
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Dowiedz się, jak zrobić obraz, który może się powtarzać we wszystkich kierunkach w programie Photoshop 7.0 lub nowszym. Obrazy kafelkowe świetnie nadają się na komputery stacjonarne.
Krok 1: Uzyskaj dobre zdjęcie

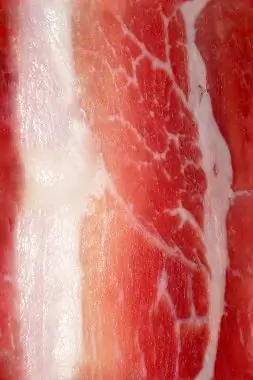
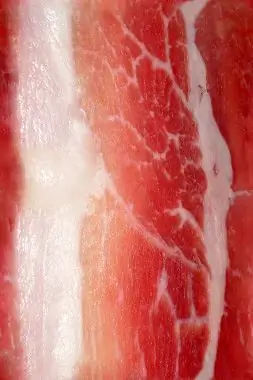
Obraz, którego używasz, powinien mieć sens po ułożeniu kafelków (na przykład kafelki). Dobrym przykładem złego obrazu kafelkowego jest znak uliczny, ponieważ potrzebujesz tylko jednego. Użyłem ładnego zdjęcia Bacona. Możesz znaleźć dobre zdjęcie w Google lub po prostu użyć mojego boczku.
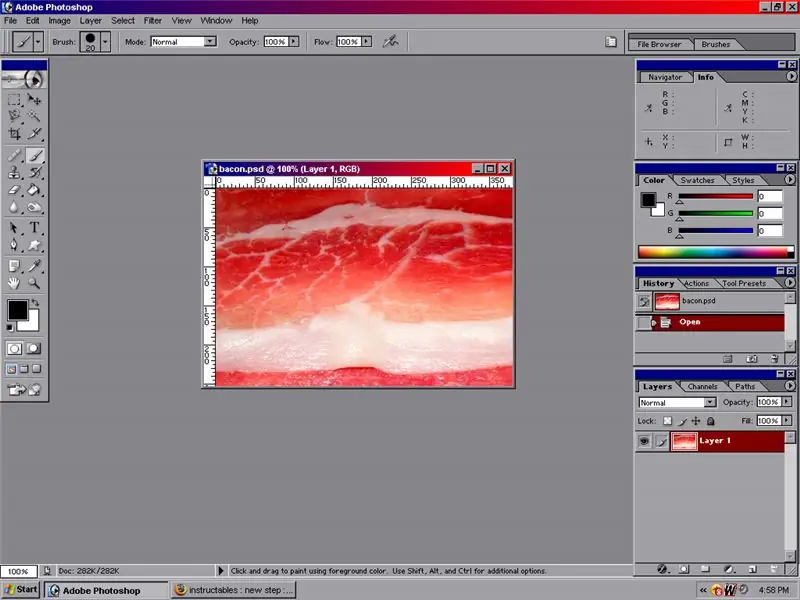
Krok 2: Otwórz zdjęcie

Otwórz zdjęcie w Photoshopie lub GIMP. Będę używał Photoshopa 7.0. Jeśli używasz obrazu bekonu, dla inspiracji, idź zrobić bekon. Po zrobieniu boczku popatrz na niego przez chwilę i zjedz zanim wystygnie.
Krok 3: Przesunięcie obrazu

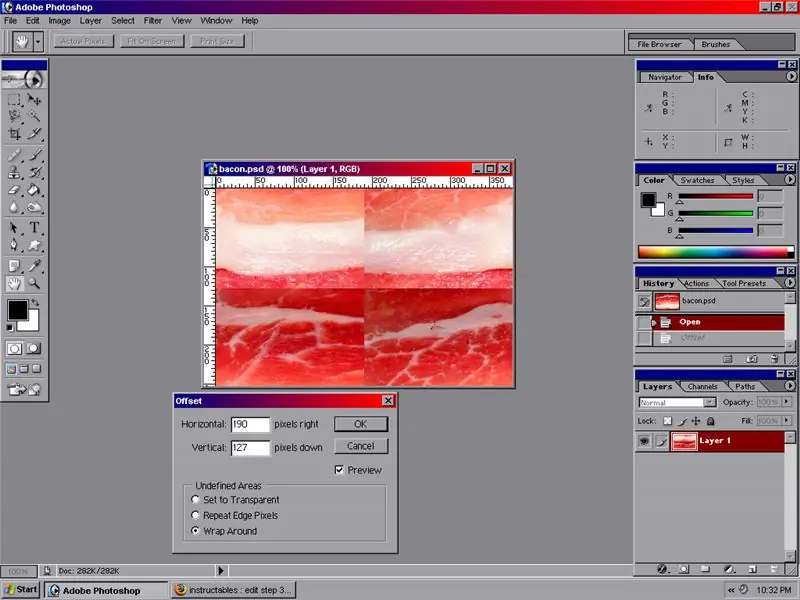
Ponieważ filtr offsetowy nie ma przycisku "przesunięcie połowy obrazu", musimy dowiedzieć się, jaka jest połowa pikseli obrazu. Są dwa sposoby.
1. Przejdź do menu rozwijanego „Obraz” i kliknij „Rozmiar płótna”. Stamtąd obydwa listy rozwijane pokazują „procent”, a następnie zmień procent na 50. Następnie zmień listę rozwijaną z powrotem na „piksele” i zapamiętaj liczby. 2. Przejdź do menu rozwijanego „Obraz” i kliknij „Rozmiar płótna”. Oblicz połowę rozmiarów płótna i zapamiętaj liczby. Nasz obraz bekonu ma być przesunięty o 190 x 127 pikseli. Aby przesunąć, przejdź do „Filtr”, „Inne”, „Przesunięcie…” Upewnij się, że wybrałeś „Zawijaj” P. S. Czasami, jeśli wcześniej pracowałeś nad zdjęciem, pamiętaj, aby przyciąć obraz i wybrać usunięcie wyciętej części. Pozwala to pozbyć się wszelkich niechcianych kompensacji.
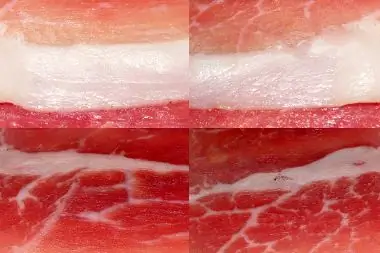
Krok 4: Napraw granice

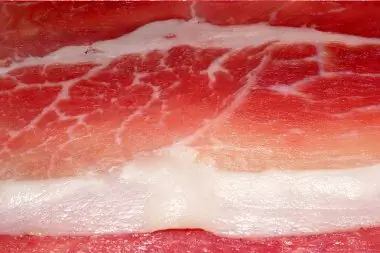
Teraz, gdy obraz jest przesunięty, kiedy mówię „obramowania”, mam na myśli środek obrazu, gdzie nie wygląda dobrze. Jest wiele sposobów na naprawienie granic, ale użycie wszystkich technik przyniesie pożądany efekt. -Użyj narzędzia Clone Stamp (S) Narzędzie Clone Stamp zostanie użyte do skopiowania części obrazu, które są zupełnie inne. Na zdjęciu bekonu użyłem go, aby chuda biała część była połączona przez ramkę. Użyj narzędzia Healing Brush Tool (J) Narzędzie Healing Brush Tool pomoże naprawić wszystkie drobne przebarwienia między „ramkami” zdjęcia. Na zdjęciu boczku użyłem go, aby kolory czerwonych części wyglądały nieskazitelnie.
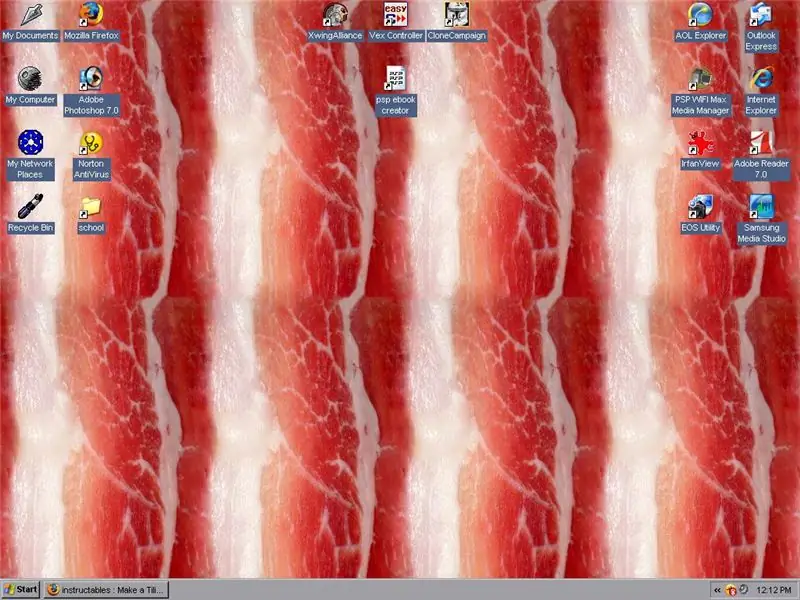
Krok 5: Później


Następnie obróciłem go o 90 stopni, aby wyglądał ładniej na moim monitorze. Zapisz swój plikKliknij prawym przyciskiem myszy na pulpicie, wybierz „Właściwości”, przejdź do wyświetlania, a następnie „Przeglądaj”. Wybierz plik, a następnie wybierz opcję „Kafelek”. Oczywiście, następnie „Zastosuj”
Zalecana:
Brokatowy samouczek tekstowy w Photoshopie: 16 kroków

Samouczek dotyczący tekstu brokatowego w programie Photoshop: Jako średniozaawansowany projektant graficzny i specjalista ds. multimediów, czcionka z brokatem jest powszechna w przypadku prośby o projekt. W tej instrukcji pokażę kroki, aby uzyskać brokatową czcionkę tekstową jako grafikę
Właściwe kadrowanie i zmiana rozmiaru w Photoshopie: 6 kroków

Właściwe kadrowanie i zmiana rozmiaru w Photoshopie: obrazy są wszędzie. Dominują w mediach społecznościowych, stronach internetowych, pracach drukowanych, reklamach itp. Są więc szanse, że w pewnym momencie musiałeś pracować z obrazami. Może musiałeś zrobić PowerPoint, ulotkę lub coś zupełnie innego, a ty
Jak zrobić kursor w Photoshopie: 7 kroków

Jak zrobić kursor w Photoshopie: Oto jak zrobić kursor w Photoshopie. Będę robił mój telefon komórkowy jako kursor
Tworzenie PostSecret w Photoshopie: 9 kroków (ze zdjęciami)

Tworzenie PostSecret w Photoshopie: Czy słyszałeś o PostSecret? PostSecret to ciągły projekt artystyczny, w którym ludzie mogą anonimowo wysyłać domowe pocztówki z ich tajemnicami. Nie ma żadnych ograniczeń dotyczących tajemnic, z wyjątkiem tego, że muszą być prawdziwe i nigdy
Realistyczne słoje drewna w Photoshopie: 5 kroków

Realistyczne słoje drewna w Photoshopie: Widziałem tutaj kilka poradników na temat tworzenia słojów drewna, ale nie czułem, żeby wyglądały wystarczająco jak drewno. Techniki tej nauczyłem się około 5 lat temu i nigdy jej nie zapomniałem. Mam nadzieję, że nie. :) Ta technika została wykonana w Photoshopie CS2. próbuję
