
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:02.


W tym samouczku użyjemy NodeMCU Mini, OLED Lcd i Visuino do wyświetlania czasu internetowego na żywo z serwera NIST na Lcd. Obejrzyj film demonstracyjny. To zasługa inspiracji użytkownika youtube „Ciprian Balalau”.
Krok 1: Czego będziesz potrzebować



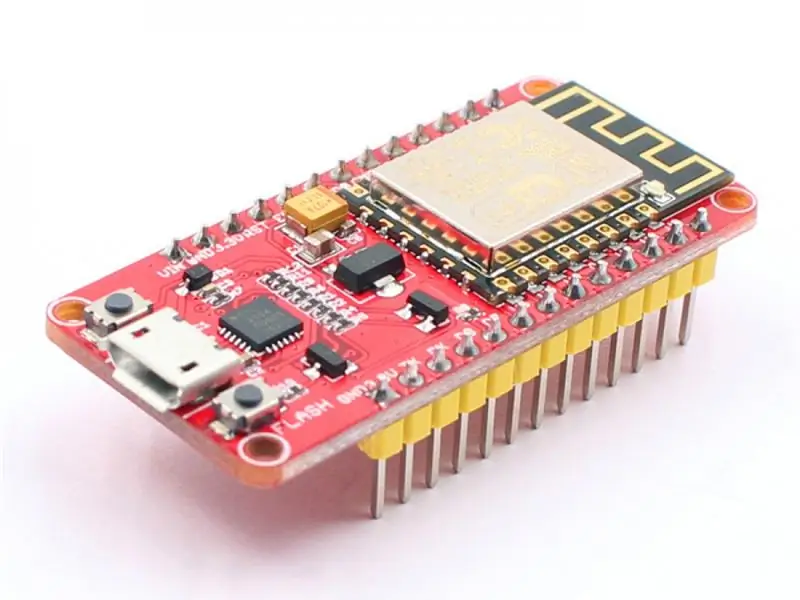
- NodeMCU Mini
- OLED LcdCzerwona dioda LED
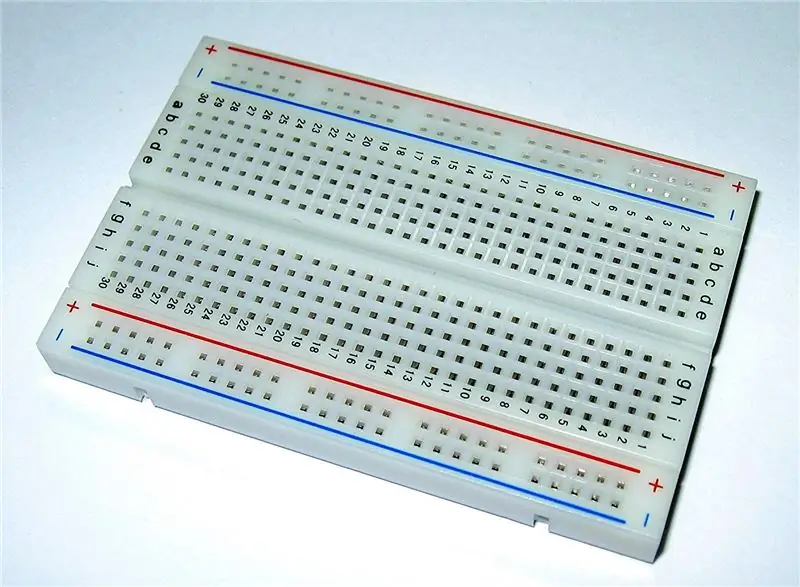
- Deska do krojenia chleba
- Przewody połączeniowe
- Program Visuino: Pobierz Visuino
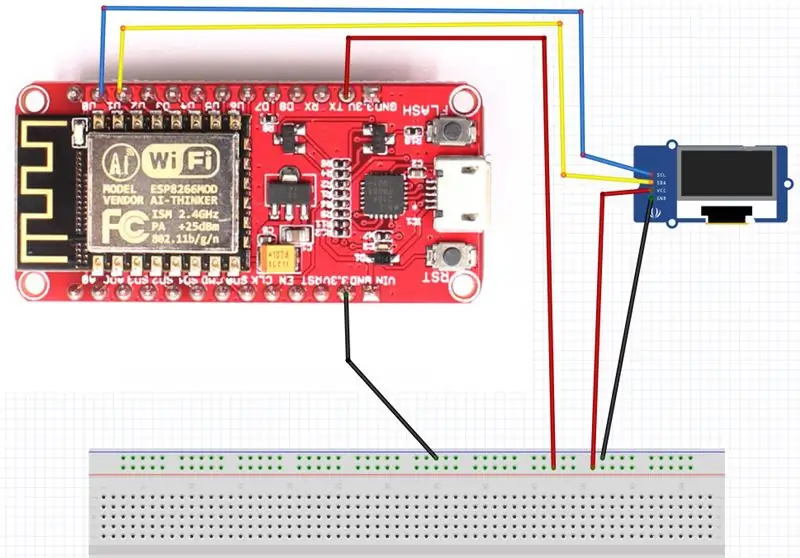
Krok 2: Obwód

- Podłącz GND z NodeMCU do pinu płytki stykowej (gnd)
- Podłącz pin 5V z NodeMCU do pinu płytki stykowej (dodatni)
- Podłącz pin 0 (SCL) z NodeMCU do pinu OLED LCD (SCL)
- Podłącz pin 1 (SDA) z NodeMCU do pinu OLED LCD (SDA)
- Podłącz pin OLED LCD (VCC) do pinu płytki stykowej (dodatni)
- Podłącz pin OLED LCD (GND) do pinu płytki stykowej (GND)
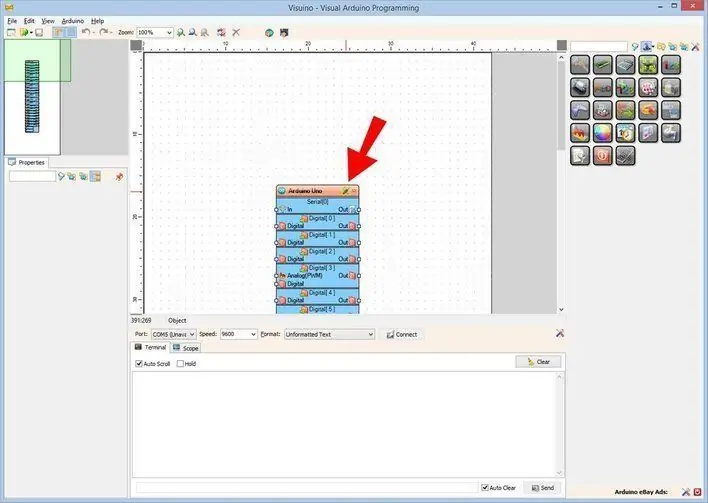
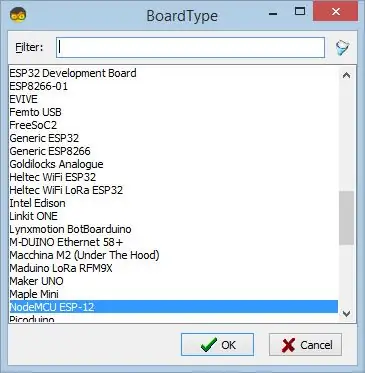
Krok 3: Uruchom Visuino i wybierz NodeMCU ESP-12


Aby rozpocząć programowanie Arduino, musisz mieć zainstalowane Arduino IDE stąd:
Należy pamiętać, że w Arduino IDE 1.6.6 występuje kilka krytycznych błędów. Upewnij się, że zainstalowałeś 1.6.7 lub nowszy, w przeciwnym razie ta instrukcja nie będzie działać! Jeśli jeszcze tego nie zrobiłeś, wykonaj kroki opisane w tej instrukcji, aby skonfigurować Arduino IDE do programowania ESP 8266! Trzeba też zainstalować Visuino. Uruchom Visuino, jak pokazano na pierwszym obrazku Kliknij przycisk "Narzędzia" na komponencie Arduino (Zdjęcie 1) w Visuino Gdy pojawi się okno dialogowe, wybierz "NodeMCU ESP-12", jak pokazano na Zdjęciu 2
Krok 4: Dodaj komponenty w Visuino



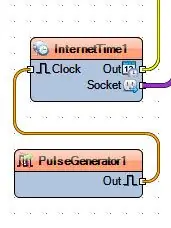
- Dodaj składnik InternetTime
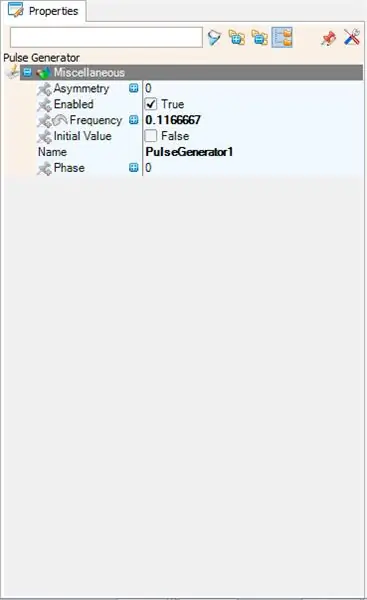
- Dodaj komponent generatora impulsów i ustaw częstotliwość na: 0,1166667
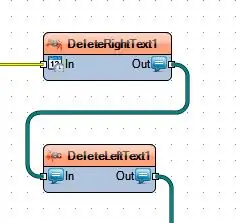
- Dodaj komponent DeleteRightText i ustaw długość na: 8
- Dodaj komponent DeleteLeftText i ustaw długość na 1
- Dodaj wyświetlacz OLED I2C
Kliknij dwukrotnie komponent Wyświetlacz OLED i przeciągnij „Narysuj okrągły prostokąt” na lewą stronę (patrz zdjęcie), ustaw Wysokość:30, Szerokość:120, x:4, Y:15
przeciągnij też "Pole tekstowe" na lewą stronę (patrz obrazek), ustaw x:17 Y:30
Krok 5: Konfiguracja Wi-Fi



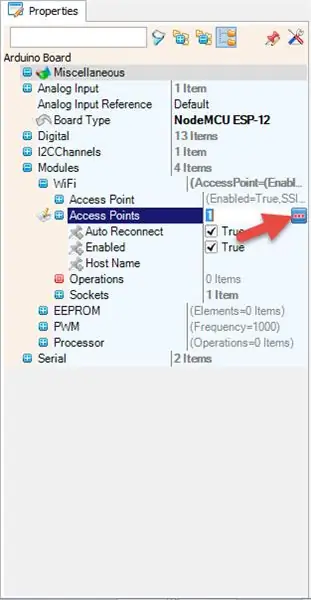
Wybierz NodeMCU ESP-12 i w edytorze Moduły>WiFi>Punkty dostępowe kliknij przycisk […], aby otworzyło się okno „Punkty dostępowe”
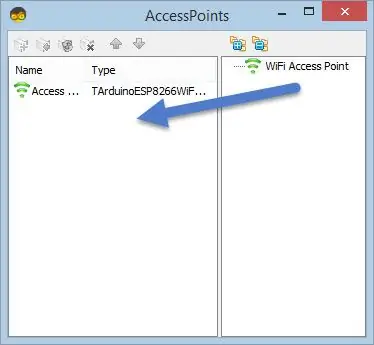
W tym edytorze przeciągnij punkt dostępu WiFi na lewą stronę.
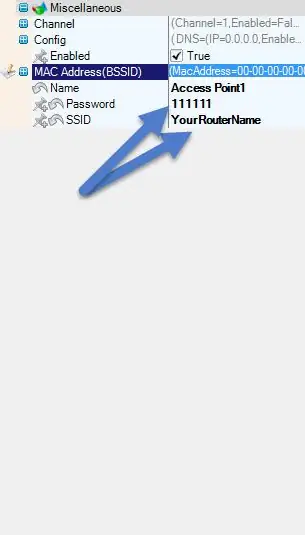
- W polu „SSID” wpisz nazwę swojej sieci Wi-Fi
- W sekcji „Hasło” wpisz hasło dostępu do swojej sieci Wi-Fi
Zamknij okno „Punkty dostępu”
Po lewej stronie w edytorze wybierz Moduły>Wifi>Gniazda, kliknij przycisk […], aby otworzyło się okno „Gniazda” Przeciągnij klienta TCP od prawej do lewej strony
W oknie Właściwości ustaw hosta: time-b-g.nist.gov
W oknie Właściwości ustaw port: 37
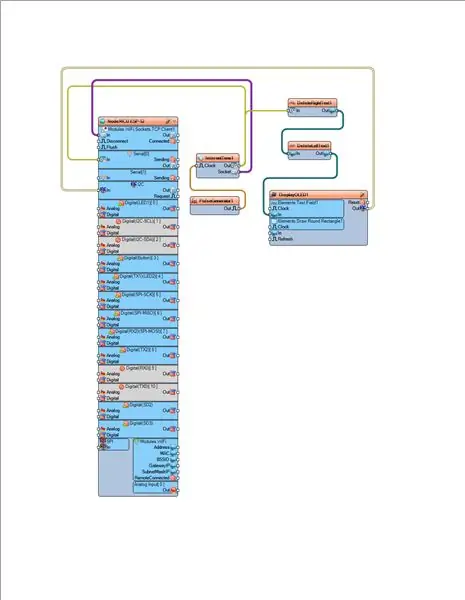
Krok 6: W Visuino: Podłączanie komponentów

- Podłącz NodeMCU ESP-12 Modules. WiFi. Sockets. TCPClient1 PIN [IN] do InternetTime1 PIN [Socket]
- Podłącz PulseGenerator1 PIN [OUT] do InternetTime1 PIN [Zegar]
- Połącz PIN InternetTime1 [out] z NodeMCU ESP-12 Serial [0] PIN [IN] i DeleteRightText1 PIN [IN]
- Połącz kod PIN DeleteRightText1 [OUT] z kodem PIN DeleteLeftText1 [IN]
- Połącz PIN DeleteLeftText1 [OUT] z DisplayOLED1 Elements. Pole tekstowe1 PIN [IN]
- Podłącz DisplayOLED1 PIN [OUT] do NodeMCU ESP-12 I2C PIN [IN]
Krok 7: Wygeneruj, skompiluj i prześlij kod Arduino


W Visuino naciśnij F9 lub kliknij przycisk pokazany na Zdjęciu 1, aby wygenerować kod Arduino i otworzyć Arduino IDE
W Arduino IDE kliknij przycisk Prześlij, aby skompilować i przesłać kod (Zdjęcie 2)
Krok 8: Graj
Jeśli włączysz moduł NodeMCU, wyświetlacz OLED zacznie pokazywać aktualny czas i datę.
Gratulacje! Ukończyłeś projekt Live Internet Time z Visuino. Dołączony jest również projekt Visuino, który stworzyłem dla tego Instructable. Możesz go pobrać i otworzyć w Visuino: Link do pobrania
Zalecana:
Zrób to sam Jak wyświetlić czas na M5StickC ESP32 za pomocą Visuino - łatwe do zrobienia: 9 kroków

DIY Jak wyświetlić czas na M5StickC ESP32 za pomocą Visuino - łatwe do zrobienia: W tym samouczku nauczymy się programować ESP32 M5Stack StickC z Arduino IDE i Visuino, aby wyświetlać czas na LCD
Otwieracz drzwi garażowych z informacją zwrotną za pomocą Esp8266 jako serwera internetowego.: 6 kroków

Otwieracz do drzwi garażowych z informacją zwrotną za pomocą Esp8266 jako serwera internetowego.: Cześć, pokażę ci, jak w prosty sposób zrobić otwieracz do drzwi garażowych. informacje zwrotne, będziesz wiedzieć, czy drzwi są otwierane lub zamykane w czasie rzeczywistym - Prosty, tylko jeden skrót, aby
Jak wysłać dane DHT11 do serwera MySQL za pomocą NodeMCU: 6 kroków

Jak wysłać dane DHT11 do serwera MySQL za pomocą NodeMCU: W tym projekcie połączyliśmy DHT11 z nodemcu, a następnie wysyłamy dane dht11, czyli wilgotność i temperaturę do bazy danych phpmyadmin
ESP 8266 Nodemcu Ws 2812 Neopikselowa lampa LED MOOD sterowana za pomocą serwera WWW: 6 kroków

ESP 8266 Nodemcu Ws 2812 Oparta na neopikselach lampa LED MOOD sterowana za pomocą serwera WWW: W tym projekcie wykonamy lampę MOOD z nodemcu & neopixel i który może być kontrolowany przez dowolną przeglądarkę za pomocą lokalnego serwera WWW
IOT123 - ASYMILUJ KONCENTRATOR CZUJNIKÓW: DOSTOSOWYWANIE SERWERA INTERNETOWEGO ICOS10: 11 kroków

IOT123 - ASIMILATE SENSOR HUB: ICOS10 CUSTOMIZATION WEBSEREVER: ASSIMILATE SENSOR/ACTOR Slaves osadzają metadane, które są używane do definiowania wizualizacji w Crouton. Ta kompilacja dodaje serwer sieciowy do ESP8266 Master, udostępnia niektóre pliki konfiguracyjne, które mogą być modyfikowane przez użytkownika, a następnie wykorzystuje te pliki do przedefiniowania
