
Spisu treści:
- Krok 1: Konfiguracja przycisku Dash
- Krok 2: Zainstaluj Node JS na swoim urządzeniu
- Krok 3: Znajdź adres przycisku
- Krok 4: Testowanie przycisku
- Krok 5: Skonfiguruj konto stanu początkowego
- Krok 6: Kod końcowy
- Krok 7: Ustawianie wyzwalacza SMS
- Krok 8: Personalizacja pulpitu nawigacyjnego
- Krok 9: Uruchamianie skryptu z rozruchu
- Krok 10: Wniosek
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.


Ciągle wyglądasz przez okno, żeby przechwycić gości, zanim zadzwonią do drzwi? Masz dość psów i dziecka, które szaleją za każdym razem, gdy dzwoni? Nie chcesz wydawać fortuny na „inteligentne” rozwiązanie?
Wykonanie cichego dzwonka do drzwi jest tak proste, jak zhakowanie przycisku Amazon Dash za 5 USD! Jedyne, czego potrzebujesz, to komputer, który zawsze jest w domu - na przykład ten Raspberry Pi, na którym siedzisz. Otrzymuj powiadomienia tekstowe za każdym razem, gdy ktoś naciska Twój nowy dzwonek do drzwi i uszczęśliwiaj cały dom. (Jeszcze fajniej jest otrzymywać powiadomienia, jeśli masz smartwatch!)
Do tego projektu potrzebujesz:
- Przycisk Amazon Dash
- Komputer, który pozostaje w domu (jak Raspberry Pi)
Krok 1: Konfiguracja przycisku Dash


Przygotowanie przycisku Dash do zhakowania jest dość proste - wystarczy przejść przez cały proces konfiguracji Amazon bez wybierania produktu.
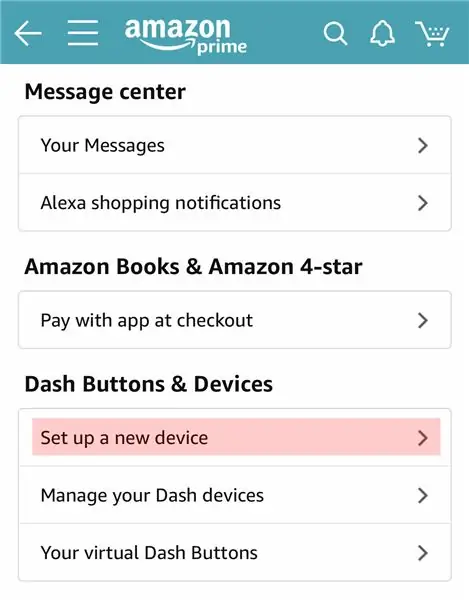
Ta konfiguracja wymaga aplikacji Amazon, która jest dostępna na iOS i Androida. Po zalogowaniu się do Amazon w aplikacji, przejdź do Twoje konto -> Dash Buttons & Devices -> Skonfiguruj nowe urządzenie. Wybierz „Dash Button” i postępuj zgodnie z instrukcjami, aż zostaniesz poproszony o wybranie produktu.
Zamknij aplikację. Nie anuluj konfiguracji; nie uderzaj w x - po prostu zamknij aplikację. Jeśli przypadkowo wybrałeś produkt lub zmieniasz przeznaczenie starego przycisku Dash, po prostu usuń urządzenie za pomocą aplikacji Amazon i ponownie wykonaj te czynności.
Jeśli chcesz zmienić wygląd przycisku, oderwanie naklejki z etykietą jest łatwe.
Krok 2: Zainstaluj Node JS na swoim urządzeniu
Aby znaleźć (a następnie użyć) adres sprzętowy przycisku Dash, musimy użyć Node JS. Można go zainstalować na dowolnym komputerze - Mac, Linux (Raspberry Pi) lub Windows.
Nasz ostateczny projekt opiera się na posiadaniu komputera podłączonego do tej samej sieci, co nasz przycisk, który uruchamia nieprzerwany skrypt Node, więc miej to na uwadze przy wyborze urządzenia. Idealny byłby domowy komputer stacjonarny lub Raspberry Pi.
Zdecydowałem się użyć Pi 3, ale Pi Zero z kluczem WiFi też by działał!
Aby zainstalować Node JS na swoim komputerze, postępuj zgodnie z odpowiednimi instrukcjami:
- Malina Pi
- System operacyjny Mac
- Okna
Alex Horton napisał fantastyczny moduł właśnie dla tego, co staramy się zrobić, o nazwie węzeł-kreska-przycisk. Musimy go zainstalować wraz z menedżerem pakietów węzłów (npm) i libpcap. Wpisz te polecenia w wierszu poleceń:
sudo apt-get zainstaluj npm
sudo apt-get install libpcap-dev npm install node-dash-button
Krok 3: Znajdź adres przycisku


Znaleźliśmy prosty sposób na znalezienie adresu Twojego przycisku.
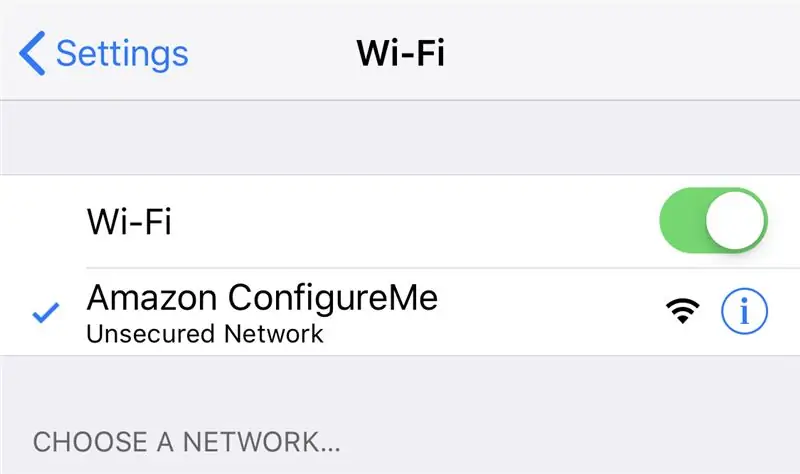
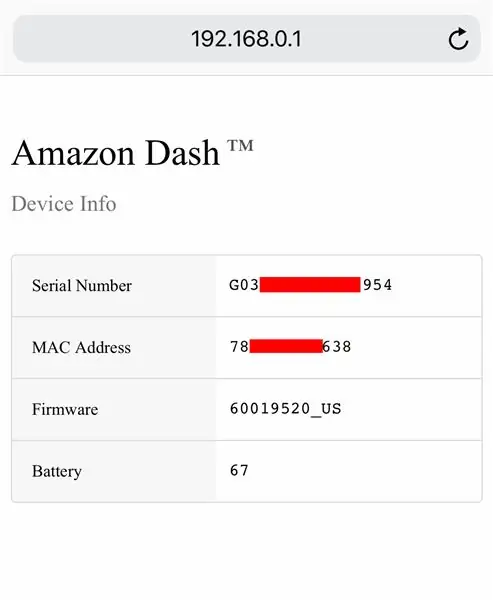
Najpierw przytrzymaj przycisk na przycisku na desce rozdzielczej przez około 5 sekund, aż dioda LED zacznie powoli migać na niebiesko. W telefonie otwórz ustawienia Wi-Fi i znajdź Wi-Fi „Amazon Configure Me”. Po połączeniu się z tym, otwórz przeglądarkę internetową i przejdź do 'https://192.168.0.1'.
Adres, którego szukamy, to adres MAC i będzie wyglądał jak „ab:64:be:8b:ce:82”.
Krok 4: Testowanie przycisku
Możesz potwierdzić, że znalazłeś poprawny adres, pisząc prosty skrypt, który wyświetla komunikat po każdym naciśnięciu przycisku.
Utwórz nowy skrypt w katalogu node-dash-button.
sudo nano button_test.js
Skopiuj i wklej do pliku:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //ZASTĄP NA SWÓJ ADRES exec = require('child_process').exec; dash.on('wykryto', function() { console.log('Przycisk wciśnięty!'); });
Zastąp x w drugim wierszu nowo znalezionym adresem przycisku. Zapisz plik za pomocą Ctl-x, y.
Uruchom skrypt i naciśnij przycisk.
sudo node button_test.js
Powinieneś zobaczyć "Przycisk wciśnięty!" wydruk. Teraz, gdy możemy wykrywać naciśnięcia przycisków, możemy na ich podstawie uruchamiać akcje!
Krok 5: Skonfiguruj konto stanu początkowego


Teraz, gdy możemy wywołać komunikat w wierszu poleceń po naciśnięciu przycisku Dash, możemy wywołać wiele innych rzeczy! W tym przypadku uruchomię wiadomość tekstową - nie chcemy, aby ktokolwiek był przy drzwiach, czekał, aż sprawdzimy naszą pocztę.
Istnieje kilka sposobów na wywołanie powiadomienia tekstowego - usługi takie jak Twilio lub PushBullet. Jednym z najłatwiejszych sposobów, jakie znalazłem, było przejście przez stan początkowy. Wymagało to minimalnego dodatkowego kodowania i zapewniło mi widok na desce rozdzielczej, kiedy został naciśnięty mój przycisk.
Przejdź do https://iot.app.initialstate.com i utwórz nowe konto.
Musisz zainstalować zestaw SDK stanu początkowego dla NodeJS na swoim komputerze stacjonarnym/laptopie/Raspberry Pi. W wierszu polecenia (nie zapomnij najpierw SSH do swojego Pi), uruchom następujące polecenie:
cd /home/pi/node_modules/node-dash-button
sudo npm zainstalować stan początkowy
Aby przetestować streamer, utwórz plik testowy:
nano stream_test.js
I skopiuj i wklej następujące elementy (również tutaj):
var IS = require('stan-początkowy');
var bucket = IS.bucket('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Przenieś zdarzenie do stanu początkowego bucket.push('Demo State', 'active'); setTimeout(function () { // Prześlij kolejne zdarzenie bucket.push('Demo State', 'inactive'); }, 1000);
Zapisz skrypt za pomocą Ctl-x, y.
Zanim jednak będziemy mogli uruchomić ten skrypt, musimy dodać unikalny klucz dostępu do drugiej linii.
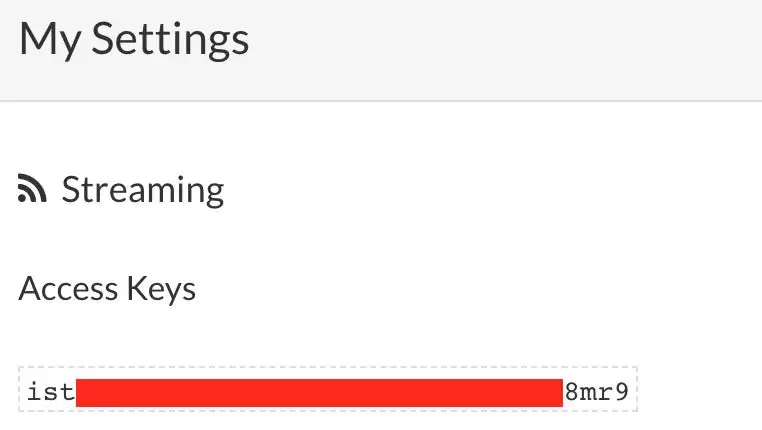
W wierszu 2 zobaczysz wiersz, który zaczyna się od var bucket = IS.bucket(…. Ten wiersz tworzy nowy zasobnik danych o nazwie „NodeJS_SDK_Example” i jest powiązany z Twoim kontem. To powiązanie ma miejsce z powodu drugiego parametru tego samego Twój klucz dostępu do konta stanu początkowego to długa seria liter i cyfr. Jeśli przejdziesz do konta stanu początkowego w przeglądarce internetowej, kliknij swoją nazwę użytkownika w prawym górnym rogu, a następnie przejdź do „moje ustawienia”, znajdziesz Twój klucz dostępu.
Uruchom skrypt testowy, aby upewnić się, że możemy utworzyć strumień danych na Twoje konto stanu początkowego. Uruchom następujące:
węzeł stream_test.js
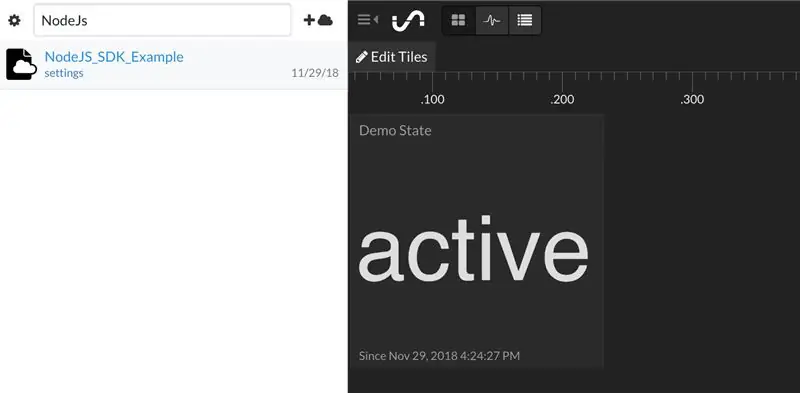
Wróć do swojego konta stanu początkowego w przeglądarce internetowej. Po lewej stronie na półce dziennika powinien pojawić się nowy zasobnik danych o nazwie „NodeJS_SDK_Example” (może być konieczne odświeżenie strony). Kliknij ten zasobnik, aby wyświetlić dane testowe.
Teraz możesz wysłać swoje naciśnięcia przycisków do stanu początkowego!
Krok 6: Kod końcowy

Zainstalowaliśmy już pakiet SDK węzła stanu początkowego, więc wszystko, co musimy zrobić, to dodać go do naszego kodu!
Oto zmodyfikowana wersja skryptu button_test.js, którego używaliśmy wcześniej:
var dash_button = require('node-dash-button'), dash = dash_button('xx:xx:xx:xx:xx:xx'), //ZASTĄP NA SWÓJ ADRES exec = require('child_process').exec; var IS = require('stan-początkowy'); var bucket = IS.bucket('Dzwonek', 'TWÓJ_KLUCZ_DOSTĘPU'); dash.on('wykryto', function() { console.log('Przycisk wciśnięty!'); bucket.push('Drzwi frontowe', 'Ktoś tu jest!'); });
Skopiuj i wklej ten skrypt do nowego pliku (nadal w katalogu node-dash-button):
sudo nano dzwonek do drzwi.js
Zauważysz, że w wierszach 5 i 6 dołączamy moduł Stanu początkowego i podajemy parametry naszego zasobnika. Musisz umieścić swój unikalny klucz dostępu sprzed linii 6.
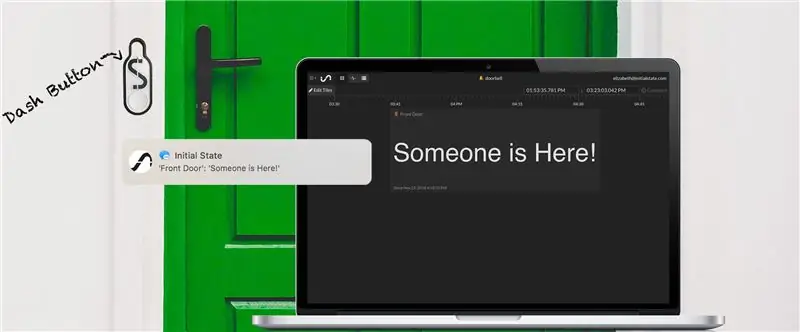
Linia 10 to miejsce, w którym faktycznie wysyłamy dane do stanu początkowego. W tym przypadku nazwałem moje wiadro „Dzwonek do drzwi” i przesyłam strumieniowo „Ktoś tu jest!” przy moich drzwiach wejściowych. Jeśli masz wiele przycisków Dash, możesz wysłać je wszystkie do zasobnika „Dzwonek do drzwi”, ale nazwać je zgodnie z ich lokalizacją (np. „Drzwi garażowe”, „Sypialnia” itp.).
Zapisz skrypt za pomocą Ctl-x, y.
Aby przetestować swój skrypt, uruchom:
sudo node dzwonek do drzwi.js.
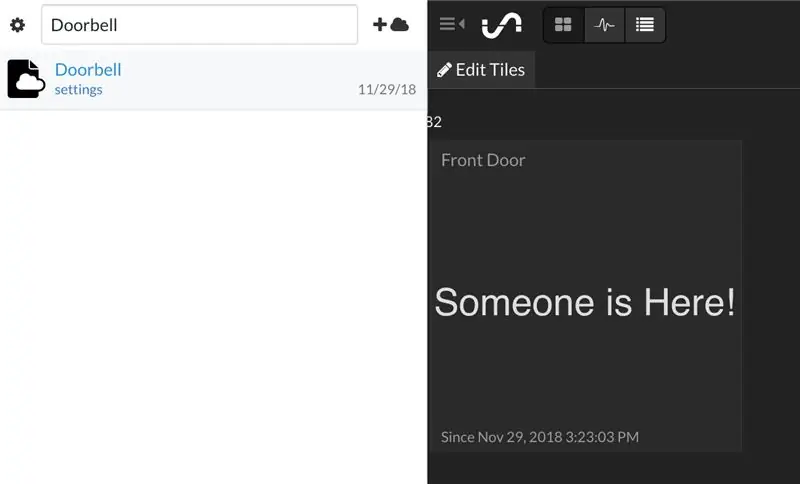
Po naciśnięciu przycisku powinieneś być w stanie przejść do strony stanu początkowego i zobaczyć nowe wiadro o nazwie „Dzwonek do drzwi” na pasku bocznym. Teraz dodajmy wyzwalacz!
Krok 7: Ustawianie wyzwalacza SMS

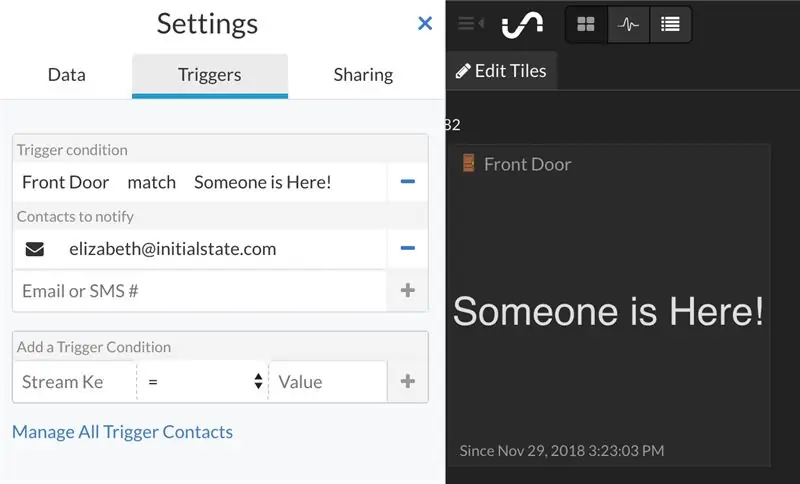
„Wyzwalacze” to wersja powiadomień w stanie początkowym i bardzo łatwo je dodać. Po prostu kliknij „Ustawienia” pod zasobnikiem Dzwonek, a następnie kliknij kartę „Wyzwalacze”.
Możesz wybrać sygnał, który chcesz wyzwolić z listy rozwijanej. Nasze wiadro ma tylko jedno - "Drzwi przednie" - więc wybierz to. Następnie wybierz opcję „dopasuj” i dodaj wiadomość przesyłaną strumieniowo po naciśnięciu przycisku - w tym przypadku „Ktoś tu jest!”
Na koniec dodaj swój numer telefonu, aby otrzymywać wiadomości SMS. Przy pierwszym użyciu tego numeru konieczne będzie wprowadzenie kodu weryfikacyjnego wysłanego na Twój telefon.
Upewnij się, że nacisnąłeś znak „+” obok numeru telefonu, w przeciwnym razie wyzwalacz nie zostanie utworzony.
Kliknij „Gotowe” u dołu karty Wyzwalacze, aby zapisać wyzwalacz.
Teraz możesz otrzymywać powiadomienia tekstowe! Naciśnij przycisk (podczas działania skryptu doorbell.js). Powinieneś otrzymać wiadomość w 8 sekund lub mniej!
Twój cichy dzwonek do drzwi jest gotowy! Jeśli chcesz mieć pewność, że Twój skrypt uruchomi się ponownie po przerwie w dostawie prądu, czytaj dalej. Omówię też dodawanie emotikonów do Twoich wiader i nazw sygnałów.
Krok 8: Personalizacja pulpitu nawigacyjnego


Jeśli chcesz wymyślić swój pulpit nawigacyjny stanu początkowego, dodanie emotikonów lub całkowita zmiana nazw jest bardzo prosta.
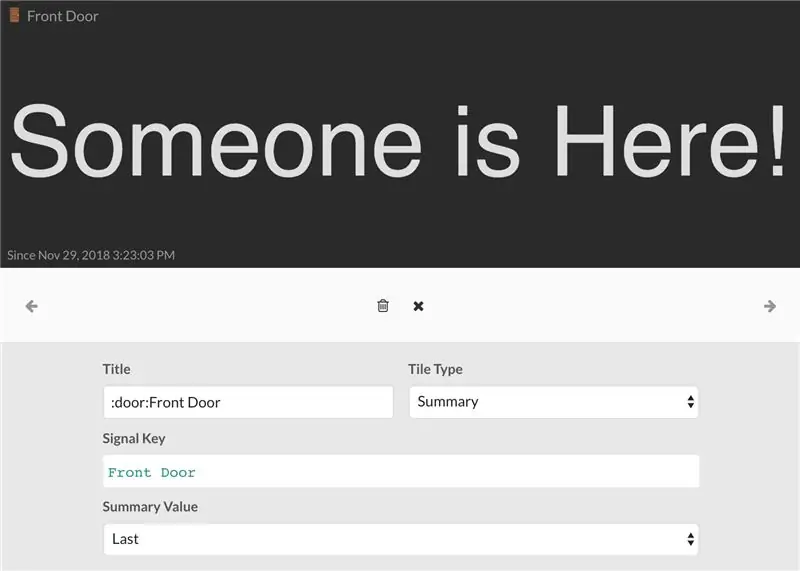
Aby zmienić nazwę kafelka, wystarczy kliknąć kafelek prawym przyciskiem myszy i wybrać „edytuj kafelek”. W wyświetlonym polu Tytuł możesz umieścić skrót do dowolnego emoji. Kliknięcie „x” u góry okna konfiguracji spowoduje zapisanie zmian.
Możesz to również zrobić z nazwą swojego zasobnika, klikając „Ustawienia” pod nazwą zasobnika, a następnie edytując pole Nazwa.
Możesz dodać obraz tła do pulpitu nawigacyjnego, aby nadać swoim danym bardziej osobowość i kontekst.
Krok 9: Uruchamianie skryptu z rozruchu
Skrypt, który uruchomiłeś na swoim domowym komputerze lub Pi, jest kluczem do naszego cichego dzwonka do drzwi. Jeśli zdarzy się coś takiego, jak przerwa w dostawie prądu, chcemy się upewnić, że nasz skrypt ponownie zacznie działać.
Na komputerze Mac Będziemy korzystać z usługi o nazwie crontab i edytora tekstu nano:
env EDYTOR=nano crontab -e
W pliku dodaj:
@reboot nohup sudo node /Users/UserName/node_modules/node-dash-button/doorbell.js &
Pamiętaj, aby zastąpić „Nazwa użytkownika” własną. Jeśli nadałeś skryptowi inną nazwę lub umieściłeś go w innym katalogu, zastąp /Users/UserName/node_modules/node-dash-button/doorbell.js poprawną ścieżką. Ścieżka w moim przykładzie to główny katalog użytkownika, po którym następuje katalog node_modules/node-dash-button. Możesz łatwo skopiować ścieżkę do pliku, postępując zgodnie z tymi instrukcjami.
Zapisz plik za pomocą Ctl-x, y. Możesz sprawdzić, czy to działa, ponownie uruchamiając komputer.
W systemie Windows Postępuj zgodnie z instrukcjami tutaj, aby uruchomić skrypt węzła przy ponownym uruchomieniu. Pamiętaj, aby określić całą ścieżkę skryptu.
Na Raspberry Pi/Linux Machine Uruchamianie skryptu z rozruchu na Pi jest dość proste. Użyjemy usługi o nazwie crontab:
sudo crontab -e
Wybierz swój ulubiony edytor tekstu (lubię nano) i na dole pliku (pod wszystkimi komentarzami) dodaj:
@reboot nohup sudo node /home/pi/node_modules/node-dash-button/doorbell.js &
Jeśli nazwałeś swój skrypt inaczej lub umieściłeś go w innym katalogu, zastąp /home/pi/node_modules/node-dash-button/doorbell.js poprawną ścieżką. Ścieżka w moim przykładzie to główny katalog Pi, a następnie katalog node_modules/node-dash-button.
Zapisz plik! Musisz ponownie uruchomić komputer, aby zadziałał, ale jeśli chcesz również ponownie uruchomić komputer, jeśli połączenie internetowe zostanie przerwane, dodamy kolejne zadanie do naszego crontab w następnym kroku.
Aby poradzić sobie z upadkami sieci, postanowiłem po prostu zaimplementować sposób, w jaki Pi wykryje połączenie sieciowe i zrestartuje, jeśli go nie ma.
Najpierw musimy stworzyć skrypt sprawdzający WiFi, a następnie wywołać zamknięcie:
Płyta CD
sudo nano /usr/local/bin/checkwifi.sh
Umieść następujące elementy wewnątrz pliku, pamiętając o zastąpieniu adresu IP adresem IP routera:
ping -c4 ADRES_IP > /dev/null
jeśli [$? != 0]to sudo /sbin/shutdown -r teraz fi
Polecenie ping sprawdza połączenie. Jeśli zwróci z niezerowym kodem wyjścia, skrypt wysyła polecenie zamknięcia. Zapisz i wyjdź ze skryptu. Teraz upewnij się, że jego uprawnienia są w porządku:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Podobnie jak nasz skrypt doorbell.js, dodamy ten skrypt do crontab:
sudo crontab -e
Miejsce
*/5 * * * * /usr/bin/sudo -H /usr/local/bin/checkwifi.sh >> /dev/null 2>&1
pod linią, którą dodaliśmy wcześniej. Spowoduje to uruchomienie naszego skryptu checkwifi co 5 minut. Teraz wyjdź z crontab i zrestartuj Pi:
ponowne uruchomienie sudo
Wszystko powinno być skonfigurowane i działać! Możesz także skonfigurować sposób monitorowania uruchomionych procesów na Pi, postępując zgodnie z tym samouczkiem.
Krok 10: Wniosek

Masz teraz cichy dzwonek do drzwi, który nie pozwala dostawcom Amazon cię obudzić! Daj mi znać, jeśli masz jakieś pytania lub wymyślisz jakieś unikalne modyfikacje.
Zalecana:
Nest Hello - Dzwonek do drzwi ze zintegrowanym transformatorem UK (220-240 V AC - 16 V AC): 7 kroków (ze zdjęciami)

Nest Hello - Doorbell Chime With Integrated Transformer UK (220-240 V AC - 16 V AC): Chciałem zainstalować dzwonek do drzwi Nest Hello w domu, gadżet działający na 16 V-24 V AC (UWAGA: aktualizacja oprogramowania w 2019 zmieniła Europę zakres wersji do 12V-24V AC). Standardowe dzwonki do drzwi ze zintegrowanymi transformatorami dostępne w Wielkiej Brytanii w
Bezprzewodowy dzwonek do drzwi - (Raspberry PI i Amazon Dash): 4 kroki (ze zdjęciami)

Bezprzewodowy dzwonek do drzwi - (Raspberry PI i Amazon Dash): do czego służy? (zobacz wideo)Po naciśnięciu przycisku Raspberry wykrywa nowe urządzenie logujące się do sieci bezprzewodowej. W ten sposób – rozpoznaje wciśnięty przycisk i przekazuje informację o tym fakcie na Twój telefon komórkowy (lub urządzenie
Dzwonek do drzwi Hip Hop: 9 kroków (ze zdjęciami)

Dzwonek do drzwi Hip Hop: Dzwonek do drzwi z wieloma próbkami i gramofonem, na którym można drapać! Tak więc kilka lat temu po wpisie na Facebooku o pomyśle na dzwonek do drzwi z osobnymi dzwonkami dla każdej osoby w moim domu, przyjacielu wpadł na pomysł, aby zawierał
Zmień swój przewodowy dzwonek do drzwi w inteligentny dzwonek z IFTTT: 8 kroków

Zmień swój przewodowy dzwonek w inteligentny dzwonek z IFTTT: Dzwonek WiFi zamienia istniejący przewodowy dzwonek w inteligentny dzwonek. https://www.fireflyelectronix.com/product/wifidoor
Zamień swój przewodowy dzwonek do drzwi w inteligentny dzwonek z asystentem domowym: 6 kroków

Zmień swój przewodowy dzwonek w inteligentny dzwonek z Home Assistant: Zmień swój przewodowy dzwonek w inteligentny dzwonek. Otrzymuj powiadomienie na telefon lub sparuj z istniejącą kamerą przy drzwiach wejściowych, aby otrzymać powiadomienie o zdjęciu lub wideo za każdym razem, gdy ktoś zadzwoni do Twojego dzwonka.Więcej informacji na: fireflyelectronix.com/pro
