
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.

Cześć, ten projekt jest przeznaczony do tworzenia widocznej grafiki z niewidzialnych cząstek, które mogłyby być wykryte przez czujniki. W tym przypadku wykorzystałem czujnik ultradźwiękowy i fotorezystor do kontroli światła i odległości. Wizualizuję to, czyniąc zmienne z czujnika jako zmienne w przetwarzaniu. Następnie podłączam Arduino i Processing, aby sterować Arduino z Processing. W ten sposób grafika w Przetwarzaniu zastosowałaby zmienne z czujnika Arduino.
Krok 1: Krok 1: Przygotuj części

Oto komponenty, które będą potrzebne do wykonania tego projektu:
- 10 tys. omów
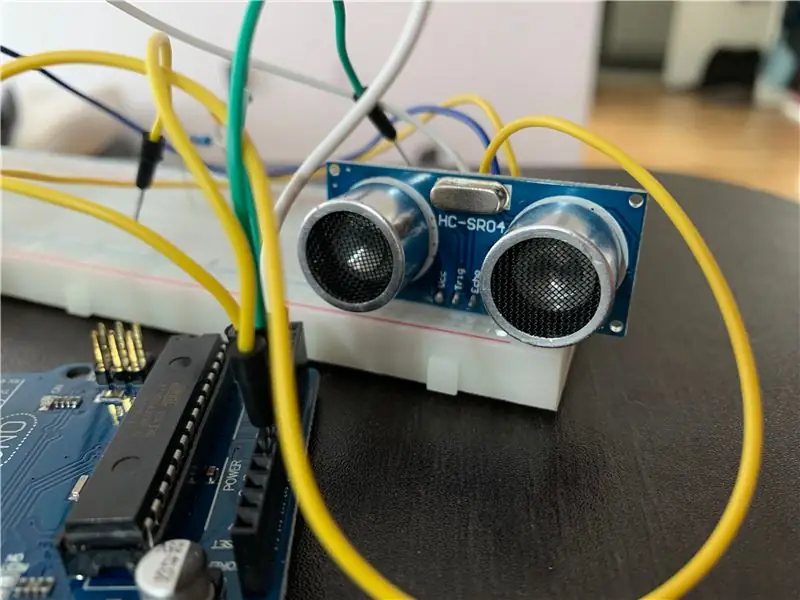
- Czujnik ultradźwiękowy
- Fotorezystor
- Arduino Uno
- 7 przewodów
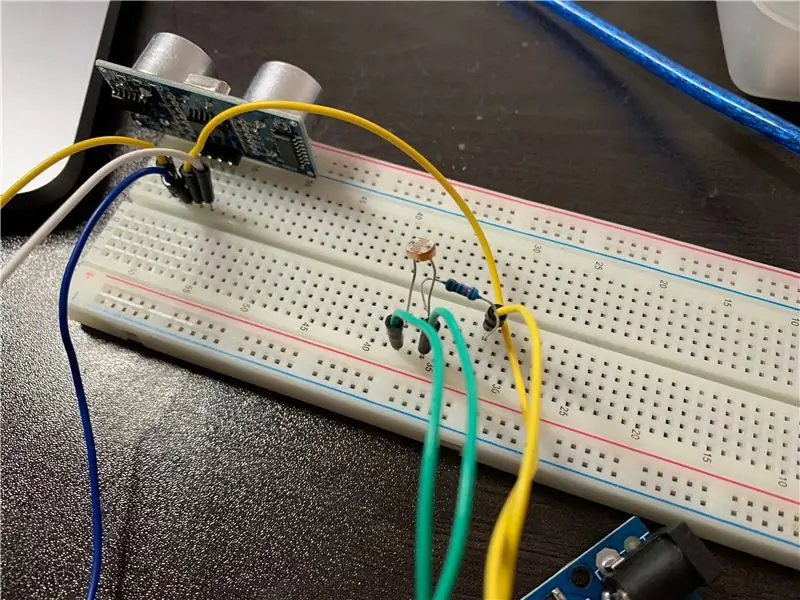
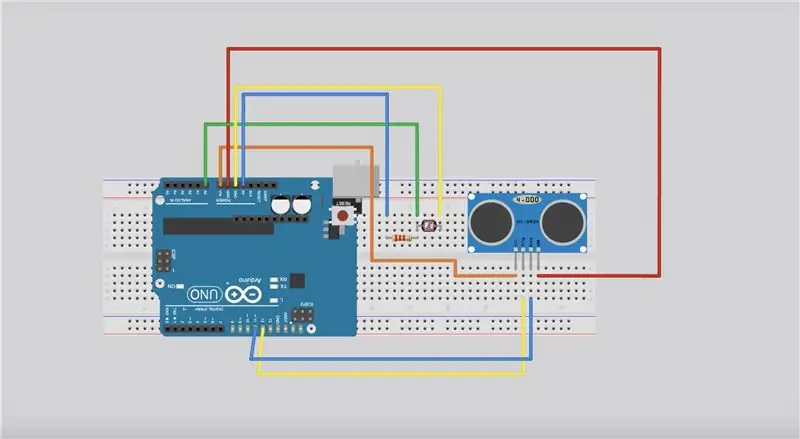
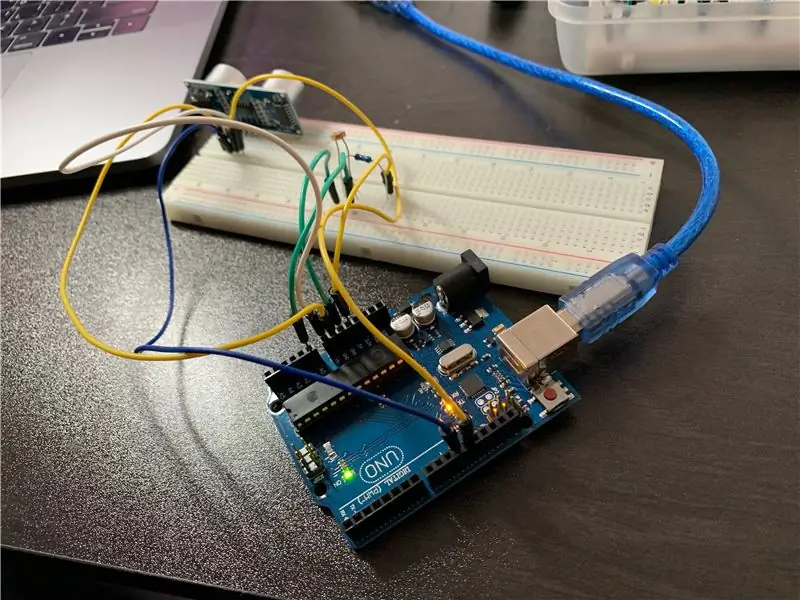
Krok 2: Krok 2: Podłącz wszystkie komponenty

Fotorezystor i czujnik ultradźwiękowy potrzebują miejsca do dokładnego wykrywania. Zaoszczędź trochę miejsca i pomyśl o świetle do fotorezystora.
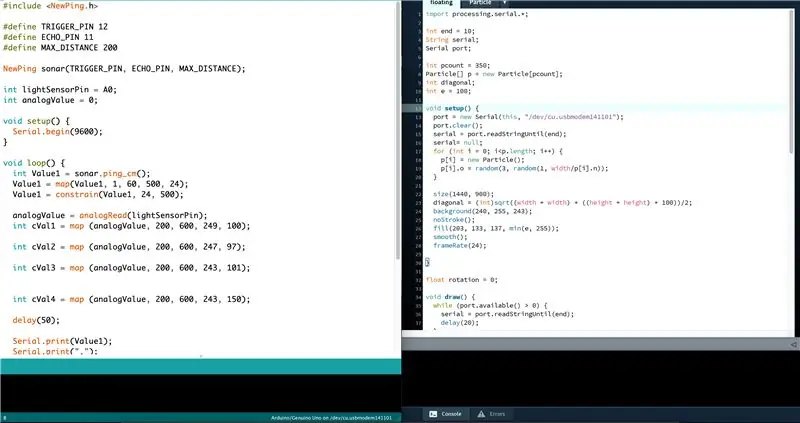
Krok 3: Krok 3: Kod

* Dodaj bibliotekę zarówno w Arduino, jak i Processing.
Arduino: wyszukaj „nowy ping” w bibliotece
Przetwarzanie: wyszukaj „serial” w bibliotece
Kod dla Arduino:
#włączać
#define TRIGGER_PIN 12 #define ECHO_PIN 11 #define MAX_DISTANCE 200
sonar NewPing (TRIGGER_PIN, ECHO_PIN, MAX_DISTANCE);
int lightSensorPin = A0; int analogValue = 0;
void setup() { Serial.begin(9600); }
void loop() { int Wartość1 = sonar.ping_cm(); Wartość1 = mapa(Wartość1, 1, 60, 500, 24); Wartość1 = ograniczenie(Wartość1, 24, 500);
analogValue = analogRead(lightSensorPin); int cVal1 = mapa (wartość analogowa, 200, 600, 249, 100);
int cVal2 = mapa (wartość analogowa, 200, 600, 247, 97);
int cVal3 = mapa (wartość analogowa, 200, 600, 243, 101);
int cVal4 = mapa (wartość analogowa, 200, 600, 243, 150);
opóźnienie(50);
Serial.print(Wartość1); Serial.print(", ");
Serial.print(cVal1); Serial.print(", "); Serial.print(cVal2); Serial.print(", "); Serial.print(cVal3); Serial.print(", "); Serial.print(cVal4); Serial.print(", ");
Serial.println(); }
Kod do przetwarzania:
//klasa: (podstawowa)//
importowanie przetwarzania.serial.*;
int koniec = 10; szeregowy ciąg; Port szeregowy;
liczba int = 350; Cząstka p = nowa Cząstka[liczba]; int przekątna; int e = 100;
void setup() { port = new Serial(this, "/dev/cu.usbmodem141101"); port.wyczyść(); serial = port.odczytStringUntil(koniec); serial= null; dla (int i = 0; i
obrót pływaka = 0;
void draw() { while (port.available() > 0) { serial = port.readStringUntil(end); opóźnienie(10); } if (serial != null) { String a = split(serial, ', '); println(a[0]); println(a[1]); println(a[2]); println(a[3]); println(a[4]); int wynik1 = Integer.parseInt(a[0]); System.out.println(wynik1); FrameRate(wynik1); int wynik2 = Integer.parseInt(a[1]); System.out.println(wynik2); int wynik3 = Integer.parseInt(a[2]); System.out.println(wynik3); int wynik4 = Integer.parseInt(a[3]); System.out.println(wynik4); int wynik5 = Integer.parseInt(a[4]); System.out.println(wynik5); tło(wynik2, wynik3, wynik4); przetłumacz(szerokość/2, wysokość); rotacja-=0,0005; obracać(obrót); for (int i = 0; i przekątna) { p = nowa Cząstka(); } } } }
//klasa: Cząstka//
klasa Cząstka { float n; pływak r; pływać o; pływak c; pływak d; wew l; Cząstka() { l = 100; n = losowo (3, szerokość/2); r = losowy (0,10, DWA_PI); o = losowo (1, losowo (1, szerokość/n)); c = losowo (180, 228); d = losowo (160, 208); } void rysuj() { l++; pushMatrix(); obracać(r); przetłumacz(rysujDist(), 1); elipsa(10, 10, szerokość/o/4, szerokość/o/4); popMatrix(); o=0,06; } float drawDist() { return atan(n/o)*szerokość/HALF_PI; } }
Krok 4: Krok 4: Połącz i przetestuj

Krok 5: Krok 5: Zobacz wynik

Prędkość poruszającej się piłki będzie większa, gdy cokolwiek znajdzie się bliżej czujnika ultradźwiękowego. Dodatkowo kontrola światła za pomocą fotorezystora pojawi się podczas przetwarzania jako ciemność tła.
Zalecana:
Robot SCARA: nauka kinematyki przedniej i odwrotnej!!! (Plot Twist Dowiedz się, jak stworzyć interfejs czasu rzeczywistego w ARDUINO za pomocą PRZETWARZANIA!!!!): 5 kroków (ze zdję

Robot SCARA: nauka kinematyki przedniej i odwrotnej!!! (Plot Twist Dowiedz się, jak tworzyć interfejs czasu rzeczywistego w ARDUINO za pomocą PROCESSING !!!!): Robot SCARA jest bardzo popularną maszyną w świecie przemysłu. Nazwa oznacza zarówno ramię robota zgodne z selektywnym montażem, jak i przegubowe ramię robota selektywnie zgodne. Jest to w zasadzie robot o trzech stopniach swobody, będący pierwszymi dwoma wys
Panel przycisków Arduino LED, który napędza animacje przetwarzania: 36 kroków (ze zdjęciami)

Przycisk Arduino LED, który napędza animacje przetwarzania: WhatThis button pad jest wykonany przy użyciu płytki drukowanej i innych komponentów wyprodukowanych przez Sparkfun. Jest napędzany przez Arduino Mega. Każdy przycisk jest ładny, miękki i satysfakcjonujący w naciśnięciu, a wewnątrz ma diodę LED RGB! Używałem go do sterowania anima
Zapisz dane czujnika Arduino w MYsql za pomocą przetwarzania: 6 kroków

Zapisz dane czujnika Arduino w MYsql za pomocą przetwarzania: Szczerze mówiąc, trudno jest przechowywać dane Arduino bezpośrednio w MySQL, więc w przeciwieństwie do Arduino IDE użyłem IDE przetwarzania, które jest podobne do IDE Arduino, ale ma wiele różnych zastosowań i można je zakodować java.Uwaga: nie uruchamiaj szeregowego moni Arduino
Karty graficzne: 6 kroków

Karty graficzne: Karta graficzna odgrywa bardzo ważną rolę w komputerze; to właśnie umieszcza rzeczy na ekranie. Karta graficzna potrafi znacznie więcej niż tylko wyświetlać rzeczy na ekranie. Karta graficzna może być używana do renderowania modeli 3D, dekodowania wideo, edycji wideo i f
Jak zrobić stereofoniczne obrazy graficzne: 5 kroków

Jak tworzyć stereofoniczne obrazy graficzne: Funkcje kopiowania, przesuwania i wklejania w większości programów graficznych można wykorzystać do skonstruowania stereofonicznego obrazu graficznego
