
Spisu treści:
- Krok 1: Projekty
- Krok 2: Zainstaluj płytę DFRobot FireBeetle ESP32 w Arduino IDE
- Krok 3: Zainstaluj wspólne biblioteki dla projektów
- Krok 4: Osłona matrycy LED 24x8
- Krok 5: Projekt 1: Prosty zegar NTP z matrycą LED z wyświetlaczem czasu wojskowego lub wyświetlaczem AMPM
- Krok 6: Projekt 2: Wyświetlanie prognoz ISS Pass,
- Krok 7: Projekt 3: Prosty ruchomy znak wiadomości za pomocą MQTT
- Krok 11: Linki…
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.



Myślałem o zrobieniu instrukcji dla każdego z tych projektów - ale w końcu zdecydowałem, że naprawdę największą różnicą jest oprogramowanie dla każdego projektu. Myślałem, że lepiej jest po prostu zrobić jeden duży instruktaż!
Sprzęt jest taki sam dla każdego projektu, a do programowania urządzenia ESP32 używamy Arduino IDE.
Więc jaki jest sprzęt: Cały sprzęt został dostarczony przez moich przyjaciół z DFRobot, mają bardzo dobre samouczki i łatwe do zainstalowania płyty główne. Posiadamy również dobry system wsparcia i dość szybką wysyłkę do USA.
Pełne ujawnienie płytki Firebeetle ESP32 oraz matrycy LED dostarczyła firma DF Robot, projekty prezentowane i na filmach są moje.
Wszystkie te projekty wykorzystują mikrokontroler DFRobot FireBeetle ESP32 IOT
www.dfrobot.com/product-1590.html
Wsparcie wiki - z instrukcją instalacji rdzenia płyty można znaleźć tutaj:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Potrzebujemy również FireBeetle Covers 24x8 LED Matrix (NIEBIESKI)
www.dfrobot.com/product-1595.html
Nie podobają mi się diody NIEBIESKIE - mają też różne kolory.
ZIELONY -
CZERWONY -
BIAŁY -
ŻÓŁTY -
Potrzebujesz tylko jednej matrycy LED - kolor należy do Ciebie, wszystkie działają tak samo.
Wiki wsparcia LED Matrix można znaleźć tutaj:
www.dfrobot.com/wiki/index.php/FireBeetle_…
Tutaj znajdujemy link do Biblioteki Arduino.
github.com/Chocho2017/FireBeetleLEDMatrix
Więcej o nich trochę później….
Coś, co jest opcjonalne, ale może być przydatne, to uchwyt baterii MicroUSB 3xAA.
www.dfrobot.com/product-1130.html
Więc to jest potrzebny sprzęt - Jakie są 4 projekty -
Krok 1: Projekty


Projekt 1: jest prostym zegarem NTP z matrycą LED z wyświetlaczem czasu wojskowego lub wyświetlaczem czasu AMPM, Ten zegar połączy się z NTP (serwerem czasu), pobierze czas i zastosuje przesunięcie, aby uzyskać czas lokalny. Wyświetli czas na matrycy LED. - To bardzo prosty zegar i bardzo prosty pierwszy projekt.
Projekt 2: ISS Pass Prediction Display, ten projekt wykorzystuje drugi rdzeń procesora. Wyświetli, jak blisko (w milach) znajduje się ISS, kiedy spodziewać się następnego przejścia ISS w Twojej lokalizacji (w czasie UTC) i opcjonalnie, ile osób znajduje się w kosmosie. Ponieważ wiele z tych informacji nie zmienia się często, używamy drugiego rdzenia tylko do sprawdzania aktualizacji przewidywań pasujących lub liczby osób w kosmosie co 15 minut. W ten sposób możemy zapobiec zbyt wielu wywołaniom API do serwera. Ten projekt jest trochę bardziej skomplikowany, ale nadal dość łatwy do wykonania.
Projekt 3: Simple Moving Message Sign za pomocą MQTT, ponownie odwiedziłem projekt, który został wykonany dla mini tablicy ESP8266 D1 i jest to matryca LED 8x8 - Pomysł polega na połączeniu się z brokerem MQTT, wysłanie wiadomości na temat urządzenia słuchanie - i wyświetla tę wiadomość. Jest to dość łatwe i bardzo proste do zrobienia, gdy wszystko jest już skonfigurowane. Istnieje kilka kroków, aby skonfigurować oprogramowanie klienta MQTT na komputerze stacjonarnym. Po skonfigurowaniu MQTT jest bardzo potężnym protokołem przesyłania wiadomości używanym przez wiele urządzeń IoT do wysyłania i odbierania wiadomości.
Projekt 4: Wyświetlacz stacji pogodowej - oparty na ministacji pogodowej ESP8266 D1 firmy Squix78 i ThingPulse. Pobieramy nasze dane z Wunderground i wyświetlamy aktualne warunki oraz temperaturę w stopniach Fahrenheita. Używamy drugiego rdzenia ESP32, aby aktualizować nasze dane co 10 minut. Jest również prosty w konfiguracji.
PRZYKŁADY BOUNS MINI: Biblioteka (i powyższe szkice) używa czcionki 8x4, biblioteka zawiera również czcionkę 5x4, której użyłem w większości tych mini przykładów BOUNS. Istnieje kilka problemów, które mogę zauważyć z małą czcionką, z których jeden wydaje się powodować problemy podczas korzystania z WIFI urządzenia. To jest coś, co chciałbym dokładniej zbadać, ale miałem czas. Innym problemem jest to, że nie przewija się, tylko większa czcionka może przewijać. Więc żaden z tych przykładów nie używa WIFI - po prostu aktualizują wyświetlacz, a więcej o nich będzie później.
Zacznijmy…..
Krok 2: Zainstaluj płytę DFRobot FireBeetle ESP32 w Arduino IDE
Więc zamierzam odesłać cię do DF Robot Wiki na temat instalacji rdzenia płyty dla Arduino IDE.
Jest to całkiem łatwe w nowoczesnym IDE (1.8.x lub lepsze).
www.dfrobot.com/wiki/index.php/FireBeetle_…
Odkryłem, że biblioteka WiFi wbudowana w Arduino IDE powoduje problemy (PS każda inna biblioteka WiFi, która może być zainstalowana w katalogu biblioteki, może lub nie może powodować problemów). Jedynym sposobem (a przynajmniej najłatwiejszym), jaki znalazłem, aby rozwiązać ten problem, jest usunięcie biblioteki WiFi z katalogu IDE. Niestety nie ma dobrego sposobu, aby powiedzieć, gdzie może być zainstalowany - zależy to od tego, jak IDE jest zainstalowane i jakiego systemu operacyjnego używasz.
To, co zrobiłem, to znalezienie biblioteki WiFi, która powoduje problemy, i po prostu przenieś katalog WiFi na pulpit… i uruchom ponownie IDE. W ten sposób możesz zachować bibliotekę na wypadek, gdyby była potrzebna dla płyt Arduino WIFI.
90% problemów, które widziałem, było związanych z powyższym problemem. Jeśli dostajesz dużo błędów kompilacji, związanych z korzystaniem z WiFi z katalogu Arduino IDE lub katalogu Arduino Library, to jest to problem, który masz.
Mój drugi problem polega na tym, że czasami nie można przesłać szkicu - w takim przypadku wystarczy ponownie nacisnąć przycisk przesyłania i to działa.
I na koniec, jeśli masz otwartą konsolę szeregową, a następnie ją zamknij - FireBeetle zawiesza się.
Wiem, że DF Robot aktywnie pracuje nad rdzeniem płyty iw krótkim czasie, kiedy mam płytę, wydali nowy rdzeń. Niestety nie rozwiązało to problemu z Wi-Fi, który jest moim największym problemem.
* Espressif ma „ogólny” menedżer rdzenia, który można zainstalować, rdzeń zawiera płytkę FireBeetle ESP32, ale miałem problem z numeracją pinów. Ciekawą rzeczą jest to, że biblioteka WiFi współpracuje z wbudowaną biblioteką WiFi - więc wiem, że jest rozwiązanie tego problemu tuż za rogiem.
Jeśli chcesz wypróbować rdzenie Espressif, więcej informacji znajdziesz tutaj:
github.com/espressif/arduino-esp32
Osobiście podoba mi się, jak działa rdzeń DF-Robot, nawet z kilkoma problemami, które mam.
** UWAGA: używam LinuxMint 18, który jest oparty na Ubuntu 16.04 Myślę, że nie próbowałem tego na żadnym innym komputerze, ale sądzę, że problem występuje we wszystkich systemach operacyjnych na podstawie niektórych wyszukiwań internetowych, które przeprowadziłem. **
Krok 3: Zainstaluj wspólne biblioteki dla projektów

Wszystkie te projekty korzystają z kilku popularnych bibliotek, więc teraz łatwiej jest wykonać ten krok.
W zależności od biblioteki możesz go znaleźć w menedżerze bibliotek - co jest zdecydowanie najłatwiejszym sposobem zainstalowania biblioteki.
Innym popularnym sposobem jest instalacja za pomocą pliku zip, który działa równie dobrze. Ale generalnie używam ręcznej metody instalacji. Na stronie Arduino znajduje się dobry samouczek dotyczący trzech metod.
www.arduino.cc/en/guide/libraries
W przypadku tych bibliotek polecam metodę ręczną - ponieważ istnieje kilka różnych bibliotek o tej samej nazwie, korzystając z menedżera bibliotek, możesz otrzymać niewłaściwą.
Wszystkie te projekty używają Menedżera Wi-Fi, aby ułatwić łączenie się z Wi-Fi - postanowiłem to zrobić, więc jeśli musisz przenieść swój projekt, nie musisz przeprogramowywać płytki. To jest coś, czego używam do płyt ESP8266 i działa dobrze - nie jest idealne. Szczęście do użytkowania biblioteka została przeniesiona do korzystania z ESP32 przez użytkownika github o nazwie bbx10. (Ten menedżer powinien również współpracować z płytami ESP8266)
Aby to też działało, musimy zainstalować trzy biblioteki.
WiFiManager -
Serwer WWW -
I wreszcie DNSServer -
Również wspólna dla wszystkich szkiców jest biblioteka DF Robot DFRobot_HT1632C dla matrycy LED.
www.dfrobot.com/wiki/index.php/FireBeetle_…
Bibliotekę można znaleźć tutaj (ponownie polecam ręczną metodę instalacji)
github.com/Chocho2017/FireBeetleLEDMatrix
Uwaga specjalna: w moim repozytorium github - mam kilka lekko zmodyfikowanych bibliotek DFRobot_HT1632C
github.com/kd8bxp/DFRobot-FireBeetle-ESP32…
Modyfikacja dotyczy mniejszej czcionki i jest używana tylko w niektórych przykładach bonusowych. Możesz skorzystać ze zmodyfikowanej biblioteki i nie powinno to sprawić żadnych problemów. Istnieje również nieco zmodyfikowana biblioteka (dołączona do niektórych szkiców jako zakładki), która może robić obrazy bitmapowe.
Jeśli zdecydujesz się użyć nieco zmodyfikowanej wersji, musisz zmienić nazwę katalogu „zmodyfikowana biblioteka” na FireBeetleLEDMatrix i przenieść ten folder do katalogu biblioteki Arduino. Nie musisz używać tej wersji do tych projektów, jest to potrzebne, jeśli chcesz wypróbować niektóre z mniejszych czcionek z przykładów bonusowych.
To są wspólne biblioteki - będziemy instalować kilka konkretnych bibliotek dla każdego projektu.
Przejdźmy do matrycy LED….
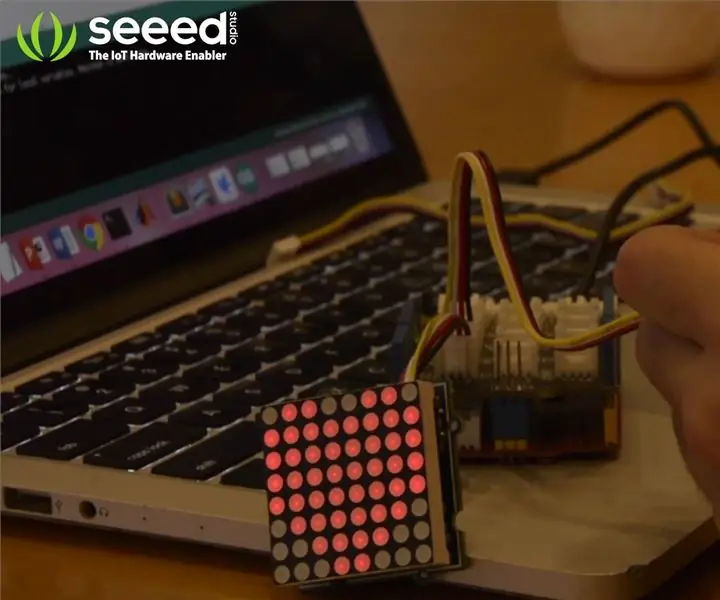
Krok 4: Osłona matrycy LED 24x8



Będziemy śledzić wraz z samouczkiem DF Robot dla matrycy LED
www.dfrobot.com/wiki/index.php/FireBeetle_…
Wprowadzenie: Ten wyświetlacz LED Matrix 24×8 jest specjalnie zaprojektowany dla serii FireBeetle. Obsługuje tryb niskiego zużycia energii i przewijany wyświetlacz. Dzięki wysokowydajnemu układowi sterownika LED HT1632C każda dioda LED ma niezależny rejestr, co ułatwia oddzielne sterowanie. Integruje zegar RC 256 KHz, tylko 5uA w trybie niskiego poboru mocy, obsługuje regulację jasności PWM w skali 16. Ten produkt współpracuje również z innym mikrokontrolerem Arduino, takim jak Arduino UNO.
Specyfikacja:
- Napięcie robocze: 3,3 ~ 5VLED
- Kolor: pojedynczy kolor (biały/niebieski/żółty/czerwony/zielony)
- Układ napędowy: HT1632C
- Prąd roboczy: 6 ~ 100mA
- Niskie zużycie energii: 5uARC
- zegar: 256 KHz
- Chip Select (CS): D2, D3, D4, D5 do wyboru
- Obsługa przewijania wyświetlacza
Domyślne kody PIN:
- DANED6
- WRD7 (ogólnie nie używany)
- CSD2, D3, D4, D5 do wyboru (domyślnie D2)
- RDD8
- VCC 5VUSB; Bateria Lipo 3.7 V
(Wszystkie te projekty używają D2 do wyboru pinu, który można łatwo zmienić w razie potrzeby.)
Z tyłu matrycy LED zobaczysz 4 małe przełączniki, upewnij się, że wybrałeś tylko jeden z pinów CS. Te małe przełączniki pozwalają wybrać pin CS, a domyślny to D2.
DF Robot WIKI zawiera przykładowy kod, ten kod znajduje się również w przykładach dla biblioteki. (Wierzę)
Kolejna uwaga: użyj numerów Dx dla swoich pinów - w przeciwnym razie numery pinów będą numerami/nazwami pinów we/wy
A to może sprawić ci pewne problemy.
Wyznaczanie punktu:
X wynosi od 0 do 23 (lub jeśli myślisz o tym jako o arkuszu kalkulacyjnym, są to kolumny).
Y wynosi od 0 do 7 (lub jeśli myślisz o tym jako o arkuszu kalkulacyjnym, są to wiersze).
Biblioteka udostępnia funkcję nastawy.
display.setPoint(x, y) spowoduje to ustawienie kursora w tym miejscu, w którym możesz teraz wydrukować wiadomość.
display.print("Witaj świecie", 40); //spowoduje to, że wyświetlacz wyświetli "Hello World" zaczynając od punktu x, y i przewijając ekran.
Istnieje również setPixel(x, y) i clrPixel(x, y) - setPixel włączy jedną diodę LED w lokalizacji x, y, a clrPixel wyłączy diodę LED w lokalizacji x, y.
Jest jeszcze kilka innych rzeczy, które ta biblioteka może zrobić - i większość z nich jest zawarta w przykładach.
(Polecam uruchomienie i zmodyfikowanie przykładów, aby zobaczyć, co może zrobić).
* Jedyną rzeczą, której wydaje się brakować, jest rysowanie bitmap - biblioteka może to robić, ale z jakiegoś powodu jest to prywatna funkcja biblioteki. Zobacz niektóre z moich bonusowych przykładów dla nieco zmodyfikowanej wersji biblioteki
** Kolejna rzecz, która zawiera zestaw czcionek 5x4, co fajnie jest mieć mniejszą czcionkę - jest to jednak komentowane w bibliotece. Odkomentowałem to i działało, ale zauważyłem kilka problemów z nim - największy nie przewija się. I zauważyłem, że wydaje się powodować problemy z Wi-Fi lub może inną biblioteką, z której chciałem skorzystać.
Jedna ze zmodyfikowanych bibliotek, które dołączam, używa jednak czcionki 5x4.
Przejdźmy do projektów…..
Krok 5: Projekt 1: Prosty zegar NTP z matrycą LED z wyświetlaczem czasu wojskowego lub wyświetlaczem AMPM



Projekt 1: jest prostym zegarem NTP z matrycą LED z wyświetlaczem czasu wojskowego lub wyświetlaczem czasu AMPM, Ten zegar połączy się z NTP (serwerem czasu), pobierze czas i zastosuje przesunięcie, aby uzyskać czas lokalny. Wyświetli czas na matrycy LED. - To bardzo prosty zegar i bardzo prosty pierwszy projekt.
Zanim zaczniemy z tym prostym projektem, warto wiedzieć, czym jest NTP -
NTP to protokół internetowy używany do synchronizacji zegarów komputerów z pewnym czasem odniesienia. To standardowy protokół. NTP oznacza Network Time Protocol.
NTP używa UTC jako czasu odniesienia (UTC to Universal Time Coordinated), który wyewoluował z GMT (Greenwich Mean Time), aw niektórych kręgach nazywa się Zulu Time (wojskowy). UTC opiera się na rezonansie kwantowym atomu cezu.
NTP jest odporny na błędy i wysoce skalowalny, protokół jest bardzo dokładny, przy rozdzielczości mniejszej niż nanosekunda.
*
Zegar UTC nie jest zbyt przydatny dla większości ludzi, więc musimy dostosować nasz zegar do czasu lokalnego. Na szczęście możemy to zrobić całkiem łatwo. Zacznijmy więc od tego prostego zegara NTP….
Po pierwsze, musimy zainstalować bibliotekę, która ułatwi komunikację z serwerami NTP.
github.com/arduino-libraries/NTPClient (ta biblioteka jest prawdopodobnie w menedżerze bibliotek)
Czy pominąłeś krok 3 - i nie wiesz, jak zainstalować biblioteki (?) Lepiej wróć i przeczytaj krok 3:-)
Musisz wejść na tę stronę i podać najbliższe miasto, które znajduje się w Twojej strefie czasowej.
www.epochconverter.com/timezones
Kiedy naciśniesz Enter, zobaczysz "Wyniki konwersji", a w wynikach otrzymasz swoje przesunięcie (różnicę do GMT/UTC) w sekundach (dla mnie to jest -14400)
W szkicu dfrobot_firebeetle_led_matrix_ntp_clock w linii 66 zobaczysz:
#define TIMEOFFSET -14400 //Znajdź ustawioną strefę czasową Tutaj https://www.epochconverter.com/timezones OFF Ustaw w sekundach#define AMPM 1 //1 = AM PM time, 0 = WOJSKOWY/24 GODZ.
zastąp -14400 swoim offsetem. W następnej linijce zobaczysz AMPM 1 - spowoduje to, że zegar będzie wyświetlał czas w AM/PM - jeśli wolisz widzieć go w czasie 24 godzinnym, ustaw je na zero.
Następnie prześlij szkic na swoją tablicę, połącz się z punktem dostępowym (menedżerem Wi-Fi) i wprowadź szczegóły swojego Wi-Fi. Jeśli już to zrobiłeś, powinieneś zobaczyć "podłączony" przewijający się na ekranie, a kilka sekund później powinieneś zobaczyć czas.
To wszystko w przypadku tego projektu - prosty i łatwy w użyciu…..
(Możliwe ulepszenia: wyświetlanie miesiąca, dnia i roku, ustawienie brzęczyka i alarmów - ogólnie kontroluj to, co widzisz za pośrednictwem strony internetowej. Ten pomysł wymagałby dużego przepisania bieżącego prostego szkicu)
Gotowy na kolejny prosty projekt -- Pokaż, gdzie jest ISS - Podaj prognozy i ile osób jest w kosmosie! (PS ten szkic używa strony internetowej do kontrolowania tego, co jest wyświetlane) …..
Krok 6: Projekt 2: Wyświetlanie prognoz ISS Pass,



Projekt 2: ISS Pass Prediction Display, ten projekt wykorzystuje drugi rdzeń procesora. Wyświetli, jak blisko (w milach) znajduje się ISS, kiedy spodziewać się następnego przejścia ISS w Twojej lokalizacji (w czasie UTC) i opcjonalnie, ile osób znajduje się w kosmosie. Ponieważ wiele z tych informacji nie zmienia się często, używamy drugiego rdzenia tylko do sprawdzania aktualizacji przewidywań pasujących lub liczby osób przebywających w kosmosie co 15 minut. W ten sposób możemy zapobiec zbyt wielu wywołaniom API do serwera. Ten projekt jest trochę bardziej skomplikowany, ale nadal dość łatwy do wykonania.
Ten projekt jest oparty na jednym z moich wcześniejszych projektów, które można znaleźć tutaj:
(Prosty system powiadamiania ISS) W tym użyłem ESP8266 z wbudowanym ekranem OLED (D-Duino). W większości ten projekt używa innego systemu wyświetlania, rozszerzyłem go, aby można było zmienić to, co chcesz zobaczyć w locie za pośrednictwem strony internetowej. Więc zacznijmy….
Większość zasług za łatwość użycia przypada stronie https://open-notify.org, która ma bardzo prosty i łatwy w użyciu interfejs API. Open-notify API ma trzy rzeczy, które można wyświetlić, lokalizację ISS w szerokości i długości geograficznej, przepuszczanie prognoz opartych na danej szerokości i długości geograficznej. I w końcu ile osób (i ich imiona) jest w kosmosie.
Będziemy musieli zainstalować kolejną bibliotekę - bibliotekę ArduinoJson.
github.com/bblanchon/ArduinoJson
Potrzebujemy również TimeLib.h, ale nie jestem pewien, skąd go wziąłem ani czy jest zawarty w IDE (przepraszam)….
Po co więc przewidywać, gdzie będzie ISS - ISS zawiera różne amatorskie urządzenia radiowe, a kiedy jest "nad głową", radioamator może nawiązać kontakt z ISS za pomocą bardzo prostych (i tanich) radiotelefonów. Zrobiłem to nawet w podróży (jazda samochodem). Naprawdę nie potrzebujesz wiele, aby to zadziałało. Jedyne, czego potrzebujesz, to wiedzieć, gdzie to jest. I pomaga skierowanie anteny w jej kierunku.
Linie 57, 58, 59 to niektóre zmienne wyświetlania - jeśli są ustawione na 1 zobaczysz wyświetlacz, jeśli są ustawione na 0 (zero) nie zobaczysz wyświetlacza. (Te zmienne można ustawić w szkicu lub zaktualizować ze strony internetowej, którą tworzy ognik - więcej o tym później).
int locDis = 1; //Wyświetl lokalizację ISSint pasDis = 0; //Wyświetl prognozy przebiegu int pplDis = 1; //Pokaż ludzi w kosmosie
więc locDis wyświetli położenie ISS w szerokości i długości geograficznej - pokazuje również, ile kilometrów jest od niej.
pasDis pobierze przewidywania przepustek z open-notify.org i wyświetli je.
i na koniec pplDis wyświetli nazwy i liczbę osób w kosmosie - to może być bardzo długie, nie
zmieniać się często. (możesz je zmienić lub zostawić, jest to całkowicie opcjonalne)
Musimy również znać naszą szerokość i długość geograficzną i umieścić je w szkicu.
Nie musi to być dokładny łat/długość, może to być centrum Twojego miasta lub trochę odsunięte. Odcisk stopy ISS jest szeroki, gdy jest nad głową, i setki (lub tysiące) mil można pokonać, więc odrobina przerwy na łat/długość nie będzie przełomem (w większości przypadków), komunikacja na odległość ponad 500 mil jest dość powszechna.
Jeśli nie znasz swojej szerokości i długości geograficznej, ta strona może ci pomóc.
www.latlong.net W pobliżu linii 84 szkicu zobaczysz coś takiego:
//Znajdź swoją szerokość i długość geograficzną tutaj//https://www.latlong.net/ float mylat = 39.360095; pływak mylon = -84.58558;
To powinno być wszystko, co należy zmienić. Prześlij szkic i podłącz Firebeetle do internetu - i powinieneś zobaczyć położenie ISS podaną w szerokości/długości i ile kilometrów jest od niej (pamiętaj, że będzie to przybliżona odległość. ISS porusza się bardzo szybko i do czasu zakończenia wyświetlania ISS przemieściła się wiele mil od miejsca, w którym była). Powinieneś także widzieć ludzi w kosmosie. (JEŚLI nie zmieniłeś powyższej zmiennej).
Używamy drugiego rdzenia ESP32 do uruchomienia strony internetowej, korzystanie z niej daje nam kontrolę nad tym, co jest wyświetlane na matrycy LED. Powinno być dość intuicyjne, jak to działa, jedna sekcja pokazuje, co jest włączone do wyświetlania, inna sekcja ma przyciski "tak" "nie" - kliknięcie "tak" oznacza, że chcesz to zobaczyć, "nie" oznacza nie t pokazać. Powinieneś również zobaczyć, że górna sekcja zmienia się w zależności od przycisków.
Jedyną rzeczą, która nie jest tutaj tak przecięta i sucha, jest to, jak znaleźć adres IP Firebeetle - niestety nie mogłem wymyślić dobrego sposobu, aby go znaleźć - więc po prostu użyłem konsoli szeregowej IDE do wyświetlenia to (9600 bodów).
Otwórz konsolę i powinieneś zobaczyć adres IP. (otwórz go, zanim otrzymasz wiadomość o połączeniu) - innym moim wyborem było wyświetlenie go na matrycy LED raz zaraz po uruchomieniu - zdecydowałem się tego nie robić, ponieważ możesz nie patrzeć na czas i przegapisz to. Rozważałem wysłanie wiadomości sms, czy coś, ale w końcu po prostu trzymam się tego prosto. (Próbowałem też przypisać statyczny adres IP/bramę/itd., nie mogłem go poprawnie uruchomić z menedżerem Wi-Fi - kod nadal jest w szkicu, więc jeśli ktoś to wymyśli, daj mi znać)
Szkic uwzględnia również wbudowaną FreeRTOS w rdzeń ESP32 - Mamy zadanie, które uruchamia się co około 15 minut, a to, co robi, to aktualizowanie przewidywań dotyczących przepustek, a także ludzi w kosmosie. Tak jak powiedziałem wcześniej, ludzie w kosmosie nie zmieniają się aż tak bardzo, więc prawdopodobnie można by to przenieść do innego zadania i być może uruchamiać raz na 12 godzin (lub 6 godzin) - ale to działa i utrzymuje prostotę.
Dla tych, którzy nie wiedzą, że FreeRTOS jest sposobem na umożliwienie jednordzeniowemu mikrokontrolerowi wykonywanie wielu zadań
Normalnie musisz dołączyć kilka bibliotek i innych rzeczy, aby to działało - jednak jest to wbudowane w rdzeń ESP32 - co czyni ESP32 bardzo potężnym urządzeniem. aby uzyskać więcej informacji o FreeRTOS
freertos.org/
ULEPSZENIA: jest wiele rzeczy, które można poprawić w tym projekcie i prawie codziennie myślę o czymś, co można zrobić trochę inaczej, zmienić lub dodać.
A w katalogu więcej przykładów repozytorium możesz zobaczyć niektóre z wcześniejszych / różnych rzeczy, o których myślałem - niektóre z nich nie działały, niektóre po prostu się zmieniły, a niektóre zostały uwzględnione w bieżącym szkicu.
* W pewnym momencie próbowałem dodać neopiksel do wyświetlacza, aby był trochę bardziej podobny do mojego poprzedniego projektu - nigdy nie udało mi się to działać poprawnie (uznałem, że jest to problem z zasilaniem, którego nie brałem pod uwagę) Jestem praca nad sposobem na ulepszenie tego pomysłu *
Pisząc ten krok, pomyślałem, że może mógłbym dodać sposób na aktualizację szerokości i długości geograficznej na stronie - w ten sposób szkic nigdy nie będzie wymagał modyfikacji - o tym też pomyślę trochę więcej.
Ulepszony sposób na uzyskanie adresu IP to coś, co chciałbym zrobić (wciąż o tym myślę)
Przejdźmy do naszego kolejnego projektu…..
Krok 7: Projekt 3: Prosty ruchomy znak wiadomości za pomocą MQTT



"ładowanie="leniwe" " ładowanie="leniwe"



Okazuje się więc, że biblioteka może wyświetlać obrazy - choć z jakiegoś powodu ta funkcja wydaje się być "prywatna" - cóż, dla tych kolejnych szkiców ponownie zmodyfikowałem bibliotekę i uczyniłem drawImage funkcją publiczną.
Tym razem umieściłem zmodyfikowaną bibliotekę w katalogu szkiców, więc nie musisz ponownie instalować biblioteki, szkic najpierw patrzy na siebie, potem będzie szukał w katalogu biblioteki, więc dobrze!
*** Planuję przesłać tę zmianę do DFRobot, ponieważ jest naprawdę bardzo fajnie i całkiem fajnie móc robić tego typu szkice ***
Szkic LED Matrix Images, tutaj najpierw próbowałem dowiedzieć się, czego biblioteka chce, a co zadziała, a co nie - z różnym skutkiem. Odkryłem, że najlepiej sprawdzają się obrazy 8x8, ale możesz też zachęcić innych do pracy. Znalazłem też kilka edytorów matryc ledowych online, niektóre działają lepiej niż inne.
xantorohara.github.io/led-matrix-editor/ - wydaje się działać dobrze, tworzy obrazy 8x8 i chcesz je jako tablice bajtów.
www.riyas.org/2013/12/online-led-matrix-fo… ten działa dobrze i ma możliwość robienia wyświetlaczy większych niż 8x8, wyświetlacz wydaje się być przekręcony na bok z tym wyświetlaczem Jednakże. Tablice bajtowe wydają się działać najlepiej tutaj. Użyłem go do stworzenia „kosmicznych najeźdźców” widocznych na powyższym filmie.
Więc jak to działa, drawImage(const byte * img, uint8_t szerokość_t, uint8_t wysokość_t, int8_t x, int8_t y, int img_offset);
zmienna tablicy bajtów obrazu, szerokość obrazu (8), wysokość obrazu (8), pozycja początkowa na ekranie x (0), y (0) zwykle i numer przesunięcia, którym nie jestem 100% pewien, co robi, więc przez większość czasu zostawiałem go na zero.
W szkicu Obrazów Matrycowych LED - jest 8 różnych tablic bajtowych - z trzema różnymi metodami.
- fajerwerki to pierwsze tablice, szczerze nie jestem pewien jak ta działa - ale działa.
obok są usta - to nie działa całkiem dobrze, usta układają się w niewłaściwy sposób, a próby wprowadzenia jakichkolwiek zmian tylko pogarszają sytuację. (uczenie się, co działa, a co nie, to połowa zabawy)
Następnie pierwszy marioImg - jest za duży dla wyświetlacza i myślę, że tutaj wchodzi w grę przesunięcie - użyłem go tutaj i możesz zobaczyć przód Mario, jeśli zmienisz przesunięcie na 1 zobaczę jego tył. (nie mogę ci naprawdę powiedzieć, dlaczego lub co robi przesunięcie. Wydaje się, że przesuwa obraz, ale dlaczego 2 przesuwa go, żebyś mógł zobaczyć jego przód i dlaczego 1 przesuwa się w innym kierunku, nie mogę ci powiedzieć)
IMAGES - tablica bajtów to znak @, który zrobiłem - wygląda tak, jak zrobiłem za pomocą narzędzia na
pic1 byte array również wygląda tak, jak próbowałem zrobić, tylko jest mniejsza niż próbowałem - co to jest nie mogę powiedzieć, ale ogólnie mogę powiedzieć, że wygląda to tak, jak robiłem w edytorze.
mario2Img - to moja własna wersja większego Mario, stworzona dla rozmiaru ekranu 8x8 - i tam jeden lub dwa piksele nie na miejscu (moja wina, nie wyświetlacze) wygląda jak małe Mario (w pewnym sensie).
invader1 i invader2 - oba mój pomysł na kosmicznego najeźdźcę. wyszły całkiem nieźle, a nakładając obrazy na siebie, jestem w stanie stworzyć efekt poruszających się stóp.
W katalogu znajdują się dwa szkice fajerwerków, każdy jest nieco inny i warto wypróbować.
Jeden ma fajerwerki poruszające się po ekranie, więc trochę więcej / inna animacja… drugi ma dwa fajerwerki wyświetlane w tym samym czasie
Są też trzy szkice "najeźdźców", każdy jest trochę inny, na jednym porusza się najeźdźca po ekranie i możesz spojrzeć, jak to zrobiłem - (może są lepsze sposoby na zrobienie tego, nie wiem)
Nawet więcej: W katalogu testowym repozytorium znajduje się kilka szkiców - większość z nich nie działała tak, jak chciałem, lub były pomysłami, które chcę zrobić, ale nie działały tak, jak chciałem. Zostawiłem je, bo ktoś ma jakieś pomysły *(zrobiłem małą "tarczę" z pikselem WS2812 do użytku z wyświetlaczem ISS, ale podłączyłem go do linii 3v i po prostu nie miałem dość moc przy włączonej matrycy LED, piksel działał dobrze, bez matrycy LED, więc wciąż jest coś, co mógłbym z tym zrobić)*
Jest też katalog o nazwie "Więcej przykładów" - są to wariacje na temat niektórych szkiców projektu, albo coś zostało dodane lub usunięte, albo zmienione w jakiś sposób. W tym celu działają - po prostu nie są ostatecznym projektem. Więc znowu je zostawiłem, ktoś może wydobyć z nich coś pożytecznego. (Być może)
Mam nadzieję, że podobało ci się to pouczenie tak samo, jak mi się podobało tworzenie tych projektów:-)
Krok 11: Linki…
Ten projekt był sponsorowany i wspierany przez DF Robot. Skorzystaj z poniższych linków dla produktów:
Firebeetle ESP32 -
Firebeetle Cover 24x8 LED Matrix -
Moje repozytorium kodu:
Jeśli uważasz, że ten lub którykolwiek z moich projektów jest przydatny lub przyjemny, proszę wesprzyj mnie. Wszystko, co dostanę, idzie na kupowanie większej liczby części i robienie większej liczby/lepszych projektów.
www.patreon.com/kd8bxp
Biblioteka NTPClient
ArduinoJson.h
Biblioteka pogody ESP8266
Biblioteka Json-Streaming-Parser
Zalecana:
ESP32 Przewijanie WordClock na matrycy LED: 5 kroków (ze zdjęciami)

ESP32 Scrolling WordClock na LED Matrix: W tym projekcie tworzę Scrolling WordClock z ESP32, LED Matrix i pudełko na cygara. WordClock to zegar, który wskazuje godzinę, a nie tylko drukuje go na ekranie lub ma wskazówki, które można odczytać. Ten zegar powie Ci, że jest 10 minut pa
Cylinder matrycy LED: 8 kroków (ze zdjęciami)

LED Matrix Cylinder: Ta matryca LED wykorzystuje standardowe paski LED WS2812b do budowy matrycy o cylindrycznym kształcie i ładnym drewnianym fornirze. Lista części: karton 790x384 1,5 mm (możliwe są również inne rozmiary, ale dane CAD muszą zostać zmienione) 100 WS2812b LED z LED
Korzystanie z osłony klawiatury LCD 1602 z Arduino [+Projekty praktyczne]: 7 kroków
![Korzystanie z osłony klawiatury LCD 1602 z Arduino [+Projekty praktyczne]: 7 kroków Korzystanie z osłony klawiatury LCD 1602 z Arduino [+Projekty praktyczne]: 7 kroków](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Korzystanie z osłony klawiatury LCD 1602 z Arduino [+Projekty praktyczne]: Ten i inne niesamowite samouczki można przeczytać na oficjalnej stronie internetowej ElectroPeakPrzeglądW tym samouczku dowiesz się, jak korzystać z osłony klawiatury LCD Arduino w 3 praktycznych projektach. Czego się dowiesz: Jak założyć tarczę i zidentyfikować kluczeHo
Rozświetl swoją walentynkę za pomocą błyszczącej matrycy: 5 kroków

Rozjaśnij swoją walentynkę za pomocą Sparkling Matrix: Walentynki to okazja, aby wysłać miłosne wiadomości. Dlaczego nie stworzyć zabawnej twarzy LED z niedrogimi komponentami, aby wyrazić swoje uczucia
Jak zrobić osłony Bluetooth do przesyłania szkicu do Arduino: 9 kroków (ze zdjęciami)

Jak zrobić ekrany Bluetooth do przesłania szkicu do Arduino: Możesz przesłać szkic do Arduino z Androida lub komputera przez bluetooth, aby to zrobić, potrzebujesz trochę dodatkowego komponentu, takiego jak moduł bluetooth, kondensator, rezystor, beardboard i przewody połączeniowe, a następnie podłączasz razem i połącz się z pinem Arduino
