
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Po kilku latach użytkowania mój zegar analogowy jest definitywnie martwy.
W międzyczasie szukałem projektu zegara 3D do wydrukowania za pomocą mojej Prusy, więc znalazłem 7-segmentowy zegar sterowany diodami ws2812 i Arduino.
Myślałem, że moc tych ledów polega na pokazywaniu dużej gamy kolorów, wtedy pojawiło się pytanie, jak połączyć wiele kolorów na zegarze cyfrowym?
Następnie pomysł na dostosowanie zegara za pomocą następujących funkcji:
- 7 różnych przejść do zmiany minut
- 3 wstępnie ustawione kolory dla przedziałów czasowych
- automatyczne przyciemnianie natężenia światła otoczenia
- automatyczne wyłączanie/uruchamianie, gdy nie ma potrzeby pokazywania czasu
- automatyczna regulacja czasu letniego
Kieszonkowe dzieci
Projekt można wykonać za pomocą drukarki 3D lub googla dla projektów zegarów 7-segmentowych. Ktoś zrobił je też z tektury.
Potrzebne są również:
- Arduino nano
- fotochell
- przycisk chwilowy
- Przełącznik włącz / wyłącz
- Wtyczka prądu stałego
- Transformator 5V
- 30 diod WS2812 (model 30 diod/metr)
- PCB
- Moduł DS3231
- cienkie kable do połączeń led
- rezystory 10K, 550
- lutować
- klej
- zworki
- nagłówki męskie/żeńskie
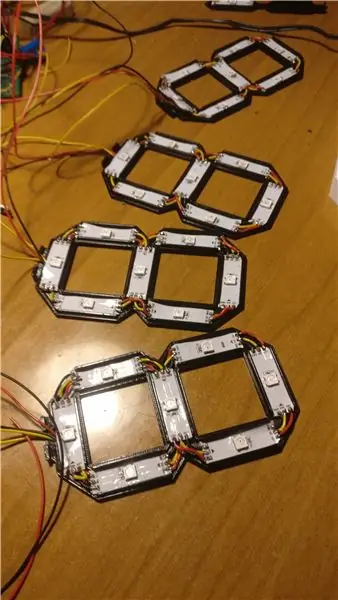
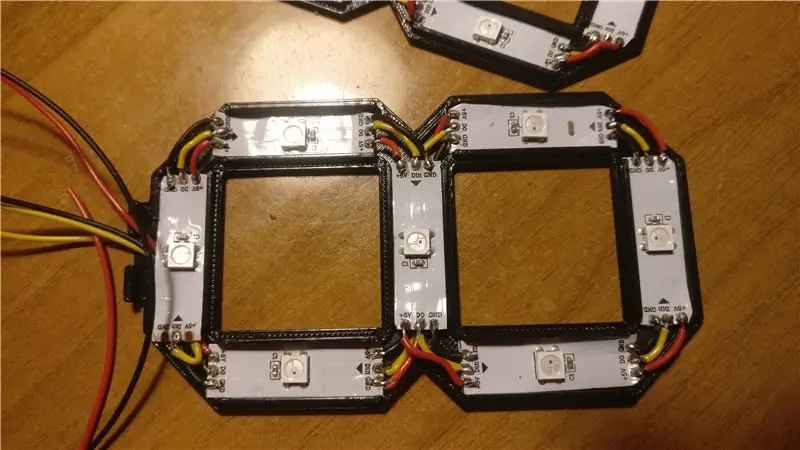
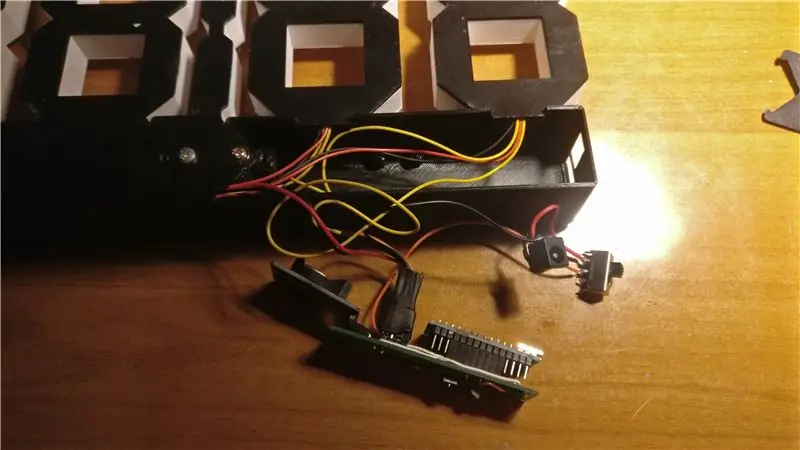
Krok 1: Drukowanie i okablowanie…



Oryginalny projekt na Thingverse został nieco zmodyfikowany. (Dzięki użytkownikowi random1101)
Dwie kropki zostały powiększone, aby pasowały do wersji ledowej użytej w tym projekcie. Jedna z trzech tylnych okładek została również zmodyfikowana, aby pasowała do płytki drukowanej. Zmieniono także podstawę zegara.
Główna praca polega na przylutowaniu ledów. Najpierw przystąpiłem do lutowania diod LED poza tylną okładką cyfry 3d, a następnie włożyłem do niej.
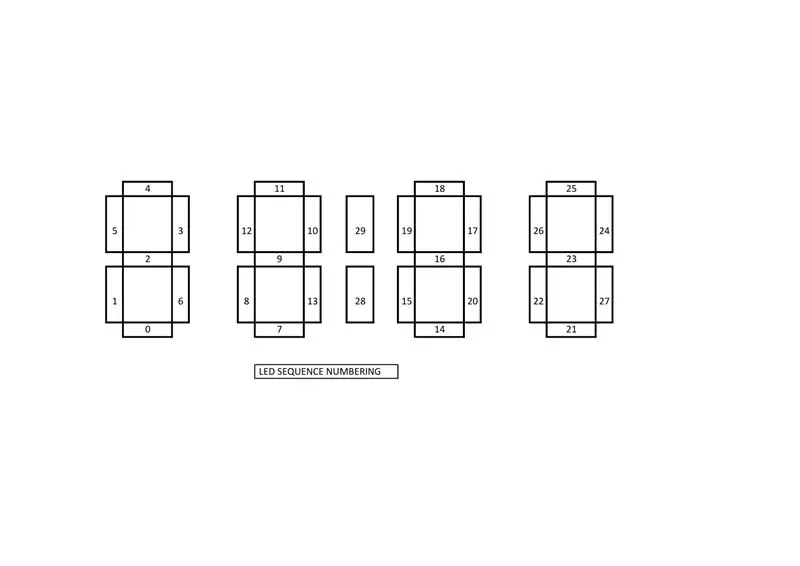
Siódma dioda pierwszej cyfry zaczynając od lewej będzie połączona z pierwszą diodą następnej cyfry. Na końcu czwartej cyfry połącz dwie diody w postaci kropek, będą one ponumerowane w sekwencji 28 i 29.
Sekwencję led można modyfikować, zmieniając niektóre parametry w bibliotekę Arduino, jak wyjaśniono poniżej.
Po połączeniu większość pracy została wykonana.
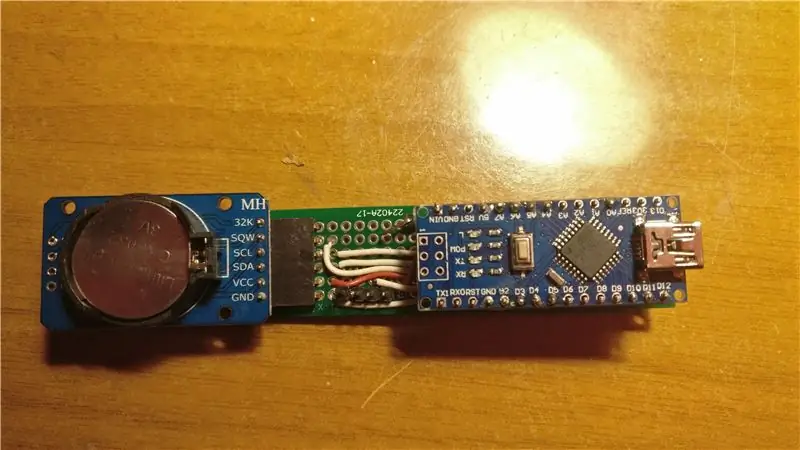
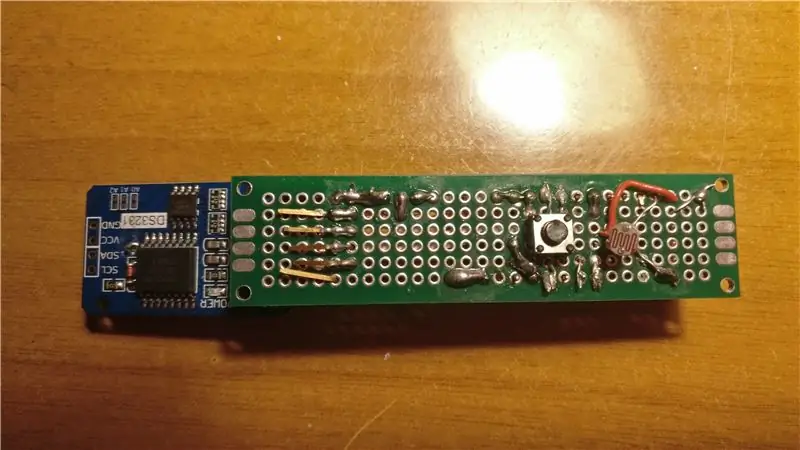
Krok 2: Montaż PCB




Teraz czas na zmontowanie płytki, na której przylutuj rezystory, nagłówki itp. Komponenty do podłączenia Arduino to:
Przycisk podłączany pomiędzy pin 3 Arduino a GND z wewnętrznym rezystorem podciągającym.
Czujnik światła podłączony jako dzielnik napięcia, pomiędzy pin A7 Arduino a GND. Dodaj również rezystor 10K między A7 a +5V ………WIELKI BŁĄD
czujnik światła pomiędzy pinem +5V i A7 oraz rezystor 10K pomiędzy pinem A/ i GND
Moduł DS3231 podłączony przez pin i2c i SQW do pinu przerwania Arduino 2
Diody podłączone do pinu 5 przez rezystor 550Ohm.
Krok 3: Szkic
Wewnątrz szkicu można dokonać wielu dostosowań.
Zapisywanie biblioteki czasu letniego jest obsługiwane przez parametry TimeChangeRule, zobacz bibliotekę JChristensen na Github, aby uzyskać więcej informacji.
Automatyczne wyłączanie wewnątrz pętli jest obsługiwane przez zmienną int gotosleep. W moim przypadku o godzinie 0:00 Arduino przechodzi w tryb uśpienia, po czym zegar się wyłącza.
Ustawienie ALARM na module DS3231 poprzez zmienną int gotosleep, pozwala Arduino wybudzić się z trybu uśpienia. W moim przypadku o 7:00 rano.
Kolejną funkcją jest zmiana koloru zegara w ciągu dnia w funkcji wewnętrznej:
void printDateTime(time_t t, const char *tz)
W moich ustawieniach od godz. 0:00 do 12:00 czas jest wyświetlany na czerwono, od 12:00 do 17:00 na zielono, a od 17:00 do 0:00 głównie na niebiesko. Jest to najlepszy do tej pory balans kolorów, zapewniający dobry kontrast z białą ścianą z tyłu.
Funkcja przejść pozwala na uzyskanie animowanego przejścia kolorów w przypadku zmiany minutowej. Jest 6 różnych, które można wybrać naciskając przycisk chwilowy, siódma opcja jest bez przejść. Ten, który mi się podoba, nazywa się newrandom(), który jest wstępnie ustawiony (tryb int = 1;).
Wprowadziłem kilka zmian w bibliotece dla kompatybilności z sekwencją led. Wewnątrz pliku segment_display.cpp, na końcu przełącznika (i) możesz zmodyfikować sekwencję diod. Po zakończeniu zastąp plik w środku
/Arduino/biblioteki/7segment_NeoPixel-master
Wymagane biblioteki:
- avr.sleep
- segment_wyświetlacz
- DS3231
- TimeLib
- Drut
- Adafruit NeoPixel
- Strefa czasowa
Krok 4: Czas się pożegnać
Podoba mi się ten zegar, aktualny czas jest dobrze widoczny z daleka i wyłącza się, gdy nie potrzebuję.
Jak można prosić o więcej od zegara?
Zalecana:
Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: 3 kroki

Jak zrobić zegar analogowy i zegar cyfrowy z paskiem LED za pomocą Arduino: Dzisiaj zrobimy zegar analogowy i amp; Zegar cyfrowy z paskiem Led i modułem MAX7219 Dot z Arduino. Koryguje czas z lokalną strefą czasową. Zegar analogowy może wykorzystywać dłuższą taśmę LED, dzięki czemu można go zawiesić na ścianie, aby stać się grafiką
ESP8266 Zegar sieciowy bez zegara RTC - Nodemcu NTP Zegar bez RTC - PROJEKT ZEGAR INTERNETOWY: 4 kroki

ESP8266 Zegar sieciowy bez zegara RTC | Nodemcu NTP Zegar bez RTC | PROJEKT ZEGARA INTERNETOWEGO: W projekcie będzie wykonywany projekt zegara bez RTC, będzie pobierał czas z internetu za pomocą wifi i wyświetli go na wyświetlaczu st7735
Zegar Gixie: najpiękniejszy zegar z lampą świecącą: 4 kroki

Zegar Gixie: Najpiękniejszy Zegar Glow Tube: Bardzo lubię Nixie Tube, ale jest za drogi, nie stać mnie na to. Więc spędziłem pół roku na tworzeniu tego Gixie Clock.Gixie Clock jest osiągany dzięki zastosowaniu oświetlenia ws2812 do akrylowego światła. Robię co w mojej mocy, aby rurka RGB była cieńsza
Zmień swój zwykły zegar w zegar atomowy: 3 kroki

Zmień swój zwykły zegar w zegar atomowy: Czy Twój zegar ścienny jest wolny, szybki, czy przesunięty o godzinę, ponieważ nadszedł czas letni? Zmień swój zegar na atomowy dzięki temu łatwemu zamiennikowi za 18 USD, który jest dostarczany na stronie klockit.com Czas jest odbierany z zegara atomowego w Kolorado i dostosowuje zegar do 5 tim
Zbuduj prawdziwy zegar uderzający w dzwon dla swojego komputera i zegar uderzający w gaśnicę.: 3 kroki (ze zdjęciami)

Zbuduj prawdziwy zegar uderzający w dzwon dla swojego komputera i zegar uderzający w gaśnicę.: mosiężny dzwonek, mały przekaźnik kilku innych rzeczy i prawdziwy dzwonek może wybijać godziny na twoim pulpicie. Chociaż ten projekt działa na Windows i Mac OS X też, postanowiłem zainstalować Ubuntu Linux na komputerze, który znalazłem w koszu i nad tym pracować: nigdy
