
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Jestem inżynierem oprogramowania MCU, ostatnio otrzymałem projekt ma być ekspres do kawy, wymagania domowe z obsługą ekranu dotykowego, funkcja jest dobra, jest powyżej wyboru ekranu może nie bardzo dobry, na szczęście ten projekt mogę zdecydować co MCU do użytku sam, może być również używany do decydowania o tym, jaki ekran, więc wybrałem STM32 tego rodzaju prostego i łatwego w użyciu MCU, ekran wyświetlacza Wybrałem ekran dotykowy STONE, ekran jest prosty i łatwy w użyciu, Mój STM32 MCU tylko przez komunikację UART jest z tym w porządku.
Szeregowy ekran LCD STONE, który może komunikować się przez port szeregowy MCU. Jednocześnie logiczny projekt interfejsu użytkownika tego ekranu wyświetlacza można zaprojektować bezpośrednio za pomocą STONE TOOL Box dostarczonego na oficjalnej stronie internetowej STONE, co jest bardzo wygodne. Więc użyję go do tego projektu ekspresu do kawy. W tym samym czasie po prostu nagram podstawowy rozwój. Ponieważ jest to projekt mojej firmy, nagram tylko proste demo i nie napiszę pełnego kodu. Kilka podstawowych samouczków na temat ekranu wyświetlania kamienia można znaleźć na stronie: https://www.stoneitech.com/ Na stronie znajdują się różnorodne informacje na temat modelu, użytkowania i dokumentacji projektowej, a także samouczki wideo. Nie będę tu wdawał się zbytnio w szczegóły.
Krok 1: wprowadzenie funkcji ekranu wyświetlacza ekspresu do kawy
Ten projekt ma następujące funkcje: l
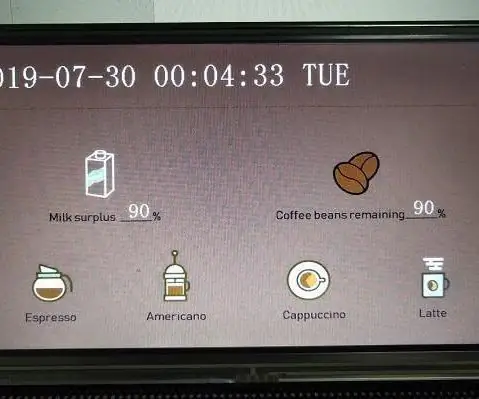
- Wyświetla aktualną godzinę i datę
- Na wyświetlaczu znajdują się cztery przyciski dla americano, latte, cappuccino i espresso.
- Wyświetla aktualną ilość pozostałych ziaren kawy, mleka i cukru kawowego
- Pole tekstowe wyświetla aktualny stan
Mając na uwadze te koncepcje, możesz zaprojektować interfejs użytkownika. STONE ekranów dotykowych w projekcie interfejsu użytkownika jest stosunkowo prosty, użytkownik za pomocą oprogramowania PhotoShop projektuje dobry interfejs użytkownika i efekt przycisków, poprzez STONE TOOL Box do projektowania dobrych zdjęć na ekranie i dodawania własnych przycisków z logiką STONE TOOL Box i dane seryjne wartość zwracana jest w porządku, bardzo łatwa do opracowania.
Krok 2: Twórz zdjęcia interfejsu użytkownika do wyświetlania STONE



Zgodnie z wymaganiami funkcjonalnymi wykonałem następujące dwa interfejsy wyświetlania interfejsu użytkownika, jeden jest interfejsem głównym, a drugi jest efektem przycisku.
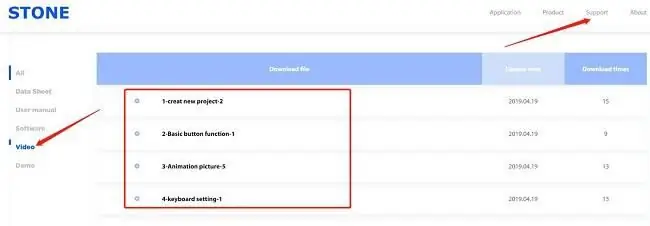
Korzystanie ze skrzynki STONE TOOL Obecnie STONE dostarcza NARZĘDZIE. Otwórz to NARZĘDZIE, aby utworzyć nowy projekt, a następnie zaimportuj zaprojektowany interfejs użytkownika do wyświetlania zdjęć i dodaj własne przyciski, pola tekstowe itp. Oficjalna strona internetowa STONE zawiera bardzo kompletny samouczek dotyczący korzystania z tego oprogramowania: https:// /www.stoneitech.com/support/download/video
Efekty dodawania przycisków i wyświetlania komponentów w STONE TOOL Box są następujące:
STONE TOOL Box posiada funkcję wyświetlania symulacji, dzięki której można zobaczyć efekt działania interfejsu UI:
W tym momencie mój interfejs użytkownika jest kompletny i wszystko, co muszę zrobić, to napisać kod MCU. Pobierz pliki wygenerowane przez STONE TOOL Box na ekran wyświetlacza, aby zobaczyć rzeczywiste wyniki.
Krok 3: STM32F103RCT6

MCU STM32F103RCT6 ma rozbudowane funkcje. Oto podstawowe parametry MCU:
- Seria: STM32F10X l Kerne
- RAMIĘ - COTEX32
- Prędkość: 72 MHz
- Interfejs komunikacyjny: CAN, I2C, IrDA, LIN, SPI, UART/USART, USB
- Urządzenia peryferyjne: DMA, sterowanie silnikiem PWM, PDR, POR, PVD, PWM, czujnik temperatury, WDT
- Pojemność pamięci programu: 256 KB
- Typ pamięci programu: FLASH
- Pojemność pamięci RAM: 48K
- Napięcie - zasilanie (Vcc/Vdd): 2 V ~ 3,6 V
- Oscylator: wewnętrzny
- Temperatura pracy:-40 ° C ~ 85 ° C
- Pakiet/obudowa: 64-życie
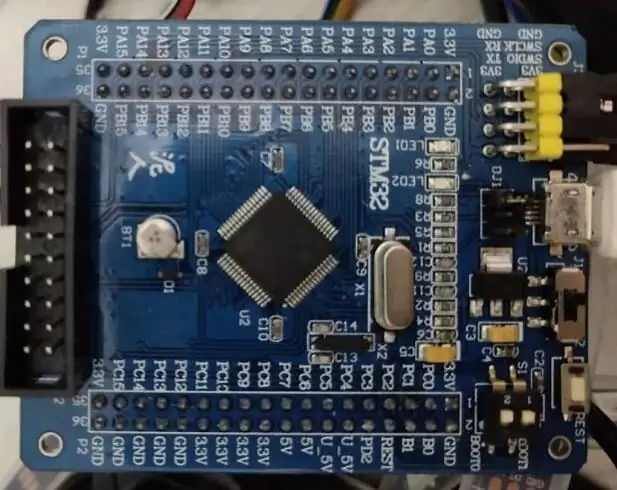
W tym projekcie będę wykorzystywał UART, GPIO, Watch Dog i Timer STM32F103RCT6. Rozwój tych urządzeń peryferyjnych jest udokumentowany poniżej. STM32 WYKORZYSTUJE oprogramowanie Keil MDK, które nie jest Tobie obce, więc nie będę przedstawiał metody instalacji tego oprogramowania. STM32 można symulować online za pomocą j-link lub st-link i innych narzędzi symulacyjnych. Poniższe zdjęcie przedstawia płytkę drukowaną STM32, której użyłem:
Krok 4: Serial UART



STM32F103RCT6 ma kilka portów szeregowych. W tym projekcie wykorzystałem kanał portu szeregowego PA9/PA10, a szybkość transmisji portu szeregowego została ustawiona na 115200.
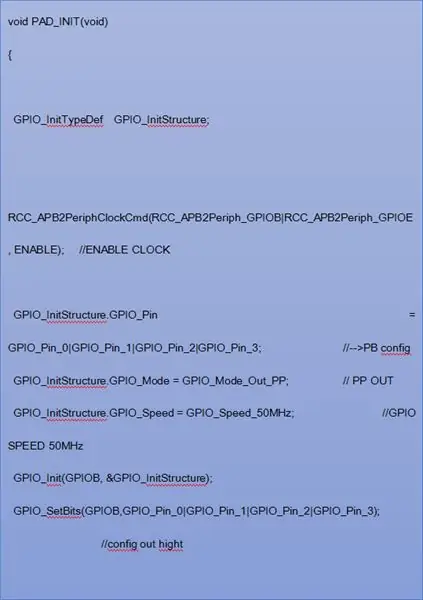
GPIO
W interfejsie użytkownika tego projektu znajdują się w sumie cztery przyciski, które w rzeczywistości służą do robienia czterech rodzajów kawy. W ekspresie do kawy kontrolowanie liczby ziaren kawy, zużycia mleka i przepływu wody w różnych kawach jest tak naprawdę realizowane poprzez sterowanie czujnikami i przekaźnikami, podczas gdy ja najpierw steruję po prostu pinem GPIO.
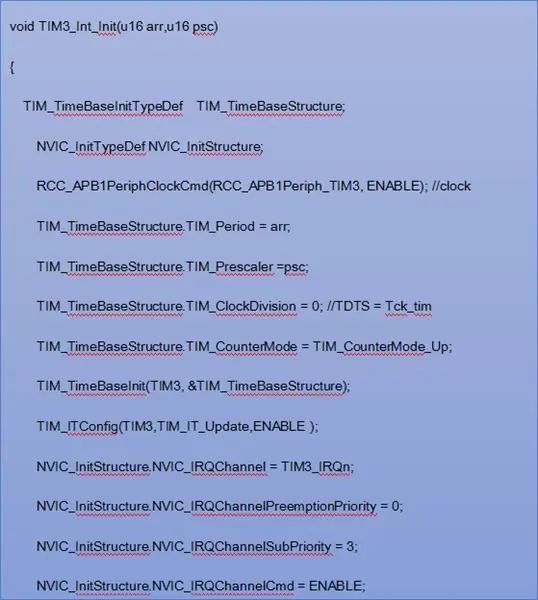
Krok 5: Zegar


Podczas inicjalizacji timera określ współczynnik podziału częstotliwości PSC, oto nasz zegar systemowy (72 MHz) dla podziału częstotliwości
Następnie określ wartość przeładowania arr, co oznacza, że gdy nasz timer osiągnie tę arr, timer przeładuje inne wartości.
Na przykład, gdy ustawimy licznik czasu, aby odliczał, wartość licznika licznika jest równa arr i zostanie wyzerowana i przeliczona
Licznik licznika jest ponownie ładowany i raz jest aktualizacją
Oblicz formułę czasu aktualizacji Tout = ((arr+1)*(PSC+1))/Tclk
Wyprowadzenie formuły: Talk jest źródłem zegara timera, tutaj jest 72 Mhz
Dzielimy przydzieloną częstotliwość zegara, określamy wartość podziału częstotliwości jako PSC, a następnie dzielimy nasz Talk na PSC +1, końcowa częstotliwość naszego timera to Tclk/(PSC +1) MHz
Tak więc przez częstotliwość mamy na myśli to, że mamy 1s Talk over PSC +1 M Numbers (1M=10^6), a czas dla każdej liczby to PSC +1 /Talk, i łatwo zrozumieć, że odwrotność częstotliwości to okres, a okresem dla każdej liczby tutaj jest PSC +1 /Sekundy rozmowy, a następnie przechodzimy od 0 do arr to (arr+1)*(PSC +1)/Tclk
Na przykład ustawmy arr=7199 i PSC=9999
Podzieliliśmy 72MHz na 9999+1 równa się 7200Hz
To jest 9 000 zliczeń na sekundę, a każda liczba to 1/7, 200 sekundy
Więc nagrywamy tutaj 9 000 numerów, aby przejść do aktualizacji licznika (7199+1)*(1/7200)=1s, więc 1s idzie do aktualizacji.
void TIM3_Int_Init(u16 arr, u16 psc){
TIM_TimeBaseInitTypeDef TIM_TimeBaseStructure; NVIC_InitTypeDef NVIC_InitStructure; RCC_APB1PeriphClockCmd(RCC_APB1Periph_TIM3, WŁĄCZ);
//zegar TIM_TimeBaseStructure. TIM_Period = arr;
TIM_TimeBaseStructure. TIM_Prescaler =psc; TIM_TimeBaseStructure. TIM_ClockDivision = 0;
//TDTS = Tck_tim TIM_TimeBaseStructure. TIM_CounterMode = TIM_CounterMode_Up; TIM_TimeBaseInit(TIM3, &TIM_TimeBaseStructure);
Skontaktuj się z nami, jeśli potrzebujesz pełnej procedury:
www.stoneitech.com/kontakt
Odpowiem w ciągu 12 godzin.
Krok 6: Strażnik


Aby zapobiec zawieszaniu się systemu podczas działania programu, dodałem watchdoga. W rzeczywistości wszystkie projekty korzystające z MCU zazwyczaj używają watchdoga.
STM32 ma dwa wbudowane watchdogi, zapewniające większe bezpieczeństwo, dokładność czasu i elastyczność. Dwa urządzenia watchdog (niezależny watchdog i window watchdog) mogą służyć do wykrywania i usuwania usterek spowodowanych błędami oprogramowania. Gdy licznik osiągnie zadaną wartość limitu czasu, wyzwalane jest przerwanie (tylko watchdog okna) lub reset systemu. Niezależny organ nadzoru (IWDG):
Napędzany dedykowanym zegarem o niskiej prędkości (LSI), działa nawet w przypadku awarii zegara głównego.
Nadaje się do stosowania w sytuacjach, w których watchdog musi pracować całkowicie niezależnie poza programem głównym i wymaga niewielkiej dokładności czasowej. Strażnik okien (WWDG):
Napędzany zegarem z zegara APB1 po podziale częstotliwości. Wykrywaj wyjątkowo spóźnione lub przedwczesne działanie aplikacji w konfigurowalnym oknie czasowym. Nadaje się do programów, które wymagają watchdogów do działania w precyzyjnym taktowaniu systemu Windows.
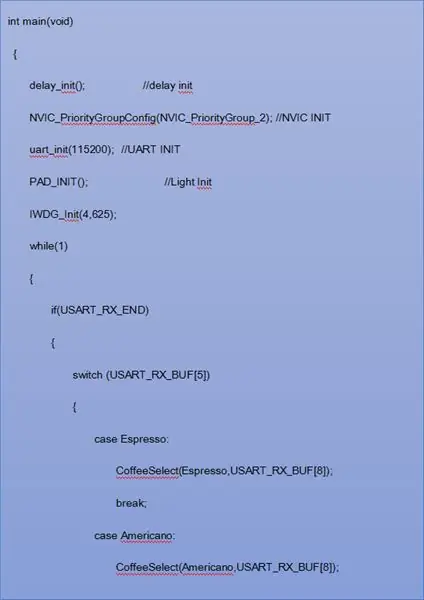
int główny(unieważniony) {
opóźnienie_init();
//opóźnienie inicjacji NVIC_PriorityGroupConfig(NVIC_PriorityGroup_2);
//NVIC INIT uart_init(115200);
//UART INIT PAD_INIT();
//Light Init IWDG_Init(4, 625);
dopóki(1) {
jeśli(USART_RX_END)
{ przełącznik (USART_RX_BUF[5])
{
etui Espresso:
CoffeeSelect (Espresso, USART_RX_BUF[8]);
przerwa;
sprawa Americano:
CoffeeSelect (Americano, USART_RX_BUF[8]);
Logika Main w funkcji Main wygląda następująco:
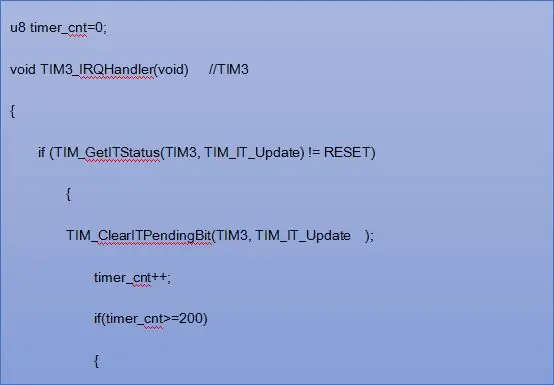
u8 timer_cnt=0;
void TIM3_IRQHandler(void) //TIM3
{
jeśli (TIM_GetITStatus(TIM3, TIM_IT_Update) != RESET)
{
TIM_ClearITPendingBit (TIM3, TIM_IT_Update);
timer_cnt++;
if(timer_cnt>=200)
{
mleko_send[6]=mleko();
Na koniec dodaj kod w przerwaniu timera: W przerwaniu timera moim celem jest sprawdzenie, ile zostało kawy i mleka, a następnie przesłanie wykrytej wartości na ekran wyświetlacza przez port szeregowy. Pomiar ilości pozostałego mleka i ziaren kawy jest zwykle wykonywany przez czujniki. Proste metody obejmują czujniki ciśnienia, które mierzą aktualną wagę mleka i ziaren kawy, aby określić, ile pozostało.
Napisz w ostatnim
Ten artykuł opisuje tylko prosty proces rozwoju mojego projektu. Biorąc pod uwagę poufność projektu firmy, użyty przeze mnie interfejs wyświetlania UI również został wykonany przeze mnie, a nie prawdziwy interfejs wyświetlania UI tego projektu. Część kodowa STM32 dodaje tylko sterownik peryferyjny MCU i powiązany kod logiczny. Również biorąc pod uwagę poufność projektu firmy, nie podano konkretnej kluczowej części technologicznej, proszę o zrozumienie. Jednak zgodnie z podanym przeze mnie kodem współpracuj z wyświetlaczem STONE. moi przyjaciele, którzy są również inżynierami oprogramowania, potrzebują tylko kilku dni na dodanie kluczowych części technicznych do mojego frameworka kodu, aby ukończyć projekt.
Aby dowiedzieć się więcej o projekcie kliknij tutaj
