
Spisu treści:
- Krok 1: Instalowanie oprogramowania Arduino IDE
- Krok 2: Otwarcie Arduino IDE
- Krok 3: Otwórz menedżera tablic
- Krok 4: Wybierz bibliotekę płyt ESP 8266
- Krok 5: Wybór zarządu
- Krok 6: Łączenie z komputerem
- Krok 7: Mój pierwszy program
- Krok 8: Prześlij swój pierwszy program
- Krok 9: Dodawanie bibliotek
- Krok 10: Pobierz aplikację Blynk na swój smartfon
- Krok 11: Utwórz swoją pierwszą aplikację Blynk
- Krok 12: Uruchom program
- Krok 13: Jak działa kod…
- Krok 14: Zakładka Blynk
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W tej instrukcji dowiemy się, jak zainstalować Arduino IDE dla My First IoT Device, aby na koniec uruchomić na nim kod arduino i sterować nim z telefonu komórkowego.
Krok 1: Instalowanie oprogramowania Arduino IDE
Zainstaluj oprogramowanie Arduino IDE z tego linku
Po zainstalowaniu na pulpicie tworzona jest ikona Arduino IDE.
Krok 2: Otwarcie Arduino IDE

Otwórz Arduino IDE z pulpitu.
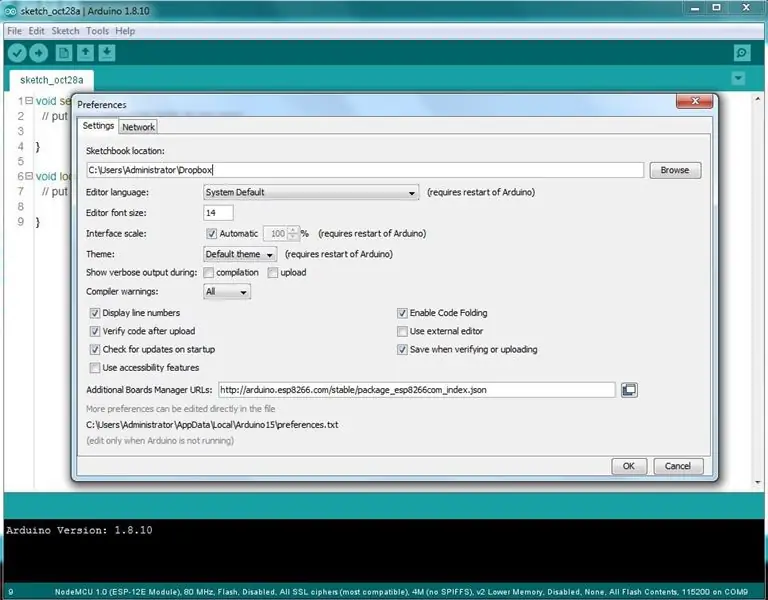
Naciśnij Ctrl+przecinek, aby otworzyć panel preferencji.
W Menedżerze tablic dodatkowych wpisz adres URL pokazany poniżej i naciśnij OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
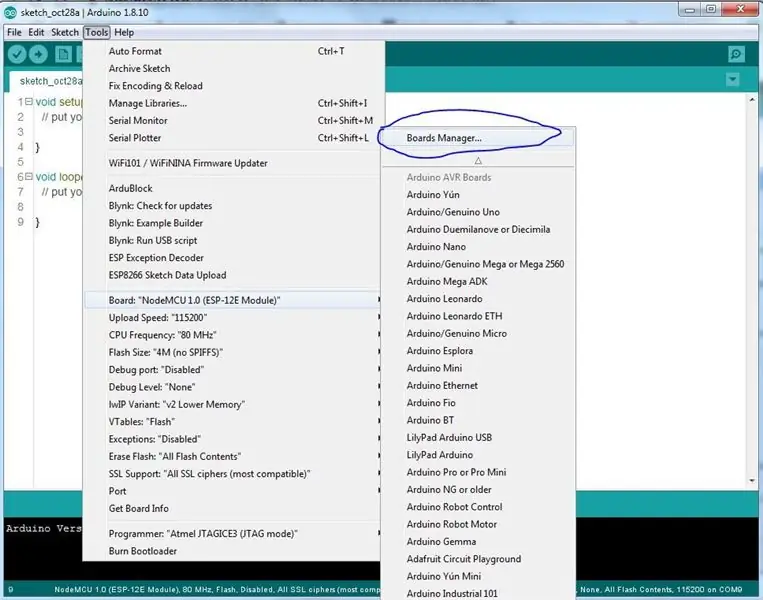
Krok 3: Otwórz menedżera tablic

Otwórz Menedżera tablic.
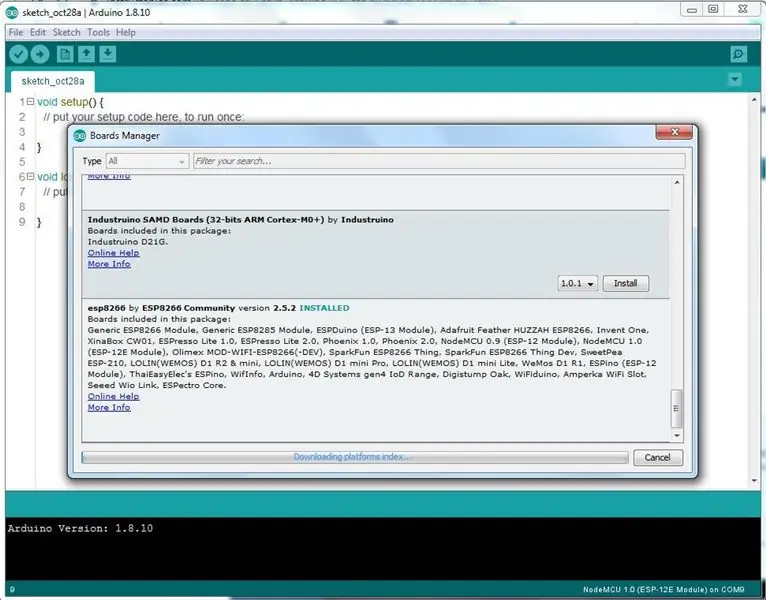
Krok 4: Wybierz bibliotekę płyt ESP 8266

Otworzy się okno Boards Manager, przewiń stronę okna do dołu, aż zobaczysz moduł o nazwie ESP8266. Po znalezieniu wybierz ten moduł, wybierz wersję i kliknij przycisk Instaluj. Po zainstalowaniu zamknij okno.
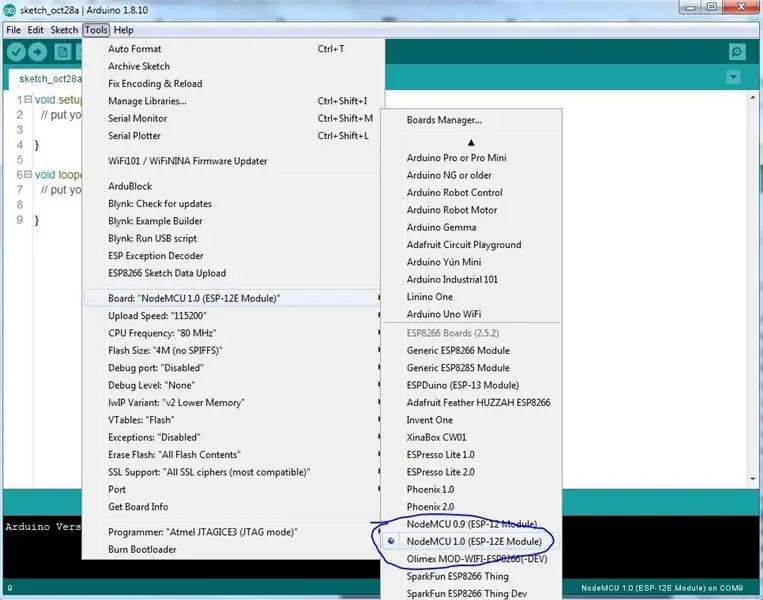
Krok 5: Wybór zarządu

Aby uruchomić My First IoT z Arduino, musimy wybrać płytkę NodeMCU 1.0 (moduł ESP-12E).
Można to zrobić, przewijając w dół, jak pokazano na powyższym rysunku. Naciśnij klawisz powrotu
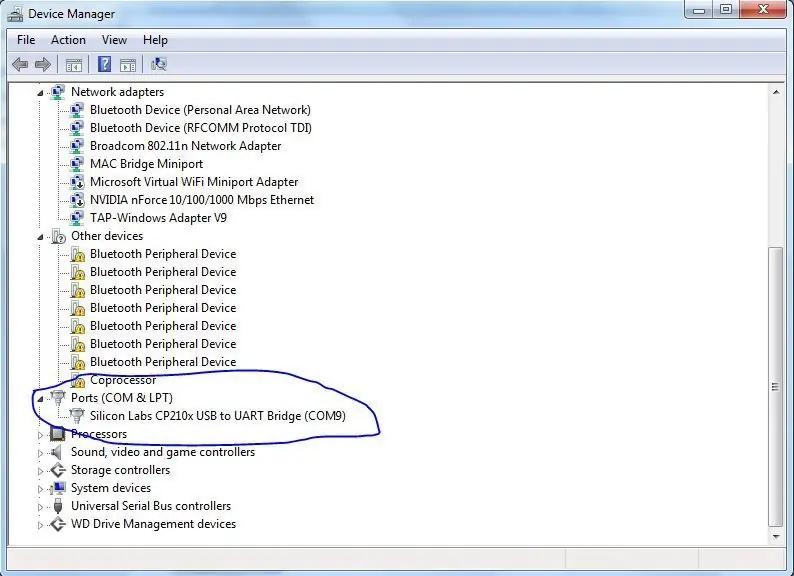
Krok 6: Łączenie z komputerem

Podłącz kontroler MyFirst IoT do komputera za pomocą kabla USB. Po podłączeniu port COM zostanie wykryty i powinieneś zobaczyć, jak komputer ładuje odpowiednie sterowniki. Po zakończeniu przejdź do menedżera urządzeń i zanotuj używany port Com (pokazany na powyższym rysunku)
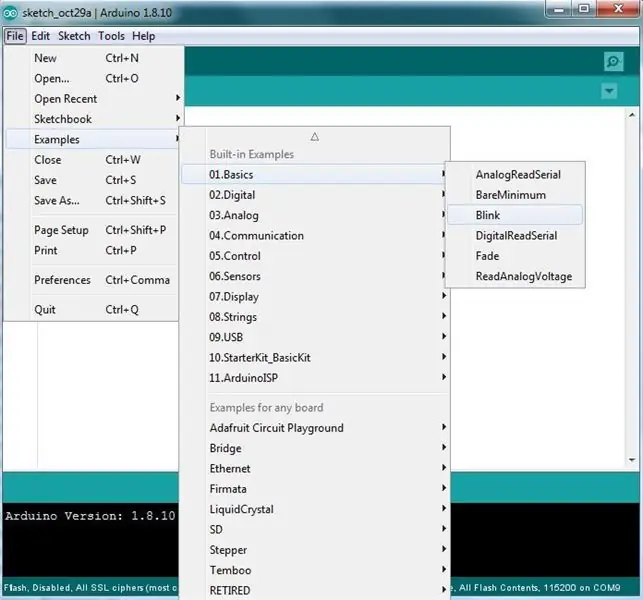
Krok 7: Mój pierwszy program


Teraz otwórz zakładkę Plik i przejdź do przykładów w tym, że wejdź do wbudowanego przykładu, przejdź do 01. Podstawy i kliknij Mrugnięcie, aby otworzyć okno.
Teraz kliknij narzędzia, aby wybrać port: „COM” w oparciu o port COM komputera, do którego podłączony jest kontroler. Aby zidentyfikować port COM, zapoznaj się z poprzednimi krokami.
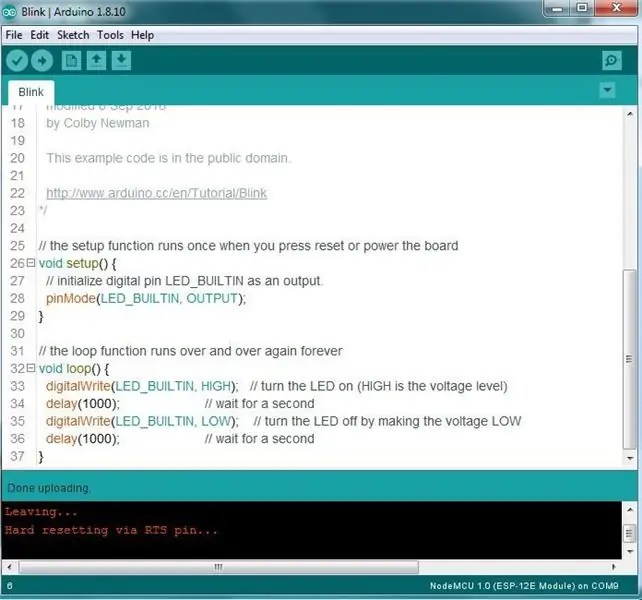
Krok 8: Prześlij swój pierwszy program

Kliknij w prawą strzałkę pokazaną na rysunku, aby wgrać program do modułu. Po załadowaniu programu dioda LED na kontrolerze będzie migać i gasnąć w jednosekundowych odstępach.
Gratulacje - właśnie uruchomiłeś swoje pierwsze urządzenie IoT. Teraz przejdźmy do czegoś bardziej interesującego i włącz i wyłącz diodę LED z telefonu komórkowego.
Krok 9: Dodawanie bibliotek

Kompilator Arduino w dużym stopniu wykorzystuje biblioteki. Są to dyskretne fragmenty kodu, które pomagają urządzeniu wykonywać wiele zadań.
Zróbmy to pojedynczo.
Pobierz plik zip Blynk pokazany poniżej. Zanotuj, gdzie go zapisałeś.
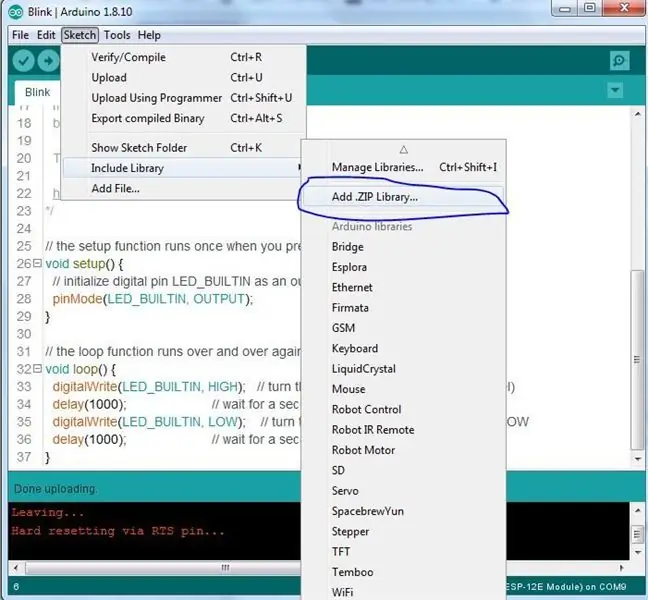
Otwórz kartę Szkic, wybierz opcję „Dołącz bibliotekę”, a następnie „Dodaj bibliotekę.zip”. Skieruj ekran wyboru na lokalizację pobranego pliku zip i potwierdź.
Po kilku sekundach biblioteka zostanie dodana do twojego Arduino IDE.
Powtórz dla pozostałych bibliotek
Krok 10: Pobierz aplikację Blynk na swój smartfon




Przejdź do sklepu z aplikacjami na telefony i wyszukaj Blynk. Zainstaluj aplikację Blynk i uruchom ją.
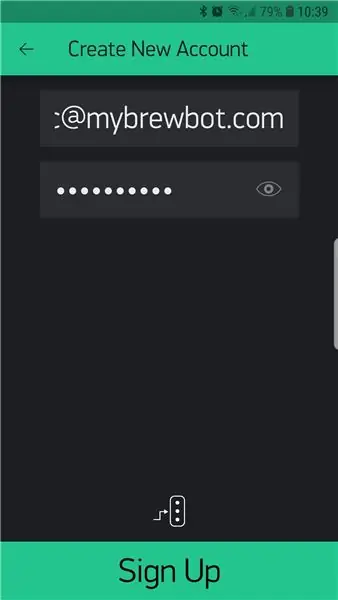
Musisz podać adres e-mail i hasło. Upewnij się, że jest to prawidłowy adres e-mail, ponieważ to właśnie tam będą wysyłane tokeny uwierzytelniania.
Mili ludzie w Blynk dają ci 2000 jednostek „Energii”, aby zacząć. Kiedy budujesz bardziej złożone projekty, będziesz potrzebował więcej "Energii", którą możesz kupić w aplikacji.
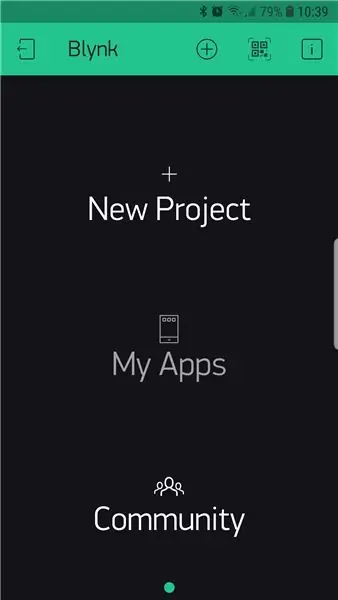
Na razie zamierzamy usunąć projekty, przechodząc od jednego przykładu do drugiego i skorzystać z naprawdę fajnej funkcji Blynk, kodu QR projektu. Zajmiemy się tym w następnym kroku.
Krok 11: Utwórz swoją pierwszą aplikację Blynk



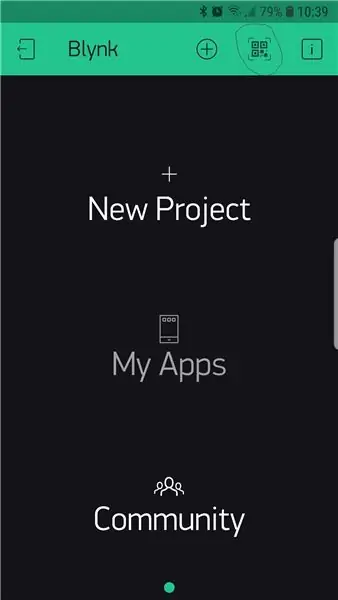
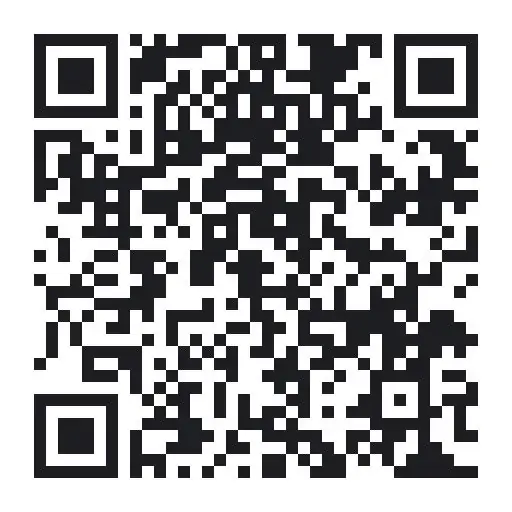
Naciśnij symbol QR u góry ekranu, a kamera się włączy.
Skieruj aparat na powyższy kod QR, a Blynk stworzy dla Ciebie projekt. Po utworzeniu projektu naciśnij symbol nakrętki u góry ekranu, przewiń w dół i wybierz „wyślij e-mailem do wszystkich”
W ciągu kilku sekund otrzymasz kod uwierzytelniający wysłany do Ciebie e-mailem.
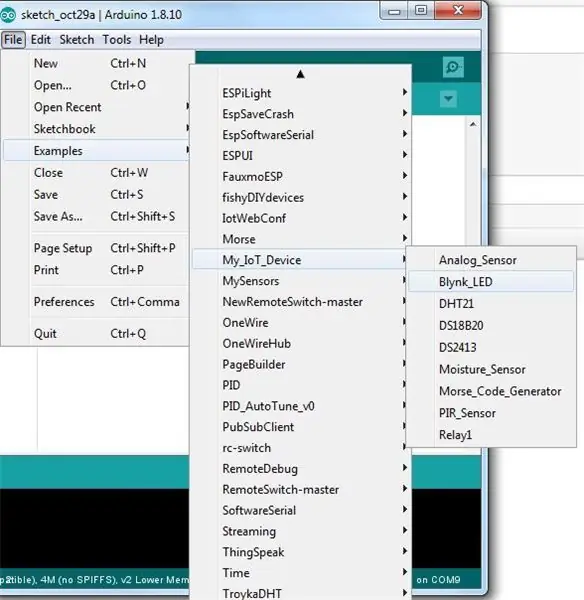
W Arduino IDE wybierz File/Examples/My_IOT_Device/Blynk_LED.
Otworzy się plik programu.
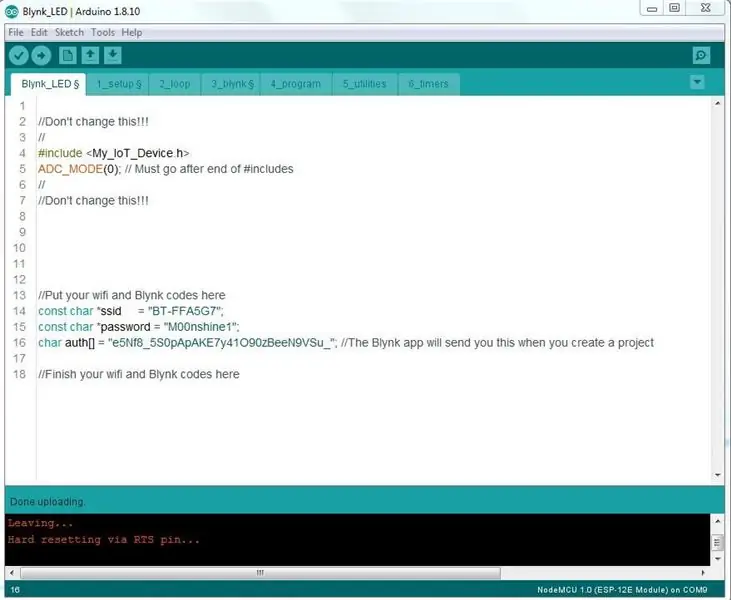
Skopiuj i wklej token uwierzytelniający otrzymany od Blynk i wprowadź swój identyfikator SSID i hasło na ekranie.
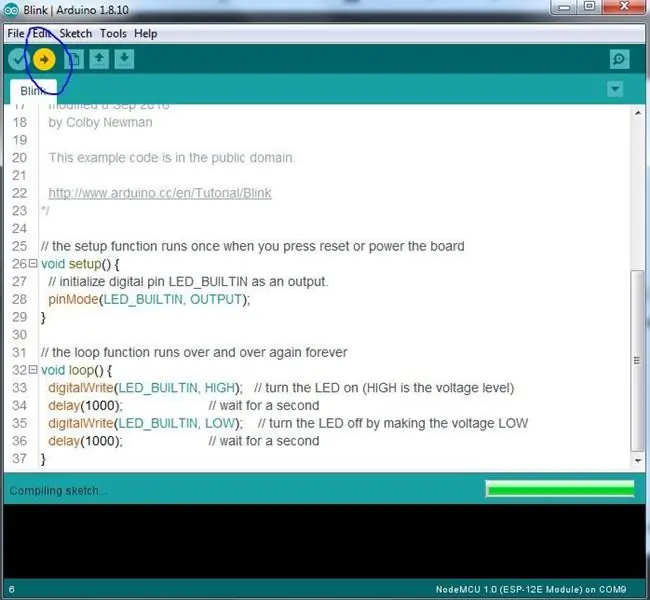
Naciśnij przycisk ze strzałką upload, aby wysłać program do kontrolera.
Krok 12: Uruchom program

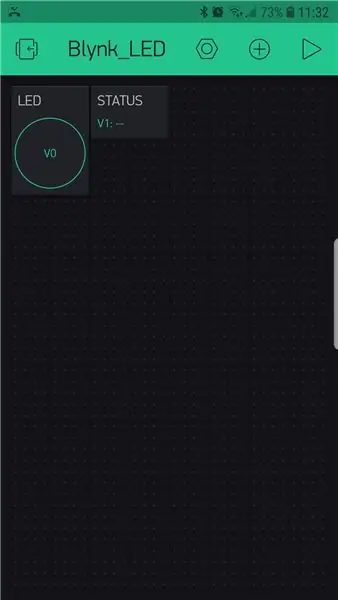
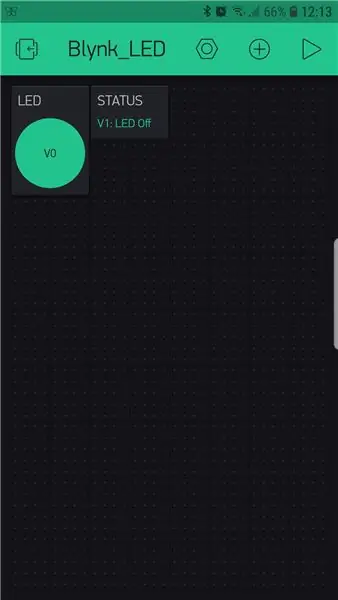
W aplikacji Blynk naciśnij przycisk odtwarzania w prawym górnym rogu ekranu.
Zobaczysz przycisk LED i pole stanu. Naciśnięcie przycisku spowoduje włączenie i wyłączenie diody LED na kontrolerze oraz odpowiednią aktualizację stanu.
Gratulacje - możesz teraz sterować swoim projektem z dowolnego miejsca na świecie, gdzie masz dostęp do Internetu!
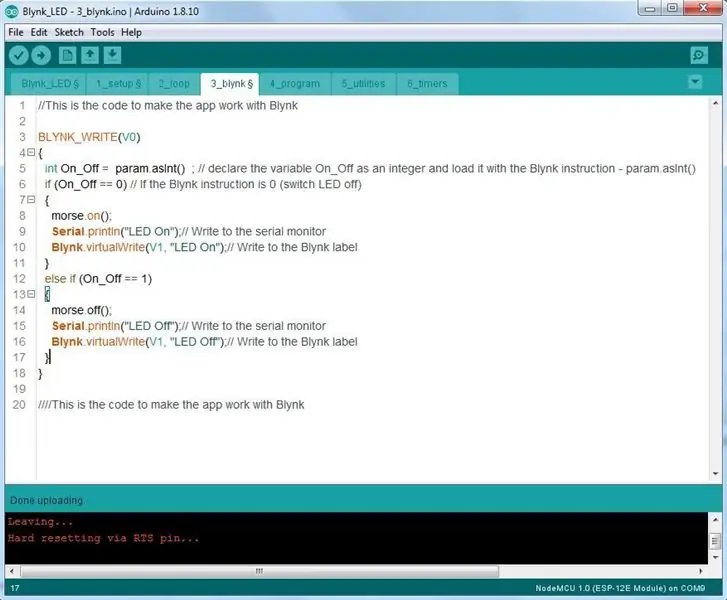
Krok 13: Jak działa kod…


To nie jest samouczek programowania - ale oto wgląd w kod i sposób jego działania z Blynk.
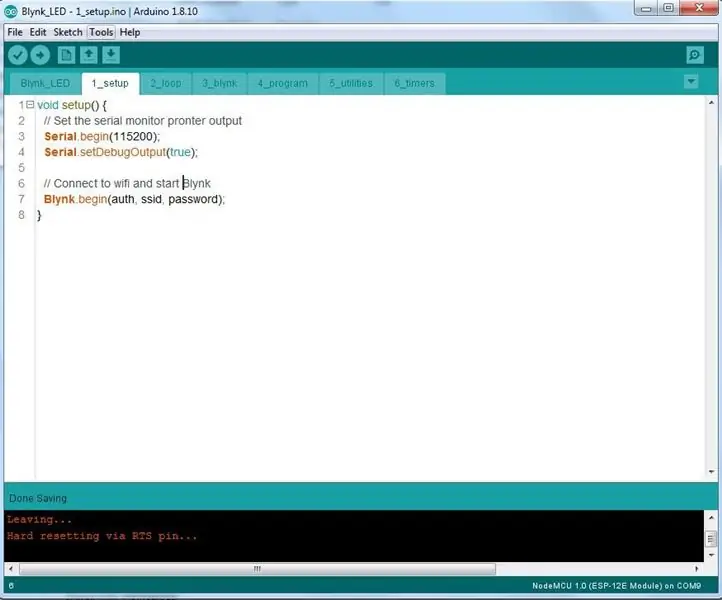
Celowo umieściłem kod w osobnych zakładkach w Arduino IDE, aby można było zobaczyć główne komponenty. Nie ma takiej potrzeby, gdy zaczynasz programować.
Przyjrzyjmy się najpierw karcie Blynk_LED. Poza kodami autoryzacyjnymi projektu, identyfikatorem SSID i hasłem nie musisz tego zmieniać w żadnym z przykładów projektów.
Zawiera ważne informacje o używanej bibliotece (#include).
Zakładka setup właśnie to robi - uruchamia się raz podczas uruchamiania kontrolera i wydaje instrukcje dotyczące konfiguracji. W tym przypadku konfigurujemy monitor szeregowy do pracy z prędkością 115200 bodów i konfigurujemy Blynk i Wi-Fi.
Zakładka pętli właśnie to robi - zapętla się w kółko, wielokrotnie wykonując dowolny kod, który się w niej znajduje. W tym przypadku upewnia się, że blynk i zegary są uruchomione (które skonfigurujemy w innym samouczku wraz z zakładkami programu, zegarów i narzędzi).
Krok 14: Zakładka Blynk




Zanim przyjrzymy się kodowi, spójrzmy tylko na te dwa „widżety” na ekranie Blynk.
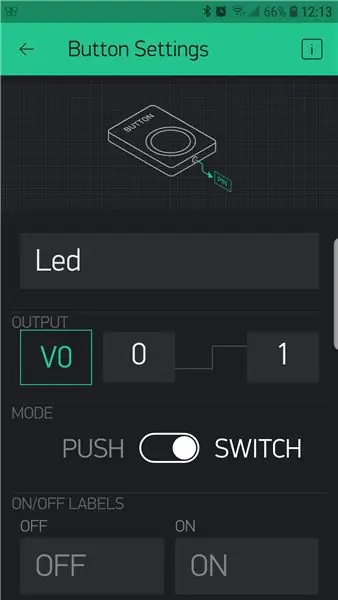
„Przycisk” jest oznaczony jako „wirtualny” pin i wybraliśmy dla niego gniazdo 0 (V0). Jest to widżet, który generuje dane wyjściowe, które trafiają do kontrolera. Zauważ, że ustawiliśmy go jako przełącznik On/Off, a nie przełącznik Push (chwilowy).
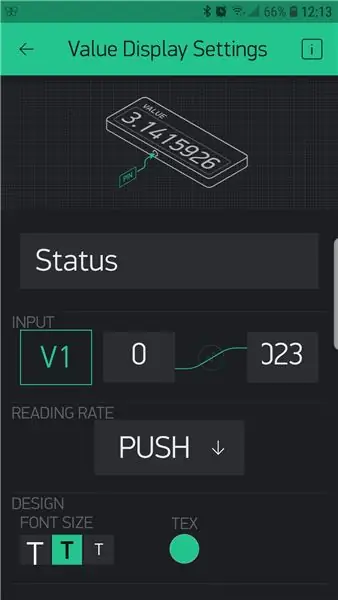
Wskaźnik stanu jest widżetem „wyświetlania wartości” i pobiera dane wysyłane do niego ze sterownika. Został skonfigurowany jako wirtualny pin i wybraliśmy dla niego slot 1.
Teraz spójrzmy na kod.
Pierwsza instrukcja - BLYNK_WRITE(V0) - mówi kodowi, aby nasłuchiwał instrukcji Blynk pochodzących z wirtualnego pinu 0. Za każdym razem, gdy ten przycisk zmieni się, Blynk wyśle 0 lub 1 do kontrolera - zawarte w param.asInt().
Jeśli zostanie wysłane 0 to kontroler:
- Wydaje polecenie morse.on(); (za pomocą biblioteki zawartej w dołączonym pliku dołączonym na samym początku), która włącza diodę LED.
- Drukuje "LED On" na interfejsie szeregowym (terminal PC)
- Wysyła „LED On” do widżetu „Wyświetlanie wartości” Blynk, który wyznaczyliśmy w slocie 1. Używa Blynk.virtualWrite (V1, „LED Off”); instrukcja, jak to zrobić.
- Jeśli do kontrolera zostanie wysłana 1, robi to odwrotnie.
Całkiem proste, co?
Zalecana:
Moje urządzenie IoT - wyzwalacz GPS: 5 kroków

Moje urządzenie IoT - wyzwalacz GPS: w tej instrukcji dowiesz się, jak skonfigurować kontroler IoT do wysyłania wiadomości e-mail, gdy jesteś x minut od domu
Moje urządzenie IoT - pierwszy przekaźnik: 5 kroków

Moje urządzenie IoT - pierwszy przekaźnik: W tej instrukcji będziemy kontrolować przekaźnik od Blynk. Włączanie i wyłączanie z aplikacji.UWAŻAJ!!!! Upewnij się, że wiesz, co robisz, jeśli zamierzasz podłączyć przekaźnik do sieci elektrycznej!!!UWAGA
Moje pierwsze skrzydło z piór: przetwornik analogowo-cyfrowy: 5 kroków

Moje pierwsze skrzydło pióra: konwerter analogowo-cyfrowy: Witam, moi koledzy twórcy! Dzisiejsze instrukcje dotyczą czegoś naprawdę wyjątkowego. To urządzenie jest MOIM PIERWSZYM SKRZYDŁEM PIÓRKOWYM - zgodnie z formą Adafruit. To także moja PIERWSZA MONTOWANA NA POWIERZCHNI PCB! Najbardziej znanym zastosowaniem tej tarczy jest urządzenie, które zwariowałem
Moje pierwsze inteligentne lustro: 8 kroków

My First Smart Mirror: Wszyscy znamy ten problem, wstajemy za późno, więc musimy się przygotować bardzo szybko. Co oznacza, że nie masz czasu, aby zobaczyć, jaka będzie pogoda. Ale na pewno masz czas na patrzenie w lustro. Co jeśli możemy
Termometr wewnętrzny/zewnętrzny USB (lub „Moje pierwsze urządzenie USB”): 4 kroki (ze zdjęciami)

Wewnętrzny/zewnętrzny termometr USB (lub „Moje pierwsze urządzenie USB”): Jest to prosty projekt, który demonstruje urządzenie peryferyjne USB w PIC 18Fs. Istnieje kilka przykładów 40-pinowych chipów 18F4550 online, ten projekt demonstruje mniejszą wersję 28-pinową 18F2550. Płytka PCB wykorzystuje części do montażu powierzchniowego, ale wszystkie c
