
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Aktualizacja: 26.09.2019 - Czas leci i zmiany technologiczne. Odkąd stworzyłem ten projekt, Facebook zmienił swoje API i konfigurację aplikacji. Tak więc etap tworzenia aplikacji na Facebooku wygasł. Dziś nie mam już dostępu ani możliwości kontynuowania tego kroku. Mimo to pozostawiam ten samouczek jako inspirację do stworzenia czegoś podobnego, mimo że wygasł. Powodzenia w projektach i zostaw komentarz, jeśli zrobiłeś coś podobnego.
Zainspirowany licznikiem subskrybentów YouTube Becky Stern, chciałem wyświetlić liczbę polubień dla strony na Facebooku. Moim celem w tym projekcie było wydobycie liczby fanów ze strony na Facebooku. Nie jeden, ale ten, którym zarządzam. Kod C nie jest moją dziedziną, więc zacząłem od wielu prób i błędów. Ale skończyło się na wyniku, który zadziałał.
Oto, czego potrzebujesz do tego projektu:
Oprogramowanie
APLIKACJA FACEBOOKA
Odcisk palca na Facebooku
Arduino IDE
Biblioteki dla Arduino IDE
WIFI ESP8266
Wyświetlacz siedmiosegmentowy
JSON
Sprzęt komputerowy
Ikea Ribba 000.783.34 (lub inna ramka do przechowywania projektu)
NodeMCU (mini)
Wyświetlacz
Narzędzia
Narzędzie obrotowe lub coś do zrobienia kwadratowego otworu w tylnej płycie ramy.
Krok 1: Utwórz aplikację na Facebooka


Można to zrobić na developers.facebook.com. Po utworzeniu aplikacji zanotuj identyfikator aplikacji i klucz tajny aplikacji. Będziesz tego potrzebował w kodzie.
Chcesz przetestować dostęp do swojej aplikacji? Udaj się na
Wpisz: AAA ?access_token= BBB | CCC &fields=liczba_fanów
- AAA = identyfikator lub nazwa strony na Facebooku,
- BBB = identyfikator aplikacji
- CCC = Sekret aplikacji
Zwróć uwagę na | (potok) między identyfikatorem aplikacji a kluczem tajnym aplikacji.
Krok 2: Sprzęt - Elektronika

Przejdźmy teraz do zabawnej części. Użyłem NodeMCU Mini. Są one dostępne w różnych odmianach i przedziałach cenowych w różnych sklepach internetowych i na eBayu. Były dwa powody, dla których wybrałem mini. Pierwszym powodem było to, że w szufladzie miałem już kłamliwego. Drugim powodem było to, że jest mały i zajmuje niewiele miejsca w ramie obrazu.
Kupiłem wyświetlacz składający się z czterech segmentów zamontowanych na płytce z elektroniką, więc potrzebuję tylko czterech IO NoceMCUen.
UWAGA: NodeMCU ma tylko 3,3 V na wyjściu, podczas gdy wyświetlacz będzie miał napięcie 5 V. Będzie działać z napięciem 3,3 V, ale będzie się lekko świecić. Na szczęście dla mnie moje NodeMCU daje wyjścia 5V przez VIN.
Jak widać na moim nieco rozmytym obrazie, VIN, VCC i pin danych są wyrównane. Oznacza to, że nie potrzebuję żadnych przewodów między NodeMCU a wyświetlaczem. Po prostu zsuń płytki i dodaj trochę lutowania.
- VIN 5V
- GND GND
- D4 DIO
- D3 CLK
Zastrzeżenie: Nie biorę odpowiedzialności za połączenie twojego sprzętu i jakiekolwiek uszkodzenia, które mogą wystąpić na twoim sprzęcie, jeśli pójdziesz za moim przykładem. Na szczęście ta konfiguracja wydaje mi się działać.
Krok 3: Sprzęt - Rama



Kupiłem Ikea Ribba 000.783.34. Powodem, dla którego kupiłem tę ramę, jest to, że ma głęboką ramę. Wtedy spokojnie mogę zamontować wyświetlacz i elektronikę.
Na powyższym zdjęciu widać, że wykonałem otwory pod wyświetlacz. Zrobiłem szablon, który przymocowałem do backplate i zaznaczyłem, gdzie chcę mieć wyświetlacz. Następnie wykonałem otwór za pomocą narzędzia obrotowego.
Następnym krokiem było dostosowanie położenia wyświetlacza i sprawienie, by był jak najjaśniejszy przez papier z przodu. Jak zapewne rozumiesz, nie zacząłem od samej ramki. Bo budowanie wyświetlacza w ramce byłoby bezcelowe, gdybym nie miał numeru do wyświetlenia.
Po stworzeniu aplikacji na Facebooku musiałem znaleźć się w nieco nieznanym świecie. Niewiele wiem o programowaniu w C++. Ale po wielu próbach i błędach udało się uzyskać zadowalający wynik.
Krok 4: Oprogramowanie - Biblioteki Arduino
WIFI: Aby połączyć się z sieciami bezprzewodowymi, potrzebujemy biblioteki dla ESP8266. Jeśli nie masz tego wcześniej, przejdź tutaj https://github.com/esp8266/Arduino i postępuj zgodnie z instrukcjami, aby dodać go do Arduino IDE.
Wyświetlacz: Następna biblioteka jest przeznaczona dla wyświetlacza siedmiosegmentowego. Pobierz bibliotekę Arduino SevenSegmentTM1637 z https://github.com/bremme/arduino-tm1637 Wypróbowałem kilka różnych bibliotek do wyświetlania. Ten był pierwszym, który znalazłem, który działał z moją tablicą.
JSON: Ostatnia biblioteka służy do obsługi danych JSON z Facebooka. Pobierz ArduinoJson - bibliotekę C++ JSON dla IoT z
Facebook Fingerprint: Aby połączyć się z Facebookiem, potrzebujemy również odcisku palca. Zamiast próbować Ci to wyjaśnić, polecam zajrzeć do dokumentacji
Krok 5: Oprogramowanie - Kod
Pobierz kod tutaj:
- AAA = identyfikator lub nazwa strony na Facebooku
- BBB = identyfikator aplikacji na Facebooku
- CCC = Sekret aplikacji
- DDD = odcisk palca
Zalecana:
Jak zrobić wyświetlacz POV dla fanów: 6 kroków (ze zdjęciami)

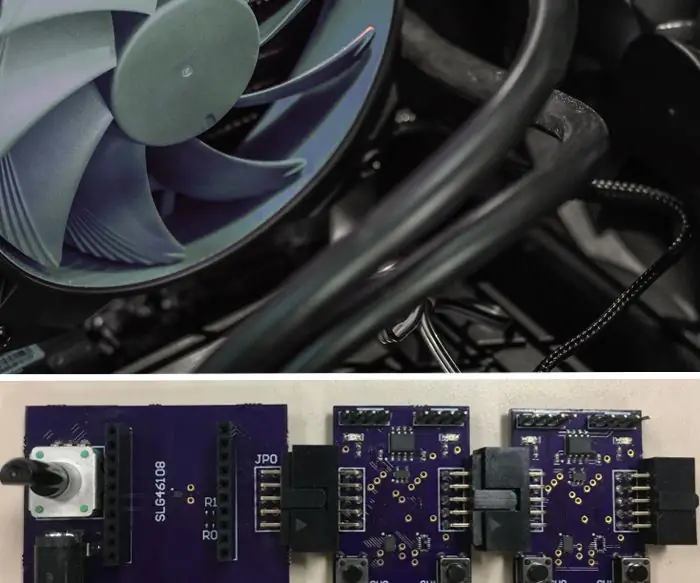
Jak zrobić wyświetlacz POV z wentylatorem: W tym projekcie pokażę ci, jak przekształciłem zwykły stary wentylator w wyświetlacz LED POV, który może prezentować wzory świetlne, słowa, a nawet czas. Zacznijmy
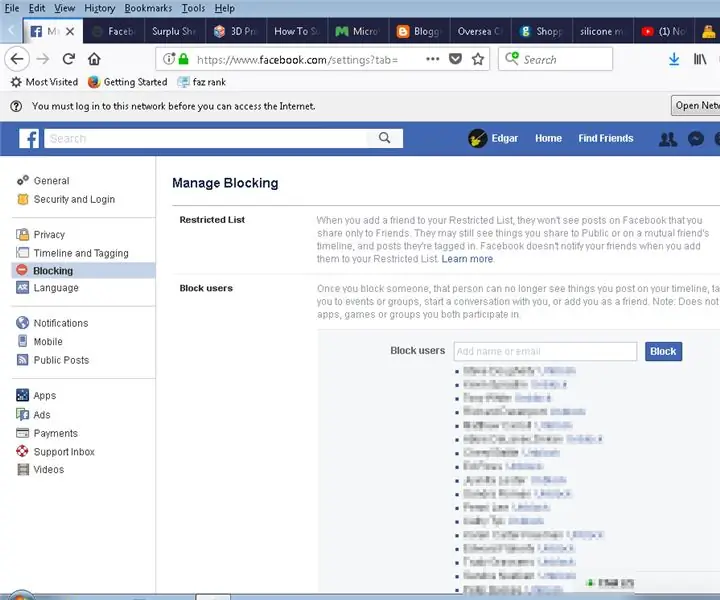
Jak blokować na Facebooku, szybko !: 5 kroków

Jak blokować na Facebooku, szybko!: Spójrzmy prawdzie w oczy: Facebook jest pełen trolli. I gorzej. Zablokujesz więc kogoś, a Facebook wyśle Cię do Twojej listy zablokowanych Trolli, jako typowa kara pasywno-agresywna. To denerwujące. Dlaczego chciałbym spojrzeć na te nazwiska? ZABLOKOWAŁEM ICH
DIY PWM Control dla fanów PC: 12 kroków

DIY PWM Control dla wentylatorów PC: Ta instrukcja opisuje budowę w pełni funkcjonalnego kontrolera PWM wentylatora PC 12 V. Konstrukcja może kontrolować do 16 3-pinowych wentylatorów komputerowych. Konstrukcja wykorzystuje parę konfigurowalnych układów scalonych sygnałów mieszanych Dialog GreenPAK™ do sterowania cyklem pracy każdego wentylatora. To także
Utrzymuj dziecko w chłodzie tego lata - Kontroluj głupich fanów za pomocą inteligentnych rzeczy!: 6 kroków (ze zdjęciami)

Utrzymuj swoje dziecko w chłodzie tego lata - Kontroluj głupich fanów za pomocą inteligentnych rzeczy!: Od dwóch tygodni temu, w momencie pisania tego, zostałem tatą niesamowitego chłopca! Wraz ze zmieniającymi się porami roku, wydłużającymi się dniami i coraz cieplejszymi temperaturami, pomyślałem, że dobrze byłoby mieć jakiś monitor w
TAG Hack osobistych fanów: 6 kroków

TAG Hack Personal Fans: WWW.BANGBANG007.COMZbuduj własnych fanów. przy użyciu sprayu zapachowego TAG, silnika elektrycznego i akumulatora 9V. Z moimi prostymi krokami obrazkiem i filmem, pokażę Ci, jak możesz zbudować osobistych fanów przy użyciu materiałów, które możesz mieć wokół
