
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Walentynki to okazja do wysłania miłosnych wiadomości. Dlaczego nie stworzyć zabawnej twarzy LED z niedrogimi komponentami, aby wyrazić swoje uczucia!
Krok 1: Rzeczy użyte w tym projekcie
Komponenty sprzętowe
- Seeeduino V4.2
- Tarcza podstawowa
- Grove - czerwona matryca LED ze sterownikiem
- Gaj - Gest(PAJ7620U2)
Aplikacje i usługi online
IDE Arduino
Krok 2: Historia


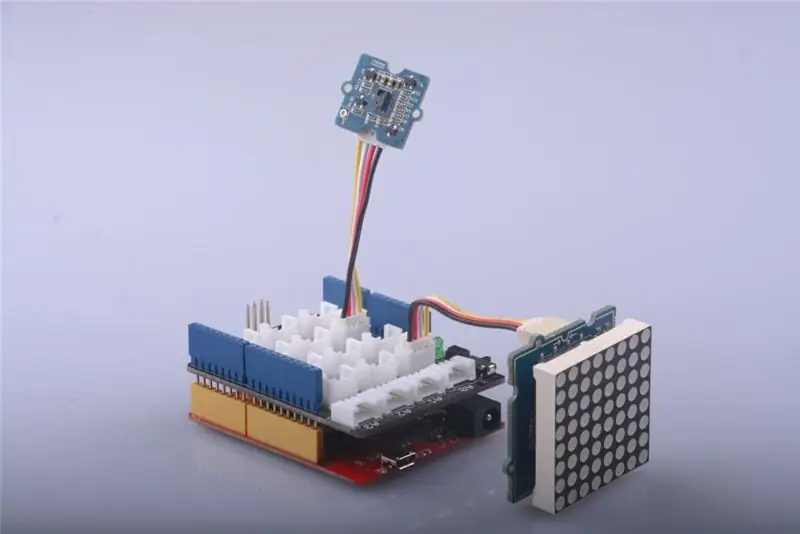
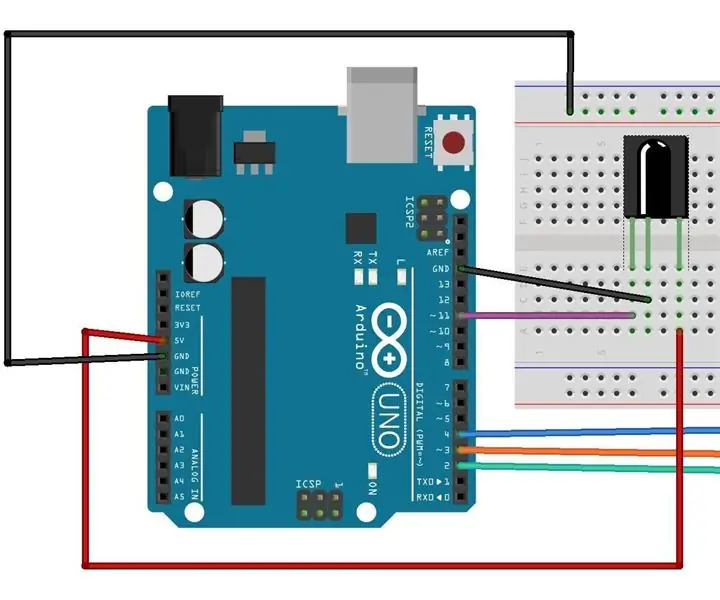
Krok 3: Połączenie sprzętowe

W tym projekcie używamy czujnika gestów jako wejścia i przekazujemy informację zwrotną do sterownika matrycy LED, aby zasilić czerwoną matrycę LED.
Musisz podłączyć Grove - Gesture i Grove - Red LED Matrix ze sterownikiem do portu I^2^C osłony podstawy, która jest podłączona do Seeeduino. Następnie podłącz Seeeduino do komputera za pomocą kabla USB.
Krok 4: Programowanie oprogramowania
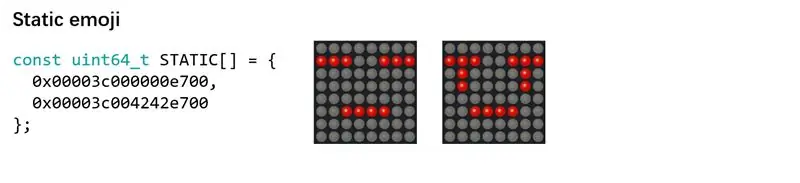
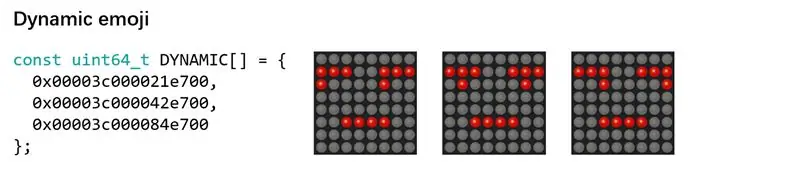
Planem tego projektu jest wyświetlanie statycznej emotikony (twarz płacząca i twarz oczekująca), gdy nie zostanie odczytany żaden lewy ani prawy gest.
Wyświetlaj emotikony z dynamiczną zmianą pozycji oka, sterowane lewym lub prawym gestem, gdy odczytano lewy lub prawy gest.

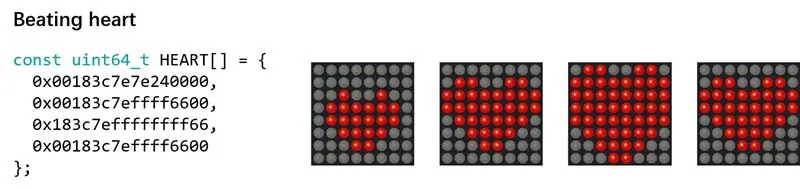
W określonej pozycji oka na matrycy LED wyświetli się bijące serce.

Wzory wyświetlania LED są zaprojektowane przez Edytor matrycy LED, możesz zmienić lub dodać swoje wzory LED w programie pokazanym powyżej.
Aby przygotować się do tego projektu, należy zainstalować biblioteki Grove - Gesture, Grove - Red LED Matrix w/Driver oraz MsTimer2 w środowisku Arduino IDE.
#include "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h"
Podczas procedury konfiguracji zainicjowaliśmy funkcje Serial, matrix i MsTimer2. Initialized Serial służy do debugowania programu, więc nie ma potrzeby łączenia się z komputerem lub używania Serial Monitor po debugowaniu. W tym projekcie używamy MsTimer2 do sterowania wyświetlaniem statycznego emoji.
// Zainicjuj serial do debugowania.
Serial.początek(9600); while(!Serial); paj7620Init(); Wire.początek(); matrix.init(); matrix.setBrightness(15); matrix.setBlinkRate(BLINK_OFF); MsTimer2::set(1000, displayStatic); MsTimer2::start();
W głównej pętli pobieramy tylko dwa wyjścia z czujnika gestów, GES_RIGHT_FLAG, GES_LEFT_FLAG, które służą do sterowania funkcją displayDynamic().
Funkcja displayDynamic() obliczy interwał od ostatniego wyświetlenia dynamicznego emoji do bieżącego czasu, jeśli interwał przekroczy TIMEOUT, zatrzyma odtwarzanie statycznego emoji i ustawi wyświetlany dynamiczny indeks emoji na początek. Gdy odczytywane są gesty od lewej do prawej, indeks początkowy wynosi 0, a indeks zostanie zwiększony po ponownym odczytaniu gestów od lewej do prawej. W przeciwnym razie indeks początkowy jest ostatnim indeksem tablicy DYNAMICZNEJ, a indeks zostanie zmniejszony.
void displayDynamic(bool leftToRight) {
unsigned long currentTime = millis(); if (currentTime - prevTime > TIMEOUT) { dIndex = leftToRight ? 0: DŁUGOŚĆ_SZYKU(DYNAMICZNE) - 1; showStatic = fałsz; } // Służy do uniknięcia przekroczenia granicy. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex <= -1) { heartBeat(); dIndex = od lewej do prawej ? ARRAY_LENGTH(DYNAMICZNE) - 1: 0; } prevTime = aktualnyCzas; MatrixDisplay = DYNAMICZNY[od lewej do prawej ? dIndeks++: dIndeks--]; }
Żaden gest nie zostanie odczytany po przekroczeniu limitu czasu TIMEOUT, przywrócone zostanie statyczne odtwarzanie emotikonów.
Prześlij program do Seeeduino i gotowe. Graj i baw się dobrze!
Krok 5: Kod
#zawiera "Grove_LED_Matrix_Driver_HT16K33.h"
#include "MsTimer2.h" #include "paj7620.h" #include "Wire.h" #define TIMEOUT 5000 #define GES_REG_ADDR 0x43 #define ARRAY_LENGTH(tablica) (sizeof(array) / sizeof(array[0])) Macierz_8x8; uint64_t matrixDisplay = 0; unsigned long prevTime = millis(); int8_t sIndex = 0; bool showStatic = prawda; const uint64_t STATYCZNE = { 0x00003c0000a54200, 0x00003c000000e700, 0x00003c004242e700 }; int8_t dIndeks = 0; const uint64_t DYNAMICZNY = { 0x00003c000021e700, 0x00003c000042e700, 0x00003c000084e700 }; const uint64_t SERCE = { 0x00183c7e7e240000, 0x00183c7effff6600, 0x183c7effffffff66, 0x00183c7effff6600 }; void displayStatic(void) { if (showStatic) { matrixDisplay = STATIC[sIndex]; sIndeks = (sIndeks + 1) % DŁUGOŚĆ_TABLICE(STATYCZNE); } } void heartBeat() { for (uint8_t i = 0; i TIMEOUT) { showStatic = false; poprzedniCzas = bieżącyCzas; dIndex = od lewej do prawej ? 0: DŁUGOŚĆ_SZYKU(DYNAMICZNE) - 1; } // Służy do uniknięcia przekroczenia granicy. if (dIndex >= ARRAY_LENGTH(DYNAMIC) || dIndex TIMEOUT) { showStatic = true; } matrix.writeOnePicture(matrixDisplay); macierz.wyświetlacz(); opóźnienie (100); }
Zalecana:
Rozświetl diody LED za pomocą pilota do telewizora: 3 kroki

Rozświetl diody LED za pomocą pilota do telewizora: W tym projekcie możemy zapalić diody LED za pomocą naszego pilota do telewizora lub dowolnego pilota. Sposób, w jaki robimy to za pomocą podczerwieni wychodzącej z pilota, ten sygnał IR ma unikalny kod, ten wyjątkowy kod jest odbierany przez odbiornik IR i zrób coś w tym przypadku kontrolka
Rozświetl swoją walentynkę za pomocą błyszczącej matrycy RGB: 3 kroki

Rozświetl swoje walentynki za pomocą Sparkling RGB Matrix: Zbliżają się Walentynki, czy spotykasz kogoś, kto zakochał się od pierwszego wejrzenia?
ROZŚWIETL SWOJĄ KARTĘ ROBOTA: 7 kroków (ze zdjęciami)

ROZŚWIETL SWOJĄ KARTĘ ROBOTA: Cześć wszystkim! Niedawno wygrałem konkurs Instructables. Wysłali mi koszulkę z robotem Instructables, książkę, naklejki i zdjęcie robota Instructables. Z drugiej strony, kiedy myślałem o prostych pomysłach na obwody papierowe i chciałem zbudować
4 projekty w 1 za pomocą DFRobot FireBeetle ESP32 i osłony matrycy LED: 11 kroków (ze zdjęciami)

4 projekty w 1 za pomocą DFRobot FireBeetle ESP32 i osłony matrycy LED: Myślałem o zrobieniu instrukcji dla każdego z tych projektów - ale w końcu zdecydowałem, że naprawdę największą różnicą jest oprogramowanie dla każdego projektu, który uważałem, że lepiej po prostu zrobić jedna wielka instrukcja! Sprzęt jest taki sam dla e
Rozświetl bębny za pomocą metronomu: 4 kroki

Light Up Drums With Metronome: Ten projekt wykorzystuje bęben z gry wideo. Circuit Playground Express jest zaprogramowany tak, aby działał jako metronom, a paski LED reagują na dźwięk uderzeń w bębny
