
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


W naszych poprzednich artykułach omawialiśmy tworzenie gier na GameGo, przenośnej konsoli do gier w stylu retro, opracowanej przez edukację TinkerGen. Gry, które stworzyliśmy, przypominały stare gry Nintendo. W dzisiejszym artykule cofniemy się do złotej ery gier zręcznościowych. Odtworzymy grę Space Invaders w Micropythonie na mikrokontrolerze Micro:bit - a jako drobiazg wykorzystamy również rozszerzenie BitPlayer Micro:bit, które pozwoli nam wygodniej grać w grę.
Ponieważ ten samouczek dotyczy kodowania gry w Micropython, zamiast tradycyjnej sekwencji krok po kroku, której używaliśmy wcześniej do samouczków programowania graficznego, przejdziemy przez blok po bloku - przechodząc przez ważne funkcje, klasy i główne pętla. Możesz pobrać pełny kod z repozytorium GitHub tego projektu. Zapnij pasy i zaczynajmy!
Kieszonkowe dzieci
BitPlayer TinkerGen
BBC Micro:bit
Krok 1: Główna pętla

W tym samouczku dość często będę używał słowa „metoda”. Metoda w Pythonie jest nieco podobna do funkcji, z wyjątkiem tego, że jest powiązana z obiektem/klasami. Tak więc, dla uproszczenia, możesz czytać to jako „funkcję w klasie”. Więcej o metodach przeczytasz tutaj.
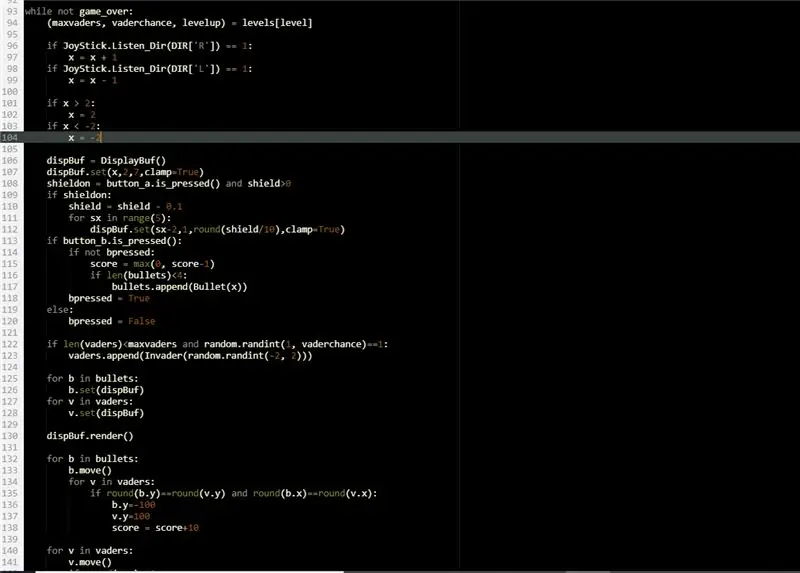
W pętlę główną wchodzimy z
podczas gdy nie game_over:
stan: schorzenie. W środku otrzymujemy liczbę najeźdźców, szansę na ich pojawienie się oraz liczbę potrzebną do przejścia na kolejny poziom ze słownika poziomów. Następnie sprawdzamy ruch lewo-prawo za pomocą metod instancji Listen_Dir instancji klasy JoyStick. Jeśli jeden z warunków zostanie uznany za True, zwiększamy/zmniejszamy wartość x naszej grywalnej postaci. Ograniczamy go do [-2, 2] z dwoma warunkami if. Następnie inicjujemy instancję klasy DisplayBuffer i sprawdzamy naciśnięcia przycisku "tarcza" lub "ognisty pocisk". Używamy metody DisplayBuffer.set() do ustawiania obiektów do późniejszego renderowania. Do renderowania tarczy używamy bezpośrednio DisplayBuffer.set(), ale dla pocisków i najeźdźców dodajemy je do odpowiednich list i ustawiamy je jeden po drugim w pętli for z następującym kodem do późniejszego renderowania za pomocą DispBuffer.render():
dla b w punktach: b.render(dispBuf) dla v w vaders: v.render(dispBuf)
Wszyscy najeźdźcy, pociski i tarcze są wyświetlane na ekranie po każdej iteracji pętli głównej z
wyśw.bufor.render()
Przed końcem głównej pętli sprawdzamy, czy któreś z pocisków najeźdźców dotarły do końca ekranu, a jeśli tak, usuwamy je z odpowiednich list.
Krok 2: Joystick

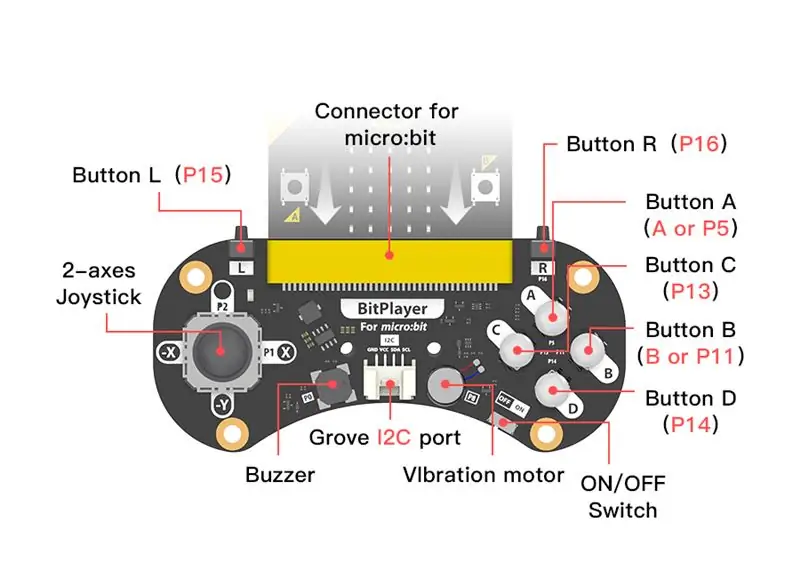
BitPlayer jest łatwy do trzymania i użytkowania, z 2-osiowym joystickiem, takim jak kontrolery Gameboy lub PSP, zawiera również 6 programowalnych przycisków oznaczonych jako L, R, A, B, C i D. Aby uzyskać wciągające i interaktywne wrażenia, BitPlayer posiada brzęczyk, silnik wibracyjny i port Grove I2C do podłączenia dodatkowych urządzeń peryferyjnych, takich jak wyświetlacz OLED.
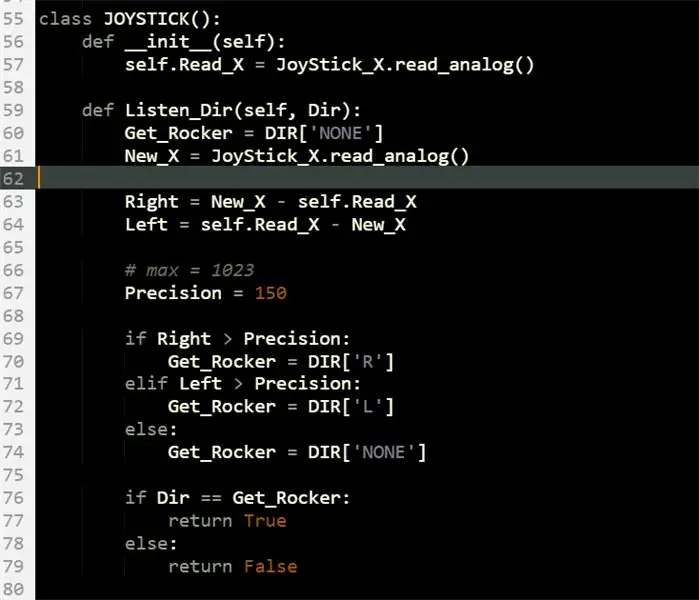
W tej grze używamy tylko klawisza lewego i prawego joysticka, dla pełnego przykładu użycia wszystkich przycisków BitPlayera możesz spojrzeć na joystick_example.py w repozytorium GitHub tego projektu. Podczas tworzenia instancji klasy JoyStick sprawdzamy domyślny odczyt osi X i zapisujemy tę wartość w self. Read_X. Następnie w funkcji Listen_Dir sprawdzamy, czy odchylenie od tej wartości domyślnej jest większe niż zmienna czułości (spróbuj ją dostroić samodzielnie, jeśli uważasz, że JoyStick jest zbyt czuły) i zwracamy True of False zgodnie z wykrytym kierunkiem.
Rzućmy okiem na konkretny przykład, jak to działa:
Powiedzmy, że nasz domyślny odczyt na osi X to 0. Następnie, jeśli przesuniemy joystick w prawo:
Nowy_X = JoyStick_X.read_analog() #Nowy_X=200
Prawo = Nowy_X - self. Read_X #Right = 200 Left = self. Read_X - New_X #Left = -200
Następnie, gdy sprawdzamy kierunek:
Precision = 150if Right > Precision: #200 > 150 True Get_Rocker = DIR['R'] elif Left > Precision: #-200 > 150 False Get_Rocker = DIR['L'] else: Get_Rocker = DIR['NONE'] if Dir == Get_Rocker: return True w przeciwnym razie: return False
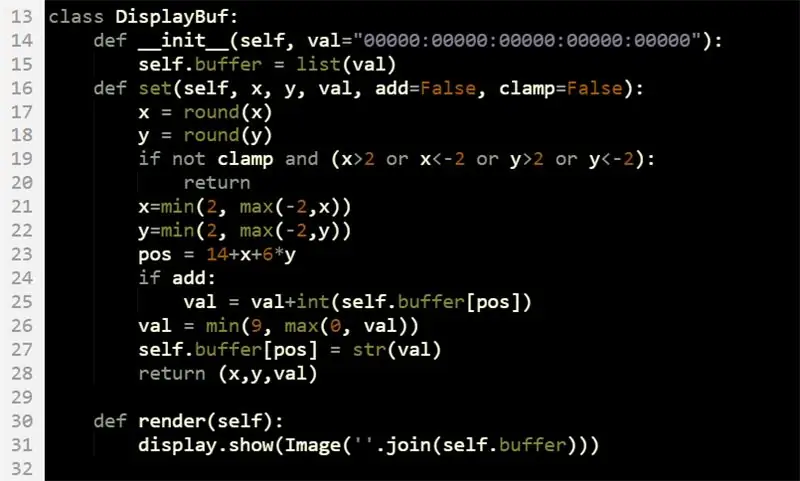
Krok 3: Wyświetl bufor

Za sterowanie ekranem LED odpowiada klasa DisplayBuf. Odbywa się to za pomocą dwóch metod, set() i render(). Metoda set() zmienia wartości odpowiadające pikselom na ekranie LED. Być może pamiętasz, że piksele na ekranie Micro:bit LED mogą być wyrażone jako ciąg znaków lub lista - "00000:00000:00000:000000:00000" to pusty ekran. „00000:00000:00000:000000:00100” to ekran ze słabo oświetlonym pikselem pośrodku dolnego rzędu.
00000:
00000
:00000
:00000:
00100"
Ta notacja może być łatwiejsza do przetworzenia:)
Więc to, co robimy podczas głównej pętli, to wywołanie metody set() z DisplayBuf, aby ustawić wszystkie nasze obiekty, które mają być wyświetlane na ekranie. Następnie używamy metody render(), aby pokazać je wszystkie jednocześnie na ekranie.
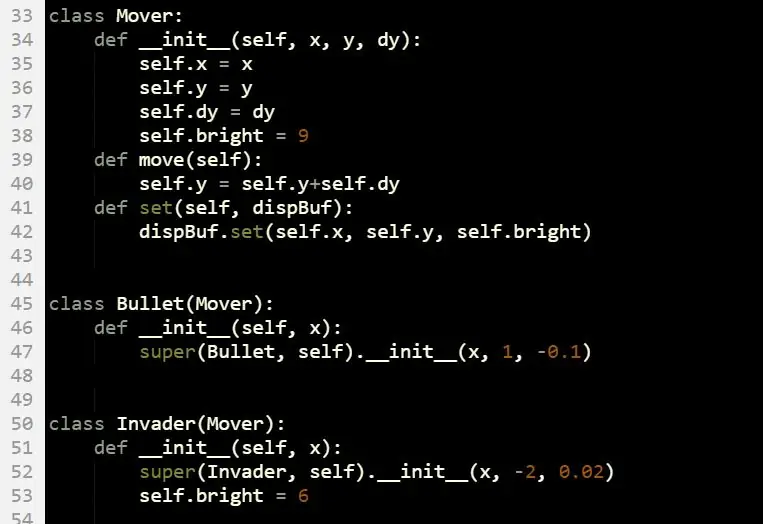
Krok 4: Najeźdźcy, Kule i Gracz

Bullets i Invaders należą do klasy Mover. Instancje klasy Mover mają swoje położenie x, y oraz prędkość, a także jasność. Klasa Mover ma dwie metody instancji, set() i move(). Metoda set() po prostu wywołuje metodę DisplayBuf set() ze zaktualizowanymi współrzędnymi, aby zapisać do późniejszego renderowania na matrycy LED. Metoda move() aktualizuje współrzędne instancji zgodnie z szybkością instancji - przydaje się to później, gdy musimy zmienić szybkość najeźdźców wraz z postępem poziomów.
Class Bullet i Class Invader są podklasami klasy Mover. Tutaj używamy czegoś, co nazywa się dziedziczeniem. Funkcjonalność super() pozwala nam wywoływać metody nadklasy w podklasie, bez konieczności powtarzania kodu.
Krok 5: Zrób to sam

Gratulacje! Właśnie odtworzyłeś klasyczną grę Space Invaders na Micro:bit przy użyciu fajnego sprzętu do gier. Oczywiście możesz tutaj ulepszyć kod gry - na przykład od teraz gra ma tylko jeden poziom - możesz dodać bardziej wymagające. Ponadto, jak być może pamiętasz, oryginalna gra ma skały unoszące się przed graczem, które również możesz dodać.
Jeśli stworzysz ulepszoną wersję gry, podziel się nią w komentarzach poniżej! Aby uzyskać więcej informacji o BitPlayerze i innym sprzęcie dla producentów i nauczycieli STEM, odwiedź naszą stronę internetową https://tinkergen.com/ i zapisz się do naszego newslettera.
TinkerGen stworzył niedawno kampanię Kickstarter dla MARK (Make A Robot Kit), zestawu robota do nauki kodowania, robotyki, sztucznej inteligencji!
Oryginalny kod Micropython z hexkcd/micro-vaders został zmieniony tak, aby działał z TinkerGen BitPlayer.
Zalecana:
Przenośna konsola do gier Lego z Space Invaders: 4 kroki

Przenośna konsola do gier Lego z Space Invaders: Czy kiedykolwiek myślałeś o byciu twórcą gier i zbudowaniu własnej konsoli do gier, w którą możesz grać w podróży? Wystarczy trochę czasu, sprzętLego bricksa Mini-Calliope (można zamówić na tej stronie https://calliope.cc/en) i trochę umiejętności
LCD Invaders: Space Invaders jak gra na wyświetlaczu LCD 16x2: 7 kroków

LCD Invaders: gra jak Space Invaders na wyświetlaczu LCD 16x2: Nie ma potrzeby przedstawiania legendarnej gry „Space Invaders”. Najbardziej interesującą cechą tego projektu jest to, że wykorzystuje on wyświetlanie tekstu do wyjścia graficznego. Osiąga się to poprzez zaimplementowanie 8 niestandardowych znaków.Możesz pobrać kompletny Arduino
Jak zrobić Space Invaders na Micro Bit.: 4 kroki

Jak zrobić Space Invaders na Micro Bit.: Więc pierwszym krokiem jest stworzenie naszego statku. Przechodzisz do „Podstawowych” i dodaj „Na starcie” blok. Następnie przechodzisz do „Zmienne” i tworzysz zmienną o nazwie „SHIP”; i wybierz blok z „Zmienne” zakładka t
Zegar Space Invaders (z ograniczonym budżetem!): 6 kroków (ze zdjęciami)

Space Invaders Clock (z ograniczonym budżetem!): Ostatnio zobaczyłem fajną konstrukcję GeckoDiode i od razu chciałem ją zbudować sam. The Instructable to Space Invaders Desktop Clock i polecam rzucić na niego okiem po przeczytaniu tego. Projekt został prawie wyłącznie zbudowany z części pozyskiwanych
Żyrandol Space Invaders świecący w ciemności, akcja: 16 kroków (ze zdjęciami)

Żyrandol Space Invaders z blaskiem w ciemności Działanie: Użyj modelowania/drukowania 3D, laserowo wycinanego akrylu, odlewania żywicy, pigmentu reagującego na promieniowanie UV, diod LED i prostego okablowania, aby stworzyć żyrandol lub lampę w stylu retro i cool Space Invaders. Dołączyłam fajną sztuczkę do robienia zakrzywionych rogów z laserowego cu
