
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


Ten projekt demonstruje użycie Firebase jako serwera do kontrolowania i manipulowania diodami LED wzdłuż tylnej części mojego stołu
Kieszonkowe dzieci
- ESP8266.
- Taśmy Led WS2812B.
- Zasilanie o mocy co najmniej 10W@5V.
- Aplikacja do sterowania taśmami LED.
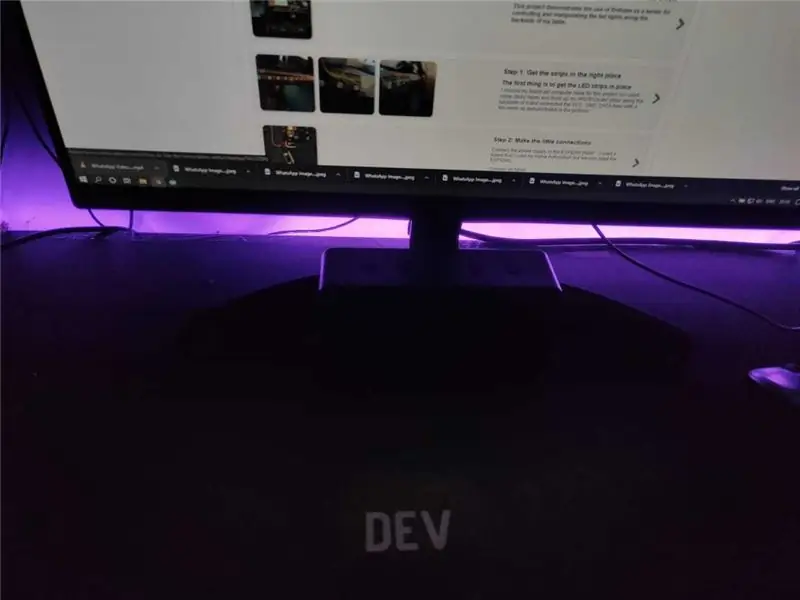
Krok 1: Umieść paski we właściwym miejscu



Pierwszą rzeczą jest umieszczenie taśm LED na miejscu
Do tego projektu wybrałem mój mdły stary stół komputerowy, więc użyłem taśm samoprzylepnych i przymocowałem paski led WS2812b wzdłuż jego tylnej części i połączyłem linie VCC, GND, DATA kilkoma przewodami, jak pokazano na zdjęciach
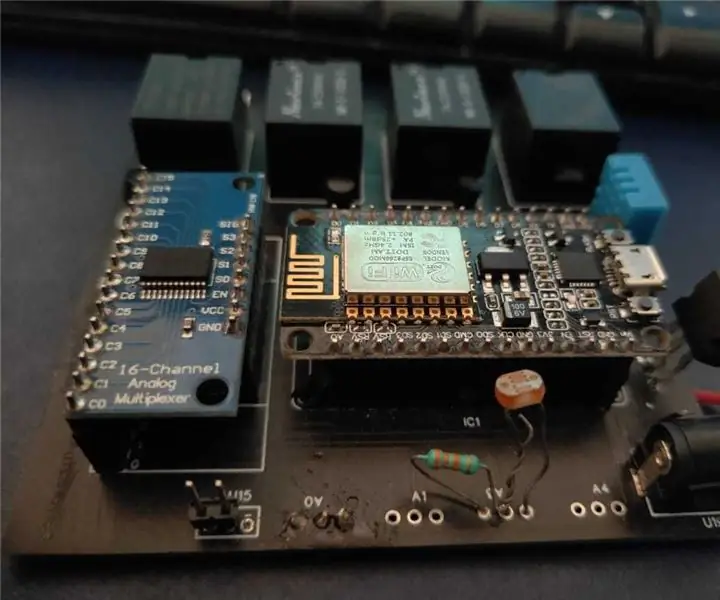
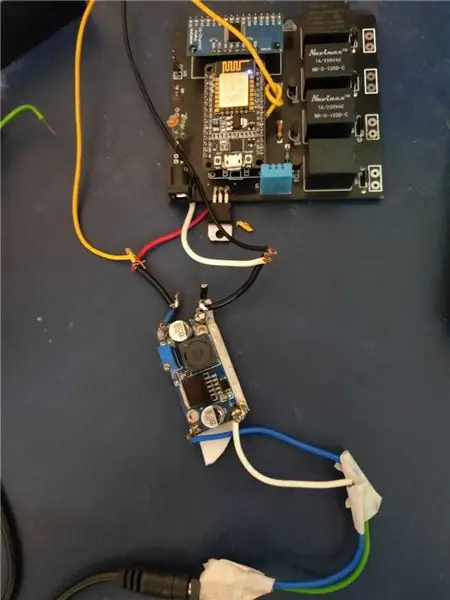
Krok 2: Nawiąż małe połączenia

Podłącz zasilanie do ESP8266 [Uwaga* - Użyłem płytki, której używałem do automatyki domowej, ale potrzebujemy tylko ESP8266]
Połącz w następujący sposób:
- D5 (Pin 14) -> Pin danych paska LED
- Połącz pin GND ESP8266, Zasilanie, Taśmy LED.
To dla sprzętu, teraz przejdźmy do tablicy kodującej.
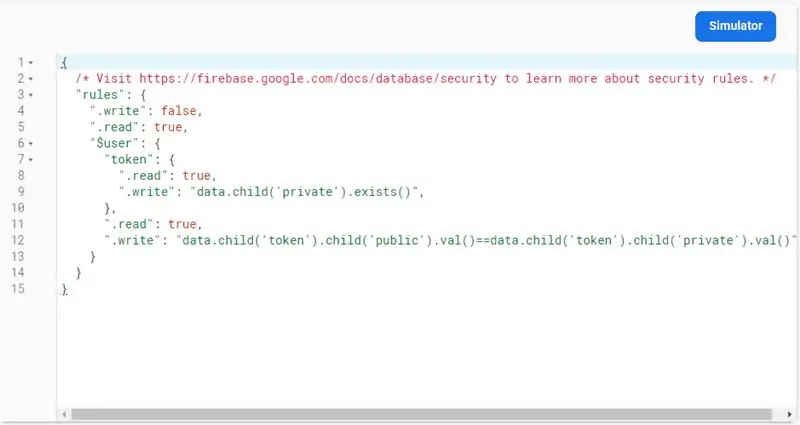
Krok 3: Reguły Firebase i schemat bazy danych


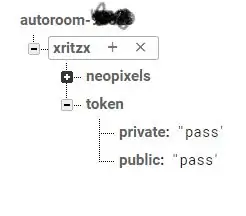
Schemat bazy danych jest prosty.
-
(użytkownik)
-
neopiksele
-
0
{r:12, g:220, b:120}
-
1
{r:112, g:150, b:200}
-
-
znak
- publiczny: {token}
- prywatny: {token}
-
Ten schemat reprezentuje proste struktury, listę wartości Led
Sekcje tokenów reprezentują prosty system uwierzytelniania, w którym sekcja publiczna i prywatna są zgodne, jeśli są uwierzytelnione.
Krok 4: Kod do instalacji



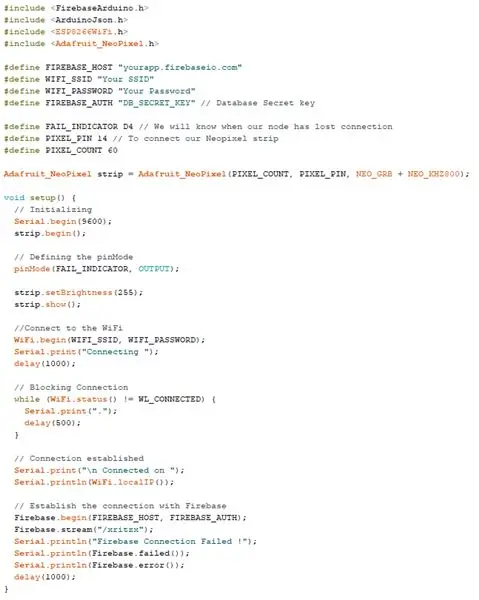
Kod jest dość samoopisujący.
- Dołącz wymagane biblioteki.
- Skonfiguruj token uwierzytelniania bazy danych
- Podaj dane uwierzytelniające Wi-Fi
- Skonfiguruj strumień Firebase na zmiany neopikseli i zacznij nasłuchiwać zmian w danych wywoływanych przez klienta.
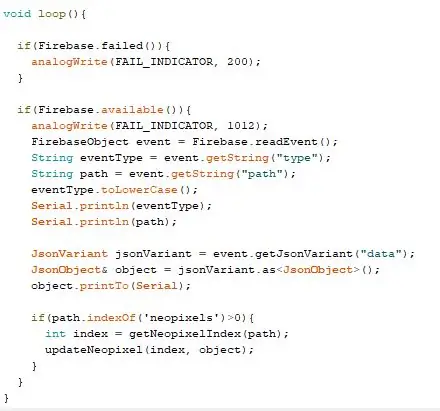
- W pętli sprawdzaj zdarzenia i wysyłaj przychodzące dane do funkcji pomocniczych.
-
Funkcja pomocnicza pobiera dane i sprawdza, czy aktualizacja neopixela została wywołana pod kątem:
- Pojedyncza dioda LED
- Szereg numerów LED
- Wszystkie diody LED.
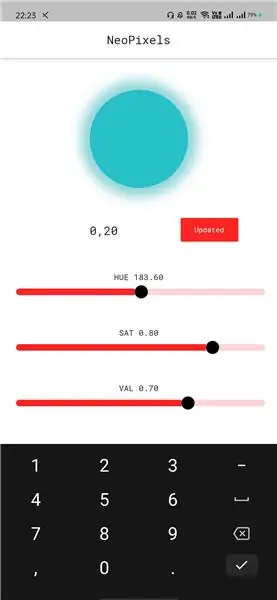
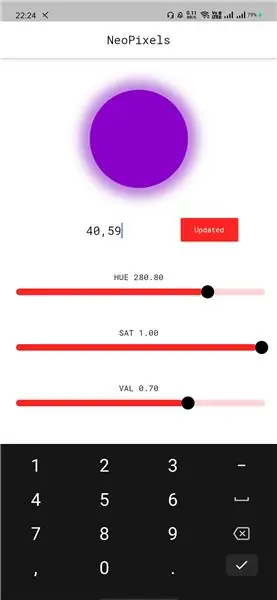
Krok 5: Aplikacja Autoroom





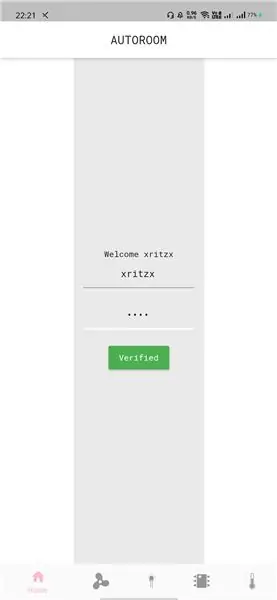
Zrobiłem aplikację o nazwie „Autoroom” we Flutterze, używając języka programowania Dart, który steruje oświetleniem LED.
Oto przykładowe wyniki.
- Najpierw zaloguj się za pomocą danych uwierzytelniających w moim przypadku (xritzx)
- Wybierz kolor i zakres, a następnie uderz w aktualizację.
- A może pokoloruj cały zakres, wybierając -1.
Zalecana:
Zdalnie sterowane oczy LED i maska kostiumowa: 7 kroków (ze zdjęciami)

Zdalnie sterowane oczy LED i maska kostiumowa: Twin Jawas! Podwójne Orko! Dwóch duchowych czarodziejów z Bubble-Bobble! Ten kaptur kostiumowy może być dowolnym stworzeniem o oczach LED, które wybierzesz, zmieniając tylko kolory. Po raz pierwszy wykonałem ten projekt w 2015 roku z bardzo prostym obwodem i kodem, ale w tym roku chciałem
ESP8266 - gniazdo czasowe i zdalnie sterowane (zabezpieczenia dla osób starszych): 6 kroków

ESP8266 - gniazdo czasowe i zdalnie sterowane (zabezpieczenia dla osób starszych): INFORMACJE: Ten montaż sprawdza się przed przegrzaniem, pożarem i wypadkami w przypadku zapomnienia podłączonych urządzeń (głównie przez osoby starsze z chorobą Alzheimera). Po naciśnięciu przycisku gniazdo otrzymuje 110/220 VAC przez 5 minut (kolejne
Zdalnie sterowane gniazda sieciowe Raspberry Pi RF (wtyczki zasilania): 6 kroków

Zdalnie sterowane gniazda sieciowe Raspberry Pi RF (wtyczki): Steruj tanimi gniazdami sieciowymi 433 MHz (gniazdami ściennymi) za pomocą Raspberry Pi. Pi może nauczyć się kodów sterujących wychodzących z pilota gniazd i używać ich pod kontrolą programu do aktywacji dowolnego lub wszystkich zdalnych gniazd w całym domu
Zdalnie sterowane fajerwerki: 5 kroków

Zdalnie sterowane fajerwerki: Jak odpalić fajerwerki bezprzewodowo za pomocą Arduino OSTRZEŻENIE! Nie ponoszę odpowiedzialności, jeśli ten projekt spowoduje uszkodzenie mienia
Zdalnie sterowane oświetlenie nastrojowe Power RGB LED.: 3 kroki (ze zdjęciami)

Zdalnie sterowane światło nastrojowe Power RGB LED.: Kontroluj kolor potężnej wiązki światła LED za pomocą pilota, przechowuj kolory i przywołuj je do woli. trzy podstawowe kolory: czerwony zielony
