
Spisu treści:
- Autor John Day [email protected].
- Public 2024-01-30 11:29.
- Ostatnio zmodyfikowany 2025-06-01 06:10.

Twoje Arduino może łatwo komunikować się ze światem zewnętrznym za pośrednictwem przewodowego połączenia Ethernet. Jednak zanim zaczniemy, założymy, że masz podstawową wiedzę na temat sieci komputerowych, taką jak wiedza o tym, jak podłączyć komputery do koncentratora / routera za pomocą kabli RJ45, czym jest adres IP i MAC i tak dalej. Ponadto, oto dobry krótki przegląd dotyczący Ethernetu.
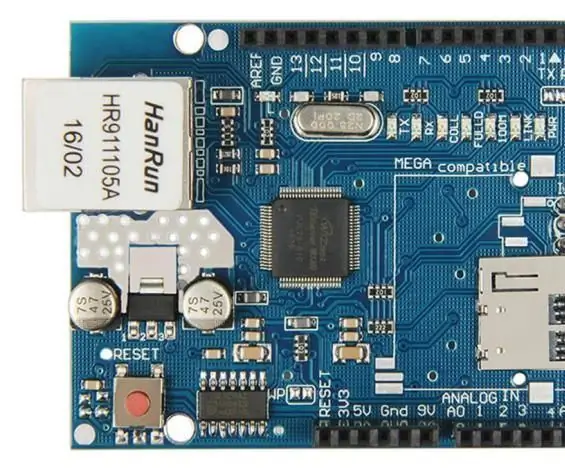
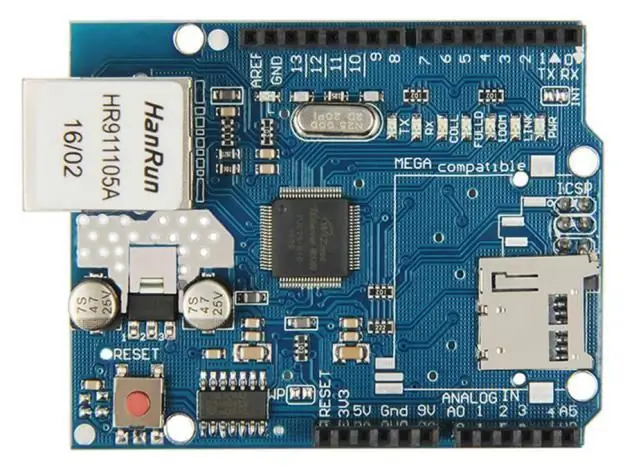
Będziesz potrzebować Arduino Uno lub kompatybilnej płyty z osłoną Ethernet, która wykorzystuje układ scalony kontrolera Ethernet W5100 (prawie wszystkie), jak na obrazku.
Co więcej, będziesz musiał zasilać płytkę przez zewnętrzne gniazdo prądu stałego - układ scalony W5100 zużywa więcej prądu niż może dostarczyć zasilanie USB. Wystarczy zestaw wtyczek/brodawek ściennych 9 V 1,5 A.
Krok 1:

Wreszcie - tarcze się nagrzewają - więc uważaj, aby nie dotknąć W5100 po dłuższym użytkowaniu. Jeśli nie jesteś pewien - to jest układ scalony W5100.
Krok 2:
Po podłączeniu Arduino z obsługą Ethernetu i podłączeniu zewnętrznego zasilania - dobrym pomysłem jest sprawdzenie, czy wszystko działa. Otwórz Arduino IDE i wybierz Plik > Przykłady > Ethernet > Serwer WWW. Spowoduje to załadowanie prostego szkicu, który wyświetli dane zebrane z wejść analogowych w przeglądarce internetowej. Jednak nie przesyłaj go jeszcze, wymaga niewielkiej modyfikacji.
Musisz określić adres IP osłony Ethernet - co jest wykonywane wewnątrz szkicu. To proste, przejdź do linii:
Adres IP ip(10, 1, 1, 77);
I zmień go, aby pasował do własnej konfiguracji. Na przykład w naszym domu adres IP routera to 10.1.1.1, drukarki to 10.1.1.50, a wszystkie komputery mają poniżej …50. Dlatego ustawię mój adres IP tarczy na 10.1.1.77, zmieniając linię na:
bajt mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
Jeśli jednak masz tylko jedną tarczę, zostaw ją. Może istnieć bardzo, bardzo, statystycznie rzadka szansa, że adres MAC będzie taki sam jak twój istniejący sprzęt, więc byłby to inny czas, aby go zmienić.
Krok 3:

Jeśli jednak masz tylko jedną tarczę, zostaw ją. Może istnieć bardzo, bardzo, statystycznie rzadka szansa, że adres MAC będzie taki sam jak twój istniejący sprzęt, więc byłby to inny czas, aby go zmienić.
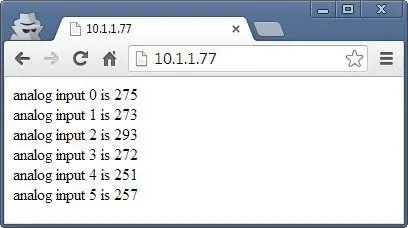
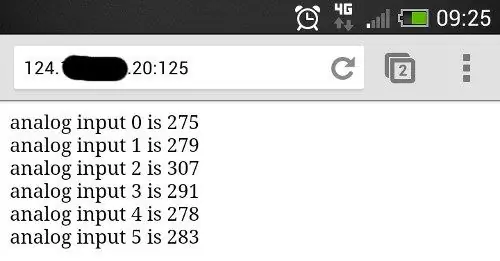
Po dokonaniu zmian zapisz i prześlij szkic. Teraz otwórz przeglądarkę internetową i przejdź do adresu IP wpisanego w szkicu, a powinieneś zobaczyć coś podobnego do obrazu.
Co się dzieje?
Arduino zostało zaprogramowane tak, aby oferować prostą stronę internetową z wartościami mierzonymi przez wejścia analogowe. Możesz odświeżyć przeglądarkę, aby uzyskać zaktualizowane wartości. W tym momencie - pamiętaj, że ekrany Ethernet wykorzystują cyfrowe piny 10~13, więc nie możesz ich użyć do niczego innego. Niektóre nakładki Arduino Ethernet mogą mieć również gniazdo karty microSD, które również wykorzystuje inny pin cyfrowy - więc sprawdź w dokumentacji, który z nich.
Krok 4:
Niemniej jednak, teraz, gdy widzimy, że osłona Ethernet działa, możemy przejść do czegoś bardziej przydatnego. Przeanalizujmy poprzedni przykład w prosty sposób i zobaczmy, jak możemy dystrybuować i wyświetlać ciekawsze dane w sieci. Dla porównania, wszystkie funkcje związane z Ethernetem są obsługiwane przez bibliotekę Ethernet Arduino. Jeśli przyjrzysz się poprzedniemu szkicowi, którego właśnie użyliśmy, sekcja, która będzie interesująca, to:
for (int analogChannel = 0; analogChannel < 6; analogChannel++) { int sensorReading = analogRead(analogChannel); klient.print("wejście analogowe"); klient.print(kanał analogowy); klient.print("jest"); klient.print(odczyt czujnika); klient.println(""); } klient.println("");
Mam nadzieję, że ta część szkicu powinna być znajoma - pamiętaj, jak używaliśmy serial.print(); w przeszłości podczas wysyłania danych do szeregowego monitora? Cóż, teraz możemy zrobić to samo, ale wysyłając dane z naszej osłony Ethernet z powrotem do przeglądarki internetowej - innymi słowy, bardzo podstawowy typ strony internetowej. Jednak jest coś, czego możesz lub nie chcieć się nauczyć, aby sformatować wyjście w czytelnym formacie - kod HTML. Nie jestem programistą stron internetowych (!), więc nie będę zagłębiał się zbytnio w HTML.
Jeśli jednak chcesz wyświetlać ładnie sformatowane strony internetowe za pomocą swojego Arduino i tak dalej, tutaj będzie dobry początek. Dla uproszczenia najbardziej przydatne będą dwie funkcje:
klient.print("jest");
Klient.print (); umożliwia nam wysyłanie tekstu lub danych z powrotem do strony internetowej. Działa w taki sam sposób jak serial.print(), więc nie ma tam nic nowego. Możesz również określić typ danych w taki sam sposób, jak w przypadku serial.print(). Oczywiście możesz również użyć go do odesłania danych. Druga przydatna linia to:
klient.println("");
który wysyła kod HTML z powrotem do przeglądarki internetowej, nakazując jej rozpoczęcie nowej linii. Część, która faktycznie powoduje powrót karetki/nowy wiersz, to
który jest kodem HTML (lub „tagiem”) dla nowej linii.
Więc jeśli tworzysz bardziej rozbudowane strony internetowe, możesz po prostu wstawić inne znaczniki HTML w client.print(); oświadczenie. Jeśli chcesz dowiedzieć się więcej o poleceniach HTML, oto dobra strona z samouczkami.
Wreszcie - zwróć uwagę, że szkic wyśle dane tylko wtedy, gdy zostanie o to poproszony, to znaczy, gdy otrzyma żądanie z przeglądarki internetowej.
Krok 5: Dostęp do Arduino przez Internet

Jak na razie dobrze. Ale co, jeśli chcesz uzyskać dostęp do swojego Arduino spoza sieci lokalnej?
Będziesz potrzebować statycznego adresu IP - to znaczy, że adres IP, który Twój dostawca usług internetowych przypisuje Twojemu połączeniu, musi pozostać taki sam. Jeśli nie masz statycznego adresu IP, tak długo, jak pozostawisz modem / router na stałe, Twój adres IP nie powinien się zmienić. Nie jest to jednak optymalne rozwiązanie.
Jeśli Twój dostawca usług internetowych nie może w ogóle zaoferować statycznego adresu IP, nadal możesz kontynuować projekt, korzystając z organizacji, która oferuje dynamiczny DNS. Organizacje te oferują własną statyczną nazwę hosta IP (np. mojo.monkeynuts.com) zamiast numeru, śledź zmieniający się adres IP i łącząc go z nową nazwą hosta. Z tego, co wiem, twój modem musi obsługiwać (mieć wbudowanego klienta dla…) te usługi DDNS.
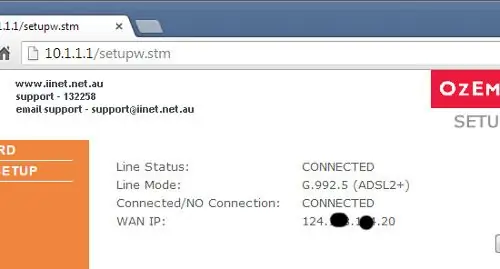
Na przykład dwie firmy to No-IP i DynDNS.com. Zwróć uwagę, że nie użyłem tych dwóch, są one podane tylko jako przykłady. Teraz, aby znaleźć swój adres IP… zwykle można go znaleźć, logując się na stronie administracyjnej routera - zwykle jest to 192.168.0.1, ale może być inny. Skontaktuj się z dostawcą lub usługodawcą internetowym, czy dostarczyli sprzęt. Dla tego przykładu, jeśli wprowadzę 10.1.1.1 w przeglądarce internetowej i po wprowadzeniu hasła administratora modemu, pojawi się następujący ekran jak na obrazku.
Krok 6:

To, czego szukasz, to adres IP WAN, jak widać na powyższym obrazku. Aby nie dopuścić dowcipnisiów, zaciemniłem część mojego adresu.
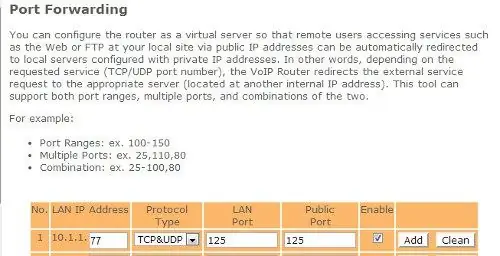
Następną rzeczą do zrobienia jest włączenie przekierowania portów. To mówi routerowi, gdzie przekierować przychodzące żądania ze świata zewnętrznego. Gdy modem otrzyma takie żądanie, chcemy wysłać to żądanie na numer portu naszej osłony Ethernet. Używając:
Serwer EthernetServer(125);
funkcja w naszym szkicu ustawiła numer portu na 125. Ekran konfiguracji każdego modemu będzie wyglądał inaczej, ale jako przykład jest tutaj jeden na obrazku.
Krok 7:

Jak widać z linii numer jeden na powyższym obrazku, numery portów przychodzących zostały ustawione na 125, a adres IP osłony Ethernet został ustawiony na 10.1.1.77 - tak samo jak na szkicu.
Po zapisaniu ustawień wszystko gotowe. Zewnętrznym adresem mojej osłony Ethernet będzie WAN: 125, więc aby uzyskać dostęp do Arduino, wpiszę swój adres WAN z:125 na końcu w przeglądarce zdalnego urządzenia sieciowego, które skontaktuje się z samotnym sprzętem Ethernet w domu.
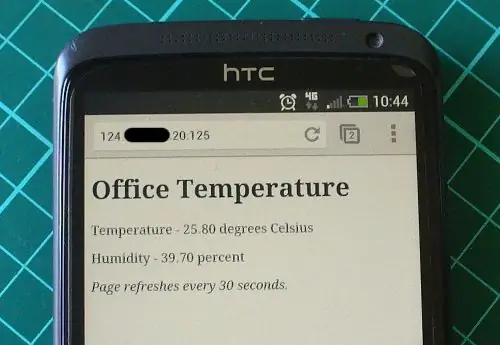
Ponadto może być konieczna zmiana ustawień zapory modemu, aby port 125 był „otwarty” dla przychodzących żądań. Sprawdź dokumentację modemu, aby uzyskać więcej informacji, jak to zrobić. Teraz z praktycznie dowolnego urządzenia podłączonego do Internetu w wolnym świecie mogę wpisać swój numer WAN i portu w polu adresu URL i otrzymać wyniki. Na przykład z telefonu, gdy jest on połączony z Internetem przez komórkową transmisję danych LTE.
Na tym etapie możesz teraz wyświetlać dane na prostej stronie internetowej utworzonej przez Arduino i uzyskiwać do niej dostęp z dowolnego miejsca z nieograniczonym dostępem do Internetu. Dzięki swojej wcześniejszej wiedzy o Arduino możesz teraz używać danych z czujników lub innych części szkicu i wyświetlać je w celu odzyskania.
Krok 8: Wyświetlanie danych czujnika na stronie internetowej

Jako przykład wyświetlania danych z czujników na stronie WWW posłużymy się niedrogim i popularnym czujnikiem temperatury i wilgotności - DHT22. Będziesz musiał zainstalować bibliotekę DHT22 Arduino, którą znajdziesz na tej stronie. Jeśli po raz pierwszy korzystasz z DHT22, poeksperymentuj z przykładowym szkicem dołączonym do biblioteki, aby zrozumieć, jak to działa.
Podłącz DHT22 z pinem danych do Arduino D2, Vin do pinu 5V i GND do… GND. Teraz czas na nasz szkic - aby wyświetlić temperaturę i wilgotność na stronie internetowej. Jeśli nie znasz języka HTML, możesz użyć usług online, takich jak ta, do wygenerowania kodu, który możesz następnie zmodyfikować, aby użyć go w szkicu. W poniższym przykładzie dane temperatury i wilgotności z DHT22 są podawane na prostej stronie internetowej:
#include "SPI.h"#include "Ethernet.h"
// dla czujnika DHT22
#include "DHT.h" #define DHTPIN 2 #define DHTTYPE DHT22
// Wprowadź poniżej adres MAC i adres IP kontrolera.
// Adres IP będzie zależny od Twojej sieci lokalnej: byte mac = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED }; Adres IP ip(10, 1, 1, 77);
// Zainicjuj bibliotekę serwera Ethernet
// z adresem IP i portem, którego chcesz użyć // (port 80 jest domyślny dla HTTP): EthernetServer server(125); DHT dht(DHTPIN, DHTTYPE);
pusta konfiguracja()
{ dht.rozpocznij(); // Otwórz komunikację szeregową i poczekaj na otwarcie portu: Serial.begin(9600); while (!Serial) {; // czekaj na połączenie portu szeregowego. Potrzebne tylko dla Leonardo } // uruchom połączenie Ethernet i serwer: Ethernet.begin(mac, ip); serwer.początek(); Serial.print("serwer jest w"); Serial.println(Ethernet.localIP()); }
pusta pętla()
{ // nasłuchuj przychodzących klientów EthernetClient client = server.available(); if (klient) { Serial.println("nowy klient"); // żądanie http kończy się pustą linią boolean currentLineIsBlank = true; while (client.connected()) { if (client.available()) { char c = client.read(); Serial.zapis(c); // jeśli dotarłeś do końca linii (otrzymałeś znak nowej linii //), a linia jest pusta, żądanie http zostało zakończone, // więc możesz wysłać odpowiedź if (c == 'n' && currentLineIsBlank) { // wyślij standardowy nagłówek odpowiedzi http client.println("HTTP/1.1 200 OK"); client.println("Typ treści: text/html"); client.println("Połączenie: zamknij"); // połączenie zostanie zamknięte po zakończeniu odpowiedzi client.println("Odśwież: 30"); // odśwież stronę automatycznie co 30 sekund client.println(); klient.println("");
klient.println("");
// pobierz dane z czujnika DHT22
float h = dht.odczytWilgotność(); float t = dht.odczytTemperatura(); Serial.println(t); Serial.println(h);
// stąd możemy wpisać własny kod HTML, aby stworzyć stronę internetową
client.print( Pogoda w biurze
Temperatura w biurze - );
klient.print(t);
client.print( stopnie Celsjusza
);
klient.drukuj("
Wilgotność - );
klient.print(h);
klient.print( procent
);
klient.drukuj("
Strona odświeża się co 30 sekund<
. );
przerwa;
} if (c == 'n') { // zaczynasz nową linię currentLineIsBlank = true; } else if (c != 'r') { // w bieżącym wierszu otrzymałeś znak currentLineIsBlank = false; } } } // daj przeglądarce internetowej czas na otrzymanie opóźnienia danych(1); // zamknij połączenie: client.stop(); Serial.println("klient odłączony"); } }
Jest to modyfikacja przykładowego szkicu serwera IDE, z którego korzystaliśmy wcześniej - z kilkoma modyfikacjami. Najpierw strona będzie się odświeżać automatycznie co 30 sekund - ten parametr ustawiamy w linii:
client.println("Odśwież: 30"); // odświeżaj stronę automatycznie co 30 sekund
… a niestandardowy kod HTML naszej strony internetowej zaczyna się pod wierszem:
// stąd możemy wpisać własny kod HTML, aby stworzyć stronę internetową
Następnie możesz po prostu wstawić wymagany kod HTML do funkcji client.print(), aby utworzyć układ, którego potrzebujesz. Na koniec - oto przykładowy zrzut ekranu przykładowego szkicu w pracy.
Oto kolejny przydatny sposób na interakcję Arduino ze światem zewnętrznym. Ten post jest dostarczany przez pmdway.com - wszystko dla producentów i entuzjastów elektroniki, z bezpłatną dostawą na całym świecie.
Zalecana:
Pierwsze kroki z Digispark Attiny85 przy użyciu Arduino IDE: 4 kroki

Rozpoczęcie pracy z Digispark Attiny85 przy użyciu Arduino IDE: Digispark to oparta na Attiny85 płytka rozwojowa mikrokontrolera podobna do linii Arduino, tylko tańsza, mniejsza i nieco mniej wydajna. Z całą gamą osłon rozszerzających jego funkcjonalność i możliwością korzystania ze znanego identyfikatora Arduino
Pierwsze kroki z ESP32 - Instalowanie płytek ESP32 w Arduino IDE - Kod migania ESP32: 3 kroki

Pierwsze kroki z ESP32 | Instalowanie płytek ESP32 w Arduino IDE | ESP32 Blink Code: W tej instrukcji zobaczymy, jak rozpocząć pracę z esp32 i jak zainstalować płyty esp32 w Arduino IDE, a także zaprogramujemy esp 32 do uruchamiania kodu błyskowego za pomocą arduino ide
Pierwsze kroki z Stm32 przy użyciu Arduino IDE: 3 kroki

Pierwsze kroki z Stm32 przy użyciu Arduino IDE: STM32 to dość potężna i popularna płyta obsługiwana przez Arduino IDE. Aby z niej skorzystać, musisz zainstalować płyty dla stm32 w Arduino IDE, więc w tej instrukcji opowiem, jak zainstalować płyty stm32 i jak zaprogramować to
Pierwsze kroki z Esp 8266 Esp-01 z Arduino IDE - Instalowanie płytek Esp w Arduino Ide i programowanie Esp: 4 kroki

Pierwsze kroki z Esp 8266 Esp-01 z Arduino IDE | Instalowanie płyt Esp w Arduino Ide i programowanie Esp: W tej instrukcji dowiemy się, jak zainstalować płyty esp8266 w Arduino IDE oraz jak zaprogramować esp-01 i przesłać w nim kod. Ponieważ płyty esp są tak popularne, pomyślałem o naprawieniu instrukcji dla to i większość ludzi boryka się z problemem
Pierwsze kroki z Arduino: Co musisz wiedzieć: 4 kroki (ze zdjęciami)

Pierwsze kroki z Arduino: Co musisz wiedzieć: Pracuję z Arduino i elektroniką od wielu lat i wciąż się uczę. W tym stale rozwijającym się świecie mikrokontrolerów łatwo się zgubić i krążyć wokół siebie, próbując znaleźć informacje. W tej instrukcji
