
Spisu treści:
- Krok 1: Przyklej drewno
- Krok 2: CNC trzy panele (panel graniczny, rdzeń sosnowy i panel LED)
- Krok 3: Obróbka hrabstw z arkusza akrylowego
- Krok 4: Farba i bejca
- Krok 5: Przyklej panele
- Krok 6: Podłącz diody LED z dopasowaniem ciernym i podłącz Arduino
- Krok 7: Kodowanie Arduino
- Krok 8: Ciesz się artystycznym wyświetlaczem świetlnym
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


By jwolinObserwuj Więcej autora:





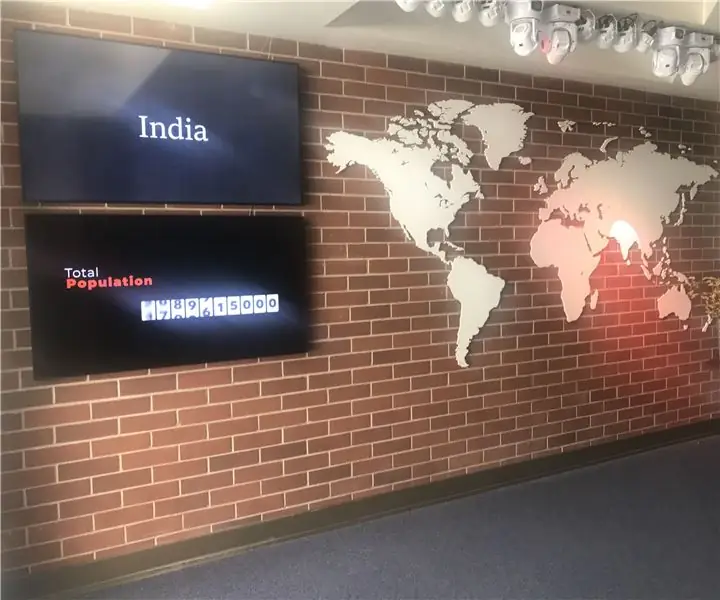
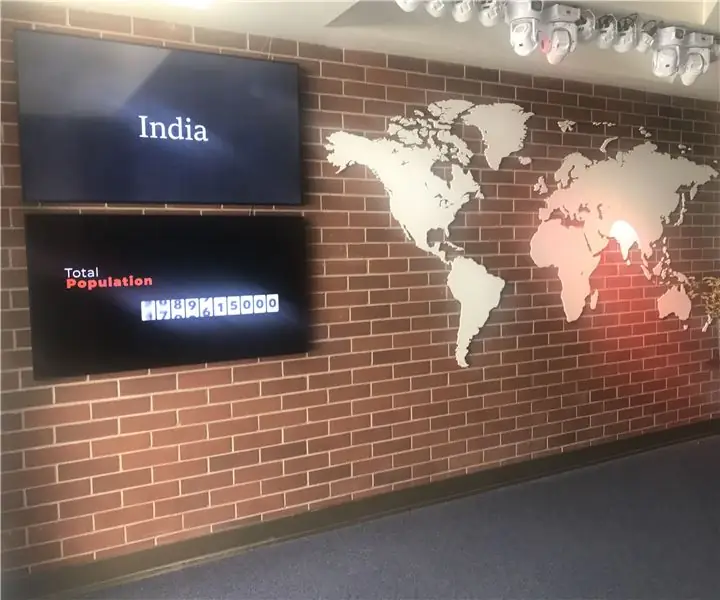
Zawsze szukałem sposobu na artystyczne i dynamiczne wyświetlanie danych geograficznych poprzez „malowanie” mapy światłem. Mieszkam w Idaho i kocham mój stan, więc pomyślałem, że to będzie świetne miejsce na początek! Oprócz tego, że jest dziełem sztuki z fajnymi efektami świetlnymi, dostarcza również przydatnych informacji. Na przykład możesz wyświetlić „mapę cieplną” według liczby gęstości zaludnienia, poziomów opadów, maksymalnych/minimalnych wysokości, liczby akrów obszaru dzikiego itp. Po zrobieniu tej mapy Idaho jestem zmotywowany do zrobienia czegoś podobnego na na skalę światową!
Do tej instrukcji będziesz potrzebować:
- (2) arkusz 2'x4' 1/4MDF
- (1) 10 'kawałek 1 "x 8" deska sosnowa;
- (1) arkusz akrylu rozpraszającego światło
- 2 ciągi (50) wstępnie okablowanych indeksowanych diod LED ws2812B
- Zasilanie 5 V
- Bejca, farba, klej
- Arduino Micro lub odpowiednik
Potrzebne narzędzia
- Maszyna CNC
- Lutownica
- Zaciski
- Papier ścierny
Krok 1: Przyklej drewno




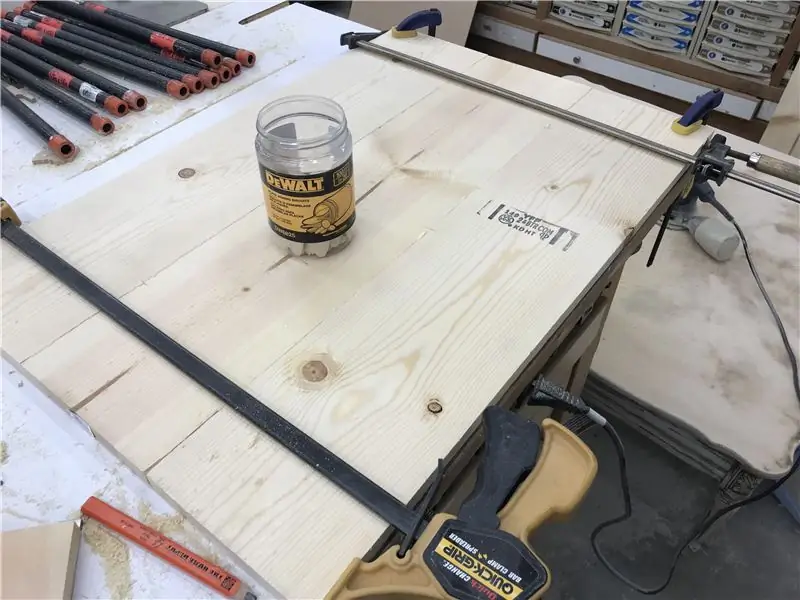
Ilekroć sklejam drewniane panele, zawsze biszkoptowo je łączę. Zapobiega to pękaniu na skutek kurczenia się podczas wysychania drewna. Jest to szczególnie ważne w tym projekcie, ponieważ powierzchnia łącząca elementy ze sobą zostanie zmniejszona ze względu na operacje kieszeniowe CNC. Po uzyskaniu dobrej kropli kleju z obu stron oraz w obu połówkach wnęki na herbatniki, zacisnąć i pozostawić na 24 godziny.
Po rozsunięciu zacisków użyj szlifierki ręcznej (lub jeśli jesteś odważny szlifierki taśmowej) i wyszlifuj połączenia na gładko. Niezmiennie będziesz musiał wycisnąć spoiny i zeszlifować deskę tak, aby była jak najbardziej płaska i wolna od skaz.
teraz, gdy mamy trzy panele, których będziemy potrzebować, przejdźmy do pracy CNC!
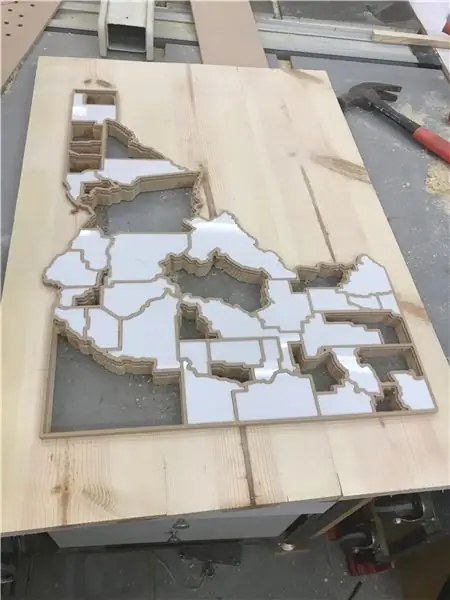
Krok 2: CNC trzy panele (panel graniczny, rdzeń sosnowy i panel LED)




Na projekt składają się trzy panele. Możesz zobaczyć modele w oprogramowaniu, którego używam. Dane mapy zostały zakupione z doskonałych bezpłatnych pakietów map mapatorskich. Niesamowity szczegół i wartość tutaj! Pliki CAD są dołączane w następnym kroku, jeśli chcesz mieć pliki DXF dla CAD lub pliki wektorowe.
Rdzeń panelu LED to w zasadzie obrobiony arkusz MDF 1/4 ", który utrzymuje diody LED z ciasnym dopasowaniem. Zauważysz na tym panelu dużą "kieszeń" wokół diody LED. Ma to na celu umożliwienie rozpraszania światła tak szybko, jak możliwe, aby uniknąć gorących punktów na akrylu.
Rdzeń stanowi panel sosnowy, który skleiliśmy w poprzednim kroku i stanowi tło dla projektu. Aby światło docierało do paneli akrylowych, obrabialiśmy każdy hrabstwo.
Wreszcie górny panel jest obrobiony maszynowo tylko z konturami hrabstw i granicy stanu. Każde hrabstwo ma małą półkę, na którą włoży się 1/8 akryl rozpraszający światło.
Mówiąc o akrylu, czas na obróbkę tych następnych.
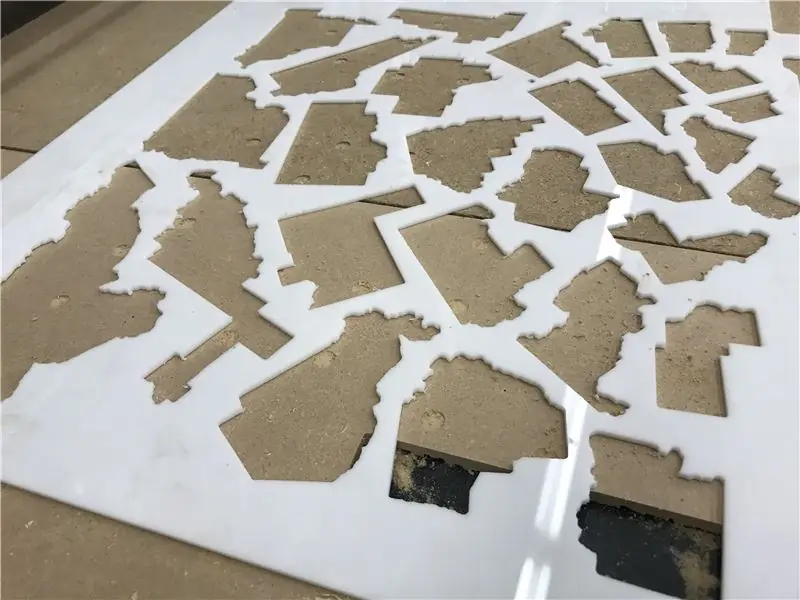
Krok 3: Obróbka hrabstw z arkusza akrylowego




Obróbka hrabstw z akrylu wymagała odrobiny prób i błędów. Akryl może się stopić, jeśli jest obrabiany zbyt wolno, dlatego do uzyskania dobrych wyników konieczna jest odpowiednia prędkość posuwu. Kolejną wskazówką jest użycie jak największego narzędzia z dobrym ssaniem, aby usunąć wióry. Małe narzędzia zwykle nie usuwają wiórów tak łatwo i wytwarzają ciepło, które powoduje niepożądane topnienie.
Udało mi się uzyskać rozdzielczość, której potrzebowałem, z bitem spiralnym z dwoma rowkami 1/8 przy 18, 500 obr./min i szybkości posuwu 200 obr./min. Dobry kalkulator posuwów i prędkości jest tutaj przydatny! Polecam ten na cnccookbook.com. Pojedyncza końcówka fletu działałaby jeszcze lepiej, ale nie miałam jej pod ręką. Utrzymywanie małych zakładek na tych elementach w pracy CAM jest ważne, aby nie dopuścić do odłamania się gotowych elementów i wyrzucenia ich do pomieszczenia!
Magiczne przesunięcie dla uzyskania odpowiedniego rozmiaru hrabstw okazało się być odsunięciem o 0,075 od linii środkowej na rysunku cad. To uwzględniło 1/2 krawędzi 1/8 cala plus trochę więcej, aby panel spadł na miejsce. Niewielka ilość szlifowania była wymagana na niektórych kawałkach, aby znalazły się na miejscu. Znowu sporo tarcia pasujące kawałki sprawiły, że ta praca była szybka i łatwa.
Dopasowanie wszystkich hrabstw do jednego kawałka akrylu było łatwe dzięki mojemu oprogramowaniu vectric, które ma funkcję zagnieżdżania, aby zmaksymalizować wykorzystanie arkusza.
Dla zabawy zacząłem testować dopasowanie niektórych elementów. Zaczyna się pojawiać. Fajny!
Chcesz pliki do obróbki hrabstw. Pewnie! Zobacz załącznik.
Krok 4: Farba i bejca



Zanim zmontujemy wszystkie nasze elementy, powinniśmy najpierw pomalować i zabejcować. Użyłem kombinacji bejc dla panelu drewnianego, farby w sprayu dla warstwy granicznej i odblaskowej bieli dla warstwy LED. Szybka praca i jesteśmy na montażu. Bawić się!
Krok 5: Przyklej panele



Teraz nadszedł czas, aby przykleić dolny panel do spodu sosnowego rdzenia, a następnie panel graniczny stanu MDF do dolnego rdzenia sosnowego. Właśnie do tego użyłem serii zacisków.
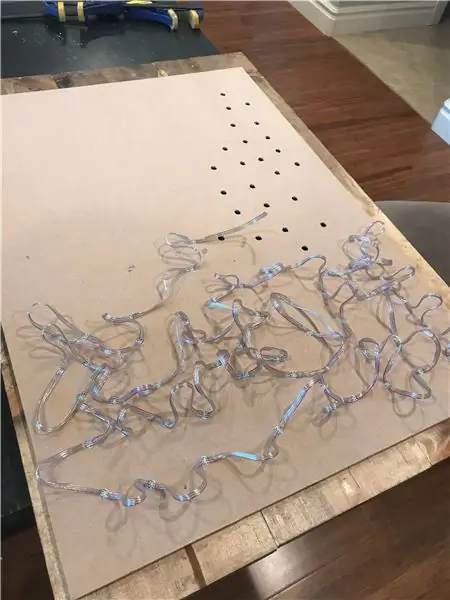
Krok 6: Podłącz diody LED z dopasowaniem ciernym i podłącz Arduino



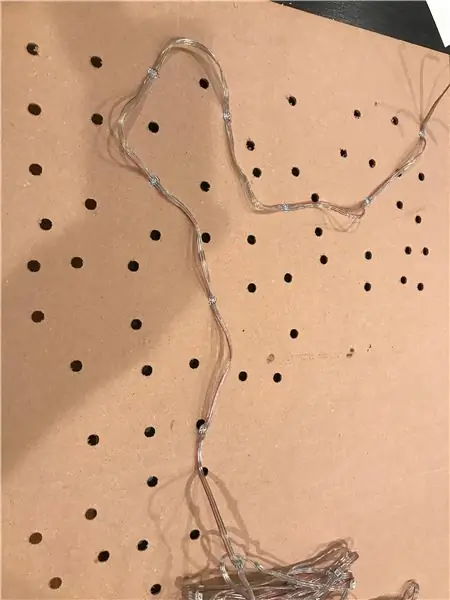
Ta koszmarna praca była bardzo prosta dzięki tutaj tolerancjom pasowania ciernego. Użyłem tylnego końca długopisu, aby wcisnąć je na miejsce. Praktycznie zatrzasnął się i nie wyjdzie bez znacznej siły. W tej części projektu nie użyto żadnego kleju. To sprawia, że montaż jest DUŻO łatwy! Zrobiłem wiele projektów, w których musiałem godzinami skręcać okablowanie, a to dosłownie zajęło 10 minut. To zdecydowanie najłatwiejszy sposób. Próbowałem połączyć stan w porządku zygzakowatym, utrzymując grupy w taki sposób, aby każdy hrabstwo było sekwencyjne wzdłuż łańcucha.
Podłączenie do arduino było proste dzięki zastosowaniu małej płytki stykowej i przewodów połączeniowych. Zasilacz był zakupem w serwisie eBay. 5 V i 8 amperów to przesada dla tego projektu, ale daje dużo narzutu. Okablowanie tych rzeczy jest banalnie proste. + 5V do pinu VCC, uziemić do pinu uziemiającego, a następnie zasilić pasmo tym samym źródłem 5V. Jedynym pozostałym pinem jest pin danych, który zasila łańcuch! W moim przypadku użyłem D7 do danych. Teraz do programowania!
Krok 7: Kodowanie Arduino


Diody LED są zasilane przez arduino, które sprawia, że kodowanie jest ciastem. Niektóre z początkowych podprogramów zostały zapożyczone (tj. skradzione) z doskonałej biblioteki ws2813fx na githubie. Łatwo było zmodyfikować te procedury, aby robiły to, czego potrzebowałem. Pełny zakres kodu byłby trudny do wyjaśnienia w całości, ale oto kilka najważniejszych informacji!
Oto dostępne procedury demonstracyjne:
#define FX_MODE_STATIC 0 #define FX_MODE_BLINK 1 #define FX_MODE_BREATH 2 #define FX_MODE_COLOR_WIPE 3 #define FX_MODE_COLOR_WIPE_INV 4 #define FX_MODE_COLOR_WIPE_REV 5 #define FX_MODE_COLOR_WIPE_REV_INV 6 #define FX_MODE_COLOR_WIPE_RANDOM 7 #define FX_MODE_RANDOM_COLOR 8 #define FX_MODE_SINGLE_DYNAMIC 9 #define FX_MODE_MULTI_DYNAMIC 10 #define FX_MODE_RAINBOW 11 #define FX_MODE_RAINBOW_CYCLE 12 #define FX_MODE_SCAN 13 #define FX_MODE_DUAL_SCAN 14 #define FX_MODE_FADE 15 #define FX_MODE_THEATER_CHASE 16 #define FX_MODE_THEATER_CHASE_RAINBOW 17 #define FX_MODE_RUNNING_LIGHTS 18 #define FX_MODE_TWINKLE 19 #define FX_MODE_TWINKLE_RANDOM 20 #define FX_MODE_TWINKLE_FADE 21 #define FX_MODE_TWINKLE_FADE_RANDOM 22 #define FX_MODE_SPARKLE 23 #define FX_MODE_FLASH_SPARKLE 24 #define FX_MODE_HYPER_SPARKLE 25 #define FX_MODE_STROBE 26 #define FX_MODE_STROBE_RAINBOW 27 #define FX_MODE_MULTI_STROBE 28 #define FX_MODE_BLINK_RAINBOW 29 #define FX_MODE_CHASE_WHITE 30 #define_COLMOOR ne FX_MODE_CHASE_RANDOM 32 #define FX_MODE_CHASE_RAINBOW 33 #define FX_MODE_CHASE_FLASH 34 #define FX_MODE_CHASE_FLASH_RANDOM 35 #define FX_MODE_CHASE_RAINBOW_WHITE 36 #define FX_MODE_CHASE_BLACKOUT 37 #define FX_MODE_CHASE_BLACKOUT_RAINBOW 38 #define FX_MODE_COLOR_SWEEP_RANDOM 39 #define FX_MODE_RUNNING_COLOR 40 #define FX_MODE_RUNNING_RED_BLUE 41 #define FX_MODE_RUNNING_RANDOM 42 #define FX_MODE_LARSON_SCANNER 43 #define FX_MODE_COMET 44 #define FX_MODE_FIREWORKS 45 #define FX_MODE_FIREWORKS_RANDOM 46 #define FX_MODE_MERRY_CHRISTMAS 47 #define FX_MODE_FIRE_FLICKER 48 #define FX_MODE_FIRE_FLICKER_SOFT 49 #define FX_MODE_FIRE_FLICKER_INTENSE 50 #define FX_MODE_CIRCUS_COMBUSTUS 51 #define FX_MODE_HALLOWEEN 52 #define FX_MODE_BICOLOR_CHASE 53 #define FX_MODE_TRICOLOR_CHASE 54 #define FX_MODE_ICU 55
I zajrzyj do jednej z przykładowych procedur.
uint16_t WS2812FX::mode_breath(void) { // 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 // krok uint16_t oddech_opóźnienia_kroków = { 7, 9, 13, 15, 16, 17, 18, 930, 19, 18, 15, 13, 9, 7, 4, 5, 10 }; // magiczne liczby do oddychania LED uint8_t breath_brightness_steps = { 150, 125, 100, 75, 50, 25, 16, 15, 16, 25, 50, 75, 100, 125, 150, 220, 255 }; // jeszcze więcej magicznych liczb!
if(SEGMENT_RUNTIME.counter_mode_call == 0) {
SEGMENT_RUNTIME.aux_param = breath_brightness_steps[0] + 1; // używamy aux_param do przechowywania jasności }
uint8_t breath_brightness = SEGMENT_RUNTIME.aux_param;
if(SEGMENT_RUNTIME.counter_mode_step < 8) { oddech_jasność--; } else { jasność_oddechu++; }
// zaktualizuj indeks aktualnego opóźnienia po osiągnięciu docelowej jasności, zacznij od nowa po ostatnim kroku
if(jasność_oddechu ==jasność_oddechu_kroki[SEGMENT_RUNTIME.tryb_licznika_krok]) { SEGMENT_RUNTIME.tryb_licznika_krok = (SEGMENT_RUNTIME.tryb_licznika_krok + 1) % (sizeof(jasność_oddechu)/rozmiar(uint8_t)); }
int lum = mapa(jasność_oddechu, 0, 255, 0, _jasność); // utrzymuj jasność poniżej jasności ustawionej przez użytkownika
uint8_t w = (SEGMENT.colors[0] >> 24 & 0xFF) * lum / _brightness; // zmodyfikuj kolory RGBW z informacją o jasności uint8_t r = (SEGMENT.colors[0] >> 16 & 0xFF) * lum / _brightness; uint8_t g = (SEGMENT.colors[0] >> 8 & 0xFF) * lum / _brightness; uint8_t b = (SEGMENT.colors[0] & 0xFF) * lum / _brightness; for(uint16_t i=SEGMENT.start; i <= SEGMENT.stop; i++) { Adafruit_NeoPixel::setPixelColor(i, r, g, b, w); }
SEGMENT_RUNTIME.aux_param = jasność_oddechu;
return breath_delay_steps[SEGMENT_RUNTIME.counter_mode_step]; }
Pełne źródło można pobrać z repozytorium github ws2812fx.
Krok 8: Ciesz się artystycznym wyświetlaczem świetlnym
Byłem bardzo zadowolony z wyniku! To naprawdę przyjemność oglądać i jestem podekscytowany, że mogę dalej bawić się różnymi konfiguracjami wyświetlania danych! Zapraszam do zadawania jakichkolwiek pytań lub kontaktu ze mną w celu uzyskania informacji, które przegapiłem.


II nagroda w Konkursie LED 2017


Drugie miejsce w konkursie Arduino 2017
Zalecana:
Grafika ścienna Shadow Box: 8 kroków (ze zdjęciami)

Shadow Box Wall Art: Czasami uwielbiam mieć ambitny projekt, w którym mogę realizować ciekawe, ale złożone pomysły bez ograniczania się. Moimi faworytami są projekty estetyczne, których kilka już zrealizowałam. Podczas pracy nad tymi projektami nie
Grafika na wyświetlaczu SSD1306 I2C OLED 128x64 z CircuitPython przy użyciu Itsybitsy M4 Express: 13 kroków (ze zdjęciami)

Grafika na wyświetlaczu OLED SSD1306 I2C 128x64 z CircuitPython przy użyciu Itsybitsy M4 Express: Wyświetlacz OLED SSD1306 jest małym (0,96 cala), niedrogim, szeroko dostępnym, monochromatycznym wyświetlaczem graficznym I2C o rozdzielczości 128x64 pikseli, z łatwym interfejsem (tylko 4 przewody) do mikroprocesorowych płytek rozwojowych, takich jak Raspberry Pi, Arduino lub
Grafika 2D z programowalnymi diodami LED i konfigurowalną podstawą i logo: 5 kroków (ze zdjęciami)

Sztuka 2D z programowalnymi diodami LED i konfigurowalną podstawą i logo: witaj w instrukcji! Dziś pokażę Ci, jak wykonać projekt artystyczny 2D z wybranym przez Ciebie logo i całościowym projektem. Zrobiłem ten projekt, ponieważ może nauczyć ludzi wielu umiejętności, takich jak programowanie, okablowanie, modelowanie 3D i inne. Ten
Laserowa grafika ścienna: 4 kroki (ze zdjęciami)

Laser Wall Art: Dzięki fotografii laserowej i długim czasom naświetlania możesz tworzyć dzieła sztuki na swoich ścianach.Lista potrzebnych elementów.Statyw do aparatu cyfrowego.Aparat cyfrowy z ręcznymi ustawieniami migawki, które pozwalają na żarówkę lub co najmniej 3 -5 sekund.Większość kamer ma
Oprawiona grafika LED zmieniająca kolor: 10 kroków (ze zdjęciami)

Oprawiona grafika LED zmieniająca kolor: Ta podświetlana, oprawiona grafika LED wyświetla abstrakcyjny, zmieniający się wzór kolorowego światła na przezroczystym ekranie. Wyświetlany obraz ma płynną jakość; coś w rodzaju półprzewodnikowej lampy lawowej. Zmieniające kolor diody LED powoli przechodzą przez grzebień
