
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:33.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Ten darmowy projekt strony internetowej jest dokumentem używanym do planowania budowy udanej witryny z treścią skoncentrowaną na słowach kluczowych. Ten plan jest tworzony za pomocą łatwych w użyciu komponentów w programie Microsoft Excel, chociaż wiele różnych pakietów oprogramowania można wykorzystać do osiągnięcia tego samego. Plan witryny służy jako wizualny sposób śledzenia tworzonych stron, używanych słów kluczowych i sposobu, w jaki strony w witrynie łączą się ze sobą. Plan jest również świetną pomocą w planowaniu, ponieważ pozwala rejestrować zapotrzebowanie na słowa kluczowe i rentowność oraz prowadzić notatki dotyczące organizacji witryny w miarę jej rozwoju. Ten darmowy projekt strony internetowej jest w zasadzie „biznesplanem” dla Twojej witryny. Przykłady arkuszy kalkulacyjnych pokazane w tej instrukcji dotyczą tworzenia witryny internetowej za pomocą „Site Build It” firmy SiteSell Inc. Ale przedstawione podstawowe zasady mogą być używane z innymi rodzajami hostingu internetowego i programów do tworzenia witryn internetowych.
Krok 1: Narysuj plan swojej witryny za pomocą programu Microsoft Excel

Ta instrukcja używa programu Microsoft Excel, ale można użyć wielu różnych pakietów oprogramowania
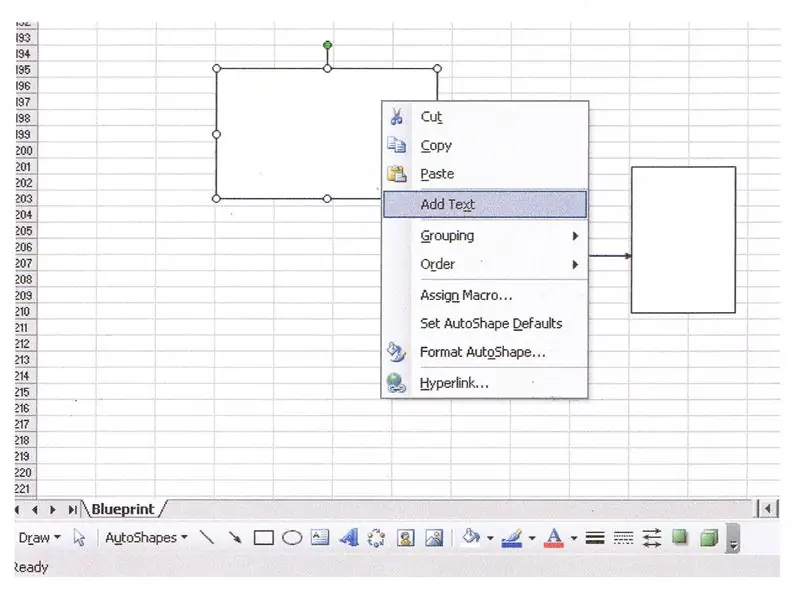
Otwórz nowy arkusz kalkulacyjny i kliknij prawym przyciskiem myszy dowolny pasek narzędzi Przewiń listę pasków narzędzi i kliknij pasek narzędzi Rysowanie Pasek narzędzi Rysowanie pojawia się na dole ekranu. Wybierz narzędzie Prostokąt i narysuj prostokąty, które będą reprezentować każdą stronę w Twojej witrynie. Umieść prostokąt swojej strony głównej na samej górze arkusza kalkulacyjnego. Kliknij prawym przyciskiem myszy w prostokącie i wybierz „Dodaj tekst”. Dla swojej strony głównej wybierz słowo kluczowe, które definiuje motyw Twojej witryny. Następnie dodaj inne ważne informacje, takie jak miesięczny popyt na słowa kluczowe, wskaźnik rentowności i notatki, takie jak do czego prowadzi ta strona.
Krok 2: Pokaż linki z jednej strony do drugiej

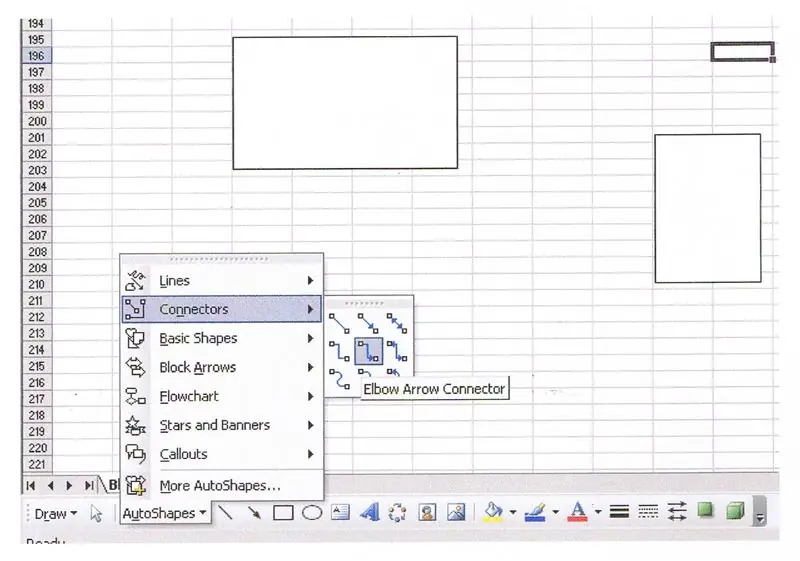
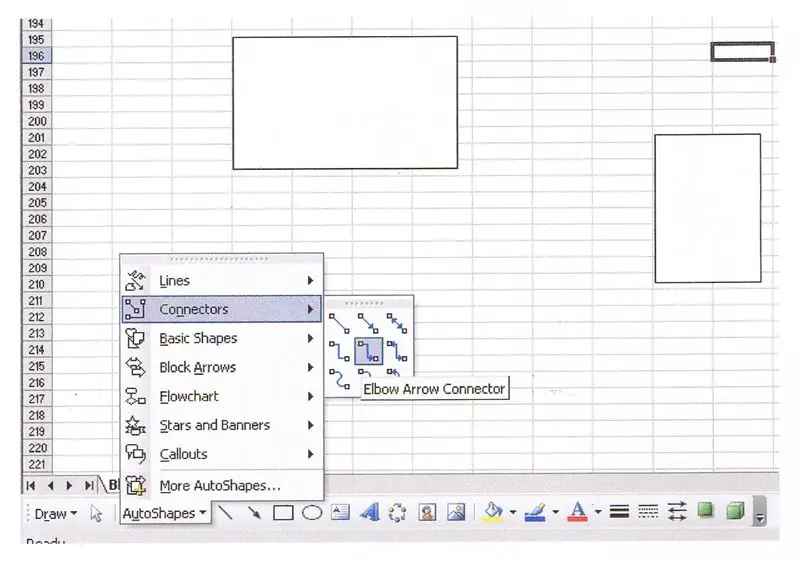
Kliknij strzałkę w dół w "Auto-kształty", aby uzyskać narzędzie do połączeń. Kliknij narzędzie połączeń, aby wybrać strzałki używane do łączenia prostokątów
W tym przypadku łączysz strzałkę z prostokąta reprezentującego Twoją stronę główną z innymi prostokątami reprezentującymi wszystkie strony na pasku nawigacyjnym. Strzałki lub łączniki reprezentują sposób, w jaki strony w Twojej witrynie są ze sobą połączone. Strona główna jest połączona ze wszystkimi stronami wyświetlanymi na pasku nawigacyjnym Twojej witryny. Teraz masz wszystko, czego potrzebujesz, aby rozłożyć całą strukturę witryny na papierze.
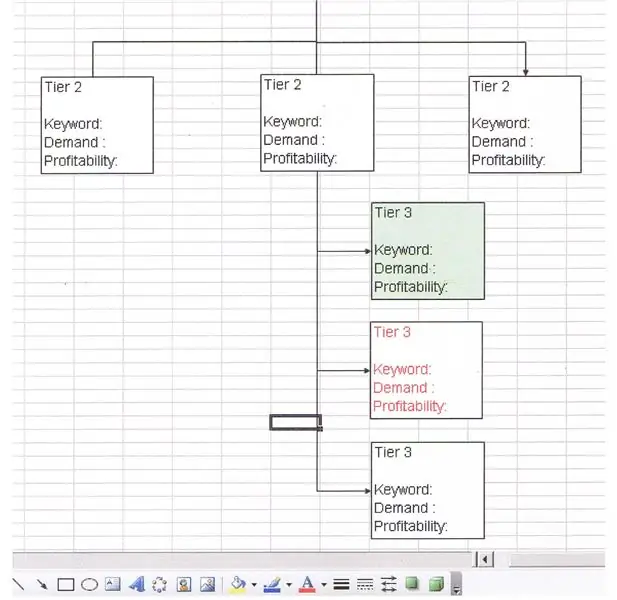
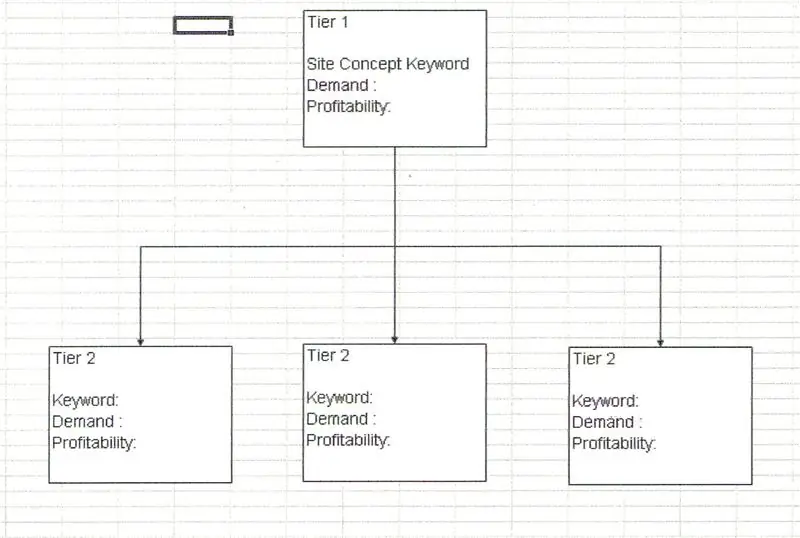
Krok 3: Pokaż stronę główną i strony, do których prowadzi

Możesz teraz wyświetlić wszystkie strony, do których prowadzą linki do Twoich stron głównych.
Wprowadź ważne dane dla każdej strony, takie jak miesięczny popyt na słowa kluczowe i rentowność słów kluczowych. Twoja strona główna powinna skupiać się wokół słowa kluczowego o największym popycie i rentowności. Strony, do których prowadzi Twoja strona główna, lub strony na pasku nawigacyjnym, powinny koncentrować się na drugim co do wielkości żądaniu słów kluczowych i słowach kluczowych rentowności. Wystarczy utworzyć jeden prostokąt z tymi przydatnymi informacjami, a następnie skopiować go i wkleić, aby utworzyć prostokąty dla wszystkich innych stron w witrynie. Informacje tekstowe można edytować zgodnie z wymaganiami.
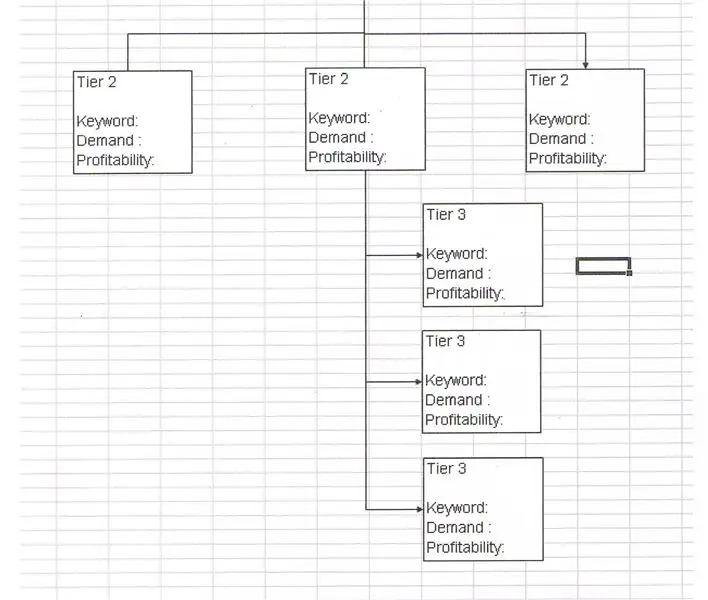
Krok 4: Wprowadź pozostałe strony w swojej witrynie

Każda ze stron na pasku nawigacyjnym będzie zawierała strony, do których również prowadzą linki.
Możesz to pokazać, edytując, kopiując i wklejając prostokąty pod każdą stroną wymienioną na pasku nawigacyjnym. Ponownie edytuj informacje tekstowe dla każdej strony Zapotrzebowanie na słowa kluczowe dla tych stron byłoby zwykle znacznie niższe niż w przypadku stron na pasku nawigacyjnym. Ale te strony są powiązane, więc linki do nich są wyświetlane za pomocą opisanego wcześniej narzędzia do łączenia.
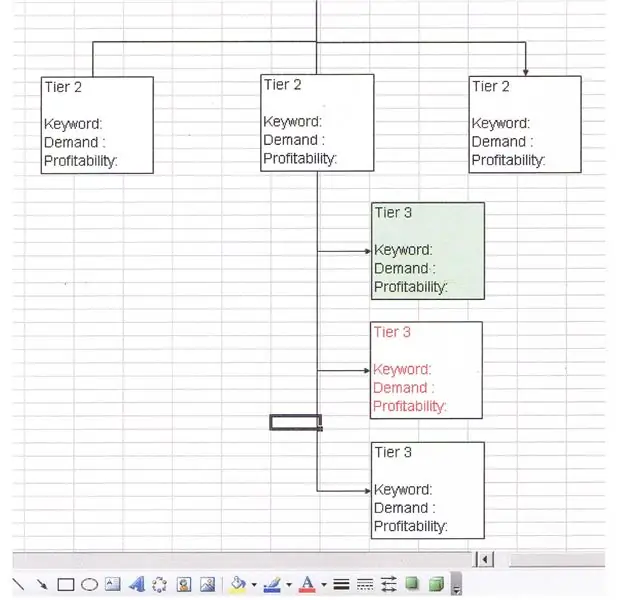
Krok 5: Zakończ projekt witryny, używając go do analizy witryny

Po uruchomieniu witryny możesz korzystać z planu witryny, aby śledzić jej działanie. Jeśli odkryjesz, że strony w Twojej witrynie są dobrze pozycjonowane przez Google lub inne wyszukiwarki, zaznacz to, kolorując prostokąt reprezentujący tę stronę na zielono. Daje to szybką wizualną wskazówkę, że ta strona ma się dobrze i wymaga niewielkiej uwagi. Z drugiej strony, jeśli jedna z Twoich stron internetowych ma wysoki popyt i dane dotyczące rentowności, a statystyki ruchu pokazują, że nie została znaleziona przez wyszukiwarki, pokoloruj tekst w prostokącie, który go reprezentuje, na czerwono. Może to być sygnałem do pracy nad tą stroną. To narzędzie arkusza kalkulacyjnego witryny powinno być przydatnym narzędziem dla każdego, kto tworzy witrynę internetową. Po zbudowaniu wielu stron może być trudno śledzić, które strony zawierają linki do jakich stron, a także na które strony należy zwrócić uwagę. To narzędzie powinno zapewnić wszystko, czego potrzebujesz do uporządkowania witryny. Jeśli potrzebujesz więcej informacji, oto mój formularz kontaktowy.
Zalecana:
Wentylator POV ESP8266 z zegarem i aktualizacją tekstu strony internetowej: 8 kroków (ze zdjęciami)

Wentylator POV ESP8266 z aktualizacją zegara i strony internetowej: Jest to zmienna prędkość, POV (trwałość widzenia), wentylator, który z przerwami wyświetla czas, oraz dwie wiadomości tekstowe, które można aktualizować „w locie”. to także serwer WWW z jedną stroną, który pozwala na zmianę dwóch tekstów
Tworzenie pierwszej strony internetowej: 10 kroków

Tworzenie pierwszej witryny: W tym samouczku nauczysz się budować podstawową stronę internetową, która zawiera połączony arkusz stylów i interaktywny plik javascript
Tworzenie własnej strony internetowej dla początkujących: 5 kroków

Budowanie własnej strony internetowej dla początkujących: Bez względu na to, czy kiedykolwiek marzyłeś o byciu programistą komputerowym, czy kiedykolwiek korzystałeś ze strony internetowej, co, spójrzmy prawdzie w oczy, jest prawie nas wszystkich, technologia informacyjna stała się kręgosłupem biznesu. Chociaż programowanie może na początku wydawać się nieco przerażające, moim celem jest
Projekt Arduino: sterowanie elektroniką przez Internet za pomocą Nodejs + bazy danych SQL i strony internetowej.: 6 kroków

Projekt Arduino: Sterowanie elektroniką przez Internet za pomocą Nodejs + bazy danych SQL i strony internetowej.: Projekt: Mahmed.techData wykonania: 14 lipca 2017 r. Poziom trudności: Początkujący z pewną wiedzą programistyczną. Wymagania sprzętowe: - Arduino Uno, Nano, Mega (myślę, że większość MCU z połączeniem szeregowym będzie działać) - Pojedyncza dioda LED i amp; Ograniczenie prądu res
Jak kontrolować diodę LED za pomocą ESP8266 NodemCU Lua WiFi ze strony internetowej: 7 kroków

Jak sterować diodą LED za pomocą ESP8266 NodemCU Lua WiFi ze strony internetowej: Ten samouczek nauczy Cię podstaw korzystania z ESP8266 NodemCU Lua WiFi do sterowania diodą LED z Internetu. Zanim zaczniesz, upewnij się, że masz wszystkie potrzebne materiały: ESP8266 Zworka do płytki chlebowej NodeMCU Lua WiFi LED (w razie potrzeby)
