
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:31.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

W tej instrukcji zamierzamy połączyć 5-calowy wyświetlacz Nextion z płytą czteroprzekaźnikową Esp 32. Płyta jest kontrolowana przez protokół MQTT. Płytka posiada również dwukierunkowe funkcje kontrolne. Można nim sterować zarówno za pomocą mqtt, jak i ekranu dotykowego. Dotykowy ekran jest podłączony do Esp 32 poprzez uart.
Konfiguracja wyświetlacza Nextion:
Nextion Editor to oprogramowanie programistyczne służące do wizualnego budowania interfejsu graficznego dla wbudowanych urządzeń z intensywnym interfejsem graficznym z różnymi typami wyświetlaczy TFT i panelami dotykowymi. Korzystając z tego narzędzia, użytkownicy mogą szybciej i łatwiej rozpocząć tworzenie urządzeń opartych na TFT.
Nextion Editor można pobrać z tego linku
nextion.itead.cc/resources/download/nextion-editor/
Po pobraniu zainstaluj edytor nextion.
Krok 1: Edytor Nextion



Otwórz edytor nextion poniżej pokazuje okno nextion, ma podokna. Toolbox w tym oknie będzie zestaw funkcji takich jak pokazywanie tekstu, dodawanie przycisku lub tworzenie tarczy itp. możemy przeciągnąć i upuścić te obiekty do głównego okna. W lewym dolnym rogu znajduje się okno obrazu i czcionki, w którym użytkownik może dodawać obrazy za pomocą symbolu „+” i usuwać obrazy za pomocą symbolu „-”. W prawym górnym rogu znajduje się okno strony, w którym użytkownik może dodawać lub usuwać strony. W prawym dolnym rogu znajduje się okno atrybutów, w którym użytkownik może modyfikować parametry obiektów. Na dole znajdują się dwa okna, jedno to okno Output i okno zdarzeń. W oknie Output jest wyświetli błąd kompilatora. Użytkownik wybierze obiekty i napisze kod w oknie zdarzeń, aby coś się wydarzyło.
Musimy utworzyć nowy plik, po zapisaniu nowego pliku pojawi się okno image2, które poprosi o wybranie modelu, model to nic innego jak model wyświetlania nextion, dostaniesz go na odwrocie nextion po tym kliknij OK, aby przystępować.
Po utworzeniu nowego pliku strona jest tworzona tak jak na obrazku image3, użytkownik może stworzyć wiele stron w zależności od jego aplikacji. Ale w obecnej aplikacji ograniczamy się tylko do jednej strony.
Krok 2: Dodawanie obrazów i czcionek



W image4 możesz zobaczyć, jak stworzyć czcionkę. Przejdź do narzędzi i kliknij Generator czcionek, pojawi się okno kreatora czcionek, w którym wybierz wysokość i rodzaj czcionki oraz podaj nazwę czcionki i kliknij czcionkę generatora. Po wygenerowaniu czcionki nextion zapyta, czy dodać czcionkę, czy nie.
W image5 możesz zobaczyć, jak dodać czcionkę, jej podświetlenie w migawce. Używając symbolu + i - użytkownik może dodać lub usunąć czcionkę.
W image6 możesz zobaczyć, jak dodawać lub usuwać obrazy, wybierając odpowiednio „+” lub „-”.
Krok 3: Tworzenie przycisku



Image7 pokazuje, jak dodać obiekty do głównego okna z przybornika. Na przykład kliknij na przycisk podwójnego stanu obiektu, pojawi się on w głównym oknie, jak pokazano na obrazku 7 obiekt przycisku podwójnego stanu bt0. Użytkownik może przesuwać przycisk w kierunku x i y. Pokażemy, jak utworzyć przycisk przełącznika z podwójnym stanem.
W image8 widzimy, że obraz przycisku został zmieniony w zależności od użytkownika. Należy kliknąć przycisk bt0, w oknie atrybutów pojawią się parametry przycisku. W tym przypadku użytkownik musi zmienić parametr sta na obraz, aw zakładce pic0 i pic1 należy przypisać obrazy, które chce zastosować.
Na obrazku 9 pokazuje ostateczny układ wszystkich przycisków, w tym nazewnictwo. Tutaj dodaliśmy bt0, bt1, bt2 i bt3 odpowiednio dla button0, button1, button2 i button3.
Krok 4: Kod zdarzenia dla przycisku przełącznika


Obrazek 10 pokazuje preinicjalizację szybkości transmisji = 115200 w oknie zdarzenia, jej części kodu. Użytkownik może zainicjować w tej części dotyczącej wyświetlacza.
Na obrazku 11 pokazuje część kodową przycisku bt0, tutaj drukujemy serial w zależności od stanu zmiennej przycisku, tzn. dla zmiennej bt0 jest 0 to wysyłamy serial „R10”, a dla zmiennej bt0 to 1 to wysyłamy „R11” do zwł. Gdy Esp otrzyma R10, wyłącza 1 przekaźnik, a gdy otrzyma R11, 1 przekaźnik włącza się. Podobnie musimy zakodować wszystkie przyciski, na przykład bt1, bt2 i bt3.
Krok 5: Debuguj GUI


Gdy wszystko jest zakodowane, musimy skompilować, jeśli nie ma błędu, możemy debugować utworzony GUI działa zgodnie z naszymi wymaganiami przed przesłaniem do wyświetlacza Nextion. Image12 przedstawia okno debuggera, w którym użytkownik może z rozwijanego menu sprawdzić aktualny symulator i sprawdzić, czy działa on zgodnie z oczekiwaniami użytkownika.
Gdy urządzenie działa zgodnie z instrukcjami użytkownika, następnym krokiem jest przesłanie kodu do wyświetlacza nextion.
Obraz 13 pokazuje okno przesyłania do urządzenia nextion, tutaj musisz wybrać port com i szybkość transmisji. Następnie należy kliknąć przycisk Go, aby przesłać kod, może to zająć trochę czasu.
Krok 6: Działanie urządzenia


Obraz 14 pokazuje schemat połączeń czteroprzekaźnikowej płyty ESP 32 wifi z wyświetlaczem nextion. Z płyty ESP 32 J1 i J2 podłącz 5V i uziemienie (G) do wyświetlacza nextion, jak pokazano poniżej. Podłącz Tx nextion do Rx0 ESP32 Płyta i Rx nextion do Tx0 płyty ESP32. Spowoduje to ustanowienie komunikacji Uart.
Działanie: Gdy wszystko jest podłączone, zasil urządzenie skonfiguruj urządzenie z identyfikatorem ssid i hasłem oraz brokerem mqtt z nazwą tematu publikowania i indeksu dolnego. Po przesłaniu danych uwierzytelniających urządzenie uruchomi się ponownie i połączy się z mqtt. instrukcje openhab), jak pokazano na obrazku 15.
Urządzenie może być sterowane przez http, mqtt, a także poprzez ekran dotykowy GUI. Możemy uzyskać aktualny stan wszystkich kanałów przekaźnikowych, niezależnie od tego, czy kanały są włączone, czy wyłączone zarówno na mqtt, jak i na ekranie dotykowym.
Krok 7: Pomoc Nextion

Obraz 17 pokazuje okno zestawu instrukcji nextion, w którym użytkownik może uzyskać pomoc.
Zalecana:
Płyta perforowana Clean-Cut FR4 (płyta prototypowa/prototypowa): 10 kroków (ze zdjęciami)

Płytka perforowana Clean-Cut FR4 (płyta prototypowa/prototypowa): (tl; dr: nożyce lotnicze i kamień karborundowy pod wodą) W miarę jak wkraczamy w trzecią dekadę XXI wieku, bardzo wysokiej jakości niestandardowe płytki drukowane można zamówić w bardzo małe ilości za bardzo niskie koszty… jeśli nie masz nic przeciwko czekaniu
Samouczek Arduino LCD 16x2 - Interfejs wyświetlacza LCD 1602 z Arduino Uno: 5 kroków

Samouczek Arduino LCD 16x2 | Interfejs wyświetlacza LCD 1602 z Arduino Uno: Cześć chłopaki, ponieważ wiele projektów wymaga ekranu do wyświetlania danych, niezależnie od tego, czy jest to licznik diy, licznik subskrypcji YouTube, czy kalkulator lub blokada klawiatury z wyświetlaczem, a jeśli wszystkie tego rodzaju projekty są wykonane z arduino będą na pewno
Kamera ESP 32 przesyła strumieniowo wideo przez WiFi - Pierwsze kroki z płytą CAM ESP 32: 8 kroków

Kamera ESP 32 przesyła strumieniowo wideo przez Wi-Fi |Pierwsze kroki z płytką CAM ESP32: ESP32-CAM to bardzo mały moduł kamery z układem ESP32-S, który kosztuje około 10 USD. Oprócz kamery OV2640 i kilku GPIO do podłączenia urządzeń peryferyjnych, posiada również gniazdo kart microSD, które może być przydatne do przechowywania zdjęć zrobionych za pomocą t
Interfejs wyświetlacza LED z matrycą punktową z mikrokontrolerem 8051: 5 kroków

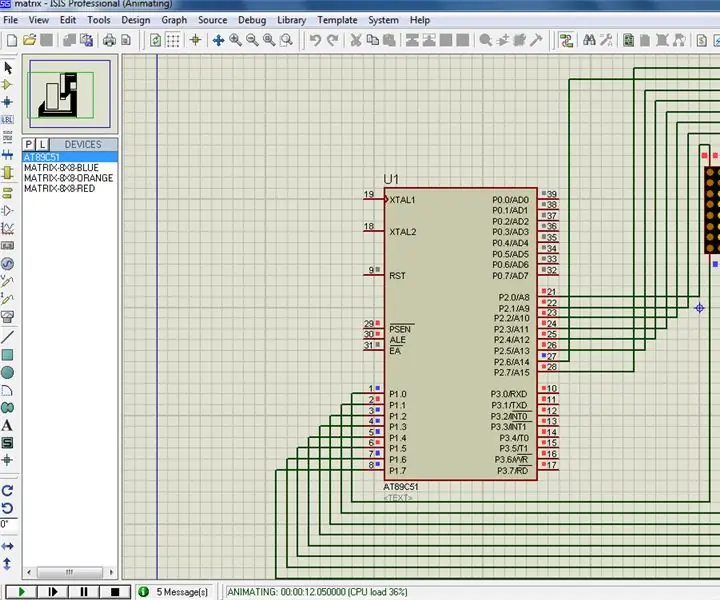
Połączenie wyświetlacza LED z matrycą punktową z mikrokontrolerem 8051: W tym projekcie zamierzamy połączyć jeden wyświetlacz LED z matrycą punktową z mikrokontrolerem 8051. Tutaj pokażemy symulację w proteusie, możesz zastosować to samo w swoim sprzęcie. Więc tutaj najpierw wypiszemy jeden znak, powiedzmy „A” w tym disp
Samouczek Jak 4-cyfrowy interfejs wyświetlacza z Arduino UNO: 6 kroków (ze zdjęciami)

Samouczek Jak korzystać z 4-cyfrowego interfejsu wyświetlacza z Arduino UNO: Ten samouczek nauczy Cię podstaw korzystania z 4-cyfrowego wyświetlacza z Arduino UNO
