
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.
By bekathwiaBecky SternObserwuj Więcej autora:






O: Tworzenie i dzielenie się to moje dwie największe pasje! W sumie opublikowałem setki tutoriali o wszystkim, od mikrokontrolerów po dziewiarstwo. Jestem motocyklistką z Nowego Jorku i zatwardziałą psią mamą. Moje wo… Więcej o bekathwi »
Bliźniaczy Jawowie! Podwójne Orko! Dwóch duchowych czarodziejów z Bubble-Bobble! Ten kaptur kostiumowy może być dowolnym stworzeniem o oczach LED, które wybierzesz, zmieniając tylko kolory. Po raz pierwszy stworzyłem ten projekt w 2015 roku z bardzo prostym obwodem i kodem, ale w tym roku chciałem stworzyć ulepszoną wersję z jednoczesną kontrolą animacji w dwóch kostiumach. Obwód ten wykorzystuje jednego prostego pilota RF bliskiego zasięgu do sterowania dwoma odbiornikami na tej samej częstotliwości oraz kod Arduino wykorzystujący przerwania w celu uzyskania responsywnych zmian animacji, w oparciu o kod samouczka Billa Earla.
Do tego projektu będziesz potrzebować:
- Dwa klejnoty NeoPixel
- Mikrokontroler GEMMA M0
- Odbiornik bezprzewodowy 315 MHz, zatrzaskowy
- Bezprzewodowy pilot RF 315 MHz w konfiguracji z czterema, dwoma lub jednym przyciskiem
- Skrętka pokryta silikonem (zalecane 30 awg)
- Lutownica i lut
- Narzędzia do ściągania izolacji
- Przecinaki do płukania
- Pinceta
- Pomocne narzędzie trzeciej ręki (opcjonalnie)
- Szpilki do szycia
- Kreda krawiecka (opcjonalnie)
- Drut ze stali ocynkowanej 19awg
- Gruby materiał na kaptur/pelerynę (w tej wersji użyłem dwóch warstw białego tytoniu i jednej warstwy białej gazy, a następnie podszyłem wnętrze kaptura jednolitą czernią, aby zablokować światło)
- Półprzezroczysty czarny materiał na panel twarzy
- Maszyna do szycia
- Nożyce
- Igła z nitką
- Drukarka 3D z elastycznym filamentem (opcja)
Aby być na bieżąco z tym, nad czym pracuję, śledź mnie na YouTube, Instagramie, Twitterze, Pintereście i subskrybuj mój newsletter. Jako partner Amazon zarabiam na kwalifikujących się zakupach, których dokonujesz za pomocą moich linków afiliacyjnych.
Zanim zaczniesz, możesz przeczytać o następujących wymaganiach wstępnych:
- Przedstawiamy Gemmę M0
- NeoPixel Uberprzewodnik
- Pierwsza wersja projektu okapu (zbudowana w 2015 roku z klasyczną Gemma i bez bezprzewodowego sterowania)
- Wielozadaniowość Arduino pt 3
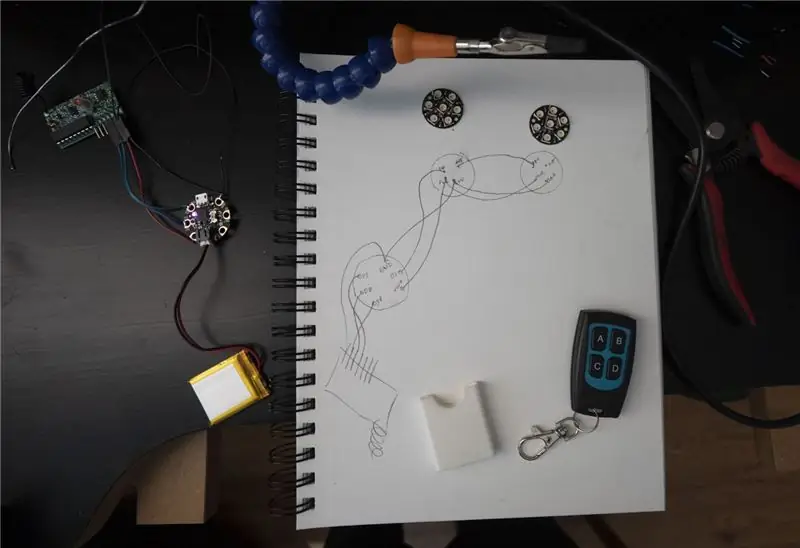
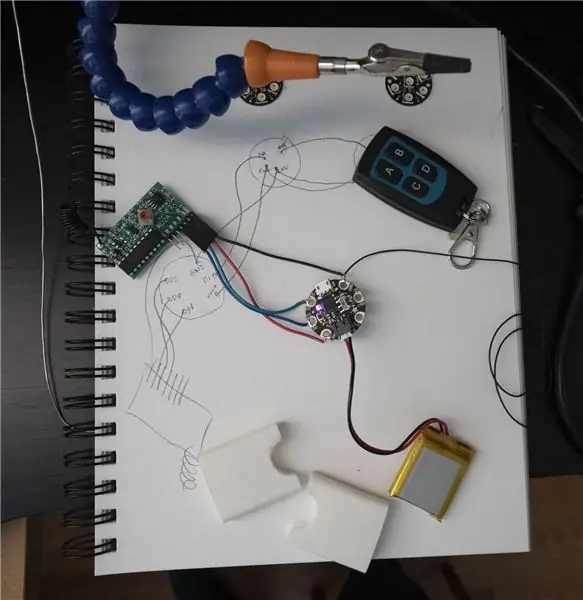
Krok 1: Schemat obwodu i kod

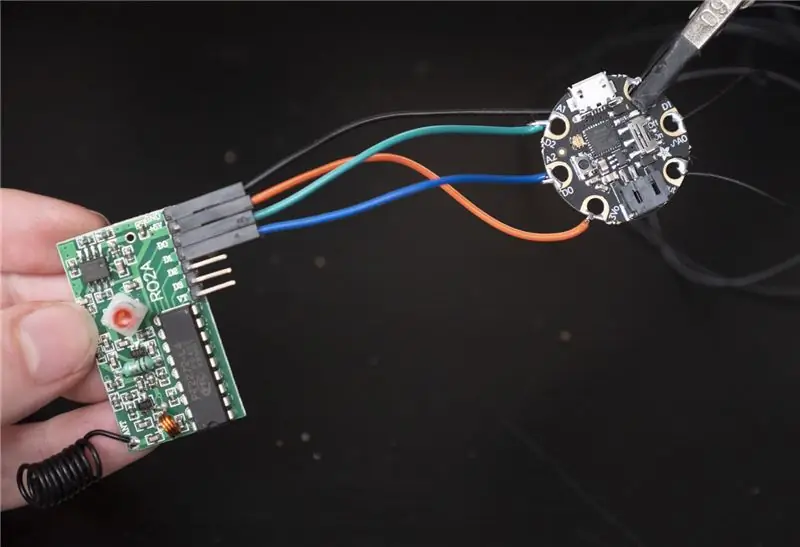
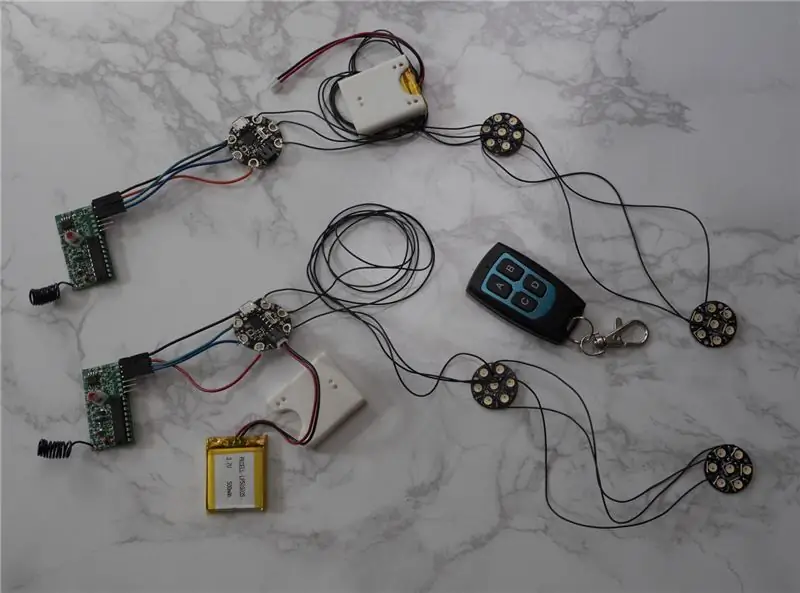
Połączenia obwodu są następujące:
- Gemma D2 do odbiornika bezprzewodowego D0
- Gemma D0 do odbiornika bezprzewodowego D1
- Gemma 3V do odbiornika bezprzewodowego +5V
- Gemma GND do odbiornika bezprzewodowego GND i klejnotów NeoPixel GND
- Gemma D1 do danych klejnotów NeoPixel IN
- Gemma Vout do klejnotów NeoPixel PWR
- NeoPixel Jewel dane OUT do innych NeoPixel Jewel dane IN
Zobacz następny krok, aby zapoznać się z uwagami dotyczącymi montażu.
Kod oparty jest na wielozadaniowym szkicu Arduino autorstwa Billa Earla i zmodyfikowanym tak, aby kontrolować dwa klejnoty NeoPixel z dwoma wejściami cyfrowymi. Więc nie musisz używać bezprzewodowego odbiornika - zamiast tego możesz użyć przycisków na samym obwodzie. Pobierz ten plik kodu Arduino z załączników tego kroku lub skopiuj i wklej stąd do pustego szkicu Arduino:
#include "Adafruit_NeoPixel.h"
// Obsługiwane typy wzorów: enum pattern { NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE }; // Obsługiwane kierunki paternu: enum direction { FORWARD, REVERSE }; // Klasa NeoPattern - pochodna z klasy Adafruit_NeoPixel class NeoPatterns: public Adafruit_NeoPixel { public: // Zmienne składowe: wzorzec ActivePattern; // który wzorzec biegnie direction Direction; // kierunek uruchomienia wzorca unsigned long Interval; // milisekundy między aktualizacjami unsigned long lastUpdate; // ostatnia aktualizacja pozycji uint32_t Color1, Color2; // Jakie kolory są używane uint16_t TotalSteps; // całkowita liczba kroków we wzorcu uint16_t Index; // bieżący krok we wzorcu void (*OnComplete)(); // Callback po zakończeniu wzorca // Constructor - wywołuje konstruktor klasy bazowej w celu zainicjowania paska NeoPatterns(uint16_t pikseli, uint8_t pin, uint8_t type, void (*callback)()):Adafruit_NeoPixel(pixels, pin, type) { OnComplete = oddzwonić; } // Zaktualizuj wzorzec void Update() { if((millis() - lastUpdate) > Interval) // czas aktualizacji { lastUpdate = millis(); switch(ActivePattern) { case RAINBOW_CYCLE: RainbowCycleUpdate(); przerwa; przypadek THEATER_CHASE: TheaterChaseUpdate(); przerwa; sprawa COLOR_WIPE: ColorWipeUpdate(); przerwa; case SKANER: ScannerUpdate(); przerwa; przypadek FADE: FadeUpdate(); przerwa; domyślnie: przerwa; } } } // Zwiększ indeks i zresetuj na końcu void Increment() { if (Kierunek == DO PRZODU) { Index++; if (Indeks >= TotalSteps) { Indeks = 0; if (OnComplete != NULL) { OnComplete(); // wywołaj wywołanie zwrotne } } } else // Kierunek == REVERSE { --Index; if (Indeks <= 0) { Indeks = TotalSteps-1; if (OnComplete != NULL) { OnComplete(); // wywołanie zwrotnego zakończenia } } } } // Odwróć kierunek wzorca void Reverse() { if (Kierunek == FORWARD) { Direction = REVERSE; Indeks = SumaKrok-1; } else { Kierunek = DO PRZODU; Indeks = 0; } } // Zainicjuj dla RainbowCycle void RainbowCycle(interwał uint8_t, kierunek dir = FORWARD) { ActivePattern = RAINBOW_CYCLE; Interwał = interwał; Suma Kroków = 255; Indeks = 0; Kierunek = reż; } // Zaktualizuj wzorzec Rainbow Cycle void RainbowCycleUpdate() { for(int i=0; i< numPixels(); i++) { setPixelColor(i, Wheel(((i * 256 / numPixels()) + Index) & 255)); } pokazać(); Przyrost(); } // Zainicjuj dla Chase teatralnego void TheaterChase(uint32_t color1, uint32_t color2, interwał uint8_t, kierunek dir = FORWARD) { ActivePattern = THEATER_CHASE; Interwał = interwał; SumaKroków = liczbaPixels(); Kolor1 = kolor1; Kolor2 = kolor2; Indeks = 0; Kierunek = reż; } // Zaktualizuj wzorzec sekwencji teatralnej void TheaterChaseUpdate() { for(int i=0; i< numPixels(); i++) { if ((i + Index) % 3 == 0) { setPixelColor(i, Color1); } else { setPixelColor(i, Color2); } } pokazać(); Przyrost(); } // Zainicjuj dla funkcji ColorWipe void ColorWipe(uint32_t kolor, interwał uint8_t, kierunek dir = FORWARD) { ActivePattern = COLOR_WIPE; Interwał = interwał; SumaKroków = liczbaPixels(); Kolor1 = kolor; Indeks = 0; Kierunek = reż; } // Zaktualizuj wzorzec usuwania koloru void ColorWipeUpdate() { setPixelColor(Index, Color1); pokazać(); Przyrost(); } // Zainicjuj dla SKANERA void Scanner(uint32_t color1, uint8_t interval) { ActivePattern = SCANNER; Interwał = interwał; TotalSteps = (numPixels() - 1) * 2; Kolor1 = kolor1; Indeks = 0; } // Zaktualizuj wzorzec skanera void ScannerUpdate() { for (int i = 0; i
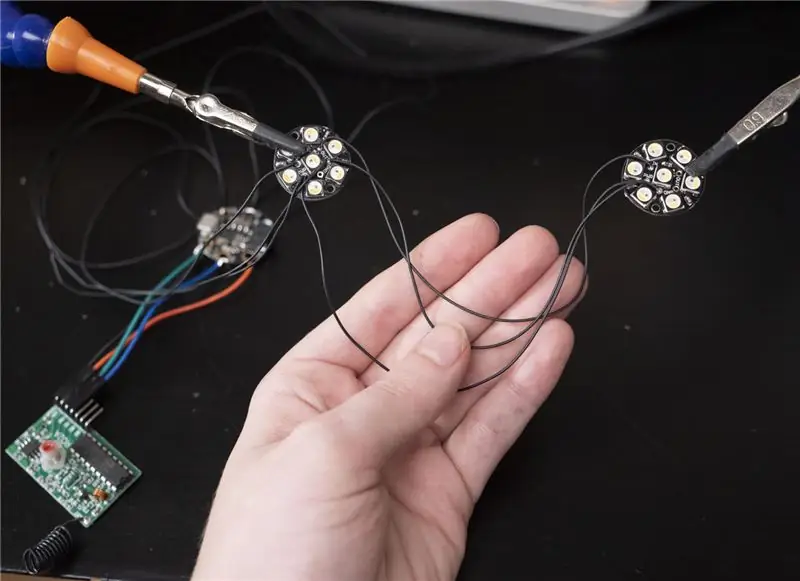
Krok 2: Złóż obwód


Zestaw pomocniczych chwytaków trzeciej ręki może sprawić, że proces lutowania przewodów do komponentów będzie bardzo prosty i przyjemny. Ale nie martw się, jeśli nie masz zestawu; zawsze możesz użyć taśmy lub szpachli plakatowej, aby utrzymać deskę stabilnie podczas lutowania.
Do połączeń między dwoma klejnotami NeoPixel użyj cienkich kawałków drutu (około 15 cm długości) (schemat w poprzednim kroku). Jeśli użyjesz zbyt krótkich przewodów, nie będziesz w stanie umieścić swoich oczu LED wystarczająco daleko od siebie, a jeśli użyjesz zbyt dużo drutu, luz będzie na twojej twarzy podczas noszenia kostiumu.
Główny obwód będzie znajdował się w obszarze klapy (gdzie klatka piersiowa styka się z ramieniem), więc w przypadku połączeń między pierwszym klejnotem NeoPixel w łańcuszku a Gemmą, przewody będą znacznie dłuższe. Możesz trzymać drut w okolicy oczu i wyciągnąć go, aby zmierzyć odległość, jaką powinien przebyć drut, a następnie dodać trochę więcej, aby uzyskać luz i ubezpieczenie.
Aby połączyć się między Gemma a odbiornikiem bezprzewodowym, zdecydowałem się użyć prototypowych przewodów z żeńskimi złączami, ponieważ bezprzewodowy odbiornik ma już dołączone styki złącza.
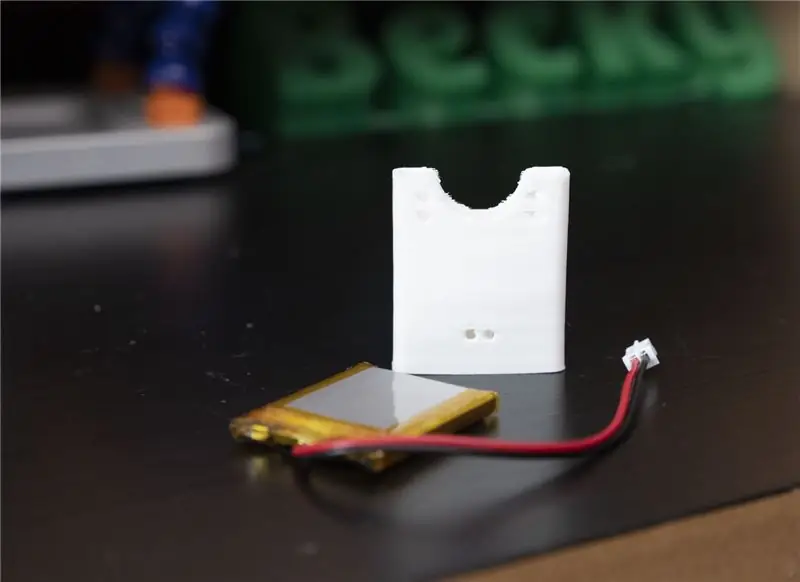
Krok 3: Moc baterii


Do zasilania obwodu użyłem akumulatora Li-Pol o pojemności 500 mAh. Jeśli używasz baterii Li-Pol, dobrze jest chronić ją przed zadrapaniami, przebiciem, otarciami, zginaniem i innymi nadużyciami. Możesz owinąć go solidną taśmą materiałową lub zrobić dla niego uchwyt z nadrukiem 3D.
Możesz z łatwością użyć uchwytu 3xAAA (noś go w kieszeni zamiast w klapie).
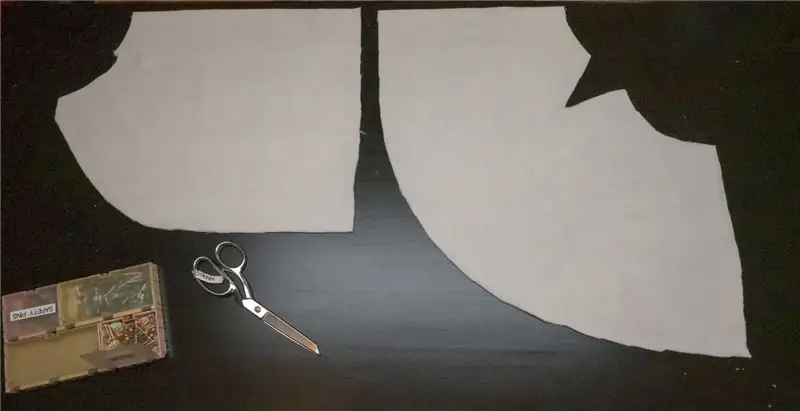
Krok 4: Wzór szycia i cięcie tkaniny

Użyłem tego samego wzoru, który stworzyłem w pierwszej wersji tego kostiumu, który jest wielostronicowym plikiem PDF, który układa się razem, aby utworzyć elementy wzoru.
Złóż tkaninę, wyrównując krawędzie krajki, aby wyrównać ziarno tkaniny i umieść/przypnij kawałki wzoru wzdłuż zagięcia, jak zaznaczono. Za pomocą kredy lub ołówka zaznacz naddatek szwu poza fragmentami wzoru (z wyjątkiem zagięcia) o długości około 5/8 cala/3 cm. Ponieważ moja tkanina była cienka, chciałem ją podwoić, a ponieważ wykonałem dwa kaptury, wyciąłem cztery z każdego kawałka wzoru w głównej tkaninie, a następnie kolejną warstwę z gazy, aby dodać teksturę na zewnątrz, i ostatecznie warstwa czarnego materiału jako podszewka blokująca wpadające światło. Myślę, że gdybym to zaplanowała z wyprzedzeniem, mogłabym upuścić jedną z początkowych białych warstw, a kaptury składałyby się tylko z trzech warstw zamiast czterech.
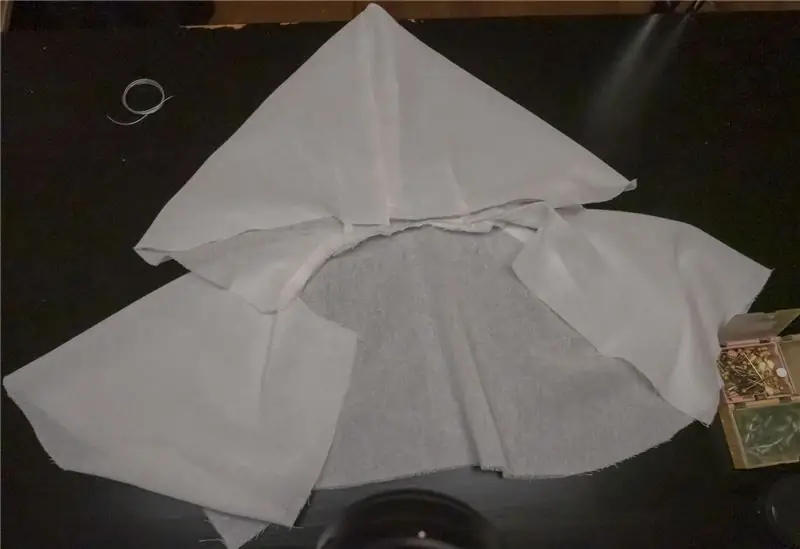
Krok 5: Złóż kawałki tkaniny




Przypnij i przyszyj zaszewki/szwy ramion na każdym kawałku wykroju, a następnie dopasuj części kaptura i peleryny wzdłuż szwu szyi, prawymi stronami do siebie. Zszyj szew, a także szew prosto w górnej części kaptura.
Przymierz kaptur. Złóż i przypnij surową przednią krawędź kaptura i zszyj ją, aby utworzyć zgrabną krawędź oraz kanał, przez który można przejść drut.
Następnie wytnij okrągły kawałek przezroczystej czarnej tkaniny, aby zakryć przód kaptura. To będzie wspierać obwód i ukrywać twoją twarz. Przypnij go na miejscu podczas noszenia kaptura, aby uzyskać najlepsze dopasowanie, a następnie ręcznie lub maszynowo przyszyj go do otworu w kapturze.
Krok 6: Zainstaluj obwód w kapturze

Założyłem maskę, włączyłem obwód i użyłem lusterka, aby określić najlepszą lokalizację dla diod LED. Następnie użyłem szpilek do zaznaczenia lokalizacji i starannie zszyłem czarną nicią, mocując otwory montażowe w klejnotach NeoPixel do przezroczystego czarnego panelu przedniego. Moje siedzą tuż pod moimi prawdziwymi oczami, co ułatwia patrzenie przez nie.
Opłucz i powtórz, jeśli robisz drugi kaptur.
Krok 7: Noś to




Są tak zabawne w noszeniu. Łatwo jest zobaczyć, a innym nie jest łatwo zobaczyć twoją twarz. Całość jest również całkiem wygodna, dzięki dużemu kapturowi i drucianej ramie, która zapobiega drapaniu się materiału na twarzy.
Mój chłopak i ja założyliśmy je na tegoroczną imprezę halloweenową w moim Hackerspace i chociaż widziałem interfejs oprogramowania projektora laserowego, nie był w stanie rozróżnić drobnego tekstu w abelton, więc musieliśmy go dostosować, aby mieć lepszy widok. Zdjąłem czarny panel z tkaniny z górnej części kaptura i założyłem nadmiar. W ciemnym pokoju tak naprawdę nie można było odróżnić tych dwóch osób, chociaż widać to na zdjęciu z nami razem powyżej.
Dziękuje za przeczytanie! Jeśli podoba Ci się ten projekt, możesz zainteresować się niektórymi z moich innych:
- 13 pomysłów na rozpraszanie diod LED
- Rozproszony znak taśmy LED z Arduino/Bluetooth
- Licznik subskrybentów YouTube z ESP8266
- Łatwe lustro nieskończoności
- 3 błędy początkujących Arduino
Aby być na bieżąco z tym, nad czym pracuję, obserwuj mnie na YouTube, Instagramie, Twitterze i Pintereście.
Zalecana:
Zdalnie sterowane oświetlenie pulpitu RGB: 5 kroków

Zdalnie sterowane oświetlenie pulpitu RGB: Ten projekt demonstruje użycie Firebase jako serwera do kontrolowania i manipulowania diodami LED wzdłuż tylnej części mojego stołu
Zdalnie sterowane biurko komputerowe: 8 kroków (ze zdjęciami)

Zdalnie sterowane biurko komputerowe: Ostatnio spotkałem się z problemem, że moje lenistwo stało się dla mnie ogromnym problemem w domu. Jak tylko kładę się spać, lubię umieścić jakąś ładną lampkę zasilaną diodami LED z serią odtwarzaną na moim komputerze. Ale… Jeśli chcę wyłączyć te rzeczy, muszę
Muzyka do spania z maską na oczy: 5 kroków

Eye Mask Sleeping Music: To projekt, który pozwala lepiej spać w nocy, polegać na wolnej wersji świątecznej piosenki na masce na oczy
Jak zrobić zdalnie sterowane urządzenie do usuwania kolców lub tablicę rozdzielczą za pomocą samodzielnego Atmega328P: 6 kroków (ze zdjęciami)

Jak zrobić zdalnie sterowany Spike Buster lub Switch Board przy użyciu samodzielnego Atmega328P: W tym projekcie pokażę, jak zbudować zdalnie sterowany Spike Buster lub Switch Board przy użyciu samodzielnego Atmega328P. Ten projekt jest zbudowany na niestandardowej płytce PCB z bardzo małą liczbą komponentów. Jeśli wolisz oglądać wideo, umieściłem to samo lub
Zdalnie sterowane oświetlenie nastrojowe Power RGB LED.: 3 kroki (ze zdjęciami)

Zdalnie sterowane światło nastrojowe Power RGB LED.: Kontroluj kolor potężnej wiązki światła LED za pomocą pilota, przechowuj kolory i przywołuj je do woli. trzy podstawowe kolory: czerwony zielony
