
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Tutaj dowiesz się, jak stworzyć chodzącego duszka
Potrzebne materiały:
Komputer (dowolny typ zrobi)
Internet (tak)
Przeglądarka internetowa (dowolna inna przeglądarka internetowa niż Internet Explorer lub Safari)
Krok 1: Otwórz stronę internetową

Przejdź do tego linku https://piskelapp.com/ ta strona nie działa z safari, ponieważ nie zapisuje twojego projektu.
Krok 2: Utwórz konto

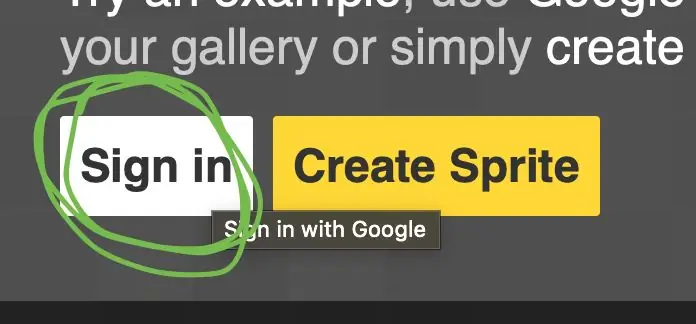
Utwórz konto i kliknij zaloguj się i użyj preferowanego konta Google. To utworzy dla ciebie konto bez pytania, wszystko jest automatyczne.
Krok 3: Jak stworzyć duszka



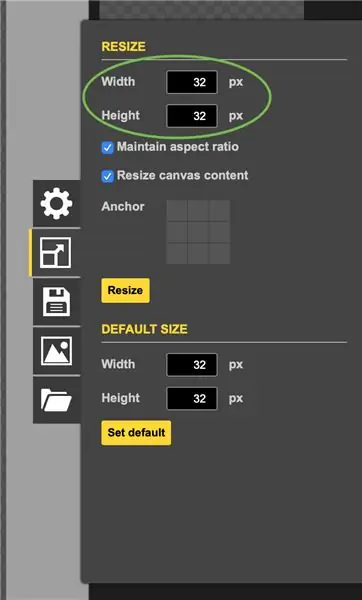
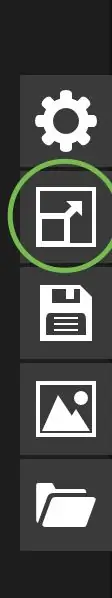
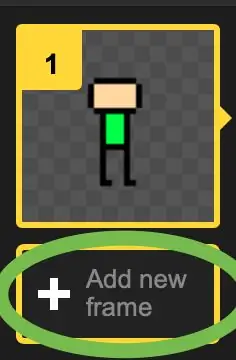
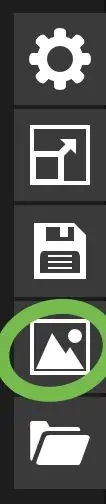
Następnie kliknij utwórz duszka. Następnie spójrz na bok, aby zobaczyć mini menu, jak pokazano na powyższym obrazku. Po kliknięciu zmiany rozmiaru wybierz swój rozmiar, użyj 90 na 90, jeśli chcesz coś dużego (w tym przypadku używamy domyślnego rozmiaru 32 na 32), po wykonaniu tej czynności kliknij przycisk zmiany rozmiaru.
Krok 4: Zaprojektuj postać


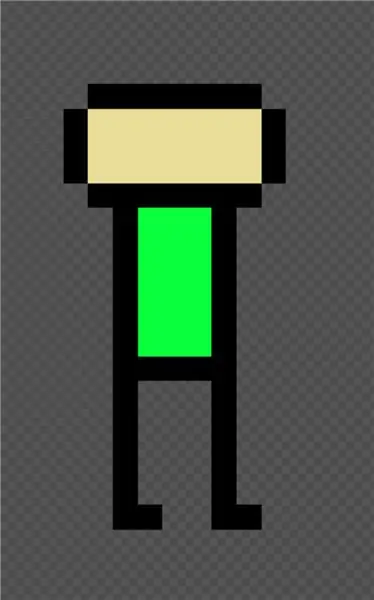
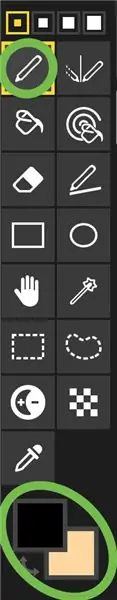
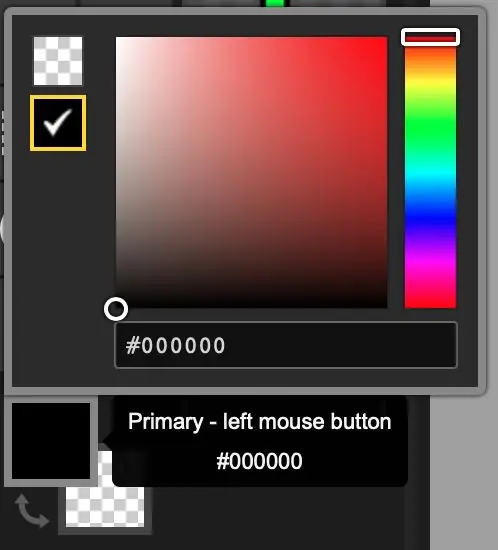
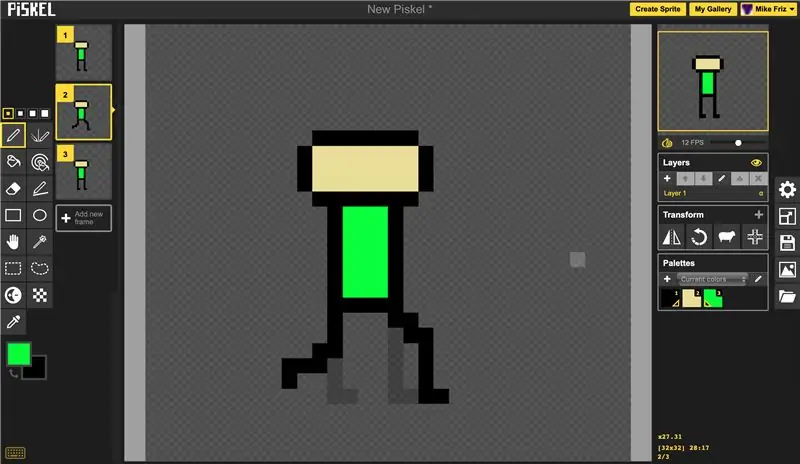
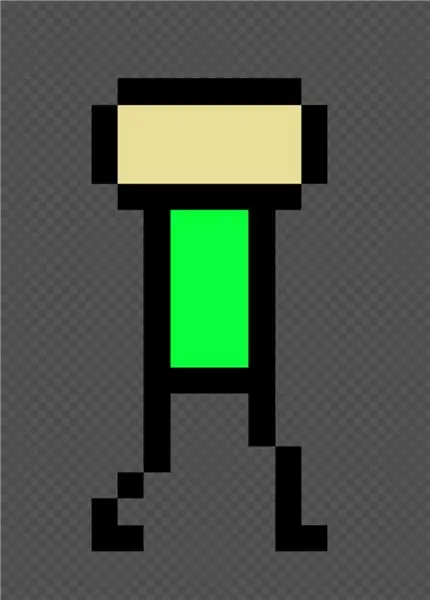
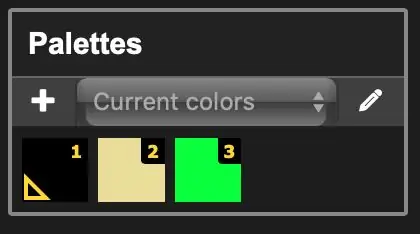
Zaprojektuj swoją postać, upewnij się, że ma wyraźne ramiona i nogi, ponieważ tego właśnie będziemy używać najczęściej. Używamy prostszego projektu, ale możesz go dowolnie skomplikować. Aby stworzyć postać, użyj narzędzi, takich jak pędzel i kolory. Aby wybrać kolory należy kliknąć na zakładkę kolorów, a następnie wybrać preferowany kolor. Jeśli chcesz użyć innej karty kolorów, kliknij przycisk przełączania kolorów na dole.
Krok 5: Utwórz klatki kluczowe


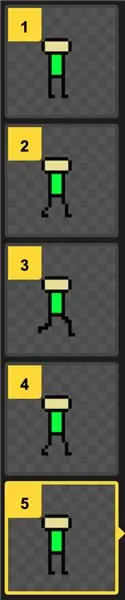
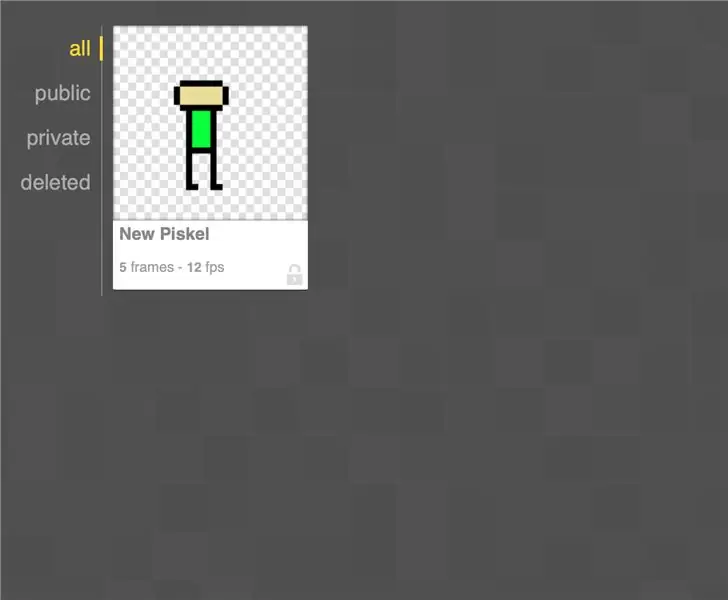
Możesz zapytać, czym jest klatka kluczowa, klatki kluczowe to główne klatki, które zobaczy widz. Najpierw stwórz ramkę swojej postaci stojącej w miejscu. Następnie utwórz je w połowie biegu (jak pokazano na powyższym obrazku).
Krok 6: Utwórz resztę ramek


Utwórz ramki pomiędzy. Najpierw lekko porusz ramionami i nogami (ale nie za daleko ani za mało), dzięki czemu postać będzie wyglądać tak, jakby miała więcej płynności. Przesuwaj je co nową klatkę, aż będą pasować do klatek kluczowych, które następują po nich. Następnie lekko przesuń nogi, aż się skrzyżują. następnie odtwórz klatki przed krzyżykiem w kolejności odwrotnej (pamiętaj, aby odtworzyć klatkę w połowie przebiegu po). Następnie odtwórz klatki przed środkowym przebiegiem (łącznie z nieruchomą ramą).
Krok 7: polska animacja

Dodaj trochę kolorów i kilka funkcji projektowych, aby Twoja postać była wyjątkowa i pamiętaj, aby zrobić to dla wszystkich ramek. Wszystkie poprzednie kolory, których użyłeś, zostaną zapisane w najbledszej sekcji z boku ekranu, niezależnie od tego, czy nadal ich używasz
Krok 8: Eksportuj


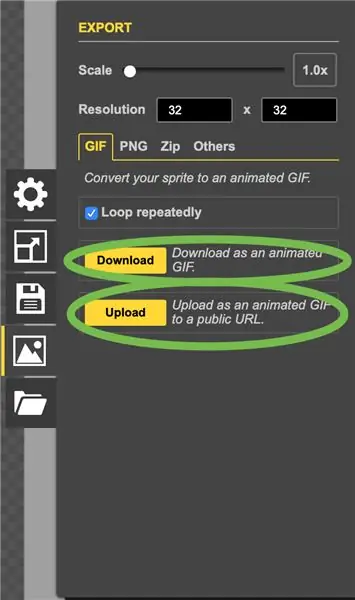
Wróć do minipaska bocznego, który zrobiliśmy wcześniej i kliknij wyeksportuj animację. Tutaj możesz wybrać skalę/rozmiary i możesz wybrać, czy chcesz go jako gif,-p.webp
Krok 9: Gotowe

Po zakończeniu możesz udostępnić swoją animację w dowolnym miejscu
Zalecana:
Jak stworzyć grę Microbit: 7 kroków

Jak stworzyć grę Microbit: Hai koledzy, w tej lekcji nauczę was, jak stworzyć grę w Tinkercad przy użyciu nowego specjalnego komponentu microbit
Jak stworzyć tajny komunikator za pomocą Micro Bit: 9 kroków

Jak zrobić tajny komunikator za pomocą Micro Bit: Zainspirował mnie „othermachines” you tube chanal. tutaj, co z niego otrzymałem - https://youtu.be/mqlMo4LbfKQTutaj, co dodałem na sobie - wyświetlacze lcd - klawiatura dla innych micro bitów- powerbanków- Dodatkowy kod do niego
Jak stworzyć swoje pierwsze proste oprogramowanie przy użyciu Pythona: 6 kroków

Jak zrobić swoje pierwsze proste oprogramowanie przy użyciu Pythona: Cześć, witaj w tej instrukcji. Tutaj opowiem jak stworzyć własne oprogramowanie. Tak, jeśli masz pomysł… ale wiesz, jak wdrożyć lub jesteś zainteresowany tworzeniem nowych rzeczy, to jest dla Ciebie… Wymagania wstępne: Powinieneś mieć podstawową wiedzę z
Zróbmy chodzącego robota z puszką po Coca-Coli w domu: 6 kroków (ze zdjęciami)

Zróbmy chodzącego robota z puszką po Coca-Coli w domu: Witam wszystkich, jestem Merve! W tym tygodniu stworzymy robota chodzącego z puszką po Coca-Coli. *_*Zacznijmy!**PROSZĘ GŁOSOWAĆ NA TEN PROJEKT W KONKURSIE STICK IT
Zbuduj mini-chodzącego bota: 10 kroków

Zbuduj Mini-Walking Bot: Oto prosty projekt dla rodzin sci-tech. Mini Walking Bot wykorzystujący niektóre części ROBOTIX, mikrokontroler PICXAXE i Handy Cricket
