
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


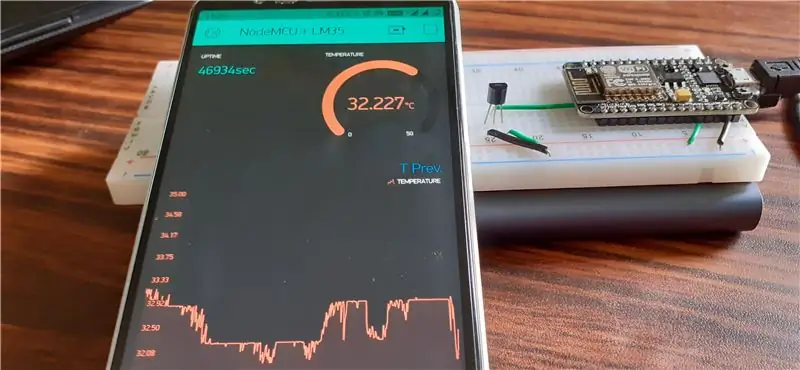
Cześć chłopaki! W tej instrukcji dowiemy się, jak połączyć czujnik LM35 z NodeMCU i wyświetlać te informacje o temperaturze przez Internet na smartfonie z aplikacją Blynk.
(Również w tym projekcie będziemy używać widżetu SuperChart w aplikacji Blynk, aby dane były przechowywane w chmurze Blynk, a my zobaczymy wszystkie przeszłe dane na wykresie. Krótko mówiąc, żadne dane z czujnika nie zostaną utracone i zobaczysz fajnie wyglądający wykres.)
Kieszonkowe dzieci
Zaczynam…
Lista elementów potrzebnych do tego projektu
1. WęzełMCU
2. LM35
3. przewody połączeniowe
4. Płytka do krojenia chleba
5. Arduino ide (z zainstalowanymi bibliotekami blynk)
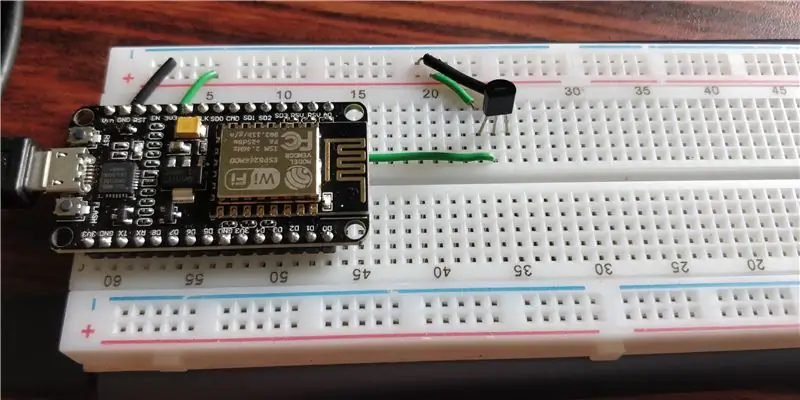
Krok 1: Połączenie obwodu

LM35 posiada 3 piny. (Gdy płaska powierzchnia czujnika jest skierowana w twoją stronę, niech pin1 będzie skrajnym lewym pinem, środkowy pin będzie pin2 a prawy pin będzie pin3)
Pin1 jest podłączony do 3.3v na NodeMCU.
Pin2 jest podłączony do A0. (jeden i jedyny analogowy pin na NodeMCU)
Pin3 jest podłączony do uziemienia na NodeMCU.
(Nie będę używał przewodów połączeniowych, ponieważ zamierzam przez jakiś czas trzymać to podłączone)
Krok 2: Konfiguracja aplikacji Blynk



1. Zainstaluj aplikację Blynk z Playstore/App Store i zaloguj się na swoje konto.
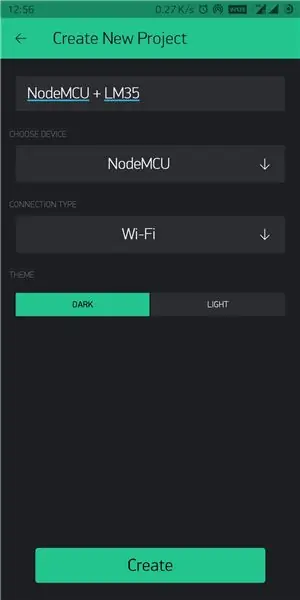
2. Utwórz nowy projekt, wybierając NodeMCU jako urządzenie i Wi-Fi jako typ połączenia. (Token uwierzytelniania zostanie wysłany na Twój identyfikator e-mail, zostanie użyty w dalszej części kodu)
3. Kliknij ikonę + i dodaj następujące widżety - Wyświetlanie wartości z etykietami, miernik i superchart. (zmień rozmiar widżetów według własnych upodobań)
4. Będziemy używać widżetu oznaczonej wartością do wyświetlania czasu pracy. (liczba sekund od momentu uruchomienia NodeMCU) Dzięki temu mamy kilka zalet - możemy wiedzieć, czy Nodemcu jest połączone z internetem (licznik powinien rosnąć o 1 na sekundę) i ten licznik resetuje się za każdym razem, gdy resetowanie zasilania (więc otrzymasz przybliżony pomysł, gdy zasilanie nie jest właściwe). Będziemy używać do tego wirtualnego pinu V6 i szybkości odczytu ustawionej na 1 sekundę.
5. Użyjemy widżetu miernika do wyświetlenia temperatury. wyślijmy dane do aplikacji blynk przez wirtualny pin V5, zakres wyświetlania będzie wynosić od 0 do 50 stopni Celsjusza, a szybkość odczytu ustawiona na PUSH (ponieważ będziemy używać superchart).
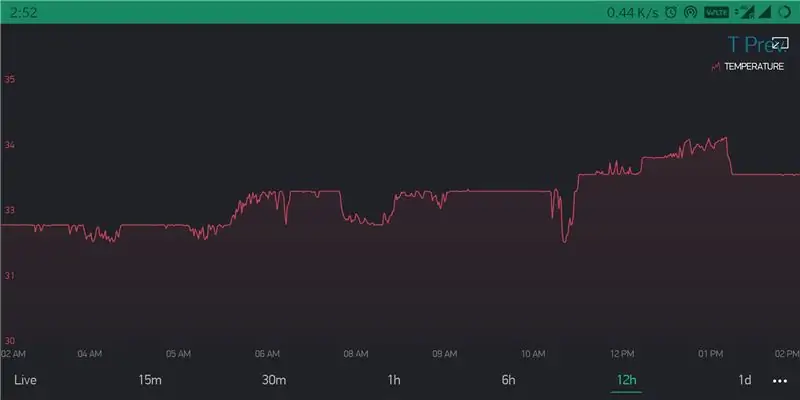
6. Teraz nadchodzi Superchart. Użyjemy tego, aby wyświetlić poprzednie odczyty temperatury na wykresie. W ustawieniach widżetu dodaj Temperatura jako strumień danych. klikając ikonę ustawień obok utworzonego strumienia danych, wybierz pin wejściowy jako wirtualny pin V5. (Resztę ustawień możesz zmodyfikować według własnych upodobań).
**UWAGA: Jeśli nie rozumiesz, co miałem na myśli w powyższych krokach, możesz po prostu wykonać powyższe zdjęcia, aby skonfigurować aplikację.
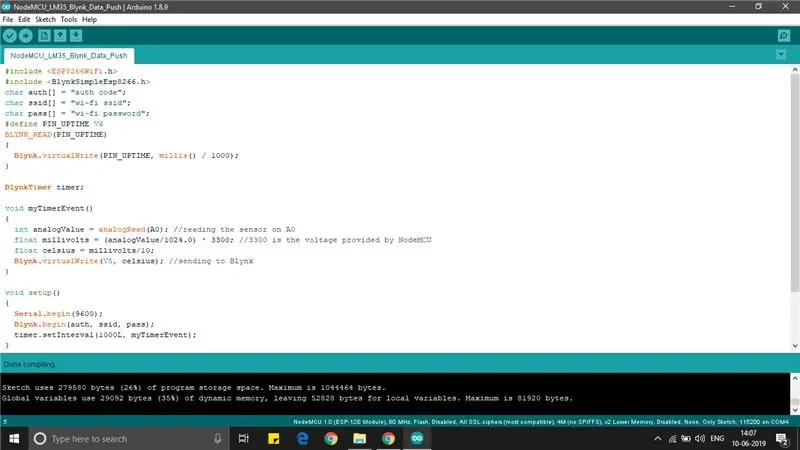
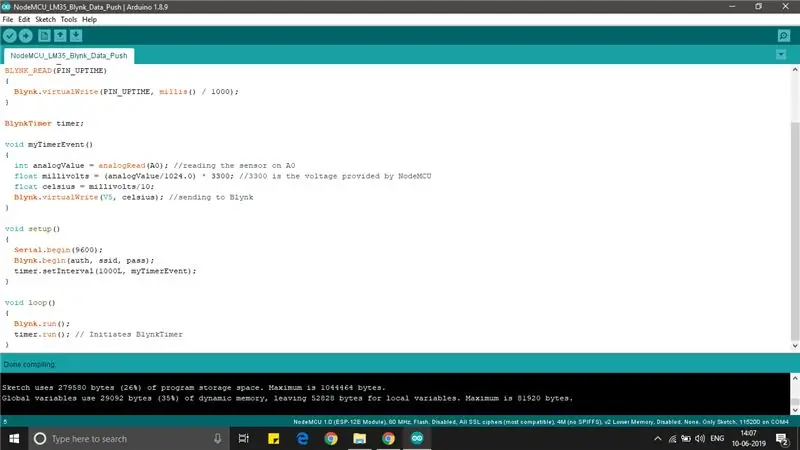
Krok 3: Kod


Dołączę wymagany plik kodu na tej stronie.
Krok 4: Podsumowanie…


Prześlij kod do NodeMCU, podłączając go do komputera. naciśnij przycisk odtwarzania w aplikacji Blynk, do tej pory powinieneś otrzymywać dane na smartfona i już możesz odłączyć go od komputera i podłączyć do jakiegoś powerbanku i umieścić cały czujnik temperatury w dowolnym miejscu.
**UWAGA: kilka rzeczy do zauważenia-
1. UPTIME: Gdy aplikacja Blynk łączy się z NodeMCU przez Internet, żąda czasu działania co sekundę. Jeśli ten licznik nie rośnie co sekundę, oznacza to po prostu, że połączenie sieciowe po stronie telefonu lub NodeMCU jest słabe lub uszkodzone (lub NodeMCU nie jest zasilany).
2. SUPERCHART: Możesz wyeksportować zarejestrowane dane z czujnika jako plik CSV lub nawet usunąć poprzednie dane, aby zacząć od nowa. (szybkość odczytu temperatury musi być ustawiona na PUSH, aby móc korzystać z Superchart)
3. Do kilku zdjęć dodałem notatki. (może rozwiać pewne wątpliwości)
Mam nadzieję, że podobała Ci się ta instrukcja!
Zalecana:
Stacja pogodowa NaTaLia: stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: 8 kroków (ze zdjęciami)

Stacja pogodowa NaTaLia: Stacja pogodowa zasilana energią słoneczną Arduino Wykonana we właściwy sposób: po roku udanej pracy w 2 różnych lokalizacjach dzielę się planami projektu stacji pogodowej zasilanej energią słoneczną i wyjaśniam, jak ewoluował w system, który może naprawdę przetrwać przez długi czas okresy z energii słonecznej. Jeśli obserwujesz
Stacja pogodowa DIY i stacja czujników WiFi: 7 kroków (ze zdjęciami)

DIY Stacja pogodowa i stacja z czujnikami WiFi: W tym projekcie pokażę Ci, jak stworzyć stację pogodową wraz ze stacją czujników WiFi. Stacja czujnikowa mierzy lokalne dane dotyczące temperatury i wilgotności i przesyła je przez Wi-Fi do stacji pogodowej. Stacja pogodowa wyświetla następnie t
Stacja pogodowa RPi i zegar cyfrowy: 4 kroki (ze zdjęciami)

Stacja pogodowa RPi i zegar cyfrowy: Jest to szybki i łatwy projekt, a także ładny wyświetlacz do pokazania. Wyświetla zarówno czas, warunki pogodowe jak i temperaturę. A jeśli podoba Ci się to, co widzisz, śledź mnie na Instagramie i Twitterze (@Anders644PI), aby być na bieżąco z tym, co
Prosty cyfrowy czujnik temperatury LED: 3 kroki

Prosty cyfrowy czujnik temperatury LED: Prosty, tani, cyfrowy elektroniczny czujnik temperaturyH. William James, sierpień 2015 r. Abstrakcyjnie migające diody LED zawierają mały układ scalony, który powoduje, że stale migają po przyłożeniu napięcia. To badanie pokazuje, że mrugnięcie ra
Czujnik temperatury / stacja pogodowa: 9 kroków (ze zdjęciami)

Czujnik temperatury / Stacja pogodowa: Utwórz stację pogodową lub monitor temperatury za pomocą bardzo fajnego cyfrowego czujnika temperatury DS1820. Używam tej konfiguracji do monitorowania serwerowni i jako stacji pogodowej. Ten projekt składa się z: Sieci magistrali Dallas 1-Wire Interfejs między RS- 232 i
