
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Postanowiłem stworzyć multisensor bezpieczeństwa po tym, jak zostaliśmy okradzeni, gdy mieszkaliśmy w dżungli Ekwadoru. Mieszkamy teraz w innym mieście, ale chciałem otrzymywać powiadomienia o każdej aktywności w naszym domu. Widziałem wiele podłączonych czujników, które nie były atrakcyjne i chciałem zrobić coś, co będzie nie tylko funkcjonalne, ale także ciekawe w naszym domu. Diody LED można skonfigurować tak, aby reagowały na alerty temperatury lub ruchu. Ten projekt obejmuje cyfrowe monitorowanie temperatury i wilgotności, pasywną detekcję ruchu na podczerwień i wykrywanie głośnego hałasu w przypadku wybijania okien, szczekania psów itp. Dołączyłem wszystkie pliki 3D potrzebne do ukończenia tego projektu identycznie jak mój.
Krok 1: Potrzebne materiały



Tutaj możesz kupić wszystkie potrzebne komponenty.
Adresowalne diody LED dla wokół przezroczystej soczewki.
www.amazon.com/ALITOVE-Indywidualny-Adres…
Czujnik Pir
www.ebay.com/itm/Mini-IR-Pyroelec na podczerwień…
WEMOS D1 R1
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Detektor dźwięku
www.ebay.com/itm/1PCS-Wemos-D1-R2-V2-1-nod…
Srebrne włókno
www.amazon.com/HATCHBOX-3D-Filament-Dimens…
Wyczyść żarnik
www.amazon.com/3D-Solutech-Natural-Drukarka…
Chipy Led Ws2811
www.amazon.com/100pcs-ws2811-Obwód-Addre…
Luźne diody LED RGB
www.amazon.com/Tricolor-Diffused-Multicolo…
zasilacz
www.amazon.com/ALITOVE-Konwerter-5-5x2-1mm…
Drewno do mieszkań
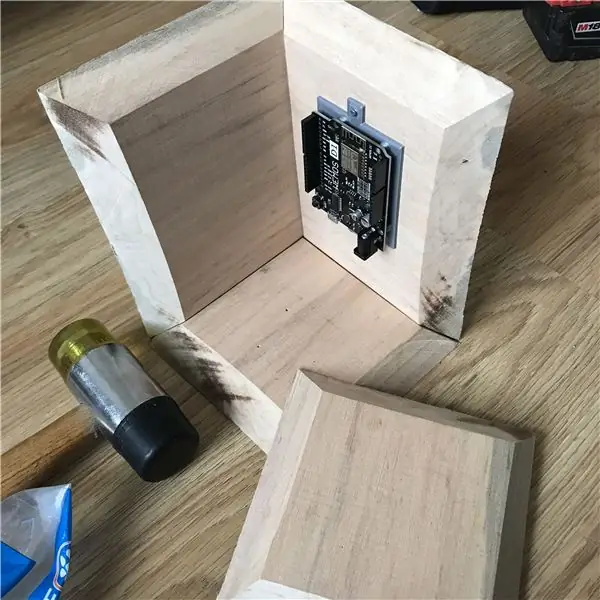
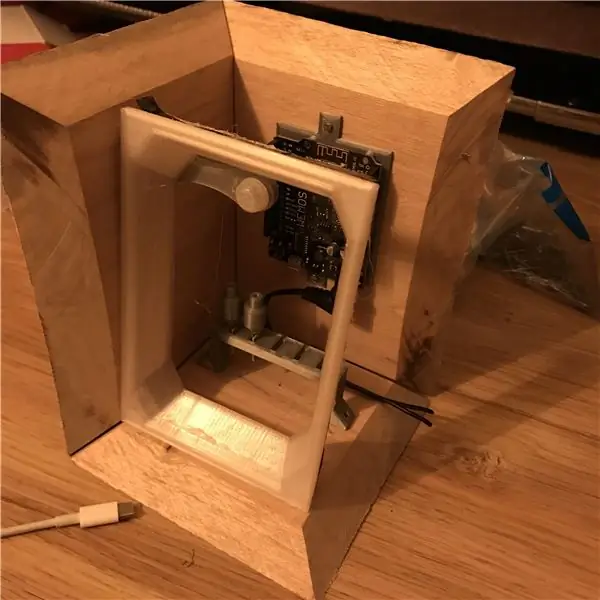
Krok 2: Budowanie obudowy




Zacznij od wycięcia pięciu kawałków drewna, aby utworzyć obudowę drewnianego pudełka. Wymiary zewnętrzne nie są ważne, ale ważne są powierzchnie wewnętrzne. (Wymiary zewnętrzne zmienią się w zależności od grubości materiału drewnianego, którego używasz.) Będziesz potrzebował trzech kawałków o wysokości 15 cm i szerokości 10 cm oraz dwóch kawałków drewna o wymiarach 10 cm x 10 cm.
Znowu to jest wewnętrzna twarz, przejrzyj zdjęcie, które dołączyłem.
(Nie miałem piły stołowej, więc zapłaciłem miejscowemu stolarzowi, aby je dla mnie wyciął.)
Sugerowałbym narysowanie prostokąta o wymiarach 15 cm x 10 cm na licu drewna, a następnie za pomocą piły stołowej ustaw ostrze pod kątem 45°.
Użyj piły stołowej, aby podążać za wykreślonymi liniami, które narysowałeś na każdym drewnianym kawałku.
Po wycięciu drewna można przystąpić do ich łączenia za pomocą gwoździ lub wkrętów do drewna.
Krok 3: Komponenty 3D




Oto link do wszystkich utworzonych komponentów 3D.
www.thingiverse.com/thing:3767354/files
Wszystkie zostały wydrukowane z gęstością 100% na wysokości warstwy 0,2 mm.
Stojak na system światłowodowy LED jest drukowany w 100% gęstości. Daje to możliwość wygięcia materiału w celu wstawienia wiórów po ich lutowaniu. Bardzo trudno jest przylutować połączenia, które są blisko siebie. Koty są zmuszone do ślizgania się bezpośrednio nad diodą LED, pozostawiając odsłoniętą tylko podstawę. Może być konieczne wzięcie małego wiertła do wyczyszczenia Otwory umożliwiające włożenie do niego przezroczystego włókna i łatwe przechodzenie światła
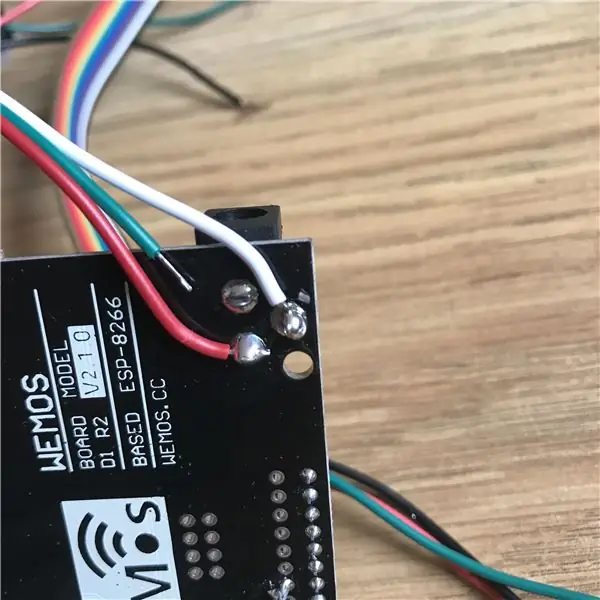
Krok 4: Połączenia lutowane



Użyłem jakiegoś wspólnego trójżyłowego drutu, czy łączysz ze sobą chipy WS 2811. Dodatkowo musiałem przylutować osiem milimetrowych diod LED RGB na tych chipach. Adresowalne pasma LED pobierają dużo energii, więc wykonałem dodatkowe lutowanie, dodając przewód zasilający i uziemiający bezpośrednio do wejścia zasilania na płytce Wemos. Użyłem multimetru, aby określić, który był pozytywny, a który negatywny i dla każdego.
Ponieważ używam zasilacza 10 A 5 V, będę miał wystarczająco dużo prądu, aby wysterować wszystkie diody LED czujników i wiele więcej, jeśli zajdzie taka potrzeba.
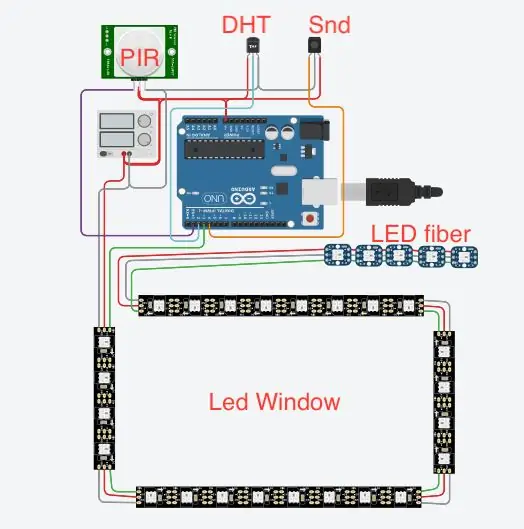
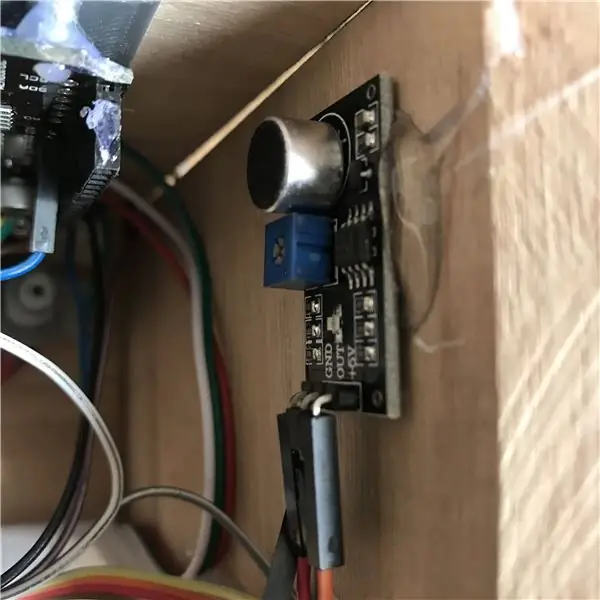
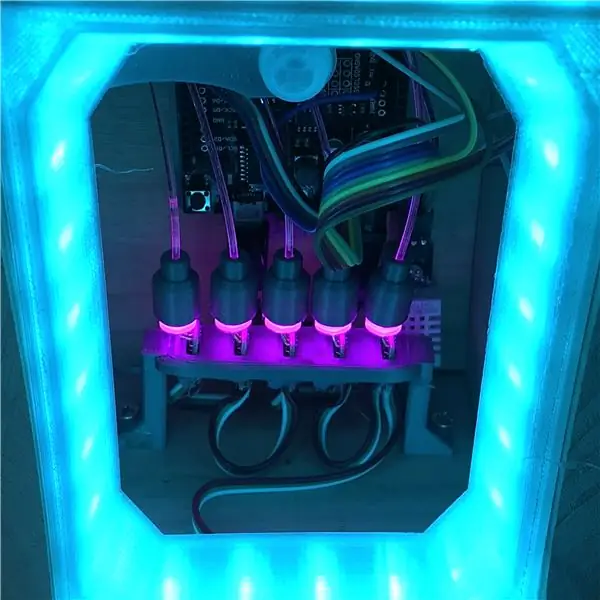
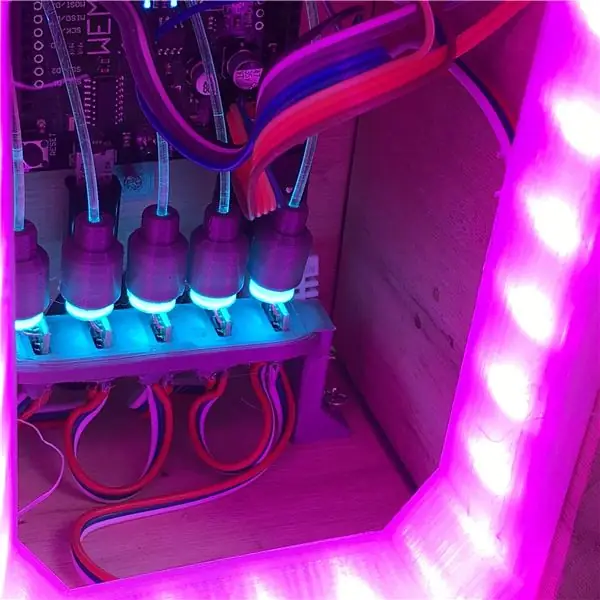
Krok 5: Konfiguracja czujnika



Do początkowej konfiguracji zacząłem od nałożenia paska LED na zewnątrz zaprojektowanego przeze mnie przezroczystego okna żarnika. Do przymocowania diod LED do okna użyłem gorącego kleju. Dolutowałem też dodatkowe linie danych i zasilania na końcach tych diod bo to jest to co jest podłączone do światłowodu. Dołączyłem schemat połączeń, dzięki czemu możesz zobaczyć, jak wszystko jest połączone.
Od tego momentu zacząłem kleić na gorąco rzeczy tam, gdzie wydają się najlepiej pasować.
Użyłem luźnych zworek, aby podłączyć wszystko do Wemos.
Krok 6: Montaż Multi-sensora



Za pomocą półcalowego wiertła wyciąłem otwór poniżej miejsca, w którym byłby mostek światłowodowy LED. Przez ten otwór przepchnąłem przewód micro USB do podłączenia do Wemosa oraz przewód zasilający z zasilacza 10 amperów. Okienko LED zostało w miejscu połączone za pomocą gorącego kleju i gwoździami sklejam całe drewno. Może być bardzo trudno podłączyć wszystkie przewody połączeniowe i utrzymać wszystko w czystości i porządku. Nie spiesz się podczas podłączania przewodów, a nawet możesz je skręcać, aby wyglądały na bardziej uporządkowane.
W przypadku konfiguracji światłowodu musisz usunąć część przezroczystego włókna z roli. To właśnie będzie używane do przenoszenia światła z ośmiu milimetrowych diod LED. Użyj pary nożyków, aby przeciąć żarnik, a następnie wepchnij cięty koniec filamentu do górnej części wydrukowanej w 3D nasadki LED. Przeciągnij przezroczystą folię do rogu obudowy i przytnij tak, aby pasowała do obudowy.
Krok 7: Kod i konfiguracja


Po całkowitym złożeniu czujnika można go podłączyć do komputera w celu programowania.
Do mojej początkowej konfiguracji użyłem tego kodu z automatyzacji bruh. To było podłączenie multisensora do asystenta domowego.
Multisensor GitHub Repo -
Ale potem zacząłem używać Blynk do kontrolowania każdego czujnika i wrzucania go bezpośrednio do mojego telefonu.
blynk.io/en/rozpoczęcie-rozpoczęcia
SuperChart to opcja Blynk, której użyłem do przesyłania danych do mojego iPhone'a w celu monitorowania bezpieczeństwa. SuperChart służy do wizualizacji danych bieżących i historycznych. Można go używać do danych z czujników, do binarnego rejestrowania zdarzeń i nie tylko.
Aby użyć widżetu SuperChart, musisz przesłać dane ze sprzętu z żądanym interwałem za pomocą timerów.
Oto podstawowy przykład wypychania danych.
Interakcje:
Przełączanie między zakresami czasu a trybem na żywo
Stuknij zakresy czasu na dole widżetu, aby zmienić zakresy czasu Stuknij w Elementy legendy, aby pokazać lub ukryć strumienie danych
Dotknij i przytrzymaj, aby wyświetlić znacznik czasu i odpowiadające mu wartości Szybkie przesunięcie od lewej do prawej, aby wyświetlić poprzednie dane
Następnie możesz przewijać dane w przód iw tył w określonym przedziale czasu. Pełny ekran
Naciśnij ten przycisk, aby otworzyć widok pełnoekranowy w orientacji poziomej.
Po prostu obróć telefon z powrotem do trybu portretowego. Wykres powinien się obracać automagicznie.
W widoku pełnoekranowym zobaczysz X (czas) i wiele skal Y.
Tryb pełnoekranowy można wyłączyć w ustawieniach widżetu.
Przycisk Menu Przycisk Menu otwiera dodatkowe funkcje:
Eksport do CSV Wymaż dane na serwerze
Ustawienia superwykresu:
Rozmiar czcionki tytułu tytułu wykresu Masz do wyboru 3 rozmiary czcionki Wyrównanie tytułu Wybierz wyrównanie tytułu wykresu. To ustawienie wpływa również na pozycję tytułu i legendy w widżecie. Pokaż oś x (czas) Wybierz tę opcję, jeśli chcesz wyświetlić etykietę czasu na dole wykresu. Selektor zakresów czasu Pozwala wybrać wymagane okresy (15m, 30m, 1h, 3h, …) i rozdzielczość wykresu. Rozdzielczość określa, jak dokładne są Twoje dane. Obecnie wykres obsługuje 2 rodzaje rozdzielczości standardowej i wysokiej. Rozdzielczość zależy również od wybranego okresu. Na przykład standardowa rozdzielczość za 1d oznacza, że otrzymasz 24 punkty dziennie (1 na godzinę), przy wysokiej rozdzielczości dostaniesz za 1d 1440 punktów dziennie (1 na minutę). Strumienie danych Dodaj strumienie danych (przeczytaj poniżej, jak skonfigurować strumienie danych)
Ustawienia strumienia danych
Widget obsługuje do 4 strumieni danych.
Naciśnij ikonę ustawień strumienia danych, aby otworzyć ustawienia strumienia danych.
Projekt:
Wybierz dostępne rodzaje wykresów:
Binarny pasek obszaru linii (zakotwicz LINK do pliku binarnego)
Kolor:
Wybierz jednolite kolory lub gradienty
Źródło i dane wejściowe:
Możesz użyć 3 rodzajów źródeł danych:
1. Wirtualna szpilka
Wybierz żądane urządzenie i wirtualny pin, z którego chcesz odczytać dane.
2. Tagi
SuperChart może agregować dane z wielu urządzeń za pomocą wbudowanych funkcji agregacji.
Np. jeśli masz 10 czujników temperatury wysyłających temperaturę w zadanym okresie, możesz wykreślić średnią wartość z 10 czujników na widgecie.
Aby użyć tagów:
Dodaj Tag do każdego urządzenia, z którego chcesz agregować dane. Przesyłaj dane do tego samego wirtualnego pinu na każdym urządzeniu. (np. Blynk.virtualWrite (V0, temperatura);) Wybierz Tag jako źródło w SuperChart Widget i użyj pinu, do którego przychodzą dane (np. V0)
Dostępne funkcje:
SUM podsumowuje wszystkie przychodzące wartości do określonego wirtualnego pinu na wszystkich urządzeniach oznaczonych wybranym tagiem AVG wykreśli średnią wartość MED znajdzie wartość mediany MIN wykreśli minimalną wartość MAX wykreśli maksymalną wartość
☝️ WAŻNE: Tagi nie działają w trybie na żywo.
Selektor urządzeń Jeśli dodasz widżet selektora urządzeń do swojego projektu, możesz użyć go jako źródła SuperChart. W takim przypadku po zmianie urządzenia w Selektorze urządzeń wykres zostanie odpowiednio zaktualizowany
Ustawienia osi Y
Istnieją 4 tryby skalowania danych wzdłuż osi Y
Automatyczny
Dane będą skalowane automatycznie na podstawie wartości minimalnych i maksymalnych z danego okresu. To fajna opcja na początek. Minimum maksimum
Po wybraniu tego trybu skala Y zostanie ustawiona na wybrane przez Ciebie wartości.
Na przykład, jeśli twój sprzęt wysyła dane o wartościach od -100 do 100, możesz ustawić wykres
do tych wartości i dane będą renderowane poprawnie.
Możesz także zwizualizować dane w określonym zakresie.
Załóżmy, że przychodzące dane mają wartości z zakresu 0-55, ale chcesz widzieć tylko wartości z zakresu 30-50.
Możesz to ustawić, a jeśli wartości są poza skonfigurowaną skalą Y, wykres zostanie przycięty
% wysokości Ta opcja umożliwia automatyczne skalowanie danych przychodzących na widżecie i ustawianie go w żądany sposób. W tym trybie ustawiasz procent wysokości widżetu na ekranie, od 0% do 100%.
Jeśli ustawisz 0-100%, w rzeczywistości jest to pełne automatyczne skalowanie. Bez względu na to, w jakim zakresie napływają dane, zawsze będzie skalowany do całej wysokości widżetu.
Jeśli ustawisz go na 0-25%, ten wykres będzie renderowany tylko na 1/4 wysokości widżetu.
To ustawienie jest bardzo przydatne w przypadku wykresu binarnego lub wizualizacji kilku strumieni danych na tym samym wykresie w inny sposób.
Delta Podczas gdy dane pozostają w podanej wartości Delta, wykres zostanie automatycznie przeskalowany w tym zakresie. Jeśli delta przekroczy zakres, wykres zostanie automatycznie przeskalowany do wartości min/maks z danego okresu.
Przyrostek
Tutaj możesz określić przyrostek, który będzie wyświetlany podczas Tap'n'hold.
Ułamki dziesiętne
Definiuje formatowanie wartości wykresu podczas Tap'n'hold wykresu. Możliwe opcje to: #, #.#, #.## itd.
Połącz brakujące punkty danych
Jeśli ten przełącznik jest włączony, SuperChart połączy wszystkie kropki, nawet jeśli nie ma danych.
Jeśli jest ustawiony na OFF, zobaczysz luki na wypadek braku danych.
Ustawienia wykresu binarnego
Ten typ wykresu jest przydatny do wykreślania danych binarnych, na przykład, gdy urządzenie było WŁĄCZONE lub WYŁĄCZONE, lub gdy wykryto ruch lub gdy osiągnięto określony próg.
Musisz określić punkt FLIP, czyli punkt, w którym przychodzące dane zostaną zmienione w stan TRUE lub FALSE.
Na przykład wysyłasz dane w zakresie od 0 do 1023. Jeśli ustawisz 512 jako punkt FLIP, to wszystko powyżej 512 (z wyłączeniem 512) zostanie zapisane jako TRUE, każda wartość poniżej 512 (w tym 512) będzie FALSE.
Inny przykład, jeśli wyślesz 0 i 1 i ustawisz 0 jako punkt FLIP, to 1 będzie TRUE, 0 będzie FALSE
Etykiety stanu:
Tutaj możesz określić, jak TRUE/FALSE ma być wyświetlane w trybie Tap'n'Hold.
Na przykład możesz ustawić TRUE na etykietę „Sprzęt włączony”, FALSE na „Sprzęt wyłączony”.
Krok 8: Podsumowanie…

Moja wizja tego projektu polegała na stworzeniu kompletnego modułu, do którego mógłbym dodać dodatkowe komponenty i zmienić go, aby stał się uniwersalnym czujnikiem bezpieczeństwa. W oparciu o kod, który jest załadowany do mikrokontrolera, urządzenie to może być używane do wielu układów czujników. Naprawdę doceniam poświęcenie czasu na przeczytanie mojego Instructable!
Zalecana:
Zrób to sam czujnik drzwi dla bezpieczeństwa za pomocą ESP8266: 3 kroki

Zrób to sam czujnik drzwi dla bezpieczeństwa za pomocą ESP8266: Zabezpiecz swój dom za pomocą inteligentnego czujnika drzwi w pełni zaprojektowanego przy użyciu technologii open source. W tym filmie stworzymy urządzenie, które wykryje, czy drzwi są otwarte, czy zamknięte i wykryje informacje na smartfonie za pomocą serwer BLYNK, w
Bezprzewodowy przycisk bezpieczeństwa dla bezpieczeństwa PLC: 6 kroków (ze zdjęciami)

Bezprzewodowy przycisk bezpieczeństwa dla bezpieczeństwa PLC: Ten projekt jest moim dowodem koncepcji wykorzystania IoT i (ewentualnie) robotyki do stworzenia dodatkowej warstwy bezpieczeństwa dla niebezpiecznych zakładów produkcyjnych. Ten przycisk może służyć do uruchamiania lub zatrzymywania wielu procesów, w tym sterowania sygnałem
SaferWork 4.0 - Przemysłowy Internet Rzeczy dla bezpieczeństwa: 3 kroki

SaferWork 4.0 - przemysłowy Internet rzeczy dla bezpieczeństwa: Opis projektu: Celem programu SaferWork 4.0 jest dostarczanie w czasie rzeczywistym danych środowiskowych obszarów przemysłowych. Obecnie dostępne regulacje, takie jak OHSAS 18001 (seria oceny bezpieczeństwa i higieny pracy) lub brazylijski NR-15 (niezdrowe działania)
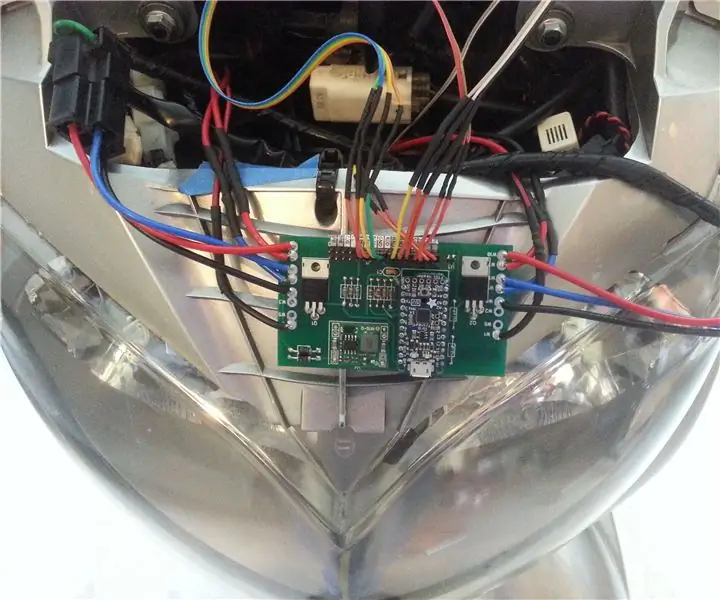
Modulator reflektorów Arduino dla bezpieczeństwa motocykla: 20 kroków (ze zdjęciami)

Modulator reflektorów Arduino dla bezpieczeństwa motocykla: Motocykle są trudne do zobaczenia na drodze przede wszystkim dlatego, że mają tylko około jednej czwartej szerokości samochodu lub ciężarówki. Od 1978 roku w USA producenci motocykli są zobowiązani do zwiększania widoczności motocykli poprzez okablowanie reflektorów
Securibot: mały dron nadzoru dla bezpieczeństwa w domu: 7 kroków (ze zdjęciami)

Securibot: mały dron nadzoru dla bezpieczeństwa w domu: To prosty fakt, że roboty są niesamowite. Jednak roboty zabezpieczające są zwykle zbyt drogie, aby przeciętny człowiek mógł sobie na to pozwolić lub są prawnie niemożliwe do zakupu; Prywatne firmy i wojsko mają tendencję do trzymania takich urządzeń dla siebie i
