
Spisu treści:
- Krok 1: Czego potrzebujemy do tego projektu
- Krok 2: Obwód
- Krok 3: Wersja obwodu płytki do krojenia chleba
- Krok 4: Ładowanie czcionki
- Krok 5: Dodawanie dodatkowych sterowników
- Krok 6: Skonfiguruj urządzenia
- Krok 7: Zdefiniuj znaki i narysuj linie poziome i pionowe
- Krok 8: Pudełka, bloki i linie skośne
- Krok 9: Symbol stopnia, nachylenie, wykres słupkowy i okrąg
- Krok 10: Zbieranie śmieci, tytuły i koła
- Krok 11: Demo linii
- Krok 12: Główna pętla: wykres słupkowy i zdefiniowane znaki
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Wyświetlacz OLED SSD1306 to mały (0,96 ), niedrogi, szeroko dostępny, monochromatyczny wyświetlacz graficzny I2C o rozdzielczości 128x64 pikseli, który można łatwo podłączyć (tylko 4 przewody) do mikroprocesorowych płytek rozwojowych, takich jak Raspberry Pi, Arduino czy Adafruit Itsybitsy M4 Express, CircuitPlayground Express lub inne urządzenia CircuitPython Sterowniki można pobrać z Internetu.
Procedury graficzne dla Arduino są dostępne od pewnego czasu, ale nie dla innych systemów programistycznych.
Podstawowe sterowniki urządzeń umożliwiają użytkownikom:
- Wyczyść ekran do czerni lub bieli. oled.wypełnij(c)
- Napisz ciąg tekstowy na ekranie w określonej pozycji (x, y) oled.text("Tekst", x, y, c)
- Narysuj kropkę w określonej pozycji (x, y) oled.pixel(x, y, c)
- Załaduj plik obrazu na ekran. (Nieużywane w tym projekcie)
- Zaktualizuj wyświetlacz oled.show()
Ten Instruktaż zademonstruje, za pomocą prostych procedur, jak rysować interaktywnie:
- linie
- kręgi
- puste pudełka
- solidne bloki
- predefiniowane postacie
Będę używał Adafruit Itsybitsy M4 Express do zademonstrowania metod, ale kod w Pythonie można łatwo przenieść do innych systemów programistycznych.
Wybrałem Itsybitsy M4 do tej demonstracji, ponieważ jest niedrogi, wydajny, łatwy do zaprogramowania, zawiera analogowe i cyfrowe wejścia/wyjścia, ma dużo pamięci, łatwo znajduje dokumentację i fora pomocy w Internecie, jest bardzo łatwy w początkowej konfiguracji i obsługuje CircuitPython, wersję Pythona idealną dla początkujących w kodowaniu.
Po skonfigurowaniu Itsybitsy i SSD1306 jest to bardzo prosta budowa płytki prototypowej. Nie trzeba pisać, wszystkie pliki można pobrać.
Jest to niedrogi i łatwy do zbudowania projekt, ale wprowadza pewne pośrednie/zaawansowane pomysły. Mam nadzieję, że spróbujesz. Byłem pod wrażeniem tego małego wyświetlacza.
Krok 1: Czego potrzebujemy do tego projektu

Sprzęt komputerowy:
- SSD1306 I2C mono wyświetlacz 128x64 pikseli
- Itsybitsy M4 Express
- kabel microUSB do USB - do programowania płytki
- Deska do krojenia chleba
- 1 potencjometr 10K Ohm
- 1 przycisk przełącznika
- przewód połączeniowy - różne kolory mogą pomóc
- Komputer (aby napisać kod i wgrać go) - wystarczy bardzo stary laptop.
Oprogramowanie:
Edytor Mu - do pisania kodu i wgrywania skryptu do Itsybitsy
Konfiguracja Itsybitsy jest wyjaśniona tutaj:
Najnowsza wersja CircuitPython:
Biblioteki CircuitPython:
Edytor Mu:
Krok 2: Obwód

Jest to bardzo prosty obwód do skonfigurowania. Następna strona ilustruje gotową płytkę stykową z kolorowymi przewodami, aby było łatwiej.
Krok 3: Wersja obwodu płytki do krojenia chleba

Na górze i na dole płytki stykowej znajdują się szyny zasilające. Za pomocą czerwonego drutu połącz ze sobą szyny +ve. Za pomocą czarnego drutu połącz ze sobą szyny -ve.
Podłącz pin 3V Itsybitsy do dolnej szyny +ve - czerwony przewód. (Kolumna 12)
Połącz pin G (GND) Itsybitsy z górną szyną - czarny przewód. (Kolumna 12)
W kolumnach 33 i 34 podłącz piny SSD1306 VCC i GND do górnych szyn zasilających.
Za pomocą różowego przewodu połącz ze sobą piny SCL.
Za pomocą szarego drutu połącz ze sobą piny SDA.
Czerwonym i czarnym przewodem podłącz zewnętrzne piny potencjometru do górnych szyn zasilających, a zielonym przewodem podłącz środkowy pin wycieraczki do A5 na Itsybitsy.
Podłącz jedną stronę przełącznika przyciskowego fioletowym przewodem do pinu 2, a czarnym przewodem podłącz drugą stronę do szyny GND.
Krok 4: Ładowanie czcionki

Pobierz plik czcionki i przeciągnij go na dysk CIRCUITPY. (To jest Itsybitsy.)
Kliknij dwukrotnie folder lib i spójrz na listę sterowników, które już załadowałeś.
Krok 5: Dodawanie dodatkowych sterowników

W folderze lib potrzebne będą:
- simpleio.mpy
- adafruit_bus_device
- adafruit_framebuf.mpy
- adafruit_ssd1306.mpy
Jeśli ich brakuje, przeciągnij je do folderu z najnowszej dostępnej wersji.
Jesteś teraz gotowy do pobrania skryptu.
Po załadowaniu do edytora Mu możesz zapisać go na Itsybitsy pod nazwą main.py.
Program wykonuje serię demonstracji linii, okręgów, dynamicznego wykresu słupkowego i wyświetlania zdefiniowanych znaków. Wystarczy powoli obrócić garnek i nacisnąć i przytrzymać przycisk, aby sterować wyświetlaczem.
Kolejne strony zawierają więcej informacji na temat działania programu.
Krok 6: Skonfiguruj urządzenia

Ta pierwsza sekcja ładuje wszystkie biblioteki i ustawia SSD1306, potencjometr i przełącznik przyciskowy na odpowiednich pinach.
Krok 7: Zdefiniuj znaki i narysuj linie poziome i pionowe


Ta sekcja konfiguruje wstępnie zdefiniowane znaki. Są szerokie na 5 punktów i wysokie na 8 punktów. Każda kropka w definicji rysuje 4 kropki na ekranie, aby były lepiej widoczne.
Linie poziome i pionowe można łatwo narysować za pomocą pętli. Musisz tylko pamiętać, że potrzebujesz dodatkowej kropki na końcu. Linia od (0, 7) do (5, 7) będzie wymagała 6 kropek: z x równym kolejno 0, 1, 2, 3, 4 i 5.
Podstawowym poleceniem kropki jest oled.pixel(x, y, color) - 0 to czarny, a 1 to biały.
Punkt początkowy (0, 0) znajduje się w lewym górnym rogu ekranu, 0-127 pikseli w poziomie (od lewej do prawej) i 0-63 pikseli w pionie (od góry do dołu).
Krok 8: Pudełka, bloki i linie skośne

Pudełka zbudowane są z linii poziomych i pionowych.
Bloki zbudowane są z wielu poziomych linii.
W przypadku linii nachylonych najpierw sprawdzamy, czy współrzędne są podane najbardziej po lewej stronie. Jeśli nie, zamieniamy je, ponieważ linia będzie rysowana od lewej do prawej.
Następnie obliczamy nachylenie i używamy go do ustawienia wartości y dla każdej wartości x.
Procedura display(t) sprawia, że zaktualizowany ekran jest widoczny i czeka na krótkie opóźnienie, t sekund.
Krok 9: Symbol stopnia, nachylenie, wykres słupkowy i okrąg

Symbol stopnia składa się z 4 pikseli.
Procedura align() dodaje dodatkowe spacje przed liczbą, aby wyrównać do prawej krótkie wartości w stałej spacji.
Procedura graph(v) rysuje poziomy wykres słupkowy z zaznaczoną wartością procentową. Wartość jest zapisana na prawym końcu za pomocą „T” do reprezentowania 100 (Ton lub Top).
Koła wymagają pewnej trygonometrii, więc musimy zaimportować bibliotekę matematyczną na początku skryptu. Używamy sin, cos i radianów, aby obliczyć przesunięcia xiy od środka, gdy promień jest obracany o 90 stopni. Punkty są wykreślane w każdym z czterech kwadrantów dla każdego obliczenia przesunięć.
Krok 10: Zbieranie śmieci, tytuły i koła

Te instrukcje demonstrują czyszczenie ekranu do czerni i bieli, zapisywanie tekstu na ekranie i użycie procedury gc() 'odśmiecania' w celu zwolnienia miejsca. Wartość pokazuje, że jest dużo miejsca na znacznie większy skrypt.
Następnie program rysuje koła o wspólnym środku i ruchomych środkach. Dość szybka rutyna, biorąc pod uwagę ilość wymaganych obliczeń.
Nagłówek do demonstracji linii jest napisany dalej.
Krok 11: Demo linii

Ta procedura naprawdę daje ćwiczenie funkcji line(). Linie promieniowe są rysowane z każdego z czterech rogów wyświetlacza w różnych odstępach, tworząc wzory.
Krok 12: Główna pętla: wykres słupkowy i zdefiniowane znaki

To jest główna pętla programu. Wartości z potencjometru zmieniają wyświetlane wartości i zmieniają długość wykresu słupkowego.
Jeśli przycisk zostanie przytrzymany, zdefiniowane znaki zostaną zamienione, tak jak 1/0 i Prawda/Fałsz. Ta pętla działa dość wolno, ponieważ rysowanie predefiniowanych znaków jest procesem powolnym. Możesz przyspieszyć działania, komentując niektóre z nich.
Aby to demo było proste, nie ma zamontowanego czujnika temperatury, więc „?” jest wyświetlany zamiast wartości w wierszu 190.
Zalecana:
Neopixel Ws2812 Rainbow LED Glow z M5stick-C - Uruchamianie Rainbow na Neopixel Ws2812 przy użyciu M5stack M5stick C przy użyciu Arduino IDE: 5 kroków

Neopixel Ws2812 Rainbow LED Glow z M5stick-C | Uruchamianie Rainbow na Neopixel Ws2812 Używając M5stack M5stick C Używając Arduino IDE: Cześć chłopaki, w tej instrukcji dowiemy się, jak używać neopikselowych ws2812 LED lub taśmy LED lub matrycy LED lub pierścienia LED z płytką rozwojową m5stack m5stick-C z Arduino IDE i zrobimy wzór tęczy z nim
Flappy Bird na ATtiny85 i wyświetlaczu OLED SSD1306: 6 kroków (ze zdjęciami)

Flappy Bird na ATtiny85 i wyświetlaczu OLED SSD1306: Hej wszystkim, dzisiaj pokażę wam podstawowy klon Flappy Bird, który stworzyłem, i jak można zrobić podobną grę. Zasadniczo omówię z tobą mój kod i wyjaśnię, jak to działa na każdym kroku. Ta gra została stworzona, aby
Witaj świecie! na wyświetlaczu LCD przy użyciu CloudX M633: 4 kroki

Witaj świecie! na LCD za pomocą CloudX M633: W tym samouczku będziemy wyświetlać na LCD (wyświetlacz ciekłokrystaliczny)
PRZEWIJANIE OBSERWATORÓW INSTAGRAMU NA WYŚWIETLACZU 8X32 LED DOT MATRIX PRZY UŻYCIU ESP32: 4 kroki

PRZEWIJANIE OBSERWATORÓW NA INSTAGRAMIE NA WYŚWIETLACZU 8X32 LED DOT MATRIX ZA POMOCĄ ESP32: To moja druga instrukcja i przepraszam za mój zabawny angielski
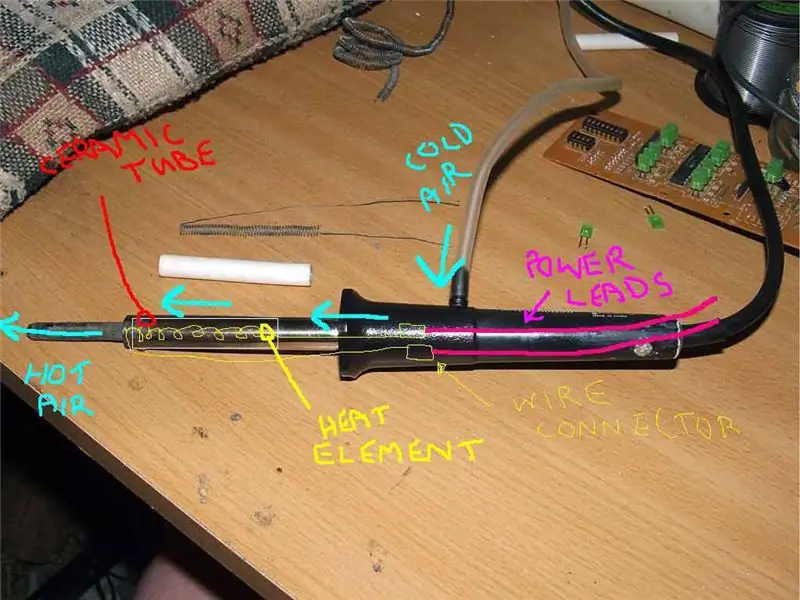
DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: 18 kroków (ze zdjęciami)

DIY lutownica na gorące powietrze przy użyciu 12-18 woltów prądu stałego przy 2-3 amperach: to moja pierwsza publikacja eva artykułu o majsterkowaniu w Internecie. Więc przepraszam za literówki, protokoły itp. Poniższe instrukcje pokazują, jak zrobić PRACOWĄ lutownicę na gorące powietrze odpowiednią do WSZYSTKICH zastosowań wymagających lutowania. To lutowanie gorącym powietrzem
