
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


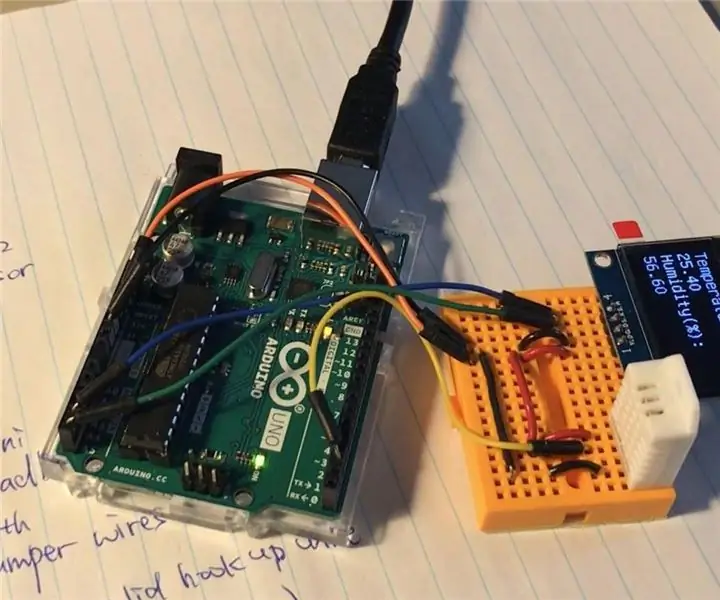
W tym samouczku dowiemy się, jak zrobić stację pogodową, która będzie wyświetlać TEMPERATURĘ, WILGOTNOŚĆ I CIŚNIENIE na wyświetlaczu LCD TFT 7735
Obejrzyj film demonstracyjny.
Krok 1: Czego będziesz potrzebować


- Arduino UNO (lub dowolne inne Arduino)
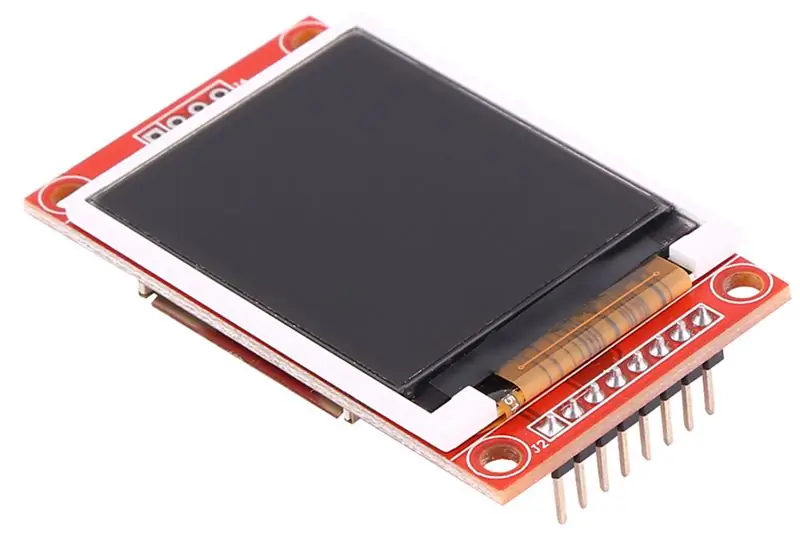
- Wyświetlacz LCD TFT 7735
- Czujnik BMP280
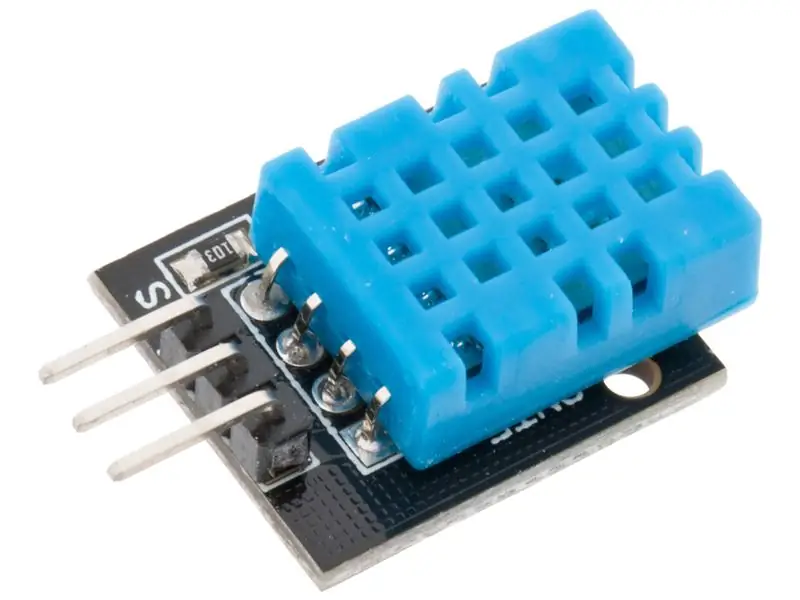
- Czujnik DHT11
- Przewody połączeniowe
- Deska do krojenia chleba
- Program Visuino: Pobierz Visuino
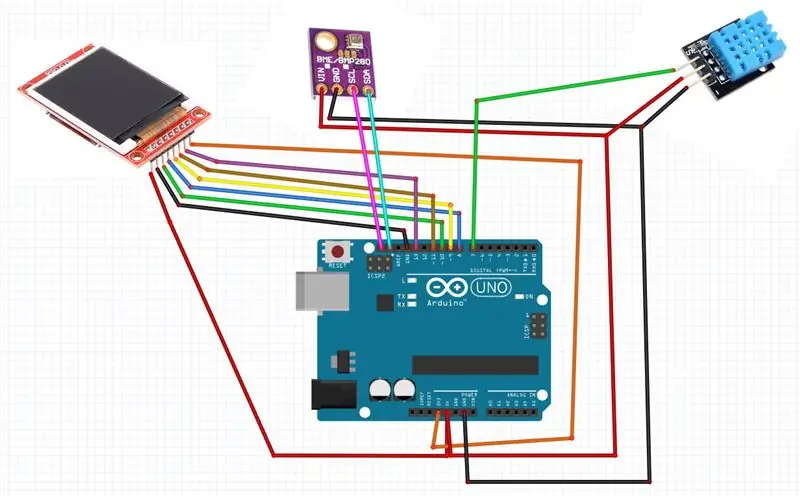
Krok 2: Obwód

LCD TFT ST7735
Łączyć:
- 1.8 TFT PIN wyświetlacza [LED] do Arduino PIN [3,3 V]
- 1.8 TFT PIN wyświetlacza [SCK] do Arduino PIN [13]
- 1.8 PIN wyświetlacza TFT [SDA] do PIN Arduino [11]
- 1.8 PIN wyświetlacza TFT [A0 lub DC] do PIN Arduino [9]
- 1.8 PIN wyświetlacza TFT [RESET] do PIN Arduino [8]
- 1.8 PIN wyświetlacza TFT [CS] do PIN Arduino [10]
- 1.8 PIN wyświetlacza TFT [GND] do PIN Arduino [GND]
- 1.8 PIN wyświetlacza TFT [VCC] do PIN Arduino [5V]
UWAGA: Niektóre płyty Arduino mają różne piny SPI, więc upewnij się, że sprawdziłeś dokumentację płyty.
Czujnik BMP280
- Podłącz pin [VIN] do Arduino [V5]
- Połącz pin [GND] z pinem Arduino [GND]
- Połącz pin [SDA] z pinem Arduino [SDA]
- Połącz pin [SCL] z pinem Arduino [SCL]
Czujnik DHT11
- Podłącz pin [+] do Arduino [V5]
- Połącz pin [-] z pinem Arduino [GND]
- Połącz pin [S] z cyfrowym pinem Arduino [7]
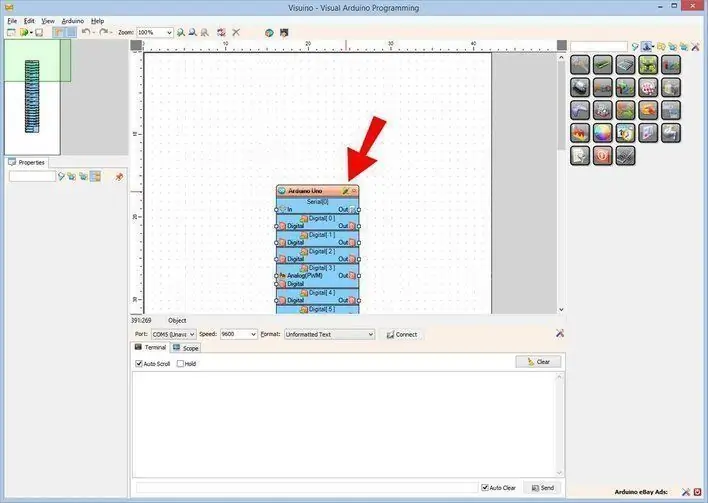
Krok 3: Uruchom Visuino i wybierz typ płyty Arduino UNO


Aby rozpocząć programowanie Arduino, musisz mieć zainstalowane Arduino IDE stąd:
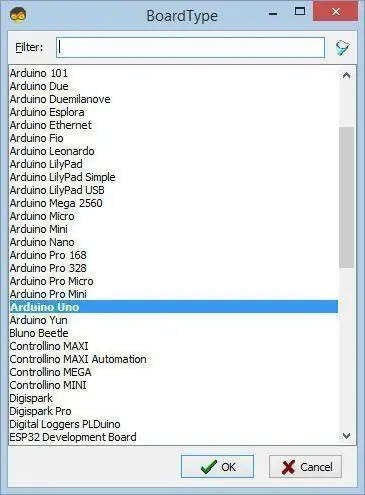
Należy pamiętać, że w Arduino IDE 1.6.6 występuje kilka krytycznych błędów. Upewnij się, że zainstalowałeś 1.6.7 lub nowszy, w przeciwnym razie ta instrukcja nie będzie działać! Jeśli jeszcze tego nie zrobiłeś, wykonaj czynności opisane w tej instrukcji, aby skonfigurować Arduino IDE do programowania Arduino UNO! Visuino: https://www.visuino.eu również musi być zainstalowane. Uruchom Visuino, jak pokazano na pierwszym obrazku Kliknij przycisk "Narzędzia" na komponencie Arduino (Zdjęcie 1) w Visuino Gdy pojawi się okno dialogowe, wybierz "Arduino UNO", jak pokazano na Zdjęciu 2
Krok 4: Dodaj komponenty w Visuino




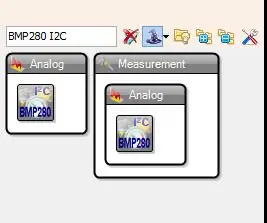
- Dodaj komponent "temperatura ciśnienia BMP280 I2C"
- Dodaj składnik „Wilgotność i termometr DHT11/21/22/AM2301”
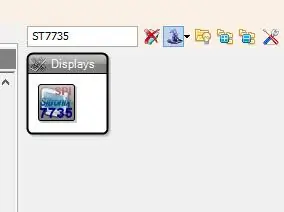
- Dodaj komponent "Kolorowy wyświetlacz TFT ST7735"
Krok 5: W komponentach zestawu Visuino



Wybierz „Display1” i ustaw „Orientation” na goDown (to zmieni kierunek wyświetlania)
Uwaga: Jeśli wyświetlacz nie będzie działał, spróbuj zmienić Typ w oknie właściwości
-
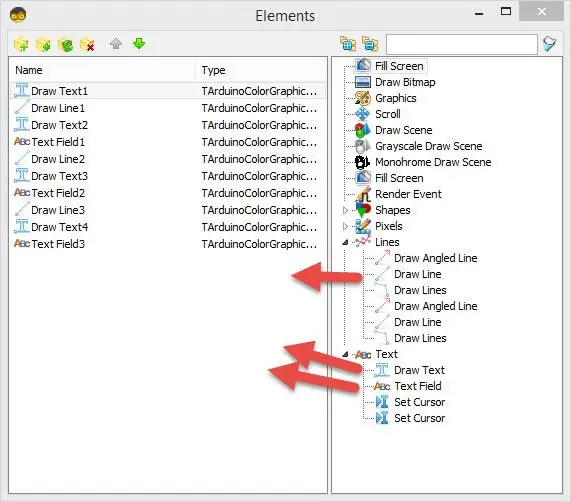
Kliknij dwukrotnie na "Wyświetl1" iw oknie elementów rozwiń "Tekst" i "Linie" po prawej stronie i przeciągnij na lewą stronę:
- 4X „Narysuj tekst”
- 3X „Narysuj linię”
- 3X „Pole tekstowe”
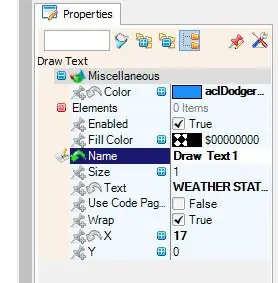
Po lewej stronie wybierz:- "Draw Text1" iw oknie właściwości ustaw "Size" na 1, "Color" na aclDodgerBlue i "X" na 17 i "Text" na STACJĘ POGODOWĄ
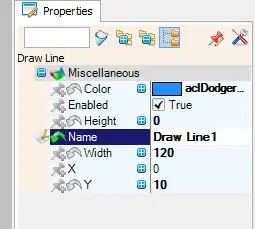
- "Draw Line1" i w oknie właściwości ustaw "Height" na 0, "Width" na 120, "Color" na aclDodgerBlue i "Y" na 0- "Draw Text2" i w oknie właściwości ustaw "Size" na 1, "Color" na aclRed i "X" na 30 i "Y" na 15 i "Text" na TEMPERATURE
- "Pole tekstowe1" iw oknie właściwości ustaw "Rozmiar" na 2, "Kolor" na aclYellow i "X" na 30 i "Y" na 30- "Draw Line2" i w oknie właściwości ustaw "Wysokość" na 0, "Width" na 120, "Color" na aclDodgerBlue i "Y" na 50- "Draw Text3" i w oknie właściwości ustaw "Size" na 1, "Color" na aclAqua i "X" na 40 i "Y" na 55 i „Tekst” na WILGOTNOŚĆ- „Pole tekstowe 2” i w oknie właściwości ustaw „Rozmiar” na 2, „Kolor” na aclYellow i „X” na 30 i „Y” na 70- „Draw Line3” oraz w okno właściwości ustaw "Height" na 0, "Width" na 120, "Color" na aclDodgerBlue i "Y" na 90- "Draw Text4" i w oknie właściwości ustaw "Size" na 1, "Color" na aclWhite i " X” do 40 i „Y” do 95 i „Text” do PRESSURE- „Pole tekstowe3” i w oknie właściwości ustaw „Size” na 2, „Color” na aclYellow i „X” na 15 i „Y” na 110
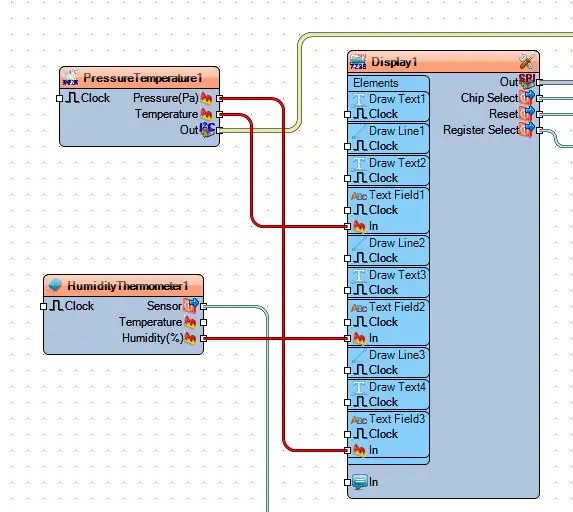
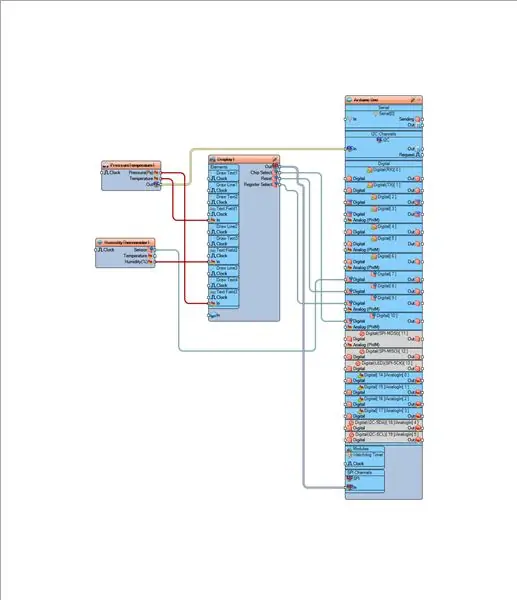
Krok 6: W komponentach Visuino Connect

- Podłącz pin "PressureTemperature1" [Out] do Arduino I2C [In]
- Podłącz pin "PressureTemperature1" [Ciśnienie] do Display1>TextField3 [In]
- Podłącz pin "PressureTemperature1" [Temperatura] do Display1>TextField1 [In]
- Podłącz styk „HumidityThermometer1” [Humidity] do Display1>TextField2 [In]
- Podłącz pin „HumidityThermometer1” [Out] do pinu cyfrowego Arduino [7]
- Podłącz pin komponentu "Display1" [Out] do pinu Arduino SPI [In]
- Podłącz pin komponentu „Display1” [Chip Select] do pinu Arduino Digital [10]
- Podłącz pin komponentu "Display1" [Reset] do pinu Arduino Digital[8]
- Podłącz pin komponentu „Display1” [Register Select] do pinu Arduino Digital[9]
Krok 7: Wygeneruj, skompiluj i prześlij kod Arduino


W Visuino naciśnij F9 lub kliknij przycisk pokazany na Zdjęciu 1, aby wygenerować kod Arduino i otworzyć Arduino IDE
W Arduino IDE kliknij przycisk Prześlij, aby skompilować i przesłać kod (Zdjęcie 2)
Krok 8: Graj
Po włączeniu zasilania modułu Arduino UNO wyświetlacz LCD zacznie pokazywać aktualne wartości (TEMPERATURY, WILGOTNOŚCI, CIŚNIENIA)
Gratulacje! Zrealizowałeś swój projekt z Visuino. Dołączony jest również projekt Visuino, który stworzyłem dla tego Instructable, możesz go pobrać tutaj i otworzyć w Visuino:
Zalecana:
Prosta stacja pogodowa przy użyciu ESP8266.: 6 kroków (ze zdjęciami)

Prosta stacja pogodowa korzystająca z ESP8266.: W tym instruktażu podzielę się tym, jak korzystać z ESP8266, aby uzyskać dane, takie jak temperatura, ciśnienie, klimat itp. Oraz dane z YouTube, takie jak subskrybenci i amp; Całkowita liczba wyświetleń. i wyświetlaj dane na monitorze szeregowym i wyświetlaj je na LCD. Dane będą f
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Inteligentna stacja pogodowa (przy użyciu Arduino): 5 kroków

Inteligentna stacja pogodowa (przy użyciu Arduino): Stacja pogodowa to obiekt, zarówno na lądzie, jak i na morzu, wyposażony w przyrządy i sprzęt do pomiaru warunków atmosferycznych w celu dostarczania informacji do prognoz pogody oraz badania pogody i klimatu. Wykonane pomiary obejmują temperaturę
Stacja pogodowa przy użyciu Arduino UNO: 7 kroków

Stacja pogodowa wykorzystująca Arduino UNO: Autor: Hazel YangTen projekt to stacja pogodowa wykorzystująca płytkę Arduino UNO do sterowania przepływem danych, czujnik DHT22 do zbierania danych i ekran OLED do wyświetlania danych
Zewnętrzna stacja pogodowa przy użyciu Arduino: 7 kroków

Zewnętrzna stacja pogodowa za pomocą Arduino: Użyte materiały: Ceny są przybliżone i oparte na pamięci. NodeMCU V3 Lua - 3 € Cyfrowy czujnik temperatury i wilgotności DTH 22 - 2 € Moduł czujnika fotorezystora (LDR) wykrywa światłoczułą fotodiodę dla Arduino - 0,80 € 1 zestaw/partia Czujnik wykrywania śniegu / deszczu
