
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Opowieść w tle
Mam sześć automatycznych szklarni, które są rozmieszczone w Dublinie w Irlandii. Korzystając z niestandardowej aplikacji na telefon komórkowy, mogę zdalnie monitorować i wchodzić w interakcje z automatycznymi funkcjami w każdej szklarni. Potrafię ręcznie otwierać/zamykać okna, gdy temperatura jest zbyt wysoka/niska; mogę rozpocząć/zatrzymać nawadnianie, gdy wilgotność gleby jest zbyt niska/wysoka; i mogę uruchomić/zatrzymać wentylator, gdy wilgotność powietrza jest zbyt wysoka/niska. Albo mogę po prostu przełączyć system w tryb Auto, a o warzywa zadba mózg Arduino. Więcej szczegółów na temat tego projektu można znaleźć tutaj -
Zdalne połączenie z płytami Arduino w sześciu szklarniach jest możliwe dzięki kluczom USB GPRS, po jednym w każdej lokalizacji (kupiłem swoją tutaj https://www.aliexpress.com/item/Unlocked-New-Huawei-E353 -E353s-2-z-anteną-3G-USB-Modem-21-6-Mbps-HSPA-Mobile/32979630201.html?spm=a2g0s.9042311.0.44cb4c4dzVUThU). Podobnie jak w przypadku mobilnego połączenia danych (przynajmniej w Dublinie), spada ono losowo, czasem na kilka minut, czasem na kilka godzin. W przypadku zerwania połączenia Arduino jest zaprogramowane do resetowania klucza USB co 10 minut, aby spróbować zainicjować nowe połączenie. Czasami jednak z (jeszcze) nieznanych przyczyn, nawet jeśli połączenie danych GPRS jest ponownie włączone, Arduino (i dołączona osłona Ethernet) nie zauważa zdarzenia. To jest moment, w którym muszę udać się do tej konkretnej lokalizacji i ręcznie zresetować cały system.
Gdy połączenie danych zostanie przerwane w jakiejś lokalizacji, chciałem jak najszybciej otrzymać powiadomienie e-mailem, aby mieć oko na tę konkretną lokalizację. Ponieważ komunikacja między aplikacją na telefon a Arduino odbywa się za pośrednictwem usługi online udostępnianej przez https://thingspeak.com, do niedawna (i do 31 marca 2019 r.) było to możliwe przy użyciu innej usługi udostępnianej przez https:// ifttt.com/discover i ustawienie ThingHTTP i React na każdym kanale, monitorując, czy dany kanał nie był aktualizowany od jakiegoś czasu. Jednak zgodnie z e-mailem, który otrzymałem od Google, począwszy od 31 marca 2019 r., z powodu nieprzestrzegania ich zaktualizowanych wymagań dotyczących prywatności danych (https://cloud.google.com/blog/products/g-suite/elevating-user -zaufaj-naszym-api-ekosystemom), dostęp do niektórych danych na moim koncie Google nie będzie już dostępny dla IFTTT, a ponieważ w moim przypadku e-mail był jedynym zasobem, do którego IFTTT miał dostęp, rozumiem, że powiadomienie usługa opisana powyżej przestanie działać.
W związku z tym wdrażamy alternatywne rozwiązanie, aby powiadomienia e-mail wciąż docierały, gdy połączenie danych w moich lokalizacjach zostanie przerwane. To nadal używa funkcji ThingHTTP i React na moich kanałach, tylko link do IFTTT został ponownie skierowany na Dysk Google. Więc oprócz sprzętu (Arduino w moim przypadku) możesz komunikować się ze swoim kontem ThingSpeak, będziesz musiał utworzyć konto Google, jeśli jeszcze go nie masz… i zacznijmy!
Krok 1:

Na Dysku Google
Najpierw na Dysku Google (https://drive.google.com) musimy stworzyć arkusz kalkulacyjny i prosty formularz. Otwórz Dysk Google i kliknij Nowy - Arkusze Google - Pusty arkusz kalkulacyjny.
Krok 2:

Zmieniłem nazwę mojej „Lokalizacja w arkuszu kalkulacyjnym”. Następnie przejdź do Narzędzia - Utwórz formularz.
Krok 3:

Zmieniłem nazwę formularza na „Formularz lokalizacji w dół” i zmieniłem „Pytanie bez tytułu” na „Stan”, a typ z „Wielokrotny wybór” na „Krótka odpowiedź”.
Krok 4:

Następnie usunąłem opcję zbierania adresów e-mail - kliknij „Zmień ustawienia” i odznaczyłem wszystkie opcje w wyświetlonym oknie. Kliknij „Zapisz”.
Krok 5:

Zamknij bieżącą kartę przeglądarki, w której znajduje się formularz, i powinieneś wrócić do głównej karty Dysku Google, gdzie powinien znajdować się zarówno formularz, jak i właśnie utworzony arkusz kalkulacyjny. Otwórz arkusz kalkulacyjny i przejdź do „Plik - Udostępnij…”. W nowym oknie kliknij „Zaawansowane”
Krok 6:

Następnie kliknij „Zmień…” obok etykiety „Prywatny - tylko Ty masz dostęp”
Krok 7:

i zmień na „Włączone - Każda osoba mająca link”, a także na „Może edytować”
Krok 8:

Kliknij „Zapisz” i „Gotowe”, aby wrócić do arkusza kalkulacyjnego. Tam kliknij „Plik - Opublikuj w sieci…”, a następnie kliknij „Opublikuj” i „OK” w oknie dialogowym. Zamknij okno „Opublikuj w sieci”.
Pozostając w arkuszu kalkulacyjnym, kliknij „Formularz - Przejdź do aktywnego formularza”. Kliknij prawym przyciskiem myszy (używam przeglądarki Google Chrome) i wybierz „Wyświetl źródło strony”.
Krok 9:

Na nowej stronie, która się otworzy, wyszukaj „działanie formularza”, a następnie znajdź link podobny do https://docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXX/formResponse. Wybierz ten link i skopiuj go i wklej do jakiegoś dokumentu tekstowego. Użyjesz go do utworzenia końcowego linku, który należy wprowadzić w ThingHTTP dla ThingSpeak.
Krok 10:

Wróć do widoku źródłowego formularza, a teraz wyszukaj „wpis”. Znajdź i zaznacz cały tekst, na przykład „entry. XXXXX”. Skopiuj i wklej go w tym samym dokumencie tekstowym, co powyżej. Możesz teraz zamknąć widok źródłowy formularza Google.
Krok 11:

W nowym dokumencie tekstowym (gdzie masz teraz link i wpis, który wkleiliśmy wcześniej), utwórz końcowy link, który powinien wyglądać tak
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX =LOCATION+NAME&submit=Submit
W moim przypadku „LOKALIZACJA+NAZWA” zostałaby zastąpiona rzeczywistą nazwą każdej konkretnej lokalizacji, którą muszę monitorować. E-mail z powiadomieniem e-mail, który otrzymam po zerwaniu połączenia, będzie zawierał ten tekst, dzięki czemu dokładnie wiem, z jaką lokalizacją występują problemy. Ten tekst zostanie w rzeczywistości przesłany jako treść krótkiego tekstu w polu „status” w formularzu Google. "&submit=Submit " po cichu prześle formularz, bez potrzeby dalszych działań, po wywołaniu przez ThingHTTP i React.
Na koniec musimy dodać skrypt, który będzie automatycznie wysyłał powiadomienie e-mail za każdym razem, gdy w arkuszu kalkulacyjnym zostanie dodany nowy wpis. Otwórz arkusz kalkulacyjny, a następnie kliknij „Narzędzia - Edytor skryptów”. W nowym oknie, które się otworzy, dodaj następujący kod (z wymaganymi zmianami, aby odzwierciedlić Twoje potrzeby):
funkcja newEntryNotification (e)
{
próbować
{
var znacznik czasu = e.values[0];
var lokalizacja = e.values[1];
var message = lokalizacja + ' lokalizacja nie działa\n' + znacznik czasu;
MailApp.sendEmail("TWÓJ ADRES E-MAIL", "Uwaga, lokalizacja NIEDOSTĘPNA!", wiadomość);
}
połów(e)
{
MailApp.sendEmail("TWÓJ ADRES E-MAIL", "Błąd - Uwaga, lokalizacja DOWN!", e.message);
}
}
Zastąp tekst „TWÓJ ADRES E-MAIL” adresem e-mail, na który powinno zostać wysłane powiadomienie, oraz faktyczną treścią powiadomienia, jeśli sobie tego życzysz.
Krok 12:

Ten skrypt musi zostać uruchomiony po dodaniu nowego wpisu do arkusza kalkulacyjnego. Będąc w tym samym oknie (z powyższym kodem skryptu), kliknij ikonę „stoper” na pasku narzędzi - „Wyzwalacze bieżącego projektu”. Zostaniesz poproszony o nazwanie swojego projektu (ja nazwałem swój „locationDown”) i otworzy się kolejna karta przeglądarki, informując, że nie znaleziono żadnych wyników (brak wyzwalaczy). Kliknij „utwórz nowy wyzwalacz”.
Krok 13:

W nowym oknie wybierz „Z arkusza kalkulacyjnego” dla „Wybierz źródło zdarzenia”; „Po przesłaniu formularza” dla „Wybierz typ zdarzenia”; „Powiadom mnie natychmiast” dla „Ustawienia powiadomień o awarii”. Kliknij „Zapisz”. Zostaniesz poproszony o zalogowanie się na swoje konto Google i "Zezwól" temu wyzwalaczowi na dostęp do konta, gdy będzie to wymagane.
Krok 14:

Powinieneś teraz mieć wyzwalacz na liście wyzwalaczy, który będzie połączony ze skryptem, który stworzyliśmy wcześniej. Dlatego po wstawieniu nowych danych do arkusza kalkulacyjnego (przy użyciu automatycznego linku do formularza i opisanej powyżej metody cichej) wyzwalacz natychmiast wywoła skrypt, który na podany adres e-mail wyśle powiadomienie zawierające wybraną przez Ciebie wiadomość.
Skończyliśmy po stronie Dysku Google i teraz przechodzimy do ThingSpeak.
Krok 15:

W ThingSpeak Zaloguj się na swoje konto (https://thingspeak.com/login), przejdź do „Aplikacje - ThingHTTP”, a następnie kliknij „Nowy ThingHTTP”. Nadaj mu nazwę (wybrałem rzeczywistą nazwę każdej lokalizacji; „Nazwa mojej lokalizacji” na potrzeby tego samouczka) i w polu „URL” wklej link z pliku tekstowego, który wygląda tak
docs.google.com/forms/d/e/XXXXXXXXXXXXXXXXXXXXXXXXX/formResponse?entry. XXXXX =LOKALIZACJA+NAZWA&submit=Prześlij
Pozostaw wszystkie inne pola bez zmian i kliknij „Zapisz ThingHTTP”.
Krok 16:

Następnie przejdź do „Apps - React” i kliknij „New React”. Nadaj mu nazwę (ponownie wybrałem nazwę lokalizacji, po której następuje słowo „reaguj”, ale możesz wybrać dowolną nazwę); „Brak sprawdzania danych” dla „Typu warunku”; „Co 10 minut” dla „Częstotliwości testu”; nazwa kanału, który chcesz monitorować pod kątem aktualizacji, dla „Jeśli kanał”; czas, w którym kanał nie był aktualizowany (wybrałem 15 minut), dla "nie był aktualizowany przez"; „RzeczHTTP” dla „Akcja”; " MyLocationName " dla "a następnie wykonaj ThingHTTP"; „Uruchom akcję tylko przy pierwszym spełnieniu warunku”, ponieważ chcę otrzymać powiadomienie tylko raz. Zresetuje się to, gdy kanał zostanie ponownie zaktualizowany nowymi przychodzącymi danymi. Kliknij „Zapisz reakcję” i gotowe.
Od teraz, gdy Twój kanał nie zostanie zaktualizowany przez 15 minut (lub w innym czasie, w zależności od tego, co wybrałeś), React wyłapie ten wyjątek, który uruchomi ThingHTTP, który z kolei po cichu utworzy nowy wpis w twoim arkusz. Wyzwalacz i skrypt w Arkuszu kalkulacyjnym Google przejmą go stamtąd, jak już wyjaśniono powyżej.
Zalecana:
Kanał wentylatora procesora komputera o wartości 3 USD: 7 kroków (ze zdjęciami)

Kanał wlotowy wentylatora procesora o wartości 3 USD: Posiadanie kanału wlotowego prosto z boku obudowy komputera do wentylatora procesora może zapewnić znacznie lepsze chłodzenie niż jakakolwiek inna opcja chłodzenia (powietrzem). Zamiast używać powietrza pobieranego z przedniego portu, który ma czas na rozgrzanie się z innego komponentu
Wykrywacz nieszczelności z powiadomieniem o wiadomości tekstowej: 7 kroków

Detektor wycieków z powiadomieniem SMS: Ten przewodnik pokazuje, jak zbudować wykrywacz wycieków, który wysyła powiadomienia SMS. Wysyła alerty w przypadku wykrycia wody z pękniętej rury lub cofniętego odpływu. Poradnik przeznaczony jest dla wszystkich zainteresowanych Pythonem 3, Raspberry Pi, Secure Shell
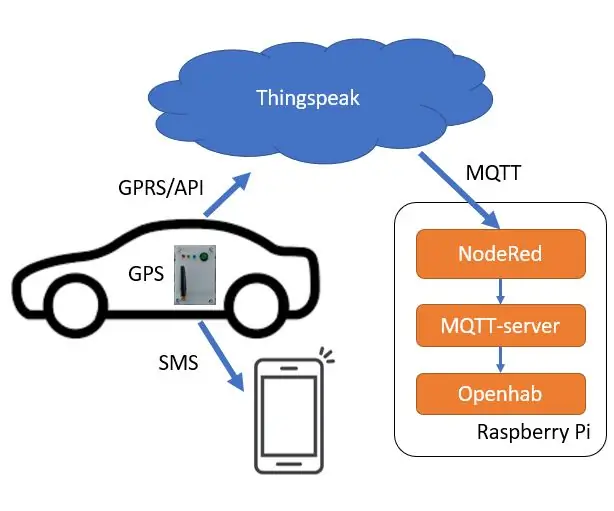
GPS Car Tracker z powiadomieniem SMS i przesyłaniem danych Thingspeak, oparty na Arduino, automatyka domowa: 5 kroków (ze zdjęciami)

GPS Car Tracker z powiadomieniem SMS i przesyłaniem danych Thingspeak, opartym na Arduino, automatyką domową: Zrobiłem ten tracker GPS w zeszłym roku, a ponieważ działa dobrze, publikuję go teraz na Instructable. Jest podłączony do wtyczki akcesoriów w moim bagażniku. Lokalizator GPS przesyła pozycję samochodu, prędkość, kierunek i zmierzoną temperaturę za pośrednictwem danych mobilnych
Blokada NFC - gdy płytka drukowana jest również przyciskami, anteną i nie tylko: 7 kroków (ze zdjęciami)

Blokada NFC - gdy płytka drukowana jest również przyciskami, anteną i nie tylko …: Możesz wziąć jedną z dwóch rzeczy z tej instrukcji. Możesz śledzić i tworzyć własną kombinację klawiatury numerycznej i czytnika NFC. Schemat jest tutaj. Układ PCB jest tutaj. Znajdziesz zestawienie materiałów, aby zamówić p
Co zrobić, gdy iTunes nie rozpoznaje Twojego iPoda.: 7 kroków

Co zrobić, gdy ITunes nie rozpoznaje Twojego iPoda.: Otrzymałeś więc swojego nowego iPoda i jesteś tak podekscytowany, że go użyjesz. Podłączasz przewód USB do komputera, a drugi koniec do iPoda. Teraz masz problem. Z jakiegoś powodu iTunes nie wykrywa Twojego iPoda. Możesz pomyśleć, że jest to pr
