
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

W przypadku niektórych projektów, które wykonałeś, musisz użyć Arduino, ponieważ zapewnia łatwą platformę do prototypowania, ale wyświetlanie grafiki na monitorze szeregowym Arduino może trwać dość długo, a nawet jest trudne. Możesz wyświetlać wykresy na Arduino Serial Monitor, ale wykresy nie są jedyną rzeczą, którą możesz potrzebować wyświetlić. Wszystkie interaktywne obiekty, takie jak suwaki, przyciski, programy z wyjściem 2D, 3D, PDF lub SVG, a także możesz łatwo tworzyć animacje. Domyślnym trybem programowania do przetwarzania jest Java, ale można go przełączyć na Androida, p5.js, REPL, CoffeeScript i JavaScript. W tym Instruktażu użyjemy jednak trybu programowania Java.
Cała zawartość i kod są również dostępne na moim githubie tutaj.
Krok 1: Korzystanie z Processing.serial
Kod przetwarzania
Pierwsze dwie linijki kodu będą
importowanie przetwarzania.serial.*; port szeregowy myPort;
Tutaj w pierwszym wierszu importujemy bibliotekę - przetwarzanie, aw drugim wierszu tworzymy obiekt klasy Serial o nazwie myPort, możesz go nazwać jak chcesz zgodnie z zasadami nazewnictwa identyfikatora.
W przetwarzaniu mamy void setup() i void draw(), gdzie void jest typem zwracanym przez funkcję, można go również zmienić na int setup() i int draw() lub inny typ danych, który Ci się podoba, ale będziesz musiał zwrócić wartość, która ma ten sam typ danych, co typ danych używany przed funkcjami.
w setup() piszemy instrukcje, które musimy wykonać raz, podczas gdy w draw() piszemy instrukcje, które musimy wykonać wiele razy. Dwie linie kodu wymienione powyżej powinny być napisane powyżej void setup(), ponieważ muszą mieć globalny dostęp.
W void setup() zainicjujemy obiekt myPort.
pusta konfiguracja (){
rozmiar (800, 800);
myPort=new Serial(to, "COM18", 9600);
}
Rozmiar linii (800, 800); określa rozmiar ekranu, który wynosi 800 pikseli na 800 pikseli.
Słowo kluczowe new w drugim wierszu służy do zarezerwowania miejsca dla obiektu w pamięci, argumentem jest to zmienna referencyjna, która odnosi się do bieżącego obiektu. Argumentem COM18 jest podłączony port Arduino, potrzebujemy tego, ponieważ będziemy przesyłać dane przez interfejs szeregowy. Liczba 18 może być inna w twoim przypadku, możesz ją znaleźć w Narzędzia> Port w Arduino IDE, a 9600 to szybkość transmisji, którą możesz zmienić zarówno w Arduino, jak i Processing.
Krok 2: Zrozum klasę szeregową
Konstruktor Serial
Serial(rodzic, nazwa_portu, szybkość transmisji, parzystość, bity danych, bity stopu)
Argumenty:
rodzic: zwykle używaj "this"
Szybkość transmisji (int): 9600 to wartość domyślna
portName (String): nazwa portu (domyślnie COM1)
parzystość (znak): 'N' dla żadnego, 'E' dla parzystego, 'O' dla nieparzystego, 'M' dla znaku, 'S' dla spacji ('N' jest domyślnie)
dataBits (int): 8 to wartość domyślna
stopBits (zmiennoprzecinkowa): 1.0, 1.5 lub 2.0 (domyślnie 1.0)
Ważne metody:
- myPort.available() - zwraca liczbę dostępnych bajtów.
- myPort.clear() - opróżnia bufor i usuwa wszystkie zapisane w nim dane.
- myPort.read() - zwraca liczbę z zakresu od 0 do 255 dla następnego bajtu, który czeka w buforze.
- myPort.readString() - zwraca wszystkie dane z bufora jako String lub null, jeśli nic nie jest dostępne.
- myPort.write("test") - Zapisuje bajty, znaki, ints, bytes, Strings do portu szeregowego.
- myPort.stop() - zatrzymuje komunikację danych na porcie.
Krok 3: Klasa szeregowa Arduino
Nie musisz importować klasy Serial do Arduino przed jej użyciem.
W Arduino są 2 funkcje o nazwie setup() i loop(), setup uruchamia się tylko raz, ale pętla działa wiele razy. W setup() musimy napisać użyć metody begin(), aby rozpocząć komunikację szeregową. W Arduino w przeciwieństwie do przetwarzania nie musimy wymieniać portu jako argumentów metody begin(), ponieważ określamy go już podczas przesyłania szkicu w Arduino.
Zatem setup() będzie wyglądał tak:
pusta konfiguracja (){
Serial.początek(9600); //uruchom komunikację szeregową
}
9600 tutaj określa szybkość transmisji, o której wspominaliśmy również w pliku przetwarzania. Aby komunikacja była prawidłowa, obie szybkości transmisji powinny być równe lub możesz postrzegać wyjście szeregowe jako bełkot.
Teraz zobaczmy część loop(). Ta część kodu jest uruchamiana wiele razy. Jeśli chcemy odczytać jakieś dane przez port, użyjemy metody Serial.read(). Ta funkcja zwraca wartość null, jeśli żadne dane nie są dostępne, więc wywołamy tę metodę tylko wtedy, gdy będziemy mieć jakieś dane dostępne w strumieniu Serial.
Aby sprawdzić, czy dostępne są jakieś dane, użyjemy metody Serial.available(). Jeśli zwraca wartość większą niż 0 - dostępne są niektóre dane.
Część loop() będzie wyglądać tak:
pusta pętla () {
if(Serial.available() > 0){ //jeśli jakieś dane są dostępne w porcie szeregowym
stan znaku = Serial.read(); //odczytaj wartość
// instrukcje if lub switch case
}
}
Teraz możemy użyć if ladder lub jeśli istnieje wiele możliwych wyników, możemy również użyć switch case dla zmiennej stanu.
Krok 4: Zbuduj 7-segmentowy kontroler GUI



Pliki są załączone tutaj. Uwaga: Do przetwarzania będziesz musiał również zainstalować bibliotekę sterowania p5, której użyłem do tworzenia interaktywnych przycisków GUI.
Numery PIN
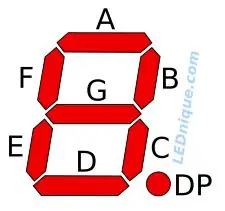
7 segmentów (w kolejności alfabetycznej) odnoszą się do obrazu;
a - cyfrowy pin 2
b - pin cyfrowy 3
c - cyfrowy pin 4
d - cyfrowy pin 5
e - pin cyfrowy 6
f - cyfrowy pin 7
g - pin cyfrowy 8
dp - cyfrowy pin 9
Cała zawartość i kod są również dostępne na moim githubie tutaj
Zalecana:
Łączenie czujnika gazu z Arduino: 4 kroki

Połączenie czujnika gazu z Arduino: Czujnik dymu MQ-2 jest czuły na dym i następujące palne gazy: LPG, butan, propan, metan, alkohol, wodór. Rezystancja czujnika jest różna w zależności od rodzaju gazu. Czujnik dymu posiada wbudowany potencjometr
Przydatne rzeczy, które warto wiedzieć o Makey Makey GO ORAZ zabawnej grze: 4 kroki

Przydatne rzeczy, które warto wiedzieć o Makey Makey GO ORAZ zabawnej grze: Wiele osób dostaje MaKey MaKey GO i nie ma pojęcia, co z nim zrobić. Możesz grać w zabawne gry na zera i mieć je zawsze w zasięgu ręki! Wszystko czego potrzebujesz to MaKey MaKey GO i komputer, który ma dostęp do scratch
Arduino Pierwsze kroki ze sprzętem i oprogramowaniem oraz samouczki Arduino: 11 kroków

Arduino Pierwsze kroki ze sprzętem i oprogramowaniem oraz samouczki Arduino: Obecnie twórcy i programiści preferują Arduino do szybkiego tworzenia prototypów projektów. Arduino to platforma elektroniczna typu open source oparta na łatwym w użyciu sprzęcie i oprogramowaniu. Arduino ma bardzo dobrą społeczność użytkowników. Płytka Arduino d
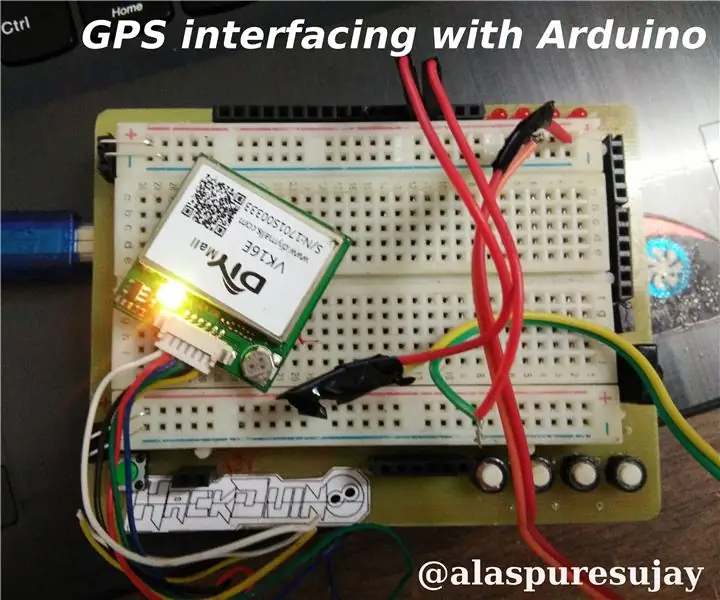
Łączenie VK16E GPS z Arduino UNO: 3 kroki

Łączenie VK16E GPS z Arduino UNO: Jest to prosta instrukcja dla osób, które chcą wiedzieć, jak podłączyć i używać swojego modułu GPS z Arduino. Używam Arduino UNO Shield #Hackduino i modułu GPS VK16E. więcej informacje odnoszą się do arkusza danych
ESP-12E (ESP8266) Z Arduino Uno: Łączenie: 3 kroki

ESP-12E (ESP8266) Z Arduino Uno: Nawiązywanie połączenia: PRACA W TOKU, ZOSTAW KOMENTARZE, ABY MOŻEMY GO WSPÓLNIE POPRAWIĆ Ten samouczek jest pierwszą z trzech części przeznaczonych dla osób, które chcą podłączyć swój ESP8266 za pośrednictwem płyty Arduino UNO. Dokładniej, będę używał wersji ESP-12E tych
