
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.



Cześć!
Po prośbie użytkownika Instructables dotyczącej dostępności formatu 12h skorzystałem z wprowadzenia istotnych zmian w oryginalnym projekcie.
Podczas korzystania z wersji 1 poczułem potrzebę stworzenia samodzielnej wersji, więc umożliwiłem modyfikację wszystkich parametrów bezpośrednio z zegara, bez użycia komputera.
Dla każdego, kto nie czytał moich poprzednich instrukcji, jest to zwykły 7-segmentowy zegar led z kilkoma dodatkowymi funkcjami:
- 7 różnych przejść do zmiany minut
- 3 wstępnie ustawione kolory dla przedziałów czasowych
- natężenie światła otoczenia automatyczne przyciemnianie
- automatyczne wyłączanie/uruchamianie, gdy nie ma potrzeby pokazywania czasu;
- automatyczna regulacja czasu letniego
Wersja 2 pozwala również na:
- zmiana formatu czasu 12/24h
- łatwo modyfikowalne parametry
Parametry, które można modyfikować bezpośrednio z zegara to:
- czas budzenia/wyłączania
- kolory dla okien czasowych
- data/godzina
- format czasu 12/24h
Dane te są teraz przechowywane wewnątrz eepromu Arduino wraz z wybranym trybem przejścia. W kolejnym kroku przygotowałem również przewodnik szybkiego startu.
Ramka jest drukowana w 3D, zasilana diodami Arduino Nano, DS3231 i WS2812.
Kieszonkowe dzieci
- Arduino nano
- fotochell
- 2 x przycisk chwilowy
- Przełącznik włącz / wyłącz
- Wtyczka prądu stałego
- Transformator 5V
- 30 diod WS2812 (model 30 diod/metr)
- PCB
- Moduł DS3231
- cienkie kable do połączeń led
- rezystory 10K, 550
- lutować
- klej
- zworki
- nagłówki męskie/żeńskie
Krok 1: CO NOWEGO
Jak powiedziałem, nie chciałem podłączać zegara do komputera za każdym razem, gdy chciałem zmienić parametry, dodając chwilowy przycisk do projektu, łatwo osiągnąłem cel. Jednym przyciskiem mogę przewijać opcje, drugim potwierdzam dane i przechodzimy dalej w menu. Podłączyłem również fotokomórkę do pinu Arduino zamiast +5V, więc po przejściu zegara w tryb uśpienia obwód fotokomórki nie pobiera energii. W końcu uczyniłem to bardziej profesjonalnym trawieniem obwodu na miedzianej płytce.
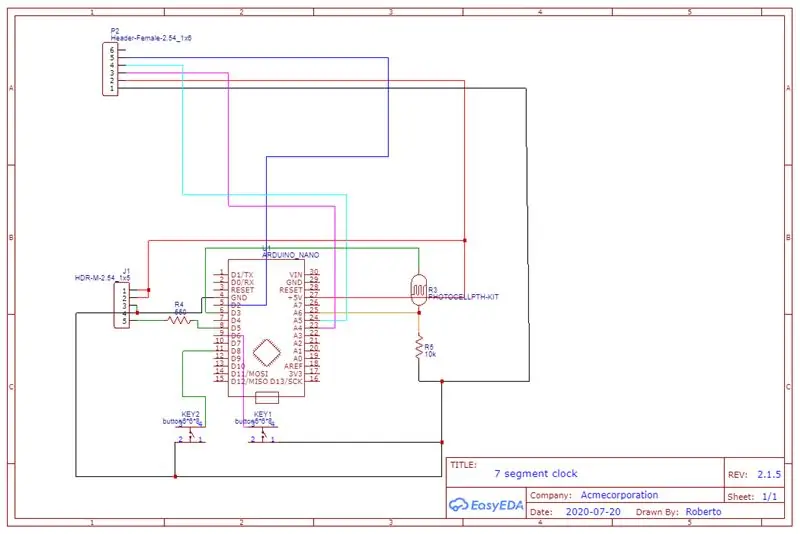
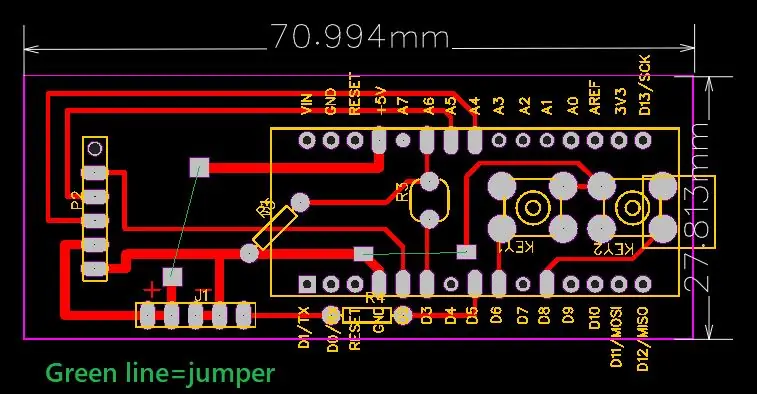
Krok 2: Montaż PCB



Dla wygody zmieniłem niektóre połączenia, patrz schemat. Przełącznik ON/OFF jest opcjonalny, aby wejść do menu bez tego wystarczy podłączyć +5V przytrzymując przycisk 1.
Rezystancja pomiędzy ledami a D5 to 550Ohm, pozostałe 10Kohm.
Obwód jest bardzo prosty i nie wymaga wytrawiania.
W moim projekcie każdy segment na każdą cyfrę potrzebuje jednej diody led. W przypadku większych projektów można dodać więcej ledów dla segmentu po modyfikacji biblioteki "segment_display.cpp"
Aby uzyskać inne informacje dotyczące sekwencji diod LED i innych, sprawdź wersję 1
Krok 3: Drukowanie 3D



Zaczynając od oryginalnej wersji (dzięki użytkownikowi Thingverse random1101), przeprojektowałem obsługę, dostosowując ją do kodu kreskowego (oznacza to ACMECORPORATION, ale czytnik kodów kreskowych go nie rozpozna….sob).
Zaleca się przyklejenie każdej cyfry po umieszczeniu w jej szczelinie.
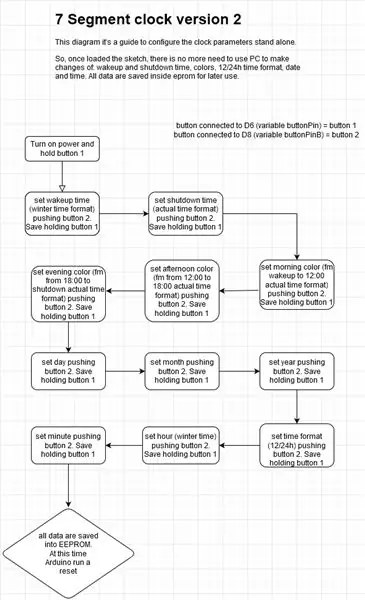
Krok 4: Szkic
Biblioteki pozostają niezmienione i przy pierwszym przesłaniu i uruchomieniu szkicu nic się nie stanie, ponieważ odczytuje dane z eepromu i prawdopodobnie w twoim eepromie mogą znajdować się losowe wartości. Następnie przy pierwszym uruchomieniu musisz ustawić dane.
Tryb przejścia jest teraz przechowywany w eepromie.
Podczas wprowadzania danych należy skrupulatnie przestrzegać formatu czasu (aktualnego lub zimowego formatu 24-godzinnego).
Sprawdź poprzednią wersję, aby uzyskać informacje o bibliotece i jej użyciu.
Zalecana:
Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: 3 kroki

Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: Dzisiaj zrobimy zegar analogowy i amp; Zegar cyfrowy z paskiem Led i modułem MAX7219 Dot z Arduino. Koryguje czas z lokalną strefą czasową. Zegar analogowy może wykorzystywać dłuższą taśmę LED, dzięki czemu można go zawiesić na ścianie, aby stać się grafiką
Zegar do mycia rąk; Wersja do czyszczenia: 6 kroków

Zegar do mycia rąk; Wersja Cleaner: Należy zapobiegać nie tylko wirusowi Corona, ale wszystkim chorobom. Według Centrów ds. Chorób i Profilaktyki istnieje 2,8 miliona infekcji i 35 000 zgonów z powodu bakterii i grzybów. To pokazuje, że ludzie powinni myć ręce co
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar Gixie: najpiękniejszy zegar z lampą świecącą: 4 kroki

Zegar Gixie: Najpiękniejszy Zegar Glow Tube: Bardzo lubię Nixie Tube, ale jest za drogi, nie stać mnie na to. Więc spędziłem pół roku na tworzeniu tego Gixie Clock.Gixie Clock jest osiągany dzięki zastosowaniu oświetlenia ws2812 do akrylowego światła. Robię co w mojej mocy, aby rurka RGB była cieńsza
Zmień swój zwykły zegar w zegar atomowy: 3 kroki

Zmień swój zwykły zegar w zegar atomowy: Czy Twój zegar ścienny jest wolny, szybki, czy przesunięty o godzinę, ponieważ nadszedł czas letni? Zmień swój zegar na atomowy dzięki temu łatwemu zamiennikowi za 18 USD, który jest dostarczany na stronie klockit.com Czas jest odbierany z zegara atomowego w Kolorado i dostosowuje zegar do 5 tim
