
Spisu treści:
- Krok 1: Składniki
- Krok 2: Przygotuj diody
- Krok 3: Przylutuj diody do płytki
- Krok 4: Przygotuj diody LED
- Krok 5: Przylutuj diody LED do płyty
- Krok 6: Uporządkuj wystarczającą ilość kabli połączeniowych
- Krok 7: Przygotuj kable rozruchowe
- Krok 8: Przylutuj kable rozruchowe do płyty i podłącz je
- Krok 9: Gotowe
- Krok 10: Schemat
- Krok 11: Tylko przyciski
- Krok 12: Skonfiguruj szpilki przycisków
- Krok 13: Skanowanie
- Krok 14: Nie wszystkie naciśnięcia przycisków są równe
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-01-23 15:03.




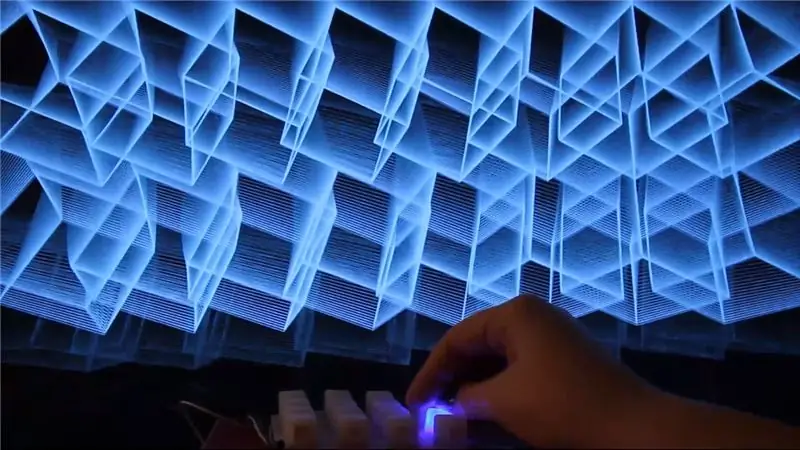
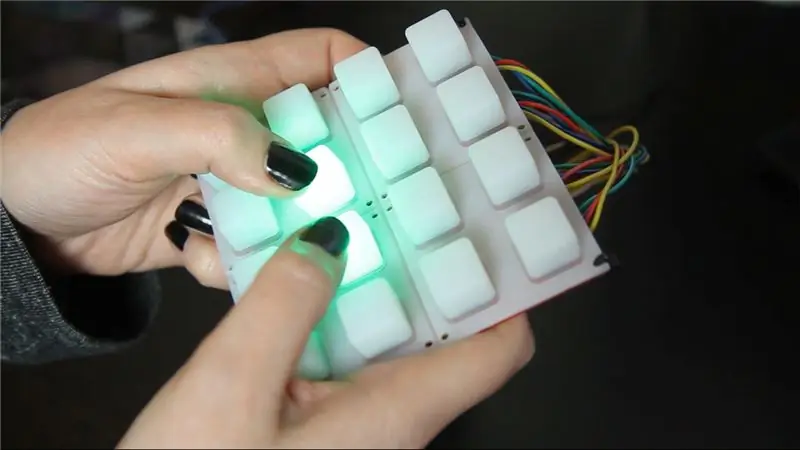
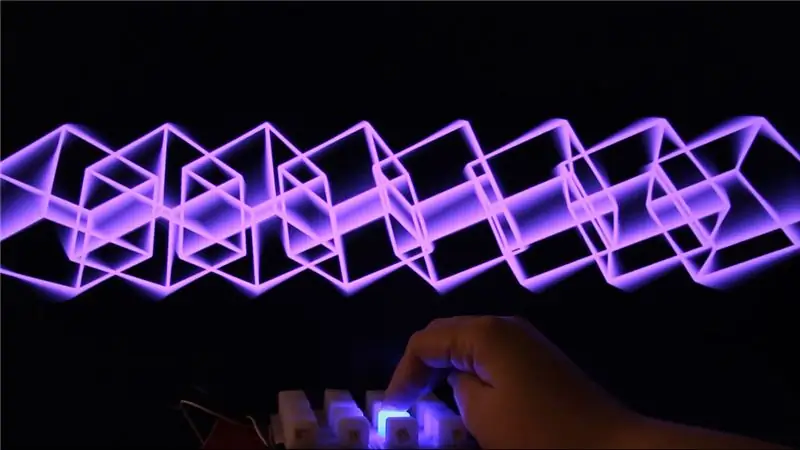
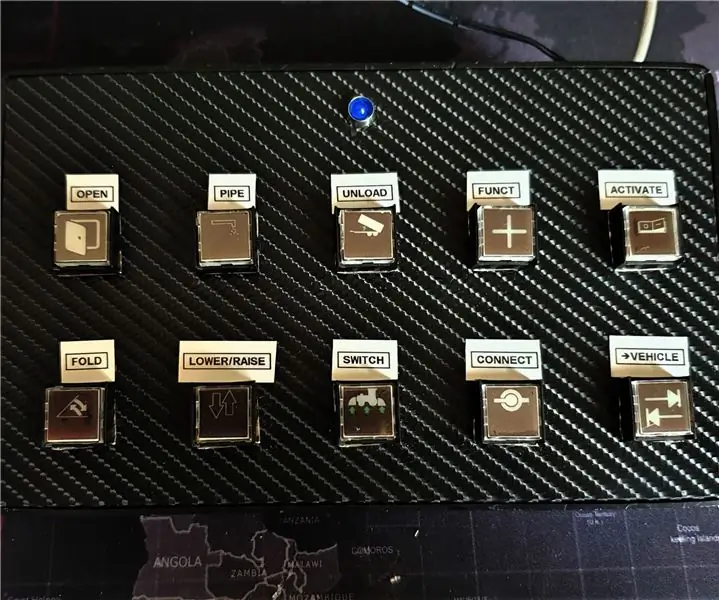
WhatThis button pad jest wykonany przy użyciu płytki drukowanej i innych komponentów wyprodukowanych przez Sparkfun. Jest napędzany przez Arduino Mega. Każdy przycisk jest ładny, miękki i satysfakcjonujący w naciśnięciu, a wewnątrz ma diodę LED RGB! Używałem go do sterowania animacjami, które zakodowałem w Processing. Panel przycisków wysyła wiadomość po każdym naciśnięciu przycisku, informując, który to był przycisk. Przetwarzanie odbiera te komunikaty i zmienia zmienne w szkicu w zależności od tego, co zostało naciśnięte.
Dlaczego
Diody są fajne. Przyciski fajnie się naciska. Animowane wzory geometryczne są ładne. Chciałem połączyć wszystkie trzy. Zabrałem ten projekt na imprezę, wyświetlałem wizualizacje na ścianie i pozwalałem ludziom bawić się przyciskami. Może być również używany przez VJ w bardziej performatywny sposób, podobnie jak kontroler midi, ale bardziej DIY.
Jak
Ten projekt składa się z czterech głównych części.
Załączony film na Youtube daje dobry wgląd w to, jak łączy się ze sobą podkładka z przyciskami. Ta instrukcja obejmuje to, a także kod Arduino i przetwarzania - (dodatkowe filmy są w przygotowaniu)
-
Składanie podkładki z guzikami - Rozpoczyna się w kroku 1
Wiąże się to z przygotowaniem komponentów i przylutowaniem ich do PCB
-
Kod Arduino - zaczyna się w kroku 10
W tym celu potrzebujemy zrozumienia skanowania matrycy, o czym opowiem.
-
Kod przetwarzania - zaczyna się w kroku 24
Możliwości są tu nieskończone, opowiem o jednym przykładzie, który zrobiłem do tej pory.
- Skłonienie Arduino do wysyłania wiadomości do Przetwarzania - Krok 16 do wysyłania, Krok 30-31 do odbierania
To jest ładne i proste, wysyła wiadomość przez połączenie szeregowe.
Poziom
Staram się pisać moje tutoriale w taki sposób, aby ktoś bez żadnej wiedzy mógł przynajmniej podążać za nimi. Pomocne może okazać się obejrzenie najpierw kilku samouczków wprowadzających na temat przetwarzania. Zacznę od kanału YouTube Daniela Shiffmana.
Kod
Cały kod (Arduino i Processing) znajduje się na moim githubie tutaj.
Kredyty
Nauczyłem się wielu z tego samouczka https://learn.sparkfun.com/tutorials/button-pad-ho… i większość kodu Arduino pochodzi z tego, chociaż zmodyfikowałem go, aby działał nieco inaczej niż którykolwiek z przykładów.
Krok 1: Składniki




- 16 x 5mm diody LED RGB (nie adresowalne, tylko zwykłe zwykłe katody)
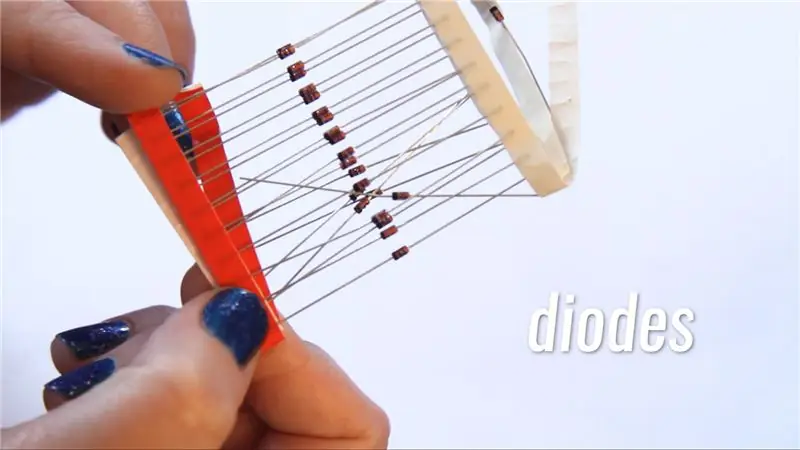
- 16 diod 1N4148
- Podkładka silikonowa
- Płytka z przyciskami
- Arduino Mega
- Kable rozruchowe
(Istnieje też wiele rzeczy, które możesz uzyskać od Sparkfun, aby pomieścić całość nieco bardziej zgrabnie, ale tego nie zrobiłem)
Krok 2: Przygotuj diody



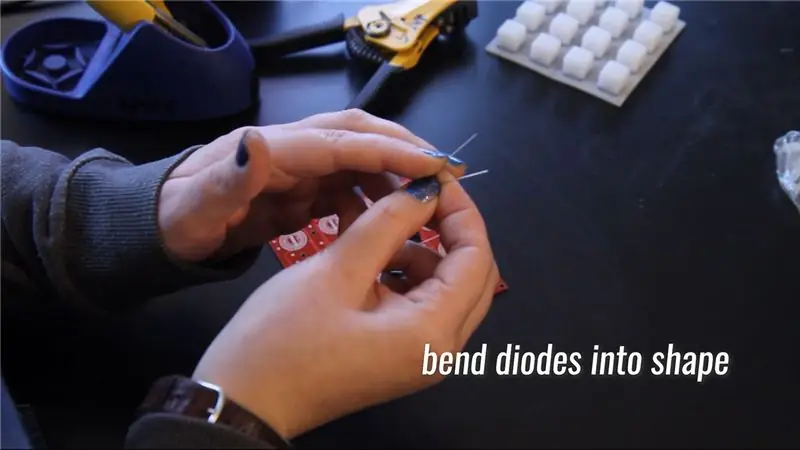
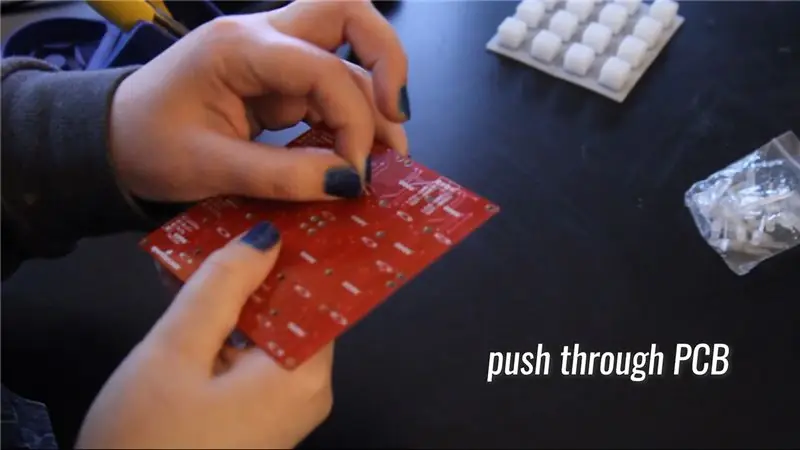
Zegnij każdą diodę, a następnie przepchnij ją przez płytkę drukowaną.
Nogi wystają po stronie guzika, czego nie chcemy. Więc wyjmij ponownie diodę i skróć nogi. (Możesz mieć nożyce, które pozwolą ci odciąć nogi równo z deską, gdy jeszcze tam jest, co ułatwi ci życie, ale miałem tylko normalne nożyczki, więc musiałem je wyciągnąć, aby je odpowiednio krótko skrócić.)
Bardzo ważne jest, aby zgiąć nogi i przepchnąć je przez płytkę drukowaną przed ich skróceniem. Jeśli najpierw je skrócisz, nie będziesz w stanie wygiąć ich do kształtu.
Zrób 16 takich małych rzeczy podobnych do mrówek.
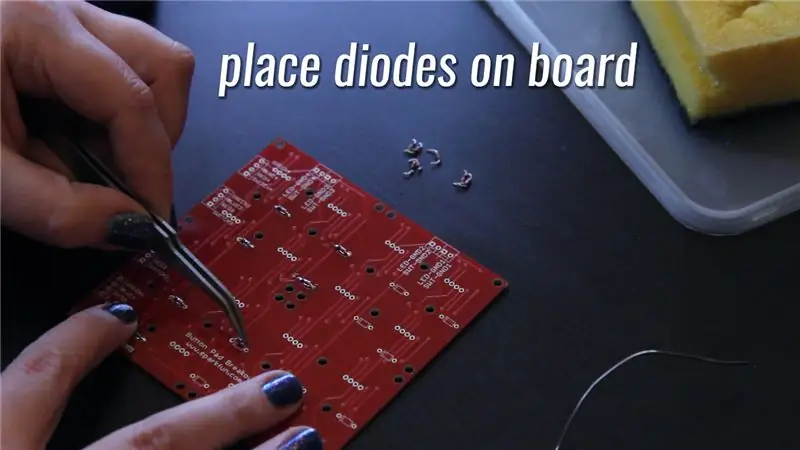
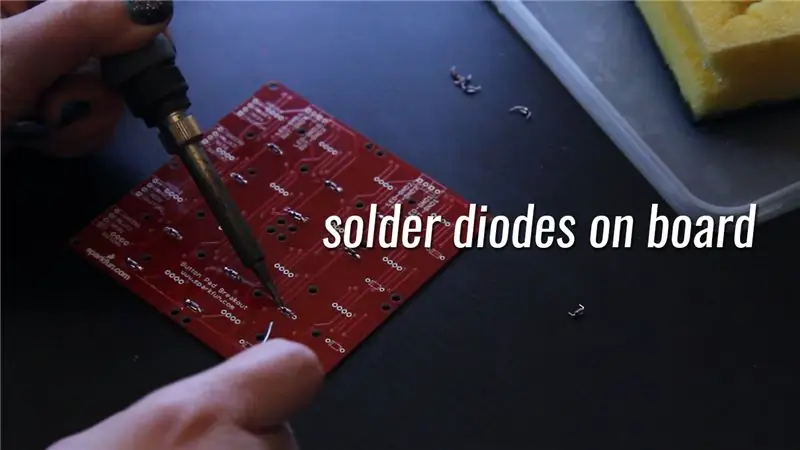
Krok 3: Przylutuj diody do płytki



Umieść każdą z diod z powrotem na płytce. Ważne jest, aby sprawdzić orientację diody. Po jednej stronie ma czarną linię, która pokrywa się z linią na płytce drukowanej. (Zobacz zdjęcie)
Umieszczenie diod na miejscu jest trochę kłopotliwe, dlatego powiedziałem, że jeśli masz nożyce, które pozwolą ci przeciąć nogi bez ich zdejmowania, ułatwią ci to życie. Nie miałem tego, więc użyłem pęsety, aby umieścić je z powrotem, co trochę pomogło.
Przylutuj każdą z diod na miejsce.
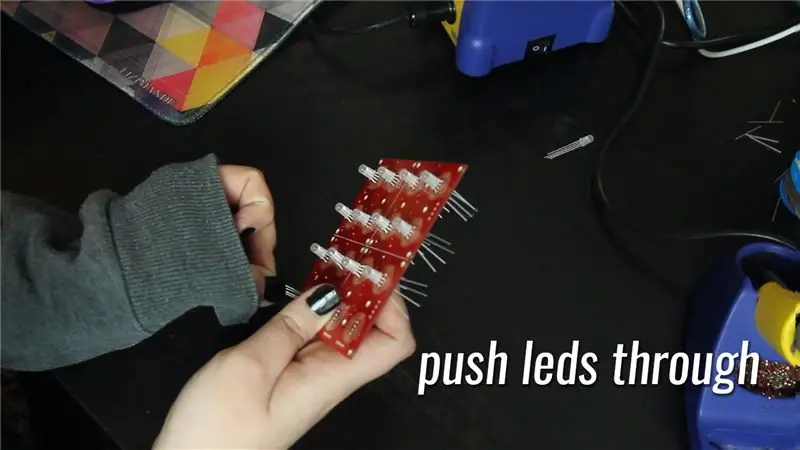
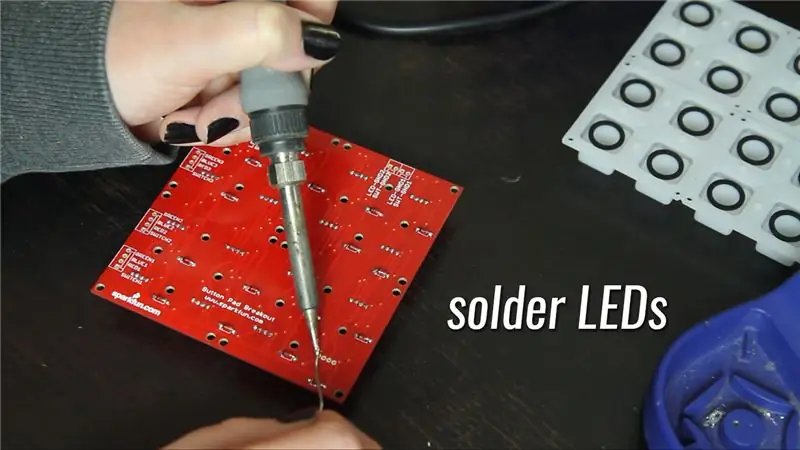
Krok 4: Przygotuj diody LED




Wciśnij diody LED przez płytkę, a następnie odetnij nogi. Podobnie jak z diodami; ważne jest, aby najpierw przepchnąć nogi przez deskę, aby rozłożyć je pod właściwym kątem, przed przycięciem nóg.
Jest trochę prób i błędów przy docinaniu nóg na odpowiednią długość. Jeśli zrobisz je za długie, będą wystawać, ale za krótkie i trudno będzie przywrócić diodę LED.
Przygotuj 16 takich małych, amputowanych kolesi.
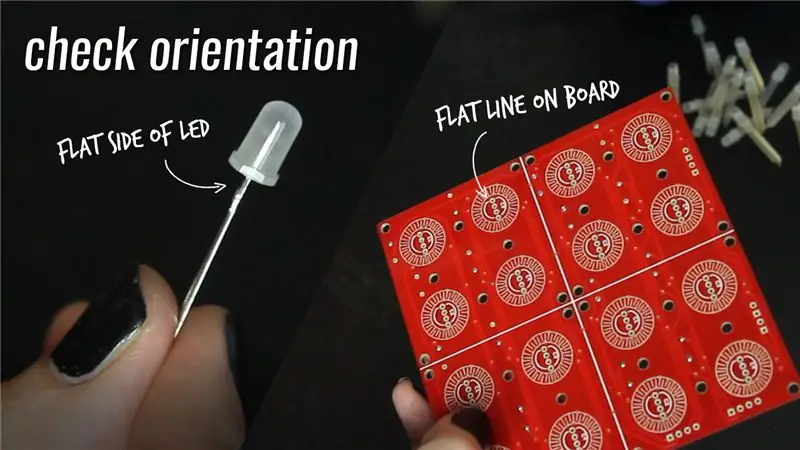
Krok 5: Przylutuj diody LED do płyty



Wsuń wszystkie diody z powrotem do płytki.
Tutaj znowu ważna jest orientacja. Jedna strona diod LED ma płaską krawędź, która powinna pokrywać się z płaską krawędzią okręgu na schemacie PCB. (Zobacz zdjęcie)
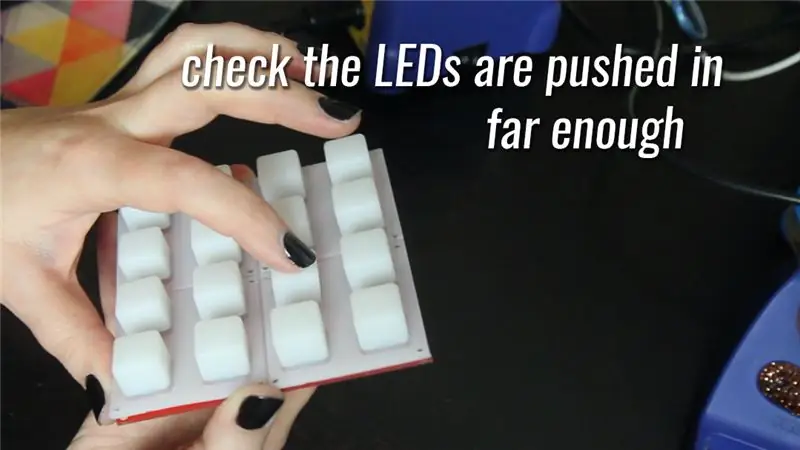
Sprawdź, czy diody LED są wystarczająco mocno wciśnięte, kładąc silikonową podkładkę na płytce i sprawdzając, czy nie przeszkadzają w naciskaniu przycisków.
Przylutuj diody LED do płytki.
Uwaga: Od tego czasu zwrócono mi uwagę, że skoro nie ma większego znaczenia, czy kawałek nóżek wystaje z tyłu, można po prostu przepchnąć diody LED, przylutować je z tyłu, a następnie odciąć nóżki.
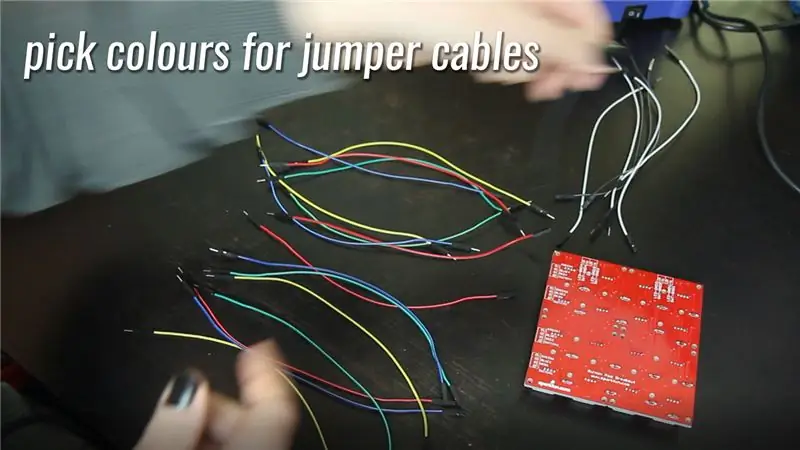
Krok 6: Uporządkuj wystarczającą ilość kabli połączeniowych

Porozmawiajmy trochę o tablicy. Tablica jest podzielona na 4 kolumny i 4 rzędy diod/przycisków.
Każda z kolumn wymaga 2 podłączeń, jedno do masy diody LED i jedno do masy przycisku. Każdy z rzędów wymaga 4 podłączeń, ponieważ potrzebujemy osobnego podłączenia dla kanałów czerwonego, zielonego i niebieskiego oraz podłączenia dla przycisk input. Oto kolory kabli i numery pinów, które wybrałem dla każdego z tych połączeń.
| Wiersz | Do czego to służy | Kolor kabla | Kod PIN | Etykieta PCB |
| Rząd 1 | czerwony | czerwony | 22 | CZERWONY1 |
| Zielony | Zielony | 23 | ZIELONY1 | |
| Niebieski | Niebieski | 30 | NIEBIESKI1 | |
| Wejście przycisku | Żółty | 31 | PRZEŁĄCZNIK1 | |
| Rząd 2 | czerwony | czerwony | 24 | CZERWONY 2 |
| Zielony | Zielony | 25 | ZIELONY2 | |
| Niebieski | Niebieski | 32 | NIEBIESKI2 | |
| Wejście przycisku | Żółty | 33 | PRZEŁĄCZNIK2 | |
| Rząd 3 | czerwony | czerwony | 26 | CZERWONY3 |
| Zielony | Zielony | 27 | ZIELONY3 | |
| Niebieski | Niebieski | 34 | NIEBIESKI3 | |
| Wejście przycisku | Żółty | 35 | PRZEŁĄCZNIK3 | |
| Rząd 4 | czerwony | czerwony | 28 | CZERWONY4 |
| Zielony | Zielony | 29 | ZIELONY4 | |
| Niebieski | Niebieski | 36 | NIEBIESKI4 | |
| Wejście przycisku | Żółty | 37 | PRZEŁĄCZNIK4 |
| Kolumna | Do czego to służy | Kolor kabla | Kod PIN | Etykieta PCB |
| Kol 1 | uziemienie LED | biały | 38 | LED-GND-1 |
| Przycisk uziemienia | Czarny | 39 | SWT-GND-1 | |
| Kol 2 | uziemienie LED | biały | 40 | LED-GND-2 |
| Przycisk uziemienia | Czarny | 41 | SWT-GND2 | |
| Kol 3 | uziemienie LED | biały | 42 | LED-GND-3 |
| Przycisk uziemienia | Czarny | 43 | SWT-GND3 | |
| Kol 4 | uziemienie LED | biały | 44 | LED-GND4 |
| Przycisk uziemienia | Czarny | 45 | SWT-GND4 |
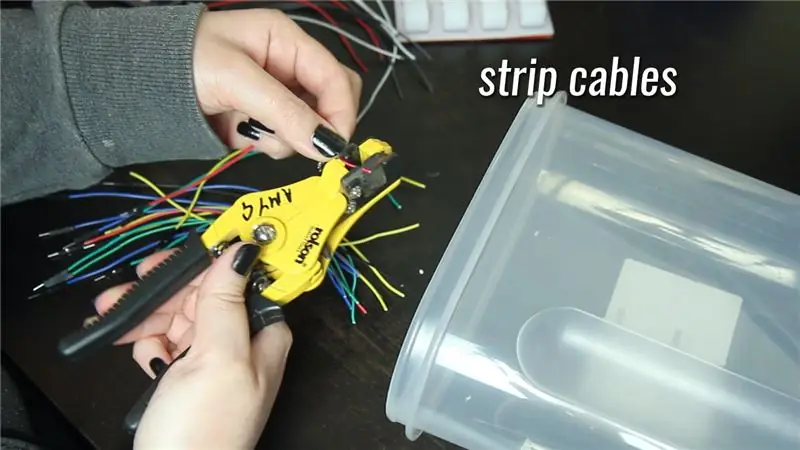
Krok 7: Przygotuj kable rozruchowe


Każdy kabel połączeniowy wymaga jednego męskiego końca i jednego końca pozbawionego kilku milimetrów drutu. Lubię używać jakiegoś pojemnika do przechwytywania kawałków drutu, ponieważ w przeciwnym razie kończą w moim mieszkaniu i są prawdopodobnie gorsze niż brokat.
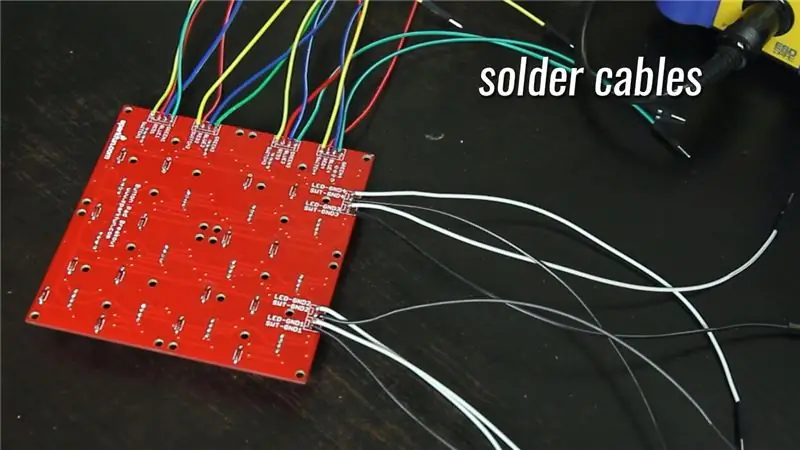
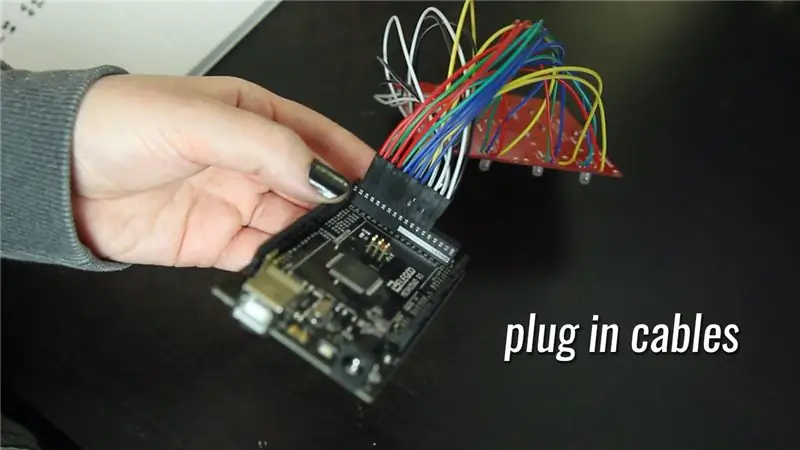
Krok 8: Przylutuj kable rozruchowe do płyty i podłącz je


Użyj wykresu z kilku kroków wstecz, aby przylutować kable do właściwych miejsc na płytce drukowanej i podłączyć do odpowiednich pinów Arduino.
Krok 9: Gotowe

Poświęć chwilę, aby uroczyście nacisnąć niektóre (jeszcze niedziałające) przyciski, a następnie przejdźmy do kodu!
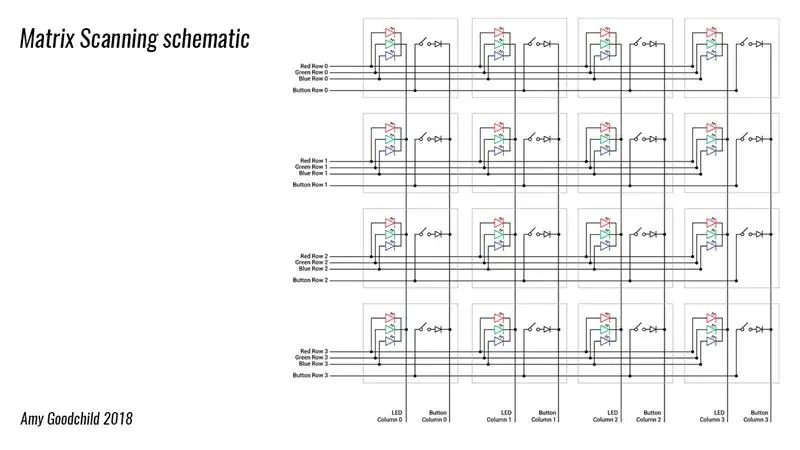
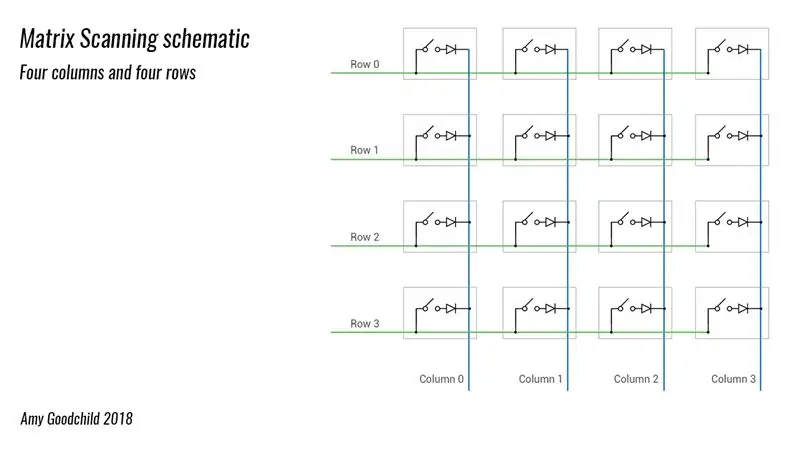
Krok 10: Schemat

To jest schemat PCB i rzeczy, które do niej przylutowaliśmy.
Każde z szarych pól reprezentuje jedno z kombinacji przycisków / diod LED. Jeśli wygląda to na bardzo skomplikowane (zrobiło to, gdy zobaczyłem to po raz pierwszy), nie martw się, zamierzam to zepsuć.
Jeśli chcesz sam przejrzeć kod, jest on na moim githubie tutaj.
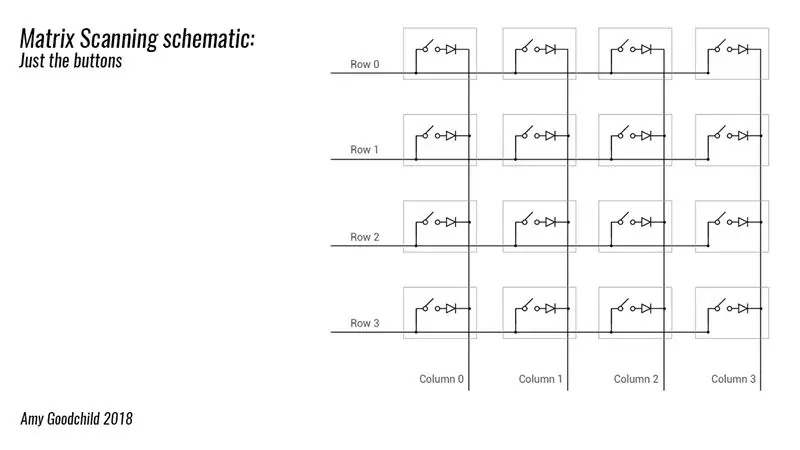
Krok 11: Tylko przyciski


Diody LED i przyciski są właściwie oddzielone od siebie (poza tym, że są podłączone do Arduino), więc najpierw spójrzmy na przyciski.
Każde szare pudełko zawiera jeden przycisk i diodę (te, które przylutowaliśmy - za chwilę wyjaśnię ich przeznaczenie).
Uwaga: jestem pewien, że jest to bardzo oczywiste dla niektórych osób, ale nie byłem tego pewien, kiedy po raz pierwszy zacząłem to rozgryźć, więc powiem to! Wiersze (na zielono) i kolumny (na niebiesko) nie są połączone, są po prostu ułożone jeden na drugim. Rzeczy są połączone tylko tam, gdzie jest mała czarna kropka. Zamknięcie jednego z przełączników powoduje jednak utworzenie połączenia między wierszem a kolumną.
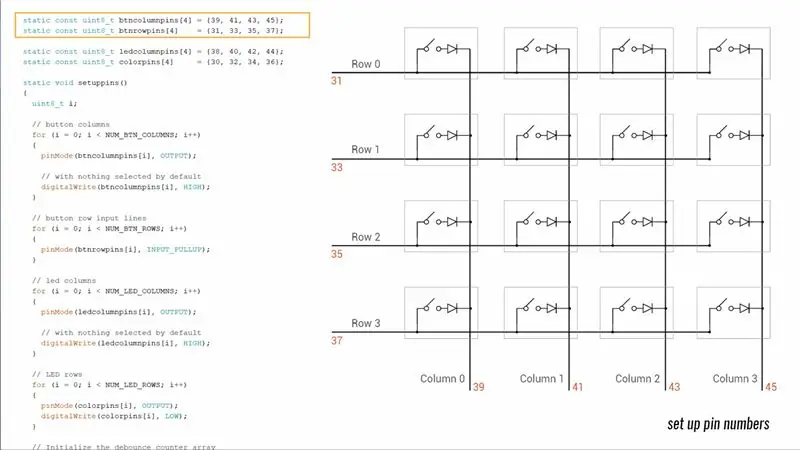
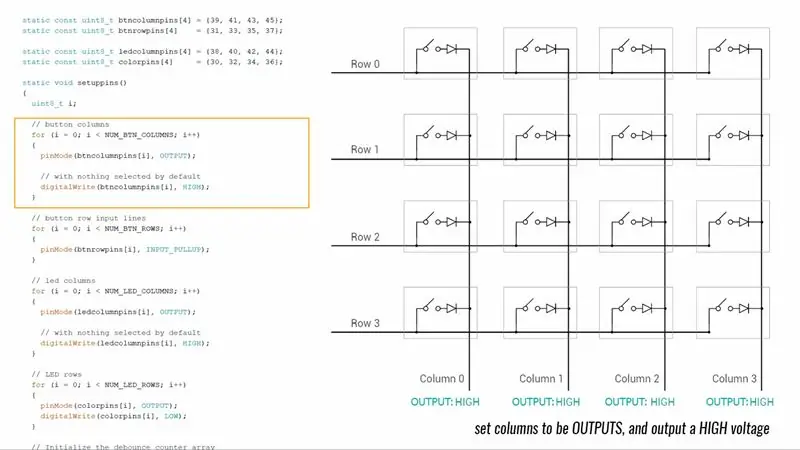
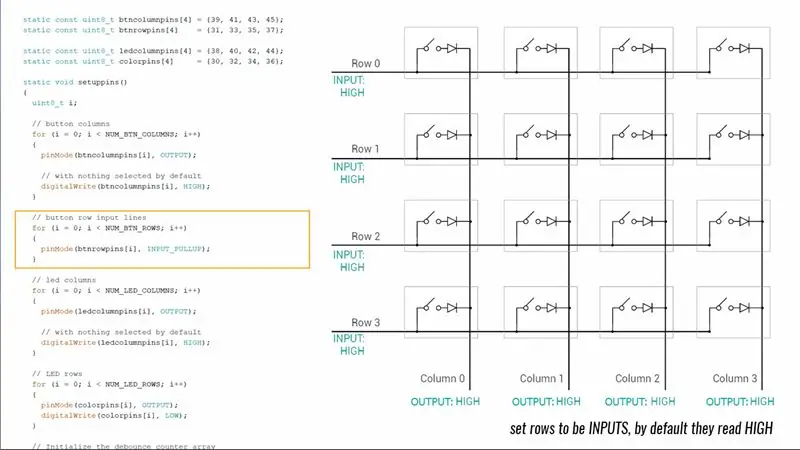
Krok 12: Skonfiguruj szpilki przycisków



W przypadku przycisków użyjemy kolumn jako danych wyjściowych, a wierszy jako danych wejściowych.
Będziemy mogli sprawdzić, czy przycisk jest wciśnięty, ponieważ jeśli istnieje połączenie między wierszem a kolumną, napięcie z wyjścia osiągnie wejście. Na początek w setup() wysyłamy wysokie napięcie do wszystkich kolumn. Ustawiamy wiersze tak, aby były podciągane, co oznacza, że domyślnie również czytają wysokie.
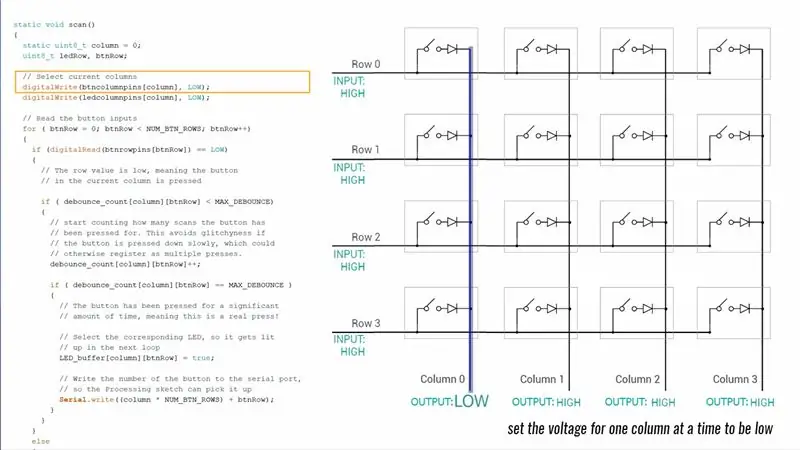
Krok 13: Skanowanie



W pętli funkcja o nazwie scan() przechodzi przez jedną kolumnę na raz i ustawia jej napięcie na niskie.
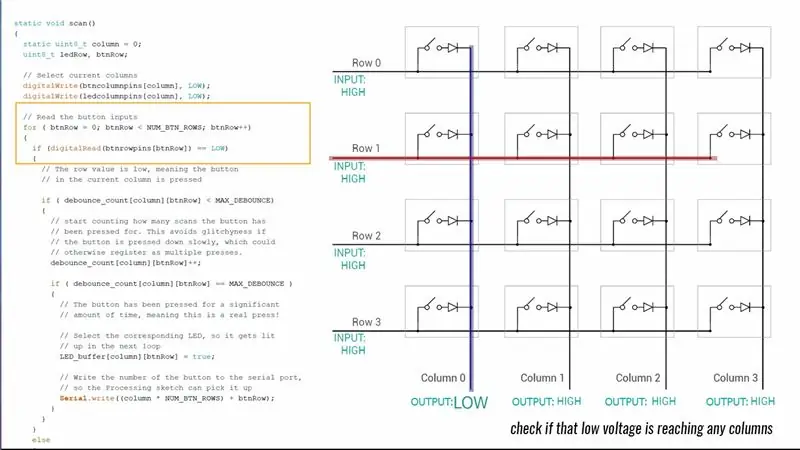
Następnie sprawdza każdy wiersz połączenia przycisków, aby sprawdzić, czy któryś z nich ma niski odczyt.
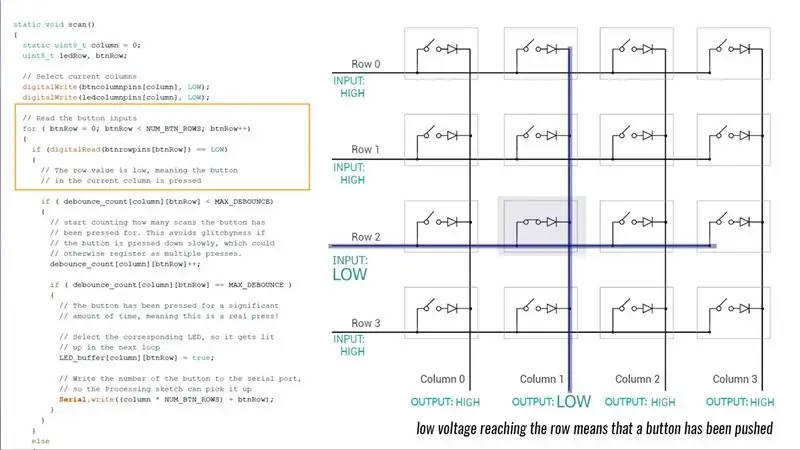
Jeśli wiersz przycisku jest niski, oznacza to, że przycisk, który łączy ten wiersz i kolumnę, został naciśnięty.
Krok 14: Nie wszystkie naciśnięcia przycisków są równe
Jeśli przycisk zostanie wciśnięty szybko i mocno to przeniesienie napięcia z kolumny na rząd będzie ładne i czyste.
Jeśli jednak zostanie wciśnięty trochę wolno lub chytrze, napięcie może nieco drgać, dopóki nie będzie dobrego połączenia między padem przycisków a stykami na płytce drukowanej.
Oznacza to, że naciśnięcie przycisku, o którym człowiek myśli, że jest tylko jednym, może być interpretowane przez arduino jako kilka oddzielnych naciśnięć.
Zalecana:
Sterowanie jasnością Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: 8 kroków (ze zdjęciami)

Kontrola jasności Sterowanie diodami LED w oparciu o PWM za pomocą przycisków, Raspberry Pi i Scratch: Próbowałem znaleźć sposób, aby wyjaśnić moim uczniom, jak działa PWM, więc wyznaczyłem sobie zadanie kontrolowania jasności diody LED za pomocą 2 przycisków - jeden przycisk zwiększający jasność diody LED a drugi ją przyciemniający. Aby zaprogramować
Panel przycisków Arduino USB: 5 kroków (ze zdjęciami)

Panel przycisków Arduino USB: Arduino Leonardo to bardzo wydajna płytka z niewielkimi różnicami w stosunku do bardzo popularnego Arduino UNO. ATMega 32U4 jest głównym procesorem w Leonardo. Możesz użyć tego mikrokontrolera do komunikacji szeregowej przez USB. Arduino Leo
Jak kontrolować adresowalne diody LED za pomocą Fadecandy i przetwarzania: 15 kroków (ze zdjęciami)

Jak kontrolować adresowalne diody LED za pomocą Fadecandy i przetwarzania: WhatTo jest samouczek krok po kroku, jak używać Fadecandy i przetwarzania do sterowania adresowalnymi diodami LED. Fadecandy to sterownik LED, który może kontrolować do 8 pasków po 64 piksele każdy. (Możesz podłączyć wiele Fadecandys do jednego komputera, aby zwiększyć t
Menu w Arduino i jak używać przycisków: 10 kroków (ze zdjęciami)

Menu w Arduino i jak używać przycisków: W moim samouczku Arduino 101 dowiesz się, jak skonfigurować środowisko w Tinkercad. Używam Tinkercad, ponieważ jest to dość potężna platforma internetowa, która pozwala mi zademonstrować uczniom szereg umiejętności budowania obwodów. Nie krępuj się
Wyświetlanie temperatury i wilgotności oraz zbieranie danych za pomocą Arduino i przetwarzania: 13 kroków (ze zdjęciami)

Wyświetlanie temperatury i wilgotności oraz zbieranie danych za pomocą Arduino i przetwarzania: Wstęp: Jest to projekt, który wykorzystuje płytę Arduino, czujnik (DHT11), komputer z systemem Windows i program przetwarzający (do bezpłatnego pobrania) do wyświetlania danych temperatury, wilgotności w postaci cyfrowej i forma wykresu słupkowego, wyświetlanie czasu i daty oraz odliczanie czasu
