
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




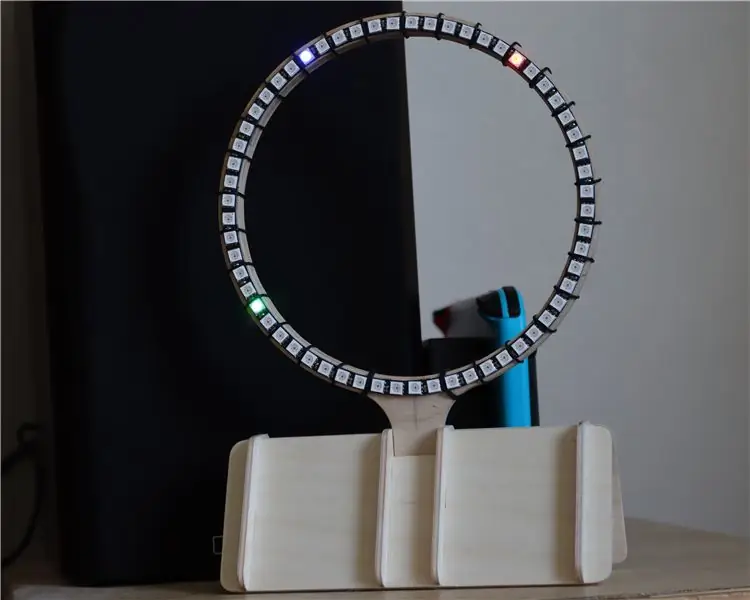
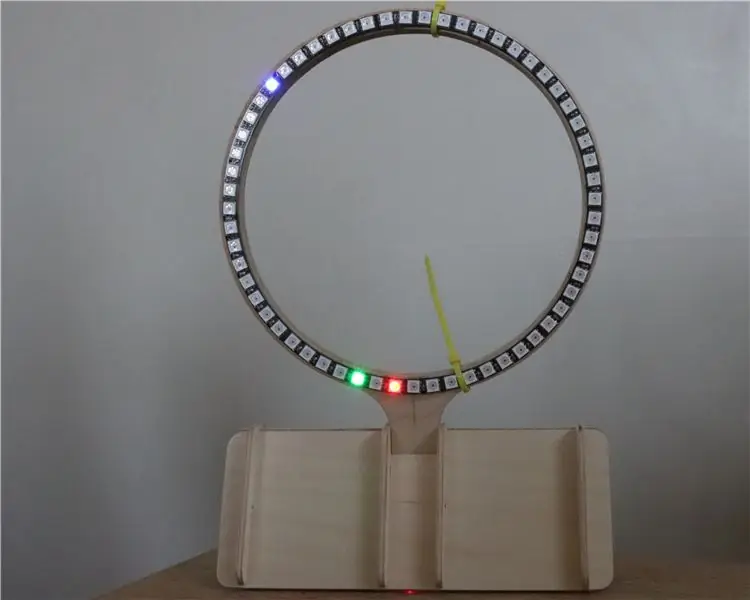
Witam w mojej instrukcji, jak zrobić zegar LED przy użyciu 60 Neopikseli.
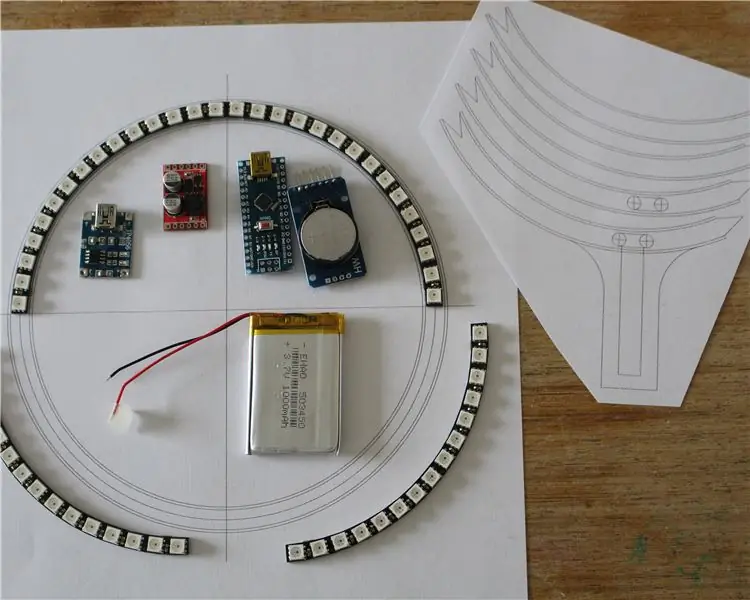
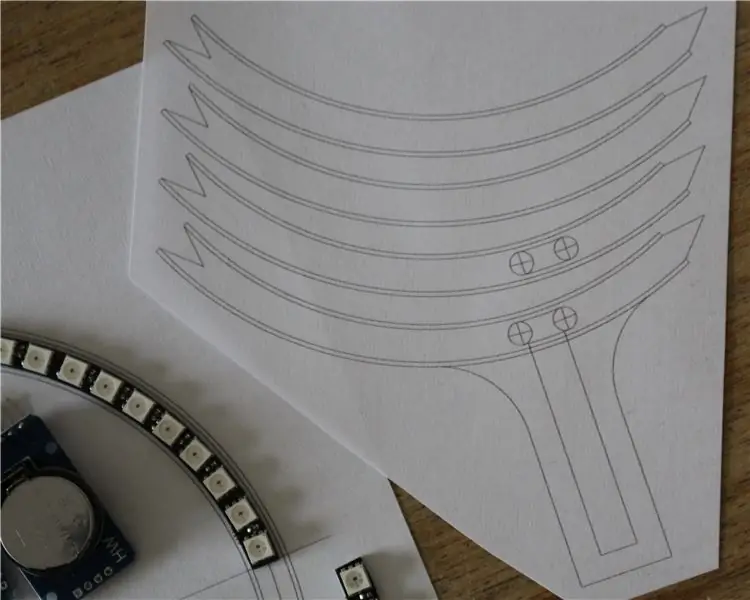
W załączeniu znajdują się 3 pliki PDF, jeden dotyczy segmentów zegara, drugi dotyczy podstawy, a ostatni jest szablonem ułatwiającym sklejenie segmentów.
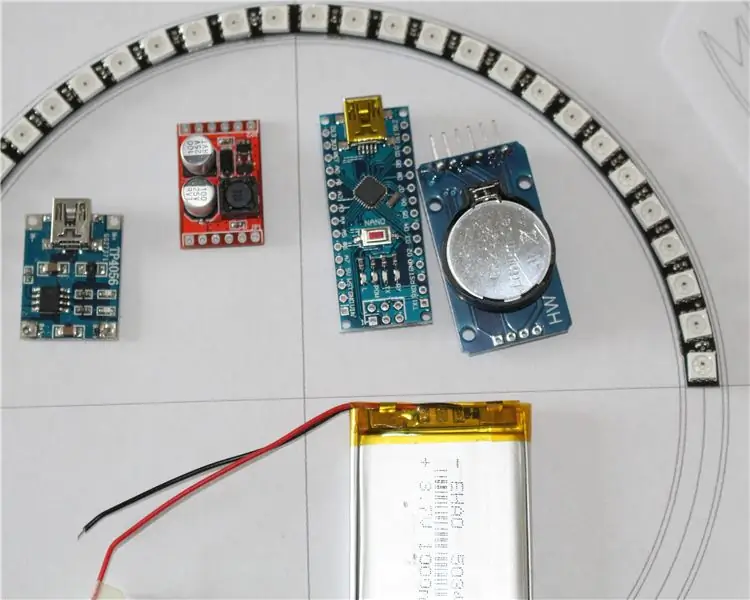
Aby to ukończyć, będziesz potrzebować następujących
- Pierścień 60 neopikseli jest dostarczany w 4 kwartałach. wyszukaj „ws2812 pierścień 60” (12,00 £)
- Wyszukiwanie RTC dla „modułu DS3231” (2,50 £)
- Arduino Nano (4 £)
- Sklejka 3mm/1/8".
- kawałki drutu. miejmy nadzieję, że będziesz miał trochę w pobliżu?
- Zasilacz 5V USB. Typ, na którym twoje dzieci zniszczą złącze.
Poniżej znajdują się elementy zasilane baterią Lipo, ale po testach zegar zużył zbyt dużo energii, więc bateria została odrzucona na rzecz zasilacza sieciowego USB.
- Wyszukiwanie konwertera DC-DC „konwerter doładowania” (3 GBP)
- Obwód ładowania TP4056 szukaj "tp4056" (2 £)
- Pojedyncze ogniwo LiPo 1000Mah. szukaj „1000 mah lipo 3,7” LUB „503450 lipo” (8,00 £)
Numer LiPo to 503450 i fajnie byłoby wiedzieć, że oznacza to długość 50 mm, szerokość 34 mm i głębokość 5,0.
Krok 1: Wiertła do drewna



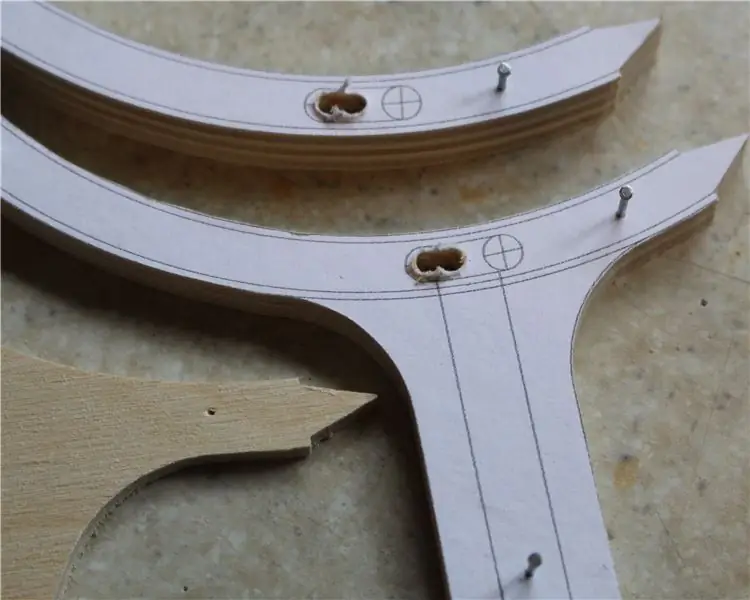
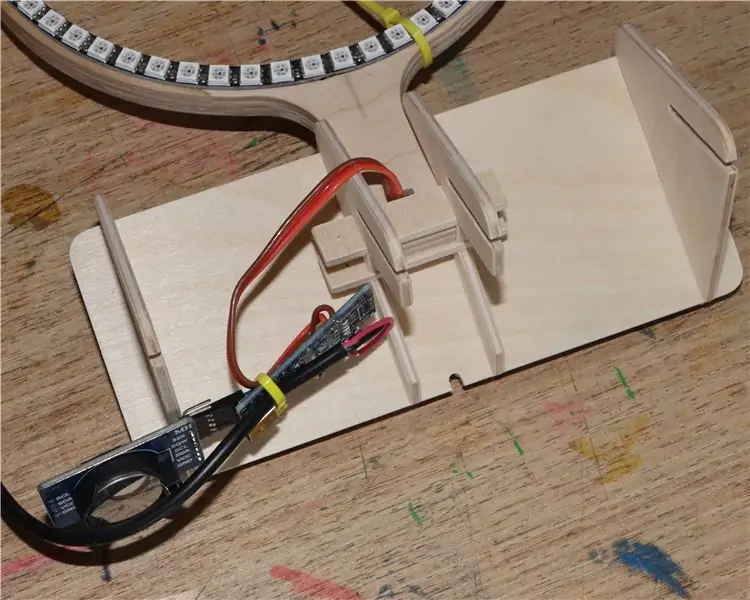
Powinieneś być w stanie zobaczyć na zdjęciach, że wydrukowałem projekt i przykleiłem go również do sklejki. To, co może nie być oczywiste, to to, że wyciąłem 3 sekcje na raz, a dolna sekcja jest najpierw wycinana po obwodzie, następnie usuwana jest jedna sekcja (z tyłu), a następnie wycięto otwór w pozostałych dwóch sekcjach, a następnie kolejną sekcję usunięto pozostawiając tylko przednią końcówkę, a następnie wycięto szczelinę na przewody.
Po wycięciu wszystkich kawałków należy najpierw sprawdzić, jak wszystkie do siebie pasują, a następnie je wszystkie skleić. Zbudowałem 3 warstwy na planie zegara, aby upewnić się, że wszystko jest poprawnie okrągłe. Upewnij się również, że dolne bity znajdują się w prawidłowej orientacji, a cały środkowy kawałek jest zamontowany do góry nogami, dzięki czemu docierasz do stawów.
Otwory w przednich sekcjach umożliwiają lutowanie połączeń w ćwiartkach, a dolna sekcja umożliwia przejście przewodów.
Seria zdjęć pokazuje również, jak składa się podstawa.
Krok 2: Okablowanie pierścienia LED




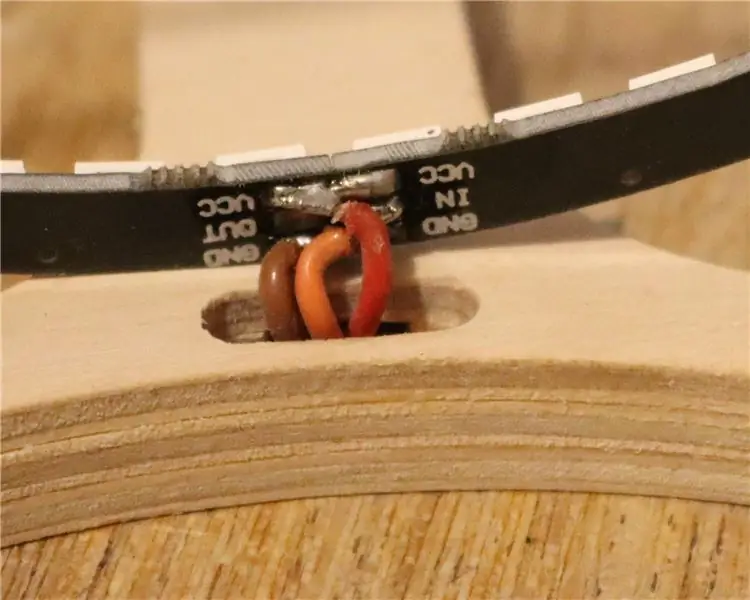
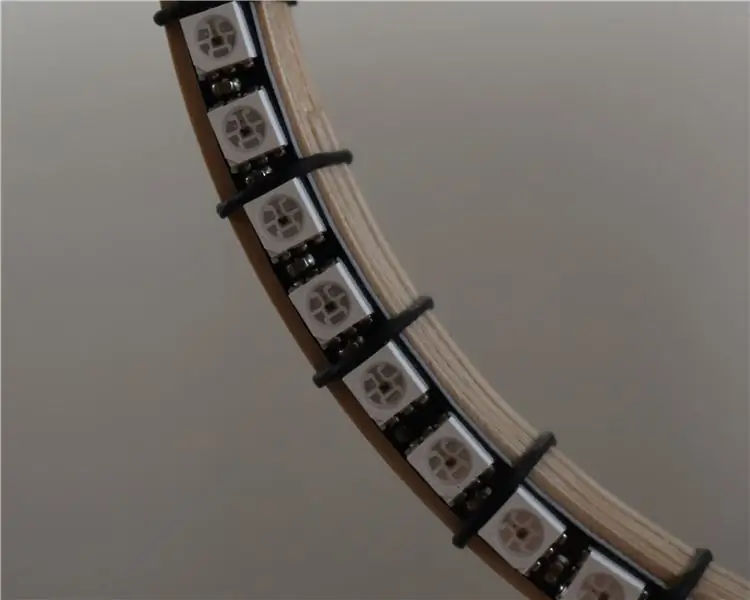
Niewiele można powiedzieć o tym kroku, ale na wypadek, gdybyś nie używał paska WS2812LED, są one inteligentne, więc każdy z nich ma dane wejściowe i wyjściowe. W łukach 15 diod, PCB obsługuje wszystkie połączenia, ale kiedy dochodzisz do łączenia sekcji, musisz wykonać połączenia zasilania i dane. Nie możesz uzyskać błędnych połączeń, ponieważ są one w okręgu, jednak po zakończeniu okręgu powinno brakować jednego łącza na wejściu/wyjściu danych, aby umożliwić podłączenie przewodów do wejścia danych. W miejscu, w którym przewody łączą się z wejściem danych, pojawi się pierwsza dioda LED lub jak ma poprawnie numer ZERO.
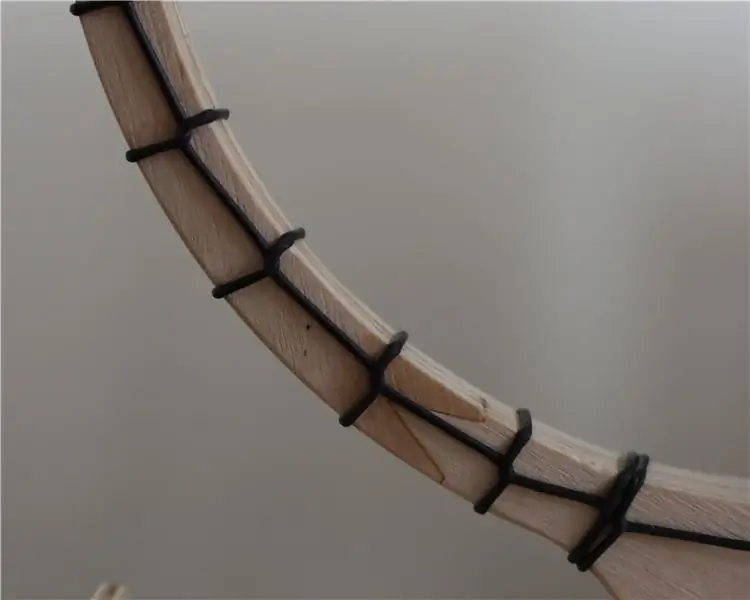
Zastanawiałem się, jak najlepiej przymocować pierścień diod LED do drewnianego pierścienia? ale w końcu zdecydowałem się użyć zbliżającego się sznurka i krosna na obwodzie, pomijając za każdym razem diody LED.
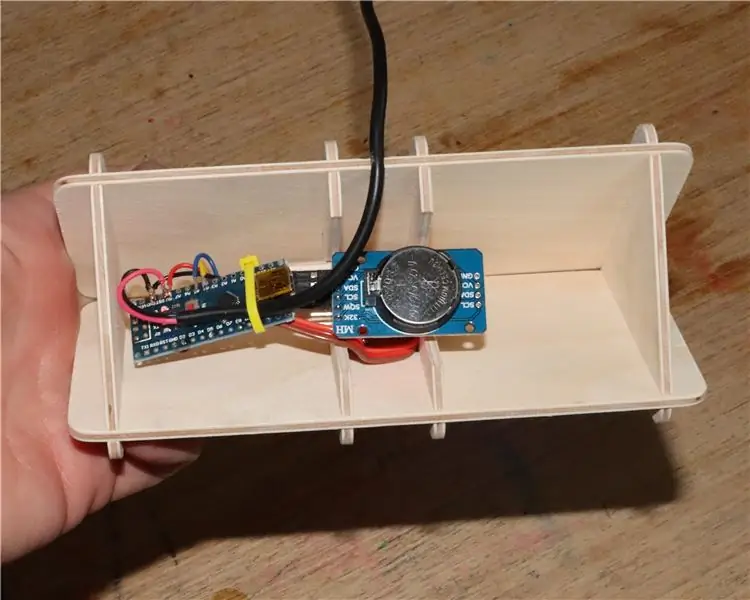
Krok 3: Okablowanie Arduino Nano i zasilania



Początkowo zdecydowałem się użyć LiPo w tym projekcie, ale kiedy go wypróbowałem, bateria rozładowała się przez noc. Na początku myślałem, że bateria może być duff, więc zmierzyłem prąd i odkryłem, że obwód pobiera 73 mA, co oznacza, że na akumulatorze będzie więcej. W rzeczywistości zmierzyłem prąd na akumulatorze (przed konwerterem doładowania) i odkryłem, że przekracza 110mA. Było więc oczywiste, że ten zegar nie będzie działał na baterii.
Więc zamiast tego wybieram ładowarkę USB 5V. Zwykle mam mnóstwo martwych ładowarek USB, ponieważ złącza są nadużywane przez dwoje małych dzieci.
Ponieważ używamy diod LED WS2812, mamy tylko 3 połączenia z Arduino Nano.
- Moc
- Grunt
- Wejście danych. Pomarańczowy do D2 na Nano
Dalej mamy RTC, który ma tylko 4 przewody.
- Zasilanie 5 V
- Grunt
- SCL (zegar I2C) niebieski do A5 na Nano
- SDA (dane I2C) żółty do A4 na Nano
Na koniec potrzebujemy zasilania, a to idzie do zacisku zasilania 5 V na Nano. Vin jest zaprojektowany tak, aby mieć napięcie większe niż 5 woltów (tj. 7-12 woltów) i uziemienie.
Krok 4: Program
Naprawdę lubię programować, po prostu nie jestem w tym zbyt dobry.
Problem 1
Sekundy i minuty są poprawnie prezentowane jako liczby od 0-59. Jednak pierwsza dioda, a co za tym idzie zero, znajduje się na dole. Więc to musiało zostać poprawione.
nieważna pozycja poprawna (int A)
{jeśli (A 30) {A = A - 31; } } temp = A; }
Problem 2
Próbowałem wyczyścić wszystkie diody LED przed wyświetleniem nowej pozycji, jednak spowodowało to miganie diod LED. Postanowiłem więc włączyć następną diodę LED, a następnie wyłączyć poprzednią. To działało dobrze? NIE, ponieważ gdyby nowa pozycja wynosiła zero, próbowałby wyłączyć -1. więc zajęto się tym w tym samym czasie.
void usuńPoprzedni(int B)
//usuń poprzednią diodę, jeśli było zero, to //wyłącz 59 w przeciwnym razie po prostu odejmij 1 //i wyłącz tę. { if (B == 0) { strip.setPixelColor(59, 0, 0, 0);// wszystko wyłączone } else { strip.setPixelColor(B - 1, 0, 0, 0);//wszystkie wyłączone } }
Problem 3
Wykonanie powyższego działało naprawdę dobrze, dopóki nowa druga pozycja nie znalazła się w miejscu starej minuty. Co oznaczało, że minuta, która została zaktualizowana po sekundach, wyłączyła go! To samo dla godziny/minuty
jeśli (sek == min-1)
{ strip.setPixelColor(mins-1, 0, 30, 0); }
Problem 4
Wszystko zaczyna wyglądać dobrze, więc mieszajmy kolory, gdy spadają w tej samej pozycji?
jeśli (min == s)
{ strip.setPixelColor(mins, 15, 13, 0);//zielony i czerwony, aby zmienić kolor na żółty. }
Problem 5
Godziny zaczynają się w formacie 24-godzinnym. więc najpierw trzeba to poprawić
jeśli (godziny > 12)
{ godziny = godziny -12; }
Problem 6
I nie zapominajmy, że na dobę są 24 godziny, a ja mam 60 diod LED. Łatwe naprawdę razy to o 5
godziny = godziny * 5;
Problem 7
Po wykonaniu powyższych czynności mamy teraz godzinę przeskakującą o 4 diody. Wyglądałoby to o wiele lepiej, gdyby używało wszystkich diod LED i poprawnie wyświetlało ułamki godziny? Ponownie było to łatwe rozwiązanie, po prostu dodałem oryginalną liczbę minut podzieloną przez 12 do godzin.
godziny = godziny + (dod. Min/12);
Problem 8
Gdy dioda godzin lub minut znajduje się na dole, sekundy znikają na sekundę wcześniej.
godziny = jeśli (minuty == 0)
{ if (secs == 59) { strip.setPixelColor(59, 0, 30, 0);//zielony } } if (godziny == 0) { if (secs == 59) { strip.setPixelColor(59, 0, 30, 0);//zielony } }
Problem 9
Ustawianie czasu. Postanowiłem, że ta wersja będzie bardzo prosta, więc nie zawierała przycisków do regulacji czasu. Więc to tylko kwestia podłączenia zegara do komputera i załadowania nowego czasu. Wystarczy odkomentować poniższą sekcję i ustawić wymagany czas, a następnie załadować program. Po poprawnym skomentujeniu linii i ponownym wysłaniu programu, w przeciwnym razie, jeśli utracisz zasilanie, ponownie uruchomi instalację i ponownie załaduje stary czas.
// 12 kwietnia 2020 o 23:20 zadzwonisz:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Zalecana:
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Prosty zegar cyfrowy wykorzystujący Arduino Nano i DS1307: 4 kroki

Prosty zegar cyfrowy przy użyciu Arduino Nano i DS1307: W tym artykule pokażę samouczek, jak zrobić zegar cyfrowy przy użyciu Arduino.. Płytka Arduino, której używam, to Arduino Nano V3, DS1307 jako dostawca danych czasu, MAX7219 7 Segment jako obejrzyj wyświetlacz.Przed wejściem do samouczka polecam
„Prosty” zegar Digilog (cyfrowo-analogowy) wykorzystujący materiał z recyklingu!: 8 kroków (ze zdjęciami)

„Prosty” zegar Digilog (cyfrowy analogowy) wykorzystujący materiał z recyklingu!: Cześć wszystkim! Więc w tym Instruktażowym podzielę się, jak zrobić ten zegar cyfrowy + analogowy przy użyciu taniego materiału! Jeśli uważasz, że ten projekt „jest do bani”, możesz odejść i nie kontynuować czytania tej instrukcji. Pokój! Naprawdę przepraszam, jeśli
Zegar binarny wykorzystujący Neopixels: 6 kroków (ze zdjęciami)

Zegar binarny używający Neopixels: Cześć, kocham wszystkie rzeczy związane z diodami LED, a także lubię z nich korzystać na różne ciekawe sposoby Tak, wiem, że zegar binarny został tutaj zrobiony wiele razy, a każdy z nich jest doskonałym przykładem tego, jak stwórz swój własny zegar.Naprawdę lubię
Zbuduj prawdziwy zegar uderzający w dzwon dla swojego komputera i zegar uderzający w gaśnicę.: 3 kroki (ze zdjęciami)

Zbuduj prawdziwy zegar uderzający w dzwon dla swojego komputera i zegar uderzający w gaśnicę.: mosiężny dzwonek, mały przekaźnik kilku innych rzeczy i prawdziwy dzwonek może wybijać godziny na twoim pulpicie. Chociaż ten projekt działa na Windows i Mac OS X też, postanowiłem zainstalować Ubuntu Linux na komputerze, który znalazłem w koszu i nad tym pracować: nigdy
