
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-01-23 15:03.


Brzydkie imprezy swetrowe to podstawa świąt. Każdego roku musisz podnosić poprzeczkę i nosić najlepszy sweter, jaki możesz znaleźć. Ale w tym roku możesz zrobić o jeden lepszy i zrobić najlepszy sweter. Używamy Adafruit Wearables, aby stworzyć piękny, podświetlany sweter, który z pewnością zachwyci Twoich przyjaciół i rodzinę.
Adafruit stworzył już kilka świetnych projektów dotyczących urządzeń do noszenia, więc używamy ich zmodyfikowanego kodu, aby zaimplementować ten projekt z ich projektu Sparkle Skirt.
W tym samouczku:
- Naucz się korzystać z urządzeń do noszenia
- Zakoduj swoją płytę główną Flora, akcelerometr i NeoPixels, aby zapalić za pomocą Arduino
Krok 1: Pierwsze kroki

Będziemy używać Adafruit Flora Wearables, akumulatora, nici przewodzącej i świątecznego swetra. Będziesz także potrzebować zwykłej nici, igieł i lakieru do paznokci. Z czasem wszystko nabierze sensu. Nasza wersja rozświetli oczy Mikołaja, ale wspieramy wszystkie religie, święta i wierzenia, więc bądź kreatywny!
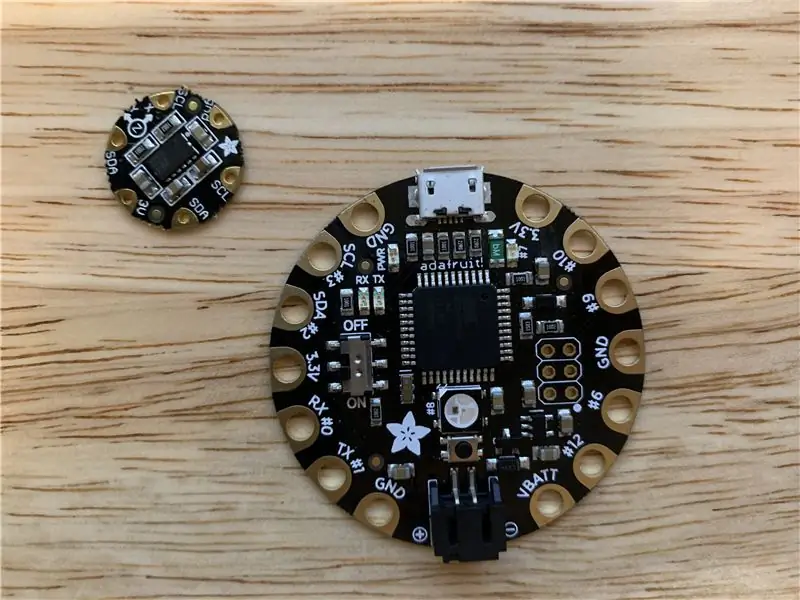
- Zarząd Adafruit Flora (https://www.adafruit.com/product/659)
- Akcelerometr Flora (https://www.adafruit.com/product/1247)
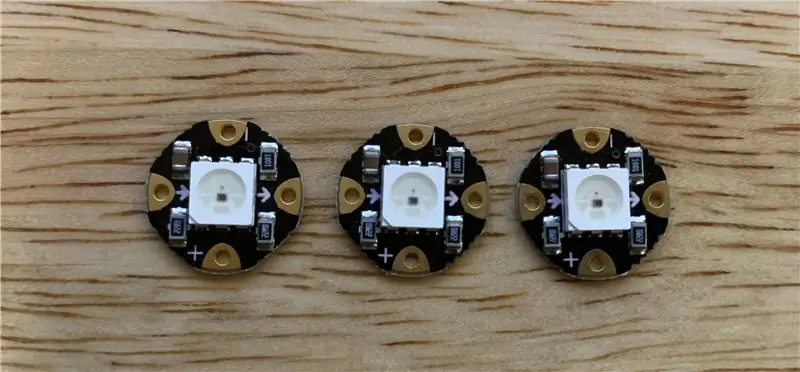
- Flora RGB NeoPixels (https://www.adafruit.com/product/1260)
- Akumulator (https://www.adafruit.com/product/727)
- Gwint przewodzący (https://www.adafruit.com/product/641)
Krok 2: Układ

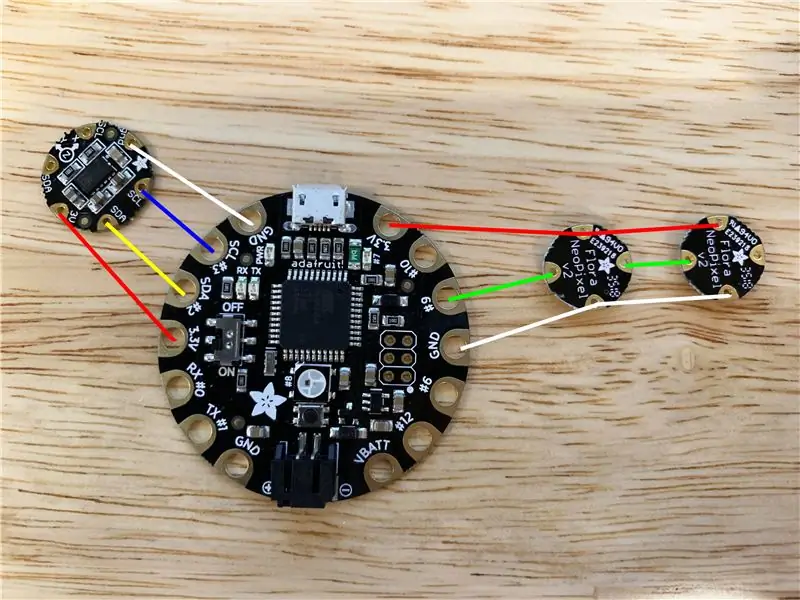
Musimy rozmieścić piksele, płytę główną i akcelerometr przed rozpoczęciem procesu szycia. Piksele będą miały połączenie danych, + dla zasilania i - dla uziemienia. Akcelerometr wymaga połączeń 3V, SCL, SDA i uziemienia.
Rozmieść piksele, płytę główną i akcelerometr na swetrze tak, jak planujesz go zszyć. Upewnij się, że nie krzyżujesz żadnych szwów, ponieważ spowoduje to spodenki. Ponieważ nasza płyta jest skierowana do wewnątrz, a NeoPixels na zewnątrz, do połączenia NeoPixels używamy 3V, styku 9 i uziemienia.
NeoPixels mają strzałkę, która pokazuje, jak powinno przebiegać połączenie danych z płyty głównej Flora do następnego NeoPixela. Upewnij się, że wszystkie NeoPixels są ustawione w tę samą stronę.
Krok 3: Wskazówki dotyczące szycia
Ważną częścią szycia są trzy rzeczy; brak szortów/skrzyżowań szwów, ciasne węzły podczas kończenia ściegu i dobre połączenie z urządzeniami do noszenia.
Brak szortów/przecinania ściegów
Upewnij się, że układasz swoje urządzenia do noszenia tak, aby szwy się nie krzyżowały. Oczywiście linie nie powinny się przecinać. Gdy już masz układ, który zapewnia, że wszystkie ściegi pozostają oddzielne, musisz upewnić się, że ścieg jest ciasny. Jeśli zostawisz zbyt duży luz, nić może się zetknąć. Po zakończeniu ściegu odetnij nadmiar końcówek, aby nie było zabłąkanych nitek.
Ciasne węzły
Kiedy kończysz linię ściegu, ciasny węzeł zapewni, że ścieg się nie poluzuje. Sztuką jest nałożyć na węzeł małą kroplę bezbarwnego lakieru do paznokci i pozostawić do wyschnięcia. Pomaga to utrzymać węzeł na miejscu, podobnie jak klej. Nić przewodząca nie trzyma się tak dobrze w węźle jak zwykła nitka, więc bardzo polecam używanie lakieru do paznokci, bo możesz skończyć z poluzowaniem szwów.
Dobre połączenia
Upewnij się, że pętle na szpilkach są ciasne. Pomoże to upewnić się, że jeśli twój obwód nie działa, wiemy, że to nie połączenia są problemem. Możesz zapętlić styki 2-3 razy, aby upewnić się, że zawsze będzie dobre połączenie.
Porady & Triki
Upewnij się, że ubranie nie jest włączone podczas zakładania i zdejmowania. Jest to najłatwiejszy sposób, aby wątki stykały się i powodowały zwarcie. Nie włączaj akumulatora, dopóki ubranie nie zostanie wygodnie założone.
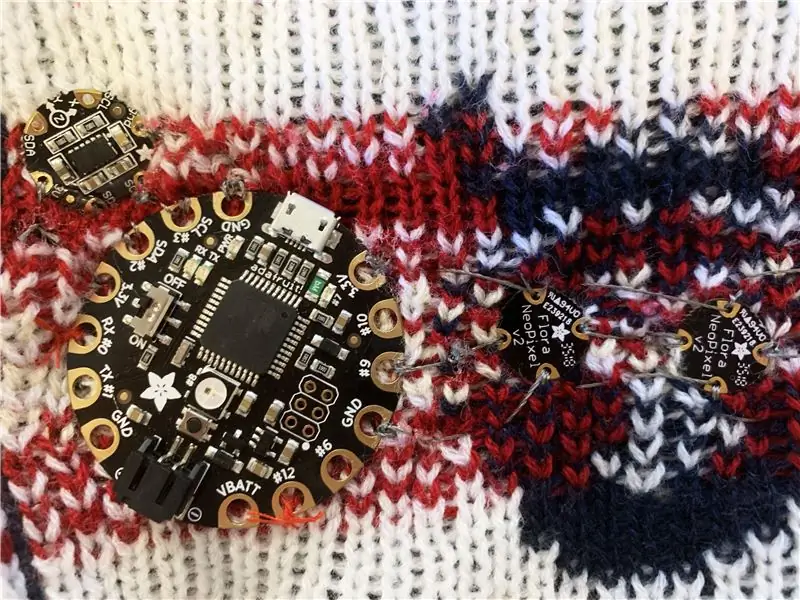
Krok 4: szycie elementów


Pierwszym elementem, który musimy dołączyć jest płyta główna Flora. Przyszyj deskę do swetra za pomocą zwykłej nici przez dwie szpilki, których nie zamierzasz używać. Utrzyma to deskę na miejscu i ułatwi szycie za pomocą przewodzącej nici. Wystarczy kilka prostych pętli, aby się nie poruszał.
Następnie należy zszyć cztery połączenia z płyty głównej Flora i akcelerometru. To będą Power, Ground, SCL i SDA. Jeśli umieścisz akcelerometr w lewym górnym rogu płyty głównej, połączenia zostaną wyrównane. Będziesz więc miał cztery oddzielne szwy, aby połączyć dwie deski. Użyj trochę przezroczystego lakieru do paznokci na obu końcach węzłów, aby zapobiec ich rozplątywaniu. Odrobina lakieru do paznokci na deskach ich nie zaszkodzi.
Na koniec musisz podłączyć 3V, uziemienie i połączenia danych z płyty głównej Flora do NeoPixels. Możesz wykonać dwa długie, ciągłe ściegi dla podłoża i mocy, ponieważ znajdują się one na dole i na górze NeoPixels. W przypadku połączeń danych z Pin 9 musisz wykonać oddzielne szwy z każdego NeoPixel do następnego.
Krok 5: IDE Arduino
Płyta główna Flora jest kompatybilna z Arduino, więc będziemy używać Arduino IDE dla naszego kodu. Najnowszą wersję można pobrać za pośrednictwem tego linku.
Dostępna jest również wersja internetowa pod tym linkiem.
Aby korzystać z naszych NeoPixels i Akcelerometru, należy dodać cztery biblioteki. Przejdź do szkicu, dołącz bibliotekę, zarządzaj bibliotekami. Dla każdego musisz wyszukać go według nazwy, wybrać najnowszą wersję i kliknąć zainstaluj.
- Adafruit NeoPixel
- Zunifikowany czujnik Adafruit
- Adafruit TSL2561
- Adafruit LSM303DLHC
Po ich zainstalowaniu i zakończeniu szycia jesteśmy gotowi do przetestowania naszego swetra, aby upewnić się, że wszystko działa.
Krok 6: Skrypty testowe

Aby przetestować nasz projekt, musimy podłączyć naszą płytę główną Adafruit do komputera za pomocą kabla USB. Następnie przejdź do Narzędzia, Port i wybierz z listy swoją tablicę główną Flora.
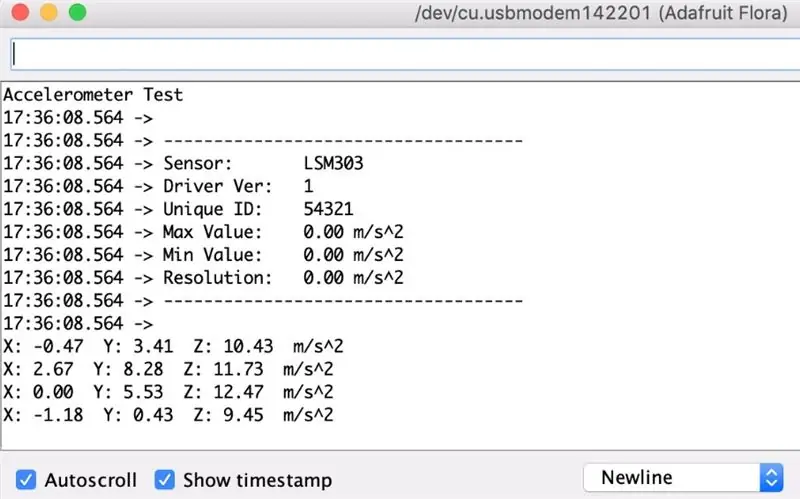
Najpierw sprawdzimy, czy akcelerometr działa prawidłowo. Przejdź do Plik, Przykłady, Adafruit LSM303DLHC, akcelerator. Spowoduje to otwarcie skryptu, który sprawdza, czy czujnik jest podłączony i odczytuje wartości współrzędnych. Prześlij na swoją płytę i otwórz Serial Monitor w prawym górnym rogu Arduino IDE. Jeśli widzisz zmieniające się wartości w Monitorze Szeregowym, jak na zdjęciu, podczas przesuwania akcelerometru, to działa!
Drugą rzeczą, którą przetestujemy, jest to, czy NeoPixels działają. Przejdź do Plik, Przykłady, Adafruit NeoPixels, strandtest. Zanim uruchomimy ten skrypt, zmień Pin na 9 i liczbę pikseli na 6 (lub cokolwiek używasz w swoim projekcie). Prześlij na swoją tablicę, a jeśli wszystkie piksele się zaświecą, jesteś gotowy na ostateczny scenariusz!
Krok 7: Skrypt końcowy

Teraz czas na załadowanie naszego ostatecznego kodu. Skopiuj poniższy kod do nowego pliku projektu. Pin jest ustawiony na 9, a liczba NeoPixels na 6. Jeśli używasz czegoś innego, zmień je przed uruchomieniem tego skryptu. Możesz dostosować ulubione kolory, dostosowując wartości R, G i B od 0-255. Możesz także dodać więcej ulubionych kolorów, dodając nową linię. Można również regulować próg ruchu. Im niższa liczba, tym łatwiej wykryć ruch i włączyć NeoPixels. Po wprowadzeniu żądanych zmian zapisz i prześlij na swoją tablicę główną Flora. Powinieneś być w stanie zobaczyć zapalające się piksele, jeśli przesuniesz akcelerometr. Gdy zobaczysz, że możesz odłączyć się od komputera i możemy połączyć się z naszym akumulatorem.
#include #include #include #include #define PIN 9 #define PIXELCOUNT 6// Parametr 1 = liczba pikseli w pasku // Parametr 2 = numer pinu (większość jest dobra, ale używamy 9) // Parametr 3 = typ piksela flagi, dodawaj w razie potrzeby: // NEO_RGB Piksele są podłączone do strumienia bitów RGB (piksele v1 FLORA, nie v2) // NEO_GRB Piksele są podłączone do strumienia bitów GRB (większość produktów NeoPixel, których używamy) // NEO_KHZ400 400 KHz (klasyczny 'v1' (nie v2) Piksele FLORA, sterowniki WS2811) // NEO_KHZ800 800 KHz bitstream (większość produktów NeoPixel z diodami WS2812. produkt, którego używamy) Adafruit_NeoPixel strip = Adafruit_NeoPixel(PIXELCOUNT, PIN, NEO_GRB + NEO_KHZ800); Adafruit_LSM303_Accel_Unified accel = Adafruit_LSM303_Accel_Unified(54321);// Dostosuj R, G, B od 0-255 i // dodaj nowe {nnn, nnn, nnn}, aby uzyskać więcej kolorów // RGB uint8_t myFavoriteColors[3] = {{ 255, 255, 255}, // biały {255, 0, 0}, // czerwony { 0, 255, 0}, // zielony };// nie edytuj linii poniżej #define ULUBIONE sizeof(myFavoriteColors) / 3// ta liczba dostosowuje czułość ruchu // niższa liczba = bardziej wrażliwy #define MOVE_THRESHOLD 5 //super wrażliwy aktualnie nieważny setup() { Serial.begin(9600); // Spróbuj zainicjować i ostrzec, jeśli nie możemy wykryć chipa // Użyj monitora szeregowego do wyświetlenia wydruku if (!accel.begin()) { Serial.println("Mamy problem. To ty, nie ja … nie można zainicjować LSM303. Zacząłbym od szybkiego sprawdzenia okablowania"); natomiast (1); } strip.początek(); strip.pokaż(); // Ustaw piksele na 'off' }void loop() { /* Pobierz nowe zdarzenie sensora */ sensor_event_t event; accel.getEvent(&zdarzenie); // Serial.print("Przyspieszenie X: "); Serial.print(przyspieszenie.zdarzenia.x); Serial.print(" "); // Serial.print("Y: "); Serial.print(przyspieszenie.zdarzenia.y); Serial.print(" "); // Serial.print("Z: "); Serial.print(przyspieszenie.zdarzenia.z); Serial.print(" ");// Pobierz wielkość (długość) wektora 3 osiowego double storeVector = event.acceleration.x*event.acceleration.x; storeVector += event.acceleration.y*event.acceleration.y; storeVector += event.acceleration.z*event.acceleration.z; PrzechowywanyWektor = sqrt(PrzechowywanyWektor); // Serial.print("Dł: "); Serial.println(przechowywany wektor); // poczekaj trochę opóźnienia(250); // zdobądź nowe dane! accel.getEvent(&zdarzenie); double newVector = event.acceleration.x*event.acceleration.x; nowyWektor += zdarzenie.przyspieszenie.y*zdarzenie.przyspieszenie.y; nowyWektor += zdarzenie.przyspieszenie.z*zdarzenie.przyspieszenie.z; nowyWektor = sqrt(nowyWektor); // Serial.print("Nowa długość: "); Serial.println(nowyWektor); // już się ruszamy? if (abs(nowyWektor - Wektor zapisany) > PRÓG_PRZESUŃ) { Serial.println("Flashy! Flash! Flash! McFlash!"); flashRandom(10, 2); // pierwsza liczba to opóźnienie 'wait', krótsza liczba == krótszy twinkle flashRandom(10, 4); // druga liczba to ile neopikseli ma jednocześnie zapalać flashRandom(10, 6); } }void flashRandom(int wait, uint8_t howmany) { for(uint16_t i=0; i<ile; i++){//losowo wybrane z ulubionych kolorów int c = random(FAVCOLORS); int biały = mojeUlubioneKolory[c][0]; int czerwony = mojeUlubioneKolory[c][1]; int green = myFavoriteColors[c][2];//piksele do włączenia w kolejności (int i=0; i < 6; i++) int j = strip.numPixels(); Serial.print("Piksel włączony"); Serial.println(i); // teraz 'zanikamy' go w 3 krokach for (int x=0; x = 0; x--) { int w = white * x; w /= 3; int r = czerwony * x; r /= 3; int g = zielony * x; g /= 3;strip.setPixelColor(i, strip. Color(w, r, g)); strip.pokaż(); opóźnienie (czekaj); } } // Diody zgasną po zakończeniu (są wyblakłe do 0) }
Krok 8: Akumulator

Aby Twój sweter był stale zasilany, użyjemy akumulatora. Musimy zrobić uprząż do plecaka, aby nie zwisała po prostu z deski. Użyłem rogu starej poszewki na poduszkę jako kieszeni na baterię. Zszyłem otwartą stronę i przyszyłem jedną stronę góry do swetra na tyle blisko płyty głównej, że można go łatwo podłączyć i nie ciągnąć.
Podłącz akumulator do płyty głównej, przełącz mały przełącznik na płycie głównej z pozycji wyłączonej na włączony i włącz akumulator. Twój sweter powinien teraz działać i być gotowy do noszenia.
Krok 9: Wniosek

Zrobiłeś teraz lekki sweter, który zachwyci wszystkich Twoich przyjaciół i rodzinę! Ale to nie jest tylko wakacyjny projekt. Uczyń swoją walentynkę lekkim sweterkiem w kształcie serca lub rozświetl koszulkę z koniczyną na Dzień Świętego Patryka. Użyj swojej wyobraźni i daj nam znać, co stworzyłeś!
Zalecana:
Prosty świecący brzydki świąteczny sweter: 9 kroków (ze zdjęciami)

Prosty świecący brzydki świąteczny sweter: Zdarza się to co roku… Potrzebujesz „brzydkiego świątecznego swetra”; i zapomniałeś zaplanować z wyprzedzeniem. Cóż, w tym roku masz szczęście! Twoje zwlekanie nie będzie twoim upadkiem. Pokażemy Ci, jak wykonać prosty, świecący, brzydki świąteczny sweter w l
Sweter Merry Grinchmas, drukarka termiczna + GemmaM0: 5 kroków (ze zdjęciami)

Sweter Merry Grinchmas, drukarka termiczna + GemmaM0: Sweter Merry Grinchmas to interaktywna odzież, która zapewnia szeroką gamę spersonalizowanych drukowanych komunikatów jako skargę, gdy ktoś dotknie pomponu kapelusza Grincha. Komunikaty antyświąteczne przychodzące przez drukarkę termiczną sterowaną przez
Migający sweter: 5 kroków

Flashing Sweater: W tym projekcie zrobiłam na drutach tradycyjny sweter z typowym wizerunkiem gwiazdy w stylu nordyckim. Jest to mały sweterek, więc robienie na drutach nie zajmuje dużo czasu. Jeśli trudno jest robić na drutach w dwóch kolorach, możesz użyć jednego. Po zrobieniu na drutach uszyłam
Magiczny rozświetlający żółw: 7 kroków

Magical Light Up Turtle: Witamy! Będziesz potrzebować materiałów wymienionych poniżej i konta na makecode.adafruit.com. Cieszyć się
Rozświetlający łuk z Saran Wrap i Hot Glue and LED Throwie: 6 kroków (ze zdjęciami)

Rozświetlający łuk z saran Wrap i Hot Glue and LED Throwie: Stwórz uroczą, jasną, podświetlaną kokardę z saran wrap, gorącym klejem i kilkoma zmodyfikowane rzuty LED. Tak, słyszałeś mnie… saran wrap i gorący klej. To idealne wakacyjne rzemiosło dla mamy i córek do wspólnego spędzania bez przerwy
