
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Nie ma potrzeby przedstawiania legendarnej gry „Space Invaders”. Najciekawszą cechą tego projektu jest to, że wykorzystuje on wyświetlanie tekstu do wyjścia graficznego. Osiąga się to poprzez zaimplementowanie 8 niestandardowych znaków.
Tutaj możesz pobrać kompletny szkic Arduino:
github.com/arduinocelentano/LCD_invaders/
Kieszonkowe dzieci
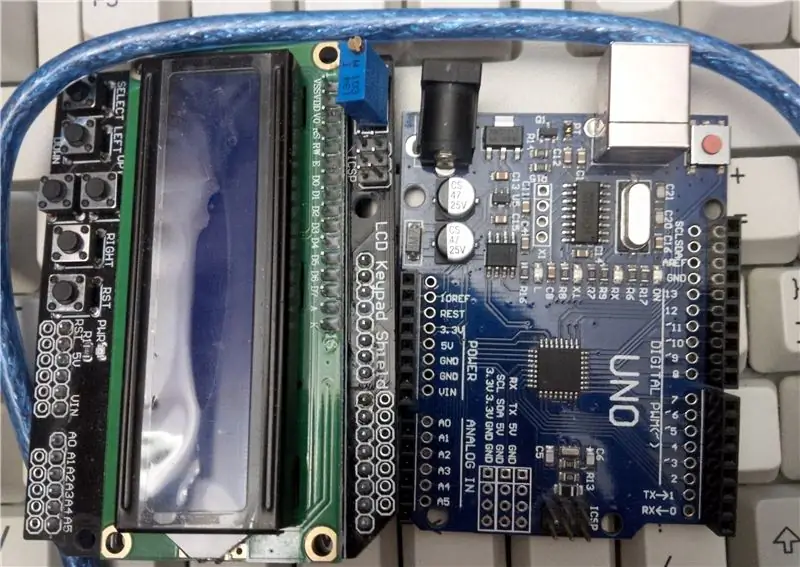
Płytka Arduino UNO
Osłona klawiatury LCD
Kabel USB do przesyłania szkiców
Krok 1: Projekt gry

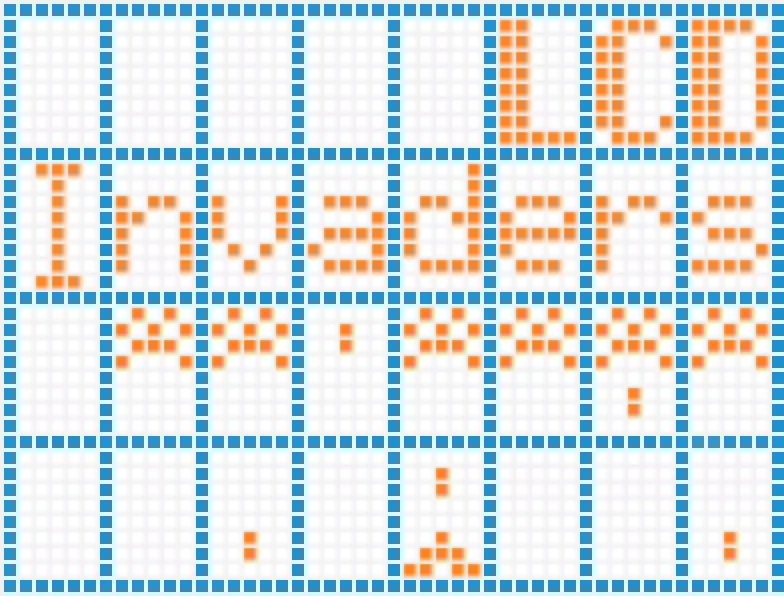
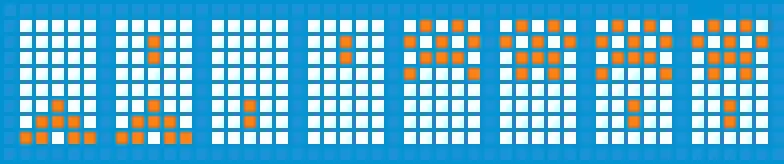
Ekran nie pozwala na kontrolowanie oddzielnych pikseli i zapewnia tylko dwie linijki tekstu, co nie wystarcza do gry. Ale pozwala na zaimplementowanie do 8 niestandardowych znaków. Sztuczka polega na przetworzeniu każdego znaku 5x8 pikseli jako dwóch komórek gry o wymiarach 5x4 pikseli. To znaczy, że będziemy mieć pole gry 16x4, co ma sens. 8 znaków wystarczy, aby zaimplementować sprite'y dla statku kosmicznego gracza, pociski i animowanych kosmitów. Ponieważ sprite'y są 5x4, a postacie 5x8, będziemy potrzebować postaci z dwoma sprite'ami, takimi jak sprite „statek kosmiczny i kula”, „obcy i sprite kula” itp. Wszystkie niestandardowe postacie są pokazane na obrazku.
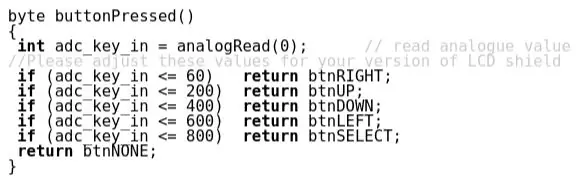
Krok 2: Przyciski przetwarzania

Zazwyczaj wszystkie przyciski na ekranie LCD są podłączone do tego samego pinu analogowego. Istnieją różne wersje osłony LCD, więc prawdopodobnie będziesz musiał nieznacznie zmienić literały całkowite w moim kodzie przetwarzania przycisków.
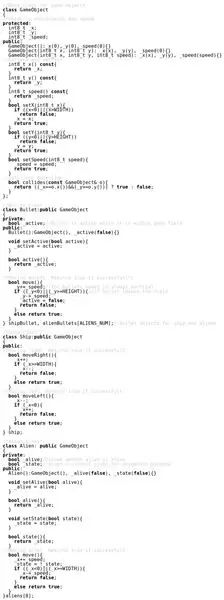
Krok 3: Hierarchia klas

Zaimplementowałem klasę bazową GameObject, która posiada współrzędne i pola prędkości oraz procesy kolizji. Po nim dziedziczone są klasy Statek, Alien i Bullet.
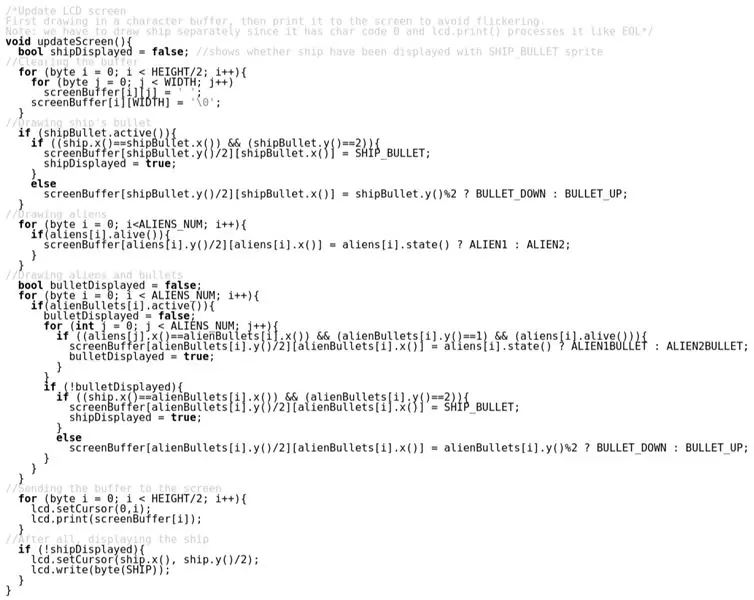
Krok 4: Aktualizacja ekranu

Logika renderowania może wydawać się nieco skomplikowana, ponieważ musimy przekształcić logikę gry 16x4 w wyświetlacz 16x2. Proszę przeczytać komentarze w kodzie w celu uzyskania dalszych informacji. Aby uniknąć migotania, użyłem dwuwymiarowej tablicy znaków jako bufora tekstowego. Pozwala na wykonanie kilku (po jednej na każdą linię) operacji drukowania w celu aktualizacji ekranu.
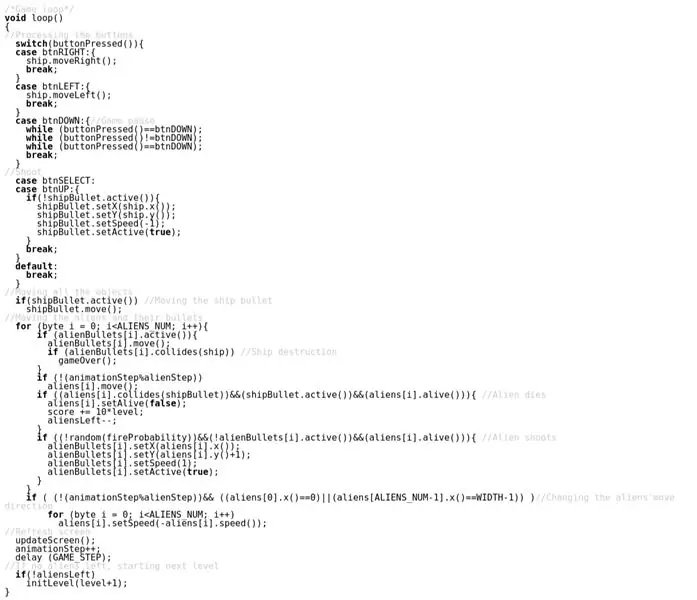
Krok 5: Logika gry

Oto serce gry. Pętla główna zmienia współrzędne wszystkich obiektów, sprawdza wszelkiego rodzaju kolizje i zdarzenia naciśnięcia przycisku. Szybkość obcych i prawdopodobieństwo ich strzelania wzrasta z poziomu na poziom. Ale nagroda za wynik również wzrasta.
Krok 6: Pisanka

Nie ma poziomu po 42. Poważnie. To najwyższy poziom życia, wszechświata i wszystkiego.:)
Zalecana:
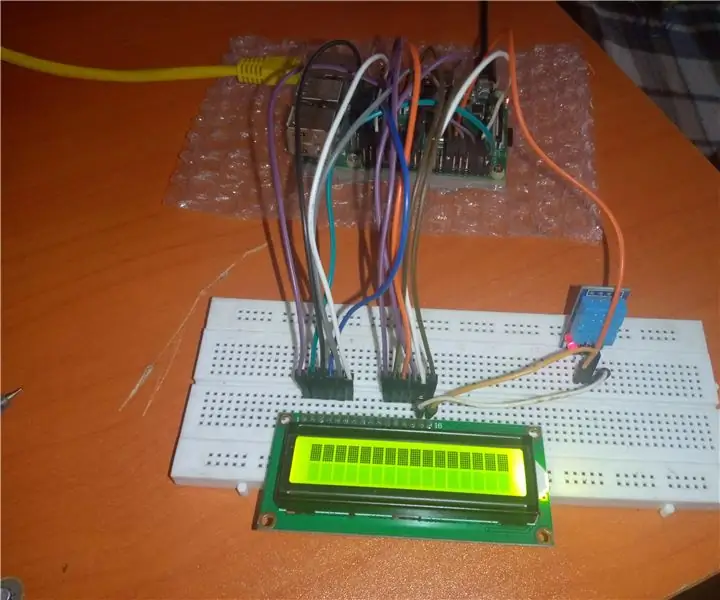
Jak czytać dane DHT na wyświetlaczu LCD za pomocą Raspberry Pi: 6 kroków

Jak czytać dane DHT na wyświetlaczu LCD za pomocą Raspberry Pi: Temperatura i wilgotność względna są ważnymi danymi pogodowymi w środowisku. Te dwa mogą być danymi, które dostarcza mini stacja pogodowa. Odczytywanie temperatury i wilgotności względnej za pomocą Raspberry Pi można uzyskać za pomocą różnych
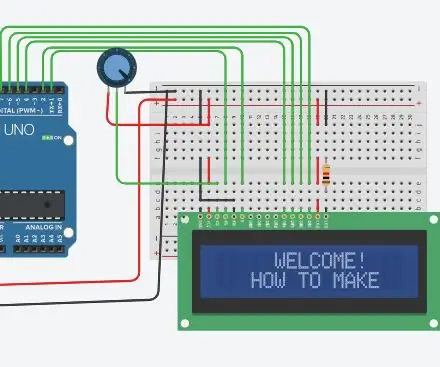
Drukowanie imienia i nazwiska na wyświetlaczu LCD: 7 kroków

Drukowanie swojego imienia na wyświetlaczu LCD: W tej instrukcji nauczę was, jak wydrukować swoje imię na wyświetlaczu LCD. Ten projekt można wykonać na Tinkercad, czyli oprogramowaniu, którego używam, lub w prawdziwym życiu. Głównym celem tego projektu jest nauczenie się czegoś
Gra Aruduino LED Szybkie klikanie Gra dla dwóch graczy: 8 kroków

Aruduino LED Game Fast Clicking Two Player Game: Ten projekt jest inspirowany @HassonAlkeim. Jeśli chcesz przyjrzeć się bliżej, oto link, który możesz sprawdzić https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Ta gra jest ulepszoną wersją Alkeima. To jest
Jak zrobić Space Invaders na Micro Bit.: 4 kroki

Jak zrobić Space Invaders na Micro Bit.: Więc pierwszym krokiem jest stworzenie naszego statku. Przechodzisz do „Podstawowych” i dodaj „Na starcie” blok. Następnie przechodzisz do „Zmienne” i tworzysz zmienną o nazwie „SHIP”; i wybierz blok z „Zmienne” zakładka t
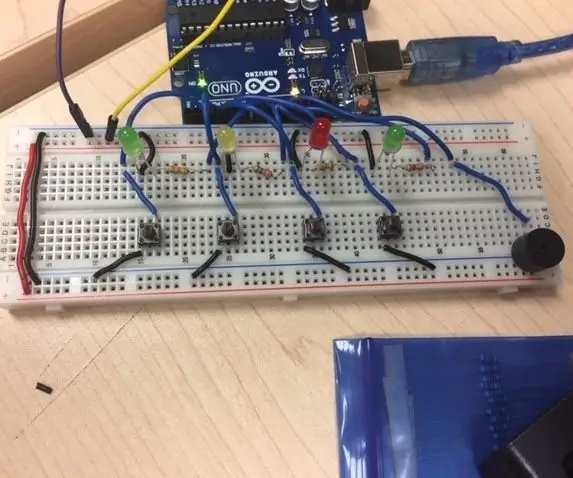
Ostateczna gra komputerowa Simon mówi, że gra: 3 kroki

Finał inżynierii komputerowej Gra Simon Mówi: Mój pomysł: Mój projekt to gra Simon Mówi. W tej grze są cztery diody LED i cztery przyciski. Muzyka będzie odtwarzana z brzęczyka, a diody LED zaświecą się dopasowując się do muzyki. Wtedy rozpocznie się gra. Zaświeci się dioda LED i trzeba kliknąć tyłek
