
Spisu treści:
- Krok 1: Naszkicuj urządzenie, narysuj pomysł Init
- Krok 2: Wybierz odpowiednie komponenty
- Krok 3: Przygotuj schemat połączeń
- Krok 4: Dodatkowe informacje przed rozpoczęciem - zużycie energii
- Krok 5: Podłącz wyświetlacz
- Krok 6: Podłącz moduł RTC
- Krok 7: Przymocuj przednią ściankę z wyświetlaczem, RTC, baterią, enkoderem obrotowym
- Krok 8: Przygotuj przezroczyste ściany
- Krok 9: Utwórz prawą ścianę
- Krok 10: Utwórz lewą ścianę boczną
- Krok 11: Utwórz gniazdo z płytą uniwersalną i szynami, podłącz RTC, enkoder, wyświetlacz i wyświetlacz
- Krok 12: Włącz przed kontynuowaniem
- Krok 13: Dodaj TP4056 i baterię, przylutuj przełącznik suwakowy, dodaj przewód ładujący do styku 5, przylutuj tylne programowalne gniazdo
- Krok 14: Utwórz górną okładkę
- Krok 15: Kod
- Krok 16: Przetestuj urządzenie przed ostatecznym dotknięciem
- Krok 17: Podgląd interfejsu
- Krok 18: Zakończ projekt
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.




Streszczenie
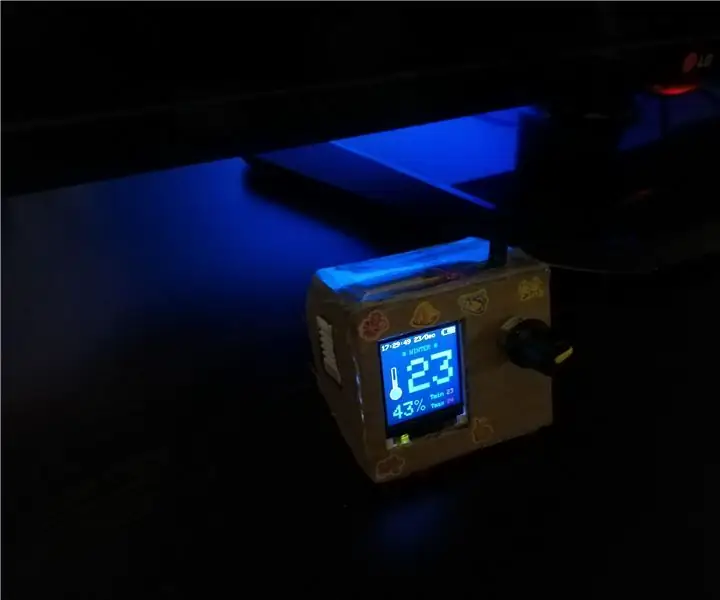
Ostatnio kilka razy, kiedy kupowałem termometr, widziałem, że prawie zawsze jest różnica w wartościach. Moim zadaniem było śledzenie temperatury i wilgotności w pokoju dziecka. Pojawił się również problem z odczytem wartości z zakresu 2-3 metrów na większości termometrów i musiałem wstać, aby zobaczyć wartość temperatury, problemem, który mam z większością termometrów, było światło. Innym problemem było to, że nie widzę wartości temperatury, ponieważ jest bez podświetlenia w celu oszczędzania energii. Nie chcę oszczędzać energii, wystarczy kilka godzin przechowywania energii, aby to urządzenie mogło działać, jeśli główna linia energetyczna zostanie wyłączona.
Więc wpadłem na pomysł:
- Tworzenie termometru z możliwością zmiany wartości temperatury.
- Które mogą być z podświetleniem i kolorami. - Aby połączyć wszystkie elementy, które mają zwykłe termometry: (RTC, bateria, Min Max t, itp.) - I mieć dodatkowe funkcje, takie jak pory roku i święta
Więc zacząłem projekt przed 1 rokiem. Część oprogramowania zajęła mi kilka miesięcy. Stworzyłem kilka wersji oprogramowania, a ostatnie 2 tygodnie kończę projekt.
Informacje o oprogramowaniu urządzenia
Kod Arduino i biblioteki:
Kod jest również przesyłany w kroku Kod.
https://github.com/stlevkov/KT2_144
https://github.com/stlevkov/Arduino-Libraries
Funkcje urządzenia
- Strona startowa - pokazująca datę i godzinę ostatniego wgrania oprogramowania.
- Strona główna - wyświetla godzinę, datę, ikonę baterii, ikonę temperatury, wartość temperatury, wartość wilgotności, Tmax, Tmin, pory roku, święta, wskaźnik USB po podłączeniu.
- Strona menu - z temperaturą, zegarem, baterią, informacjami, menu z powrotem
- Strona temp - umożliwia kalibrację czujnika DHT
- Strona Zegara - umożliwia edycję Czasu i Daty
- Strona baterii - pokazująca informacje o baterii, procenty, napięcie mV, stan ładowania
- O stronie - wyświetla informacje dla autora
- Funkcja powrotu do wyjścia z menu
- Panele przezroczyste
- Długa żywotność RTC
- Bateria litowa - do ~9 godzin (450 mAh)
- Wskaźnik niskiego poziomu naładowania baterii - wyświetlający ikonę na czerwono ~ pozostałe 5 min.
- Różne kolory dla - Niska, Średnia, Wysoka temperatura
- Wiadomości świąteczne i sezonowe
- Programowalne gniazdo - z tyłu
- Interfejs użytkownika - za pomocą enkodera obrotowego
Tylna strona z tablicą nie będzie zakryta, ponieważ chcę, aby dziecko widziało i dotykało tablicę, gdy urządzenie nie jest włączone. Możesz stworzyć rodzaj osłony na tylną stronę deski.
Krok 1: Naszkicuj urządzenie, narysuj pomysł Init



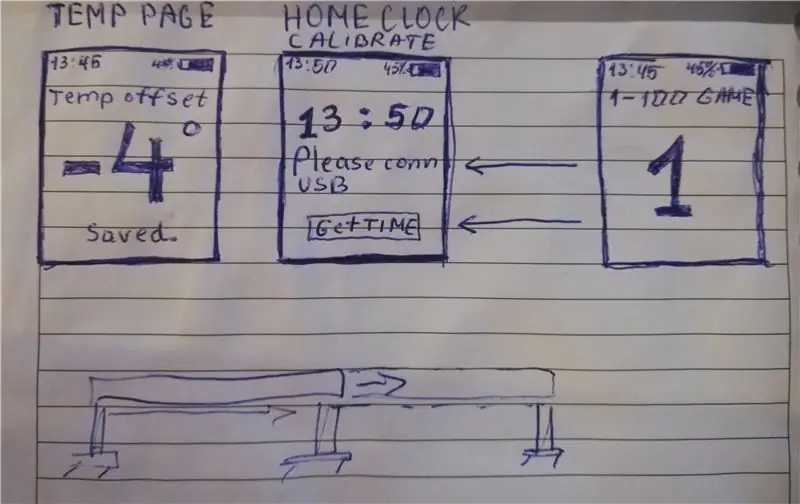
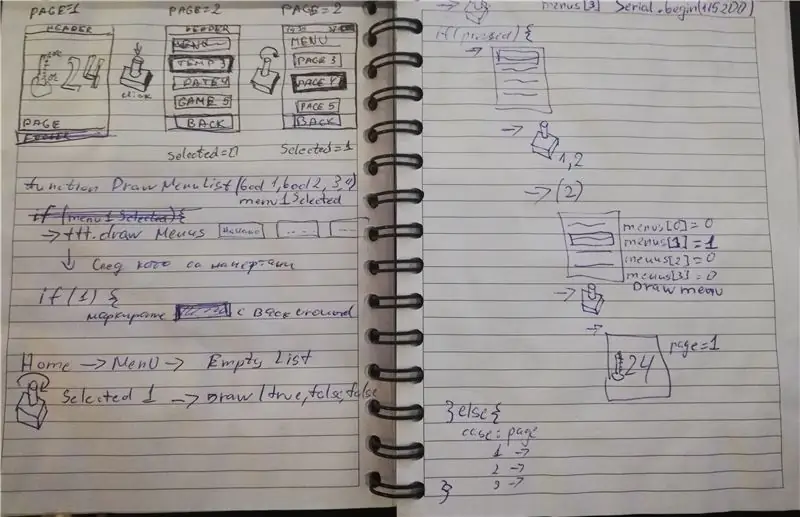
Zdecyduj, co mieć - ile stron, menu, jak zmienić menu i strony.
Jeśli masz inne pomysły, możesz to zmienić za pomocą kodu arduino.
Zdecyduj, jaką formę chcesz i co można łatwo zrobić. Najpierw wybieram druk 3D, ale potem decyduję się na użycie prostego materiału.
Pomysł polega na tym, aby mieć przezroczyste ściany na górze i na dole, można też stworzyć bardziej finezyjne pudełko.
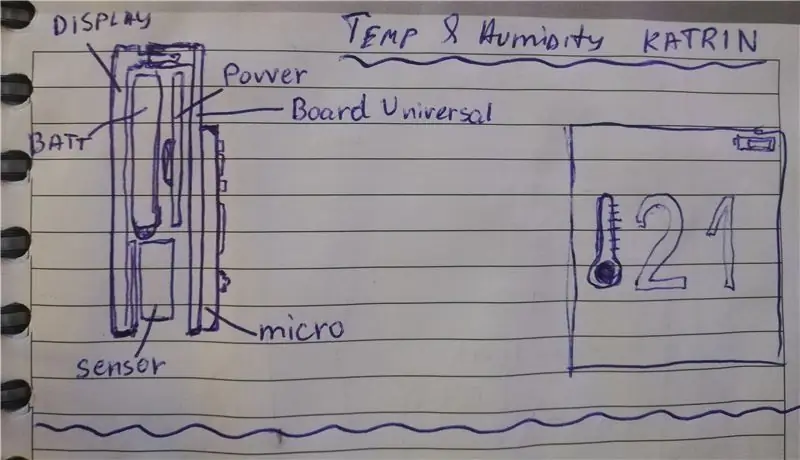
Więc główne części pudełka to:
- Przód - z wyświetlaczem i enkoderem obrotowym
- Po prawej - z modułem RTC
- Po lewej - z modułem DHT
- Tył - z przeciwną stroną planszy
- Górna część - przezroczysta z baterią 3,7 V i przełącznikiem ON/OFF
- Dół - przezroczysty
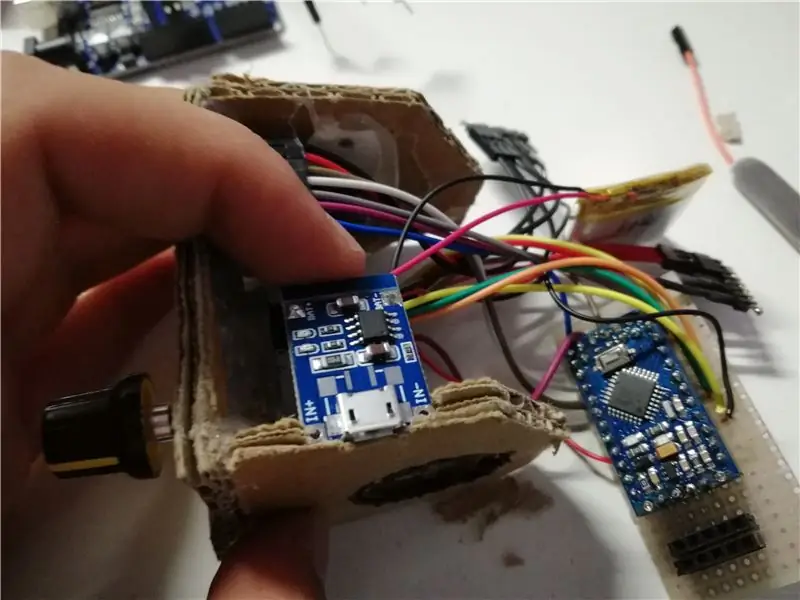
Krok 2: Wybierz odpowiednie komponenty
- Ładowarka Micro USB TP4056 5V 1A 18650 Płytka do ładowania baterii litowych - Ebay
- 1,44" 128x128 SPI Full Color 65K Wyświetlacz TFT LCD ST7735 - Ebay
- Moduł enkodera obrotowego KY-040 dla Arduino - Ebay
- Cyfrowy czujnik temperatury i wilgotności DHT22 AM2302 - Ebay
- Małe moduły RTC I2C Pamięć 24C32 DS1307 Płytka modułu RTC zegara czasu rzeczywistego - Ebay
- Pro Micro Controller Board ATmega328P 16MHz Arduino Pro Mini Module - Ebay
- Akumulator Lipo 3,7 V 450 mAh - Ebay
-
6 pinów 2 pozycje DPDT On/On Mini przełącznik suwakowy - Ebay
- CR2032 CR 2032 3V guzikowa bateria pastylkowa - Ebay
- 10x22cm Prototypowa lutownica miedziana płytka PCB jednostronnie uniwersalna - Ebay
- Męska i żeńska listwa jednorzędowa 40-pinowa 2,54 mm - Ebay
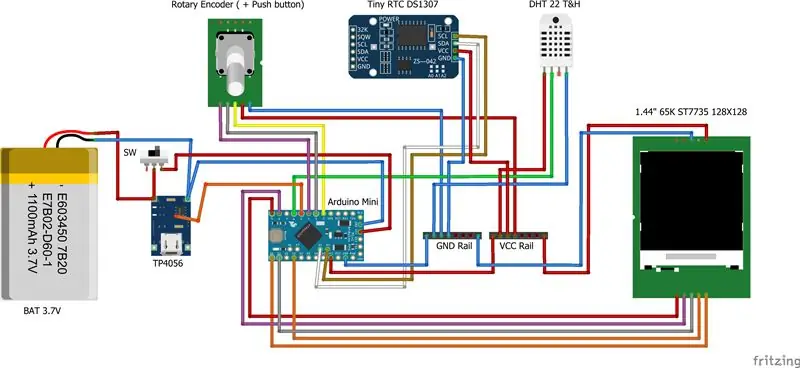
Krok 3: Przygotuj schemat połączeń

Schemat pokazuje łączność podobnych czujników, podczas gdy wyświetlacz jest prawie taki sam.
Aby uzyskać prawidłowe użycie pinów, zobacz kod Arduino w kroku Kod.
Pobierz plik fritzujący, aby uzyskać więcej informacji na temat pinoutu. Najedź na punkty ze schematu, aby zobaczyć dokładne piny modułów.
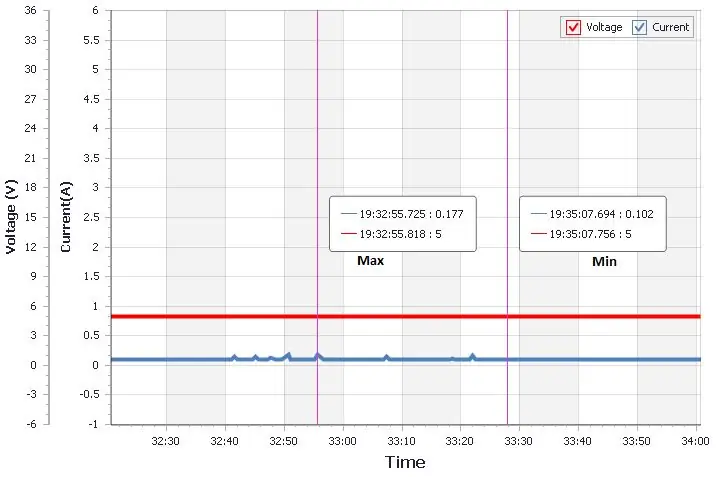
Krok 4: Dodatkowe informacje przed rozpoczęciem - zużycie energii

Projekt wykorzystuje baterię 450mAh, ale możesz użyć większej. Wystarczy spojrzeć na zużycie energii, aby wybrać i obliczyć odpowiednią baterię dla określonych godzin użytkowania. Przy użyciu 450 mAh urządzenie może działać ok. 9 godzin.
W stanie bezczynności urządzenie działa z około 0,102 A - tutaj nie wykonuje się optymalizacji oszczędzania energii
Po naciśnięciu przycisku podawany jest wysoki prąd i wynosi około 0,177A.
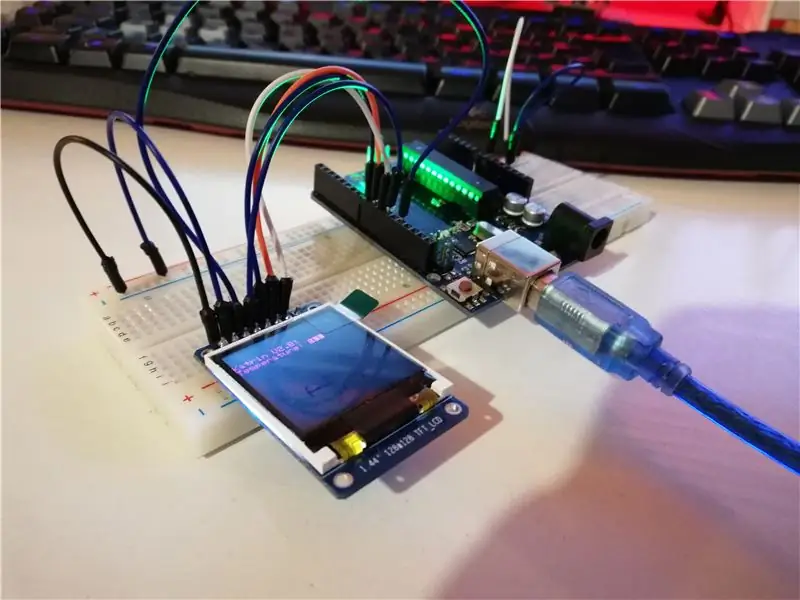
Krok 5: Podłącz wyświetlacz


Wyświetlacz używa SPI do połączenia.
Dla tego sterownika ST7735 istnieje biblioteka adafruit.
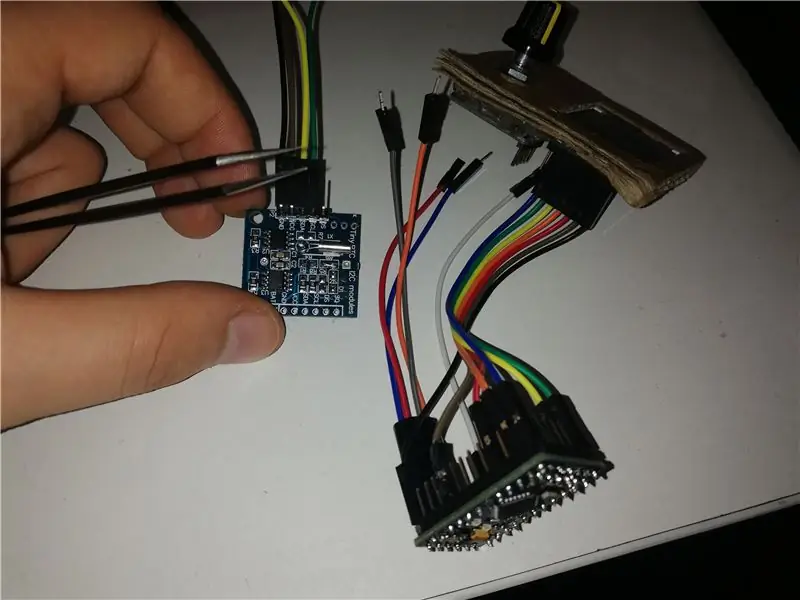
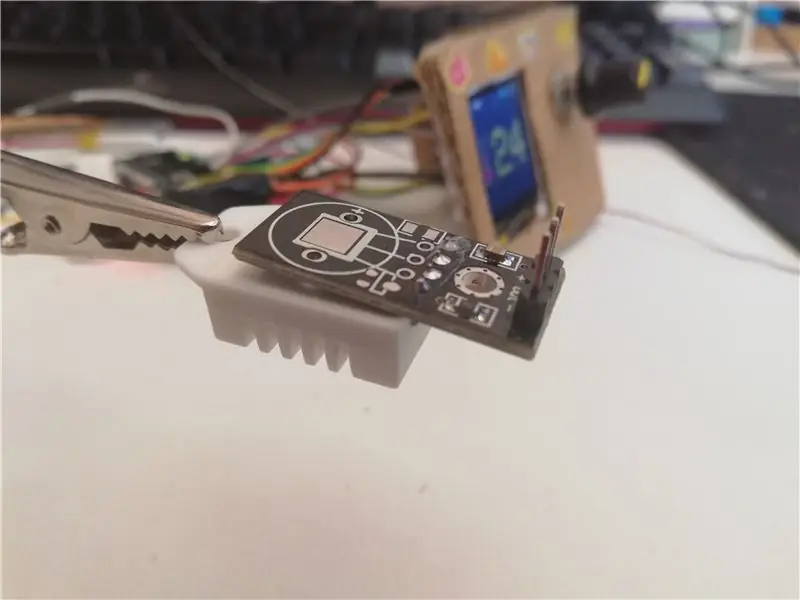
Krok 6: Podłącz moduł RTC

Utwórz modyfikację PCB w celu użycia baterii CR2032.
- Usuń D1
- Usuń R4
- Usuń R5
- Usuń R6
- Krótki R6
Więcej informacji o tej modyfikacji znajdziesz tutaj.
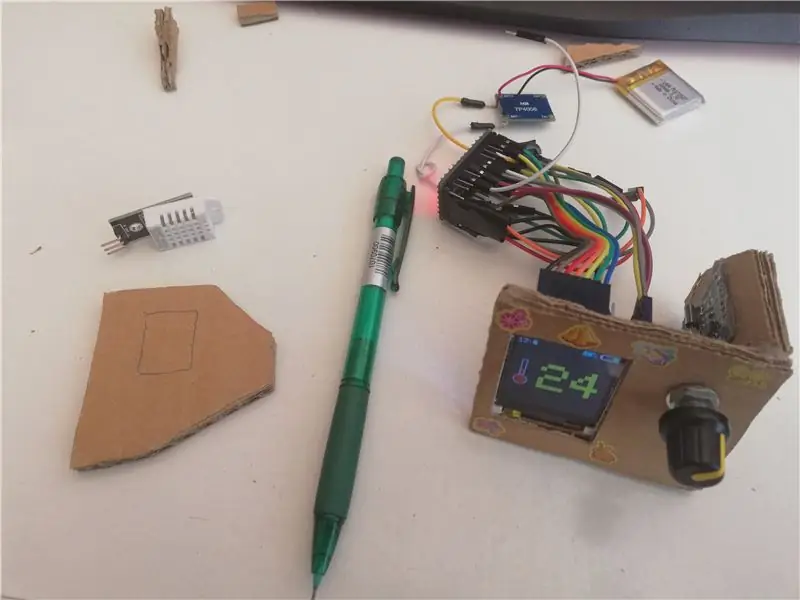
Krok 7: Przymocuj przednią ściankę z wyświetlaczem, RTC, baterią, enkoderem obrotowym



Jeśli chcesz uruchomić urządzenie, po prostu wgraj kod z kroku Kod i postępuj zgodnie z pozostałymi krokami, zmieniając i dołączając nowe części.
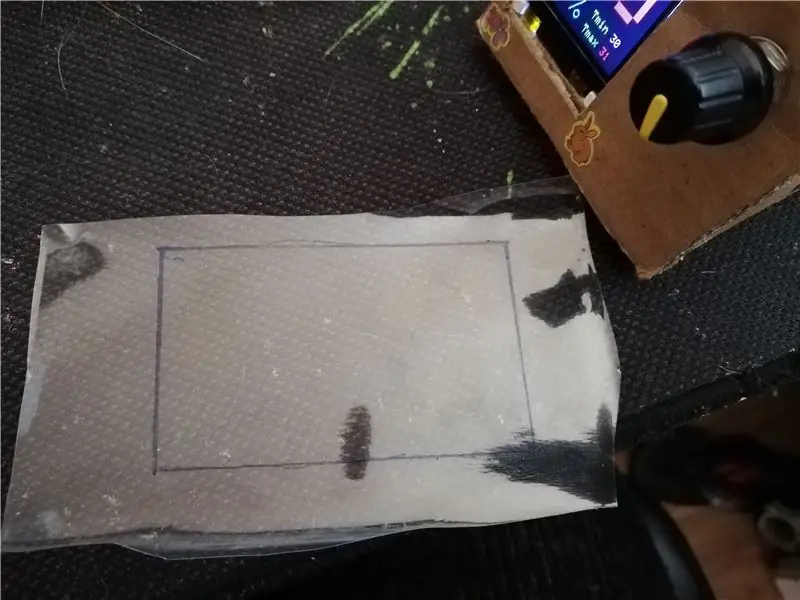
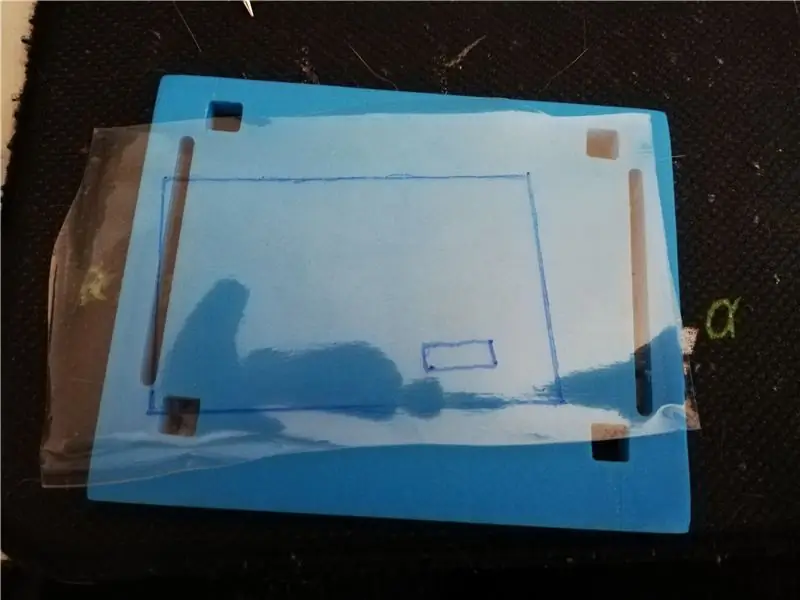
Krok 8: Przygotuj przezroczyste ściany

Używam plexi 3mm. Możesz użyć podobnego przezroczystego materiału. Używam tylko jednego na spodzie.
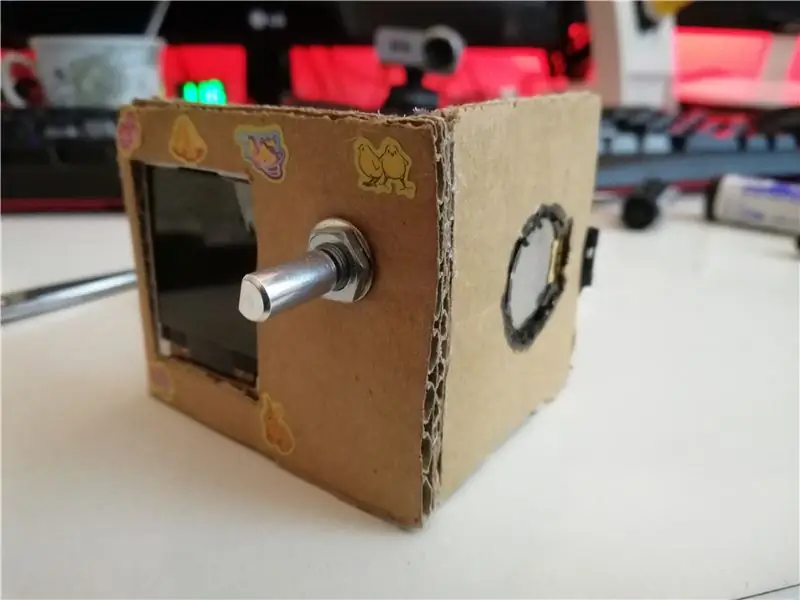
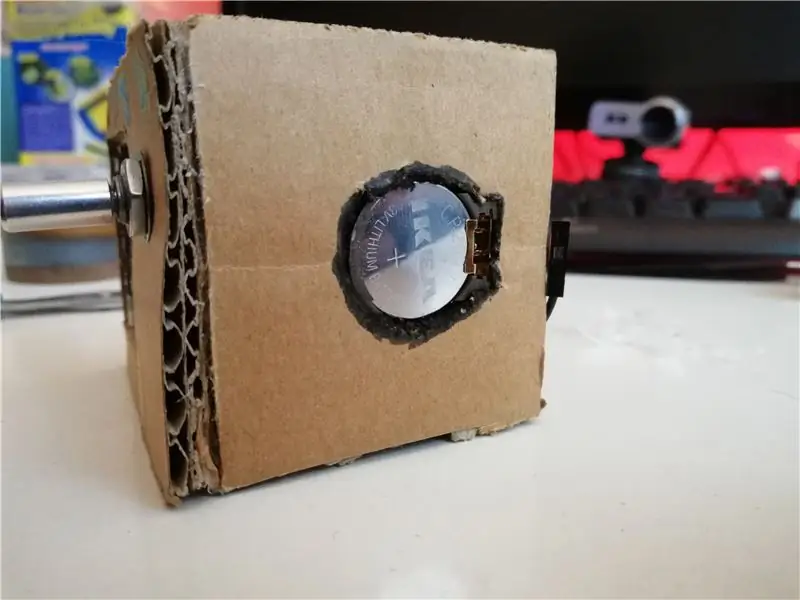
Krok 9: Utwórz prawą ścianę


Utwórz prawą ścianę boczną. Użyj rozmiaru CR2032 dla otworu.
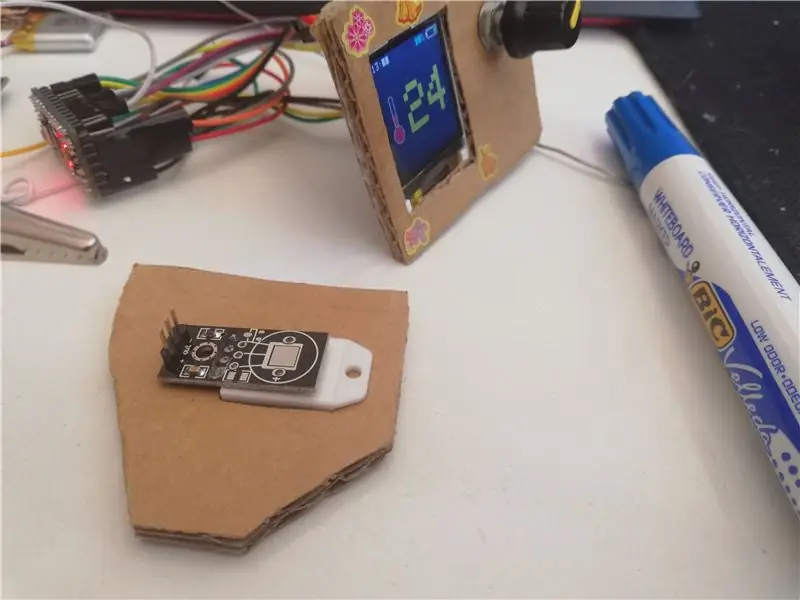
Krok 10: Utwórz lewą ścianę boczną



Utwórz lewą ścianę boczną. Użyj rozmiaru modułu DHT dla otworu.
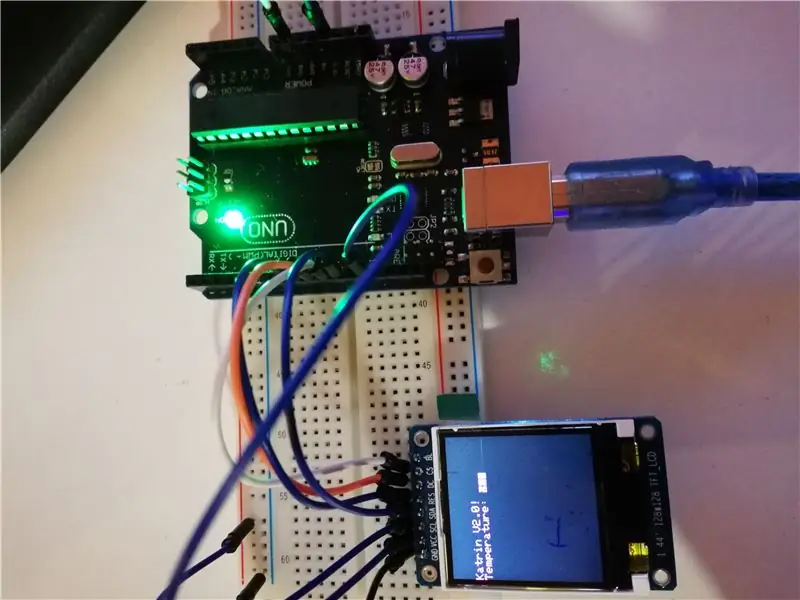
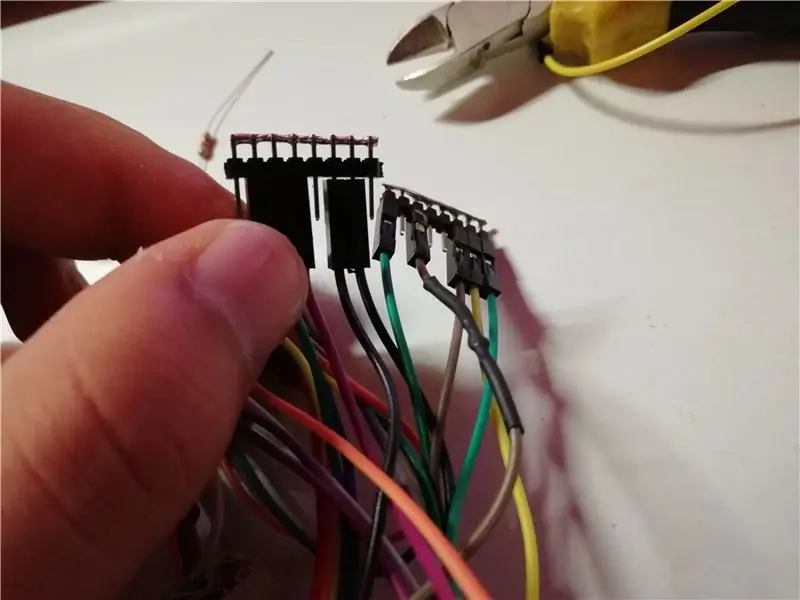
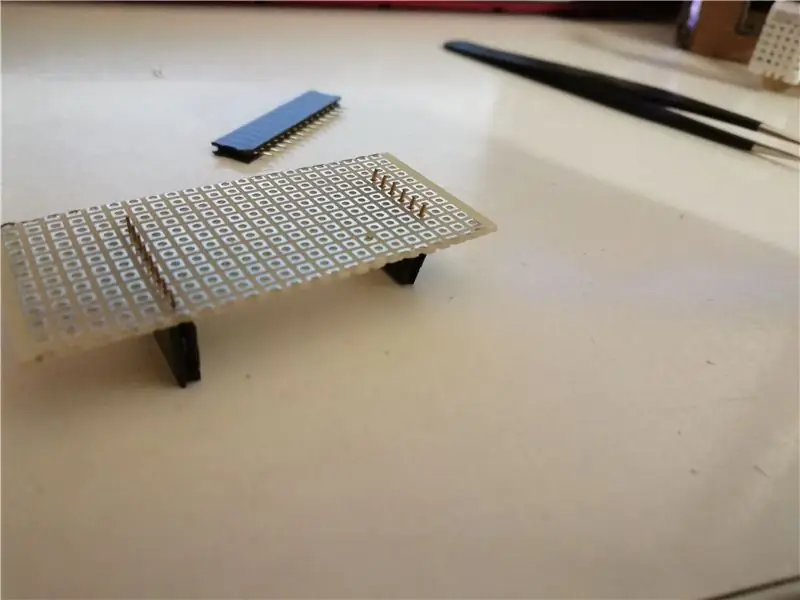
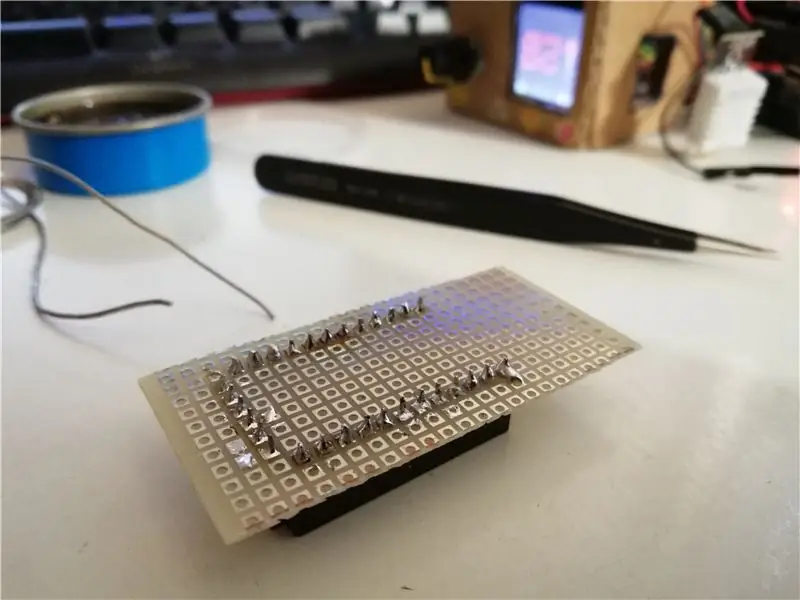
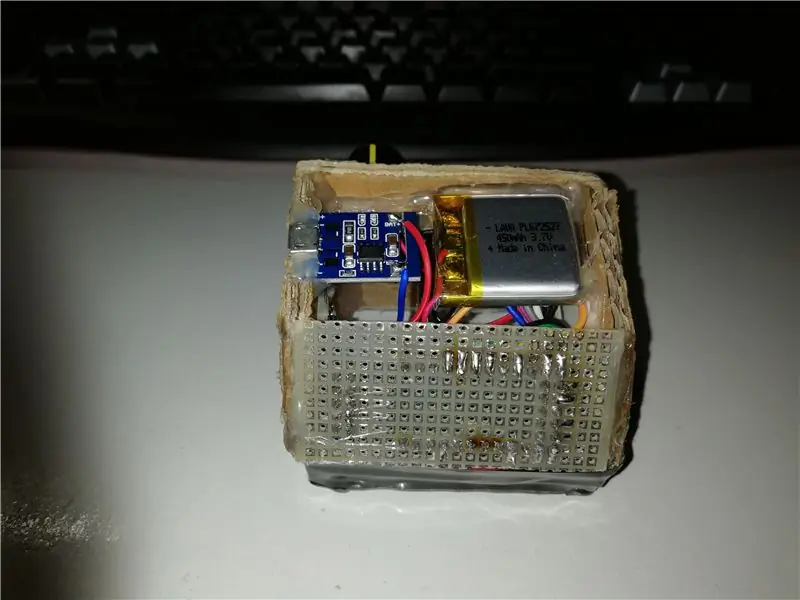
Krok 11: Utwórz gniazdo z płytą uniwersalną i szynami, podłącz RTC, enkoder, wyświetlacz i wyświetlacz



Połącz i przylutuj wszystkie piny zgodnie ze schematem połączeń. Do programowania Arduino Mini można użyć Arduino UNO z zainstalowanym pustym szkicem. Potrzebne szpilki:
- VCC 5V
- GND
- RX
- TX
- RESETOWANIE
Nie zapomnij odłączyć baterii 3,7 V na tym etapie, jeśli prześlesz szkic przed zakończeniem części.
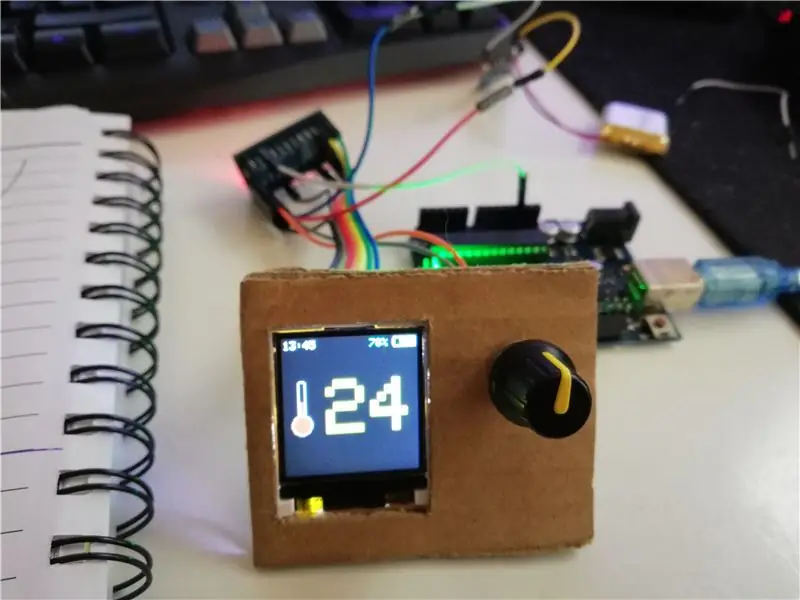
Krok 12: Włącz przed kontynuowaniem


W tym momencie będziesz mógł włączyć urządzenie i korzystać ze wszystkich funkcji.
Użyj podglądu wideo, aby zobaczyć, jakie było oprogramowanie w wersji 1.1. W podsumowaniu znajduje się również link do github, aby zobaczyć najnowszą aktualizację.
Włącz urządzenie, zanim przejdziesz do innych kroków przed zamknięciem górnej pokrywy, upewnij się, że działa normalnie.
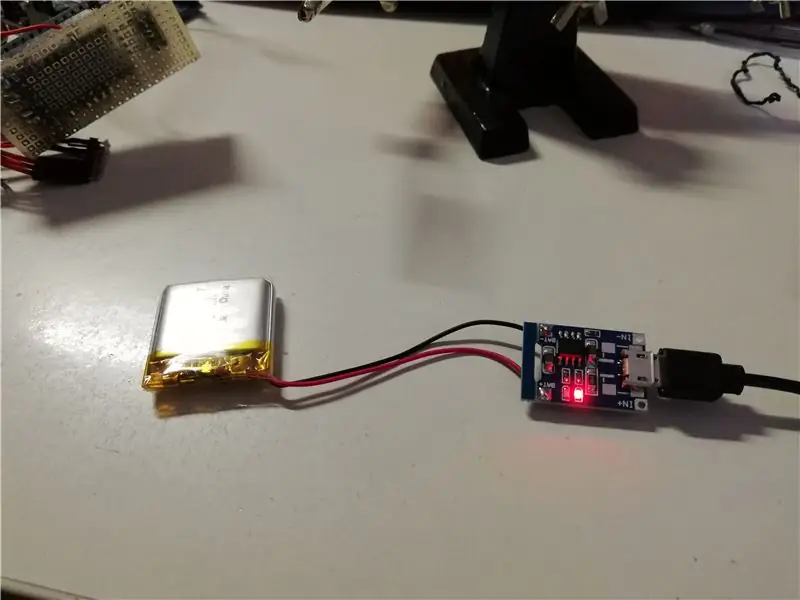
Krok 13: Dodaj TP4056 i baterię, przylutuj przełącznik suwakowy, dodaj przewód ładujący do styku 5, przylutuj tylne programowalne gniazdo



Po każdym lutowaniu przetestuj system, upewnij się, że części działają dobrze, zanim przejdziesz dalej.
Krok 14: Utwórz górną okładkę



Używam arkusza plexi 0,5mm z pudełka powerbanku.
Krok 15: Kod
Użyj parametrów w sekcji init, aby zdefiniować swoje preferencje.
Na święta używam bułgarskiego. Możesz edytować tablicę, korzystając ze świąt w Twoim kraju.
Urządzenie pokazuje 4 pory roku, edytuj je w kodzie preferowanym dla Twojej lokalizacji.
Jeśli twoje czujniki są inne, postępuj zgodnie z definicjami pinów i edytuj je w kodzie. Dla lepszego zrozumienia kodu zostawiłem prawie wszystkie wiersze komentarzy.
Testowane platformy:
- Arduino UNO
- Arduino Pro Mini
Weź potrzebne biblioteki z repozytorium, użyj tych, które zostały zdefiniowane w szkicu.
Krok 16: Przetestuj urządzenie przed ostatecznym dotknięciem



Urządzenie jest idealne, moje jest skalibrowane -4*C, do kalibracji użyłem mojego klimatyzatora Toshiba, 2 prostych termometrów ściennych i dwóch termometrów cyfrowych. Jeśli Twój czujnik mierzy różne wartości, możesz go teraz zmodyfikować.
Krok 17: Podgląd interfejsu



Nie zapomnij edytować informacji o oprogramowaniu sprzętowym w sekcji init kodu, aby wyświetlić swoje dane uwierzytelniające lub pozostawić je bez zmian.
Zalecana:
Profesjonalna stacja pogodowa wykorzystująca ESP8266 i ESP32 DIY: 9 kroków (ze zdjęciami)

Profesjonalna stacja pogodowa przy użyciu ESP8266 i ESP32 DIY: LineaMeteoStazione to kompletna stacja pogodowa, która może być połączona z profesjonalnymi czujnikami firmy Sensirion, a także z niektórymi komponentami Davis Instrument (deszczomierz, anemometr) Projekt jest przeznaczony do samodzielnej stacji pogodowej, ale wymaga tylko
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Bezprzewodowa stacja pogodowa Arduino WiFi Wunderground: 10 kroków (ze zdjęciami)

Bezprzewodowa stacja pogodowa Arduino WiFi Wunderground: W tej instrukcji pokażę, jak zbudować osobistą bezprzewodową stację pogodową za pomocą ArduinoA Stacja pogodowa to urządzenie, które zbiera dane związane z pogodą i środowiskiem za pomocą wielu różnych czujników. Wiele rzeczy możemy zmierzyć
Stacja pogodowa Arduino Weathercloud: 16 kroków (ze zdjęciami)

Stacja pogodowa Arduino Weathercloud: stworzyłem stację pogodową podłączoną do Internetu. Mierzy temperaturę, wilgotność, ciśnienie, opady, prędkość wiatru, wskaźnik UV i oblicza kilka innych ważnych wartości meteorologicznych. Następnie wysyła te dane do weathercloud.net, który ma ładny wykres
