
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:30.
- Ostatnio zmodyfikowany 2025-01-23 15:03.

Programowanie jest zawsze zabawne, a Arduino to wspaniała platforma, jeśli dopiero zaczynasz programowanie wbudowane. W tym samouczku zbudujemy własny kalkulator z Arduino. Wartości można przesyłać za pomocą klawiatury (klawiatura 4×4), a wynik można wyświetlić na ekranie LCD (16×2 Dot-matrix). Ten kalkulator może wykonywać proste operacje, takie jak dodawanie, odejmowanie, mnożenie i dzielenie na liczbach całkowitych. Ale kiedy zrozumiesz tę koncepcję, możesz zaimplementować nawet funkcje naukowe za pomocą wbudowanych funkcji Arduino. Pod koniec tego projektu będziesz wiedział, jak korzystać z wyświetlacza LCD 16x2 i klawiatury z Arduino, a także jak łatwo jest je zaprogramować za pomocą łatwego dostępne biblioteki. Zrozumiesz również, jak zaprogramować Arduino do wykonania określonego zadania.
Krok 1: Rzeczy wymagane
Arduino Uno (dowolna wersja będzie działać) Wyświetlacz LCD 16×2Klawiatura 4×4Bateria 9V i przewody połączeniowe
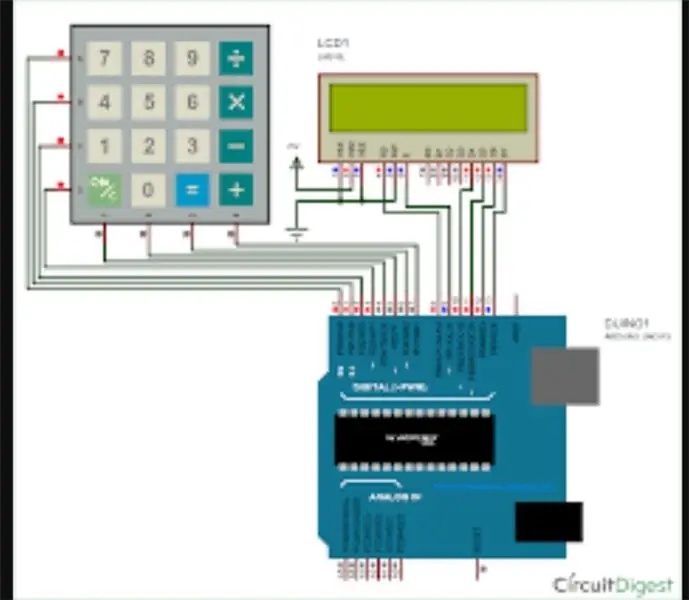
Krok 2: Schemat obwodu

Krok 3: Program kalkulatora Arduino
Kompletny program Arduino dla tego projektu jest podany na końcu tego projektu. Kod jest podzielony na małe, znaczące fragmenty i wyjaśniony poniżej. Jak powiedziano wcześniej, zamierzamy połączyć wyświetlacz LCD i klawiaturę z Arduino za pomocą bibliotek. Dodajmy je więc najpierw do naszego Arduino IDE. Biblioteka dla LCD jest już domyślnie dołączona do twojego Arduino, więc nie musimy się tym martwić. W przypadku biblioteki klawiatur kliknij link, aby pobrać ją z Github. Otrzymasz plik ZIP, a następnie dodaj tę bibliotekę do Arduino przez Sketch -> Dołącz bibliotekę -> Dodaj plik. ZIP i wskaż lokalizację tego pobranego pliku. Po zakończeniu jesteśmy gotowi do programowania. Mimo że korzystaliśmy z biblioteki do korzystania z klawiatury, musimy wspomnieć o kilku szczegółach (pokazanych poniżej) na temat klawiatury do Arduino. Zmienna ROWS i COLS powie, ile wierszy i kolumn ma nasza klawiatura, a mapa klawiszy pokazuje kolejność, w jakiej klawisze są obecne na klawiaturze. Klawiatura, której używam w tym projekcie, wygląda tak poniżej, że mapa klawiszy również reprezentuje to samo. Poniżej wspomnieliśmy, do których pinów klawiatura jest podłączona za pomocą zmiennej tablicy rowPins i colPins.const byte ROWS = 4; // Cztery rowsconst byte COLS = 4; // Trzy kolumny// Zdefiniuj klucze Keymapchar[ROWS][COLS] = { {'1', '2', '3', 'A'}, {'4', '5', '6', ' B'}, {'7', '8', '9', 'C'}, {'*', '0', '#', 'D'}};byte rowPins[ROWS] = { 0, 1, 2, 3 };// Podłącz klawiaturę ROW0, ROW1, ROW2 i ROW3 do tych pinów Arduino.byte colPins[COLS] = { 4, 5, 6, 7 }; // Podłącz klawiaturę COL0, COL1 i COL2 do tych pinów Arduino. Gdy już wspomnieliśmy, jakiego typu klawiatury używamy i jak jest ona podłączona, możemy utworzyć klawiaturę za pomocą tych szczegółów, korzystając z poniższej liniiKlawiatura kpd = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS); // Utwórz klawiaturę Podobnie musimy powiedzieć, do których pinów Arduino podłączony jest wyświetlacz LCD. Zgodnie z naszym schematem, definicje byłyby następujące: const int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; //Szpilki do których podłączony jest wyświetlacz LCDLiquidCrystal lcd(rs, en, d4, d5, d6, d7); //utwórz LCDWewnątrz funkcji setup wyświetlamy tylko nazwę projektu, a następnie przechodzimy do pętli while, w której znajduje się główny projekt. Zasadniczo musimy sprawdzić, czy coś jest wpisywane na klawiaturze, jeśli wpisane, musimy rozpoznać to, co jest wpisywane, a następnie przekonwertować to na zmienną, gdy zostanie naciśnięty „=”, musimy obliczyć wynik, a następnie wyświetlić go na wyświetlaczu LCD. Dokładnie to jest robione wewnątrz funkcji pętli, jak pokazano poniżejkey = kpd.getKey(); //przechowywanie naciśniętej wartości klucza w charif (key!=NO_KEY)DetectButtons();if (result==true)CalculateResult();DisplayResult(); To, co dzieje się wewnątrz każdej funkcji, wyjaśniono za pomocą linii komentarza, przejrzyj cały kod poniżej, pobaw się nim, aby zrozumieć, jak to naprawdę działa. Jeśli masz jakiekolwiek wątpliwości w konkretnym wierszu, skorzystaj z sekcji komentarzy lub forów.
Krok 4:
Krok 5: Działanie kalkulatora Arduino

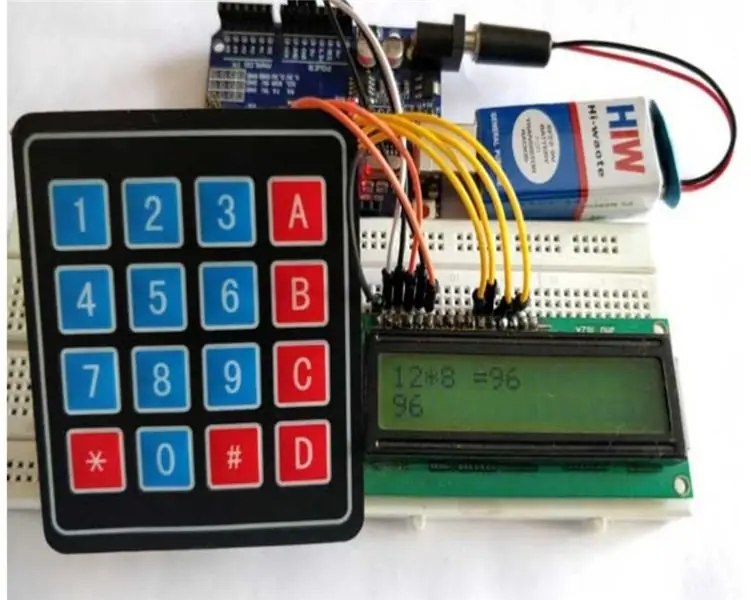
Wykonać połączenia zgodnie ze schematem i wgrać poniższy kod. Jeśli pokazuje błąd, upewnij się, że dodałeś bibliotekę zgodnie z instrukcją podaną powyżej. Możesz także wypróbować symulację, aby sprawdzić, czy problem dotyczy twojego sprzętu. Jeśli wszystko zostanie zrobione tak, jak powinno, to twój sprzęt będzie wyglądał mniej więcej tak, jak poniżej, z wyświetlaczem LCD wyświetlającym ten Kalkulator Arduino przy użyciu klawiatury 4x4 w akcji Ponieważ używana tutaj klawiatura nie ma odpowiednich oznaczeń, założyłem, że alfabety są operatorami wymienione poniżejZnak na klawiaturzePrzyjmuje się jako „A”Dodawanie (+)„B”Odejmowanie (-)„C”Mnożenie (*)„D”Dzielenie (/)„*”Wyczyść (C)„#”Równa się (=)Można użyj markera, aby nadpisać, co faktycznie reprezentuje każdy przycisk. Po wykonaniu tych czynności możesz bezpośrednio zacząć korzystać z kalkulatora. Wpisuje numer i pojawi się w drugiej linii naciśnij operand i wpisz drugą liczbę, na koniec naciśnij klawisz „#”, aby uzyskać wynik. Możesz także spróbować zbudować ten kalkulator Arduino oparty na ekranie dotykowym.
Krok 6: Kod
/* * Kalkulator klawiatury Arduino Program */#include //Plik nagłówkowy dla LCD z https://www.arduino.cc/en/Reference/LiquidCrystal#include //Plik nagłówkowy dla klawiatury z https://github.com/ Chris--A/Keypadconst bajt ROWS = 4; // Cztery rowsconst byte COLS = 4; // Trzy kolumny// Zdefiniuj klucze Keymapchar[ROWS][COLS] = { {'7', '8', '9', 'D'}, {'4', '5', '6', ' C'}, {'1', '2', '3', 'B'}, {'*', '0', '#', 'A'}};byte rowPins[ROWS] = { 0, 1, 2, 3 };// Podłącz klawiaturę ROW0, ROW1, ROW2 i ROW3 do tych pinów Arduino.byte colPins[COLS] = { 4, 5, 6, 7 }; // Podłącz klawiaturę COL0, COL1 i COL2 do tych pinów Arduino. Keypad kpd = Keypad(makeKeymap(keys), rowPins, colPins, ROWS, COLS); // Utwórz Keypadconst int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; //Szpilki do których podłączony jest wyświetlacz LCDLiquidCrystal lcd(rs, en, d4, d5, d6, d7); długa Num1, Num2, Liczba; klawisz znaku, akcja; wynik logiczny = false;unieważnij setup() { lcd.begin(16, 2); //Używamy wyświetlacza LCD 16*2 lcd.print("Kalkulator DIY"); //Wyświetl komunikat wprowadzający lcd.setCursor(0, 1); // ustaw kursor na kolumnie 0, wiersz 1 lcd.print("-CircuitDigest"); //Wyświetl komunikat wprowadzający delay(2000); //Poczekaj na wyświetlenie informacji lcd.clear(); //Następnie wyczyść}void loop() {key = kpd.getKey(); //przechowywanie naciśniętej wartości klucza w charif (key!=NO_KEY)DetectButtons();if (result==true)CalculateResult();DisplayResult(); }unieważnij DetectButtons(){ lcd.clear(); //Następnie wyczyść, jeśli (key=='*') //Jeśli naciśnięto przycisk anulowania {Serial.println ("Przycisk Anuluj"); Liczba=Liczba1=Liczba2=0; result=false;} if (klawisz == '1') //Jeśli naciśnięto przycisk 1 {Serial.println ("Przycisk 1"); jeśli (liczba==0) liczba=1; w przeciwnym razie liczba = (liczba*10) + 1; //Naciśnięty dwukrotnie } if (klawisz == '4') //Jeśli naciśnięto przycisk 4 {Serial.println ("Przycisk 4"); jeśli (liczba==0) liczba=4; w przeciwnym razie liczba = (liczba*10) + 4; //Naciśnięty dwukrotnie } if (klawisz == '7') //Jeśli naciśnięto przycisk 7 {Serial.println ("Przycisk 7"); jeśli (liczba==0) liczba=7; w przeciwnym razie liczba = (liczba*10) + 7; //Naciśnięty dwukrotnie } if (klawisz == '0') {Serial.println ("Przycisk 0"); //Przycisk 0 jest wciśnięty, jeśli (liczba==0) liczba=0; w przeciwnym razie liczba = (liczba*10) + 0; //Naciśnięty dwukrotnie } if (klawisz == '2') //Przycisk 2 został naciśnięty {Serial.println ("Przycisk 2"); jeśli (liczba==0) liczba=2; w przeciwnym razie liczba = (liczba*10) + 2; //Naciśnięty dwukrotnie } if (klawisz == '5') {Serial.println ("Przycisk 5"); jeśli (liczba==0) liczba=5; w przeciwnym razie liczba = (liczba*10) + 5; //Naciśnięty dwukrotnie } if (klawisz == '8') {Serial.println ("Przycisk 8"); jeśli (liczba==0) liczba=8; w przeciwnym razie liczba = (liczba*10) + 8; //Naciśnięty dwukrotnie } if (klawisz == '#') {Serial.println ("Przycisk równy"); liczba2=liczba; wynik = prawda; } if (klucz == '3') {Serial.println ("Przycisk 3"); jeśli (liczba==0) liczba=3; w przeciwnym razie liczba = (liczba*10) + 3; //Naciśnięty dwukrotnie } if (klawisz == '6') {Serial.println ("Przycisk 6"); jeśli (liczba==0) liczba=6; w przeciwnym razie liczba = (liczba*10) + 6; //Naciśnięty dwukrotnie } if (klawisz == '9') {Serial.println ("Przycisk 9"); jeśli (liczba==0) liczba=9; w przeciwnym razie liczba = (liczba*10) + 9; //Naciśnięty dwukrotnie } if (klawisz == 'A' || klawisz == 'B' || klawisz == 'C' || klawisz == 'D') //Wykrywanie przycisków w kolumnie 4 { Num1 = Number; Liczba =0; if (klucz == 'A') {Serial.println ("Dodanie"); akcja = '+';} if (klucz == 'B') {Serial.println ("Odejmowanie"); akcja = '-'; } if (klucz == 'C') {Serial.println ("Mnożenie"); akcja = '*';} if (klucz == 'D') {Serial.println ("Devesion"); akcja = '/';} opóźnienie(100); }}void ObliczWynik(){ if (akcja=='+') Liczba = Num1+Num2; if (akcja=='-') Liczba = Num1-Num2; if (akcja=='*') Liczba = Liczba1*Liczba2; if (akcja=='/') Liczba = Num1/Num2; }unieważnij DisplayResult(){ lcd.setCursor(0, 0); // ustaw kursor na kolumnie 0, wiersz 1 lcd.print(Num1); lcd.print(akcja); lcd.print(Num2); if (wynik==prawda) {lcd.print("="); lcd.print(Numer);} //Wyświetl wynik lcd.setCursor(0, 1); // ustaw kursor na kolumnę 0, wiersz 1 lcd.print(liczba); //Wyświetl wynik}
Zalecana:
Zbuduj swój kalkulator za pomocą Arduino!: 5 kroków

Zbuduj swój kalkulator za pomocą Arduino!: Hej chłopaki! Chcesz dowiedzieć się, jak korzystać z wejścia i wyjścia monitora szeregowego. Cóż, tutaj masz doskonały samouczek, jak to zrobić! W tej instrukcji poprowadzę Cię przez proste kroki potrzebne do stworzenia kalkulatora za pomocą numeru seryjnego Arduino
Kalkulator z ekranem dotykowym Arduino: 7 kroków

Kalkulator z ekranem dotykowym Arduino: Witam! Jest to projekt wykonania kalkulatora z ekranem dotykowym przy użyciu Arduino Uno i ekranu TFT LCD. Wpadłem na pomysł mojej lekcji programowania w szkole domowej, a doświadczenie w budowaniu tego projektu było bardzo interesujące. Ten kalkulator może
Kalkulator Arduino z wyjściem LED: 5 kroków

Kalkulator Arduino z wyjściem LED: Hej chłopaki! Chcesz dowiedzieć się, jak korzystać z wejścia i wyjścia monitora szeregowego. Cóż, tutaj masz doskonały samouczek, jak to zrobić! W tej instrukcji poprowadzę Cię przez proste kroki potrzebne do stworzenia kalkulatora przy użyciu m
Kalkulator graficzny korzystający z Arduino: 7 kroków

Kalkulator graficzny używający Arduino: Witajcie przyjaciele, dzisiaj mam wam coś nowego do pokazania. Jak wcześniej wspomniano w tytule, zaprojektowałem KALKULATOR ELEKTRONICZNY wykorzystujący Arduino uno i 2.4”; Osłona wyświetlacza LCD TFT
Kalkulator Arduino: 8 kroków (ze zdjęciami)

Kalkulator Arduino: W tym Instruktażowym pokażę, jak zrobić kalkulator Arduino, który jest tak samo dobry jak każdy inny kalkulator (no cóż… w pewnym sensie). Choć prawdopodobnie nie jest to praktyczne ze względu na swoje rozmiary, powtarzalne używanie przycisku równości (ze względu na brak
