzyć swój projekt. (zmień ich nazwę z powrotem na „top.cpp” i „top.h”, jeśli mają losową nazwę)
Krok 2: Biblioteka wideo HLS


Biblioteka wideo HLS ma dokumentację z projektami referencyjnymi w tym dokumencie: XAPP1167 Innym dobrym źródłem jest strona Wiki Xilinx na ten temat.
Uruchom Vivado HLS.
Utwórz nowy projekt.
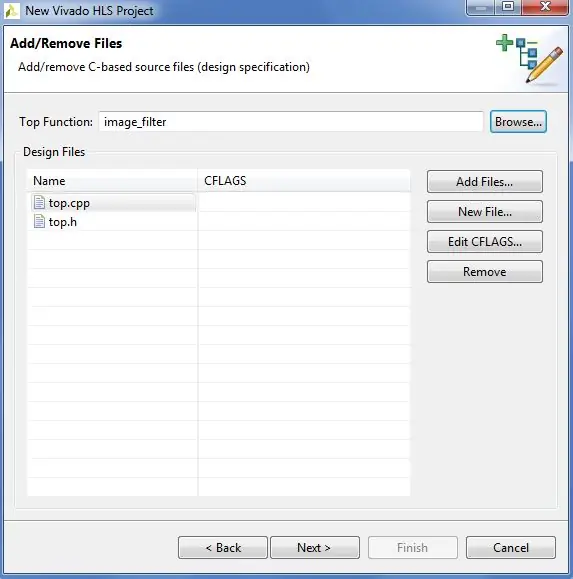
Pobierz pliki pobrane w poprzednim kroku i dodaj je jako pliki źródłowe. (Uwaga: pliki nie są kopiowane do projektu, lecz pozostają tam, gdzie są)
Następnie użyj przycisku Przeglądaj, aby wybrać górną funkcję.
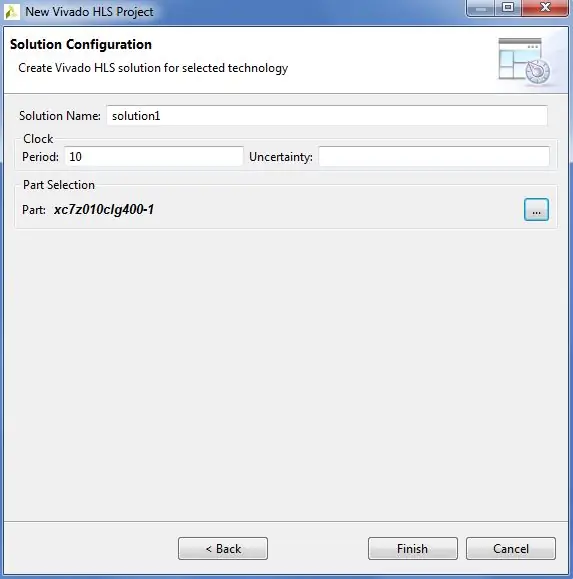
Na następnej stronie wybierz część Xilinx, której używasz.
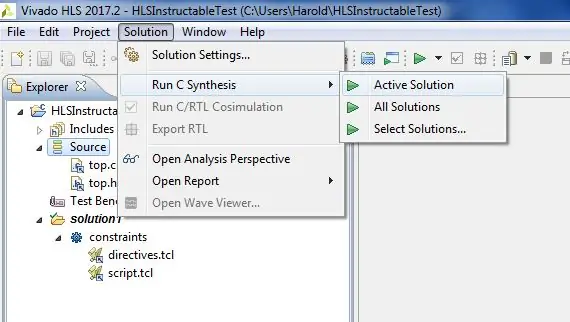
Krok 3: Syntetyzowanie

Rozwiązanie => Uruchom syntezę C => Aktywne rozwiązanie
Po ~227.218 sekundach powinno być zrobione. (Uwaga: rzeczywisty czas syntezy będzie się różnić w zależności od wielu czynników)
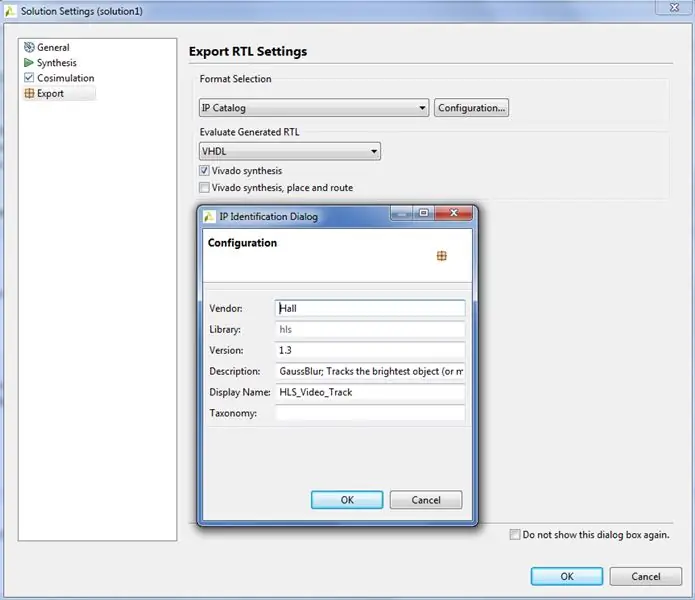
Krok 4: Wersjonowanie i inne informacje do eksportu

Numery wersji współdziałają z Vivado, aby umożliwić aktualizację adresu IP w projekcie. Jeśli jest to drobna zmiana wersji, można to zrobić na miejscu, podczas gdy główne zmiany wersji wymagają ręcznego dodania nowego bloku i usunięcia starego. Jeśli interfejsy nie uległy zmianie, a aktualizacja wersji jest niewielka, można ją zaktualizować odbywa się to całkowicie automatycznie, naciskając przycisk aktualizacji adresu IP. Możesz uruchomić „report_ip_status” w konsoli Vivado tcl, aby sprawdzić stan swojego adresu IP.
Ustaw numery wersji i inne informacje w Rozwiązanie => Ustawienia rozwiązania…
Alternatywnie te ustawienia można ustawić podczas eksportu.
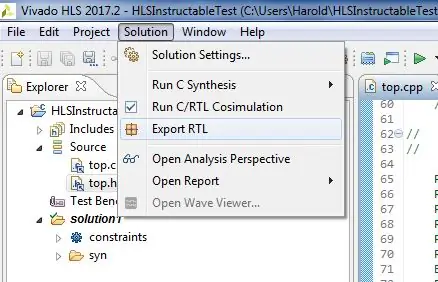
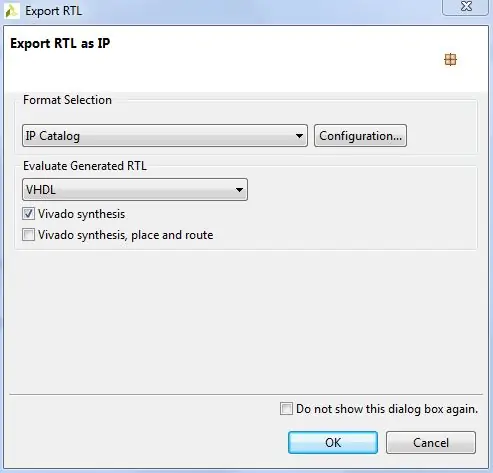
Krok 5: Eksportowanie do biblioteki IP Vivado


Rozwiązanie => Eksportuj RTL
Jeśli nie ustawiłeś szczegółów biblioteki IP w poprzednim kroku, możesz to zrobić teraz.
Krok 6: Analiza syntezy i eksportu



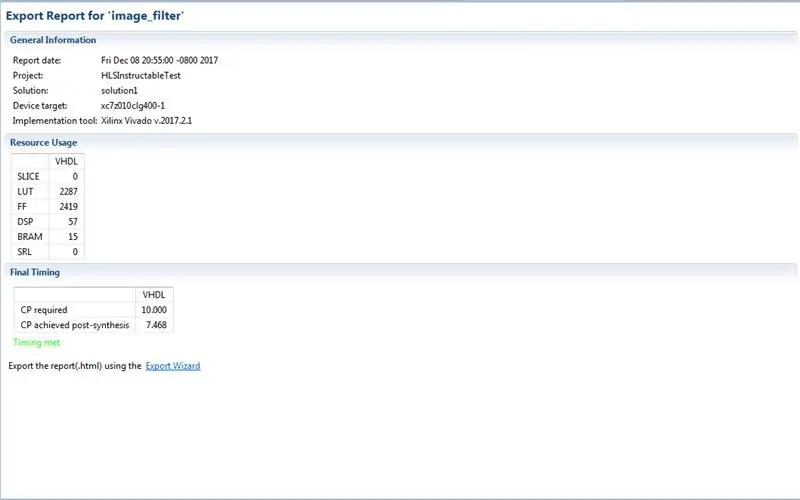
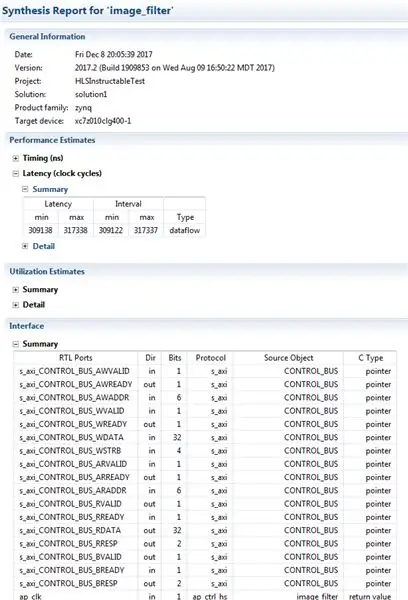
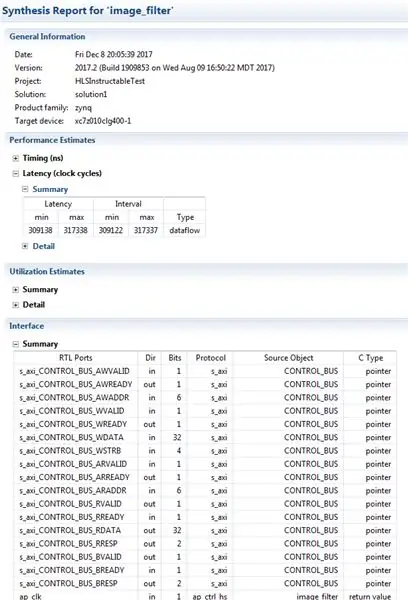
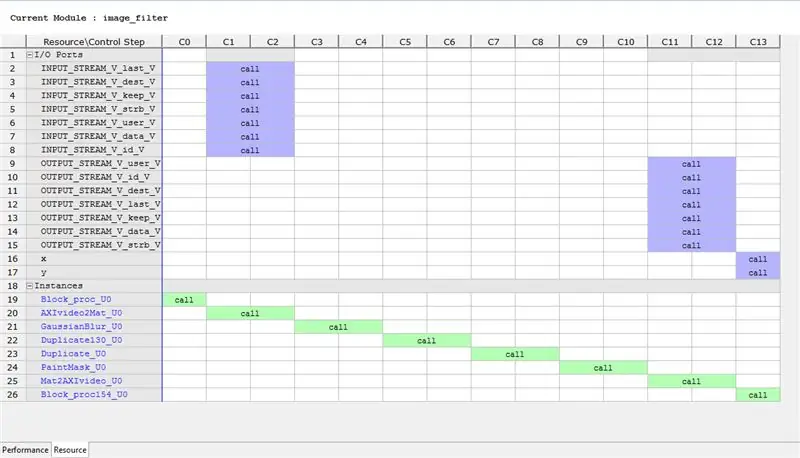
Na tym ekranie możemy zobaczyć statystyki dotyczące naszego wyeksportowanego modułu, pokazujące, że spełnia on nasz okres zegara wynoszący 10 ns (100 MHz) i ile każdego zasobu wykorzystuje.
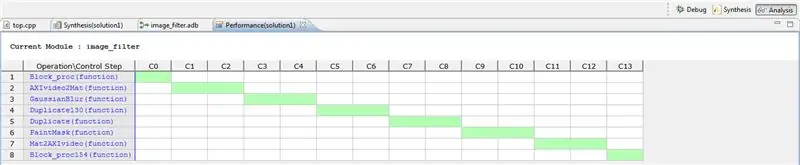
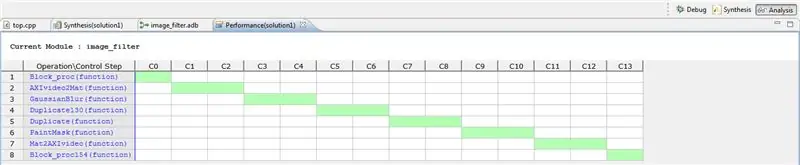
Dzięki połączeniu tego, naszego raportu syntezy i naszej analizy Dataflow, możemy zobaczyć, że zajmuje to 317338 cykli zegara * okres zegara 10ns * 14 etapów potoku = 0,04442732 sekundy. Oznacza to, że całkowite opóźnienie dodane przez nasze przetwarzanie obrazu jest mniejsze niż jedna dwudziesta sekundy (przy taktowaniu docelowym 100 MHz).
Krok 7: Dodawanie biblioteki IP w Vivado




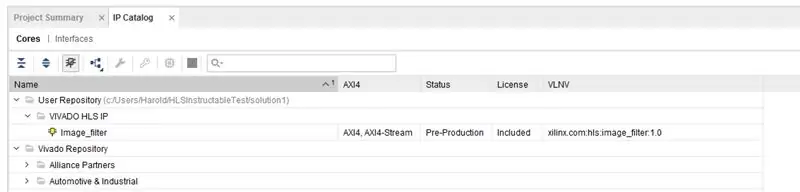
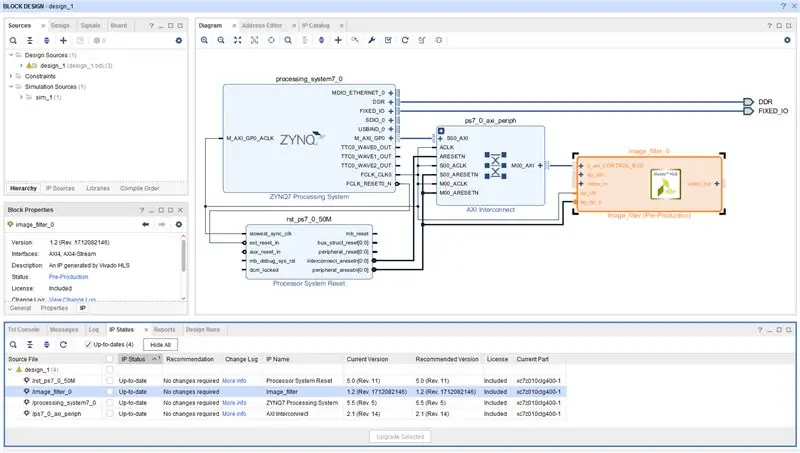
Aby użyć zsyntetyzowanego bloku IP, musisz dodać go do Vivado.
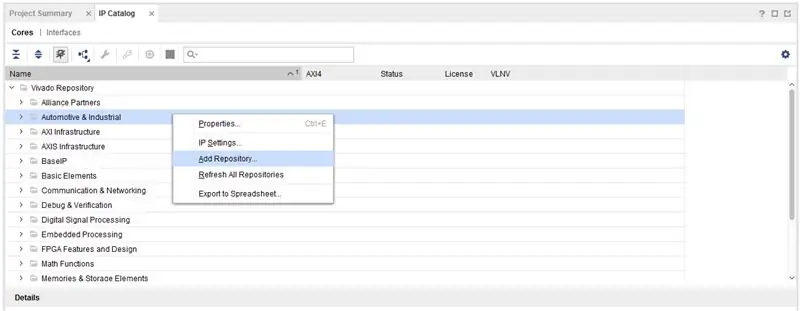
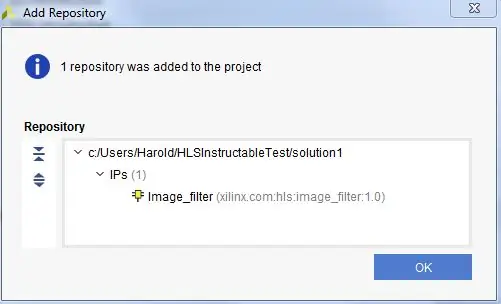
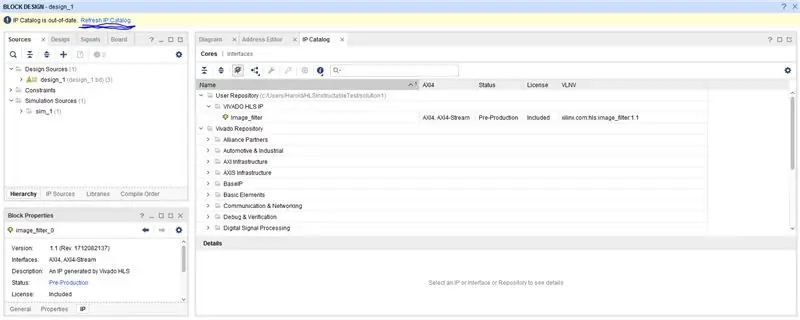
W Vivado dodaj repozytorium IP do swojego projektu, przechodząc do katalogu IP i klikając prawym przyciskiem myszy „Dodaj repozytorium…”
Przejdź do katalogu projektu Vivado HLS i wybierz katalog swojego rozwiązania.
Powinien zgłosić adres IP, który znalazł.
Krok 8: Wykonanie aktualizacji



Czasami musisz wprowadzić zmiany w swoim bloku HLS po włączeniu go do projektu Vivado.
Aby to zrobić, możesz wprowadzić zmiany i ponownie zsyntetyzować i wyeksportować adres IP z wyższym numerem wersji (zobacz szczegóły we wcześniejszym kroku dotyczące zmian głównego/pobocznego numeru wersji).
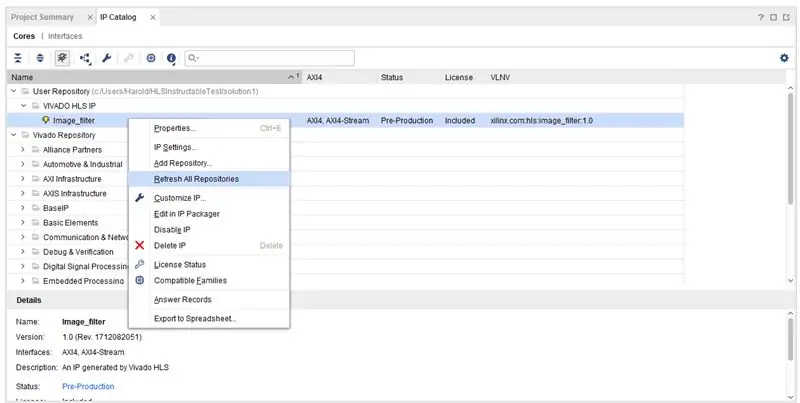
Po zmianie eksportu nowej wersji odśwież swoje repozytoria IP w Vivado. Można to zrobić, gdy Vivado zauważy zmianę adresu IP w repozytorium lub aktywować ręcznie. (Uwaga, jeśli odświeżysz repozytoria adresów IP po uruchomieniu, ale przed zakończeniem eksportu w HLS, adresu IP tymczasowo nie będzie, poczekaj na zakończenie i odśwież ponownie.)
W tym momencie powinno pojawić się okno z informacją, że adres IP na dysku został zmieniony i daje możliwość jego aktualizacji za pomocą przycisku „Aktualizuj wybrane”. Jeśli zmiana była drobną zmianą wersji i żaden z interfejsów się nie zmienił, następnie naciśnięcie tego przycisku automatycznie zastąpi stary adres IP nowym, w przeciwnym razie może być wymagana więcej pracy.
Krok 9: Dodatkowe szczegóły i informacje
Poniższe kroki zawierają więcej informacji o tym, jak działa synteza HLS i co można z nią zrobić.
Aby zapoznać się z przykładem projektu używającego bloku IP zsyntetyzowanego przez HLS, zobacz tę instrukcję.
Krok 10: Wyjście i wejście


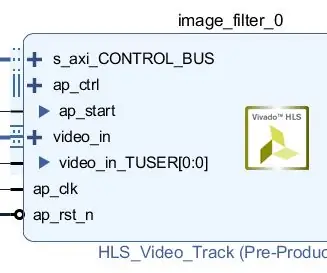
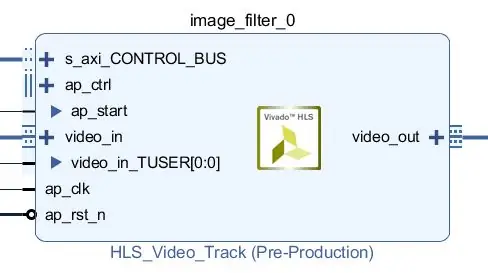
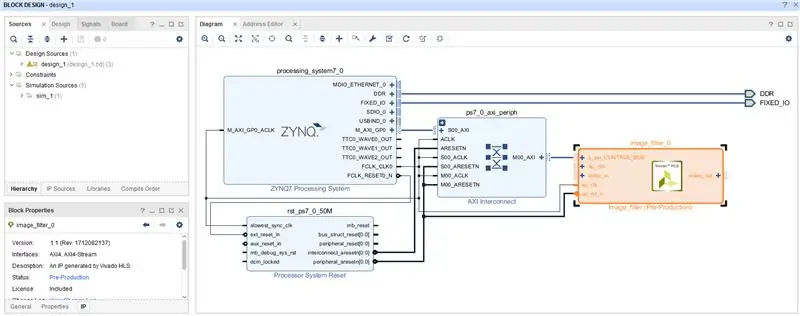
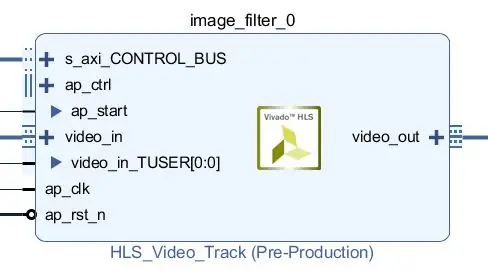
Wyjścia i wejścia do końcowego bloku IP są określane na podstawie przeprowadzonej przez syntezator analizy przepływu danych do iz górnej funkcji.
Podobnie jak w VHDL lub verilog, HLS pozwala określić szczegóły dotyczące połączeń między IP. Poniższe wiersze są tego przykładem:
void image_filter(AXI_STREAM& video_in, AXI_STREAM& video_out, int&x, int&y) {
#pragma HLS INTERFACE axis port=video_in bundle=INPUT_STREAM #pragma HLS INTERFACE axis port=video_out bundle=OUTPUT_STREAM #pragma HLS INTERFACE s_axilite port=x bundle=CONTROL_BUS offset=0x14#pragma HLS INTERFACE s_axilite port=y bundle=CONTROL_BUS offset
Możesz zobaczyć, w jaki sposób te dyrektywy wpływają na porty wyświetlane w bloku IP.
Krok 11: Interfejs rejestru AXI

Aby uzyskać wejście/wyjście do/z twojego bloku IP do PS, dobrym sposobem na zrobienie tego jest użycie interfejsu AXI.
Możesz określić to w swoim kodzie HLS, w tym przesunięcia, które będą używane do późniejszego dostępu do wartości w następujący sposób:
void image_filter(AXI_STREAM& video_in, AXI_STREAM& video_out, int&x, int&y) {
#pragma INTERFEJS HLS s_axilite port=x bundle=CONTROL_BUS offset=0x14
#pragma INTERFEJS HLS s_axilite port=y bundle=CONTROL_BUS offset=0x1C #pragma HLS przepływ danych
x = 42;
y = 0xDEADBEEF; }
Po prawidłowym połączeniu w Vivado możesz uzyskać dostęp do wartości za pomocą tego kodu w Vivado SDK:
#include "parametry.h"
#define xregoff 0x14 #define yregoff 0x1c x = Xil_In32(XPAR_IMAGE_FILTER_0_S_AXI_CONTROL_BUS_BASEADDR+xregoff); y = Xil_In32(XPAR_IMAGE_FILTER_0_S_AXI_CONTROL_BUS_BASEADDR+yregoff);
Dzięki temu otrzymasz 42 w x i 0xdeadbeef w y
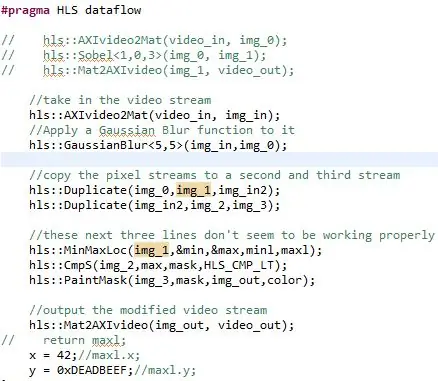
Krok 12: Pragma przepływu danych



Wewnątrz #pragma DATAFLOW sposób implementacji kodu zmienia się z normalnego C++. Kod jest potokowy, dzięki czemu wszystkie instrukcje są uruchamiane przez cały czas w różnych częściach danych (pomyśl o tym jak o linii montażowej w fabryce, każda stacja pracuje nieprzerwanie wykonując jedną funkcję i przekazując ją do następnej stacji)
z obrazka widać, że każda z dyrektyw
Pomimo tego, że wydają się być normalnymi zmiennymi, obiekty img są w rzeczywistości zaimplementowane jako małe bufory między poleceniami. Używanie obrazu jako danych wejściowych do funkcji „zużywa” go i sprawia, że nie można już z niego korzystać. (Stąd potrzeba duplikatów poleceń)
Zalecana:
Proces montażu bloku poziomującego: 30 kroków

Proces montażu bloku wyrównującego: Jest to ostatni zapis techniczny dla dr Douglas Lecorchick w klasie TAD 330 Berea College ukończony przez Karmadriego Santiago 28 kwietnia 2020 r
Retro synteza mowy. Część: 12 IoT, automatyka domowa: 12 kroków (ze zdjęciami)

Retro synteza mowy. Część: 12 IoT, automatyka domowa: Ten artykuł jest dwunastym z serii instrukcji dotyczących automatyki domowej, dokumentujących, jak stworzyć i zintegrować urządzenie do retrospekcji mowy IoT z istniejącym systemem automatyki domowej, w tym wszystkie niezbędne funkcje oprogramowania, aby umożliwić t
CribSense: bezdotykowa niania wideo oparta na wideo: 9 kroków (ze zdjęciami)

CribSense: bezdotykowa niania wideo oparta na wideo: CribSense to bezdotykowa niania wideo oparta na wideo, którą możesz wykonać samodzielnie bez rozbijania banku. CribSense to implementacja C++ funkcji powiększenia wideo dostrojona do działania na Raspberry Pi 3 Model B. W ciągu weekendu możesz ustawić własne łóżeczko
Pilot wideo dla maluchów do odtwarzacza wideo na PC: 6 kroków

Toddler Video Remote dla PC Video Player: Buduję pilota, który łączy się z komputerem przez USB. Duży pilot pozwala mojemu maluchowi wybierać i odtwarzać filmy na starym komputerze. To stosunkowo prosty projekt. Podstawowym elementem jest klawiatura USB lub bezprzewodowa klawiatura USB. Następnie
Analogowa synteza dźwięku na komputerze: 10 kroków (ze zdjęciami)

Analogowa synteza dźwięku na twoim komputerze: Jak dźwięk tych starych analogowych syntezatorów? Chcesz zagrać z jednym w swoim czasie, we własnym miejscu, tak długo, jak chcesz, ZA DARMO? Oto, gdzie spełniają się Twoje najdziksze marzenia o Moogu. Możesz zostać artystą nagrań elektronicznych lub po prostu
