
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:28.
- Ostatnio zmodyfikowany 2025-06-01 06:10.




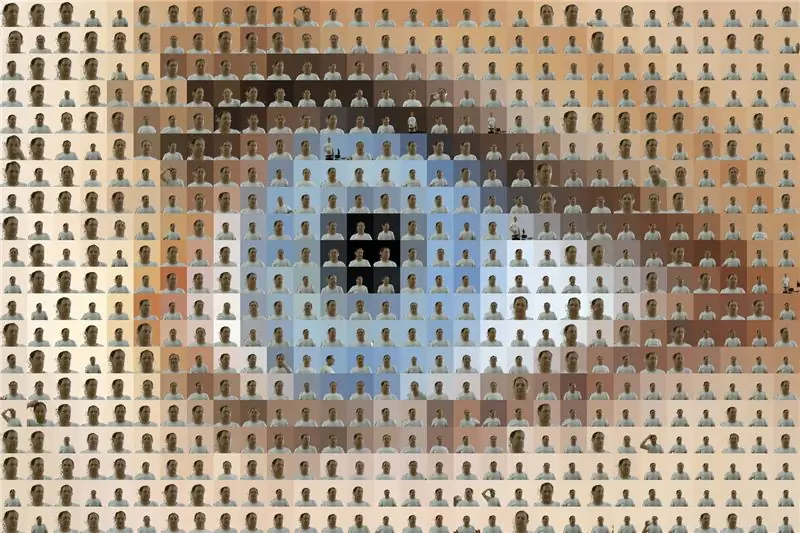
RoboPhoto to generator fotomozaiki w czasie rzeczywistym
RoboPhoto tworzy fotomozaikę swoich użytkowników - podczas oczekiwania.
Korzystając z nowoczesnych technik cyfrowych, takich jak przetwarzanie obrazu, rozpoznawanie twarzy i sztuczna inteligencja, RoboPhoto jest w stanie stworzyć fotomozaikę wszystkich odwiedzających przechodzących obok i naciskających przycisk - w czasie rzeczywistym.
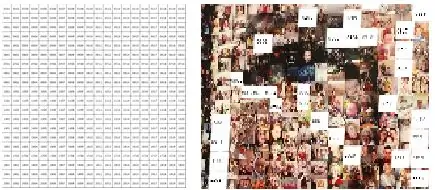
Każde naciśnięcie przycisku powoduje zrobienie zdjęcia osoby pod ręką. Natychmiast każde zdjęcie jest skanowane i interpretowane przez RoboPhoto. Oprogramowanie RoboPhoto zmieni następnie wszystkie pojedyncze obrazy - tak, że staną się one częścią większego obrazu, a następnie wydrukuje to zmienione zdjęcie na naklejce oznaczonej zestawem współrzędnych, które wskazują położenie każdego zdjęcia w tym większym obrazie. Każdy odwiedzający jest następnie proszony o umieszczenie własnej naklejki ze zdjęciem na większym płótnie zawierającym tylko odpowiednią siatkę.
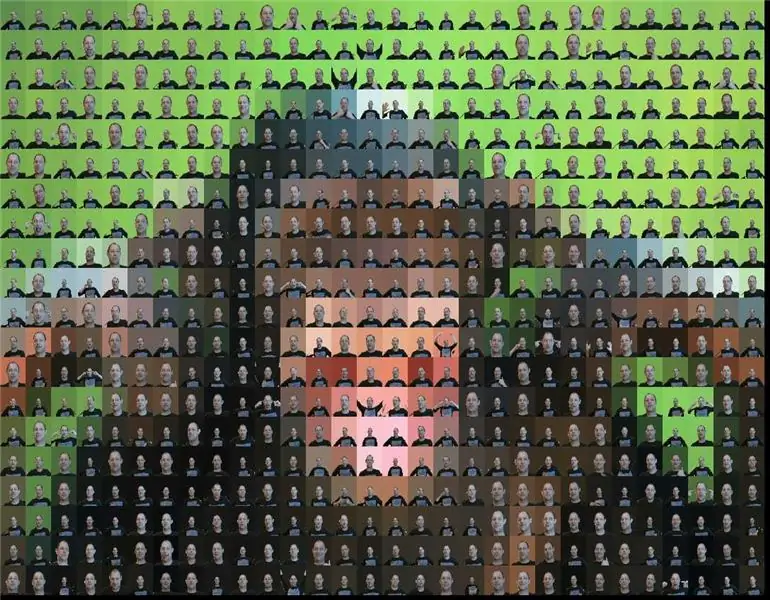
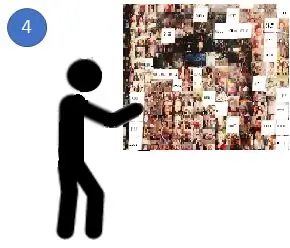
Podczas działania RoboPhoto zostanie utworzony nowy obraz. Fotomozaika składająca się z tych pojedynczych fotografii, które będą naśladować określony „docelowy obraz”.
RoboPhoto działa również w trybie jednego użytkownika. Po skonfigurowaniu w ten sposób RoboPhoto tworzy pełną mozaikę pojedynczego użytkownika.
Kieszonkowe dzieci
- Komputer z systemem Windows 10 z zainstalowanymi pakietami Visual Studio i IoT
- Raspberry Pi 3B+ z zainstalowanym systemem Microsoft Windows 10 IoT
- Kolorowa drukarka etykiet (Brother VC-500W)
- Duży czerwony przycisk zamontowany na cokole do wprowadzania danych przez użytkownika
- Ekran HDMI do informacji zwrotnych od użytkownika
- Aparat Microsoft Xbox Kinect v2 - skradziony mojemu synowi - do robienia zdjęć
- Sieć (Wifi, LAN)
- Siatka docelowa. Kartka papieru z nadrukowaną siatką - wypełniona współrzędnymi. Ta papierowa siatka służy jako płótno, na którym odwiedzający mogą przykleić swoje zdjęcie na wyznaczonych współrzędnych. I tak w końcu stworzą razem efekt końcowy: piękną nową fotomozaikę.
Wykorzystano kamerę icrosoft Kinect 2.0, ponieważ może ona robić głębokie obrazy. Ta funkcja służy do tworzenia wirtualnego zielonego ekranu na każdym pojedynczym zdjęciu. W ten sposób RoboPhoto może przemalować tło każdego pojedynczego zdjęcia, aby pasowało do koloru docelowego elementu w przyszłej mozaice.
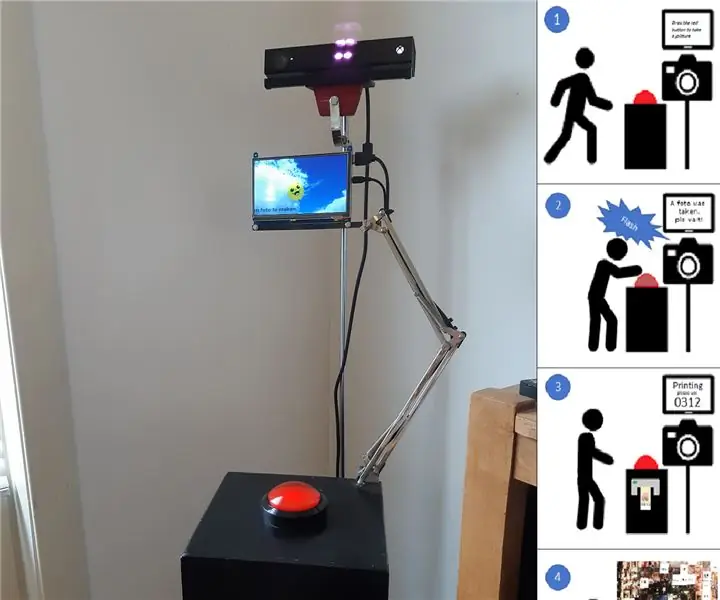
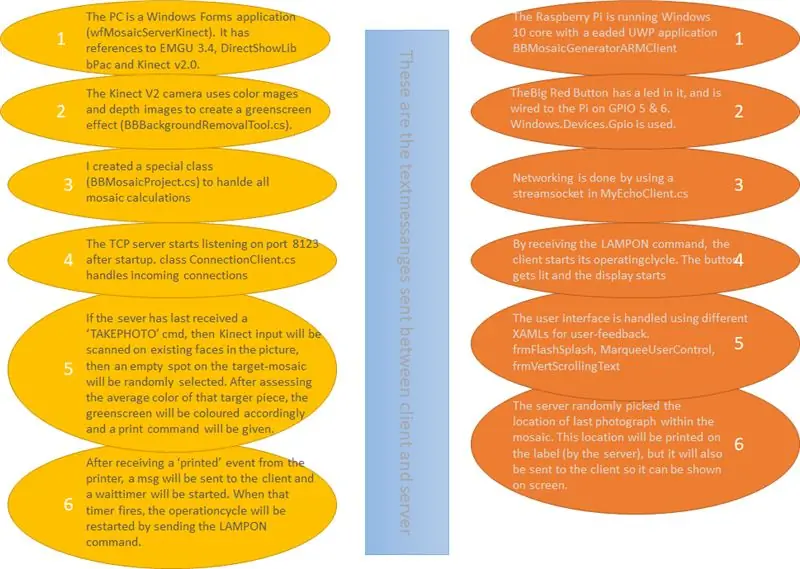
Krok 1: Jak to działa




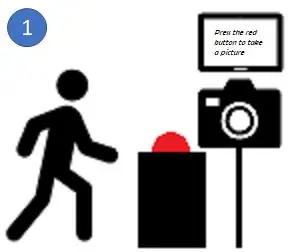
RoboPhoto to instalacja składająca się z postumentu z dużym czerwonym przyciskiem, komputera z dołączoną drukarką etykiet oraz małego urządzenia IoT obsługującego interfejs użytkownika (ekran i przycisk). W moim przypadku: RaspBerry 3B+.
- RoboPhoto działa w ogólnodostępnej lokalizacji i (po włączeniu) działa samodzielnie. Podczas biegu, przechodzący goście są zachęcani przez RoboPhoto do wciśnięcia dużego czerwonego przycisku.
- Za każdym razem, gdy ten duży czerwony przycisk zostanie naciśnięty, RoboPhoto zrobi zdjęcie gościowi, który właśnie nacisnął przycisk kamerą Kinect.
-
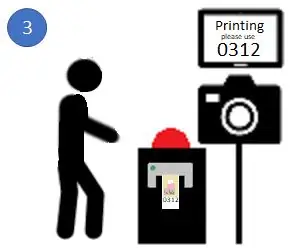
Wtedy RoboPhoto użyje swojej zaawansowanej sztucznej inteligencji. i umiejętności przetwarzania obrazu, aby zmienić każde zdjęcie, aby pasowało do elementu w przyszłej mozaice. Aby to osiągnąć, RoboPhoto odmalowuje tło każdego zdjęcia, aby pasowało do koloru elementu docelowego we wstępnie załadowanym obrazie. Po edycji RoboPhoto drukuje edytowane zdjęcie na naklejce wraz z zestawem współrzędnych, które wskazują położenie tej jednej naklejki w mozaice.
- Następnie użytkownik proszony jest o umieszczenie naklejki na arkuszu docelowym mozaiki.
- I tak - po wielu odwiedzinach - powstanie nowe dzieło sztuki. Do stworzenia mozaiki potrzeba dużo pojedynczych sztuk. Mam przyzwoite wyniki na 600 sztuk
RoboPhoto może również działać w trybie jednego użytkownika.
W tej konfiguracji RoboPhoto tworzy pełną mozaikę edytowanych zdjęć jednego użytkownika. Po naciśnięciu przycisku RoboPhoto wykona około >600 różnych zdjęć użytkownika, a następnie zmodyfikuje i ułoży je wszystkie, tworząc jedną nową mozaikę, utworzoną po wcześniej wybranym obrazie docelowym.
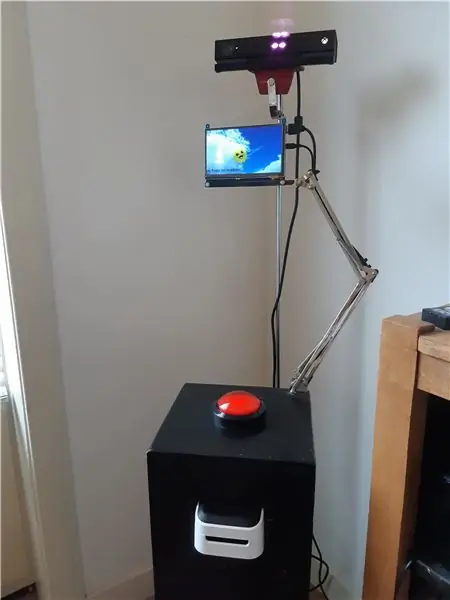
Krok 2: Montaż sprzętu


Jak pokazano na powyższym obrazku, komputer z systemem Windows 10 jest podłączony do kamery Kinect. Kinect musi być podłączony przez USB 3.0. W tym czasie stworzyłem RoboPhoto - nie było dostępnego Raspberry Pi z USB 3.0.*
Komputer służy również do obsługi drukowania na dołączonej drukarce etykiet. W moim przypadku Brother VC-500W. Dość tania kolorowa drukarka etykiet do użytku domowego. Jest jednak bardzo, bardzo powolny. Lepiej użyj profesjonalnego, jeśli możesz.
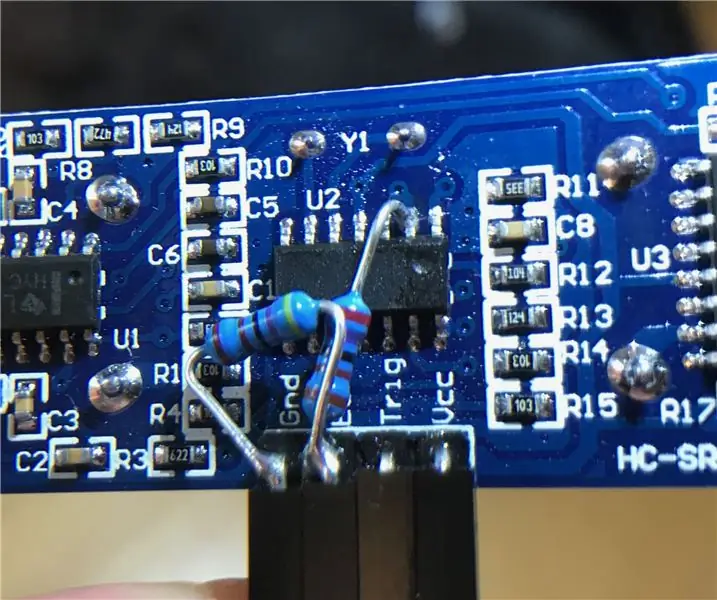
Duży czerwony przycisk jest dołączony do Raspberry Pi 3B+. Do GPIO podłączone są tylko 4 przewody. To jedyne potrzebne lutowanie w tej instrukcji. Pi zapewnia również informację zwrotną dla naszego gościa za pomocą 7-calowego ekranu TFT przez HDMI.
Aby to uporządkować, zbudowałem drewniany cokół, na którym znajdują się wszystkie te elementy.
Obok postumentu, pod ścianą, leży kartka papieru zawierająca tarczę docelową i współrzędne (A1/A2). Ponieważ drukarka etykiet, której użyłem, maksymalizuje szerokość etykiety = 2,5 cm, wszystkie kwadraty w tej siatce mają wymiary 2,5 cm x 2,5 cm.
*Dzisiaj Raspberry Pi4 oferuje USB3.0. Również W10 można uruchomić na urządzeniu. Więc teoretycznie powinno być możliwe stworzenie RoboPhoto v2.0 bez użycia komputera. Być może Covid '19 zapewni mi wystarczająco dużo czasu na samodzielne opublikowanie takiego Instructable.
Krok 3: Pisanie kodu


Kod
RoboPhoto zostało stworzone w VisualStudio jako rozwiązanie z dwoma projektami:
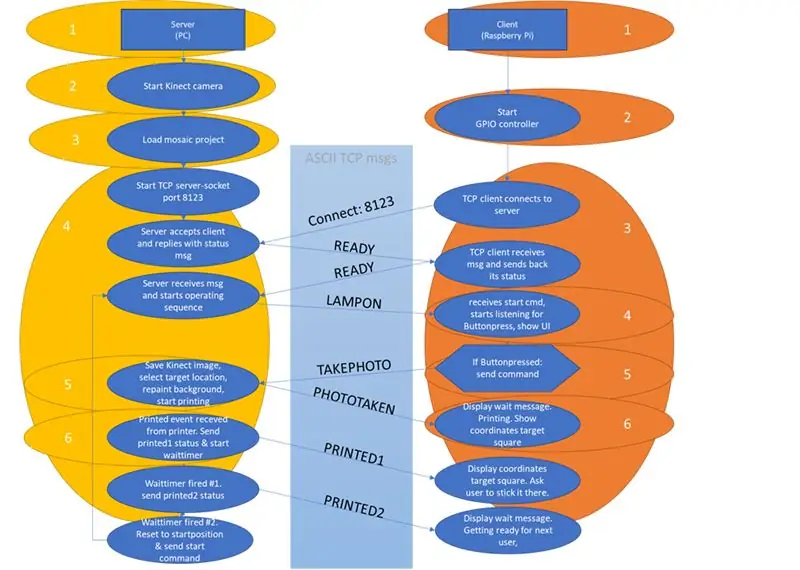
- Aplikacja Windows Forms na komputerze obsługuje serwer TCP i obsługuje dane wejściowe Kinect
- Raspberry Pi 3B+ z klientem TCP w aplikacji z interfejsem UWP (ustawionym jako aplikacja startowa) do obsługi zdarzeń naciśnięcia przycisku i dostarczania użytkownikowi informacji zwrotnych na 7-calowym ekranie TFT.
Na powyższym schemacie próbowałem dać ci wyobrażenie o tym, co robi mój soft. Visual Studio, które napisałem, aby stworzyć to (absolutnie w 100% działające) rozwiązanie RoboPhoto, jest dostarczane z tą instrukcją. Muszę jednak ostrzec wszystkich, którzy pobierają ten plik: kod, który napisałem, jest daleki od ładnego i często związany z moim dev-PC. Dlatego zachęcam wszystkich do tworzenia lepszego, ładniejszego i stabilniejszego rozwiązania.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Sieć
W przykładowym kodzie kod Pi jest wdrażany za pośrednictwem programu Visual Studio na adres IP w mojej sieci. Prawdopodobnie powinieneś to zmienić, aby pasowało do twojego. Aby to zrobić - kliknij prawym przyciskiem myszy projekt klienta ARM po otwarciu rozwiązania w programie Visual Studio, a następnie wybierz właściwości i przenieś wartość Maszyna zdalna na adres IP własnego Pi. Musisz także zezwolić na ruch przechodzący od klienta do serwera na porcie 8123 w Zaporze systemu Windows na serwerze (PC). Jeśli uruchamiasz rozwiązanie z programu Visual Studio, powinno zostać poproszone o zrobienie tego dla U.
Podczas kodowania miałem wiele problemów z poprawną komunikacją W32 i UWP. Udało mi się go uruchomić, używając dwóch oddzielnych klas w kliencie i serwerze: resp MyEchoClient.cs (w kliencie ARM) i ConnectionClient.cs (obsługa połączeń klientów na serwerze).
Pliki mozaikowe - klasa niestandardowa
RoboPhoto tworzy mozaiki naśladujące obraz docelowy. Ten obraz docelowy i wszystkie pojedyncze zdjęcia, które razem tworzą mozaikę, która ma być, jak również niektóre inne właściwości każdego RoboPhoto, są przechowywane w plikach w systemie plików. Mój kod towarzyszący używa zestawu plików i folderów w katalogu c:\tmp\MosaicBuilder. W tym folderze kod odczyta wszystkie podfoldery, których nazwa zaczyna się od [prj_] jako foldery projektów mozaiki. We wszystkich tych folderach [prj_] będzie próbował otworzyć plik projektu o nazwie [_projectdata.txt], który zawiera wszystkie informacje wymagane dla każdego projektu.
Taki plik projektu składa się z:
- pełna ścieżka i nazwa pliku docelowego obrazu tego projektu
- pełna ścieżka, na której przechowywane są poszczególne fotografie (kawałki) tego projektu
- Liczba kolumn, które będzie zawierać mozaika
- Liczba rzędów, które będzie zawierała mozaika
Przykładowe projekty znajdują się w pliku zip: \slnBBMosaic2\wfMosaicServerKinect\bin\x86\Debug\prj_xxx
W kodzie serwera C# cała obsługa mozaiki odbywa się za pośrednictwem niestandardowej klasy: BBMosaicProject.cs
Microsoft Kinect v2.0 - zielony ekran
Po prostu robienie zdjęć zrobi każdy aparat. Ale użyłem Microsoft Kinect v2.0 do łączenia obrazów kolorowych i obrazów głębi. W ten sposób można stworzyć efekt greenscreen. Tło we wszystkich kolorowych obrazach otrzymanych z Kinect zostanie zastąpione jednolitą zieloną powierzchnią (BBBackgroundRemovalTool.cs).
Do serverproject dodano odwołanie do Microsoft. Kinect.
EMGU
Ponieważ musimy mieć pewność, że osoba znajduje się na zdjęciu zrobionym w momencie naciśnięcia przycisku, do RoboPhoto dodano funkcje rozpoznawania twarzy.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Tylko wtedy, gdy osoba znajduje się na zdjęciu, zielony ekran na tym zdjęciu zostanie zastąpiony jednolitą kolorową powierzchnią, z kodami kolorów równymi średniemu kolorowi tarczy w mozaice, która ma stać się tym zdjęciem.
Krok 4: Dziękuję

Dziękuję za przeczytanie mojego Instructable. To był mój pierwszy. Mam nadzieję, że ci się podobało.
Zalecana:
Jak szybko zrealizować projekt mozaiki w AD / Protel: 3 kroki

Jak szybko zrealizować projekt mozaiki w AD / Protel: W projektowaniu PCB często używamy montażu, jak osiągnąć szybki montaż? Wprowadzane są następujące metody; Kliknij tutaj, aby wykonać własną płytkę PCB: http://www.starivergroup.com/Sposób montażu w Altium/Protel Tak zwany montaż to tak naprawdę
Szafka arkadowa dla 4 graczy dla MAME: 32 kroki (ze zdjęciami)

Szafka arkadowa dla 4 graczy dla MAME: To pokaże Ci, jak skonstruowałem szafkę MAME dla 4 graczy. Jest wiele rzeczy, które możesz chcieć dostosować do swoich upodobań. Pokażę ci, jak stworzyłem swoją, możesz ją dostosować do własnych upodobań. Mieści się w nim standardowe okno
Mod 3.3V dla czujników ultradźwiękowych (przygotuj HC-SR04 dla logiki 3.3V w ESP32/ESP8266, Particle Photon, itp.): 4 kroki

3.3V Mod dla czujników ultradźwiękowych (przygotuj HC-SR04 dla logiki 3.3V na ESP32/ESP8266, Particle Photon, itp.): TL;DR: Na czujniku odetnij ślad do pinu Echo, a następnie podłącz go ponownie za pomocą dzielnik napięcia (przebieg echa -> 2,7 kΩ -> pin echa -> 4,7 kΩ -> GND)
Pierwsze kroki z kodowaniem opartym na przeglądarce MBlock dla HyperDuino: 3 kroki

Pierwsze kroki z kodowaniem opartym na przeglądarce MBlock dla HyperDuino: Witamy w internetowym samouczku mBlock z HyperDuino. To pokaże Ci, jak skonfigurować mBlock i przesłać kod do HyperDuino. Pokaże ci to również, jak stworzyć podstawowy kod dla inteligentnego samochodu. Na początek wskoczmy w
Tania alternatywa dla lekkiego namiotu dla zdjęć: 3 kroki

Tania alternatywa dla lekkiego namiotu dla zdjęć: Cześć, to moja pierwsza instrukcja. Potrzebowałem taniego rozwiązania, aby robić lepsze zdjęcia mniejszych przedmiotów. Zrobiłem więc ten lekki namiot z materiałów wokół domu. W końcu kosztowało mnie to około 1,00 za kilka tablic plakatowych. Wszystko inne jest poddawane recyklingowi
