
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:27.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


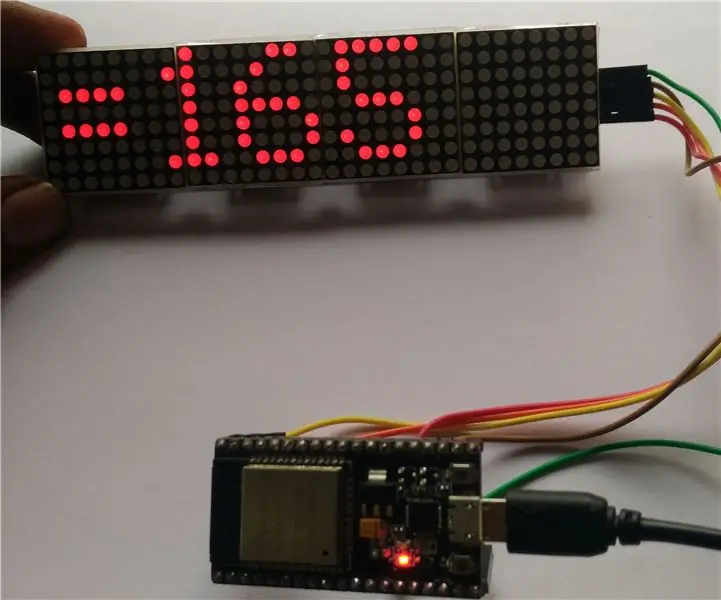
W tym projekcie tworzę Scrolling WordClock z ESP32, matrycą LED i pudełkiem na cygara.
WordClock to zegar, który wskazuje godzinę, a nie tylko drukuje go na ekranie lub ma wskazówki, które można odczytać. Ten zegar poinformuje Cię, że jest 10 minut po trzeciej po południu lub w południe. Zaprogramowałem go nawet tak, aby używał nazwy Prevening (z teorii Wielkiego Wybuchu) dla niejednoznacznego okresu między popołudniem a wieczorem. Rozpoczyna się o 16:00.
ESP32 jest niesamowity, jest tak zabawny i tak niedrogi. Jeśli kochasz programowanie Arduino, naprawdę będziesz zaskoczony tym, co ESP32 może zrobić za mniej niż 10 USD. Wykorzystują środowisko Arduino IDE i są łatwe do zaprogramowania. Pokażę, jak to zrobić w tej instrukcji.
Kieszonkowe dzieci
- ESP32 - około 10 USD na amazon
- Matryca LED (max7219) (i przewody) - 9 USD amazon
- Paczka papierosów
- Kabel zasilający USB
- Opcjonalna drukarka 3d do stojaka esp32
Krok 1: Skonfiguruj swoje Arduino IDE do obsługi ESP32
Pobierz IDE Arduino:
- W przeglądarce przejdź do
- Kliknij Oprogramowanie, a następnie Pobieranie, aby uzyskać ARDUINO 1.8.12

Dodaj obsługę ESP32 do swojego Arduino IDE:
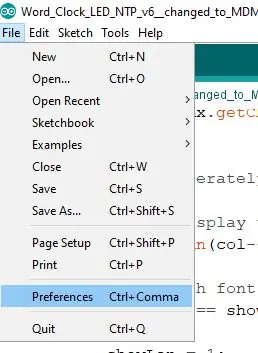
- Uruchom Arduino IDE
- Kliknij menu Plik, a następnie Preferencje.
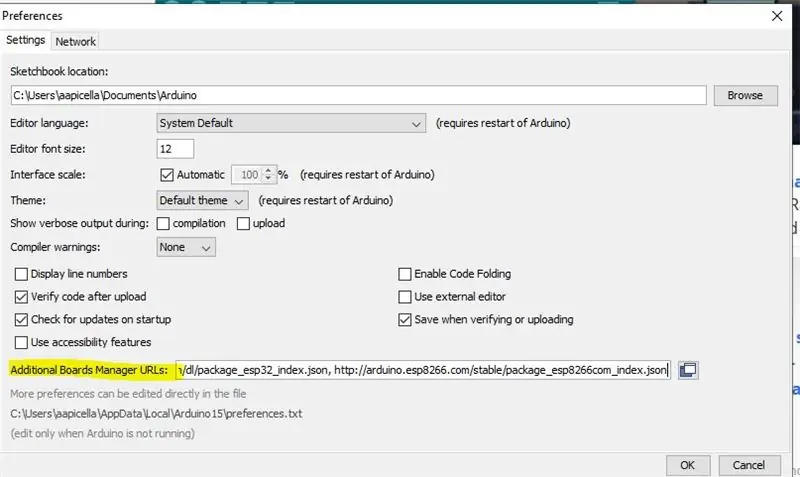
Będąc w „Preferencjach” dodaj obsługę producenta, dodając następującą linię do „Additional Board Manager”

dl.espressif.com/dl/package_esp32_index.js
To da nam dostęp do dodania tablicy do IDE
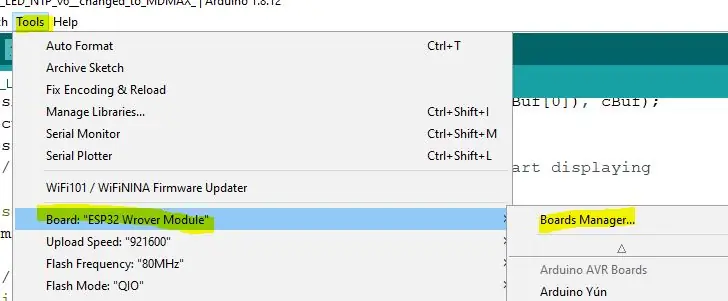
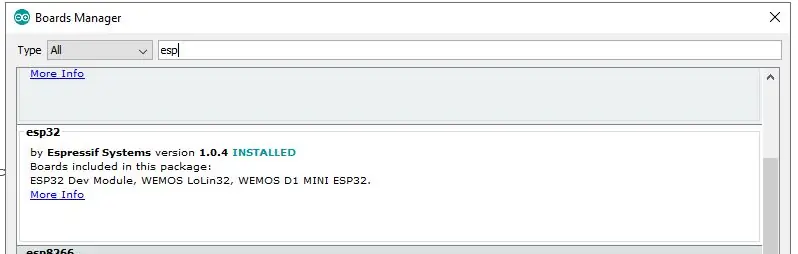
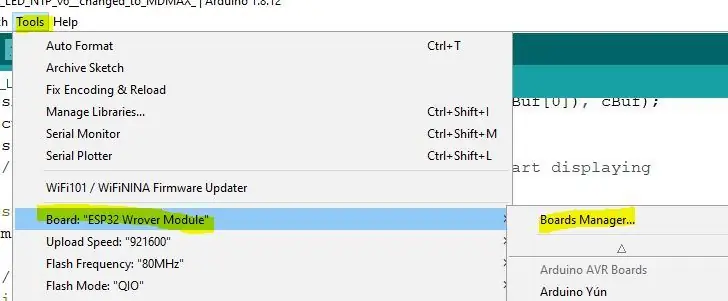
Przejdź do menu Narzędzia, a następnie Tablice i przejdź do menedżera tablicy

Następnie wyszukaj „ESP” i dodaj pakiet przez Expressif.

Na koniec chcemy wrócić do menu „Narzędzia”, a następnie ponownie „Płyta” i przewiń w dół, aby znaleźć swoje urządzenie ESP32.
Mój jest "Modułem Wrover ESP32"

Krok 2: Podłącz matrycę LED do ESP32

Matryca LED składa się z czterech bloków 8x8 diod LED i wykorzystuje układ MAX7219. To daje nam 8x32 diody w matrycy lub 256 diody!!!.
Esp32 siedzi w ładowni, którą stworzyłem w TinkerCad. Mój uchwyt trzyma szpilki skierowane do góry, dzięki czemu można przymocować przewody.
Matryca LED łączy się z ESP32 za pomocą SPI (Serial Peripheral Interface).
Użyj przewodów żeńskich / żeńskich i podłącz szpilki w następujący sposób:
- ESP32 - 5v do VCC na Matrix
- ESP32 - GND do GND na Matrix
- ESP32-PIN5 (G5) do CS na Matrix
- ESP32-PIN23 (G23) do Din na matrycy
- ESP32 - Pin 18 (G18) do CLK na matrycy
Możliwe jest użycie innych pinów lub jeśli twój ESP32 ma inny pinout.
Krok 3: Łączenie w całość

Następnie wyciąłem pudełko z cygarami, aby dać mi miejsce na umieszczenie wyświetlacza LED. Pudełko jest miękkie i udało mi się użyć noża do golenia. Następnie szlifowałem, aby go wygładzić.
Wyciąłem też z tyłu całość na przewód zasilający. Właśnie użyłem zasilania USB. Mógłbym nawet dodać baterię do ładowarki USB do telefonu w pudełku z cygarami, gdybym chciał, aby była bezprzewodowa.
Krok 4: Arduino IDE i plik INO

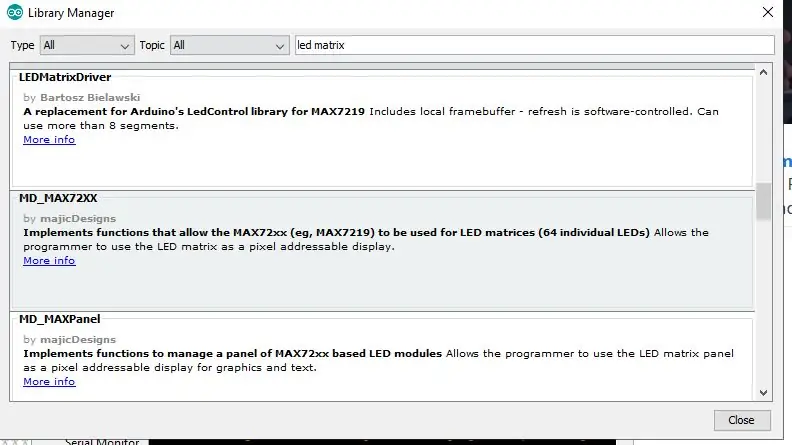
Najlepszą częścią jest kod. Ale najpierw musimy dodać bibliotekę, aby umożliwić programowi korzystanie z wyświetlacza w prostszy sposób. Dodałem bibliotekę MD_MAX72xx.
Aby dodać bibliotekę, kliknij menu "Szkic", a następnie "Dołącz bibliotekę" i "Zarządzaj bibliotekami", które zostaną załadowane i umożliwią wyszukanie biblioteki MD_MAX72xx. Po prostu kliknij zainstaluj i masz to.
Następnie pobierz mój plik Arduino INO:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
Załaduj plik ino do swojego Arduino IDE, Podłącz USB z ESP32 do komputera.
Kliknij „Szkic”, a następnie Prześlij
W tym momencie zegar nie będzie działał, ESP32 nic nie wyświetli. Czemu? musimy dodać twoją sieć WIFI do kodu, ponieważ WordClock łączy się z Internetem, aby uzyskać czas. Zgadza się… następny krok ->.
Krok 5: Kodeks
W końcu dotarliśmy do mojej ulubionej części. Program. Jeśli jesteś zainteresowany, omówię to od góry do dołu. Aby program działał z twoim domowym internetem, wystarczy zmienić te linie.
// Dodaj informacje o swojej sieci
const char *ssid = "xxxxxx";
const char *hasło = "xxxxxx";
Program jest dość złożony, ale bardzo zabawny.
Aby wyłączyć „Zapobieganie”, po prostu zmień wartość na false:
const boolean ZAPOBIEGANIE=prawda; //Teoria wielkiego podrywu.
Aby wyłączyć wyświetlanie czasu cyfrowego po przewinięciu, zmień to na false.
const wartość logiczna DISPLAY_DIGITAL=prawda; //włącz wyświetlanie czasu cyfrowego po przewinięciu.
Przewijanie czasu:
Otrzymuję czas z serwera czasu w Internecie za pomocą NTP (Network Time Protocol). Czas jest przechowywany w zmiennej o nazwie timeinfo i otrzymujemy z niej godzinę i minutę
int godzina = czasinfo.tm_godzina; ///0-23
int minuta = informacje o czasie.tm_min; //0-59
Następne sprawdzenie przed południem lub po południu
Jest AM, jeśli godzina <12
Tworzę ciąg o nazwie „theTime” i zaczynam go od:
theTime="To jest ";
Aby uzyskać liczbę jako słowa, utworzyłem tablicę słów dla liczb do 30
const char *liczby = {
„0”, „Jeden”, „Dwa”, „Trzy”, „Cztery”, „Pięć”, „Sześć”, „Siedem”, „Osiem”, „Dziewięć”, „Dziesięć”, „Jedenaście”, „Dwanaście ", "Trzynaście", "Czternaście", "Kwartał", "Szesnaście", "Siedemnaście", "Osiemnaście", "Dziewiętnaście", "Dwadzieścia", "Dwadzieścia jeden", "Dwadzieścia dwa", "Dwadzieścia trzy”, „Dwadzieścia cztery”, „Dwadzieścia pięć”, „Dwadzieścia sześć”, „Dwadzieścia siedem”, „Dwadzieścia osiem”, „Dwadzieścia dziewięć”, „W połowie”};
Więc kiedy jest 12:05 lub pięć minut po dwunastej, to naprawdę do Arduino
liczby[5] minuty po liczbach[12]
Aby określić, czy jest to „Minuty przeszłe” czy „Minuty do”, wystarczy spojrzeć na minuty. Jeśli minuty są < 31, jest to „Minuty po przejściu”, jeśli minuty są większe niż 31, używamy „Minuty do”, ale używamy liczb [60-minut], więc 12:50 będzie 60-50 minutą lub liczbami[10], które daj nam 10 minut do godziny 12:00.
Oczywiście są inne zasady, np. o 15, 30, 45 nie używamy minut, to jest tylko wpół do kwadransa, a jeśli minuta wynosi 0, to jest po prostu „dziesiąta” lub południe.
Aby to złożyć w całość, dodaję wszystkie elementy do String theTime, a następnie wyświetlam je na matrycy LED. Używam kilku instrukcji If. Prawdopodobnie powinienem był użyć case'a, ale po prostu łatwiej było je dodawać.
Dla naszego przykładu 12:05
theTime="To jest"
jeśli minuta < 31 użyj "Minuty przeszłe" w przeciwnym razie jest to "Minuta do"
theTime+= numbers[5] + „Minuty minione” + liczba [12] + „Godzina” //Uwaga: dołączana jest notacja +=.
Następnie patrzymy na godzinę, aby ustalić, czy jest to poranek, popołudnie czy wieczór.
theTime+= "Wieczorem"
Ostatni ciąg przechodzący do macierzy to:
„Jest pięć minut po dwunastej wieczorem”
Pisanie tego projektu było bardzo zabawne. Jeśli Ci się spodoba, kliknij Serce i Zagłosuj na mnie, proszę.
Zalecana:
PRZEWIJANIE SILNIKA DC (RS-540 typ szczotkowany): 15 kroków

PRZEWIJANIE SILNIKA PRĄDU STAŁEGO (RS-540 Brushed Type): PRZEWIJANIE SILNIKA PRĄDU STAŁEGO RS-555 (podobnie jak silnik RS-540), aby uzyskać znacznie większą prędkość w obrotach na minutę. Jak ulepszyć silnik prądu stałego i zwiększyć prędkość.Najważniejsze są szczotki, które muszą być węglowo-miedziane (metalowo-grafitowe), bardzo ważne, aby wspierać duże
Przewijanie silnika bezszczotkowego: 11 kroków (ze zdjęciami)

Przewijanie silnika bezszczotkowego: Wprowadzenie Jeśli latasz bezszczotkowy, prawdopodobnie ugotowałeś jeden lub dwa silniki. Prawdopodobnie wiesz również, że istnieje wiele różnych typów silników. Podobne silniki, gdy są inaczej uzwojone, działają bardzo różnie. Niezależnie od tego, czy spaliłeś silnik, czy po prostu chcesz
4 projekty w 1 za pomocą DFRobot FireBeetle ESP32 i osłony matrycy LED: 11 kroków (ze zdjęciami)

4 projekty w 1 za pomocą DFRobot FireBeetle ESP32 i osłony matrycy LED: Myślałem o zrobieniu instrukcji dla każdego z tych projektów - ale w końcu zdecydowałem, że naprawdę największą różnicą jest oprogramowanie dla każdego projektu, który uważałem, że lepiej po prostu zrobić jedna wielka instrukcja! Sprzęt jest taki sam dla e
PRZEWIJANIE OBSERWATORÓW INSTAGRAMU NA WYŚWIETLACZU 8X32 LED DOT MATRIX PRZY UŻYCIU ESP32: 4 kroki

PRZEWIJANIE OBSERWATORÓW NA INSTAGRAMIE NA WYŚWIETLACZU 8X32 LED DOT MATRIX ZA POMOCĄ ESP32: To moja druga instrukcja i przepraszam za mój zabawny angielski
Irytujący eliminator kliknięć kółkiem przewijania (płynne przewijanie): 5 kroków

Irytujące kółko przewijania Eliminator kliknięć (płynne przewijanie): czy denerwuje Cię dźwięk kółka przewijania? Cóż, oto Twoja szansa, aby wyciągnąć to kliknięcie z tego zwoju! jeśli złamiesz mysz, to nie moja wina. robię ten mod za pomocą myszy logitech. nie jestem pewien, czy zadziała na innej myszy b
