
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Percepcja Widzenia (POV) lub Trwałość Widzenia (ma kilka odmian) to ciekawe zjawisko ludzkiego wzroku, które występuje, gdy wzrokowa percepcja obiektu nie ustaje pomimo zmiany pozycji obiektu. Istoty ludzkie widzą obraz w odstępach ułamków sekund; obrazy te są zapisywane w mózgu na bardzo krótki czas (na chwilę). Przykładem tego zjawiska jest obserwacja źródła światła, takiego jak diody LED lub żarówki, włączone i wirujące. Nasza wizja jest oszukana, aby uwierzyć, że wirujące światło jest w rzeczywistości ciągłym kołem, podobnie jak ciągły okrąg utworzony z obracającego się śmigła w samolocie. POV był używany przez wiele lat, począwszy od gifoskopu, do tworzenia różnego rodzaju iluzji i animacji do naszej wizji; jest często używany do wyświetlania komunikatów i animacji na wyświetlaczach za pomocą diod LED, obracając je w 2D lub 3D dla różnych rodzajów komunikatów. Celem tej notatki do aplikacji jest zaprojektowanie i zademonstrowanie, jak działa Percepcja Wizji, poprzez napisanie słowa „SILEGO” na ekranie, który ma zostać zbudowany, oraz przedstawienie pomysłów, które poprowadzą Cię przez proces tworzenia bardziej złożonych projektów w przyszłości. W tym projekcie użyliśmy Dialog GreenPAK™ SLG46880 z zestawem gniazd, który umożliwia łatwe podłączenie tego prototypu do wszystkich zewnętrznych komponentów za pomocą kabli. Korzystanie z większego GreenPAK do projektowania wyświetlaczy POV ogólnego przeznaczenia jest bardzo korzystne ze względu na jego solidne komponenty, takie jak podsystemy ASM, które umożliwiają drukowanie dowolnego wzoru na wyświetlaczu. Ta aplikacja pokaże końcowy wynik przy użyciu SLG46880.
Poniżej opisaliśmy kroki potrzebne do zrozumienia, w jaki sposób chip GreenPAK został zaprogramowany do tworzenia wyświetlacza POV. Jeśli jednak chcesz tylko uzyskać wynik programowania, pobierz oprogramowanie GreenPAK, aby wyświetlić już ukończony plik projektu GreenPAK. Podłącz zestaw rozwojowy GreenPAK do komputera i naciśnij program, aby utworzyć niestandardowy układ scalony dla wyświetlacza POV.
Krok 1: Schematy

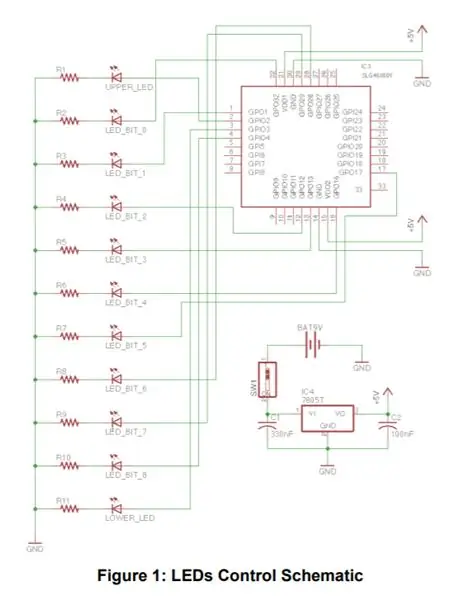
Ten przykład wyświetlacza POV dotyczy typu 2D pokazanego na rysunku 1, który ma tablicę jedenastu diod LED (każda z rezystorami do regulacji prądu) podłączonych bezpośrednio do różnych pinów GPO na GreenPAK CMIC. Układ jest prototypowany i lutowany w płytki stykowe PCB. Zasilacz używany do wyświetlacza to bateria alkaliczna 9 V 10 A L1022, podłączona do obwodu regulatora napięcia za pomocą LM7805V o napięciu wyjściowym 5 V. Oprócz obracania wyświetlacza potrzebny jest silnik prądu stałego o mocy wystarczającej do poruszania wszystkimi obwody sterujące dołączone do niestandardowego stojaka. W tym przypadku zastosowano silnik 12 V podłączony do głównego wyłącznika oraz gotowy do użycia regulowany zasilacz, który poprzez obrotowy przełącznik wyprowadza różne poziomy napięcia, umożliwiając obracanie silnika z kilkoma prędkościami.
Krok 2: Projekt GreenPAK




Projektując różnego rodzaju komunikaty i animacje dla wyświetlacza POV za pomocą GreenPAK, powinniśmy znać zarówno narzędzia, jak i ograniczenia chipa. W ten sposób możemy stworzyć sprawny projekt, używając jak najmniejszej liczby elementów elektronicznych, aby osiągnąć wyświetlanie POV. Konstrukcja ta wykorzystuje nowe zalety oferowane przez SLG46880 CMIC, skupiając się na komponencie Asynchronous State Machine Subsystems. Narzędzie SLG46880 ASM Subsystem może być bardziej korzystne niż poprzednie narzędzia GreenPAK ASM ze względu na jego nowe funkcje, które umożliwiają bardziej złożone projekty maszyn stanowych. Niektóre z odpowiednich elementów wewnętrznych ASM Subsystems są używane:
● 12-stanowa makrokomórka ASM
● Makrokomórka pamięci dynamicznej (DM)
● F(1) Obliczenie makrokomórki
● Komponenty niezależne od państwa
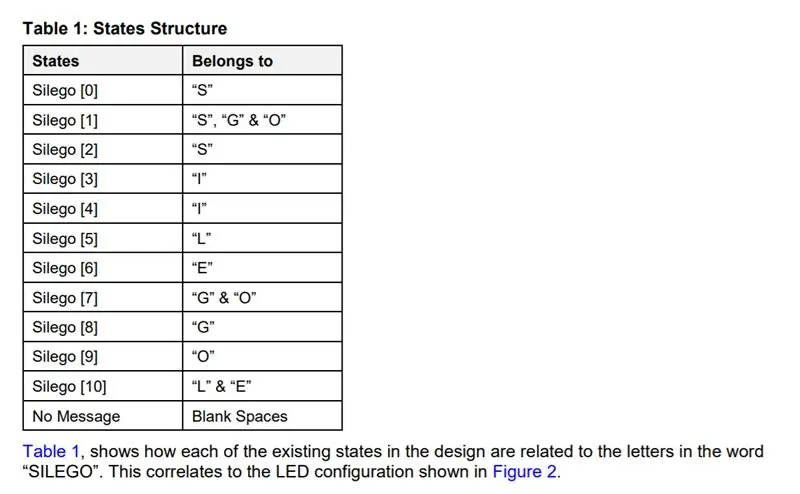
Im więcej makrokomórek maszyny stanowej pozwala na tworzenie i konfigurowanie chipa, tym większe są możliwości projektowe. Każdy z dwunastu stanów został użyty do zapisania różnych ułamków słowa do wyświetlenia, włączając/wyłączając różne kombinacje diod LED, z których niektóre były powtarzane dwa lub więcej razy, a w niektórych przypadkach czasy powtarzanych stanów są zmieniane, ponieważ ten sam wzór mógł być używany dla różnych liter w różnym czasie. Państwa są uporządkowane w Tabeli 1.
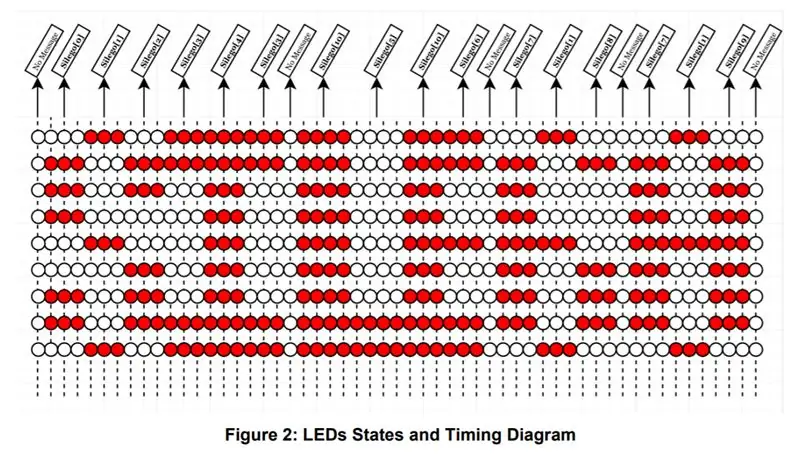
Tabela 1 pokazuje, jak każdy z istniejących stanów w projekcie jest powiązany z literami w słowie „SILEGO”. Koreluje to z konfiguracją diod LED pokazaną na rysunku 2.
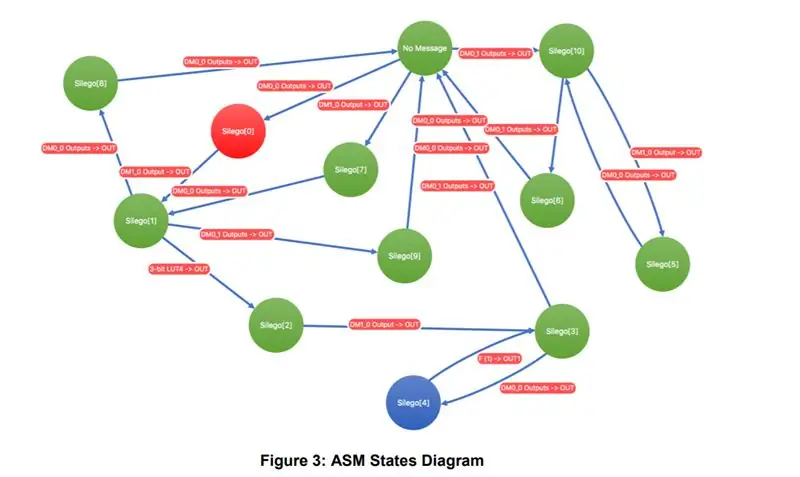
Jak widać, wszystkie stany razem wykonywane w różnym czasie zapewniają pełną budowę słowa. Rysunek 3 pokazuje, w jaki sposób stany są połączone/powiązane. Wszystkie przejścia stanów są w kolejności milisekund, a każda z kolumn na schemacie na rysunku 2 reprezentuje jedną milisekundę (1 ms). Niektóre stany trwają 3 ms, 4 ms, a inne wystarczająco długo przy minimalnej prędkości silnika użytego do demonstracji wideo wynoszącej około 460 obr./min.
Ważne jest, aby wziąć pod uwagę i zmierzyć prędkość silnika, aby poznać i obliczyć rozrząd w projekcie ogólnego przeznaczenia. W ten sposób wiadomość może być zsynchronizowana z prędkością silnika, a tym samym widoczna dla ludzkiego oka. Inną kwestią, która ma sprawić, że przejścia stanów będą mniej niedostrzegalne i wyraźniejsze dla naszego wzroku, jest zwiększenie prędkości silnika do ponad 1000 obr./min i ustawienie taktowania stanów w porządku mikrosekund, aby komunikat był widoczny płynnie. Możesz zadać sobie pytanie, jak zsynchronizowałbyś prędkość silnika z prędkością wiadomości lub animacji? Osiąga się to za pomocą kilku prostych formuł. Jeśli masz prędkość silnika 1000 obr./min, aby wiedzieć, ile czasu zajmuje silnik prądu stałego na obrót w sekundach, to:
Częstotliwość = 1000 obr/min / 60 = 16,67 Hz Okres = 1 / 16,67 Hz = 59,99 ms
Znając okres, wiesz, ile czasu zajmuje silnikowi skręt. Jeśli chcesz wydrukować wiadomość typu „Hello World”, gdy znasz okres każdej tury, to tylko kwestia tego, jak duży ma być komunikat na wyświetlaczu. Aby wydrukować żądaną wiadomość w żądanym rozmiarze, postępuj zgodnie z następującą zasadą:
Jeśli na przykład chcesz, aby komunikat zajmował 40% powierzchni wyświetlacza, to:
Rozmiar wiadomości = (Okres * 40 %) / 100 % = (59,99 ms * 40 %) / 100 % = 24 ms
Oznacza to, że wiadomość będzie wyświetlana w ciągu 24 ms na każdą turę, więc puste miejsce lub reszta miejsca w turze (jeśli nie pokazujesz czegoś po wiadomości), powinna wyglądać:
Puste miejsce = Okres - Rozmiar wiadomości = 59,99 ms - 24 ms = 35,99 ms
Wreszcie, jeśli chcesz pokazać wiadomość w tym 40% okresu, musisz wiedzieć, ile stanów i przejść wiadomość będzie musiała zapisać oczekiwaną wiadomość, na przykład jeśli wiadomość ma dwadzieścia (20) przejść, wtedy:
Okres pojedynczego stanu = Rozmiar wiadomości / 20 = 24 ms / 20 = 1,2 ms.
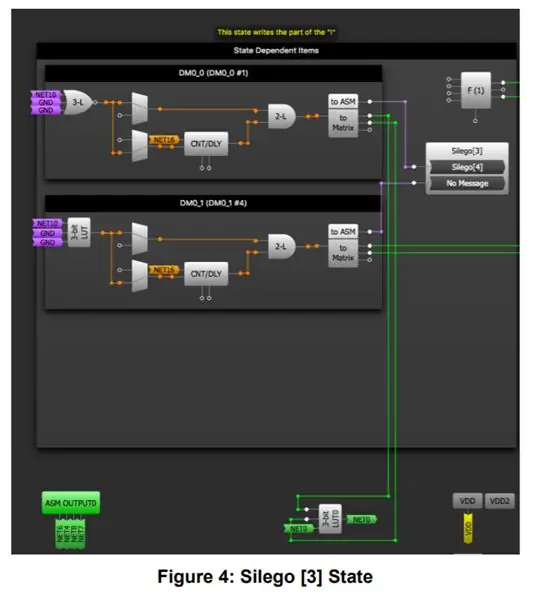
Tak więc każdy stan powinien trwać 1,2 ms, aby poprawnie wyświetlić komunikat. Oczywiście zauważysz, że większość pierwszych projektów nie jest idealna, więc możesz zmienić niektóre parametry podczas testów fizycznych, aby ulepszyć projekt. Wykorzystaliśmy makrokomórki pamięci dynamicznej (DM), aby ułatwić przejścia między stanami. Dwa z czterech bloków DM mają połączenia macierzowe, dzięki czemu mogą wchodzić w interakcje z blokami poza podsystemem ASM. Każda makrokomórka DM może mieć do 6 różnych konfiguracji, które mogą być używane w różnych stanach. Bloki DM są używane w tym projekcie do wyzwalania przejścia ASM z jednego stanu do drugiego. Na przykład stan Silego [3] jest powtarzany dwukrotnie w przejściach; musi wpisać początek i koniec wielkiej litery „I”, która ma ten sam wzorzec, ale najpierw musi przejść do Silego [4], aby zapisać wzorzec środka dużej litery „I”, a następnie kiedy Silego [3] jest wykonywane po raz drugi, musi przejść do stanu No Message, kontynuując pozostałe przejścia. Jak można zapobiec wpadnięciu Silego [3] w nieskończoną pętlę z Silego [4]? To proste, istnieją pewne LUT skonfigurowane jako SR Flip Flops, które informują Silego [3], aby nie wybierał w kółko Silego [4], ale za drugim razem wybierał stan Brak komunikatu. Używanie SR Flip Flops w celu zapobiegania nieskończonym pętlom, gdy którykolwiek ze stanów się powtarza, jest świetnym sposobem rozwiązania tego problemu i wymaga jedynie 3-bitowej tablicy LUT skonfigurowanej tak, jak pokazano na Rysunku 4 i Rysunku 5. Proces ten zachodzi w tym samym czasie, co wyjście ASM powoduje przejście Silego [3] do Silego [4], więc następnym razem, gdy automat stanów uruchomi Silego [3], zostanie powiadomiony, aby wybrać stan Brak komunikatu, aby kontynuować proces.
Innym blokiem ASM, który był pomocny w tym projekcie, jest makrokomórka obliczeniowa F(1). F(1) może wykonać listę określonych poleceń do odczytu, przechowywania, przetwarzania i wyprowadzania żądanych danych. Jest w stanie manipulować 1 bitem na raz. W tym projekcie blok F(1) był używany do odczytywania, opóźniania i wyprowadzania bitów w celu sterowania niektórymi LUT i włączania stanów (tak jak w Silego [1], aby włączyć Silego [2]).
Tabela na rysunku 1 wyjaśnia, w jaki sposób każda z diod LED jest adresowana do pinów GPO GreenPAK; powiązane piny fizyczne są adresowane z pamięci RAM wyjścia ASM w matrycy, jak pokazano w tabeli 2.
Jak widać w tabeli 2, każdy pin układu był adresowany do różnych wyjść ASM; ASMOUTPUT 1 ma osiem (8) wyjść, z których wszystkie są bezpośrednio podłączone do zewnętrznych GPO z wyjątkiem OUT 4. ASM OUTPUT 0 ma cztery (4) wyjścia, gdzie OUT 0 i OUT 1 są bezpośrednio podłączone odpowiednio do PIN 4 i PIN 16; OUT 2 służy do resetowania LUT5 i LUT6 w stanach Silego [5] i Silego [9], a na koniec OUT 3 służy do resetowania LUT6 w Silego [4] i Silego [7]. ASM nRESET nie jest przełączany w tym projekcie, więc jest po prostu wymuszony na WYSOKI, gdy jest podłączony do VDD. Do tego projektu dodano górną i dolną diodę LED, aby stworzyć dodatkową animację podczas wyświetlania „SILEGO”. Ta animacja dotyczy kilku linii, które krążą w czasie wraz z ruchem silnika. Linie te to białe diody LED, natomiast te używane do pisania liter są czerwone. Aby uzyskać tę animację, użyliśmy PGEN i CNT0 GreenPAK. PGEN to generator wzorców, który wyprowadza następny bit w swojej tablicy przy każdej krawędzi zegara. Okres obrotu silnika podzieliliśmy na 16 odcinków, a wynik ustawiono na okres wyjściowy CNT0. Wzór zaprogramowany w PGEN pokazano na rysunku 6.
Krok 3: Wyniki

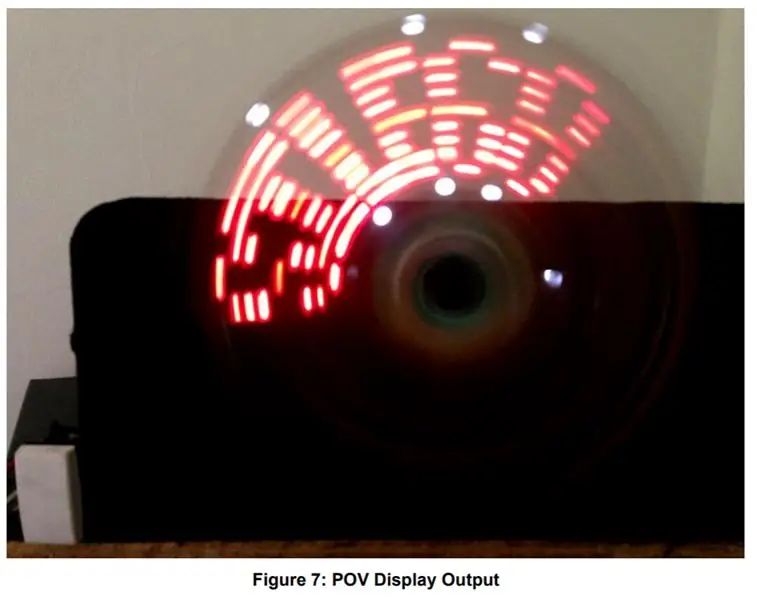
Aby przetestować projekt, podłączyliśmy gniazdo SLG46880 do płytki drukowanej kablem taśmowym. Do obwodu podłączono dwie zewnętrzne płytki, z których jedna zawierała regulator napięcia, a druga tablicę LED. Aby rozpocząć wyświetlanie komunikatu do demonstracji, włączyliśmy obwód logiczny sterowany przez GreenPAK, a następnie włączyliśmy silnik prądu stałego. Może zaistnieć potrzeba dostosowania prędkości w celu prawidłowej synchronizacji. Ostateczny wynik pokazano na rysunku 7. Z tą notą aplikacyjną jest również powiązane wideo.
Podsumowanie Percepcja wyświetlacza wizyjnego przedstawiona w tym projekcie została zaprojektowana przy użyciu Dialog GreenPAK SLG46880 jako głównego kontrolera. Pokazaliśmy, że projekt działa, pisząc słowo „SILEGO” za pomocą diod LED. Niektóre ulepszenia, które można wprowadzić do projektu, obejmują:
● Korzystanie z wielu pakietów GreenPAK w celu zwiększenia liczby możliwości stanów w celu wydrukowania dłuższej wiadomości lub animacji.
● Dodaj więcej diod LED do tablicy. Pomocne może być użycie diod LED do montażu powierzchniowego zamiast diod LED z otworami przelotowymi, aby zmniejszyć masę wirującego ramienia.
● Dołączenie mikrokontrolera może umożliwić zmianę wyświetlanego komunikatu za pomocą poleceń I2C w celu rekonfiguracji projektu GreenPAK. Może to być wykorzystane do stworzenia cyfrowego wyświetlacza zegara, który aktualizuje cyfry, aby dokładnie wyświetlać czas
Zalecana:
Stwórz własny wentylator USB - Angielski / francuski: 3 kroki

Stwórz własny wentylator USB | English / Francais: ENGLISH Dzisiaj zobaczyłem na stronach, że możemy kupić wentylator USB. Ale powiedziałem, dlaczego nie zrobić mojego? Czego potrzebujesz: - Taśma klejąca elektryk lub taśma kaczkowa - Wentylator do komputera - Kabel USB, który Ci nie służy - Przecinak do drutu - Śrubokręt - Klamra do naciągania
Stwórz własny podłączony termostat grzewczy i oszczędzaj dzięki ogrzewaniu: 53 kroki (ze zdjęciami)

Stwórz swój własny podłączony termostat grzewczy i oszczędzaj dzięki ogrzewaniu: Jaki jest cel? Zwiększ komfort, ogrzewając dom dokładnie tak, jak chcesz Oszczędzaj i zmniejsz emisję gazów cieplarnianych, ogrzewając dom tylko wtedy, gdy tego potrzebujesz Zachowaj kontrolę nad ogrzewaniem, gdziekolwiek jesteś Bądź dumny, że to zrobiłeś
Stwórz własny (rodzaj) przezroczysty wyświetlacz: 7 kroków

Stwórz własny (rodzaj) przezroczysty wyświetlacz: Przezroczyste wyświetlacze to niezwykle fajna technologia, która sprawia, że wszystko wydaje się być przyszłością. Istnieje jednak kilka wad. Po pierwsze, po prostu nie ma zbyt wielu dostępnych opcji. Po drugie, ponieważ są to typowo wyświetlacze OLED, mogą
Stwórz własny wyświetlacz MQTT EInk dla czasu, wiadomości i danych środowiskowych: 7 kroków

Stwórz swój własny wyświetlacz MQTT EInk dla czasu, wiadomości i danych środowiskowych: „THE” to mini wyświetlacz informacji MQTT dla czasu, wiadomości i informacji o środowisku. Wykorzystując 4,2-calowy ekran eInk, jego koncepcja jest prosta – wyświetla informacje na zasadzie rotacji, aktualizując się co kilka minut. Dane mogą być dowolnymi kanałami – f
Wyświetlacz LCD I2C / IIC - Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: 5 kroków

Wyświetlacz LCD I2C / IIC | Konwertuj wyświetlacz LCD SPI na wyświetlacz LCD I2C: używanie wyświetlacza LCD spi wymaga zbyt wielu połączeń, co jest naprawdę trudne, więc znalazłem moduł, który może przekonwertować wyświetlacz LCD i2c na wyświetlacz LCD spi, więc zaczynamy
