
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.



Hej wszystkim, Dzisiaj pokażę wam podstawowy klon flappy ptaka, który stworzyłem, i jak można zrobić podobną grę. Zasadniczo omówię z tobą mój kod i wyjaśnię, jak to działa na każdym kroku. Ta gra jest zbudowana do działania na ATtiny85 taktowanym zegarem 1 MHz, z wyświetlaczem I2C OLED. Naprzód!
Krok 1: Sprzęt
Jeśli nie jesteś zainteresowany budowaniem obwodu do gry, ale zrozumieniem stojącej za nim teorii, możesz pominąć ten krok.
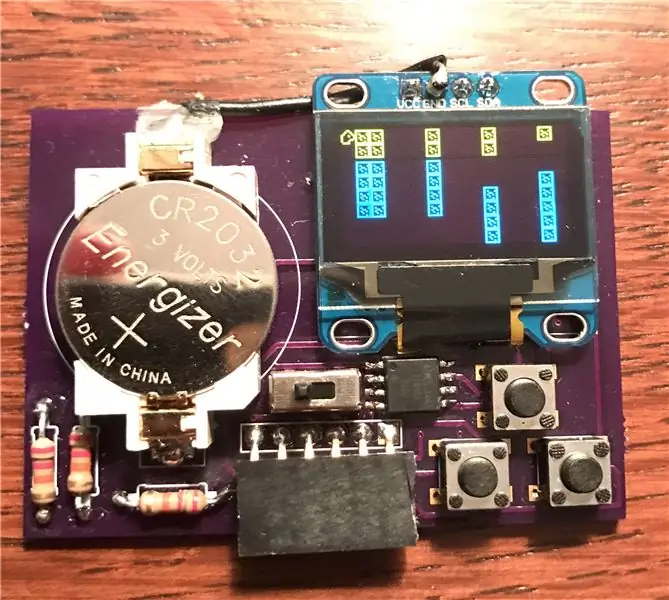
Moja gra wymaga dwóch przycisków, ATtiny85, ekranu I2C OLED 128x64px i jakiegoś źródła zasilania. Moja instruktażowa wizytówka/konsola do gier: ATtiny85 i ekran OLED pokazują, jak zbudować tablicę, która ma wszystko, czego potrzebujesz! Jeśli nie jesteś zainteresowany tworzeniem mojej deski, wyjmij swoją deskę do krojenia chleba, a podam ci specyfikacje. Możesz użyć dowolnego wariantu ATtiny85. Polecam wyświetlacze OLED takie jak ten.
- Podłącz jedną stronę dwóch przycisków do pinów 2 i 3 w ATtiny85. Na tych przewodach dodaj również rezystor 10 kΩ podłączony do masy (rezystor pull-down).
- Podłącz drugą stronę tych przycisków do napięcia. Gdy przycisk nie jest wciśnięty, stan pinu będzie niski. Po naciśnięciu stan pinu będzie wysoki.
- Podłącz pin 7 do pinu SCL na wyświetlaczu, a pin 5 do pinu SDA na wyświetlaczu. Podłącz odpowiednio styki zasilania (VCC i GND) na wyświetlaczu.
- Na koniec podłącz pin 4 na ATtiny do masy, a pin 8 do napięcia.
Krok 2: Oprogramowanie

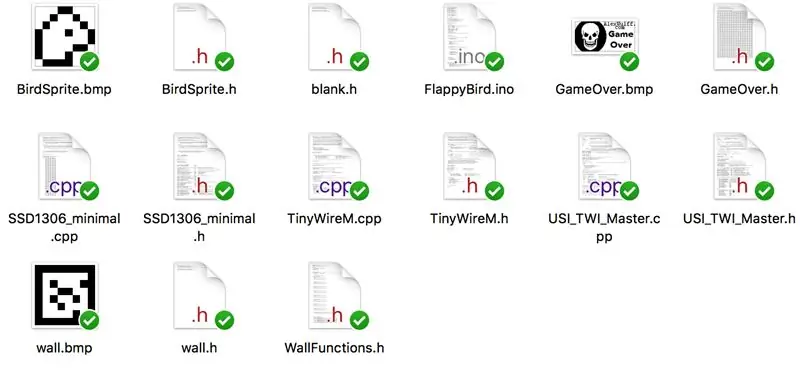
W załączeniu znajduje się folder ze wszystkimi plikami potrzebnymi do uruchomienia gry. Dwa z tych plików, FlappyBird.ino i WallFunctions.h, są bardzo dobrze skomentowane, aby ułatwić czytanie. Możesz przesłać szkic FlappyBird.ino do ATtiny85 (z częstotliwością 1 MHz) i grać! Jeśli interesuje Cię nauka teorii tej gry lub chcesz stworzyć własną grę, czytaj dalej!
W mojej grze jest jeszcze kilka problemów. I2C nie jest najlepszym sposobem przesyłania danych w jakikolwiek sposób. Zgodnie z tym postem, wyświetlacz może przyjmować dane tylko z częstotliwością około 100 kHz, więc nawet jeśli zwiększymy częstotliwość zegara ATtiny do 8 MHz, kanał I2C nadal będzie wąskim gardłem. Wyświetlacz może wyprowadzać maksymalnie około 10 kl./s. Im więcej oddzielnych obrazów musi narysować wyświetlacz, tym wolniejszy jest cały proces. Tak więc moja gra jest dość prosta, ponieważ ściany nie poruszają się bardzo szybko po ekranie! Poniżej przedstawiamy kilka wyzwań dla Ciebie, jeśli uważasz, że sprostasz zadaniu:
- Aby utrudnić grę, sprawdź, czy możesz ustawić odstępy między ścianami na 2 zamiast 4. Nie powinno to być zbyt trudne, gdy zrozumiesz, jak działa mój program:). Opublikuj w komentarzach, jeśli możesz, aby to działało!
- Kolejną rzeczą, której brakuje w mojej grze, jest system punktacji oraz sposób wyświetlania wyniku i zapisywania go. Sprawdź, czy możesz go wdrożyć!
- Wreszcie, zamiast przesuwać ściany o jedną kolumnę na raz, spróbuj ustawić każdą ścianę, aby poruszała się o jeden piksel na raz, aby uzyskać płynniejszy ruch.
Krok 3: Flappy Bird ATtiny85: Teoria

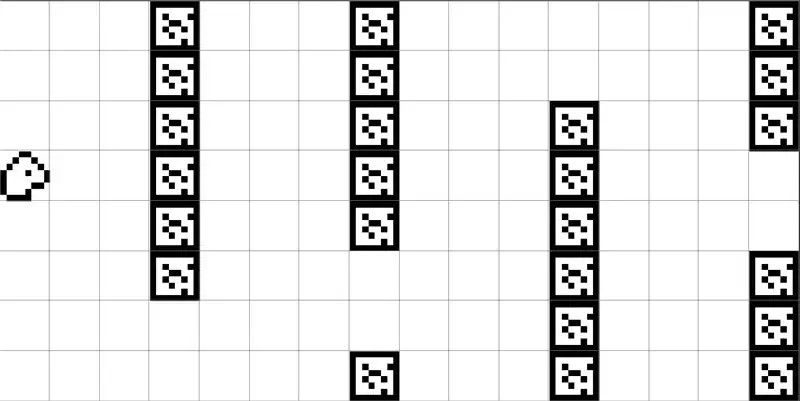
Mimo że wyświetlacz, którego używamy, ma 64 piksele wysokości do wykorzystania w grze, możliwe jest umieszczanie elementów tylko w blokach po 8 pikseli. Tak więc istnieje tylko 8 możliwych współrzędnych y. Aby było łatwiej, w oprogramowaniu podzieliłem w ten sposób cały ekran, tworząc siatkę 16 bloków na 8 bloków, gdzie każdy blok ma 8x8 pikseli. Aby wypełnić każdy blok, każdy duszek w grze ma wymiary 8x8 pikseli. To sprawia, że wszystko jest DUŻO łatwiejsze do zarządzania. Jeśli spojrzysz na powyższy obrazek, możesz zobaczyć, jak podzieliłem ekran. Każda ściana składa się z 6 bloków, z otworem o wysokości 2 bloków, co daje całkowitą wysokość każdej ściany 8 bloków.
W programie każda ściana jest reprezentowana jako konstrukcja o nazwie Ściana. Każda struktura ściany ma dwie właściwości - holePosition i column. „holePosition” to liczba od 0 do 6, ponieważ istnieje tylko 7 możliwych pozycji w ścianie składającej się z 8 bloków dla dołka o wysokości 2 bloków. 'kolumna' to liczba 0-15, ponieważ na ekranie jest możliwych 16 kolumn bloków.
Zalecana:
Animacja bitmapowa na wyświetlaczu OLED SSD1331 (SPI) z Visuino: 8 kroków

Animacja bitmapowa na wyświetlaczu OLED SSD1331 (SPI) z Visuino: W tym samouczku wyświetlimy i poruszamy obraz bitmapowy w prostej formie animacji na wyświetlaczu OLED SSD1331 (SPI) z Visuino. Obejrzyj wideo
Pisanie na wyświetlaczu OLED przez Bluetooth: 6 kroków

Pisanie na wyświetlaczu OLED przez Bluetooth: Ten projekt jest inspirowany i stanowi remiks sterowania wyświetlaczem LCD Arduino przez BluetoothWprowadzenie: W tym projekcie będziemy tworzyć „Bluetooth OLED”. To, co robimy w tym projekcie, to podłączenie Arduino do modułu OLED i Bluetooth
Grafika na wyświetlaczu SSD1306 I2C OLED 128x64 z CircuitPython przy użyciu Itsybitsy M4 Express: 13 kroków (ze zdjęciami)

Grafika na wyświetlaczu OLED SSD1306 I2C 128x64 z CircuitPython przy użyciu Itsybitsy M4 Express: Wyświetlacz OLED SSD1306 jest małym (0,96 cala), niedrogim, szeroko dostępnym, monochromatycznym wyświetlaczem graficznym I2C o rozdzielczości 128x64 pikseli, z łatwym interfejsem (tylko 4 przewody) do mikroprocesorowych płytek rozwojowych, takich jak Raspberry Pi, Arduino lub
Alert domowy: Arduino + Cloud Messaging na dużym wyświetlaczu: 14 kroków (ze zdjęciami)

Home Alert: Arduino + Cloud Messaging na dużym wyświetlaczu: W dobie telefonów komórkowych można by się spodziewać, że ludzie będą reagowali na Twoje połączenie 24 godziny na dobę, 7 dni w tygodniu. Lub… nie. Gdy moja żona wraca do domu, telefon tkwi w jej torebce lub bateria jest rozładowana. Nie mamy telefonu stacjonarnego. Dzwonię lub
Wyświetl tekst na wyświetlaczu LED P10 za pomocą Arduino: 5 kroków (ze zdjęciami)

Wyświetlaj tekst na wyświetlaczu LED P10 za pomocą Arduino: Wyświetlacz Dotmatrix lub częściej określany jako Running Text jest często spotykany w sklepach jako środek reklamy swoich produktów, jego praktyczny i elastyczny w użyciu, który zachęca podmioty biznesowe do używania go jako porady reklamowej. Teraz korzystanie z kropki
