
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:32.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




IOT to fajna sprawa, bo pozwala podłączyć wszystko do internetu i sterować nim zdalnie, ale jest jedna rzecz, że też jest fajna i są ledami… Ale jest jeszcze jedna rzecz, większość ludzi nie lubi przewodów, ale oni nie nie lubię zmieniać ogniw baterii, więc byłoby wspaniale, gdyby mógł działać przez lata bez wymiany baterii. Z tymi pomysłami narodził się ten projekt.
Przed rozpoczęciem, jeśli podoba Ci się ten projekt, rozważ głosowanie na ten projekt w KONKURSIE BEZPRZEWODOWY I LED, który docenię
Ten projekt to monitor pogody, który pokazuje prognozę pogody na najbliższą godzinę z animacją pikseli w stylu retro i może działać do 3 lat (prawie teoretycznie). To urządzenie działa z ESP8266 i łączy się z Accuweather (która jest siecią prognozy pogody), aby uzyskać pogodę w wybranym miejscu, pokazując pikselową animację retro z pogodą i temperaturą. Liczba po lewej stronie to dziesiątki, a liczba po prawej stronie to jednostki wartości temperatury. Po wyświetleniu informacji wyłącza się, aby oszczędzać energię.
Więc czas zacząć!
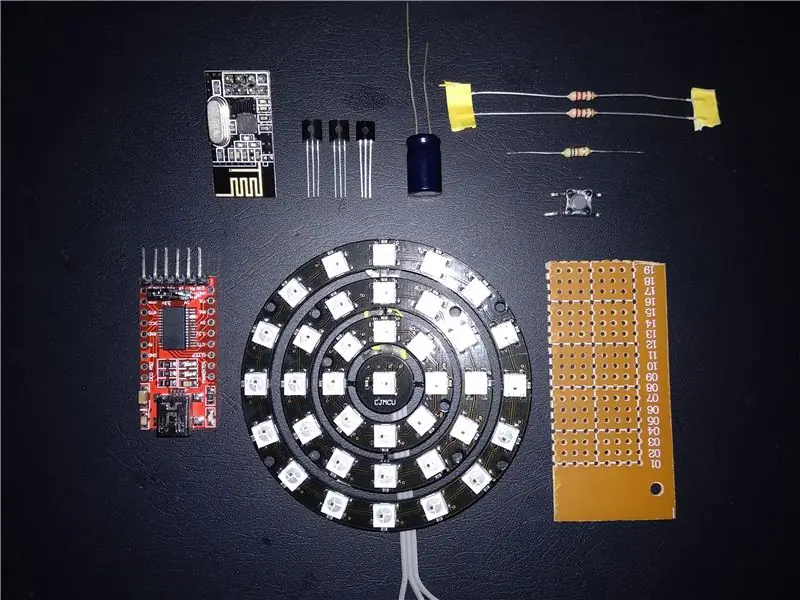
Krok 1: Czego potrzebujesz?

Wszystkie komponenty są łatwe do znalezienia w serwisie eBay lub jakiejś chińskiej sieci, takiej jak Aliexpress czy Bangood. W większości nazw komponentów załączyłem link do produktu. Niektóre elementy, takie jak rezystory, są sprzedawane w paczkach, więc jeśli nie chcesz tylu rezystorów, zaleca się zakup w lokalnym sklepie.
Narzędzia
- drukarka 3d.
- Programator FTDI USB na TTL
- Lutować
składniki
- WS2812 61-bitowy pierścień: 13 €
- ESP8266-01: 2,75€
- 2x 2N2222A: 0,04 € (działałby każdy podobny tranzyt NPN)
- BC547 lub 2N3906: 0,25 € (każdy podobny tranzystor PNP działałby i być może znajdziesz tańszy w lokalnym sklepie)
- Rezystor 3X 220 Ohm: Może wynosić około 0,1 €, łącze dotyczy zestawu rezystora.
- Płytka wiercona 40x60mm: 1,10€ (potrzebujesz tylko 40x30mm).
- 1 kondensator 470uF/10V
- Przewody
- 3 komórki AAA
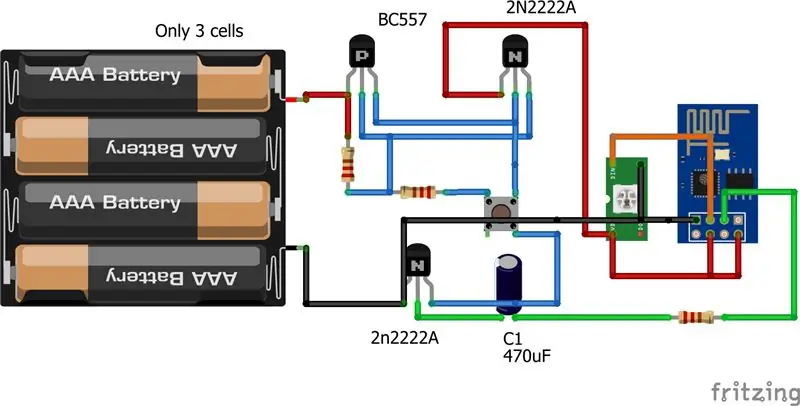
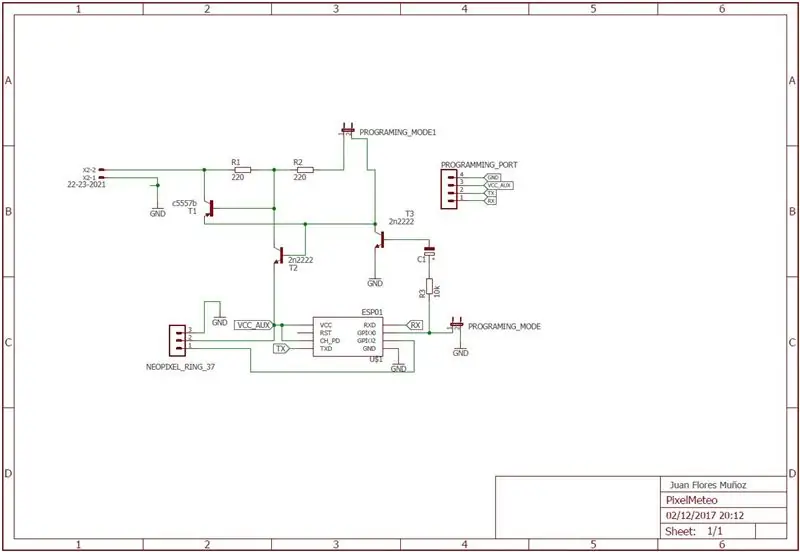
Krok 2: Obwód elektryczny i sposób jego działania



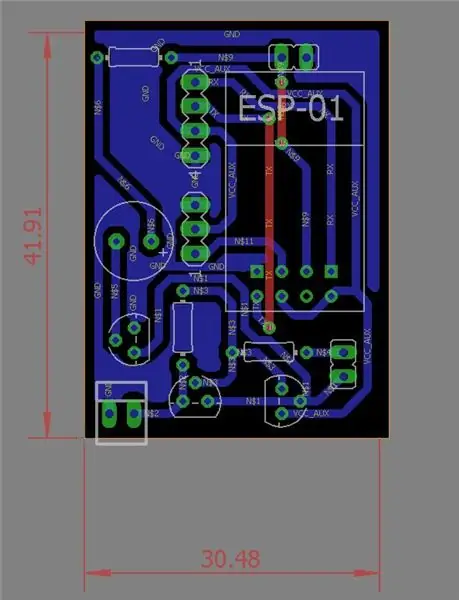
Aby pokazać jak to działa załączyłem dwa zdjęcia, pierwsze to widok prototypu we Fritzingu (także wgrywam plik), a drugie to schemat w Eagle wraz z projektem PCB. Pomimo kilku „analogicznych” elementów, układ jest dość prosty.
Działanie tego układu jest: Po naciśnięciu przycisku obwód tranzystorów NPN i PNP zasila ESP8266 i diody LED. Ten rodzaj obwodu nazywa się „przyciskiem zatrzaskowym”, możesz zobaczyć ładne wyjaśnienie tego rodzaju obwodu tutaj lub tutaj. Gdy wszystko się skończy (pokazano animację), mikrokontroler podaje stan wysoki na bazę tranzystora i wyłącza obwód. Dlatego łączy podstawę drugiego tranzytu NPN z masą.
Powodem użycia tego obwodu jest to, że chcemy mieć minimalne zużycie, a przy tej konfiguracji moglibyśmy osiągnąć około 0,75 µA, gdy jest wyłączony, co mniej więcej… nic. Ten pobór prądu wynika z tego, że tranzystor ma prąd upływu.
Jeśli nie chcesz odrobiny teorii, przejdź do następnej linii:
---------------------------------------------------------------------------------------------------------------------------------
Nie chcę zagłębiać się w teorię, ale myślę, że dobrze jest wiedzieć, jak obliczyć, ile autonomii może mieć takie urządzenie. Więc trochę teorii.
W urządzeniach IOT osiągnięto ogromną żywotność baterii wynoszącą 50% urządzenia, więc istnieje sposób na osiągnięcie wieloletniej autonomii: włączanie tylko wtedy, gdy jest to konieczne i na bardzo krótki czas, a zegar lub czujnik decydują o włączeniu ponownie. Myślę, że na przykładzie jest to jasne.
Obrazowanie czujnika wilgotności w lesie, który rejestruje poziom wilgotności w strefie lasu i tej strefie jest dość nagłe, więc potrzebujesz czegoś, co może działać przez lata bez interakcji człowieka i musi być włączone 30 sekund (co to jest czas potrzebny na pomiar i wysłanie informacji) co 12 godzin. Tak więc schemat byłby następujący: Timer, który jest wyłączony 12 godzin i 30 sekund z wyjściem timera, łączy się z wejściem zasilania mikrokontrolera. Ten zegar jest zawsze włączony, ale zużywa nanoampery.
-------------------------------------------------------------------------------------------------------------------------------------------
Koniec teorii
Po obejrzeniu tego przykładu mogliśmy zobaczyć, że jest dość podobny do tego projektu, tylko z tą różnicą, że zdecydowaliśmy się na wolne. Aby obliczyć żywotność baterii, musimy zastosować wzór załączony na obrazku i są to wartości, których należy użyć:
- Ion: prąd pobierany, gdy jest włączony (w tym przypadku zależy od pogody, ponieważ każda animacja ma zużycie, które może wynosić od 20 mA do 180 mA i a)
- Ton: Czas, w którym jest. (W tym przypadku przy każdym uruchomieniu urządzenie będzie włączone przez 15 sekund)
- Ioff: Pobór prądu, gdy jest wyłączony.
- Toff: czas wolny. (To cały dzień (w sekundach) mniej 15 sekund, jeśli włączymy tylko raz).
- Pojemność baterii. (W tym przypadku szeregowo 3 ogniwa AAA o pojemności 1500mAh).
Żywotność baterii zależy od tego, ile razy włączasz w dzień i od pogody, bo gdy słonecznie z chmurami pobór prądu wynosi około 180 mA, a gdy pada deszcz lub śnieg to tylko 50 mA.
Ostatecznie w tym Projekcie możemy osiągnąć 2,6 roku stosując te wartości do wzoru:
- Pojemność baterii: 1000mAh.
- Ion: 250mA (najgorszy przypadek-> słoneczna chmura)
- Ioff: 0,75uA
- Ton: 15 seg (włącz tylko raz dziennie)
- Toff: 24 godziny mniej 15 sek.
Ostatnie zdjęcie to gotowa płytka PCB, ale można ją również łatwo zrobić na płytce wierconej, co jest lepsze, jeśli nie wiesz, jak zrobić miedzianą płytkę PCB.
Krok 3: Jak działa kod?



Ten projekt działa z ESP8266-01 i Arduino IDE
Załączam film z każdą animacją i zastosowaniem etui. Jakość wideo nie jest najlepsza, ponieważ trochę trudno było nagrać do światła poruszającego się. Kiedy widzisz oczami, wygląda to o wiele lepiej.
Kod jest w pełni udokumentowany, więc możesz zobaczyć wszystkie szczegóły, ale wyjaśnię, jak to działa w sposób „schematyczny” i co jest konieczne do poprawnego działania.
Przepływ pracy tego oprogramowania to:
- Łączy się z siecią Wi-Fi. Tymczasem podłączenie go pokazuje animację w diodach.
- Utwórz klienta http i połącz się z Accuweather Web.
- Wyślij żądanie JSON Get do Accuweather. Jest to po prostu pytanie do sieci o prognozę na następną godzinę w danym miejscu. Dodatkowe dane: Jest to bardzo interesujące w przypadku wielu projektów, ponieważ dzięki temu otrzymujesz dane z lokalnego autobusu, metra, pociągu… lub wartości akcji. Dzięki tym danym możesz robić, co chcesz, na przykład włączać brzęczyk, gdy nadjeżdża autobus lub gdy niektóre wartości akcji spadają.
- Gdy otrzymamy informację z sieci, należy ją „podzielić” i zapisać w zmiennej. Zmienne używane w tym momencie to: temperatura i ikona używana w sieci do wyświetlania prognozy.
- Gdy mamy już temperaturę trzeba przeliczyć na numer diody, która ma się zapalić i jakiego koloru należy użyć. Jeśli temperatura jest wyższa niż 0º Celsjusza, kolor jest pomarańczowy, w innym przypadku niebieski.
- W zależności od wartości zmiennej ICON wybieramy, która animacja pasuje.
- Wreszcie 5 sekund później urządzenie samo się wyłączy.
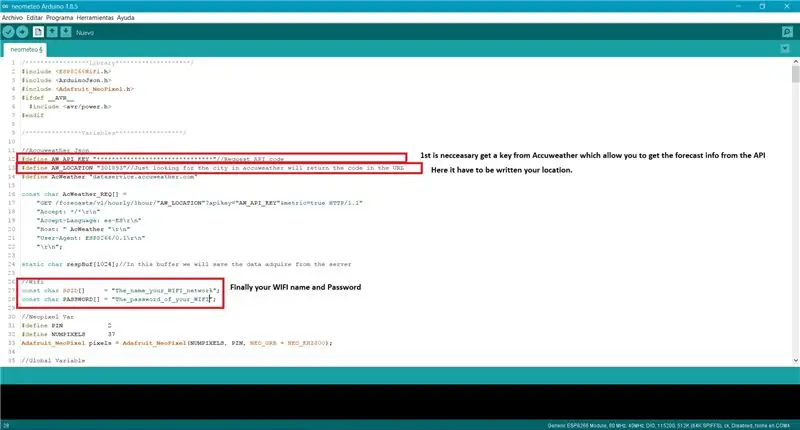
Kiedy już wiemy, jak to działa, trzeba wpisać trochę danych w kodzie, ale jest to całkiem proste. Na załączonym zdjęciu widać, które dane należy zmienić iw której linii się znajdują
Krok pierwszy: należy zdobyć klucz Api Acuweather wejdź na tę stronę i zarejestruj się -> API Acuweather
Drugi krok: Po zalogowaniu przejdź do tej witryny i wykonaj następujące kroki. Musisz uzyskać darmową licencję i stworzyć dowolną aplikację, potrzebujesz tylko klucza API.
Krok trzeci: Aby uzyskać lokalizację, wystarczy poszukać w Accuweather miasta, które chcesz, a oni zobaczą adres URL i skopiuj numer, który jest pogrubiony w przykładzie:
www.accuweather.com/es/es/Estepona/301893/weather-forecast/301893 (numer ten jest specyficzny dla każdego miasta)
Ostatni krok: wprowadź dane Wi-Fi i prześlij kod do mikrokontrolera.
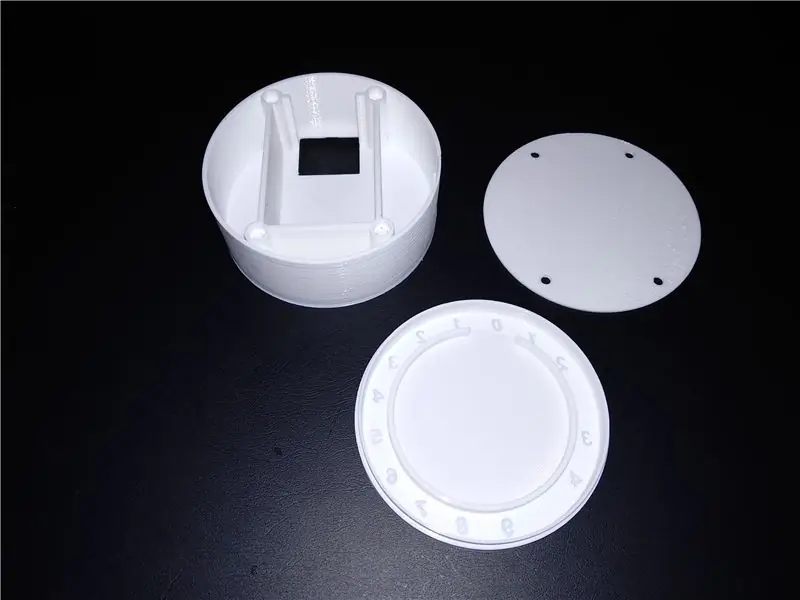
Krok 4: Wydrukowanie załącznika
Aby wydrukować części, użyłem tych ustawień w Cura:
Kawałki górne i dolne:
-0,1 mm na warstwę.
-60 mm/s.
-Bez wsparcia.
Środkowa cześć:
-0,2 mm na warstwę
-600mm/s
-Wsparcie 5%.
Wszystkie części muszą być zorientowane jak na załączonym zdjęciu
Krok 5: Łączenie wszystkiego
Pierwsza nagroda w konkursie bezprzewodowym
Zalecana:
Łatwy BLE o bardzo niskim poborze mocy w Arduino Część 2 -- Monitor temperatury / wilgotności -- Rev 3: 7 kroków

Easy Very Low Power BLE w Arduino Część 2 -- Monitor temperatury / wilgotności -- Wersja 3: Aktualizacja: 23 listopada 2020 r. – Pierwsza wymiana 2 baterii AAA od 15 stycznia 2019 r., tj. 22 miesiące na 2 baterie alkaliczne AAA Aktualizacja: 7 kwietnia 2019 r. – Wersja 3 z lp_BLE_TempHumidity, dodaje wykresy Data/Czas, używając pfodApp V3.0.362+ i auto throttling
Bezprzewodowy czujnik drzwi - bardzo niski pobór mocy: 5 kroków

Bezprzewodowy czujnik drzwi - Ultra Low Power: Kolejny czujnik drzwi !! Cóż, motywacją do stworzenia tego czujnika było to, że wiele osób, które widziałem w Internecie, miało jedno lub drugie ograniczenie. Niektóre z celów czujnika to dla mnie:1. Czujnik powinien być bardzo szybki – najlepiej mniej niż
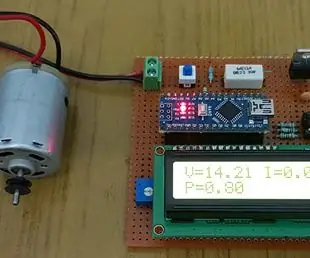
Watomierz Arduino - napięcie, prąd i pobór mocy: 3 kroki

Arduino watomierz - napięcie, prąd i pobór mocy: urządzenie może służyć do pomiaru pobieranej mocy. Ten obwód może również działać jako woltomierz i amperomierz do pomiaru napięcia i prądu
Określ średnie pobór prądu przez urządzenie przerywane o małej mocy: 4 kroki

Określenie średniego poboru prądu przez urządzenie przerywane o małej mocy: Wprowadzenie Z ciekawości chciałem wiedzieć, jak długo mogą wytrzymać baterie w moim zdalnym czujniku temperatury. Zajmuje szeregowo dwa ogniwa AA, ale niewiele pomaga ustawienie amperomierza w linii i obserwowanie wyświetlacza, ponieważ prąd jest pobierany
Jak prawidłowo zmierzyć pobór mocy modułów komunikacji bezprzewodowej w dobie niskiego poboru mocy?: 6 kroków

Jak prawidłowo zmierzyć pobór mocy modułów komunikacji bezprzewodowej w dobie niskiego poboru mocy?: Niski pobór mocy jest niezwykle ważnym pojęciem w Internecie rzeczy. Większość węzłów IoT musi być zasilana bateriami. Tylko poprzez prawidłowe zmierzenie poboru mocy modułu bezprzewodowego możemy dokładnie oszacować, ile baterii
