
Spisu treści:
- Krok 1: Jak czytać zegar
- Krok 2: Narzędzia i materiały
- Krok 3: Złóż szablony
- Krok 4: Zgrubnie wycięte koła
- Krok 5: Przytnij do rozmiaru
- Krok 6: Zastosuj szablon
- Krok 7: Wytnij szablon
- Krok 8: Szlifowanie
- Krok 9: Wiertła do diod LED
- Krok 10: Połącz deski
- Krok 11: Włóż diody LED
- Krok 12: Dołącz segment 1
- Krok 13: Maluj
- Krok 14: Segment 2
- Krok 15: Segment 3
- Krok 16: Wygładź pierścień i pomaluj
- Krok 17: Wytnij akryl
- Krok 18: Zastosuj odcień okna
- Krok 19: Podłącz rozbrajacz
- Krok 20: Zastosuj izolację
- Krok 21: Montaż
- Krok 22: Dołącz punkty kotwiczenia
- Krok 23: Wywierć otwory zasilania i czujnika LDR
- Krok 24: Zainstaluj uchwyt na elektronikę
- Krok 25: Tylna okładka
- Krok 26: Kod i pliki
- Krok 27: Ciesz się
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Upływ czasu to coś, czego nie możemy kontrolować. Dzieje się to w tym samym tempie, gdy śpimy, nie śpimy, jesteśmy znudzeni lub zaangażowani. Przy bieżących wydarzeniach ważne jest, aby pamiętać, że czas minie. Kiedy czekamy, aż czas minie, dlaczego nie zrobić czegoś, co sprawi, że upływ czasu będzie bardziej atrakcyjny do oglądania.
Ten zegar został zainspirowany zegarem Mengenlehreuhr znalezionym w Berlinie w Niemczech i można go czytać w ten sam sposób. Podobnie jak oryginał, wskazuje czas za pomocą podświetlonych, kolorowych pól.
Zawiera 96 diod LED, które oświetlają 52 „cyfrowe” regiony. W przeciwieństwie do oryginału, ma okrągły kształt, który zawiera drugi pierścień zamiast poziomego układu pasków. Zewnętrzne pasmo wskazuje sekundy w połączeniu ze środkową kropką, następne dwa pasma wskazują minuty, a ostatnie wewnętrzne pasma wskazują godziny.
Jeśli masz trochę złomu i dodatkowy czas, dlaczego nie wykorzystać tego czasu na zrobienie czegoś, co to pokaże!
Jest kilka zmian, które wprowadziłbym do tego projektu, gdybym miał zrobić go ponownie. Najpierw pomalowałbym ramkę i tablicę LED na biało zamiast na czarno. Odbiłoby to więcej światła przez dużą soczewkę z przodu. Poczekałbym też do końca z wstawieniem diod. Potrzebowałem wcześniej ukończyć tablicę, aby mogła mi pomóc w pisaniu kodu. Pomijając to, najpierw nauczmy się czytać!

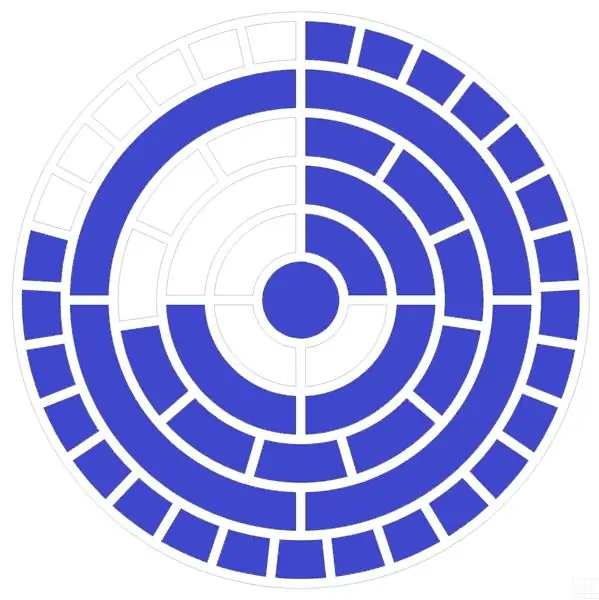
Krok 1: Jak czytać zegar
Zegar jest odczytywany od wewnętrznych kręgów do zewnętrznych. Wewnętrzny krąg czterech pól oznacza po pięć pełnych godzin, obok drugiego kręgu również cztery pola, z których każde oznacza jedną pełną godzinę, wyświetlając wartość godziny w formacie 24-godzinnym. Trzeci krąg składa się z jedenastu pól, które oznaczają po pięć pełnych minut każde, następny krąg ma kolejne cztery pola, które oznaczają po jednej pełnej minucie każde. Wreszcie, zewnętrzny pierścień 29 pól oznacza sekundy parzyste, a lampka w środku miga, aby wskazać sekundy nieparzyste (gdy świeci) lub parzyste (gdy nie świeci).

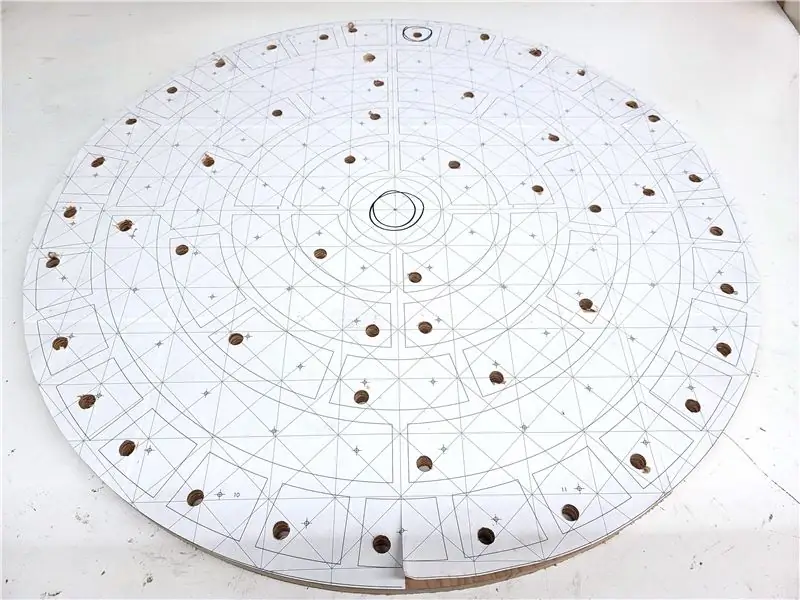
Na przykład powyższy obraz ma 1 z pięciu cyfr godziny, 3 z jednej cyfry godziny, 8 z pięciu cyfr minut, 4 z jednej minuty i 23 z dwóch drugich cyfr i środkowa druga cyfra są podświetlone.
1x5 + 3x1: 8x5 + 4x1: 23x2 + 1x1 = 8:44:47 = 8:44:47

Czas pokazany powyżej to: 3x5 + 0x1: 3x5 + 2x1: 5x2 + 1x1 = 15:17:11 = 15:17:11

Czas pokazany powyżej to: 3x5 + 2x1: 3x5 + 3x1: 16x2 + 1x1 = 17:18:33 = 17:18:33
Krok 2: Narzędzia i materiały



Materiały elektroniczne:
- Arduino Nano
- Zegar czasu rzeczywistego
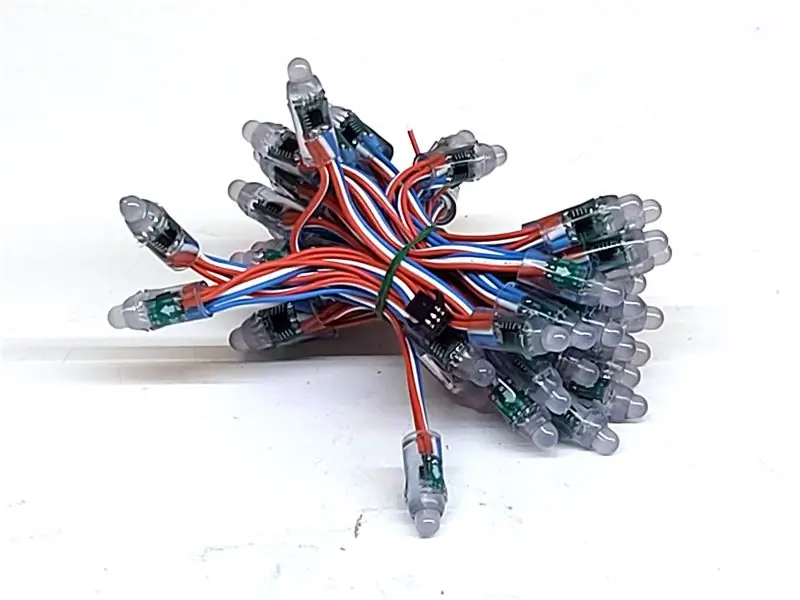
- Adresowalne diody LED
- Wtyczka zasilająca
- Przewód zasilający
- Wtyczka zasilania USB
- Rezystor zależny od światła i zbalansowany rezystor (jeśli chcesz, aby ściemniał w nocy)
- Drut
Materiały do obróbki drewna:
- 3/4 cala Sklejka
- Cienka sklejka
- Scrap Wood (użyłem 2x4, ale twarde drewno też by się sprawdziło)
- Farba
- Arkusz akrylowy 30 x 36 cali (znajduje się w lokalnym sklepie dla majsterkowiczów)
- Odcień okna (spróbuj pozyskać lokalnie. Jeśli żaden nie jest dostępny, możesz znaleźć tutaj wystarczająco duży arkusz)
- Płyn do nakładania cieni do szyb (użyłam wody zmieszanej z szamponem dla dzieci w butelce ze spryskiwaczem)
- Windex
- Papier rzeźniczy
- Śruby
- Spoiwo w sprayu
- Klej
- Klej w sztyfcie
Narzędzia:
- Linijka
- Nóż Xacto
- Taśma
- Taśma dwustronna
- Kompas
- Przyrząd do wycinania okręgów
- Puzzle
- Piła taśmowa
- Szlifierka Wrzecionowa
- Szlifierka do dłoni
- Szlifierka tarczowa
- Tabela routera
- Szydło
- Wiertła i wiertła/Wkrętarki
- Zaciski
- Lutownica
- Lutować
- Narzędzia do ściągania izolacji
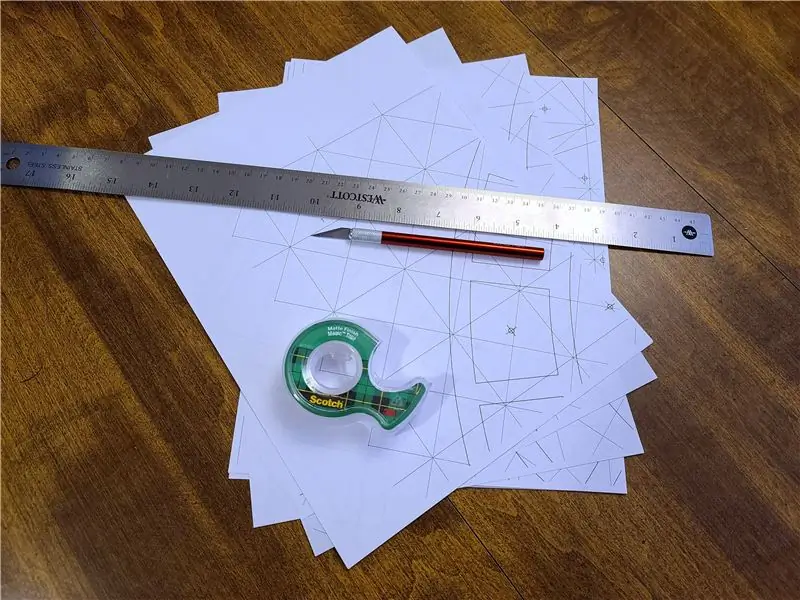
Krok 3: Złóż szablony


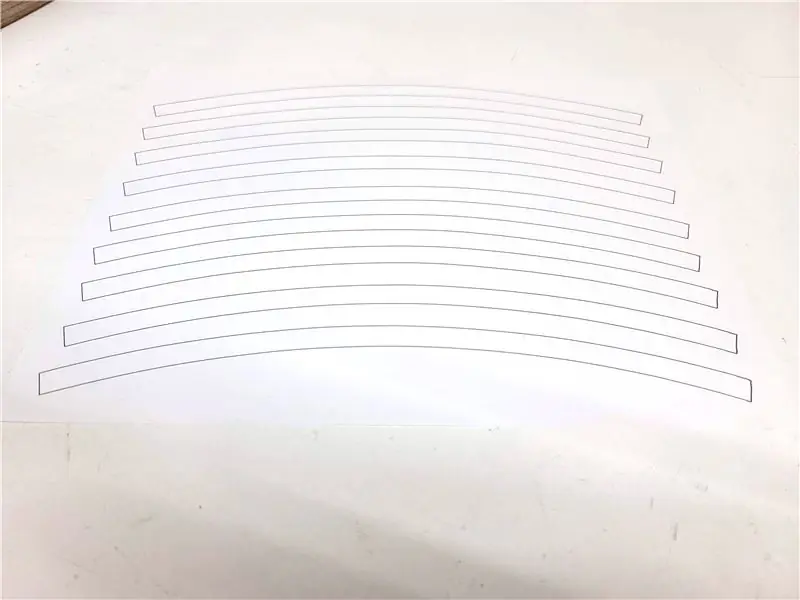
W przypadku dużego szablonu wydrukuj go, korzystając z ustawień plakatu w programie Adobe Reader. Odetnij marginesy dla każdego papieru i sklej razem. Linie pionowe, poziome i ukośne pomogą w wyrównaniu szablonu. Na wszystkich stronach znajdują się małe numery, które pomagają utrzymać porządek, jeśli wypadną z porządku.
Wszystkie potrzebne szablony i pliki znajdują się w kroku 26.
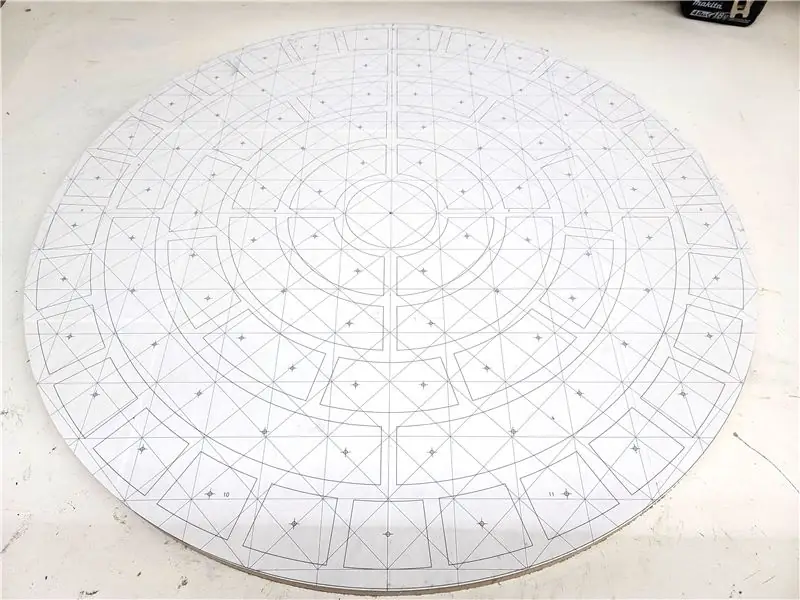
Krok 4: Zgrubnie wycięte koła


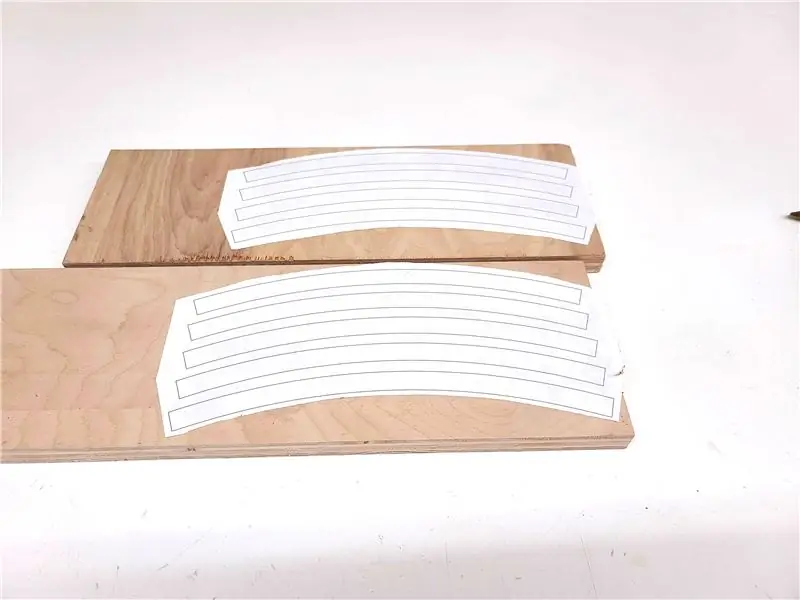
Rozkładając dwa szablony na arkuszu sklejki 3/4 cala, narysuj kółka nieco większe niż to konieczne za pomocą cyrkla. Za pomocą wyrzynarki wytnij szorstki kształt.
Krok 5: Przytnij do rozmiaru


Używając przyrządu do wycinania okręgów na piły taśmowej, wytnij okręgi do ostatecznego rozmiaru.
Krok 6: Zastosuj szablon



Za pomocą kleju w sprayu nałóż każdy szablon na okrąg. Włóż gwóźdź w środek szablonu, aby wyśrodkować go na okręgu.
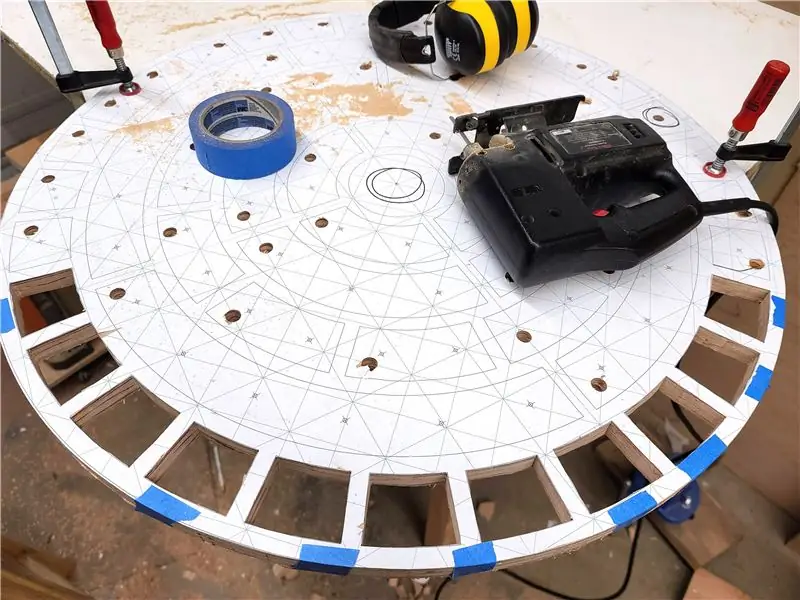
Krok 7: Wytnij szablon



Za pomocą wyrzynarki wytnij każde okienko szablonu. Jeśli masz dostęp do CNC, ten krok byłby znacznie łatwiejszy! Wywierciłem dziurę w każdym oknie, aby pomóc w tym procesie. Gdy zaczniesz ciąć, szablon może zacząć odpadać. Jeśli tak się stanie, możesz zabezpieczyć go na miejscu małymi kawałkami taśmy.
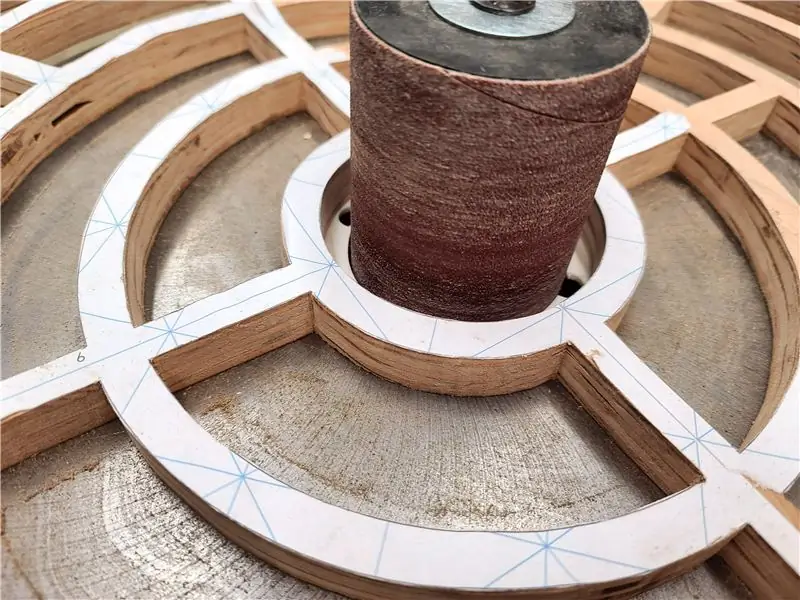
Krok 8: Szlifowanie



Za pomocą papieru ściernego nałożonego na patyk, szlifierki wrzecionowej i szlifierki ręcznej wyszlifuj i wygładzić zgrubne cięcie pozostawione przez wyrzynarkę.
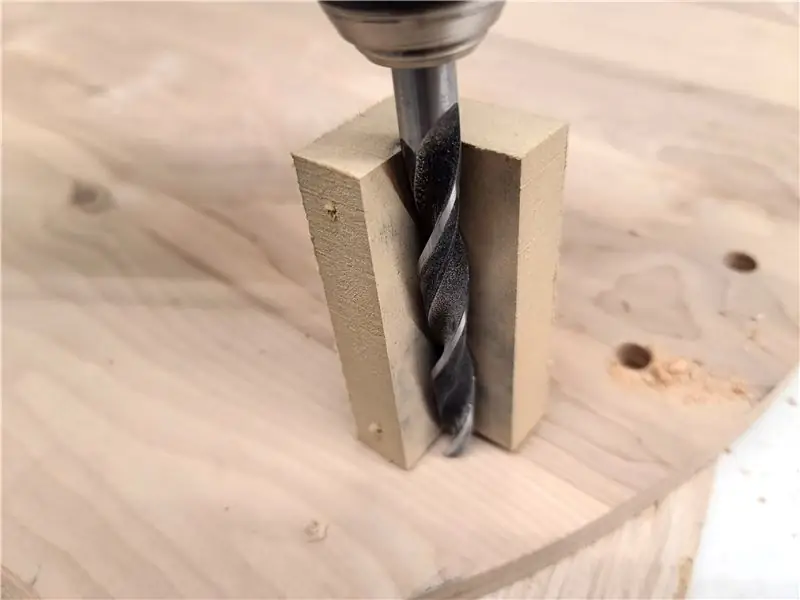
Krok 9: Wiertła do diod LED




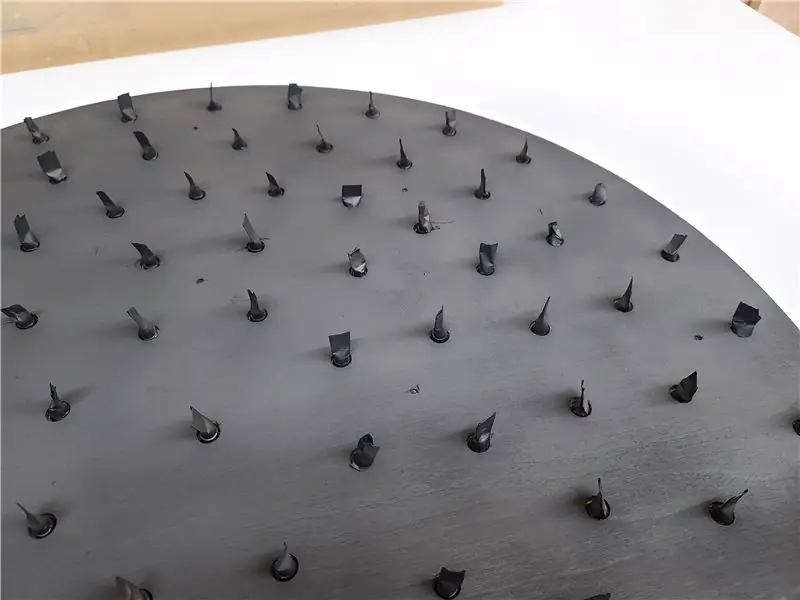
Zaznacz środek każdego otworu szydłem i wywierć otwory prześwitowe dla diod LED. Użyłem przewodnika, który pomógł utrzymać wiertło prostopadle do mojego przedmiotu obrabianego, i backerboard, aby zapobiec wydmuchiwaniu drewna z tyłu.
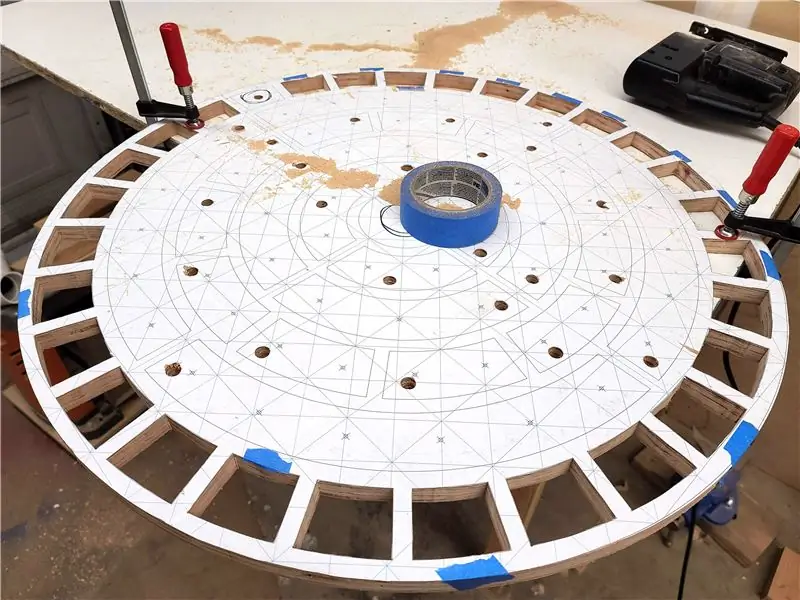
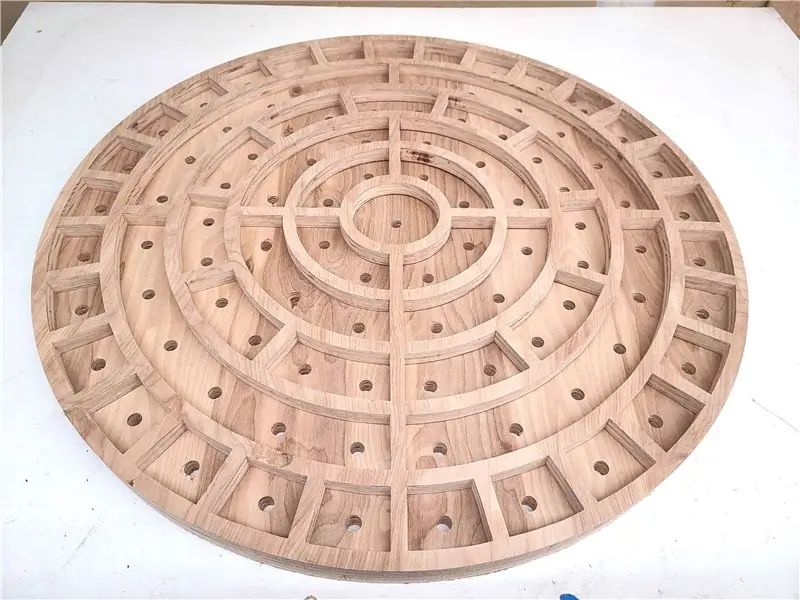
Krok 10: Połącz deski



Zamień przednią i tylną tablicę oraz ślad części ramy z tyłu tablicy LED. Przesuń ramę z powrotem na przód tablicy LED, wywierć otwory i skręć elementy razem.
Zobacz uwagi dotyczące obrazu, aby uzyskać więcej informacji.
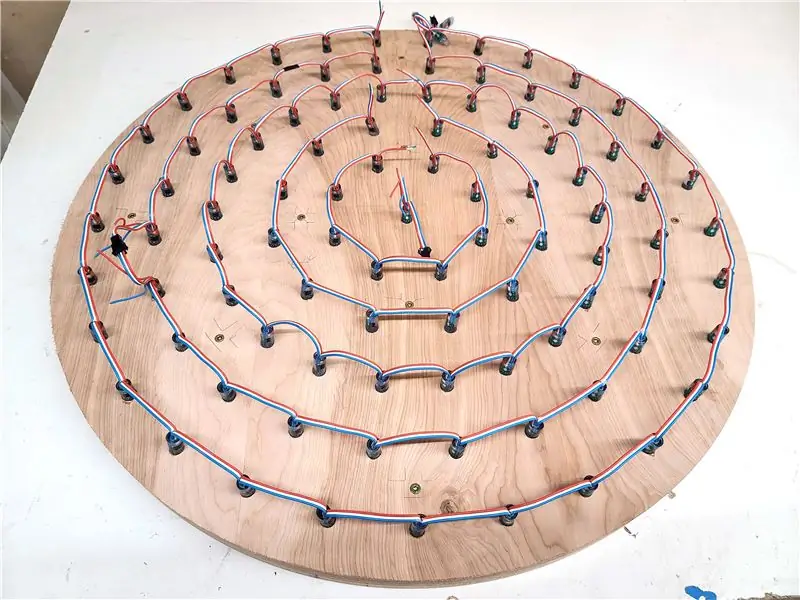
Krok 11: Włóż diody LED


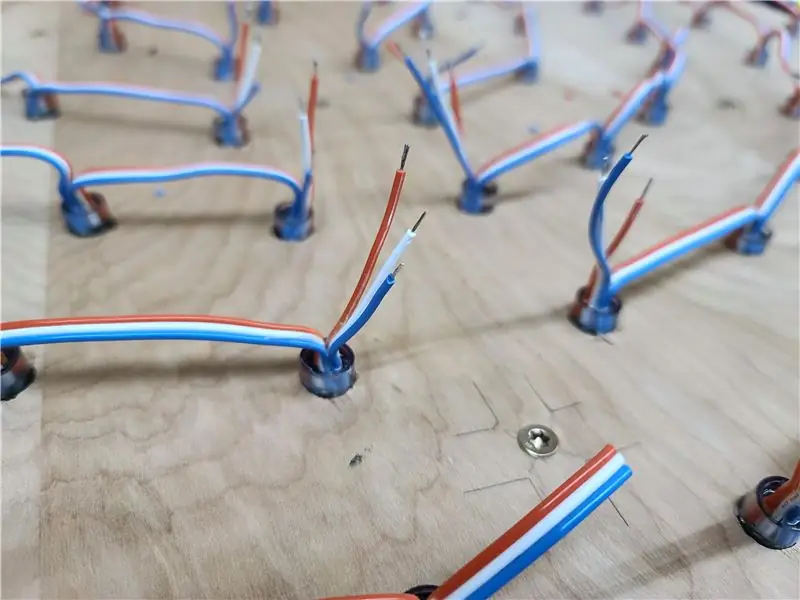
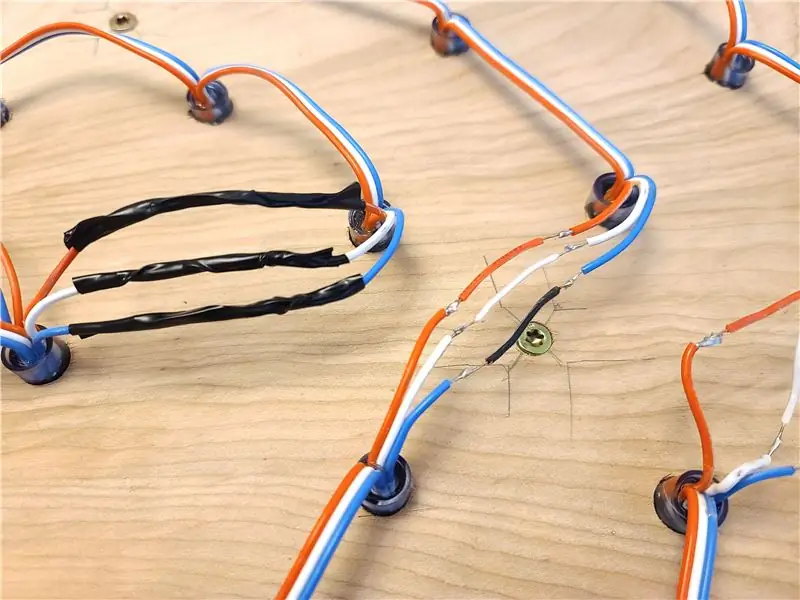
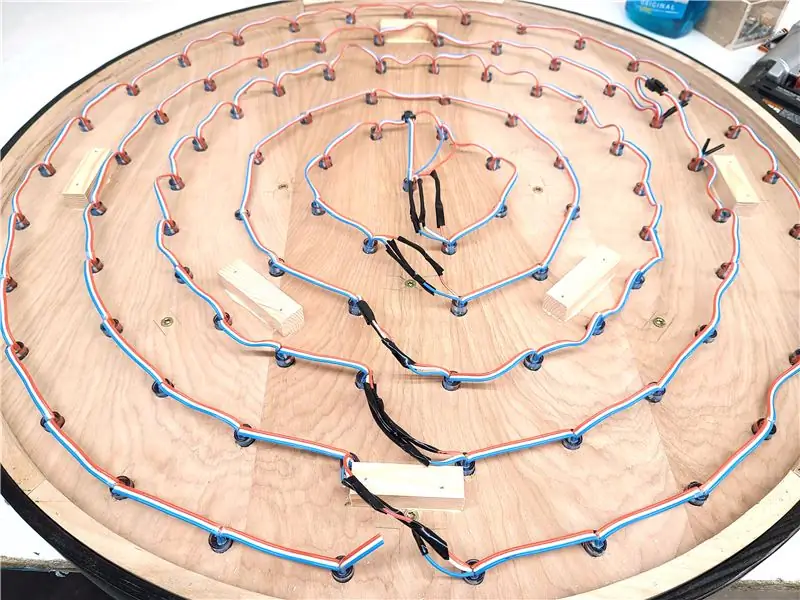
Wsuń diody LED z tyłu płytki LED. Otwory powinny być rozmieszczone na tyle, aby nie trzeba było przecinać żadnych przewodów, z wyjątkiem przechodzenia z jednego okręgu do drugiego.
Od tyłu diody LED zaczynają się na środku, a następnie biegną w kierunku przeciwnym do ruchu wskazówek zegara, a następnie do następnego pierścienia.
Krok 12: Dołącz segment 1



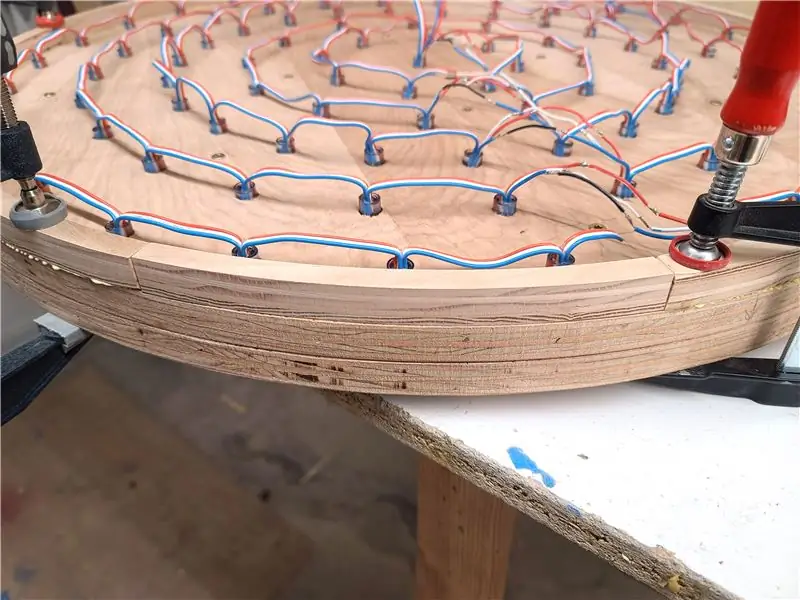
Wytnij 9 segmentów z szablonu „Segment 1” przymocowanego do sklejki 3/4 cala (znajduje się w kroku 26). Przymocuj do tablicy LED za pomocą kleju i zacisków. Jeśli jesteś niecierpliwy, możesz również użyć gwoździ, aby zacisnąć go na miejscu.
Po wyschnięciu przeszlifować krawędź szlifierką tarczową.
Krok 13: Maluj




Pomaluj w sprayu zarówno tablicę LED, jak i ramę. Gdybym robił to ponownie, wybrałbym białą farbę zamiast czarnej, ponieważ byłaby bardziej odbijająca przez soczewkę.
Krok 14: Segment 2



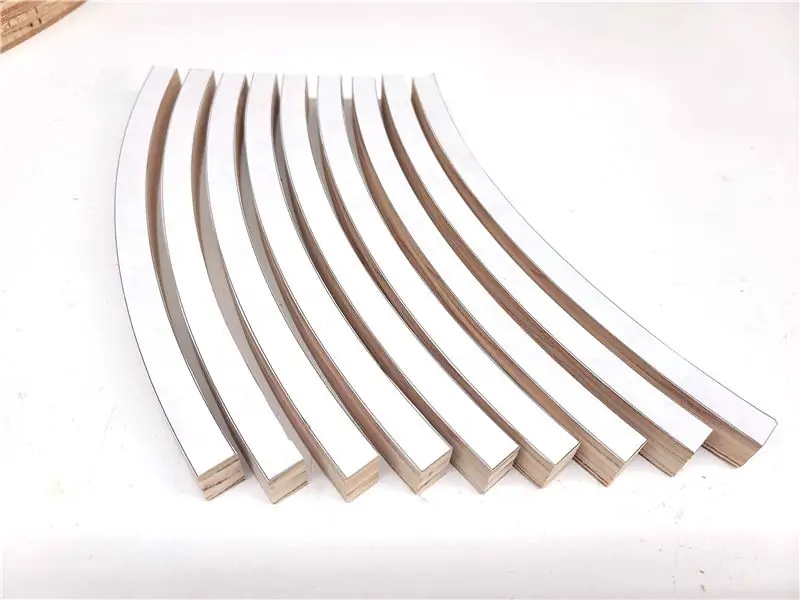
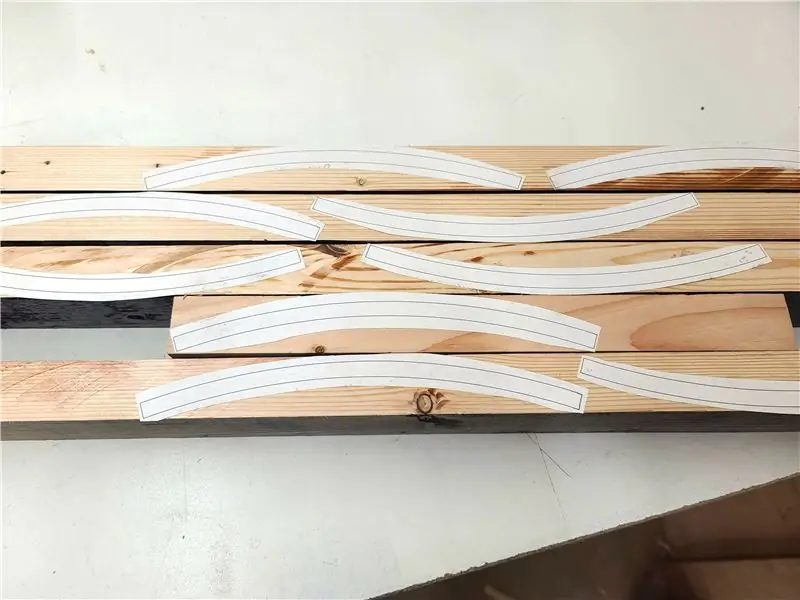
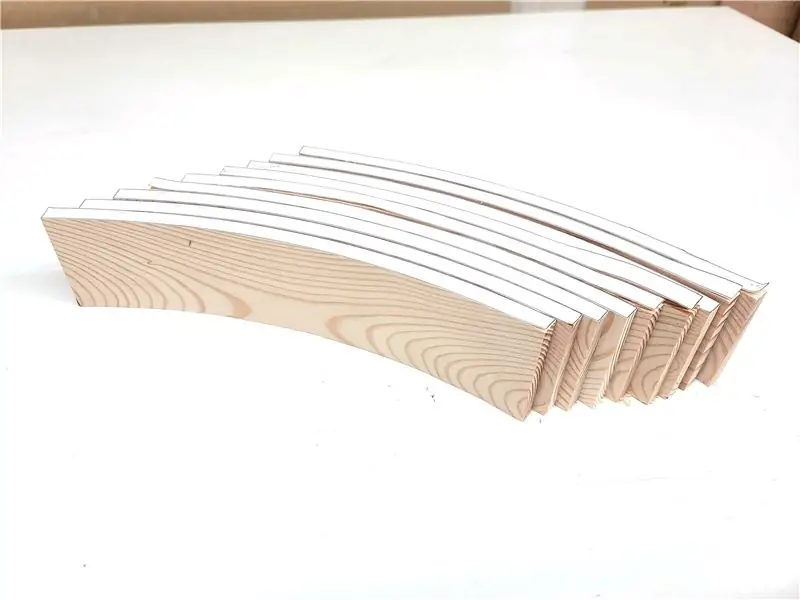
Wytnij 9 segmentów z szablonu „Segment 2” dołączonego z drewna o grubości 2 3/8 cala (znaleziono w kroku 26). Użyłem trochę złomu 2x4 z całego sklepu. Dopasuj segmenty na sucho i upewnij się, że są dobrze dopasowane za pomocą zacisku taśmowego. Jeśli wszystko się zgadza, przykryj zewnętrzną stronę taśmą malarską, aby klej się nie przywierał i pozostaw do wyschnięcia na co najmniej godzinę przed przejściem do następnego kroku.
Krok 15: Segment 3



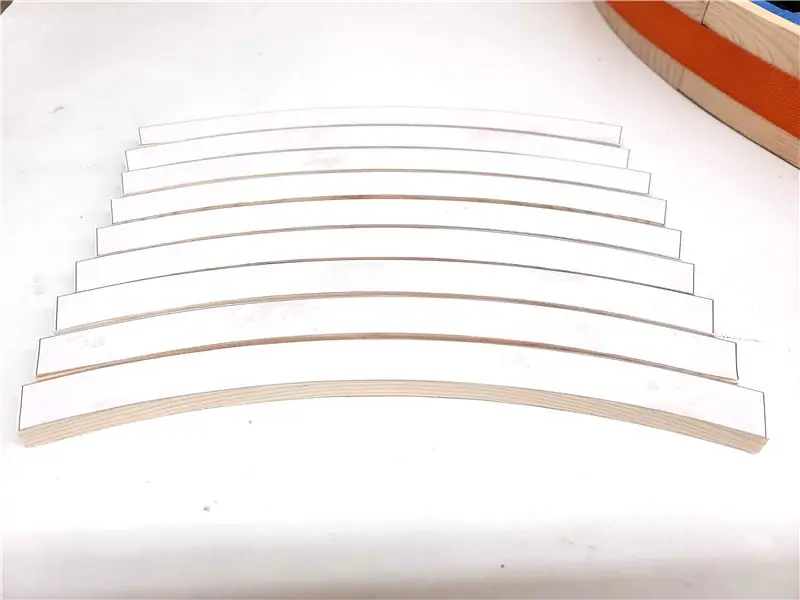
Wytnij 9 segmentów z szablonu „Segment 3” z kawałka drewna o grubości 3/8 cala (znajdującego się w kroku 26). Przyklej je tak, aby szwy z Segmentu 2 znajdowały się na środku każdego Segmentu 3. To wzmocni pierścionek.
Krok 16: Wygładź pierścień i pomaluj


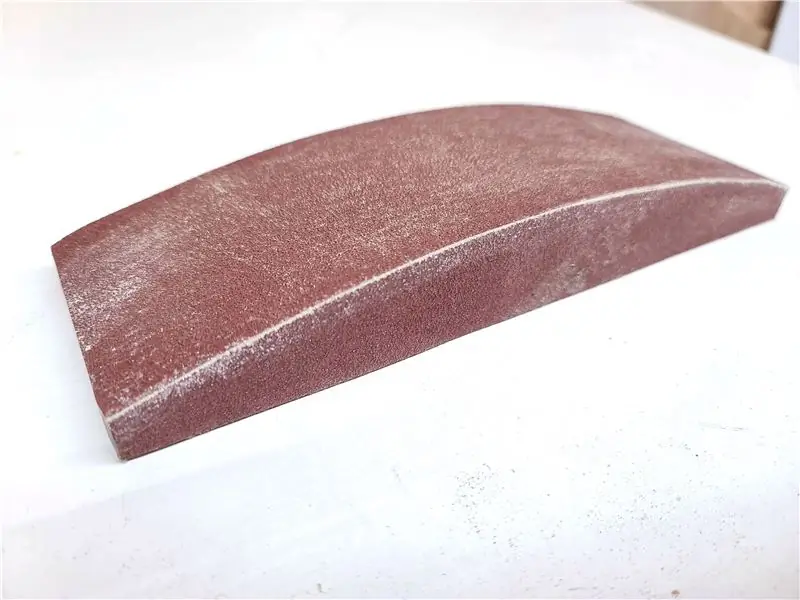
Z odciętego kawałka dużego pierścienia zrobiłem niestandardowy blok szlifierski. Przeszlifuj wewnętrzną i zewnętrzną stronę pierścienia i wypełnij wszelkie pęknięcia, które mogły pojawić się podczas procesu klejenia.
Po wygładzeniu nałóż kilka warstw czarnej farby i lakieru bezbarwnego.
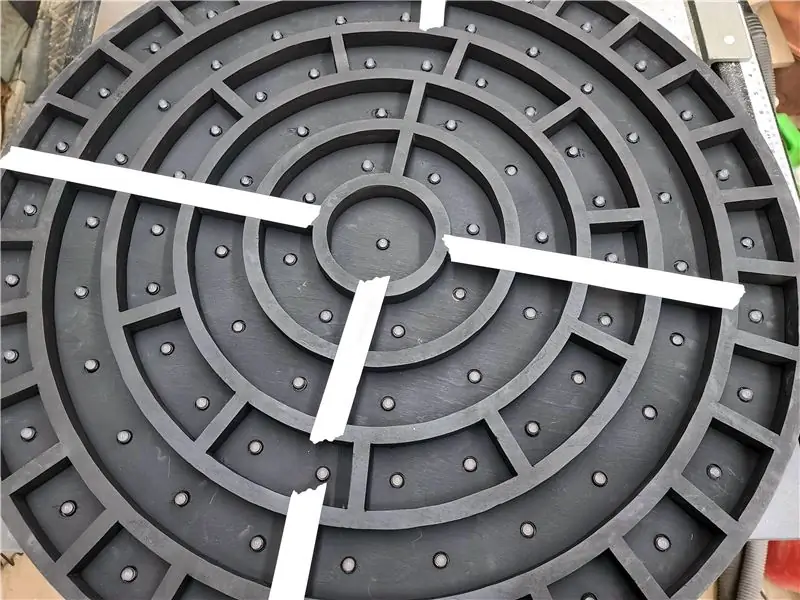
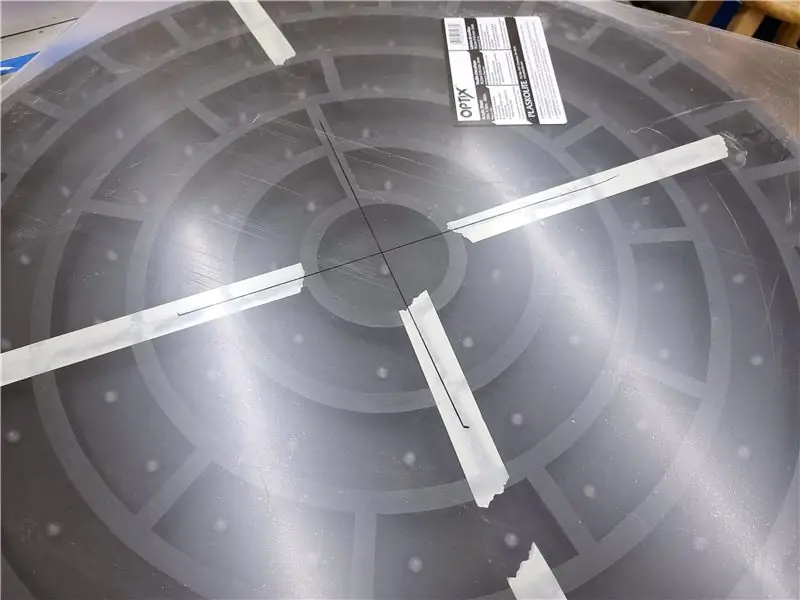
Krok 17: Wytnij akryl




Wytnij akryl na kwadrat o wymiarach 30 x 30 cali i zaznacz środek. Przyklej akryl taśmą dwustronną. Używając płaskiego frezu do przycinania, usuń nadmiar akrylu
Krok 18: Zastosuj odcień okna



W środowisku wolnym od kurzu usuń folię ochronną z akrylu. Nałóż spray i usuń podkład z folii do okien. Nałóż folię do okien klejącą stroną do dołu. Za pomocą ściągaczki lub karty kredytowej wyciśnij cały płyn spod przyciemnianej szyby. Po usunięciu wszystkich bąbelków i zmarszczek, przytnij nadmiar przyciemnianej szyby ostrym nożem.
Krok 19: Podłącz rozbrajacz


Użyłem dużego kawałka papieru rzeźniczego jako rozbrajacza. Rozłóż papier na płaskiej powierzchni. Przykryj powierzchnię ramy klejem z kleju w sztyfcie. Zanim klej wyschnie, połóż przednią część zegara na papierze i zgrubnie odetnij nadmiar. Po wyschnięciu przyciąć ostrym nożem.
Krok 20: Zastosuj izolację

Użyłem taśmy elektrycznej, aby oddzielić linie zasilania i danych.
Krok 21: Montaż



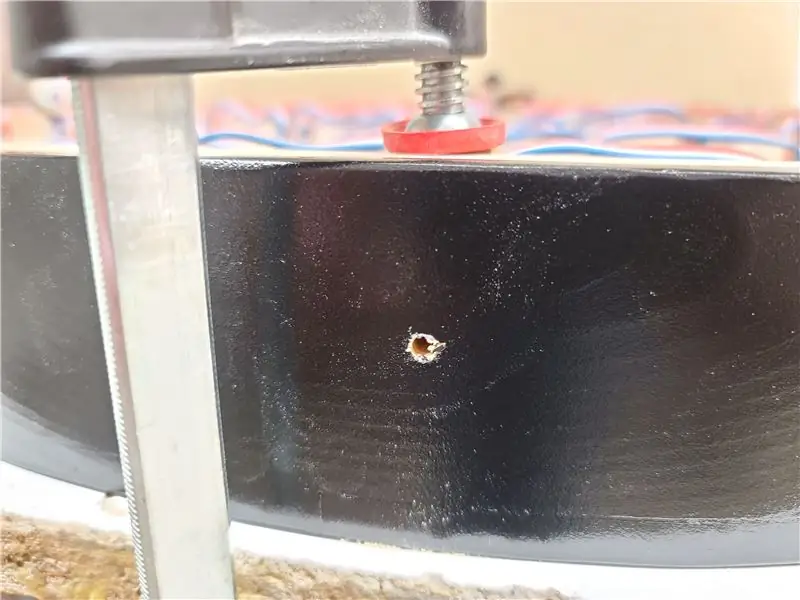
Usuń drugą warstwę ochronną z akrylu. Umieść akryl wewnątrz pierścienia z przyciemnianą stroną do góry. Wsuń pozostałą część zegara do pierścienia. Użyj zacisku, aby zastosować lekki nacisk podczas wiercenia otworu w pierścieniu i w płycie LED. Powinno to być około 1 1/8 cala od tyłu. Uważaj, aby nie przewiercić diody LED. Wkręć śrubę z łbem kratownicowym w otwór. Powtórz dla łącznie ośmiu śrub na obwodzie zegara.
Krok 22: Dołącz punkty kotwiczenia

Przyklej punkty kotwiczenia z tyłu zegara, aby przymocować tylną okładkę. Mają one grubość 3/4 cala i długość około 2 cali.
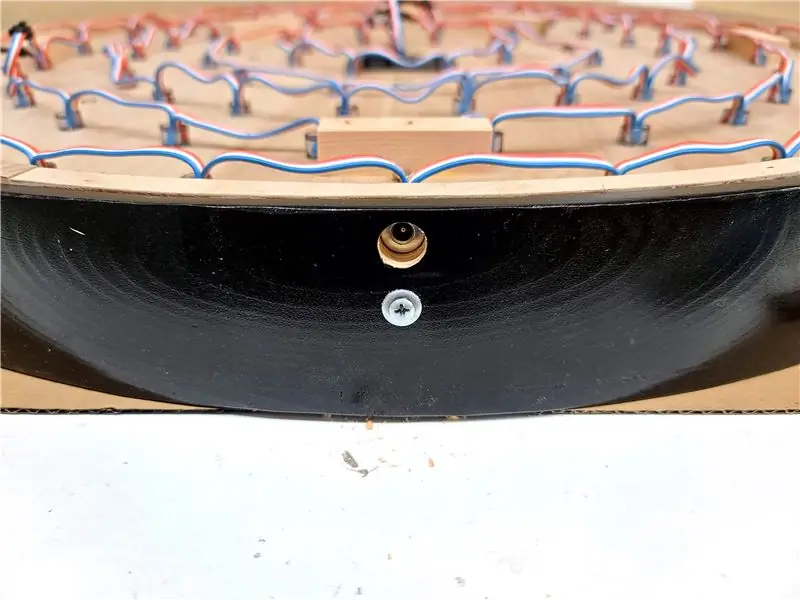
Krok 23: Wywierć otwory zasilania i czujnika LDR

W dolnej części zegara wywierć otwór na wtyczkę zasilania i otwór w górnej części na czujnik rezystora zależnego od światła (LDR).
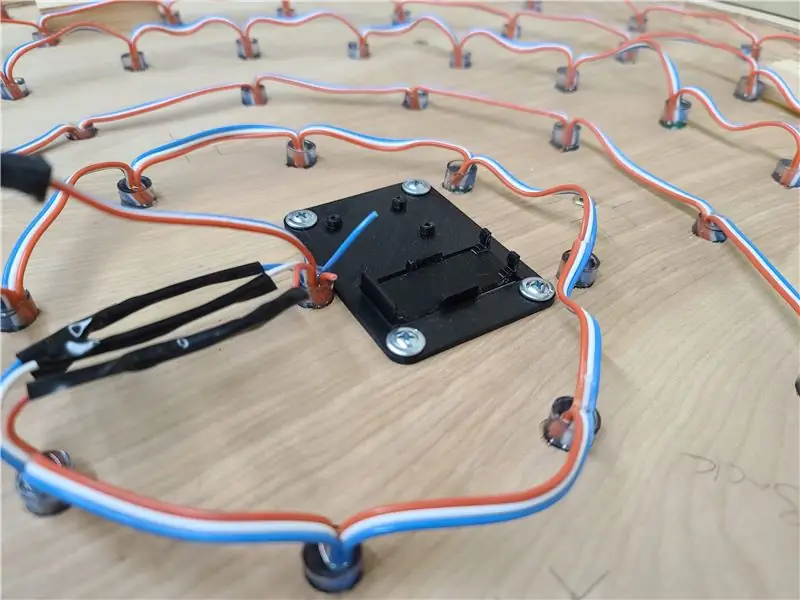
Krok 24: Zainstaluj uchwyt na elektronikę


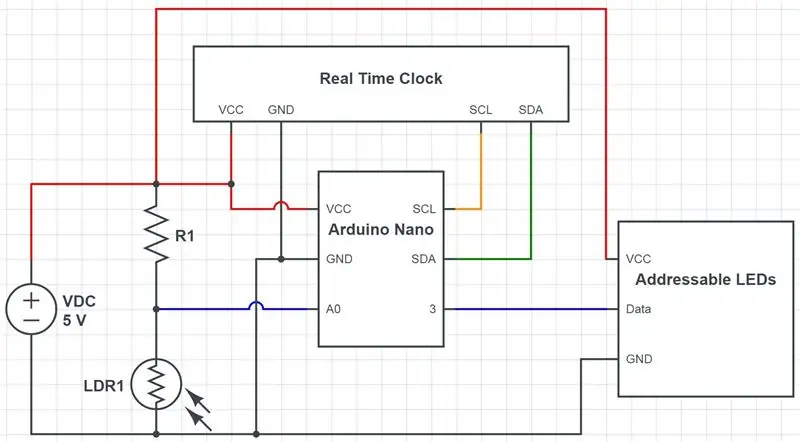
Zainstaluj wydrukowany w 3D uchwyt dla RTC i Arduino Nano. Podłącz całą elektronikę jak pokazano na schemacie.
Krok 25: Tylna okładka




Wytnij tylną okładkę z cienkiej sklejki, tylko mniejszej niż zewnętrzna część zegara. Wywierć otwory w punktach kotwiczenia. Znajdź środek pleców i odmierz 8 cali w dowolnym kierunku, aby wyciąć dziurki od klucza (standardowe 16 w środkach dla ćwieków w USA). Wywierciłem główny otwór nieco większy niż łeb śrub, których zamierzam użyć i spiłowałem otwór większy w jednym kierunku. Pomaluj na czarno i przymocuj pokrywę na swoim miejscu.
Krok 26: Kod i pliki
Ponownie, jestem dość nowy w korzystaniu z wielu używanych tutaj bibliotek Arduino, więc jestem pewien, że istnieją lepsze sposoby ich wykorzystania.
Napisałem kod, aby można go było łatwo aktualizować na podstawie liczby używanych diod LED, jeśli projekt jest skalowany w górę lub w dół. Wszystko, co musisz zrobić, to zaktualizować pozycję początkową i końcową diod LED, a także liczbę diod LED wchodzących w skład każdej cyfry.
Dodałem kilka animacji, które odtwarzają się przy starcie jak i co godzinę. Są one losowe w oparciu o generator liczb losowych, który ma na pokładzie.
Możesz ustawić zegar tak, aby zmieniał kolory lub pozostawał statyczny na jednym. Możesz nawet podświetlić cyfrę wskaźnika, aby ułatwić odczytanie czasu, jak pokazano we wstępie.
Możesz dowolnie edytować i zmieniać kod.
#include "RTClib.h"
#include #Define NUM_LEDS 96 #Define DATA_PIN 3 #Define LDR A0 RTC_DS1307 rtc; logiczny zmiana czasu = fałsz; boolean printTime = false; // Ustaw na true, jeśli chcesz zobaczyć dane wyjściowe w konsoli. Pomocne przy debugowaniu. wartość logiczna redDown = prawda; wartość logiczna greenDown = false; boolean blueDown = false; cykl logiczny = fałsz; // Ustaw true jeśli chcesz, aby kolory zegara zmieniały się w sposób logiczny highlight = true; // Ustaw true, aby podświetlić 'ostatnią cyfrę'. // Lokalizacje początku i końca każdej grupy czasu const int SECOND_1_LOCATION = 0; const int HOUR_2_START_LOCATION = 1; const int HOUR_2_END_LOCATION = 8; const int HOUR_1_START_LOCATION = 9; const int HOUR_1_END_LOCATION = 20; const int MINUTE_2_START_LOCATION = 21; const int MINUTE_2_END_LOCATION = 42; const int MINUTE_1_START_LOCATION = 43; const int MINUTE_1_END_LOCATION = 66; const int SECOND_2_START_LOCATION = 67; const int SECOND_2_END_LOCATION = 95; const int LEDS_PER_HOUR_1 = 3; const int LEDS_PER_HOUR_2 = 2; const int LEDS_PER_MINUTE_1 = 6; const int LEDS_PER_MINUTE_2 = 2; // Mnożniki używane do dzielenia czasu const int MULTIPLIER_FIVE = 5; const int MULTIPLIER_TWO = 2; const int START_UP_DELAY = 1; // Zmień to, aby przyspieszyć lub spowolnić animację startową const int CYCLE_SPEED = 1; // Zmień tutaj szybkość dla cyklu zmiany koloru (musi być powyżej 1) // Zadeklaruj zmienne int lastSecond = 0; int aktualnaGodzina = 0; int bieżąca minuta = 0; int sekunda bieżąca = 0; int godzina1 = 0; int godzina2 = 0; int minuta1 = 0; int minuta2 = 0; int sekunda1 = 0; int sekunda2 = 0; int liczba cykli = 1; float FadeValue = 255; kontrola zaniku pływaka = 255; uint8_t jasny = 255; int liczba animacji = 5; losowość int = 0; // Ustaw kolory uint8_t red = 0; uint8_t zielony = 0; uint8_t niebieski = 255; uint8_t highlight_red = 60; uint8_t highlight_green = 60; uint8_t highlight_blue = 255; // Zdefiniuj tablicę diod LED Diody CRGB[NUM_LEDS]; void setup() { Serial.begin(19200); FastLED.addLeds(diody, NUM_LEDS); LEDS.setJasność(jasny); FastLED.clear(); rtc.początek(); // Odkomentuj wiersz poniżej, aby ustawić czas. // rtc.adjust(DateTime(2020, 2, 19, 23, 59, 50)); // rtc.adjust(DataCzas(F(_DATA_), F(_CZAS_))); // Animacja początkowa animate(losowość); } void loop() { // Pobierz czas DateTime now = rtc.now(); bieżąca godzina = teraz.godzina(); bieżąca minuta = teraz.minuta(); aktualnaSecond = teraz.second(); zmiana czasu = fałsz; // Użyj ich, aby ręcznie ustawić czas bez RTC. Pomocne przy debugowaniu // currentGodzina = 5; // bieżąca minuta = 30; // aktualnaSekunda = 30; // Zresetuj wszystkie bity do zera for (int i = SECOND_1_LOCATION; i <= SECOND_2_END_LOCATION; i++) { leds = CRGB::Black; } // Ustaw godzinę // Ustaw godzinę 1 godzina1 = (bieżąca godzina % MULTIPLIER_FIVE) * LEDS_PER_HOUR_1; // Spowoduje to zliczenie wszystkich diod LED jednostki czasu, która ma się zaświecić przez (int i = HOUR_1_START_LOCATION; i 0)// && hour1 <12) { for (int i = (HOUR_1_START_LOCATION + hour1 - 1); i>= (GODZINA_1_START_LOKALIZACJA + godzina1 - LEDS_PER_HOUR_1); i--) { diody = CRGB(podświetlenie_czerwone, podświetlenie_zielone, podświetlenie_niebieskie); } } // Ustaw godzinę 2 godzina2 = (bieżąca godzina / MNOŻNIK_PIĘĆ) * LEDS_PER_HOUR_2; // Spowoduje to zliczenie wszystkich diod LED jednostki czasu, przez którą zaświecą się (int i = HOUR_2_START_LOCATION; i 0)// && hour2 <8) { for (int i = (HOUR_2_START_LOCATION + hour2 - 1); i>= (GODZINA_2_START_LOKALIZACJA + godzina2 - LEDS_PER_HOUR_2);i--) { diody = CRGB(podświetlenie_czerwone, podświetlenie_zielone, podświetlenie_niebieskie); } } // Ustaw minutę // Ustaw minutę 1 minute1 = (currentMinute % MULTIPLIER_FIVE) * LEDS_PER_MINUTE_1; // Spowoduje to zliczenie wszystkich diod LED jednostki czasu, która ma się zaświecić przez (int i = MINUTE_1_START_LOCATION; i 0)// && minute1 <24) { for (int i = (MINUTE_1_START_LOCATION + minute1 - 1); i>= (MINUTE_1_START_LOCATION + minuta1 - LEDS_PER_MINUTE_1); i--) { diody = CRGB(podświetlenie_czerwone, podświetlenie_zielone, podświetlenie_niebieskie); } } // Ustaw minutę 2 minute2 = (currentMinute / MULTIPLIER_FIVE) * LEDS_PER_MINUTE_2; // Spowoduje to zliczenie wszystkich diod LED jednostki czasu, która ma się zaświecić przez (int i = MINUTE_2_START_LOCATION; i 0)// && minute2 <22) { for (int i = (MINUTE_2_START_LOCATION + minute2 - 1); i>= (MINUTE_2_START_LOCATION + minuta2 - LEDS_PER_MINUTE_2);i--) { diody = CRGB(podświetlenie_czerwone, podświetlenie_zielone, podświetlenie_niebieskie); } } // Ustaw Second if (currentSecond != lastSecond) { timeChange = true; } // Ustaw drugą 1 sekundę1 = currentSecond % MULTIPLIER_TWO; if (second1 == 1) { diody[SECOND_1_LOCATION] = CRGB(czerwony, zielony, niebieski); } // Ustaw drugie 2 sekundy2 = currentSecond / MULTIPLIER_TWO; for (int i = SECOND_2_START_LOCATION; i 0)// && sekunda2 <29) { for (int i = (SECOND_2_START_LOCATION + druga2 - 1); i>= (SECOND_2_START_LOCATION + druga2 - 1); i--) { diody = CRGB(podświetlenie_czerwone, podświetlenie_zielone, podświetlenie_niebieskie); } } lastSecond = bieżącaSecond; // Policz cykle programu i wywołaj funkcję setColor, aby zmienić kolor diod LED w każdym cyklu CYCLE_SPEED. if (liczba cykli
Krok 27: Ciesz się

Podsumowując, ten zegar jest wspaniały do oglądania, a kiedy już go opanujesz, jest stosunkowo łatwy do odczytania. Jeśli tworzysz własny projekt zegara, daj mi znać!
Zalecana:
DIY Eksplodujący zegar ścienny z oświetleniem ruchomym: 20 kroków (ze zdjęciami)

DIY Eksplodujący zegar ścienny z oświetleniem ruchomym: W tym instruktażowym / wideo pokażę Ci krok po kroku, jak zrobić kreatywny i niepowtarzalnie wyglądający zegar ścienny ze zintegrowanym systemem oświetlenia ruchu. Ten dość wyjątkowy pomysł na projekt zegara jest zorientowany, aby zegar był bardziej interaktywny . Kiedy chodzę
Ambientowy zegar ścienny LED: 11 kroków (ze zdjęciami)

Zegar ścienny LED Ambient: Ostatnio widziałem wielu ludzi budujących ogromne matryce LED, które wyglądają absolutnie pięknie, ale składają się albo ze skomplikowanego kodu, albo z drogich części, albo z obu tych elementów. Pomyślałem więc o zbudowaniu własnej matrycy LED składającej się z bardzo tanich części i bardzo
Kolorowy zegar ścienny: 7 kroków (ze zdjęciami)

Kolorowy zegar ścienny: Tym razem przedstawiam kolorowy ścienny zegar analogowy do projektowania dla dzieci za pomocą pasków LED. Podstawą zegara jest użycie trzech pasków LED i różnych kolorów do pokazania czasu: W okrągłym pasku led zielony kolor to używane do pokazywania godzin, th
Zegar ścienny O-R-A RGB Led Matrix i więcej **aktualizacja: lipiec 2019**: 6 kroków (ze zdjęciami)

Zegar ścienny O-R-A RGB Led Matrix i nie tylko **aktualizacja: lipiec 2019**: Witam. Oto nowy projekt o nazwie O-R-AI Jest to zegar ścienny RGB LED Matrix, który wyświetla: godzinę: minutę temperaturę wilgotność aktualną ikonę warunków pogodowych Wydarzenia z Kalendarza Google i przypomnienia o godzinie 1 w określonym czasie, który pokazuje:
Zegar ścienny TheSUN, Arduino Powered Design: 6 kroków (ze zdjęciami)

Zegar ścienny TheSUN, Arduino Powered Design: Witam ponownie Instruktorzy-Ludzie!:-Z powodu problemów z wysyłką nie byłem w stanie kontynuować mojego projektu ABTW, więc postanowiłem pokazać wam inne, moje najnowsze dzieło. Myślę, że wielu z nas lubi ja, jak te ładne adresowalne paski LED (zwane też NEOP
