
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:26.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

To ładny model 3d kazoo wykonany na Tinkercad. Możesz to zrobić dzięki temu instruktażowi.
Kieszonkowe dzieci:
1. Jedna ręka
2. Komputer
3. Mysz (ale nie jest to wymagane)
4. Konto Tinkercad
Krok 1: Załóż konto Tinkercad



Wejdź na tinkercad.com i załóż konto, dołącz teraz i kliknij Utwórz konto osobiste. Jeśli masz już konto Tinkercad, przejdź do pulpitu nawigacyjnego i przejdź do bloków kodu i utwórz nowy blok kodu
Krok 2: Poczuj strukturę

Po prawej stronie ekranu znajduje się płaszczyzna pracy, a po lewej obszar struktury bloku kodu (nie wiem, jak to się nazywa). Nad płaszczyzną pracy możesz zobaczyć, gdzie zaczynasz kod i zmieniasz szybkość kodu. Kosz zostanie usunięty i myślę, że będziesz mógł odzyskać resztę.
Krok 3: Struktura Kazzo


Twoje bloki kodu powinny mieć taką samą formę jak te na powyższym obrazku, a po umieszczeniu bloku kodu zawsze go odtwarzaj, aby upewnić się, że nic się nie stało, co nie powinno zawsze zapewniać odtworzenie kodu po każdym umieszczeniu bloku kodu. Dopóki płaszczyzna robocza nie będzie wyglądać tak, jak na powyższym obrazku.
Krok 4: Wydrążenie Kazoo

Teraz to jeszcze nie wygląda jak kazoo, wygląda jak maczuga z gwoździem. Aby wydrążyć kazoo spójrz na obrazek powyżej. i dodaj blok kodu na dole bieżących bloków kodu. Pamiętaj, aby uruchamiać kod za każdym razem, gdy wstawiasz nowy blok kodu.
Krok 5: Wykończenie

Teraz musisz dodać kolor przy tworzeniu grupy, zmień kolor do swojego wyboru i dodaj ruch Z: -14.3 wtedy twój ekran powinien wyglądać jak na powyższym obrazku
Zalecana:
Kodowanie za pomocą bloków kodu IOS: 6 kroków

Kodowanie za pomocą bloków kodu IOS: Kodowanie za pomocą systemu iOS to wyjątkowy sposób na automatyzację urządzenia z systemem iOS, pobieranie wiadomości, rozpoczynanie cyberwojny, a nawet planowanie wiadomości tekstowych. W tym celu skupimy się na cyberwojnie, w szczególności na spamowaniu znajomych i c
HackerBox 0058: Kodowanie: 7 kroków

HackerBox 0058: Kodowanie: Pozdrowienia dla hakerów HackerBox na całym świecie! Dzięki HackerBox 0058 będziemy badać kodowanie informacji, kody kreskowe, kody QR, programowanie Arduino Pro Micro, wbudowane wyświetlacze LCD, integrowanie generowania kodów kreskowych w projektach Arduino, inp
Kodowanie prostych kształtów Playdoh W/ P5.js i Makey Makey: 7 kroków

Kodowanie prostych kształtów Playdoh W/ P5.js i Makey Makey: Jest to fizyczny projekt obliczeniowy, który umożliwia tworzenie kształtu za pomocą Playdoh, kodowanie tego kształtu za pomocą p5.js i wywołanie wyświetlania tego kształtu na ekranie komputera poprzez dotknięcie Playdoh kształt za pomocą Makey Makey.p5.js to open source, b
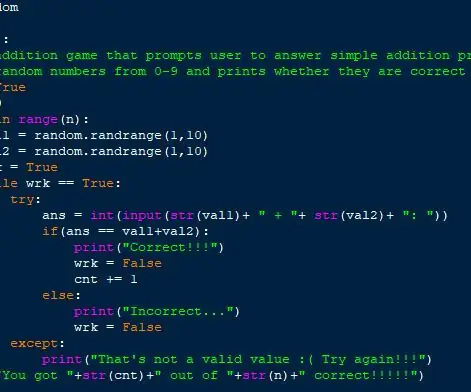
Kodowanie gry z dodatkami w Pythonie: 15 kroków

Kodowanie gry dodawania w Pythonie: Ten zestaw instrukcji nauczy Cię krok po kroku, jak zaprogramować grę dodawania, która zachęca użytkowników do odpowiedzi na proste problemy z dodawaniem za pomocą liczb losowych od 0 do 9 i wyświetla, czy są poprawne, czy nie! Kliknij obraz w każdym kroku, aby powiększyć i
Kodowanie z partią: 7 kroków

Coding With Batch: Zanim zaczniemyBatch to język kodowania stworzony przez Microsoft. Jest niesamowicie prosty, ponieważ nie może wyświetlać grafiki ani odtwarzać dźwięku. Chociaż przydatne jest otwieranie aplikacji, tworzenie gier tekstowych i używanie jako zegara z sekundową
