
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Odwiedź witrynę Techtronic Harsh:
Wszędzie dochodzi do ogromnej epidemii nowego wirusa koronowego (COVID19). Konieczne stało się pilnowanie obecnego scenariusza COVID-19 na świecie.
Będąc w domu, to był projekt, który pomyślałem o „World’s Live Covid19 Dashboard” - Dashboard, który zapewnia aktualizacje w czasie rzeczywistym o stanie świata COVID-19. Nie musisz już włączać telewizora ani oglądać na różnych stronach internetowych.
Projekt projektu nie był ważną częścią. Wyzwaniem było jednak stworzenie czegoś użytecznego przy użyciu przydatnych komponentów. Ten projekt z pewnością pomoże Ci zbudować prosty interfejs pulpitu nawigacyjnego, aby być na bieżąco.
Kieszonkowe dzieci
- ESP8266
- Wyświetlacz OLED
- Kable rozruchowe
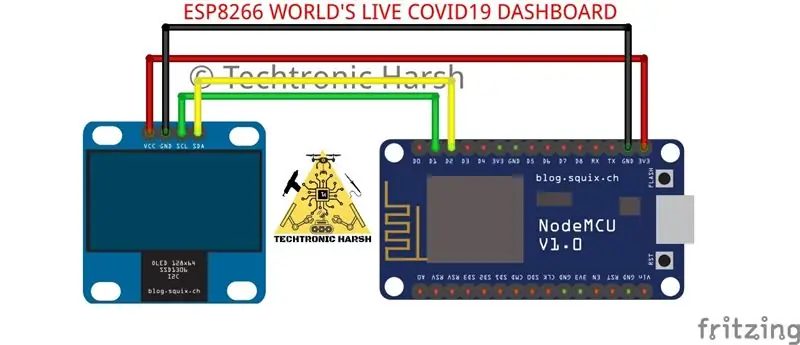
Krok 1: Schematy:

Krok 2: Konfiguracja:


- Odwiedź witrynę pulpitu nawigacyjnego Covid19 w czasie rzeczywistym. Tutaj używam
-
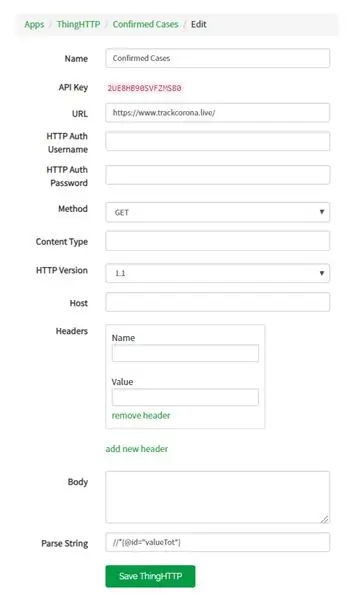
Zaloguj się/zarejestruj się na https://thingspeak.com. Przejdź do aplikacji i utwórz nową akcję ThingHttp.
- Podaj nazwę swojego wyboru, URL (https://trackcorona.live), metodę jako GET i w Parse String musisz wkleić XPath ze strony trackcorna.live wymaganego pola, które chcesz pokazać.
-
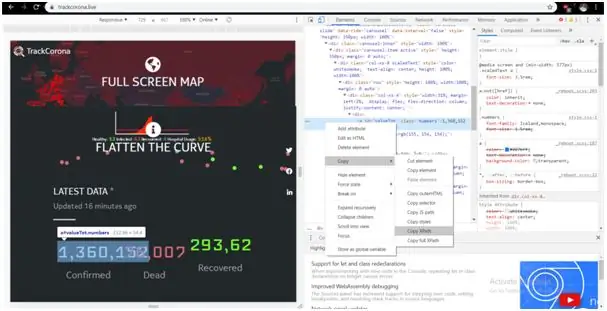
W powyższym przykładzie (obraz) analizuję ciąg dla potwierdzonych przypadków, wszystko, co musisz zrobić, to
- Kliknij prawym przyciskiem myszy Liczba potwierdzonych przypadków > Sprawdź,
- Ponownie kliknij prawym przyciskiem myszy w kodzie > Kopiuj > KopiujXPath
- Wklej to w polu Parse String akcji ThinkHttp i zapisz to.
- Podobnie zrób to dla wszystkich odzyskanych, śmierci, śmiertelności i śmiertelności.
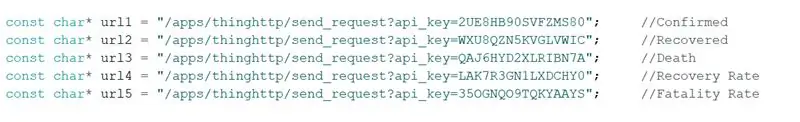
- Odwiedź kod źródłowy i zastąp SSID nazwą Wi-Fi, hasło hasłem Wifi i klucz API swoim interfejsem API ThingHttp.
- Prześlij kod. Otóż to!!
Krok 3: Kod źródłowy:
/* © Techtronic Ostre
Youtube:
Instruktorzy: https://www.instructables.com/member/… Instagram: https://instagram.com/techtronicharsh Strona internetowa: https://techtronicharsh.com Telegram:
*/
#include //Użyj funkcji ESP8266 #include #include #include #include #include
Wyświetlacz Adafruit_SSD1306 = Adafruit_SSD1306 (128, 32, &Drut);
const char* ssid = "********"; // SSID routera tj. WiFi Name const char* password = "******"; //Twoje hasło WiFi const char* host = "api.thingspeak.com"; //Odczytujemy dane z tego hosta const int httpPortRead = 80; /* Po prostu zmień klucz API za pomocą swojego API przez ThingHttp */ const char* url1 = "/apps/thinghttp/send_request?api_key=TGC4KNQ98REOA4JH"; //Confirmed const char* url2 = "/apps/thinghttp/send_request?api_key=Y0ALN1QGDTNLLNNM"; //Odzyskany const char* url3 = "/apps/thinghttp/send_request?api_key=0J24MB3W9F9Q0E7M"; //Death const char* url4 = "/apps/thinghttp/send_request?api_key=R2BKR1DRVS5YT2PH"; //Współczynnik odzyskiwania const char* url5 = "/apps/thinghttp/send_request?api_key=VYMVMGK9S8W21EXQ"; //Śmiertelność
Sprawy strunowe, Śmierć, Odzyskiwanie, Odzyskiwanie, Śmiertelność;
Klient WiFiClient; //Utwórz klienta WiFi i klienta
HTTPKlient
pusta konfiguracja () {
Serial.początek(9600); //Uruchom komunikację szeregową WiFi.disconnect(); //Odłącz i ponownie połącz się z Wifi, które ustawiłeś delay(1000); WiFi.begin(SSid, hasło); Serial.println("Połączono z siecią Wi-Fi"); //Wyświetl informację zwrotną na monitorze szeregowym Serial.println(WiFi.localIP()); wyświetl.rozpocznij(); display.display(); opóźnienie (1000);
display.clearDisplay();
display.display();
display.setTextSize(1);
display.setTextColor (BIAŁY);
}
pusta pętla()
{ //Czytanie 1: Czytanie potwierdzonych przypadków
if(http.begin(host, httpPortRead, url1)) //Połącz z hostem i adresem url
{ int httpCode = http. GET(); //Sprawdź informację zwrotną if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Cases = http.getString(); Serial.print("Potwierdzone przypadki: "); Serial.println(Przypadki); display.setCursor(0, 0); display.println("COVID19 NA ŻYWO"); display.println(""); display.println("Potwierdzone przypadki: "); display.println(Przypadki); display.display(); opóźnienie (4000); display.clearDisplay(); } } else //Jeśli nie możemy pobrać danych { Serial.printf("[HTTP] GET… nie powiodło się, błąd: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else //Jeśli nie możemy połączyć się z HTTP { Serial.printf("[HTTP} Nie można się połączyć\n"); }
//Czytanie 2: Czytanie Odzyskanych
if(http.begin(host, httpPortRead, url2))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Recover = http.getString(); Serial.print("Odzyskane: "); Serial.println(Odzyskaj); display.setCursor(0, 0); display.println("COVID19 NA ŻYWO"); display.println(""); display.println("Odzyskane: "); display.println(Odzyskaj); display.display(); opóźnienie (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… nie powiodło się, błąd: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Nie można połączyć\n"); }
//Czytanie 3: Czytanie zgonów
if(http.begin(host, httpPortRead, url3))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Death = http.getString(); Serial.print("Zgony: "); Serial.println(Śmierć); display.setCursor(0, 0); display.println("COVID19 NA ŻYWO"); display.println(""); display.println("Zgony: "); display.println(Śmierć); display.display(); opóźnienie (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… nie powiodło się, błąd: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Nie można połączyć\n"); }
//Czytanie 4: Odczytywanie współczynnika odzyskiwania
if(http.begin(host, httpPortRead, url4))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Recoveryrate = http.getString(); Serial.print("Współczynnik odzyskiwania: "); Serial.println(Odzyskiwanie); display.setCursor(0, 0); display.println("COVID19 NA ŻYWO"); display.println(""); display.println("Współczynnik odzyskiwania: "); display.print(Recoveryrate); display.println("%"); display.display(); opóźnienie (4000); display.clearDisplay(); } } else { Serial.printf("[HTTP] GET… nie powiodło się, błąd: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Nie można połączyć\n"); }
//Czytanie 5: Odczytywanie współczynnika zgonów
if(http.begin(host, httpPortRead, url5))
{ int httpCode = http. GET(); if (httpCode > 0) { if (httpCode == HTTP_CODE_OK || httpCode == HTTP_CODE_MOVED_PERMANENTLY) { Deathrate = http.getString(); Serial.print("Wskaźnik śmiertelności: "); Serial.println(Śmierć); display.setCursor(0, 0); display.println("COVID19 NA ŻYWO"); display.println(""); display.println("Współczynnik śmiertelności: "); display.print(Śmierć); display.println("%"); display.display(); opóźnienie (4000); display.clearDisplay(); display.display(); } } else { Serial.printf("[HTTP] GET… nie powiodło się, błąd: %s\n", http.errorToString(httpCode).c_str()); } http.end(); } else { Serial.printf("[HTTP} Nie można połączyć\n"); } while (WiFi.status() != WL_CONNECTED) //W przypadku utraty połączenia Wi-Fi { WiFi.disconnect(); opóźnienie (1000); WiFi.begin(SSid, hasło); Serial.println("Ponowne łączenie z Wi-Fi…."); display.setCursor(0, 0); display.println("Trochę Techtronic"); display.println(""); display.println(" Łączenie…. "); display.display(); opóźnienie (10000); display.clearDisplay(); display.display(); }
}
/* © Techtronic Ostre
Youtube:
Instruktorzy: https://www.instructables.com/member/… Instagram: https://instagram.com/techtronicharsh Strona internetowa: https://techtronicharsh.com Telegram:
*/
Krok 4: Praca:

Wykonać połączenia zgodnie ze schematem i wgrać kod po wybraniu odpowiedniej płytki i portu COM. Jeśli pokazuje błąd, upewnij się, że dodałeś bibliotekę zgodnie z instrukcją podaną powyżej.
Jeśli uruchomienie na OLED zajmuje dużo czasu, upewnij się, że masz prawidłowe połączenie z usługami internetowymi, tj. WiFi lub hotspotem.
Zalecana:
Rozwiązujący w czasie rzeczywistym kostkę Rubika z zasłoniętymi oczami za pomocą Raspberry Pi i OpenCV: 4 kroki

Kostka Rubika z zawiązanymi oczami w czasie rzeczywistym za pomocą Raspberry Pi i OpenCV: Jest to druga wersja narzędzia Rubika do rozwiązywania problemów z zawiązanymi oczami. Pierwsza wersja została opracowana przez javascript, możesz zobaczyć projekt RubiksCubeBlindfolded1W przeciwieństwie do poprzedniej, ta wersja używa biblioteki OpenCV do wykrywania kolorów i e
Wykreślanie wykresu w czasie rzeczywistym na Androidzie z Arduino przez HC-05: 3 kroki

Wykreślanie wykresu w czasie rzeczywistym na Androidzie z Arduino do HC-05: Hej, oto samouczek, jak wykreślić wykres wartości w czasie rzeczywistym z mikrokontrolera, takiego jak Arduino, do aplikacji. Wykorzystuje moduł Bluetooth, taki jak HC-05, do działania jako urządzenie do przesyłania wiadomości do przesyłania i odbierania danych między Ar
Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD - Symulacja rejestratora danych DHT11 w Proteus: 5 kroków

Jak zrobić rejestrator danych wilgotności i temperatury w czasie rzeczywistym za pomocą Arduino UNO i karty SD | Symulacja rejestratora danych DHT11 w Proteus: Wstęp: cześć, tu Liono Maker, tutaj link do YouTube. Tworzymy kreatywne projekty z Arduino i pracujemy na systemach wbudowanych.Data-Logger: Rejestrator danych (również rejestrator danych lub rejestrator danych) to urządzenie elektroniczne, które rejestruje dane w czasie w
Rozpoznawanie urządzeń w czasie rzeczywistym za pomocą śladów EM: 6 kroków

Rozpoznawanie urządzeń w czasie rzeczywistym przy użyciu śladów EM: To urządzenie jest przeznaczone do klasyfikowania różnych urządzeń elektronicznych zgodnie z ich sygnałami EM. Dla różnych urządzeń mają emitowane przez nie różne sygnały EM. Opracowaliśmy rozwiązanie IoT do identyfikacji urządzeń elektronicznych za pomocą Particle
Powiadomienia o zdarzeniach w czasie rzeczywistym za pomocą NodeMCU (Arduino), Google Firebase i Laravel: 4 kroki (ze zdjęciami)

Powiadomienia o zdarzeniach w czasie rzeczywistym za pomocą NodeMCU (Arduino), Google Firebase i Laravel: Czy kiedykolwiek chciałeś otrzymywać powiadomienia, gdy w Twojej witrynie zostanie wykonana akcja, ale e-mail nie jest odpowiedni? Czy chcesz słyszeć dźwięk lub dzwonek za każdym razem, gdy dokonujesz sprzedaży? Lub istnieje potrzeba natychmiastowej uwagi z powodu nagłego
