
Spisu treści:
- Kieszonkowe dzieci
- Krok 1: Budowanie serca Pipboya
- Krok 2: Prototyp kartonu
- Krok 3: Od prototypu do szablonu
- Krok 4: Dodaj etui na ekran i Pi
- Krok 5: Powtórz dla Panelu sterowania
- Krok 6: Wytnij rurę
- Krok 7: Ramka
- Krok 8: Test baterii
- Krok 9: Testowanie dopasowania
- Krok 10: Dodaj kontrolki i szczegóły
- Krok 11: Odbudowa ramki nr 3
- Krok 12: Prototypowanie elektroniki
- Krok 13: Transpozycja elektroniki do ciała
- Krok 14: Dostrajanie dopasowania
- Krok 15: Cofanie enkodera obrotowego
- Krok 16: Wewnętrzna podszewka
- Krok 17: Dodawanie szczegółów
- Krok 18: Malowanie i wykańczanie budowy ciała
- Krok 19: Kodowanie
- Krok 20: Ekran statystyk
- Krok 21: Ekran ekwipunku
- Krok 22: Ekran mapy
- Krok 23: Ekran danych
- Krok 24: Ekran radia
- Krok 25: Końcowe myśli
- Krok 26: Otwórz kod na Github
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



To jest mój działający Pipboy, zbudowany z przypadkowych śmieci z garażu i nalotu na moje zapasy podzespołów elektronicznych. Uważam, że jest to wymagająca wersja i zajęło mi to kilka miesięcy pracy, więc nie zaklasyfikowałbym tego jako projekt dla początkujących. Niezbędne umiejętności obejmują prace z tworzyw sztucznych i drewna, elektronikę i kodowanie. Nadwozie zbudowane jest z różnych kawałków złomu plastiku pociętych i zespawanych ze sobą. Jako mikrokontrolera użyłem Raspberry Pi 0 z nagłówkiem wyświetlacza montowanym do części pinów GPIO. Pozostałe piny służą do sterowania diodami LED i podłączania przycisków/kontrolek. Napisałem interfejs użytkownika w stylu "Pipboy" z kilkoma ekranami demonstracyjnymi w Pythonie, aby ukończyć projekt.
Moimi celami w projekcie były:
- Musiał działać - tj. Musiał mieć wyświetlacz, który robił rzeczy
- Chciałem, aby miał „pokrętło” do wybierania różnych ekranów, ponieważ zawsze wyróżniało się ono dla mnie jako kultowa część interfejsu użytkownika w Fallout
- Cała budowa musiała zostać ukończona przy użyciu rzeczy, które już miałem w garażu lub w moim biurze (nie zostało to do końca osiągnięte, ale zbliżyłem się - ponad 90% z tego zostało znalezionych przedmiotów lub rzeczy, które już leżałem)
- Potrzebny do noszenia
Jedynym celem, którego nie miałem, było uczynienie go dokładną repliką jednego z modeli w grze - wolę budować rzeczy „w stylu” rzeczy, ponieważ daje mi to miejsce na dostosowanie losowych śmieci, które znajdę, i pozwala mi być bardziej kreatywnym. Wreszcie tak, wiem, że możesz je kupić, ale też nie o to chodziło;)
Kieszonkowe dzieci
Kieszonkowe dzieci
- Rura o szerokim otworze (np. kawałek rury odpływowej)
- Złom tworzyw sztucznych (zarówno do tworzenia karoserii, jak i do celów dekoracyjnych)
- Mały pojemnik
- Piankowa mata podłogowa
- Malina Pi
- Wyświetlacz 3,5"
- Enkoder obrotowy KY040
- 3x diody LED
- 2x przyciski
- Powerbank
- Okablowanie
- Śruby, kleje, farby, szpachlówki itp.
Narzędzia
- Dremmel
- Narzędzie wielofunkcyjne z przystawkami do cięcia i szlifowania
- Wiertarka
- Pliki
- Lutownica
- Pistolet na gorący klej
- Śrubokręt(y)
- Ostry nóż
- Piła
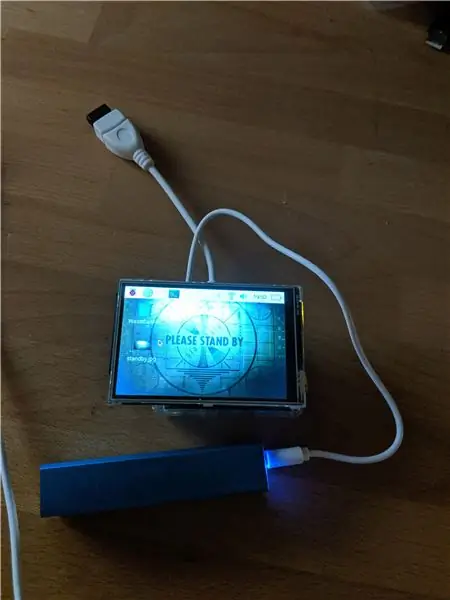
Krok 1: Budowanie serca Pipboya

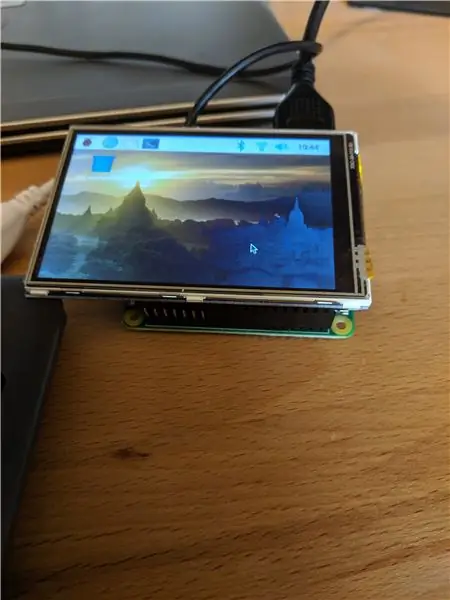
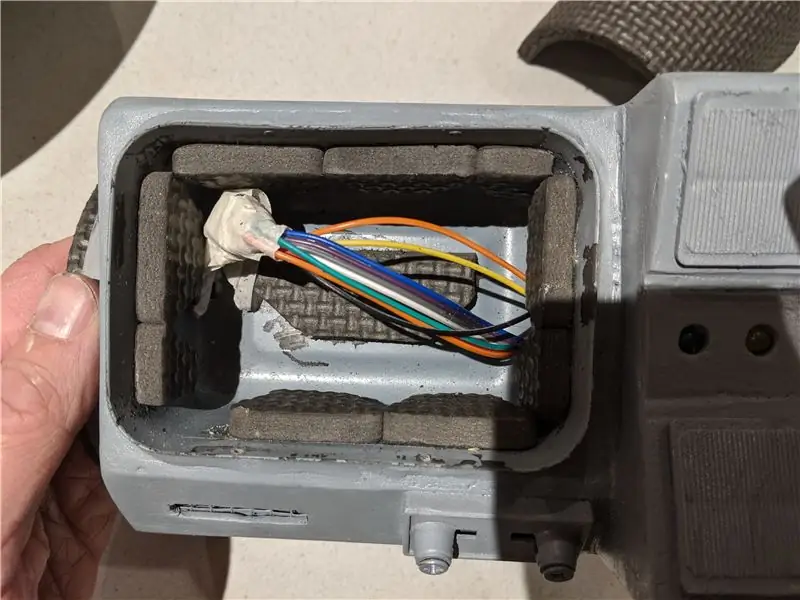
Pierwszą rzeczą, którą musiałem zrobić, było zapewnienie sobie wyświetlacza i mikrokontrolera w formacie, z którym mógłbym pracować. Zdarzyło mi się, że na pinach GPIO Raspberry PI kręcił się 3,5-calowy wyświetlacz, który siedzi jak kapelusz na pinach GPIO Raspberry PI, więc zdecydowałem się go użyć. Sparowałem go z Raspberry Pi 0 i upewniłem się, że działa OK, są kilka kroków, aby Linux rozpoznał ekran, przez który musisz przejść.
Jak widać na drugim zdjęciu, dodałem małą platformę kartonowo-piankową, którą przykleiłem do obudowy, aby wspomóc wyświetlacz. Zrobiłem to, ponieważ wiedziałem, że będę dużo obsługiwał tej części i nie chciałem złamać pinów ani wyświetlacza z powodu braku podparcia. W końcu zostało to zastąpione, ale była to dobra dodatkowa ochrona podczas procesu kompilacji.
Warto również zauważyć w tym momencie, że później w kompilacji napotkałem problemy z wydajnością z tą konfiguracją - głównie z częstotliwością odświeżania interfejsu między Pi a wyświetlaczem, omówię to później w kompilacji, ale jeśli zrobiłem to jeszcze raz, mógłbym rozważyć inny sprzęt tutaj.
Oto kilka przydatnych linków:
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?t…
www.raspberrypi.org/forums/viewtopic.php?f…
learn.sparkfun.com/tutorials/serial-periph…
Dołączę również do powiązanego z tym githubu kilka uwag dotyczących tego, co faktycznie zrobiłem, aby to działało (chociaż z mojego czytania tematu jest wiele różnic w tym, jak to działa dla określonych instancji/sterowników, więc twój przebieg może się różnić).
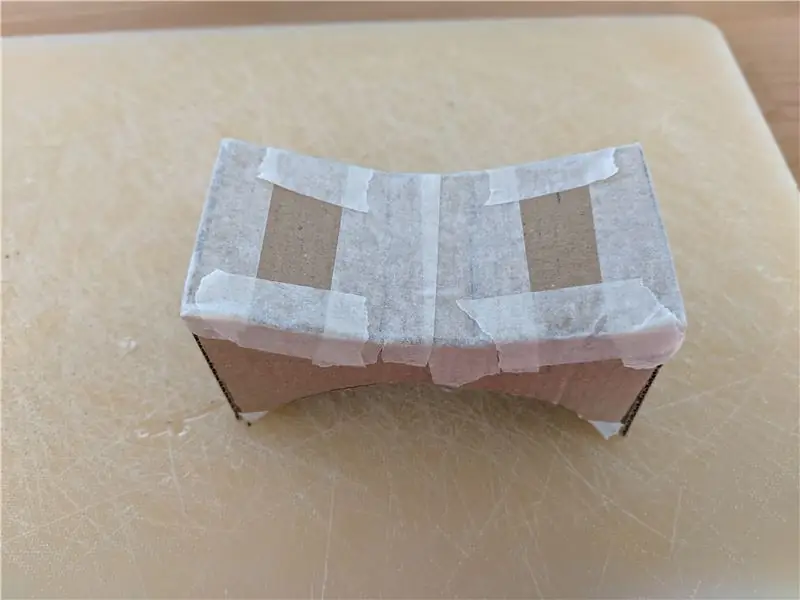
Krok 2: Prototyp kartonu



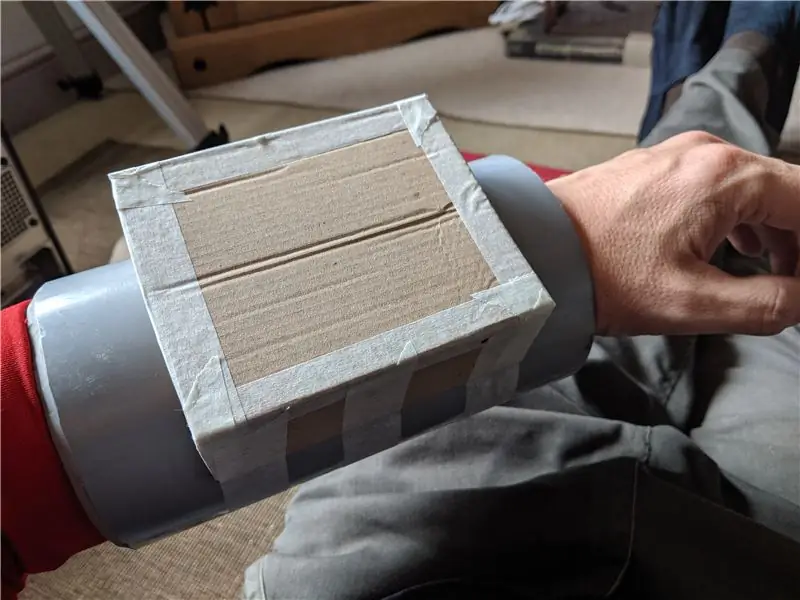
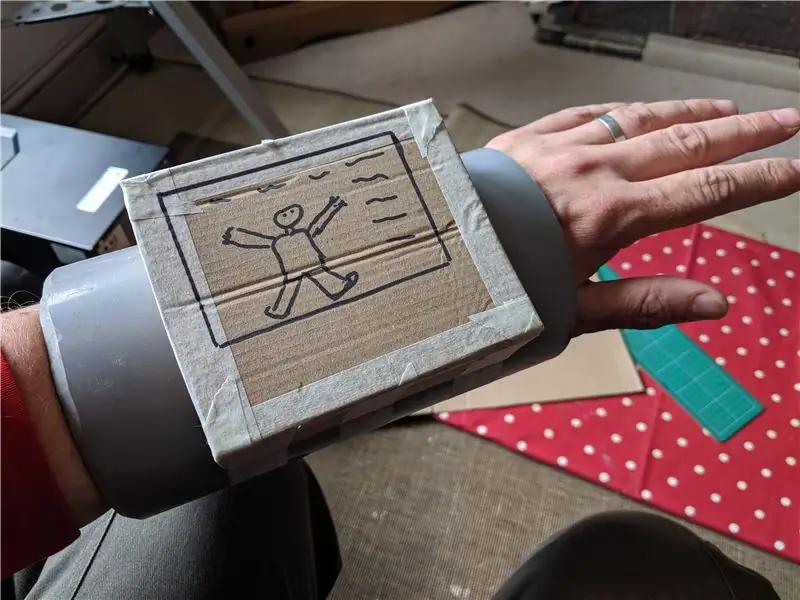
Znalazłem starą rynnę/rurę, której mógłbym użyć do korpusu, ale musiałem wymyślić projekt rzeczywistego obszaru ekranu i panelu sterowania. W tym celu wykonałem tylko makiety kartonowe i przymocowałem je taśmą maskującą do rury. Pierwszy był prostym „pudełkiem”, ale wydawał się zbyt prosty, więc zmodyfikowałem go, aby obszar ekranu był ciekawszy i dodałem osobny obszar panelu sterowania. To mniej więcej stało się ostatecznym projektem (jak zobaczysz, było kilka poprawek, ale to już koniec).
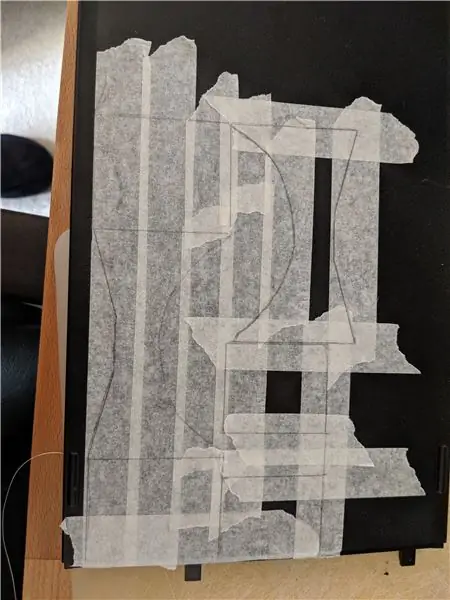
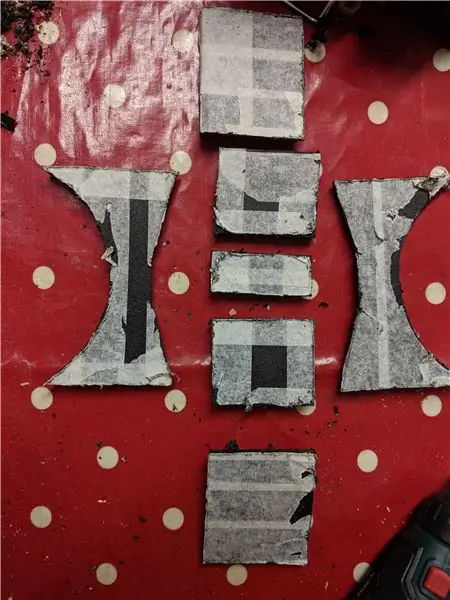
Krok 3: Od prototypu do szablonu



Teraz miałem prototyp, z którego byłem zadowolony, mogłem spłaszczyć karton i przekształcić go w szablon, który następnie przełożyłem na część starej obudowy komputera, którą miałem wokół siebie. Każdy podobny twardy plastik zadziała, po prostu używałem śmieci, które miałem pod ręką. Po oznaczeniu mogłem wyciąć kawałki, aby móc zacząć montować główny korpus. Przydatna wskazówka, aby ułatwić zarówno zaznaczanie, jak i późniejsze cięcie plastiku, zakryłem najpierw taśmą maskującą obszary, które musiałbym wyciąć, co dało mi łatwiejszy sposób narysowania szablonu na plastiku, i coś, co pomoże zapobiec ślizganiu się tarczy tnącej podczas pierwszych cięć.
Krok 4: Dodaj etui na ekran i Pi


Chciałem, aby rogi obszaru ekranu były zakrzywione i potrzebowałem czegoś, co faktycznie utrzyma Pi i wyświetlacz - moim rozwiązaniem było użycie małego plastikowego pojemnika, który miałem. Wyciąłem dziurę w górnej części korpusu i przykleiłem przez nią pojemnik. Następnie skleiłem wszystkie boki. Użyłem tutaj superglue z dużą ilością sody oczyszczonej, aby wzmocnić spoiny. Później wszystko wypełniłem i spiłowałem / przeszlifowałem, aby wszystko uporządkować i nadać mu bardziej „uformowany” charakter.
Krok 5: Powtórz dla Panelu sterowania



Następnie wykonałem dokładnie to samo przełożenie szablonu, wycięcie i sklejenie, aby zbudować obudowę centrali.
Krok 6: Wytnij rurę

Jak widać, pojemnik, którego zamierzam użyć do przechowywania głównych elementów elektronicznych, jest teraz dumnie osadzony w czarnej plastikowej obudowie, co oznacza, że muszę zrobić otwór w rurze, aby mógł się w nim umieścić. Ponownie użyłem taśmy maskującej, aby wyrównać miejsce, w którym chciałem wyciąć, i wyciąć kwadrat rury, aby pasowały części.
Krok 7: Ramka


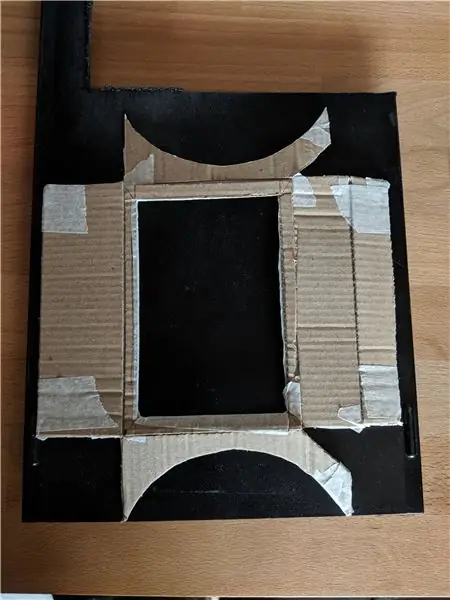
Jednym z wyzwań, które przypadkowo narzuciłem sobie, była próba wymyślenia ramki, która wypełniłaby obszar wokół wyświetlacza aż do krawędzi pojemnika. Niestety sposób wykonania wyświetlacza nie ma również nic przydatnego w jego konstrukcji (takich jak otwory lub cokolwiek innego), aby pomóc go zamontować, więc ramka musiała również utrzymywać wyświetlacz na miejscu. Moja pierwsza próba (widoczna tutaj) była mieszanką plastiku i pianki. W końcu przerobiłem to kilka razy i okazało się, że jest to jedna z trudniejszych części kompilacji. Co gorsza, przez małe tolerancje i delikatną naturę zarówno samej ramki, jak i wyświetlacza.
Krok 8: Test baterii



W tym momencie zwróciłem uwagę na to, jak wykonać ten bieg niezależnie od zasilania USB. Przetestowałem różne baterie i stwierdziłem, że wyświetlacz Raspberry Pi + nie pobierał tak dużo energii i był całkowicie zadowolony z pracy nawet na jednym z moich mniejszych akumulatorów (darmowy z targów). To było naprawdę szczęście, ponieważ paczka idealnie pasowała do luki w kompilacji (zdjęcia później). Teraz możemy tymczasowo skleić razem główne elementy korpusu i uruchomić nasz pierwszy test na moim ramieniu!
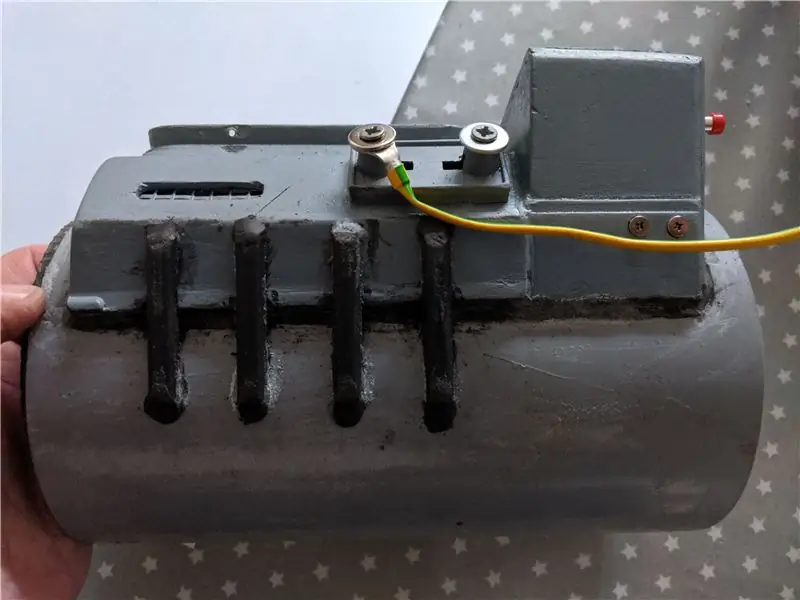
Krok 9: Testowanie dopasowania



Tutaj możesz zobaczyć, gdzie zmodyfikowałem rurę rdzeniową, aby umożliwić dostęp do spodu komponentów. Możesz również zobaczyć, jak miałem szczęście, że bateria ładnie mieściła się w zagłębieniu po jednej stronie pojemnika Pi. W końcu rozpocząłem proces czyszczenia wiązań, szpachlowania, szlifowania i wykonałem testową warstwę podkładu, aby uzyskać wrażenie wykończonego wyglądu (wiedziałem na tym etapie, że będę szlifować to jeszcze wiele razy i prawie cały ten podkład pójdzie, ale chciałem poczuć, jak to będzie wyglądać).
Krok 10: Dodaj kontrolki i szczegóły



Chciałem, aby seria czerwonych/żółtych/zielonych diod LED utworzyła wskaźnik, a także pokrętło obrotowe i co najmniej 2 przyciski. Wszystkie te elementy zostały dopasowane do sekcji panelu sterowania - wystarczyło wywiercić odpowiednie otwory. Zacząłem też dodawać małe kawałki złomu plastikowych elementów (w zasadzie wbijanie zestawu) w celu dodania detali i większego zainteresowania karoserią i panelem sterowania.
Krok 11: Odbudowa ramki nr 3



Jak wspomniałem wcześniej, zmagałem się z ramką do tej konstrukcji i kilkakrotnie ją przebudowywałem. To trzecia iteracja, z którą się utknąłem. Moje podejście tutaj polega na użyciu płyty pilśniowej i wycinaniu 2 różnych kształtów, jednego myśliciela od drugiego, a następnie sklejenia (i zaciśnięcia) ich razem, aby utworzyć środkowy obraz. Te kształty pozwoliły na umieszczenie w nim kwadratowego wyświetlacza, który następnie utrzymywał wyświetlacz na miejscu wewnątrz pojemnika (jak na zdjęciu 3). Dało mi to wystarczająco dużo materiału, aby użyć 4 bardzo małych śrub jako uchwytów - których użyłem do mocnego zamocowania tego na miejscu wewnątrz obudowy, a to z kolei zapewniłoby stabilność i bezpieczeństwo ekranu. Z perspektywy czasu znalazłbym wyświetlacz, który miał kilka przyzwoitych opcji montażu (lub użyj drukarki 3D - której wtedy nie miałem).
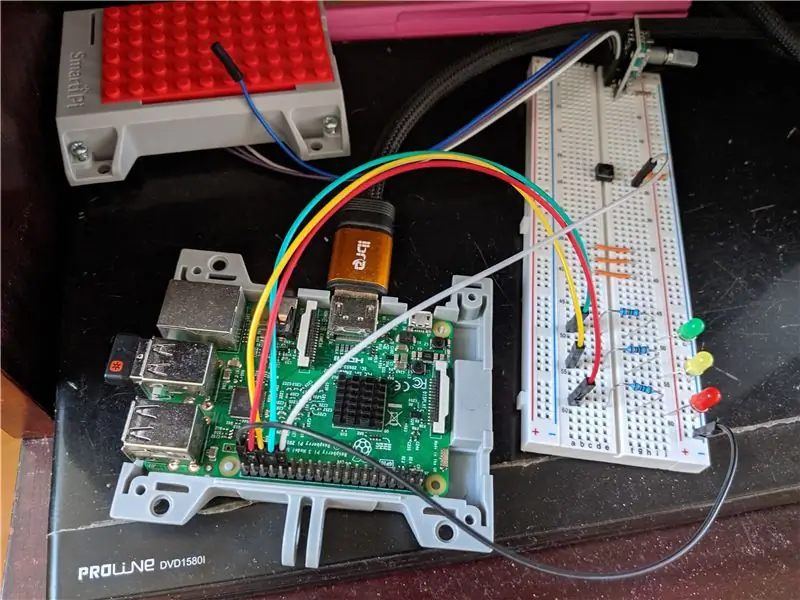
Krok 12: Prototypowanie elektroniki


Używam płytki stykowej do układania moich prostych obwodów w ten sposób, a ponieważ często wykonuję tę część projektu w innej przestrzeni niż konstrukcja korpusu głównego, połączyłem go również z innym Raspberry PI. Tutaj użyłem modelu 3, który dał mi nieco więcej mocy, aby faktycznie połączyć się z nim bezpośrednio i uruchomić IDE na pokładzie. To po prostu ułatwiło mi szybkie prototypowanie kodu. Istnieje wiele innych sposobów zdalnego łączenia/kodowania/debugowania, to po prostu chcę zrobić tutaj.
Projekt tutaj jest dość prosty, mamy;
- Enkoder obrotowy - wykorzystuje masę i wiązkę pinów GPIO do obsługi kierunku kliknięcia i przycisku.
- Para przycisków, które po prostu używają jednego pinu GPIO i wspólnego uziemienia
- 3 diody LED, każda z wbudowanym rezystorem, aby zapobiec ich wyskakiwaniu, wszystkie idą do wspólnego uziemienia, ale z indywidualnym pinem GPIO, aby każdy mógł być adresowany indywidualnie.
To dało mi 3 diody LED dla mojego miernika, enkoder obrotowy do obracania się po ekranach w pipboyu i 3 przyciski do sterowania działaniami (jeden na enkoderze obrotowym i 2 oddzielnie okablowane). To było wszystko, co mogłem zmieścić, a ponieważ wyświetlacz zajmował kilka pinów, prawie zużywa to, co masz w standardowym układzie Pi GPIO. Jednak dla moich celów było to w porządku.
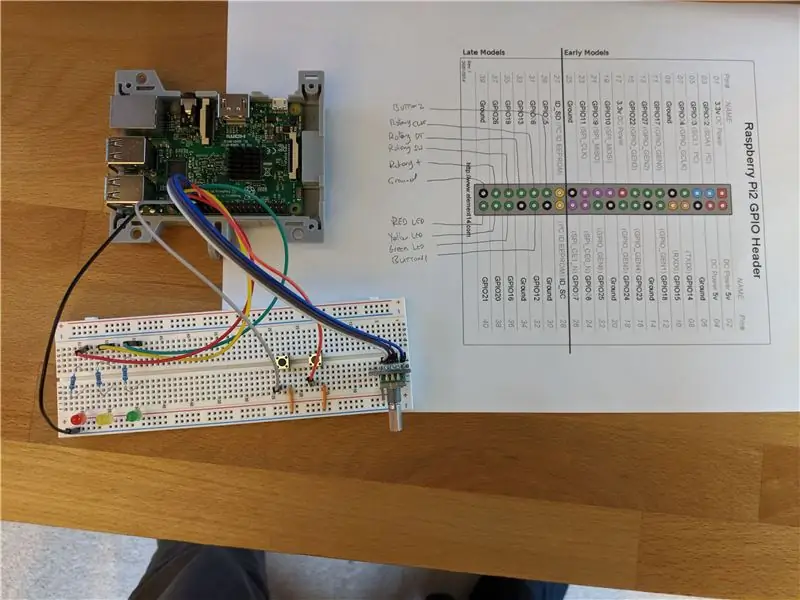
Drugie zdjęcie w dużym stopniu pokazuje ostateczny układ wewnętrzny, z którym skorzystałem. Spędziłem tu trochę czasu, testując sposoby napędzania komponentów i sprawdzając, czy wszystko się udało, zanim przeniosłem to do korpusu kompilacji. Cały kod znajduje się na githubie.
Uwaga na temat enkoderów obrotowych. Spędziłem sporo czasu na pisaniu mojej własnej maszyny stanu enkodera obrotowego, aby śledzić zmiany wysokiego/niskiego poziomu GPIO i mapować je na pozycje obrotowe. Odniosłem tutaj mieszany sukces, pracowałem w „większości” przypadków, ale zawsze są przypadki skrajne i (de)odbijanie itp., z którymi trzeba sobie poradzić. Dużo łatwiej jest korzystać z gotowej biblioteki, a dla tych, które można zainstalować w Pythonie, jest świetna. Użyłem tego w końcu, ponieważ pozwoliło mi skupić się na zabawnej części budowania, zamiast spędzać wieki na debugowaniu problemów. Wszystkie szczegóły są zawarte w kodzie źródłowym.
Jeśli jesteś nowy w Raspberry Pi, GPIO i elektronice, gorąco polecam poniższe samouczki, które przeprowadzą Cię przez wszystko, czego potrzebujesz, aby wykonać powyższy układ;
projects.raspberrypi.org/en/projects/physi…
thepihut.com/blogs/raspberry-pi-tutorials/…
Krok 13: Transpozycja elektroniki do ciała



Po tym, jak ukończyłem układ za pomocą płytki stykowej, nadszedł czas, aby zacząć myśleć o tym, jak zamontować je w korpusie pipboya. Zdecydowałem, że chcę to zrobić, aby móc zdemontować i usunąć wszystkie elementy elektroniczne na wypadek, gdybym musiał coś naprawić lub zmienić w przyszłości. Aby to osiągnąć, zdecydowałem się na podłączenie wszystkich podczęści za pomocą złączy dupont.
Do przycisków przylutowałem na niektórych przedłużaczach i użyłem owijki do zaizolowania końcówek, co pozwoliło mi je zmontować i zdemontować z korpusu (np. do testowania, potem do malowania itp.). Rotary Encoder miał już piny, które mogły przyjąć złącza dupontowe, więc musiałem tylko wykonać kilka przewodów o odpowiedniej długości.
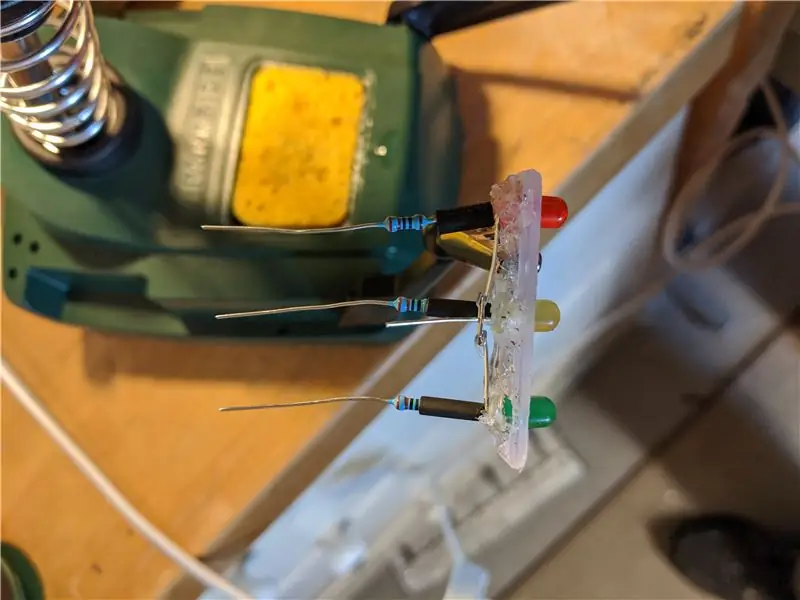
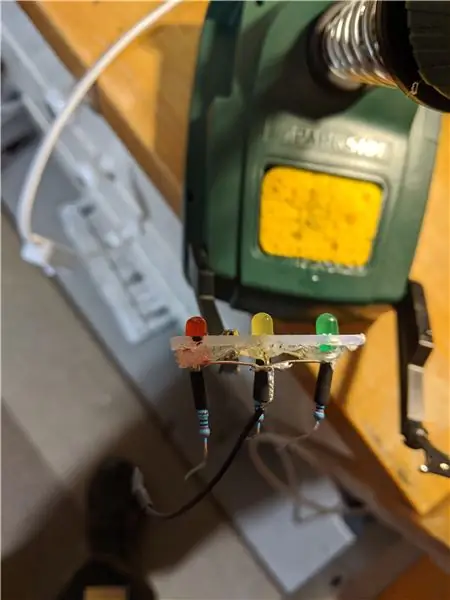
Diody zajęły trochę więcej pracy - w tym celu zdecydowałem się użyć kawałka plastiku, który miałem (przycięty na wymiar), aby zrobić zdejmowany panel, w którym można zamontować diody LED. Następnie przykleiłem je na gorąco i przylutowałem rezystory i przewody. To stworzyło jednostkę do usuwania, którą mogłem zamontować i zdjąć, a także ułatwiło malowanie i wykańczanie.
Zauważ, że moje lutowanie jest okropne, więc zachowałem to prosto i unikałem wszystkiego, co było zbyt szczegółowe/dokładne. Na końcowym zdjęciu widać, że miałem też bardzo małe broadboardy (5x5), użyłem jednego z nich zamontowanego wewnątrz, aby zapewnić panel do podłączenia wszystkiego do/z GPIO. W szczególności było to przydatne do stworzenia wspólnej szyny uziemiającej, której mógłbym użyć i uniknąć wielu przewodów uziemiających wijących się z powrotem do Pi.
Następnie wycinam różne otwory w pojemniku, aby wprowadzić przewody do Pi i podłączyć do GPIO. Ten projekt pozwolił mi zakończyć wszystko, jeśli potrzebowałem (coś, co zrobiłem kilka razy podczas finalizowania kompilacji).
Krok 14: Dostrajanie dopasowania


W tym momencie natknąłem się na pewne problemy z dopasowaniem. Po pierwsze, użycie złączy dupont do okablowania oznaczało, że trudno było je dopasować do pinów z założoną pokrywą wyświetlacza, ponieważ nie było wystarczającej wysokości. Rozwiązałem to, kupując (jest to jedna z niewielu rzeczy, które faktycznie kupiłem dla tego projektu) małego przedłużacza pinów GPIO, abym mógł ustawić kapelusz wyświetlacza wyżej i zostawić miejsce na dostęp do pozostałych pinów GPIO za pomocą złączy dupont.
Pociąłem również kilka małych kawałków piankowej maty podłogowej, aby zrobić wyściółkę boczną wewnątrz pojemnika, co pomogło umieścić Pi + Display we właściwym miejscu i zatrzymać jego poruszanie się.
Krok 15: Cofanie enkodera obrotowego

Enkodery obrotowe często są dostarczane (podobnie jak moje) z ładnym, błyszczącym, nowoczesnym pokrętłem w stylu „hi fi”. To zupełnie nie pasowało do tej konfiguracji, więc musiałem wymyślić coś innego. W moim losowym pudełku z częściami natknąłem się na stary trybik z wiertarki, którą złamałem dawno temu. Wyglądało to dobrze, ale nie pasowało do enkodera obrotowego. Moim rozwiązaniem tutaj było wypróbowanie różnych kołków ściennych, aż znalazłem taki, który pasuje do pokrętła obrotowego, a następnie przycięcie go do kształtu, abym mógł użyć go jako „wewnętrznego kołnierza”, aby osadzić zębatkę wiertła na obrotowym enkoderze jako bardziej odpowiedni temat kontrola.
Krok 16: Wewnętrzna podszewka


Więcej piankowych płytek podłogowych! Tym razem wykorzystałam je do zbudowania miękkiej podszewki, aby była wygodniejsza (bez zbytniego luzu). Wycinając dziurę w piance, udało mi się również wchłonąć część „grudków”, które tworzy pojemnik na Pi. Ogólnie rzecz biorąc, sprawiło to, że był znacznie bardziej poręczny. Nie pokazano na tych zdjęciach, ale zrobiłem go nieco większy niż główny korpus, aby był widoczny na końcach, które później pomalowałem i to wszystko pomogło dodać trochę kontrastu i zainteresowania gotowym przedmiotem.
Krok 17: Dodawanie szczegółów


Czas zacząć dodawać dekoracje i uczynić je bardziej interesującymi. Przede wszystkim dodałem kilka kawałków plastiku wzdłuż jednej strony, aby nadać jej trochę wizualnego zainteresowania. Potem dodałem kilka fałszywych przewodów do niektórych zacisków i po prostu wepchnąłem je w otwór, który wywierciłem w ciele. To wszystko zostało później pomalowane na różne kolory.
Krok 18: Malowanie i wykańczanie budowy ciała



Nie przejmowałem się zbytnio nieskazitelnym wykończeniem - ponieważ i tak powinno być stare i dobrze używane (właściwie mogę wrócić i w pewnym momencie jeszcze bardziej je wietrzyć). Ale chciałem, żeby wyglądał jak spójny i kompletny obiekt, który nie został splątany z przypadkowych śmieci (chociaż to dokładnie to było). Przeszedłem przez wiele iteracji szlifowania, wypełniania (miliput jest moim wyborem do plastiku) i powtarzania. Następnie kilka warstw podkładu i farby, aby dodatkowo wygładzić wszystkie połączenia. Potem więcej szlifowania, więcej szpachlowania i więcej malowania.
Kiedy już miałem wygląd i odczucie ciała, z którego byłem zadowolony, zacząłem dodawać szczegóły. Użyłem pocierania i polerowania grilli na elementach sterujących, aby nadać im bardziej wrażenie siatki drucianej. Dodałem też tu i ówdzie drobne szczegóły malowania za pomocą akryli.
Sięgnąłem do mojej kolekcji losowych naklejek i dodałem kilka, aby dopracować efekt. Następnie wykonałem pranie pogodowe z kilkoma zmieszanymi farbami, aby dodać trochę brudu i brudu w trudno dostępnych miejscach, które byłyby trudne do czyszczenia. W tej chwili może to być trochę zbyt subtelne i może wrócę i dodam więcej później.
Krok 19: Kodowanie

Częścią mojej ambicji w tym projekcie było sprawienie, by reagował jak prawdziwy pipboy - a dla mnie najbardziej charakterystyczną częścią tej gry jest obracanie pokrętła, aby przełączać się między różnymi ekranami. Aby to osiągnąć, postanowiłem napisać interfejs użytkownika pipboya, który będzie w stanie wyświetlać serię ekranów i umożliwiać przewijanie między nimi. Chciałem, aby zawartość ekranów była taka, którą mógłbym łatwo zmieniać, a nawet dodawać/usuwać ekrany.
Zdecydowałem się napisać to w Pythonie ze względu na doskonałą obsługę Raspberry Pi, GPIO itp. Python znajduje się dość nisko na mojej liście języków, które znam, więc była to dla mnie duża krzywa uczenia się, a duża część kodu jest w rezultacie bałagan. Z czasem będę to aktualizował, ponieważ nie skończyłem całkowicie wszystkiego, co chciałem tutaj zrobić - ale jest to wystarczająco blisko, aby się teraz podzielić, ponieważ są tam wszystkie główne koncepcje.
Mój projekt kodu interfejsu użytkownika jest dość prosty, istnieje główny skrypt Pythona, który konfiguruje wyświetlacz, konfiguruje GPIO, ładuje ekrany i wchodzi w nieskończoną pętlę aktualizacji, czekając na zdarzenia użytkownika i aktualizując wyświetlacz w razie potrzeby. Ponadto istnieją różne skrypty wsparcia, które pomagają w generowaniu ekranów interfejsu użytkownika z wyprzedzeniem.
Wykorzystywane główne biblioteki:
- pygame: używam tego jako silnika do uruchamiania interfejsu użytkownika, ponieważ pozwala mi rysować dowolną grafikę, manipulować obrazami, czcionkami, przejść na pełny ekran itp.
- pyky040: Zapewnia to obsługę pokrętła i zaoszczędziło mi dużo czasu (wielkie podziękowania dla Raphael Yancey za zwolnienie tego.
- RPi. GPIO: Aby dobrze sterować GPIO, bawiłem się kilkoma opcjami tutaj, ale dało mi to odpowiedni poziom elastyczności, jakiego chciałem, szczególnie w przypadku takich rzeczy, jak używanie zapasowego GPIO jako kolejnego 3,3 V do napędzania enkodera obrotowego itp.
- szum: do generowania szumu perlina, aby umożliwić mi tworzenie losowego przebiegu dla ekranu radia, który wygląda bardziej naturalnie
- kolejka: natknąłem się na frustrujący błąd z synchronizacją zdarzeń z obracanego enkodera obrotowego i (bardzo) niską częstotliwością odświeżania wyświetlacza LCD. W końcu sposób, w jaki to rozwiązałem, polegał na umieszczeniu w kolejce zdarzeń przychodzących z enkodera obrotowego i wybieraniu ich pojedynczo, gdy ekran był odświeżany.
- os, sys, wątki, czas: wszystkie używane do standardowych funkcji Pythona
Uwaga na temat konstrukcji obsługi ekranu. Ekrany są zdefiniowane jako lista nazw w kodzie. Każdy wpis na liście może mieć powiązany plik-p.webp
Zawartość tych plików jest generowana w innym miejscu (ręcznie lub za pomocą innych skryptów), których dane wyjściowe są zapisywane jako pliki-p.webp
Istnieją dziwne wyjątki, w których zakodowanych jest kilka rzeczy - na przykład kształt fali dla losowego ekranu radia, ponieważ jest on obliczany w czasie rzeczywistym i animowany.
Jeśli pomoże analogia, pomyśl o projekcie interfejsu użytkownika jako o niezwykle prymitywnej i prostej przeglądarce internetowej - każdy „ekran” jest jak naprawdę prosta strona internetowa, która może składać się tylko z jednego pliku png, jednego pliku txt lub ich kombinacji. Ich zawartość jest niezależna i jest po prostu rysowana przez interfejs użytkownika, tak jak przeglądarka rysuje stronę internetową.
Oto linki do głównych bibliotek, z których tutaj korzystałem:
www.pygame.org/news
pypi.org/project/pyky040/
pypi.org/project/noise/
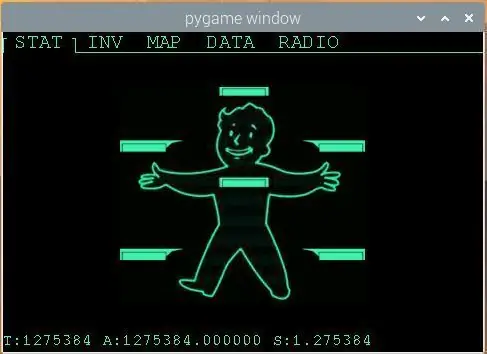
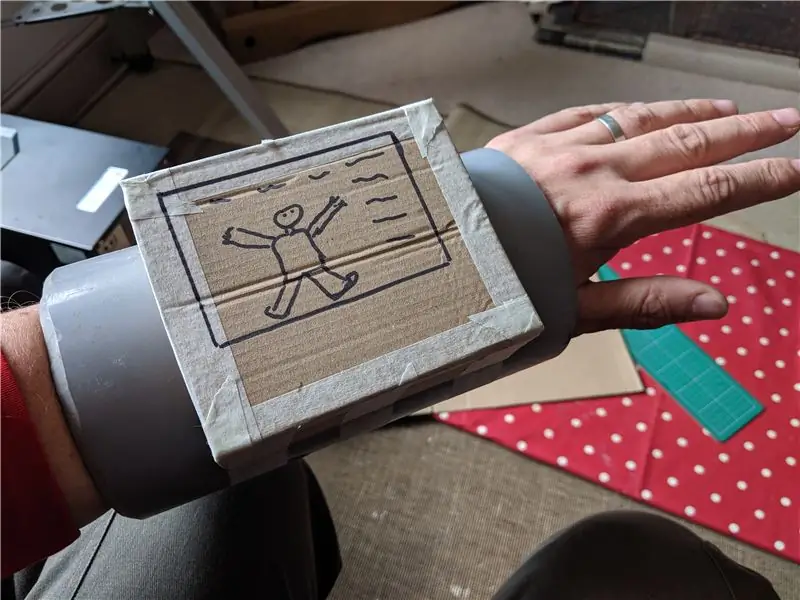
Krok 20: Ekran statystyk

Żaden pipboy nie byłby kompletny bez klasycznego ekranu statystyk sylwetki pipboya. W tym celu mój przyjaciel stworzył statyczny plik PNG, który po prostu wyświetlam jako symbol zastępczy. W przyszłości może wrócę i uczynię to bardziej dynamicznym z jakąś reprezentacją losowych obrażeń lub podobnym, ale na razie jest to statyczny ekran.
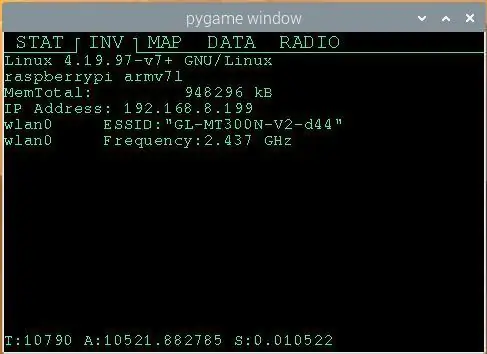
Krok 21: Ekran ekwipunku

Coś, co zawsze jest przydatne w projektach Pi, to możliwość wyświetlania podstawowych informacji, takich jak adres IP, adres DHCP itp. Postanowiłem przeciążyć ekran Inventory jako wyświetlanie "inwentarza" Pi - jaki procesor, pamięć, adres IP itp. Napisałem mały skrypt Linuksa, aby zebrać te informacje i po prostu przekierować je do odpowiednio nazwanego pliku tekstowego (.txt), który system interfejsu użytkownika następnie pobiera i wyświetla. W ten sposób, jeśli kiedykolwiek będę w innym miejscu, mogę odpalić skrypt i pobrać świeży plik.txt z aktualnym adresem IP itp.
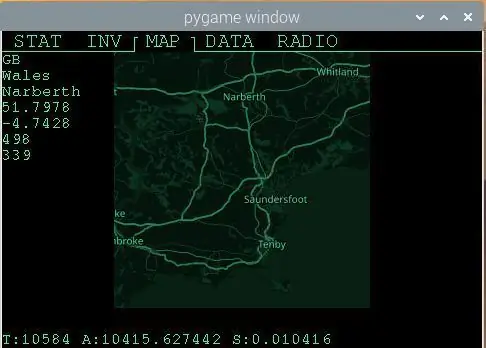
Krok 22: Ekran mapy

Ten ekran był jednym z bardziej złożonych ekranów do pracy. Raspberry Pi 0 nie jest dostarczany z modułem GPS, ale chciałem, aby mapa miała pewne znaczenie dla miejsca, w którym znajdowało się Pi. Moje rozwiązanie to osobny skrypt, który pobiera adres IP Pi, używa https://ipinfo.io do wyszukiwania przybliżonej lokalizacji. Przechwytywana jest odpowiedź JSON, a następnie konwertuję współrzędne, abym mógł ściągnąć kafelek openstreetmap.org dla przybliżonej lokalizacji.
Kafelki są w wielu kolorach, ale chciałem, aby obraz w skali zielonej pasował do wyglądu i stylu Pipboya, a nie mogłem znaleźć dokładnie takiego, więc napisałem filtr w skali zielonej w Pythonie, aby zmienić odwzorowanie kolorów kafelka openstreetmap, a następnie zbuforuj nowy obraz do pliku png.
Podczas powyższego procesu generowany jest plik tekstowy z przybliżoną lokalizacją i współrzędnymi, a kafelek mapy jest tworzony jako png. Interfejs użytkownika pipboya pobiera oba te pliki i nakłada ich zawartość, aby utworzyć działający ekran mapy (z dokładnością do rozdzielczości adresu IP do lokalizacji).
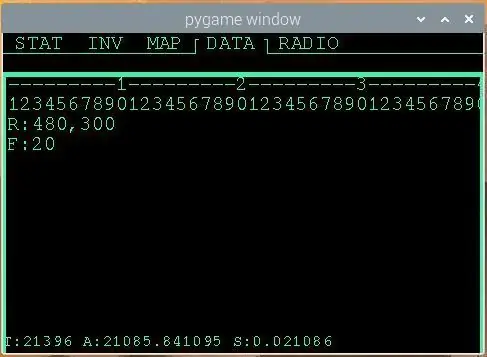
Krok 23: Ekran danych

To jest tylko karta testowa (generowana przez inny skrypt Pythona i wyprowadzana do pliku png), która jest wyświetlana, aby pomóc w przetestowaniu rozmiaru/układu. Zostawiłem to, ponieważ nadal przydaje się, aby zweryfikować, ile nieruchomości muszę bawić się podczas tworzenia makiety ekranów.
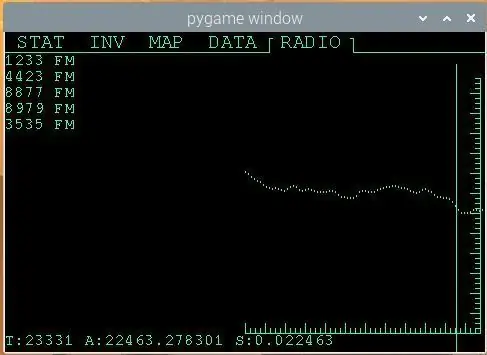
Krok 24: Ekran radia

Wraz z ekranem mapy jest to drugi ekran, który naprawdę sprawił mi dużo pracy. To jedyny ekran, na którym bawiłem się animacją - i w większości działa zgodnie z przeznaczeniem, ale wydajność nadal stanowi problem z częstotliwościami odświeżania ekranu LCD. Struktura ekranu to plik tekstowy zawierający losowo wybrane nazwy radiowe (są to tylko dowolne ciągi znaków i nie robią niczego poza prezentacją listy na ekranie), plik-p.webp
Jest to jedyny ekran, na którym pętla pygame wykonuje prawdziwą pracę w każdym cyklu, musi obliczyć nowy przebieg, wymazać część ekranu w tym żywym i przerysować.
Krok 25: Końcowe myśli



Jest to prawdopodobnie najtrudniejsza konfiguracja, jaką stworzyłem, z wieloma różnymi koncepcjami i umiejętnościami, ale jest to również jedna z najprzyjemniejszych rzeczy, które w rezultacie działają. Wciąż jestem w trakcie porządkowania niektórych moich bardziej technicznych notatek, a także repozytorium github dla kodu. Wszystko to wkrótce udostępnię, więc wpadnij ponownie wkrótce, aby uzyskać więcej szczegółów i informacji, gdy będę miał czas na dodanie ich do opisu.
Jeśli zajmiesz się czymś takim, chętnie zobaczę wyniki, a jeśli masz jakieś pytania, skontaktuj się z nami, a postaram się dodać więcej informacji na każdym etapie, w którym chcesz pomóc.
Krok 26: Otwórz kod na Github

W końcu udało mi się otworzyć kod na Github. Jest dostępny pod tym linkiem:
Zalecana:
Zautomatyzowany system ogrodowy zbudowany na Raspberry Pi do użytku na zewnątrz lub wewnątrz - MudPi: 16 kroków (ze zdjęciami)

Zautomatyzowany system ogrodowy Zbudowany na Raspberry Pi do użytku na zewnątrz lub wewnątrz - MudPi: Lubisz ogrodnictwo, ale nie możesz znaleźć czasu na jego pielęgnację? Być może masz jakieś rośliny doniczkowe, które wyglądają na trochę spragnione lub szukają sposobu na zautomatyzowanie hydroponiki? W tym projekcie rozwiążemy te problemy i poznamy podstawy
Suwak kamery do śledzenia obiektów z osią obrotową. Wydrukowany w 3D i zbudowany na kontrolerze silnika prądu stałego RoboClaw i Arduino: 5 kroków (ze zdjęciami)

Suwak kamery do śledzenia obiektów z osią obrotową. Wydrukowany w 3D i zbudowany na kontrolerze silnika prądu stałego RoboClaw i Arduino: Ten projekt jest jednym z moich ulubionych projektów, odkąd połączyłem moje zainteresowanie tworzeniem wideo z majsterkowaniem. Zawsze przyglądałem się i chciałem naśladować te kinowe ujęcia w filmach, w których kamera porusza się po ekranie podczas panoramowania, aby śledzić t
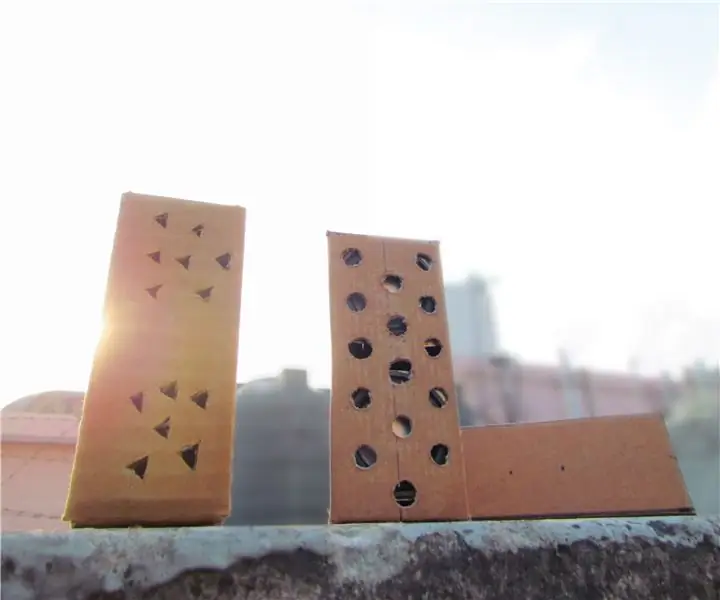
Kartonowy głośnik ze złomu !: 5 kroków (ze zdjęciami)

Cardboard Speaker From Scrap !: Ta instrukcja jest małym przewodnikiem, jak stworzyć solidny i mocny przenośny głośnik z recyklingu ze starego kartonu. Kiedy słyszymy słowo karton, zazwyczaj myślimy o kartonie, a w opinii wszystkich karton jest nie tak silny
Wzmacniacz do telefonów komórkowych ze złomu: 12 kroków (ze zdjęciami)

Scrap Wood Cell Phone Amplifier: Mój telefon komórkowy ma bardzo słaby dźwięk, zwłaszcza po założeniu tego etui. Postanowiłem więc zrobić do niego wzmacniacz dźwięku z materiałów, które miałem w swoim sklepie. To bardzo prosta kompilacja, którą każdy może zrobić. Wszystkie elektronarzędzia można zastąpić
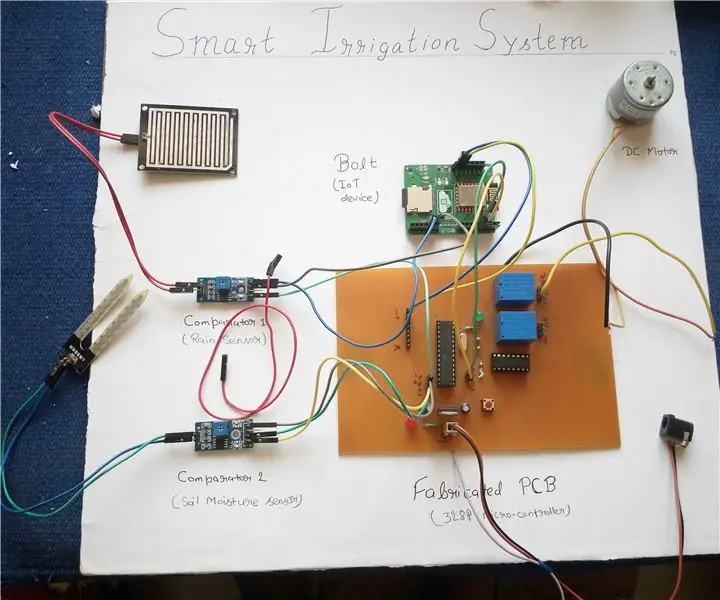
INTELIGENTNY SYSTEM NAWADNIANIA Korzystanie z IoT # „Zbudowany na BOLT”: 6 kroków (ze zdjęciami)

INTELIGENTNY SYSTEM NAWADNIANIA Korzystanie z IoT # „Built on BOLT”: Inteligentny system nawadniania to urządzenie oparte na IoT, które jest w stanie zautomatyzować proces nawadniania poprzez analizę wilgotności gleby i warunków klimatycznych (takich jak deszcz). być wyświetlane w formie graficznej na BOLT
