
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W tej instrukcji będziemy sterować przekaźnikiem z Blynk. Włączanie i wyłączanie z aplikacji.
STRZEC SIĘ!!
Upewnij się, że wiesz, co robisz, jeśli zamierzasz podłączyć przekaźnik do sieci elektrycznej!!!
STRZEC SIĘ!!
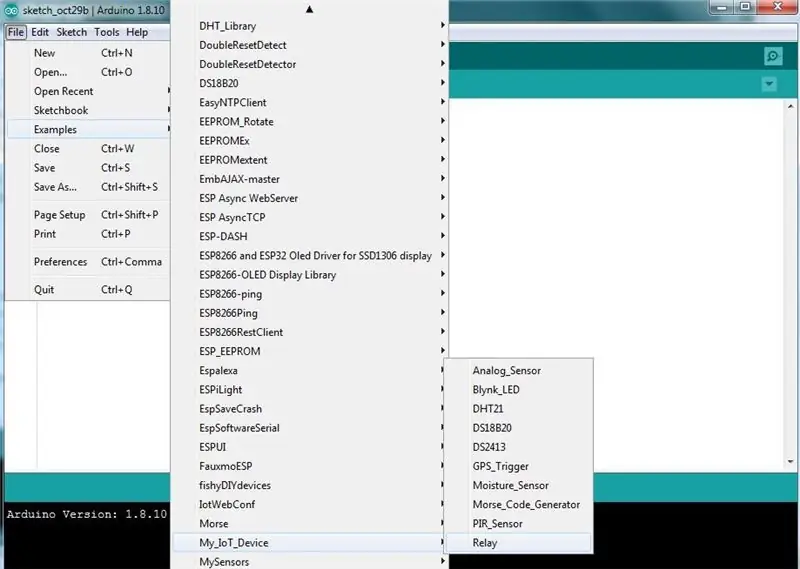
Krok 1: Otwórz przykład


Przejdź do Files/Examples/My_IoT_Device i wybierz Relay.
Otwórz aplikację Blynk i przełącz ją do trybu offline (kliknij kwadratową ikonę w prawym górnym rogu).
Jeśli nie kupiłeś żadnych dodatkowych jednostek energii, usuń bieżący projekt, dotykając ikony w kształcie orzecha u góry ekranu, przewijając w dół i wybierając Usuń.
Jeśli kupiłeś dodatkowe jednostki energii i chcesz dodać projekt, dotknij przycisku wstecz w lewym górnym rogu ekranu, aby usunąć bieżący projekt z ostrości.
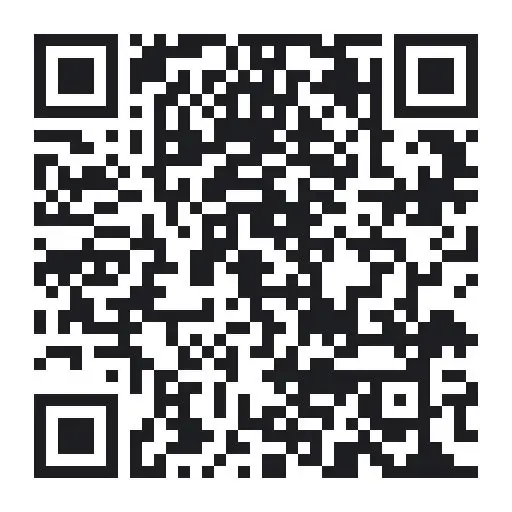
Kliknij kod QR u góry ekranu i skieruj aparat na powyższy kod QR.
Po załadowaniu projektu dotknij ikony nakrętki u góry ekranu. Przewiń w dół i wybierz e-mail wszystko.
W ciągu kilku chwil otrzymasz na swój e-mail kod autoryzacyjny.
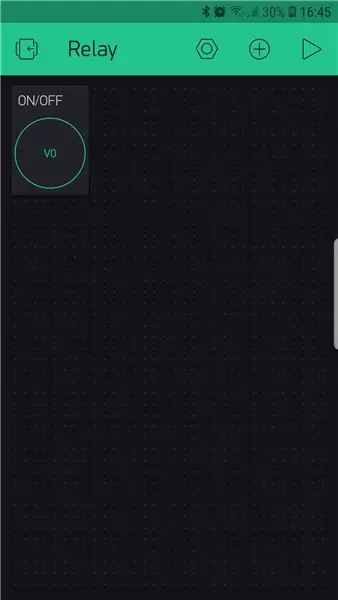
Krok 2: Wyjaśnienie widżetów


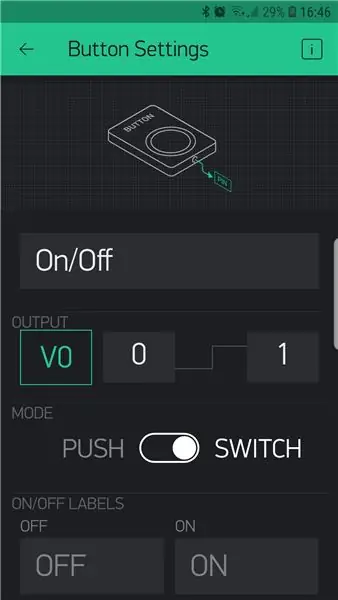
Ten projekt wykorzystuje tylko jeden widget - przycisk do włączania i wyłączania przekaźnika. Przydzieliliśmy go do wirtualnego slotu 0
Widget jest skonfigurowany jako przełącznik, włączający i wyłączający przekaźnik. Zmieniając go na Push, staje się chwilowym przełącznikiem.
Krok 3: Kodeks

Pomimo tego, że jest to bardzo wyrafinowana aplikacja - kod jest zaskakująco prosty.
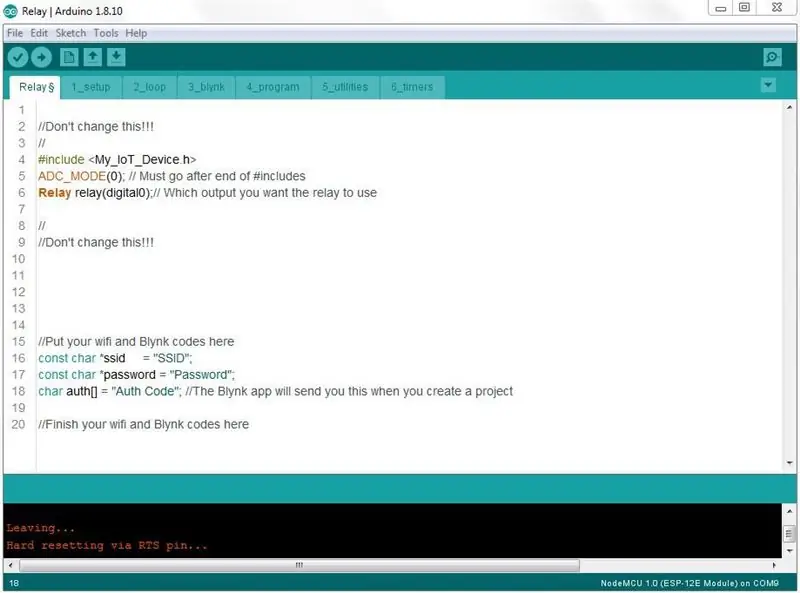
Jak we wszystkich przykładach, musisz wprowadzić swój identyfikator SSID, hasło i kod uwierzytelniający.
Wszystkie znajdują się na pierwszej karcie. Ten projekt ma dodatkowe pole, które można zmienić w kodzie:
Przekaźnik przekaźnikowy (cyfrowy0);// Które wyjście chcesz użyć przekaźnika?
Na karcie Blynk znajduje się główny kod tej aplikacji.
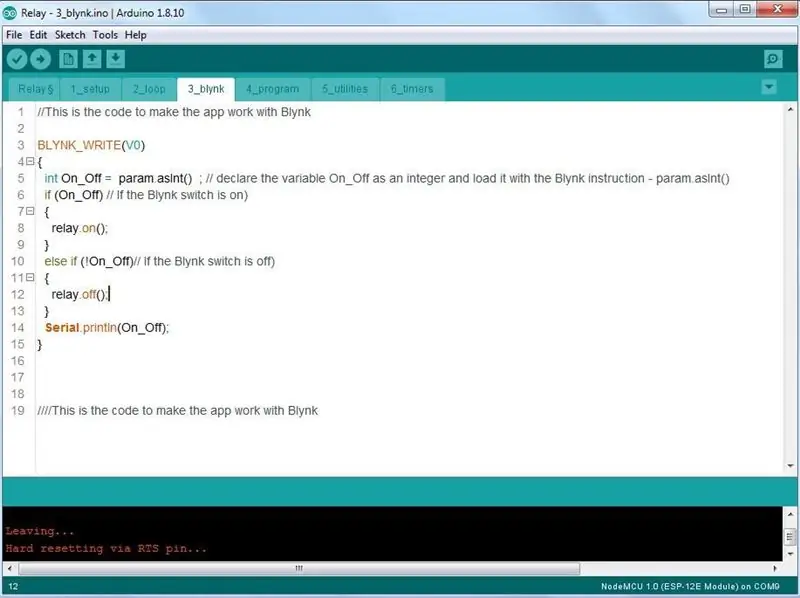
Krok 4: Zakładka Blynk

Składa się z pojedynczego bloku kodu dla widżetu przycisku. Instrukcja BLYNK_WRITE(V0).
Po naciśnięciu przycisku wysyła liczbę całkowitą, która jest albo prawda, albo fałsz (param.asInt())
Gdy przycisk jest włączony, ustawia zmienną (boolean On_Off = param.asInt();)
Jeśli On_Off jest prawdziwe (jeśli (On_Off) // Jeśli przełącznik Blynk jest włączony)
włącza przekaźnik
polegać na();
w przeciwnym razie go wyłącza.
else if (!On_Off)// Jeśli przełącznik Blynk jest wyłączony) { relay.off();
Krok 5: Wykończenie
Gdy to wszystko zrobisz, prześlij kod do kontrolera i naciśnij play w aplikacji Blynk.
Gratulacje! Utworzyłeś teraz aplikację przekaźnika IoT.
Zalecana:
Przekaźnik I2C z Arduino IDE: 5 kroków

Przekaźnik I2C Met Arduino IDE: Zamawiam ładną płytkę przekaźnikową, ale nie było instrukcji ArduinoIDE, tylko Raspberry Pi e.o. Dowiaduję się, jak go używać z Arduino i chcę się nim podzielić, abyś mógł zaoszczędzić ten czas. Oryginalny przykład RaspberryPi: wiki.52pi.com/index.php/DockerPi_4_Channel_R
Moje urządzenie IoT - wyzwalacz GPS: 5 kroków

Moje urządzenie IoT - wyzwalacz GPS: w tej instrukcji dowiesz się, jak skonfigurować kontroler IoT do wysyłania wiadomości e-mail, gdy jesteś x minut od domu
Urządzenie ASS (antyspołeczne urządzenie społecznościowe): 7 kroków

Urządzenie ASS (Anti-Social Social Device): Załóżmy, że jesteś osobą, która lubi przebywać z ludźmi, ale nie lubi, gdy są zbyt blisko. Ty też podobasz się ludziom i trudno ci odmawiać ludziom. Więc nie wiesz, jak powiedzieć im, żeby się wycofali. No cóż, wejdź – Urządzenie ASS! T
Moje pierwsze urządzenie IoT: 14 kroków

Moje pierwsze urządzenie IoT: W tej instrukcji dowiemy się, jak zainstalować Arduino IDE na moim pierwszym urządzeniu IoT, aby na koniec uruchomić na nim kod arduino i sterować nim z telefonu komórkowego
Termometr wewnętrzny/zewnętrzny USB (lub „Moje pierwsze urządzenie USB”): 4 kroki (ze zdjęciami)

Wewnętrzny/zewnętrzny termometr USB (lub „Moje pierwsze urządzenie USB”): Jest to prosty projekt, który demonstruje urządzenie peryferyjne USB w PIC 18Fs. Istnieje kilka przykładów 40-pinowych chipów 18F4550 online, ten projekt demonstruje mniejszą wersję 28-pinową 18F2550. Płytka PCB wykorzystuje części do montażu powierzchniowego, ale wszystkie c
